UX (User Experience) не новость, но сейчас важнее, чем когда-либо. Практически для каждой компании, почти на каждом рынке, независимо от того, запускаете ли вы приложение или интерактивный веб-сайт, UX является ключевым аспектом обеспечения бесперебойного взаимодействия с пользователем. UX, когда-то являвшийся нишевым предприятием, официально стал мейнстримом.
Проще говоря, UX — это подход, который позволяет пользователям легко и без затруднений перемещаться по вашему веб-сайту или приложению, обеспечивая удобство работы с вашим брендом. Он сочетает в себе элементы дизайна, психологии, исследований, технологий и бизнеса, чтобы обеспечить лучший опыт для пользователя.
Важность UX не следует недооценивать. Около 30% людей не вернутся на сайт после плохого взаимодействия с пользователем, и это число будет только расти по мере того, как UX станет более распространенным. Независимо от того, являетесь ли вы многонациональной организацией с постоянным присутствием или стартапом, создающим свой первый веб-сайт, пользовательский опыт должен быть важным фактором в вашем процессе разработки.

Содержание статьи
Что такое UX: простое определение
—
UX — это способность пользователя перемещаться по вашему веб-сайту, приложению или устройствам и учитывать мысли, чувства и эмоции, которые они испытывают во время этого опыта. Это ориентированный на человека способ проектирования, который задается вопросом: как люди будут взаимодействовать с моим веб-сайтом или приложением? Легко ли ориентироваться? Могу я найти то, что хочу? Быстро загружается? Легко ли усваивается язык?
Термин «UX» существует с девяностых годов прошлого века, его придумал когнитивист из Apple Дон Норман. Норман говорит, что главная цель хорошего UX — точно удовлетворить потребности клиента. Приложение Starbucks отлично справляется с этим. Он идеально подходит для простоты и персонализации пользователя, понимания того, что люди — существа привычки, особенно когда дело доходит до их заказов на кофе, поэтому разработчики включили вкладку « Недавние '', чтобы вы могли быстро повторить свой предыдущий заказ и избежать полного меню.
UX — это золотая середина между технологиями, людьми и бизнесом. Понимание конечного пользователя путем формирования сочувствия посредством исследования пользователей, понимание бизнес-целей путем выделения ценности и использования каждой функции, а также понимание технологии, чтобы использовать лучшие инструменты для создания эффективных и действенных дизайнов для ваших конечных пользователей.
—
Проще говоря, UX экономит время, деньги и усилия вашей организации на всех этапах процесса проектирования и приносит долгосрочную ценность вашему бизнесу. Хотя UX часто приписывают веб-сайтам, он также может применяться к приложениям или любым продуктам или услугам, вызывающим определенный опыт.
Какие факторы влияют на взаимодействие с пользователем? Проще говоря, UX отвечает на четыре ключевых вопроса:
- Насколько легко использовать?
- У него короткая кривая обучения?
- Насколько это эффективно?
- Удобно ли это для пользователя?
Ответы на эти вопросы помогут вам понять, что является наиболее важным для вашего бизнеса. Какой бы ни была причина вашего стремления к UX, будь то низкие затраты на обслуживание, высокая отдача от инвестиций или ориентированность на пользователя, есть ряд преимуществ.
Правильный дизайн и пользовательский интерфейс имеют решающее значение для успеха в бизнесе, но компании не всегда ценят его важность и пренебрегают графическим дизайном, чтобы сосредоточиться на бизнес-задачах. Независимо от того, как ваша компания оптимизирует UX, нет сомнений в том, что это важно во всех ваших проектах.
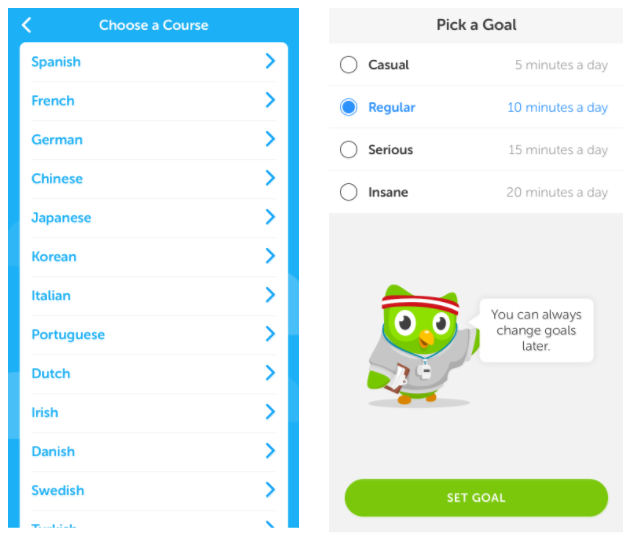
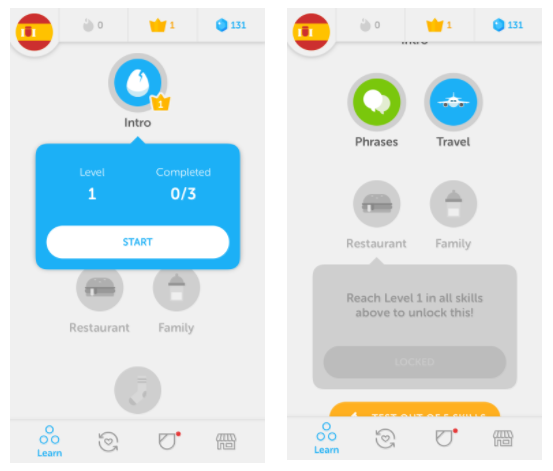
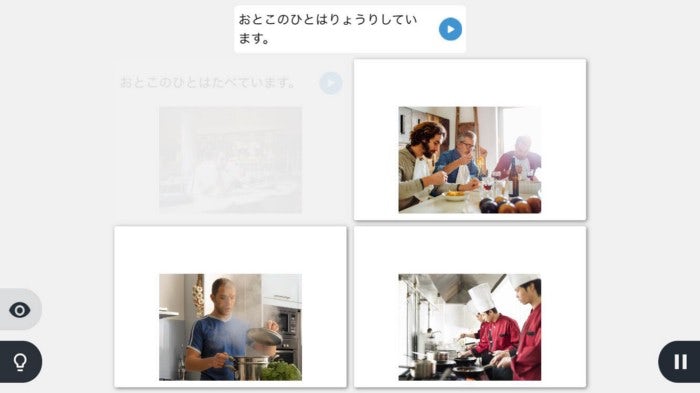
Чтобы поместить это в контекст, давайте сравним два примера UX на практике с платформами для изучения языков Rosetta Stone и Duolingo, у которых очень разные подходы к своим новым пользователям.
