Содержание статьи
- 1 Как мы внедрили систему Fluent Design в Microsoft Azure, чтобы улучшить удобство использования, согласованность и доступность для очень сложного и развивающегося облака
- 1.0.1 Наша цель: делая облако более простым
- 1.0.2 Представление глубины: улучшение ориентации и навигации
- 1.0.3 Улучшена плотность данных: больше отображается в меньшем пространстве
- 1.0.4 Последовательность: узнайте один раз, используйте везде!
- 1.0.5 Доступность: всеохватывающая технология для всех
- 1.0.6 Все экраны, все разрешения
- 1.0.7 Темы: сделайте это пространство
- 1.0.8 Заключительные мысли
Как мы внедрили систему Fluent Design в Microsoft Azure, чтобы улучшить удобство использования, согласованность и доступность для очень сложного и развивающегося облака
Автор: Джо Хэллок и Леон Великки
Наша команда только что выпустила современные усовершенствования дизайна, чтобы освежить внешний вид портала Microsoft Azure. Эти изменения повышают производительность, улучшают доступность и улучшают использование вашей ценной экранной недвижимости. Некоторые ключевые изменения включают в себя:
- Иерархическая глубина которая фокусирует внимание на правильной информации в нужное время
- Улучшена плотность информации и лучше использование экранной недвижимости путем согласования с новым стандартом Microsoft для плотности данных
- Упрощенные визуальные эффекты которые уменьшают беспорядок, устраняют ненужные линии и декорации и создают лучший поток между различными областями в пользовательском интерфейсе
- Улучшенная информационная архитектура
- Повышенная ясность в отношении ключевых элементов навигации включая обновления для поиска, улучшения палитры, изменения в наших меню
- Улучшенная доступность включая обновленные цвета, коэффициенты контрастности, обнаружение ошибок и предупреждений, упрощение и выравнивание рампы по типу портала
Поскольку портал Azure является сложный пользовательский интерфейс, который поддерживает сотни различных сценариев продукта на нескольких персонажах, для нашей команды было важно сохранить существующую модель взаимодействия. Наши клиенты не нуждаются в переучивании, как пользоваться порталом.
В этой статье мы расскажем об улучшениях, которые мы сделали, и о поездке, чтобы добраться туда.
Наша цель: делая облако более простым
Управление областями, работа и мониторинг являются сложными задачами.
Новый дизайн Azure предоставляет клиентам единую модель опыта для управления сотнями различных сервисов с использованием небольшого набор шаблонов взаимодействия, которые применяются на всей платформе.
Команда ввела высокопроизводительный итеративный исследовательский процесс, чтобы обеспечить почти постоянный поток исследований и отзывов от клиентов. Наши методы исследования включали проактивное и повторяющееся тестирование юзабилити и бенчмаркинг, опросы клиентов, анализ обратной связи с клиентами и постоянный анализ поведения клиентов с использованием телеметрии. Обновления дизайна в этом посте обусловлены многолетним опытом удовлетворения потребностей наших клиентов и стремятся удовлетворить меняющиеся требования быстро меняющейся отрасли.
Глубина является ключевым когнитивным инструментом для понимания отношений между элементами как в физическом, так и в цифровом мире. Наш предыдущий дизайн был плоским и, следовательно, не обладал очень важным элементом ориентации и восприятия иерархии на экране.
Мы включили глубину в нашу систему проектирования, чтобы помочь нашим клиентам ориентироваться в системе, подчеркивая при этом важные части рабочий процесс. Команда создала набор правил по глубине и как свет влияет на разные уровни глубины, в результате чего клиенты семантики могут однозначно и последовательно применять к обширному набору сценариев.
Глубина способствует лучшей информационной архитектуре и более эффективной
Улучшена плотность данных: больше отображается в меньшем пространстве
Azure is постоянно расширяющийся : мы одновременно совершенствуем существующие службы и постоянно выпускаем новые сервисы. Следовательно, для наших клиентов есть много информации и возможностей. Мы разрабатываем и предоставляем опыт работы с несколькими устройствами и форм-факторами, поэтому нам нужно соответствовать ожиданиям клиентов, использующих настольные компьютеры, ноутбуки и сенсорные панели, (19459009)
Мы обновили дизайн для улучшения плотности информации, не отказываясь от нашего многоуровневого и многофакторного опыта. На изображении ниже вы можете увидеть эти принципы при работе на нашей панели инструментов и на левой панели навигации.
] Изменения в нашей навигационной панели, заголовке и цветовой истории все вносят свой вклад в устранение отвлекающих факторов и усиление внимания к содержанию, которое имеет значение.
Последовательность: узнайте один раз, используйте везде!
Согласованность является одним из ключевых столпов взаимодействия пользователей Azure.
