В зимние месяцы легко заблудиться среди голубоватых оттенков, которые могут появляться в дизайнерских работах в сочетании. Однако, как ни странно, сейчас подобные проекты не в тренде.
Дизайнеры придерживаются больших, смелых концепций с негабаритными элементами, ярким цветом и даже небольшим нарушением правил. Хорошая новость? Кажется, что большинство этих тенденций немного перекрывают друг друга. Вот то, что является трендом в дизайне в этом месяце.
Заголовок-«герой» на домашней странице
Данная область на домашней странице снова переходит от входов на сайт с большим количеством текста, CTA и опциями для пользователей к простым экранам с большими заголовками (и, возможно, ничем другим больше).
Использование негабаритных заголовков и текстовых элементов с самого начала дает четкое представление о том, что собой представляет веб-сайт или дизайн, но не дает пользователям широких возможностей для исследования без прокрутки. И это может быть очень даже хорошо. Благодаря доминированию мобильных устройств, пользователи привыкли к прокрутке. Подобные тенденции могут даже стать переходом к предпочтительному методу переваривания контента. (Даже больше, чем клики или нажатия.)
Прокрутка быстрая и позволяет пользователям просматривать контент и информацию с небольшой задержкой или взаимодействием.
Каждый из приведенных ниже примеров веб-сайтов предназначен именно для этого:
Whiteboard открывается большим заголовком, который содержит их визуальное заявление и ничего больше. При прокрутке вы получаете доступ к проектам и глубже погружаетесь в информацию о бренде.
Self-Evident Poems на самом деле не прокручиваются, а переходят к подсказкам для удобства использования. Сайт основан на той же области заголовка на главной странице, которая предназначена для привлечения вас к контенту.
У Illume есть дополнительный контент под прокруткой ниже гигантского заголовка в области «героя». Этот дизайн отличается тем, что он включает в себя некоторые изображения, хотя он все еще вторичен по отношению к тексту из-за размера типографики.
Персиковые тона
Побейте голубоватые зимние оттенки дозой весеннего цвета! Персиковые тона, кажется, повсюду.
Хотя эта тенденция может быть развитием других ярких цветов, таких как розовый и апельсиновый, которые были популярны совсем недавно, она имеет много практического применения. Используйте персиковый в качестве доминирующего цвета, как Grain & Mortar и Monokai, или для создания акцента, подобного портфолио Kevin van der Wijst.
Персиковые тона предоставляют множество вариантов и могут быть более розоватыми или приближаться к оранжевому. Цвет может быть очень насыщенным или довольно бледным. Самое приятное в персиковых тонах — это то, что они не настолько подавляющие и работают одинаково хорошо, как цвет фона или переднего плана. Персик может стать немного сложнее, когда используется для типографских элементов, в зависимости от стиля шрифта и контрастных элементов.
Большие персиковые полосы, как правило, лучше противостоят другим элементам, чем крошечные. Обратите внимание, что даже в качестве акцента в представленном ниже портфолио, персиковые тона охватывают значительную часть холста.


Контурные шрифты
Эта тенденция стремительно распространяется от небольших проектов до крупных брендов. Контурные шрифты имеют большое значение. Это одна из тех тенденций, на которые вы бы покачали головой и сказали “ни за что”, если бы не видели ее в действии… и использовании так хорошо.
Контурные шрифты могут стать для вас вызовом. Они создают эффект, почти противоположный негабаритной типографики в другой тенденции, упомянутой здесь. Но они также создают отличный эффект, который привлекает вас к словам на экране.
Контурные шрифты почти всегда ставятся в пару с таким же шрифтом только заполненным. Это создает эффект «Инь и Янь», который помогает пользователям дольше читать и взаимодействовать с контентом. Контраст между контуром и заполненным шрифтом также делает особый акцент на более смелом элементе в паре букв.
Хитрость в том, чтобы заставить тенденцию работать — не сходить с ума от дизайна, чтобы обеспечить достаточный контраст для того, чтобы буквы оставались читаемыми.
