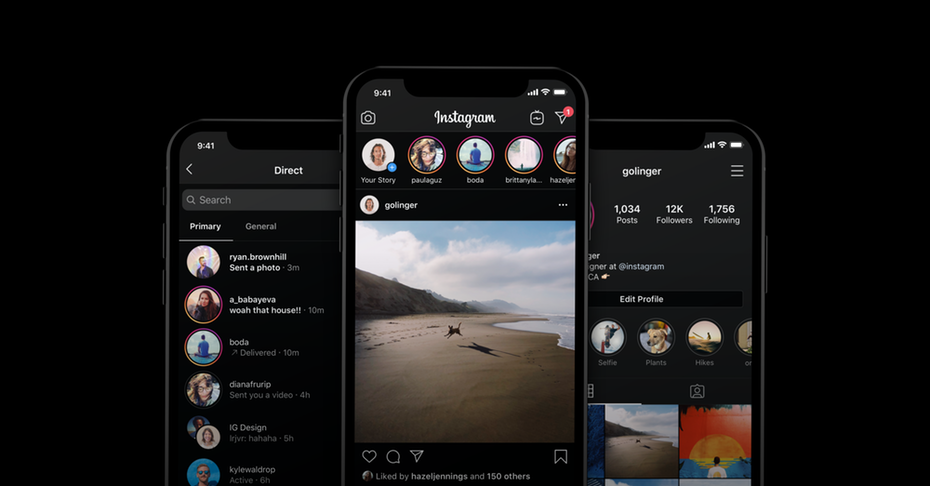
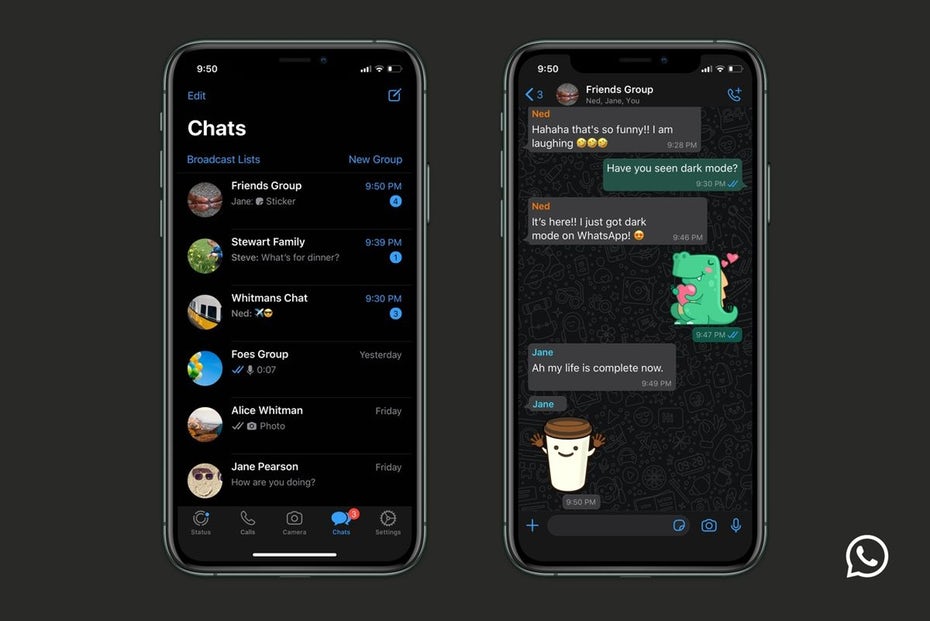
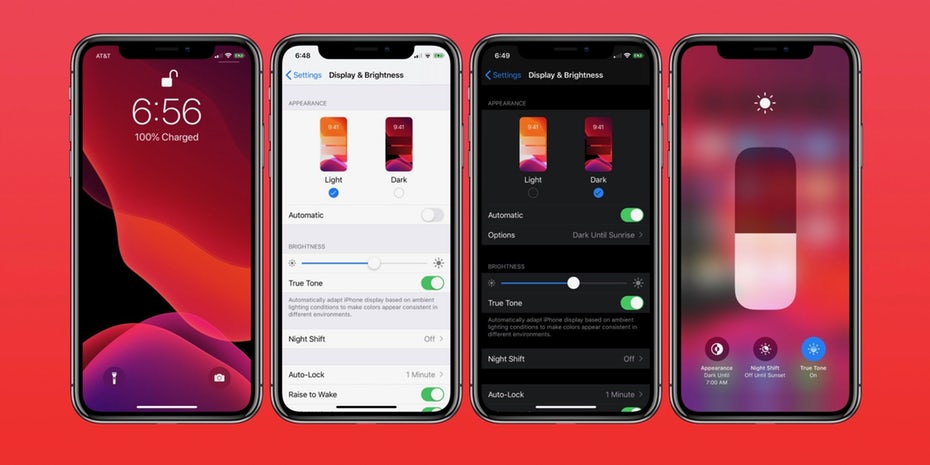
Приглушите свет, расслабьте глаза и сохраните энергию. Темный режим — одна из самых больших тенденций в дизайне, и бренды мирового класса, такие как WhatsApp, Instagram, Google, Facebook и Apple, уже запрыгнули в поезд дизайна темного режима.

