Давайте обсудим 7 тенденций веб-шрифтов на 2020 год и способ определения ваших собственных шрифтов, используя простой и бесплатный инструмент.
Шрифты всегда были очень важны для общего дизайна веб-сайта, плаката, футболки, рекламы и т. Д., И они до сих пор остаются. Вы должны обратить огромное внимание на этот аспект, шрифт может кардинально изменить дизайн вашего веб-сайта.
Важно, чтобы вы знали, как мы определили эти идеи и тенденции шрифтов. Мы использовали несколько методов:
- Мы обсуждали это с некоторыми опытными веб-дизайнерами
- Мы проанализировали несколько огромных онлайн-публикаций и обсудили это с их главными редакторами.
- Мы проанализировали, что массы людей думают о тенденциях шрифтов
В 2020 году я рекомендую вам ознакомиться с этими 7 идеями шрифтов для веб-сайтов. Подумайте об их использовании в зависимости от дизайна вашего сайта, сферы деятельности компании, деловых сообщений и голоса, а также вашей маркетинговой стратегии. Вы должны всегда проверять несколько шрифтов, прежде чем решить, какой из них вы будете использовать.
Давайте начнем.
Содержание статьи
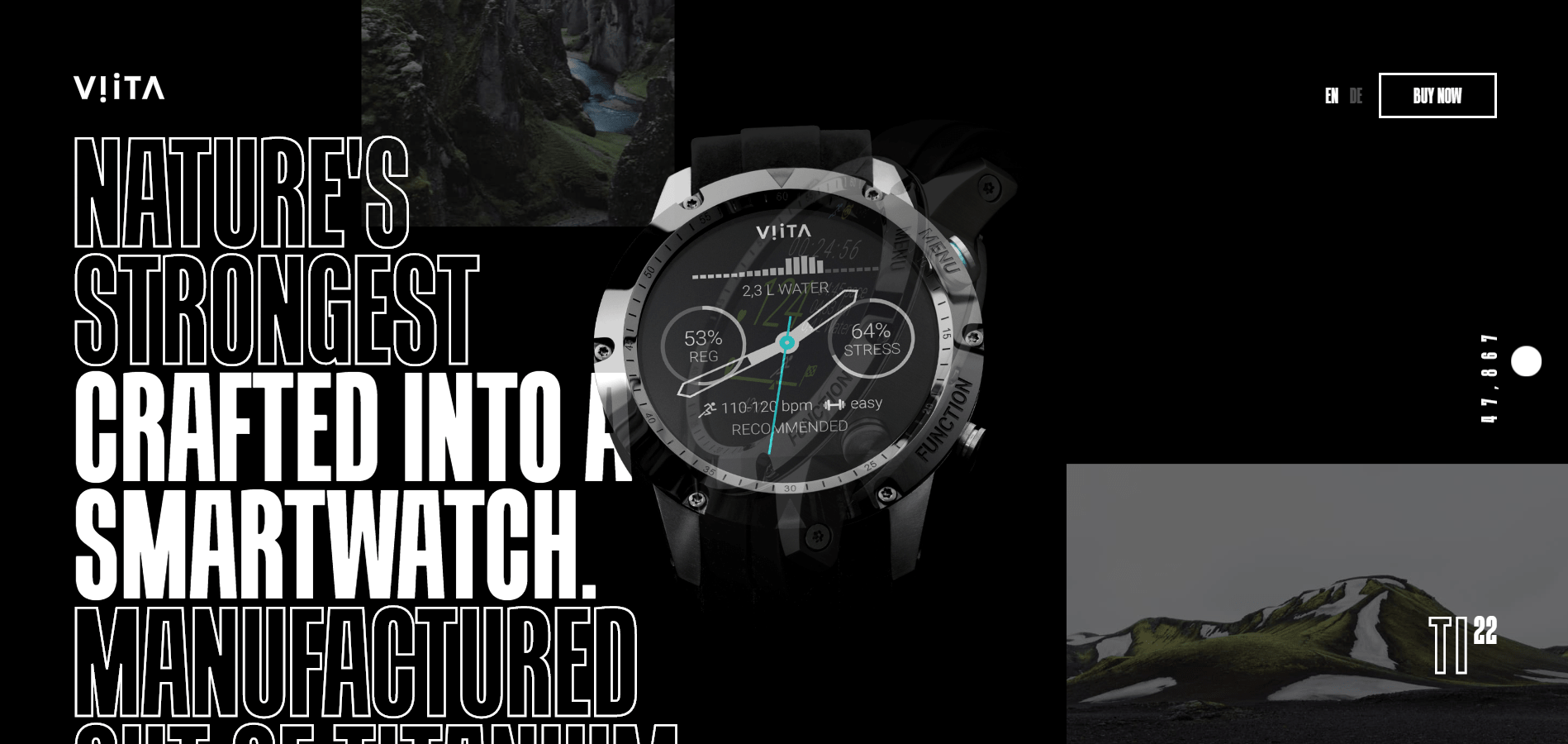
Popping & Big Bold Fonts
 Пользовательские рукописные шрифты
Пользовательские рукописные шрифты
 Творческие наброски шрифтов
Творческие наброски шрифтов
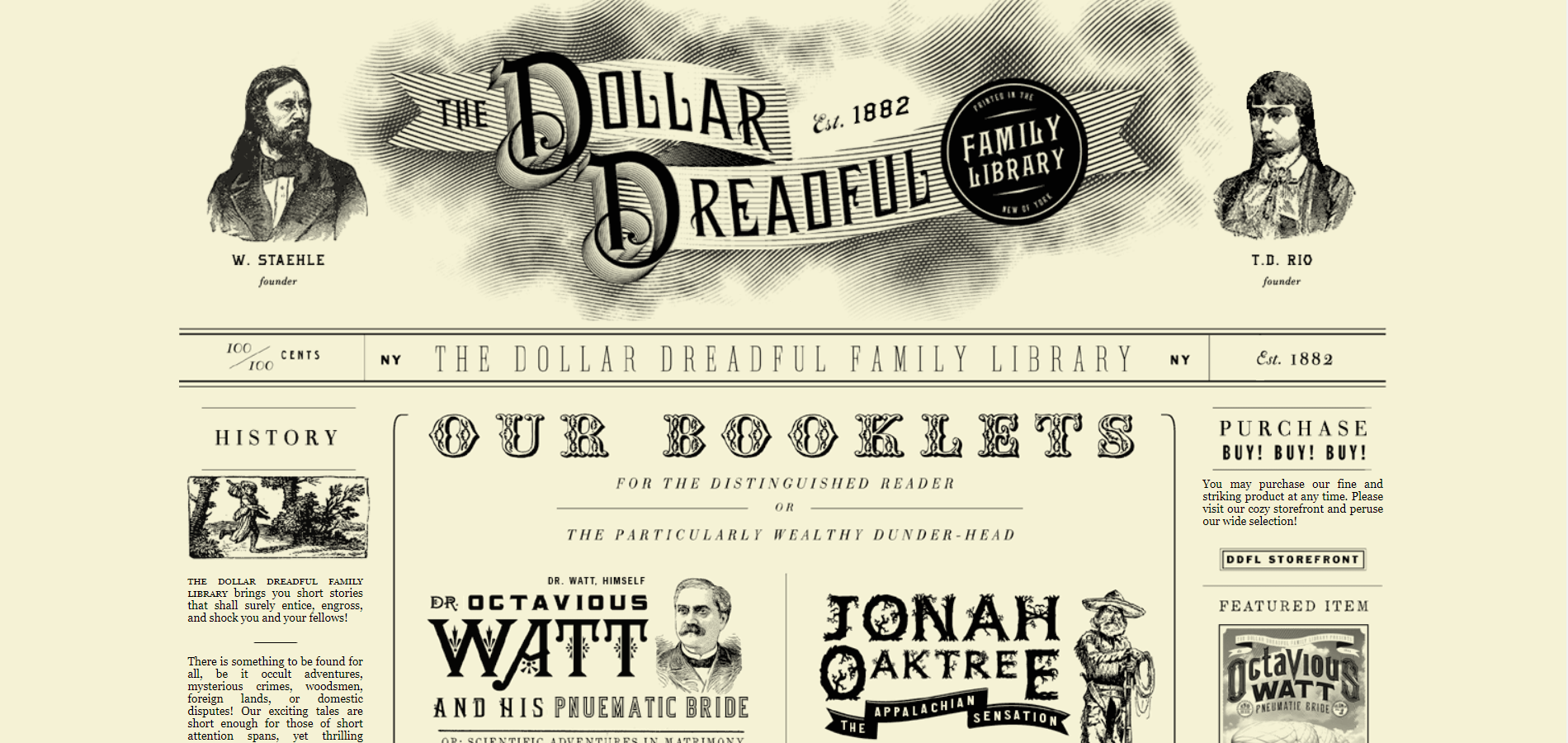
 Винтажные шрифты
Винтажные шрифты
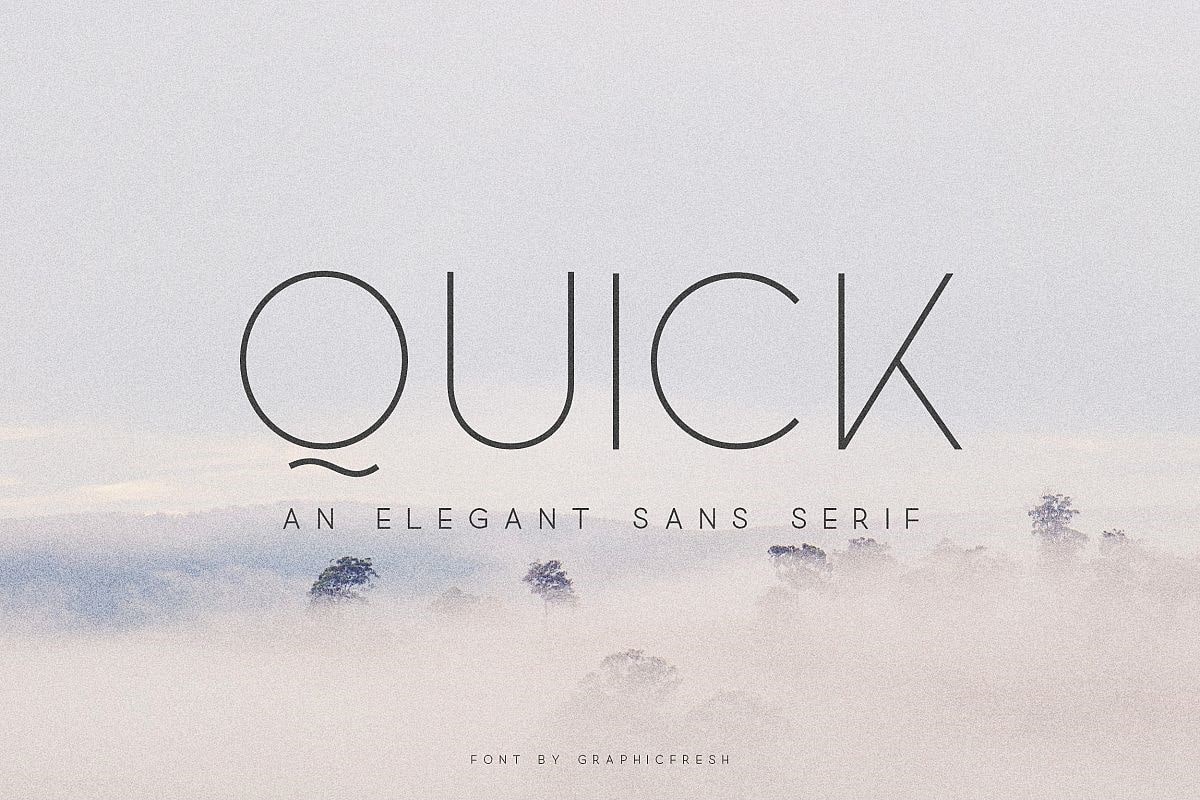
 Минималистичные шрифты
Минималистичные шрифты
 Контрастные шрифты с засечками
Контрастные шрифты с засечками
 Различные шрифты сценариев
Различные шрифты сценариев
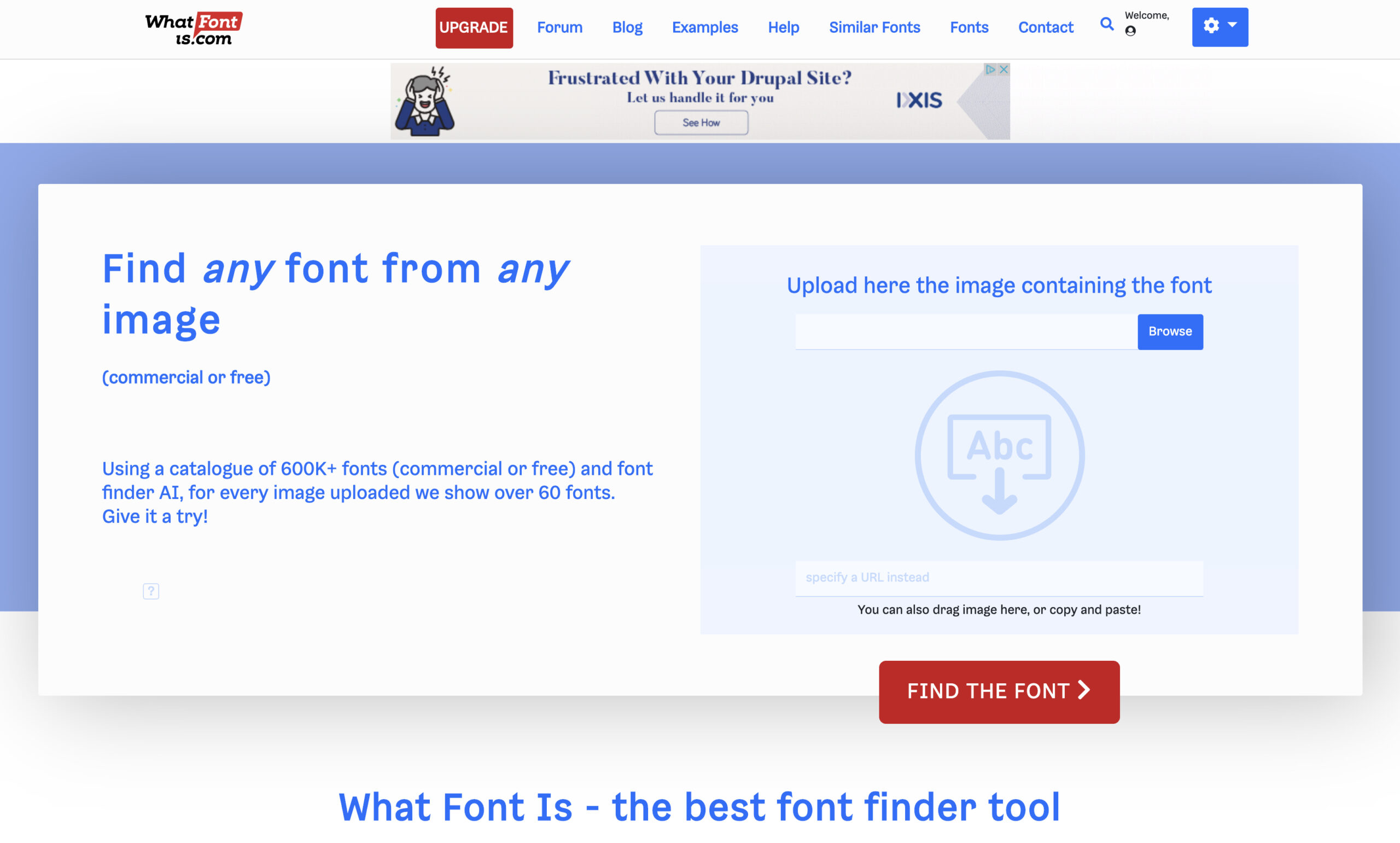
 Инструмент для идентификации шрифтов
Инструмент для идентификации шрифтов
Я обнаружил типографский инструмент WhatFont, которым я должен поделиться с вами. Это супер круто. Определение ваших собственных шрифтов с легкостью и без затрат денег очень полезно. Я обнаружил это самостоятельно всего несколько дней назад, и с тех пор я использую это несколько раз каждый день.

Попробуйте бесплатные инструменты для создателей командой Icons8
Кроме того, получите списки бесплатного векторного программного обеспечения и бесплатного программного обеспечения для редактирования фотографий.









