У нас прямо под носом идет техническая война. Не в виде роботов-скелетов, а в наиболее распространенном формате, в духе Playstation vs Xbox или Betamax vs VHS. В этой войне особого формата участвуют все мы, и есть вероятность, что вы видели ее участников, даже не подозревая. Мы говорим о следующем поколении формата веб-изображений, и в настоящее время WebP идет впереди. Но это вызывает больше вопросов, а именно: «Что такое WebP?» и «что не так с JPEG?»

Спасибо его владельцу Google, формат изображений WebP в последнее время стал горячей темой. Он становится принятым на все большем количестве устройств — к большому огорчению конкурентов — JPEG 2000 и JPEG XR — и скоро станет новым форматом веб-изображений по умолчанию. И, несмотря на все запутанные технические детали, для любого, кто публикует изображения в Интернете, WebP имеет большое значение.
Итак, в этом руководстве мы объясняем все, что вам нужно знать, что это такое, как им пользоваться и почему вам это нужно. Мы объясним плюсы и минусы WebP, а затем покажем, как конвертировать изображения в другие форматы.
Содержание статьи
Что такое WebP?
—
Если не принимать во внимание все недавние слухи, WebP (в просторечии произносится как «weppy») на самом деле довольно старый. Впервые о нем было объявлено еще в 2010 году, и с тех пор он обновлялся и улучшался до нынешнего состояния. В последнее время это стало популярной темой, поскольку она вырвалась вперед в войнах форматов изображений следующего поколения: на момент написания этой статьи он поддерживался в Chrome, Microsoft Edge, Firefox, Opera и совсем недавно в Safari.

Чтобы по-настоящему понять, что делает WebP уникальным, сначала нужно понять все форматы файлов изображений и их различия. Но чтобы ускорить процесс в этой статье, мы сразу перейдем к главному преимуществу WebP — сжатию.
Если вы не знакомы с этим термином, сжатие означает кодирование данных файла в меньшее количество бит или цифровых данных, чем в исходном. Существует два основных типа сжатия: без потерь (качество изображения остается неизменным при уменьшении размера данных) и с потерями (качество изображения немного снижается при значительном уменьшении размера данных). Если вы хотите познать «волшебство» того, как уменьшить размер файла без ущерба для качества, это руководство хорошо объясняет.
Проще говоря, изображения WebP обычно меньше, чем их аналоги но с таким же качеством благодаря превосходному сжатию. Это означает, что использование изображений WebP для вашего собственного сайта (обычно) ускорит его работу и в то же время уменьшит объем хранилища данных.


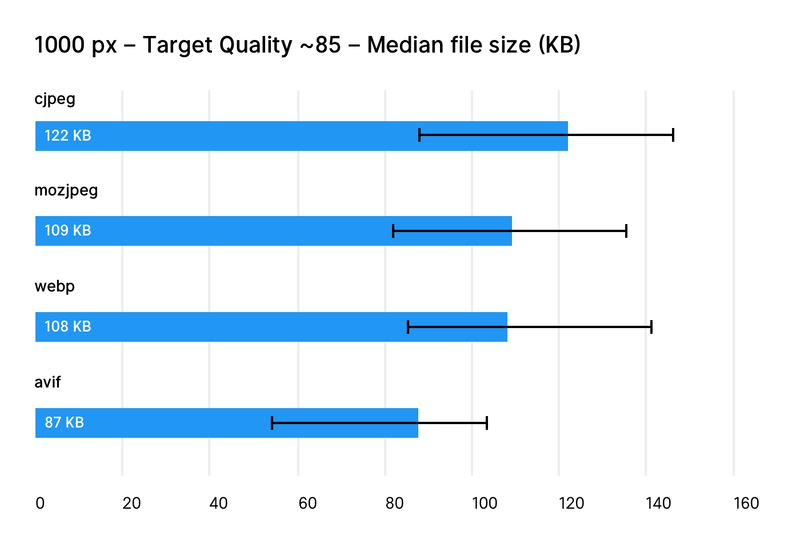
Насколько меньше? По собственным данным Google, сжатие без потерь WebP на 26% меньше, чем PNG, а его сжатие с потерями на 25-34% меньше, чем у JPEG. Для сайтов, использующих много изображений, переключение может оказать существенное влияние и сократить время загрузки в миллисекундах, особенно на мобильных устройствах.
Другим основным преимуществом WebP является его универсальность: он включает в себя как прозрачность так и анимацию . Это большое дело, потому что обычно вы не найдете эти функции в одном и том же формате: до WebP вам приходилось использовать PNG для прозрачного фона и GIF для анимации, и ничего не поддерживалось одновременно.
Эта великолепная производительность в сочетании с вотумом доверия со стороны Google действительно открывает путь для превращения WebP в новый формат веб-файлов по умолчанию.
Плюсы и минусы WebP
—
Каким бы впечатляющим ни был WebP, он еще не совсем готов стать «единственным». А пока взгляните на плюсы и минусы WebP и посмотрите, подходит ли он вам и вашим потребностям.
Плюсы
- Более быстрое время загрузки — из-за меньшего размера файлов страницы с изображениями WebP загружаются быстрее. Это огромный импульс для получения удовольствия от сайта: по данным эксперта по созданию веб-сайтов, каждая секунда задержки загрузки снижает удовлетворенность посетителей на 16%, и каждый четвертый посетитель полностью покинет вас, если он не загрузится за 4 секунды.
- Меньший объем памяти — Улучшенное сжатие WebP также означает меньше места для хранения. Это очень важно для сайтов, на которых размещено большое количество изображений, и может даже сэкономить деньги на вашем веб-хостинге.
- Прозрачность и анимация . Как мы упоминали выше, WebP — единственный формат изображения, который поддерживает прозрачный фон PNG и возможности анимации GIF, не говоря уже о том, что он превосходит сжатие JPEG.