Давайте посмотрим, что эти верхние бренды делают, и как вы можете использовать темный режим пользовательского интерфейса в ваших собственных проектах. Вы узнаете о плюсах и минусах темного режима и основных рекомендациях при проектировании для темного режима, чтобы убедиться, что ваш веб-дизайн и дизайн приложений выглядят и функционируют идеально.
Содержание статьи
Что такое темный режим?
—
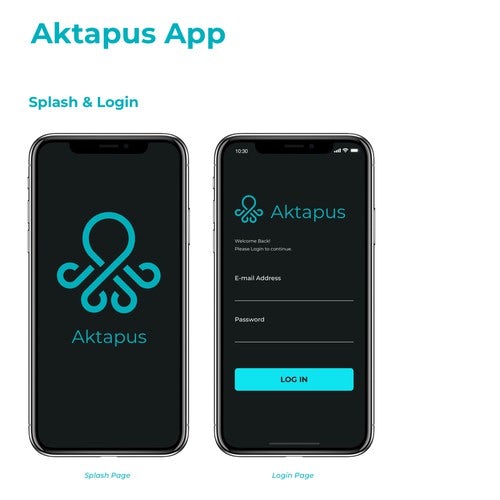
Темный режим — это пользовательский интерфейс при слабом освещении, который использует темный цвет — обычно черный или оттенок серого — в качестве основного цвета фона. Это изменение стандартного белого пользовательского интерфейса, который дизайнеры использовали в течение десятилетий. В ответ на увеличение экранного времени разработчики обнаружили, что темные интерфейсы помогают справиться с усталостью глаз, особенно в условиях слабого освещения или в ночное время. Меньшее напряжение глаз означало меньше головных болей и лучший опыт работы.


Но темный режим на самом деле не является чем-то новым.
Помните, как в «Матрице» зеленый компьютерный код льлся черным фоном? Это был дань оригинальному мрачному режиму: монохромные мониторы первых компьютеров старой школы.

Этот классический темный вид вышел из моды в 80-х годах в пользу черного текста на белом фоне, предназначенного для имитации чернил на бумаге.
В течение почти трех десятилетий это было нормой, пока темный режим не сделал свое первое возвращение в Windows Phone 7 в 2020 году. Как только Google подтвердил, что темный режим экономит время автономной работы, они добавили эту функцию в свою ОС Android в 2018 году. Год позже Apple последовала их примеру с темным режимом на iOS и iPadOS.

Плюсы использования темного режима
Мало того, что темный режим легок для глаз (если все сделано правильно), но этот стиль экономит заряд батареи и даже может быть более здоровым. Давайте посмотрим на практические преимущества темного режима по сравнению со светлым режимом.
Уменьшает нагрузку на глаза
Вы не должны чувствовать свои глаза. Но любой, кто долго анализирует данные на экране, знает, что через некоторое время вы начинаете. Синдром компьютерного зрения (CVS) включает боль в глазах, помутнение зрения, двоение в глазах, головные боли, боль в шее / спине и многое другое. Когда дело доходит до диаграмм и графиков, темный режим может помочь буквально уменьшить боль.