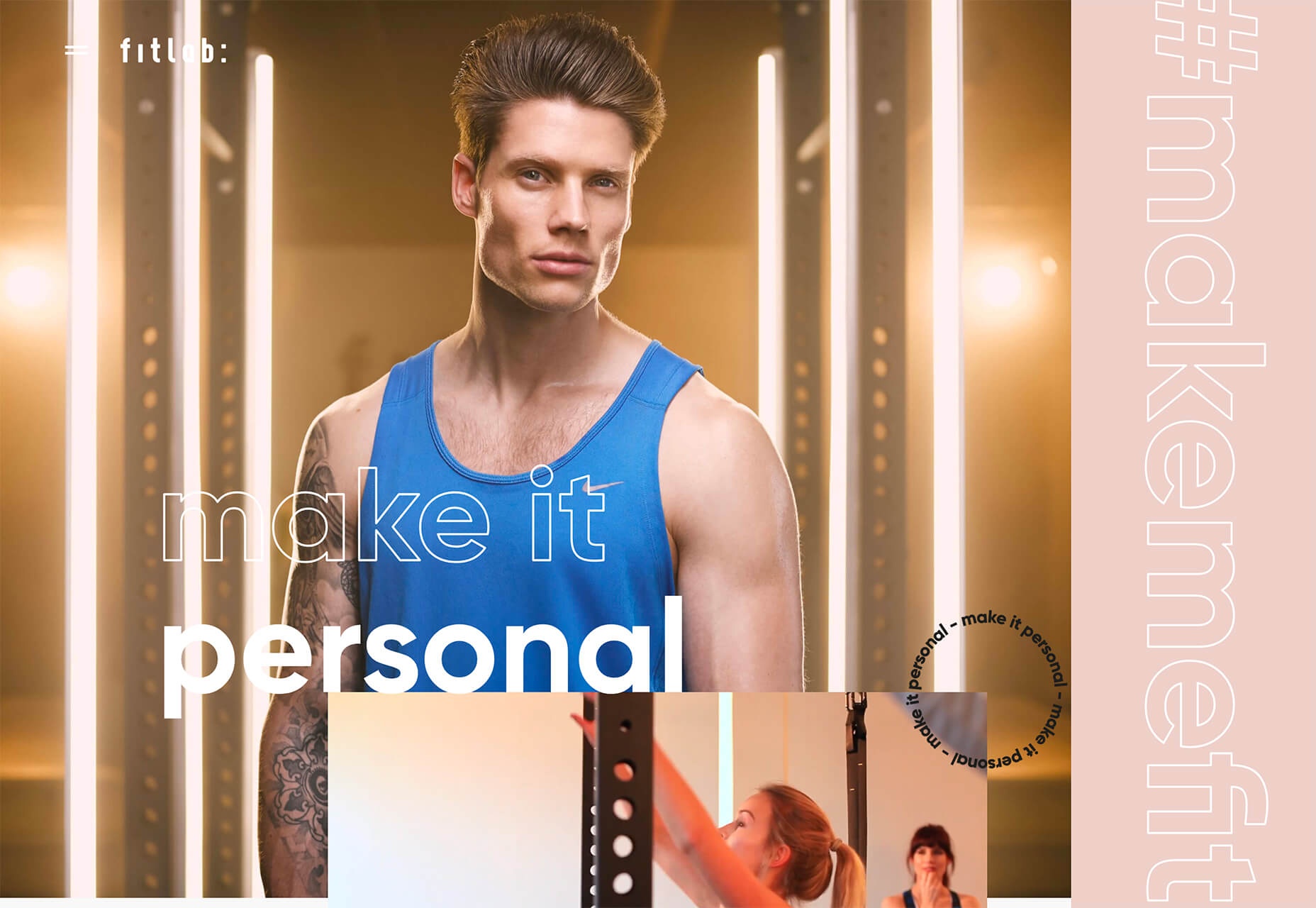
Fitlab является самым насыщенным примером этой тенденции с многократным использованием контурных шрифтов и даже быстрым видео-роликом. Сложите все это вместе, и акцент будет сделан на «личном» обучении. Это работает.