Минусы
- Поддерживается не всеми браузерами — хотя WebP имеет львиную долю браузеров, некоторые все еще не поддерживают его (Internet Explorer медленно принимает его, что является фирменным для Internet Explorer). Существует обходной путь, который включает создание резервного изображения в HTML, но создание целого другого файла в качестве резервной копии иногда сводит на нет все дополнительное пространство для хранения, которое вы экономите с помощью WebP в первую очередь.
- Качество все еще снижается — Это не столько недостаток WebP, сколько недостаток любого сжатия с потерями, качество вашего изображения все равно снижается. Для большинства людей эта сумма ничтожна, но для визуальных сайтов, таких как фотографии или портфолио графического дизайна, вам нужно максимальное качество изображения.
Как преобразовать изображение в формат WebP?
—
Если вы уже продаете файлы меньшего размера, естественно, вам понадобится конвертер изображений WebP для изменения всех изображений. Многие программы поддерживают WebP, поэтому вы можете создавать их прямо из источника (Adobe Photoshop и Sketch, чтобы назвать несколько), но если у вас есть уже существующие изображения или они поступают из места, которое не поддерживает WebP, вам понадобится конвертер изображений.
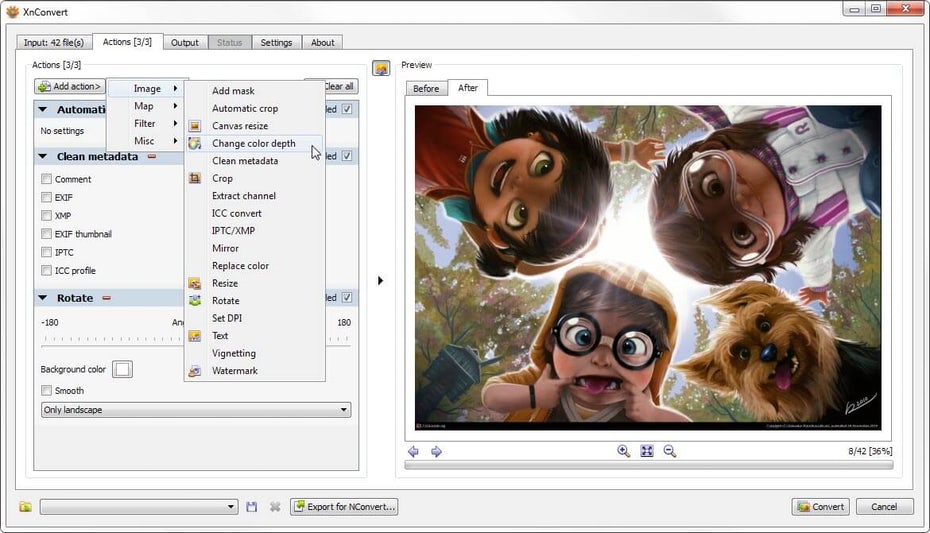
Есть из чего выбирать, и большинство из них действительно успешно справляется с основной задачей преобразования файла в WebP. Одним из примеров является XnConvert.

XnConvert работает для Windows, Mac и Linux. Это также бесплатно для личного использования, хотя вам необходимо купить лицензию для использования компанией. В дополнение к WebP он поддерживает JPEG, JPEG 2000, PNG, TIFF, GIF, OpenEXR, необработанные данные камеры и сотни других. Также есть множество других функций: пакетное преобразование, вращение, добавление водяных знаков, добавление текста и корректировки светлого изображения, такие как настройка теней и яркости.
Конечно, вы всегда можете выбрать еще более простой вариант, если вы просто хотите преобразовать несколько изображений. Ezgif — это бесплатный онлайн-конвертер WebP, рабочие слова бесплатно и онлайн . Вы не найдете более продвинутых функций XnConvert, но если вас беспокоят скорость и удобство, он вам поможет.
Заключение: следы WebP
—
Учитывая большое влияние на время загрузки, практически любой сайт или социальная сеть может извлечь выгоду из формата WebP. Как мы упоминали в разделе «За» и «против» WebP, один явный красный флаг заключается в том, что не все браузеры его используют — обязательно перепроверьте свою аналитику использования, чтобы увидеть, какие браузеры предпочитают ваши посетители и повлияет ли на них переход на WebP.
Если вы все еще не уверены, какой формат изображения подходит вам, вы всегда можете нанять профессионального веб-дизайнера, который сделает это за вас. Просто упомяните, что скорость сайта и время загрузки имеют высокий приоритет, и они будут принимать это оттуда.