Повышение видимости при слабом освещении
Если вы спите и кто-то включает яркий свет, у вас начнется головная боль. Тот же принцип работает с людьми, работающими перед экраном компьютера поздно ночью или рано утром. Темный режим уменьшает этот яркий свет и облегчает просмотр содержимого в условиях недостаточной освещенности.
Экономит заряд батареи
Некоторые цифровые гаджеты с OLED-экранами могут отключать черные пиксели, когда они не используются. Темный режим использует увеличенное количество черных пикселей, что вынуждает устройство использовать меньше энергии.
Дает эмоциональный импульс
Многие пользователи пользовательского интерфейса в темном режиме используют его для сохранения здоровья и энергосбережения, а не для эстетических целей. Темный режим напоминает им, что они делают что-то более здоровое, что вызывает хорошее чувство — вроде того хорошего чувства, которое вы получаете, когда загружаете свою сумку для покупок многоразового использования или бутылку с водой.
Предотвращает ДОБАВЛЕНИЕ
Ну … вроде. Белый свет и цвета, как правило, отвлекают ваше внимание, что затрудняет выполнение задачи. Пользовательский интерфейс в темном режиме может повысить фокусировку, направляя вашу концентрацию на контентные зоны вашего интерфейса, позволяя этому контенту выскочить, а фон исчезнет.
Минусы использования темного режима
Как и у всего, темный режим имеет свои недостатки. Давайте познакомимся с причинами, по которым темная тема может стать препятствием для ваших целей.
Уменьшает эмоциональную связь
Яркие цвета могут создавать яркие эмоции. Если это то, что ищут ваши зрители, то затемнение цветов может создать для них ментальный барьер. Им будет труднее установить эмоциональную связь с темной темой. Если ваш бренд носит мотивационный, вдохновляющий или духовный характер, пользовательский интерфейс в темном режиме может стать азартной игрой. Если яркие цвета могут создавать яркие эмоции, обратное может быть правдой. Так кто ваша аудитория? Не раздражайте их, если они ищут лифта.
Уменьшает пространство
Комнаты с темными стенами могут ощущать клаустрофобию. На устройстве темный режим может работать так же. Если вы пытаетесь создать ощущение пространства, темные интерфейсы могут сделать пространство менее ощутимым.
Низкоконтрастные цвета могут быть трудно читаемыми
Если при разработке веб-сайта или приложения с темной темой вы не получите правильные цвета и контрасты, это может затруднить чтение текста, поэтому помните об этом при создании электронной почты, приложения или веб-дизайна в темном режиме.
Как использовать темный режим в дизайне
—
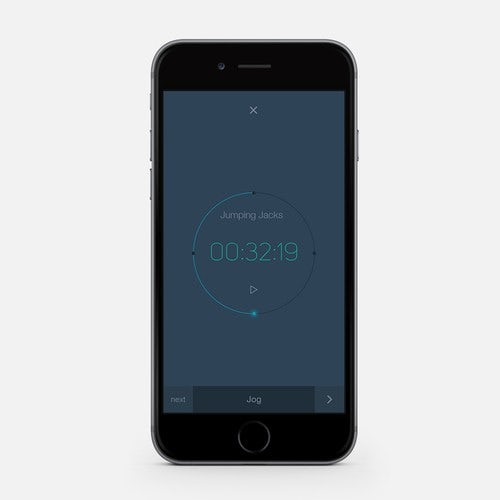
Темный дизайн моды может работать где угодно. От мобильных приложений до умных часов и телевизионных интерфейсов — эта тенденция дизайна может продвинуть ваш бренд вперед. Сделайте это правильно, и темный режим может работать как вполне достойно. Сделайте это неправильно, и ваш дизайн может немедленно отключить пользователей. Вот несколько советов по разработке веб-сайта или интерфейса темной темы:
Когда использовать темный режим
Подберите цвета своей марки
Когда существующая цветовая палитра бренда уже совместима с темным режимом, боги темного режима улыбаются вам.

Подумайте дважды, чтобы погаснуть, если это кажется как вы должны изменить марку, чтобы соответствовать эстетике. Точно так же, если вашему бренду нужно использовать широкий спектр цветов, подумайте о более легком пользовательском интерфейсе. Полноцветная гамма не очень хорошо читается на темном фоне.
Выделите свою отрасль
Пользовательский интерфейс темного режима также полезен для улучшения конкретных отраслей. Например, бренды, ориентированные на ночную жизнь и развлечения, идеально подходят для темного режима, потому что их высокоэнергетическое содержание в реальной жизни часто сочетается с темным фоном.
Стань минималистом
Если ваша эстетика дизайна уже минималистична с ограниченным содержанием, ваши условия хороши для темного режима. В ситуации, когда текст является основным содержимым, темный пользовательский интерфейс может сделать проблему читабельностью. Как правило, темный режим усиливает визуальный беспорядок, делая загроможденный экран еще более хаотичным.
Генерировать эмоции
Пытаетесь создать определенную эмоциональную реакцию? Как таинственный воздух или маленькая драма? Поскольку плохая видимость создает любопытство и усиливает эмоциональное напряжение, темный режим может быть идеальным средством для вашего бренда.

