39 Три примера JS

Коллекция кодов three.js (библиотека Javascript 3D) примеров . Обновление коллекции сентября 2018 года. 12 новых предметов.
- Three.js Games
О коде
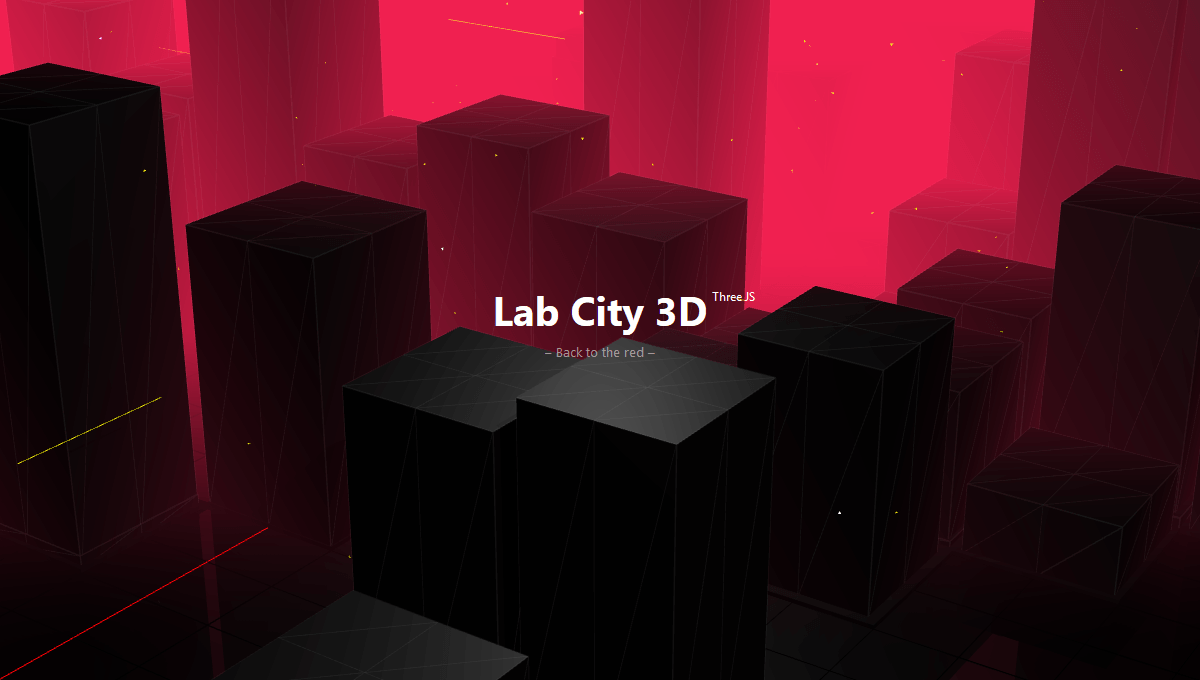
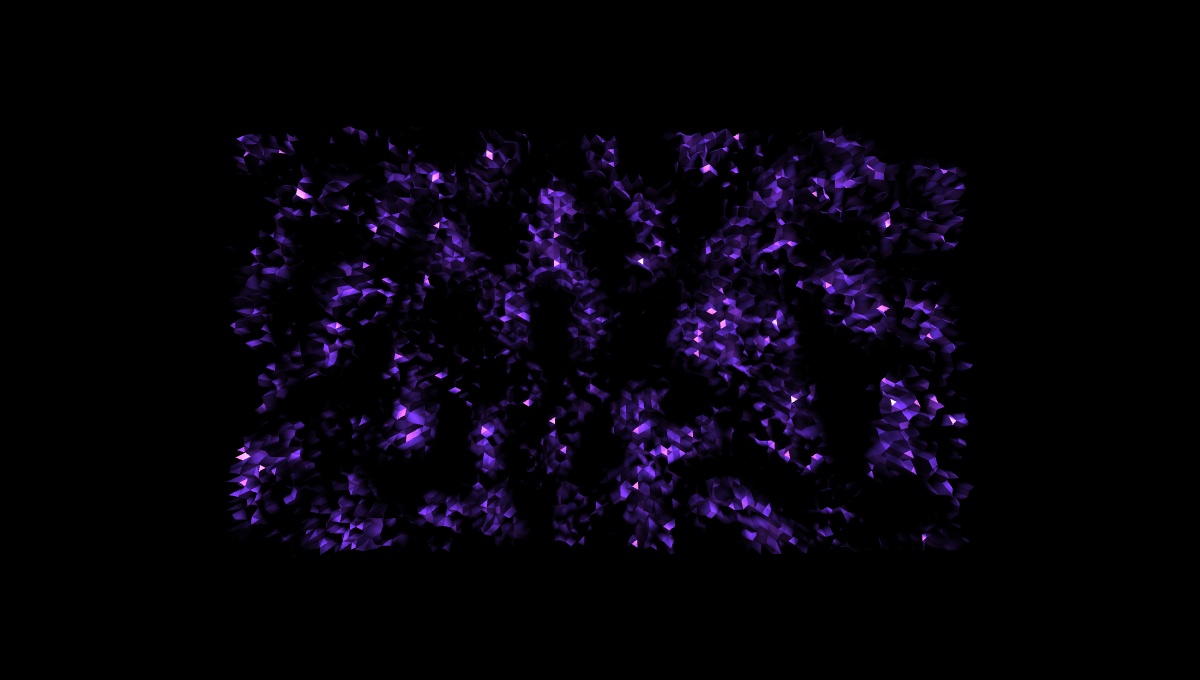
Интерактивный фон 3D
Этот простой интерактивный фон создается с помощью ThreeJS и геометрии PlaneBufferGeometry, анимированной с помощью симплексного шума.