Содержание статьи
- 1 Интерактивный фон 3D
- 2 Эффект раскрытия страницы
- 3 Падающая звезда
- 4 Сфера преломления Френеля
- 5 Мобильный VR PolarScene
- 6 Мобильная VR Вудс Сцена
- 7 Свиток смещения
- 8 Летающая морковь
- 9 Fashion Concept
- 10 Жевательная резинка
- 11 Звездопад
- 12 снегопад
- 13 Сосна
- 14 3D Tree
- 15 Ripple Mouse
- 16 Шторм
- 17 Text Morphing Text
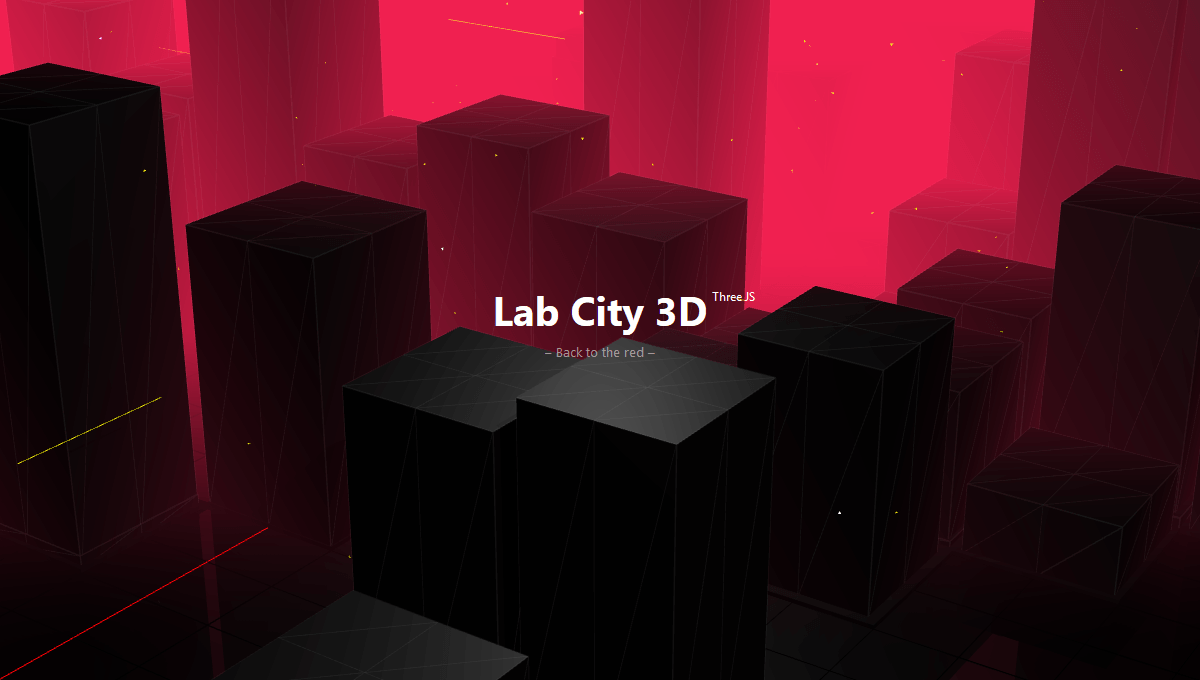
- 18 Город 3D
- 19 Слайдер частиц
- 20 Raycaster
- 21 Концепция Пакмана
- 22 Кристальные Земли
- 23 Коралловые Цветы
- 24 Изометрическая комната
- 25 Стабильный шум скручиваемости
- 26 Лиза Кобразова
- 27 Анимация Вальтера Уайта
- 28 Экран выбора ползунка Three JS Game Style
- 29 3D Pixels
- 30 Ночной Драйв
- 31 3D Campfire
- 32 Водный шейдер
- 33 Three.js Image Transition
- 34 Кошка против шерстяной клубок
- 35 Чихание Дракона
- 36 Святая бегущая корова
- 37 Холод Льва
- 38 Параноид против застенчивых птиц
- 39 Могучая рыба
Коллекция кодов three.js (библиотека Javascript 3D) примеров . Обновление коллекции сентября 2018 года. 12 новых предметов.