Пользовательский интерфейс Duolingo создает ощущение, что он хочет помочь вам, благодаря легкому простому дизайну, который разбивает новый язык на маленькие шаги, чтобы сделать его намного менее устрашающим. Он простой в использовании, плавный, и вы можете начать изучать другой язык за считанные минуты.




 Разница между UX и UI
Разница между UX и UI —
UX и UI часто путают даже профессионалы отрасли, и границы часто размываются. Итак, в чем разница между пользовательским интерфейсом (UX) и пользовательским интерфейсом (UI)? Проще говоря, UX — это то, как кто-то думает о вашем дизайне, свои мысли и чувства, тогда как UI — это то, как они взаимодействуют с ним, его особенностями и функциями.
Многие люди рассматривают это как UX и UI, но на самом деле это UX и UI. Они связаны, а не противостоят. UX определяется как способ проектирования, ориентированный на человека, тогда как пользовательский интерфейс ориентирован на функции. UX — это путешествие, а пользовательский интерфейс — это пункт назначения.
Пользовательский интерфейс включает в себя эстетику, внешний вид, отзывчивость и интерактивность продукта. Он фокусируется на антропометрии, эргономике и тактильных ощущениях, чтобы определить макет, взаимодействия, переходы, анимацию и даже отдельные микровзаимодействия. Недавняя тенденция UX, о которой вы, возможно, даже не подозреваете, — это темный режим или темы, ориентированные на UX и UI, которые предназначены как для внешнего вида, так и для функциональности (UX и UI).
![Приложение WeGo в светлом и темном режимах "width =" 1000 "height =" 500 "/>
<figcaption> Темный режим может улучшить удобство использования многих приложений. Via Wego </figcaption></figure>
<p> ] UX и UI должны быть частью успешного процесса проектирования, поскольку они удовлетворяют различные потребности и желания, поэтому понимание важности обоих жизненно важно для разработки лучшего конечного продукта для ваших пользователей. Контекстуализировать, если что-то выглядит потрясающе, но сложно в использовании, у него отличный пользовательский интерфейс и плохой пользовательский интерфейс, тогда как то, что удобно для пользователя, но выглядит ужасно, будет отличным пользовательским интерфейсом и плохим пользовательским интерфейсом. </p>
<h2 id=](https://artforlife.ru/wp-content/uploads/2021/01/1610657764_343_pre-chto-takoe-ux-i-pochemu-eto-vazhno.png) Применение UX
Применение UX —
Реализация UX дизайнером иногда может быть скрыта, и не все следует принципам проектирования UX, поэтому важно понимать, какие задачи выполняет дизайнер UX. Очевидно, что каждый дизайнер и компания уникальны, но давайте рассмотрим несколько общих примеров того, какие задачи выполняет UX-дизайнер.
Проведение исследования пользователей: это поможет UX-дизайнеру узнать о пользователях, их целях, потребностях, мотивации и поведении. На основе исследования дизайнер создаст образы для определения ключевых групп пользователей, которые помогут при проектировании продукта.
Информационная архитектура (IA): с использованием исследований и персонажей, информационная архитектура — это структура дизайна — она представлена в форме навигации, категоризации и иерархии информации.
Каркасы: они затем создаются из вышеупомянутых этапов и используются для получения некоторой начальной обратной связи, чтобы создать, как следует из названия, скелет или каркас готового продукта.
Прототипирование: если каркасы эквивалентны чертежам, то прототипы являются трехмерными моделями; они дадут гораздо более точное представление о конечном продукте.
Тестирование продукта: помогает дизайнерам находить и устранять любые потенциальные проблемы во время взаимодействия пользователя с дизайном, что обычно выполняется лично, чтобы помочь оценить поведение.
Внедрение UX на практике и его применение на веб-сайте не должно быть рутинной работой, на самом деле многие платформы для создания веб-сайтов включают в свои инструменты определенный уровень UX, но если у вас есть бюджет, нанять эксперта по UX всегда хорошая идея.
Получение помощи от специалистов
—
UX может создать или разрушить бизнес, особенно на таких конкурентных и насыщенных современных рынках. Никогда еще не было так важно убедиться, что вы правильно понимаете этот аспект дизайна — отличный UX поможет вам максимизировать свой потенциал, не отталкивая потенциальных клиентов. Мир UX-дизайна обширен и сложен, но с помощью подходящего эксперта вы можете произвести революцию в своем веб-сайте, дизайне и бизнесе. Умные дизайнеры понимают важность разработки успешного UX и UI.