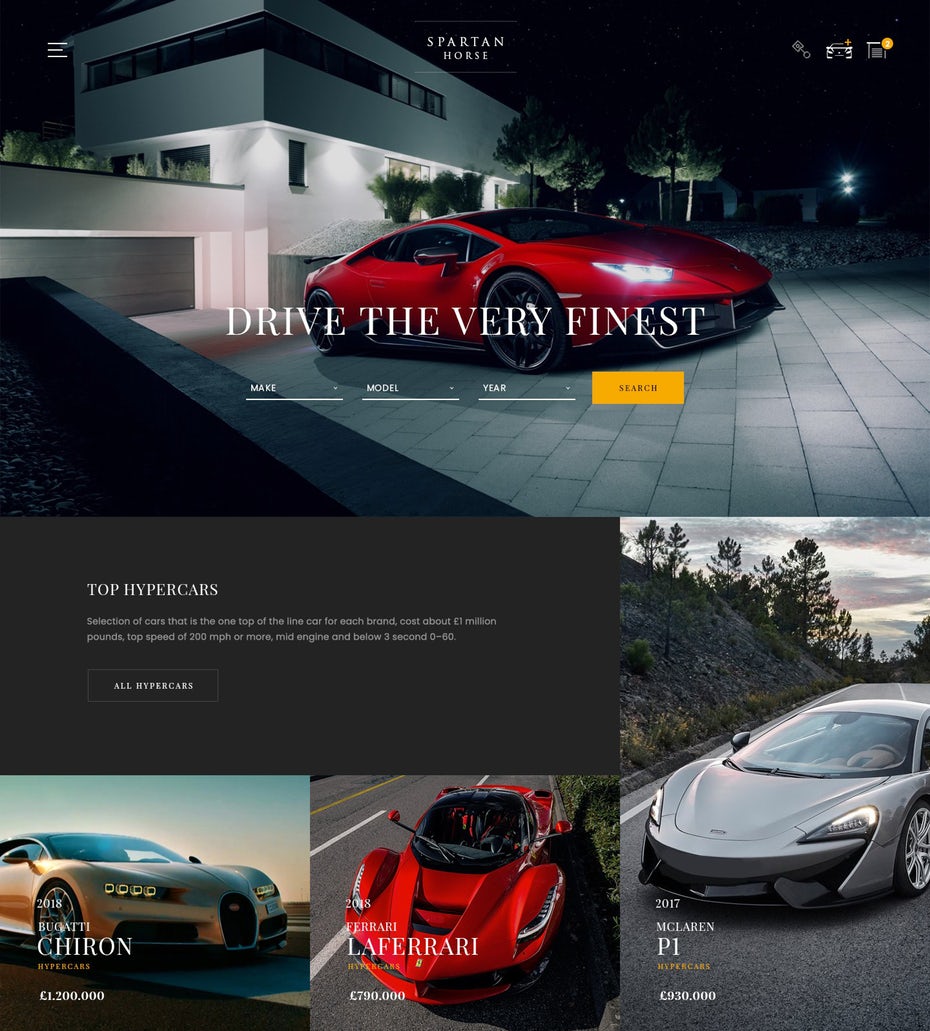
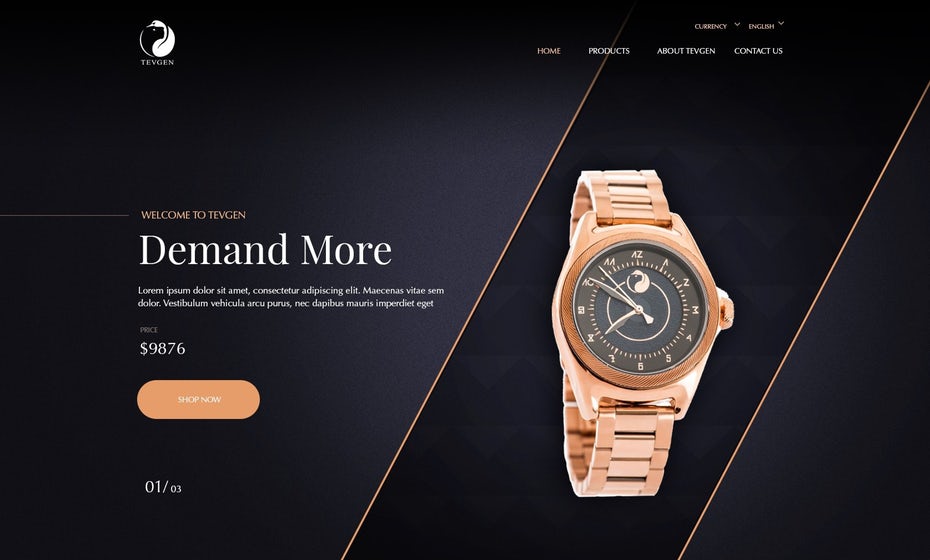
Символ статуса
Если вы хотите создать ощущение статуса, пользовательский интерфейс темного режима может быть эффективным инструментом. Более темные цвета вызывают эмоции, связанные с роскошью и достатком. Если вы хотите обратить внимание на тонкое мастерство, рассмотрите пользовательский интерфейс в темном режиме.