- Three.js Games
О коде
Интерактивный фон 3D
Этот простой интерактивный фон создается с помощью ThreeJS и геометрии PlaneBufferGeometry, анимированной с помощью симплексного шума.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, simplex-noise.js, chroma.js
О коде
Эффект раскрытия страницы
Простой 3D-эффект раскрытия. Этот простой эффект создается с помощью ThreeJS и TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: bootstrap.css, three.js, tweenmax.js
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
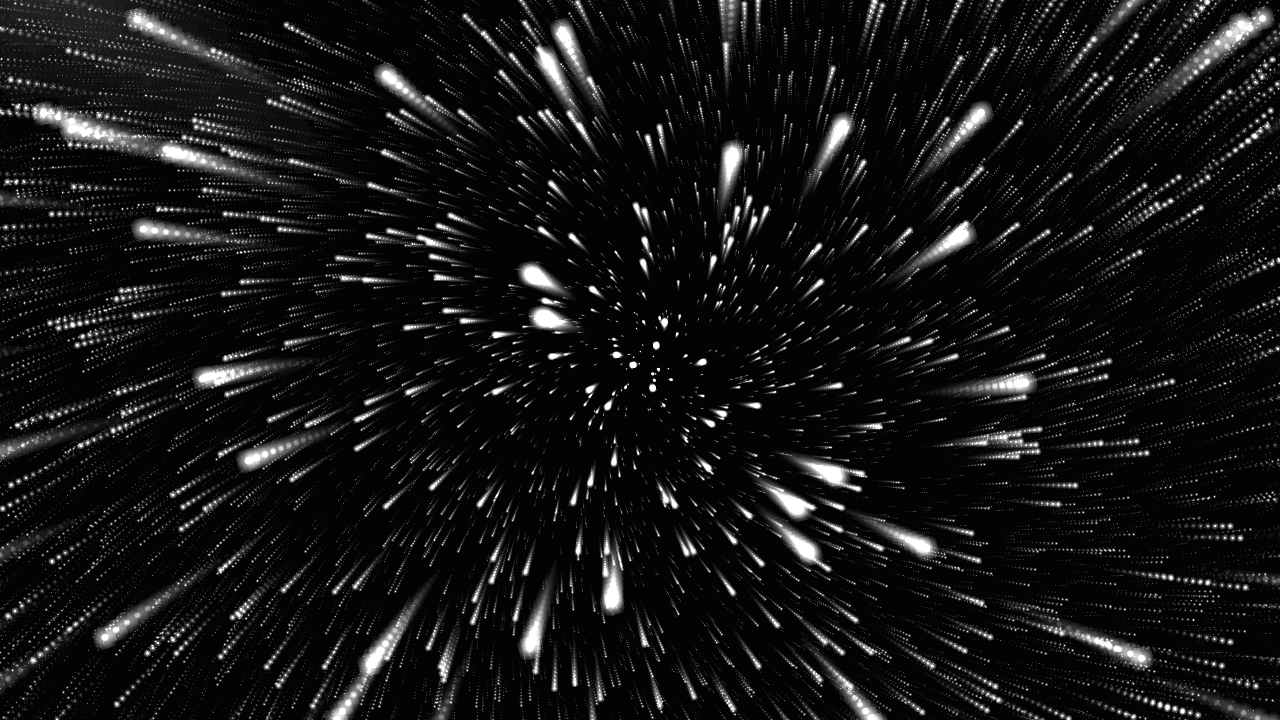
Падающая звезда
Ваша мышь (или палец) будет падающей звездой. Вы можете изменить размер, скорость и т. Д., Изменив параметры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, dat.gui.js
О коде
