
Меня зовут Юля, я продуктовый дизайнер в экосистеме Мир Привилегий.
В этом цикле статей я создам проект-концепцию мобильного приложения для портфолио, который пройдет все стадии формирования дизайн-проекта.
Тема “приложение для выбора мероприятий”.
Автор статьи — Юлия Слащилина
Связаться со мной — телеграм
Мой телеграм-канал “Другой дизайн”, где я делюсь опытом работы в продукте и пишу о дизайне.
В прошлой статье мы провели небольшое исследование для проекта, а именно — интервью, составили персону и прописали Job story. Это хорошая база для проекта в портфолио, которая будет демонстрировать не только визуал, но и подход к решению проектных задач, что очень важно для работы дизайнера в продукте.
Следующий этап — это анализ предыдущего шага, структурирование информации и составление «скелета» проекта.
Перед тем, как приступить к рисованию макетов, необходимо продумать несколько моментов: пользовательский путь, сценарий того, как будет происходить взаимодействие с продуктом и по максимуму отработать бесшовный процесс для юзера. Это может называться процесс рисовки карт, маппинг, пользовательские/продуктовые схемы (часто в разных местах, называют по-разному), но чаще всего — это CJM и User Flow.
Все о CJM
https://ux-journal.ru/kak-stroit-customer-journey-map.html
https://designpub.ru/customer-journey-map-часть-1-6a08048d5599
https://designpub.ru/customer-journey-map-часть-2-c84596b38598
https://designpub.ru/customer-journey-map-часть-3-35939202137e
Мое мнение: что это такое и как оно работает в полной мере понять можно только на практике в реальном проекте. До этого момента вся теория — это идеализированный процесс. На деле все сложнее, и никогда нет ограничения в каком-то одном инструменте, его внешнем виде и самом процессе. Тем не менее, многое начинается с теории, а знания помогают структурировать информацию, когда вы сталкиваетесь с подобными вещами на практике. Возможно, придя в продукт, вы даже не сразу поймете, что имеете дело с CJM (как в моем случае), в этот момент теоретическая база поможет в том, чтобы определить логику и понять, как работать с тем, что есть и что предпринять, чтобы это что-то улучшить.
Так как мы делаем проект с нуля + наши данные это собирательный образ и собственное представление о предмете вещей, наши карты будут выглядеть «как положено». Стоит отметить, что весь маппинг — это гибкий процесс. В портфолио он сделан один раз, на деле этот инструмент полностью адаптируется под задачи, «эволюцию» пользователя и смену обстоятельств в среде, в которой он существует. Важный момент — карта рисуется под определённую персону или сегмент целевой аудитории. Если их несколько, то и карт будет столько же.
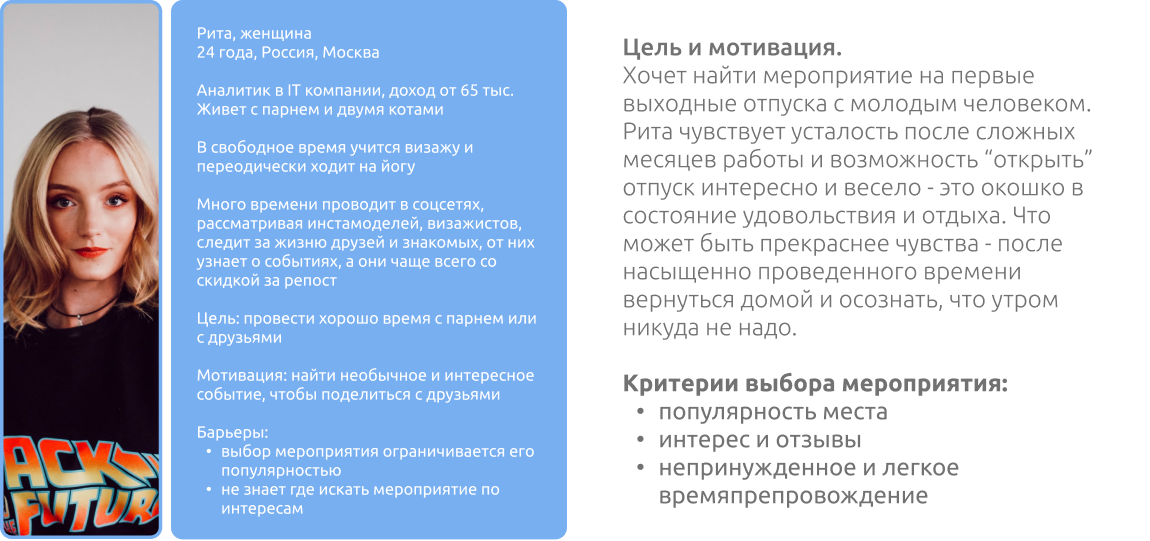
Соответственно, в первую очередь я выбрала персону и прописала ей цели и характеристики, которые ориентировали бы меня по ее пути.