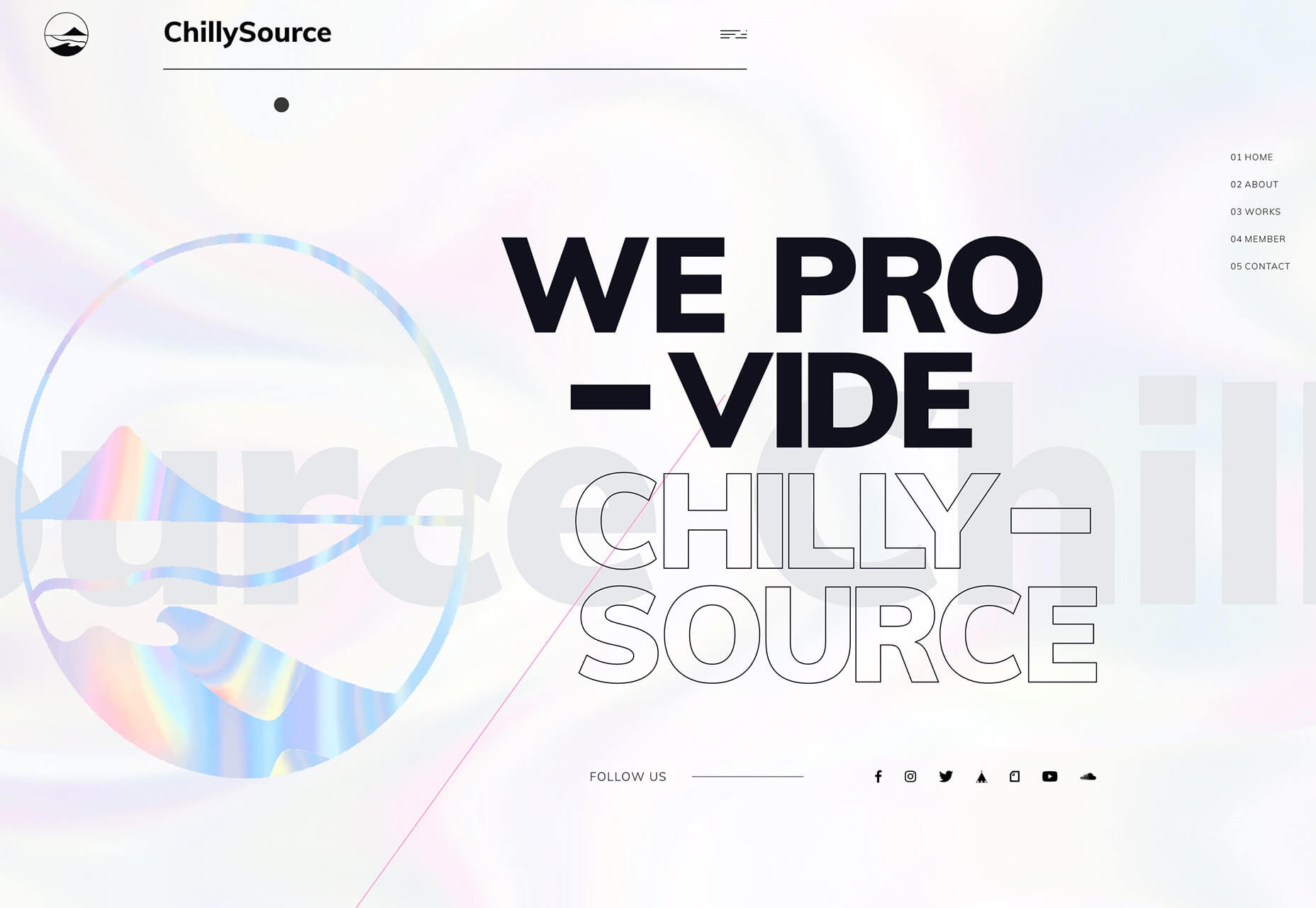
Chilly Source использует контурный шрифт для своего фирменного наименования, так что вы получите еще одно вступление к нему без лишнего фирменного знака. Имя упоминается три раза на домашней странице.