Сфера преломления Френеля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js
 О коде
О коде
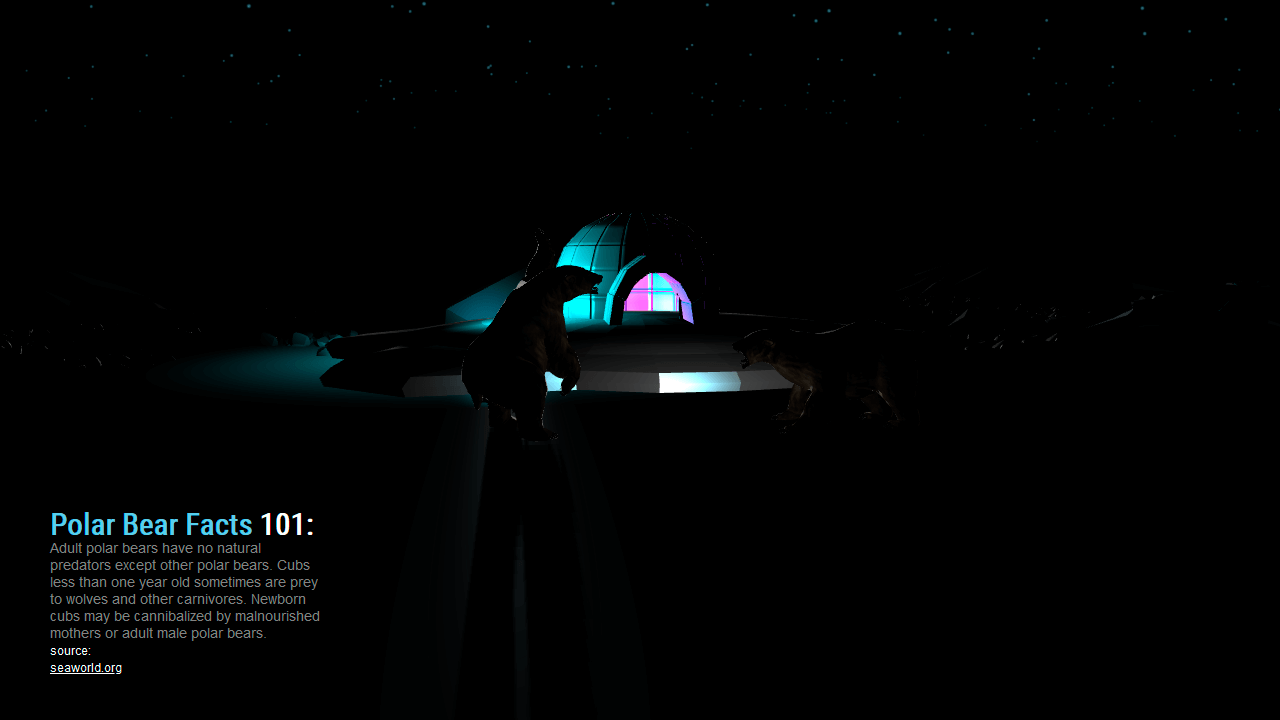
Мобильный VR PolarScene
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
 О коде
О коде
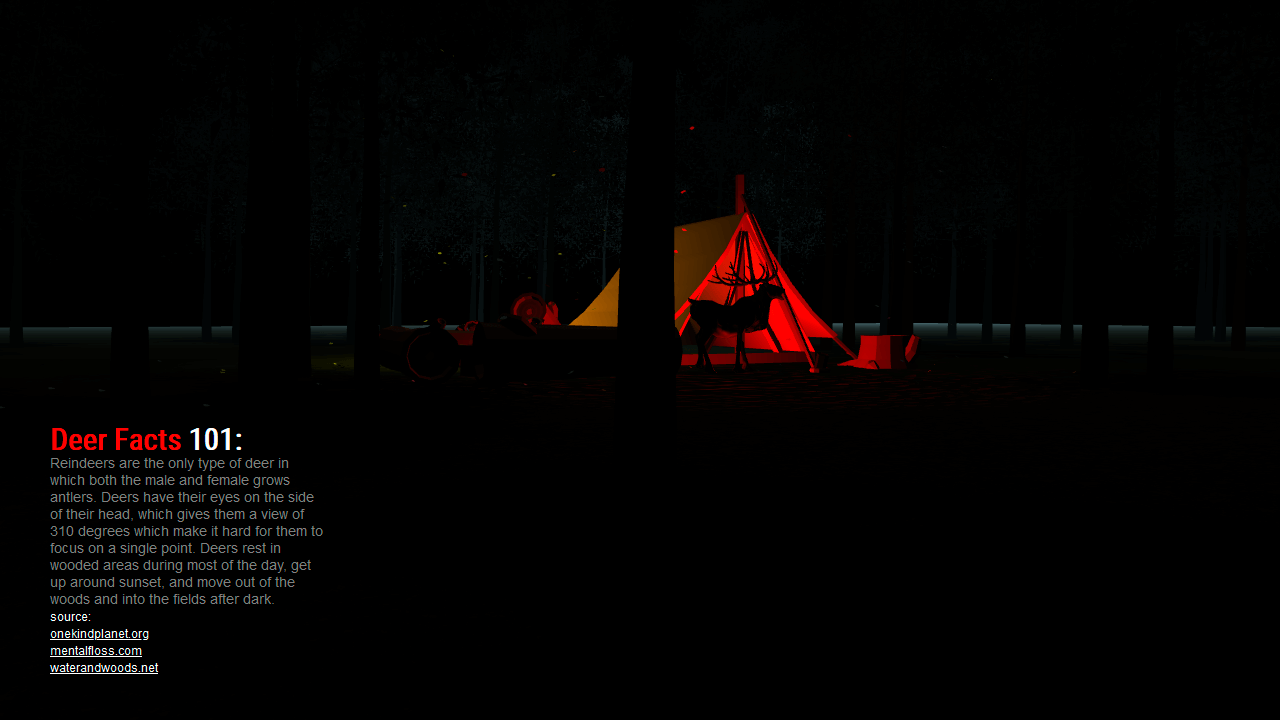
Мобильная VR Вудс Сцена
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
О коде
Свиток смещения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js
О коде
Летающая морковь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Fashion Concept
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, tweenmax.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Жевательная резинка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js, perlin.js

Сделано с
- HTML / CSS (SCSS) / JS (Babel)