Лучшие практики для проектирования темных мод
—
Существуют определенные процессы, которые должны работать правильно при создании пользовательского интерфейса в темном режиме. В конце концов, вы хотите, чтобы ваш продукт надулся, верно? Давайте отметим все флажки в нашем контрольном списке лучших практик темного режима:
1. Не уходи слишком темно
Издатели книг не используют чистую белую бумагу, потому что контраст с черными чернилами слишком резкий. Это заставляет вас косить и может привести к головным болям. То же самое касается цифровых устройств. Держитесь подальше от чистого черного. Трудно смотреть на высококонтрастный экран. Хорошие темные цвета — это оттенки серого в сочетании с ненасыщенными цветами.

2. Иметь надлежащий контраст
Темные фоновые изображения должны быть достаточно темными для отображения белого текста. Google Material Design предлагает использовать уровень контрастности текста к фону не менее 15,8: 1.
3. Обесцвечивайте свои цвета
Хранить вдали от полностью насыщенных цветов на темном фоне. Тени часто кажутся «вибрирующими», если смотреть на темные поверхности. Вместо этого используйте ненасыщенные цвета, такие как пастель и приглушенные цвета — оттенки с добавлением серого и белого.
Также рассмотрите возможность корректировки цветовой палитры вашего бренда. Синий цвет вашей компании может выглядеть иначе на черном, чем на белом. Цвета в темном режиме часто нужно настраивать, чтобы получить тот же отклик, который вы получили в светлом режиме.
через Сергея Золотникова
4. Используйте правильные цвета «вкл»
Что такое «включенный» цвет? Тот, который появляется поверх элементов и ключевых поверхностей. «Вкл» цвета обычно используются для надписей. Темный режим пользовательского интерфейса по умолчанию «включен» — чистый белый (#FFFFFF). Не используйте это. #FFFFFF кажется вибрирующим при просмотре на темном фоне. Идите со светло-серым.
5. Не просто повернуть вспять
Если вы переходите в темный режим из стандартного режима, возможно, в исходной теме есть ценные визуальные подсказки. Не просто инвертируйте цвета, чтобы получить темную тему. Возможно, вы превращаете цвета, имеющие психологическую цель, в бессмысленные приглушенные цвета. Будьте преднамеренными в выборе цвета.
6. Получить глубоко
Чем выше слой, тем светлее он должен быть. Это создаст визуальную иерархию в темном режиме, которая переходит от наиболее используемых элементов вашего дисплея к наименьшему.

7. Испытай и предложи свободу
Тестируйте версии вашего дизайна в темном и светлом режимах. Поэкспериментируйте с каждым стилем и сделайте соответствующие настройки на основе отзывов пользователей. В конечном счете, предпочтения людей могут быть непредсказуемыми, поэтому не пренебрегайте своими пользователями. Позвольте им переключать свой дисплей из светлого режима в темный режим. Это дает пользователям возможность контролировать свой собственный опыт и позволяет им чувствовать себя как личность.
Темнеет!
—
Революция темной темы только начинается. Это означает, что это идеальное время, чтобы темнеть и проявить творческий подход. Приготовьтесь стать пионером темного режима!
Хотите узнать больше о веб-дизайне? Ознакомьтесь с нашей статьей о том, как создать сайт.