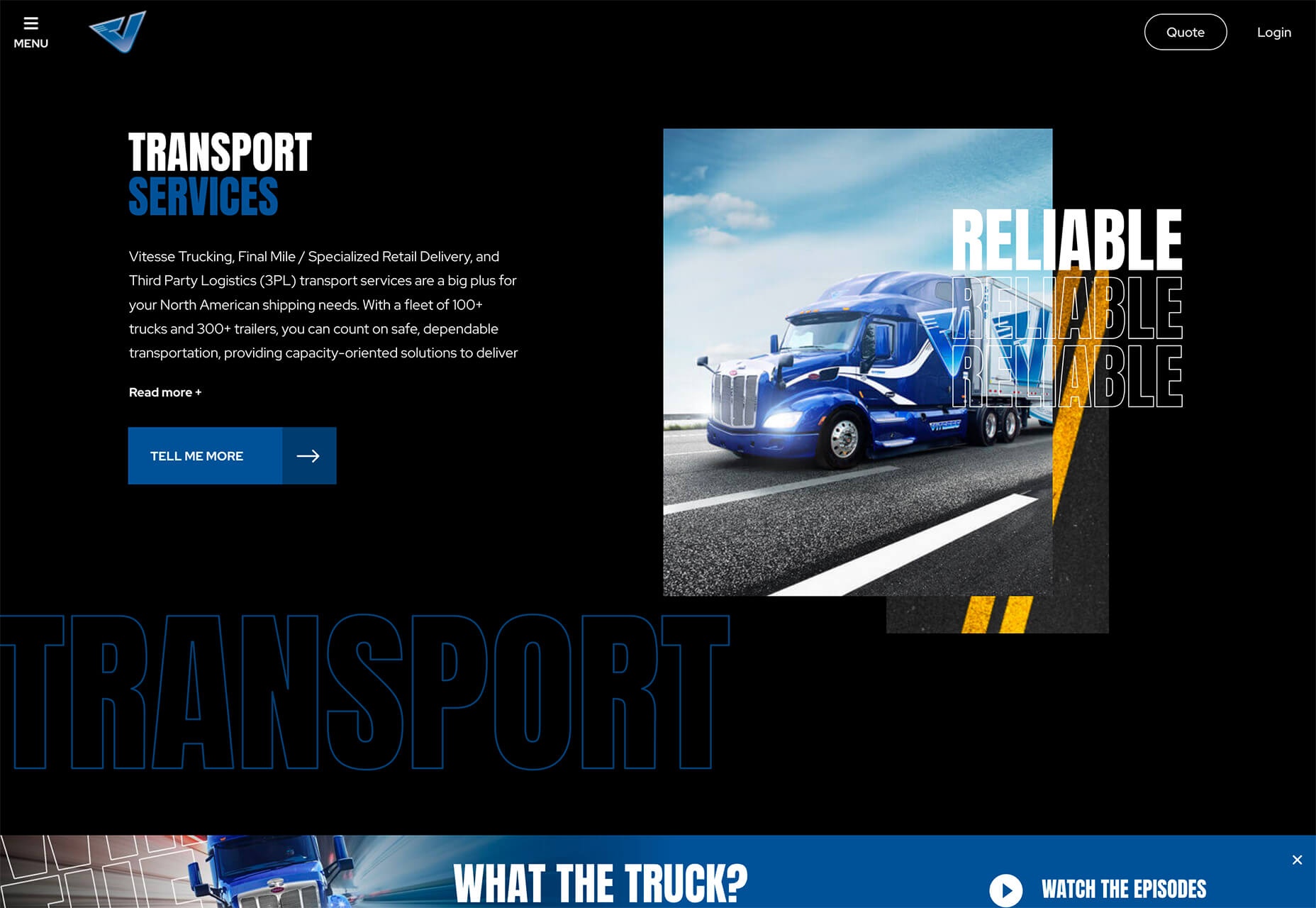
Vitesse Trucking использует контурный текст, чтобы рассказать вам, что они делают на протяжении всего дизайна. Текст является информацией, но также служит художественным элементом с движением в дизайне прокрутки в стиле параллакса. Элементы контурного шрифта отображают заполненные слова меньшего размера и даже включают в себя некоторые слои и наложения, чтобы держать глаза в движении. Это интересное использование данной тенденции в отрасли, где вы можете этого не ожидать.
Всем приятной работы и творчества!
Источник