Мы считаем, что это должно применяться не только к Azure, но и ко всем продуктам Microsoft. На изображении ниже вы можете видеть заголовки различных продуктов в Office 365. Все они имеют один и тот же визуальный язык и аналогичные элементы взаимодействия.
Мы обновили верхний заголовок навигации, чтобы согласовать его с общим дизайном заголовка Microsoft. Это также дало нам возможность лучше согласовываться с цветом нашего бренда, улучшать открытость нашего контроля поиска, очищать наши глобальные команды и упрощать нашу контрольную точку входа «Me» (см. Ниже).
Опыт Azure сопровождается последовательными поездками клиентов, а его основные функциональные возможности совпадают с тем, что уже знают пользователи. На приведенном ниже рисунке показаны экраны управления виртуальными машинами (VM), хранилищами и веб-приложениями.
Доступность: всеохватывающая технология для всех
Мы стремимся создавать опыт, доступный для всех. Мы считаем, что каждый может извлечь выгоду из действительно инклюзивного пользовательского опыта. Доступность — ключевая часть наших принципов дизайна и языка дизайна.
Обновленный дизайн Azure использует недавно обработанную цветовую систему, которая улучшает доступность, уменьшает напряжение глаз и повреждение глаз и позволяет более дифференцировать темы, одновременно уменьшая общую количество цветов, используемых в системе. Мы также обновили рампу чтобы упростить нашу иерархию и улучшить читаемость.
Все экраны, все разрешения
Мы обслуживаем глобальную аудиторию, используя все разрешения экрана и качества. Поэтому наша конструкция должна учитывать широкий спектр разрешения и качество отображения.
Ниже приведен пример этой гибкости в нашем верхнем заголовке.
Темы: сделайте это пространство
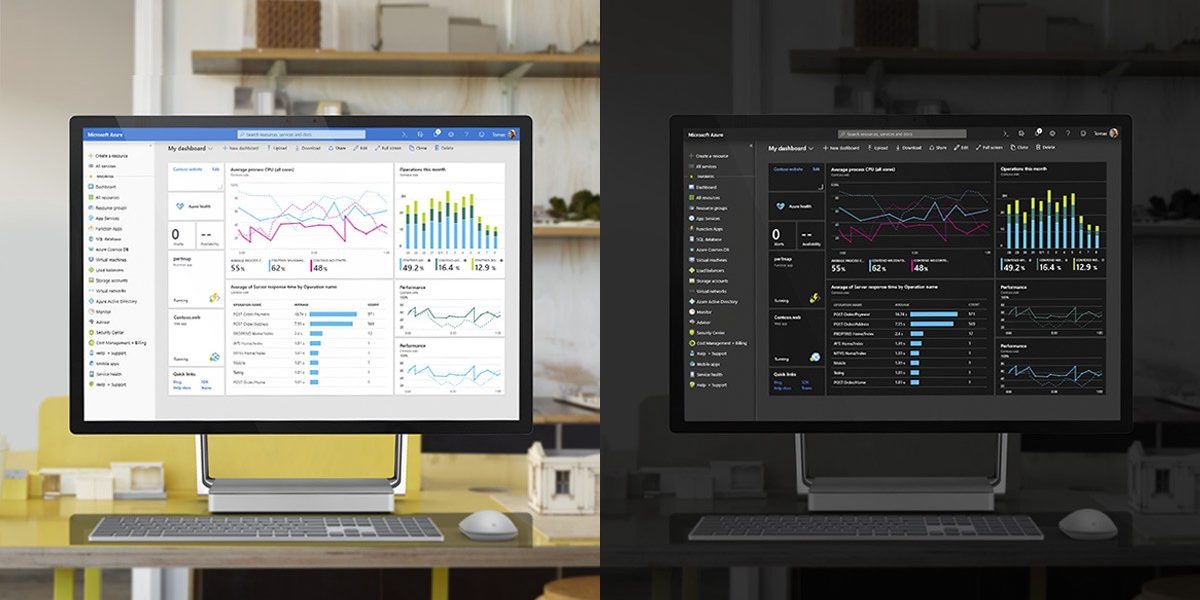
Портал Azure поддерживает четыре разных темы для приспосабливать различные предпочтения клиента. Прежде чем выполнять какую-либо работу над этими темами, мы провели анализ использования и исследования клиентов, чтобы понять уровень использования и предпочтения клиентов по каждой из наших тем.
После проверки наших допущений с клиентами мы обновил три самые популярные темы и переработал самую низкоэффективную тему. Это привело к новой теме «Azure», которая становится новым фаворитом в наших первых опросах клиентов!
Заключительные мысли
Мы только что выпустили эти современные обновления дизайна и уже начали собирать большие отзывы наших клиентов и партнеров. Мы с нетерпением ждем ваших мыслей и надеемся, что вам понравится обновленный опыт, насколько нам понравилось строить его для вас!