На самом деле для того, чтобы эта карта приносила свои плоды и чтобы на ее основе формировать гипотезы, которые действительно можно тестировать — нужны более глубинные и качественные исследования, командная работа и мнение с разных сторон, тем не менее даже такая карта способна дать ценные инсайты, которые при использовании будут подкреплены логикой (это очень важно, вот пост про аргументацию).
Далее я прописала шаги, которые будет проходить пользователь, какие могут возникнуть проблемы на этих шагах и что вызовет раздражение, а затем представила, как можно решить эти вопросы.
Отдельно на стикерах вынесла важные моменты и сформировала список фич, которые будут основой приложения.
CJM вышла довольно сырой, мало данных и не хватает полного понимания цикла клиента. Коррекции будут вноситься на этапе макетирования и последующего небольшого тестирования.

Обычно на практике это так и происходит — итеративно, в рамках большего масштаба.
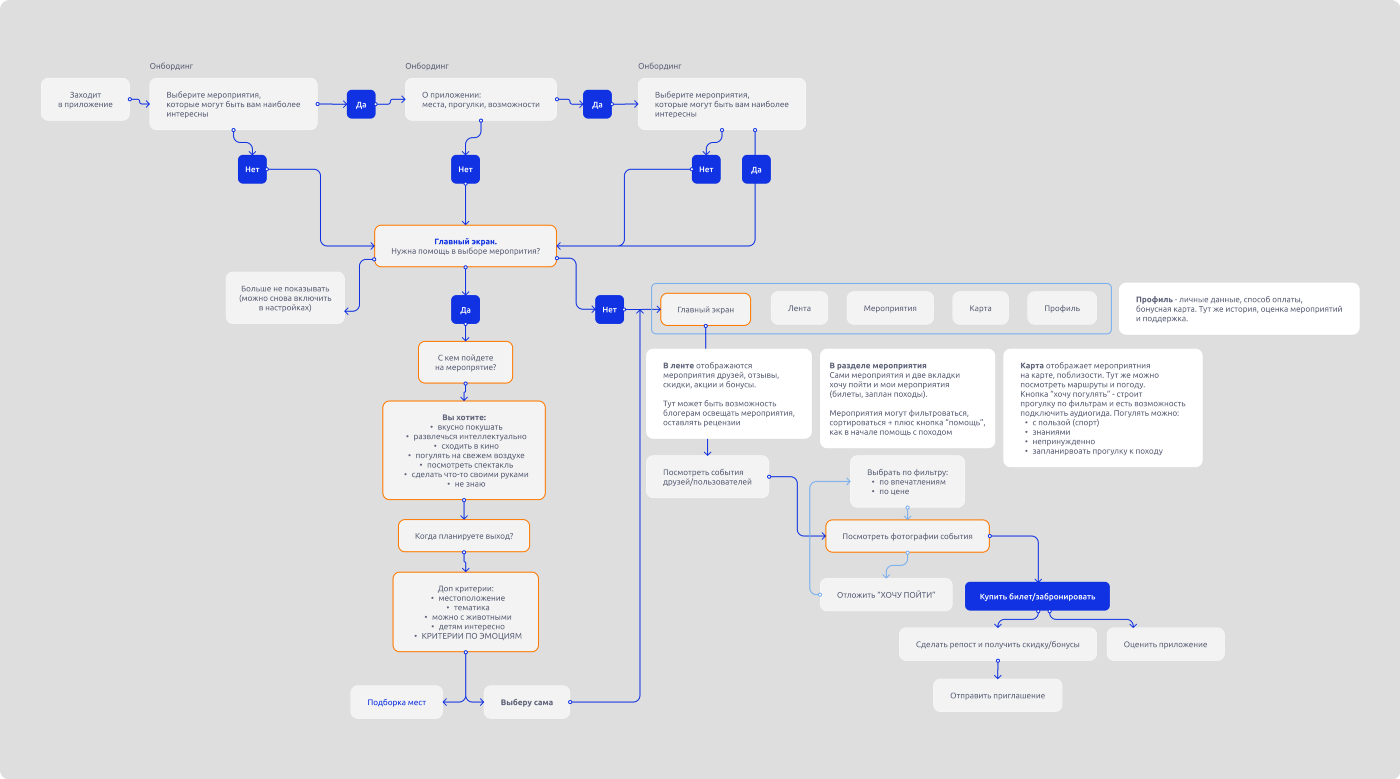
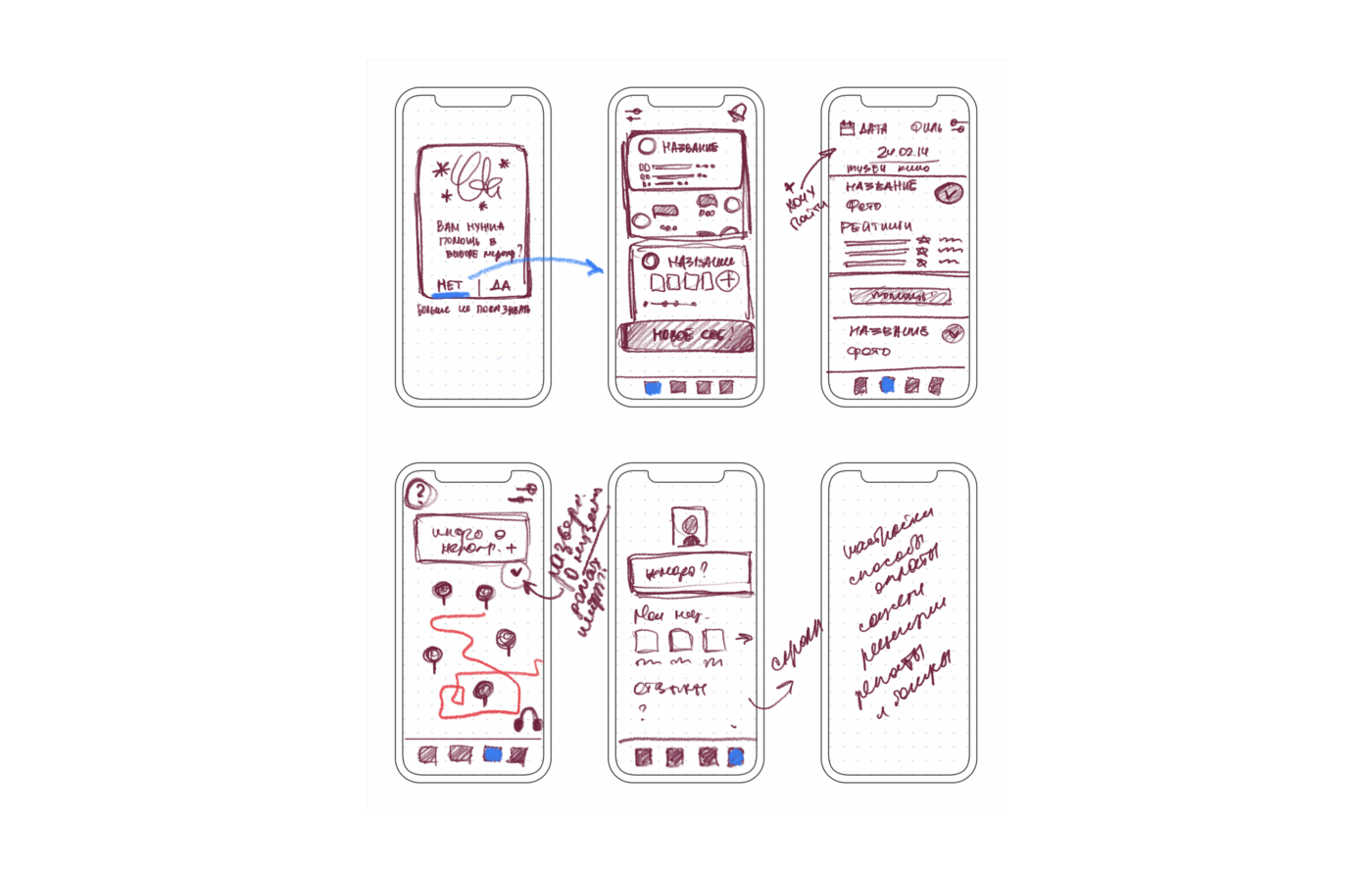
Параллельно с картой, я составляла User Flow и набросала несколько low-fi вайфреймов (наглядные прототипы со скетчем интерфейса).

В первую очередь User Flow помогает держать фокус на создании интуитивно понятного интерфейса с ясной последовательностью шагов до цели пользователя. Ее лучше всего как раз визуализировать совместно с первыми набросками экранов. Для этого есть множество инструментов, которые имитируют рисовку интерфейса под скетч, например — Balsamiq Mockups. Я использую приложение на iPad, называется Mockups.

О том, что такое User Flow
Таким образом у нас появился еще один раздел в проекте. Советую более детально исследовать этот процесс, почитать источники и полностью вникнуть в логику того, как это строится) Дальше самое интересное — прототипирование)
Спасибо за внимание!
Жду на канале!)