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, simplex-noise.js, chroma.js
О коде
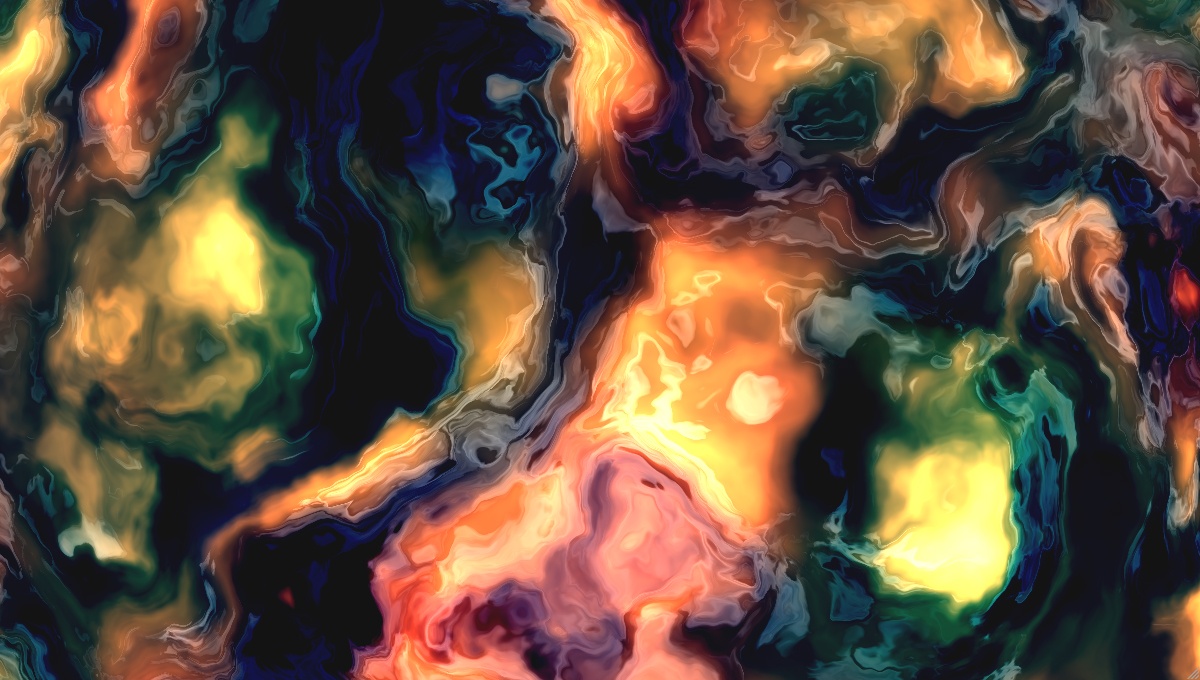
Эффект раскрытия страницы
Простой 3D-эффект раскрытия. Этот простой эффект создается с помощью ThreeJS и TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: bootstrap.css, three.js, tweenmax.js
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
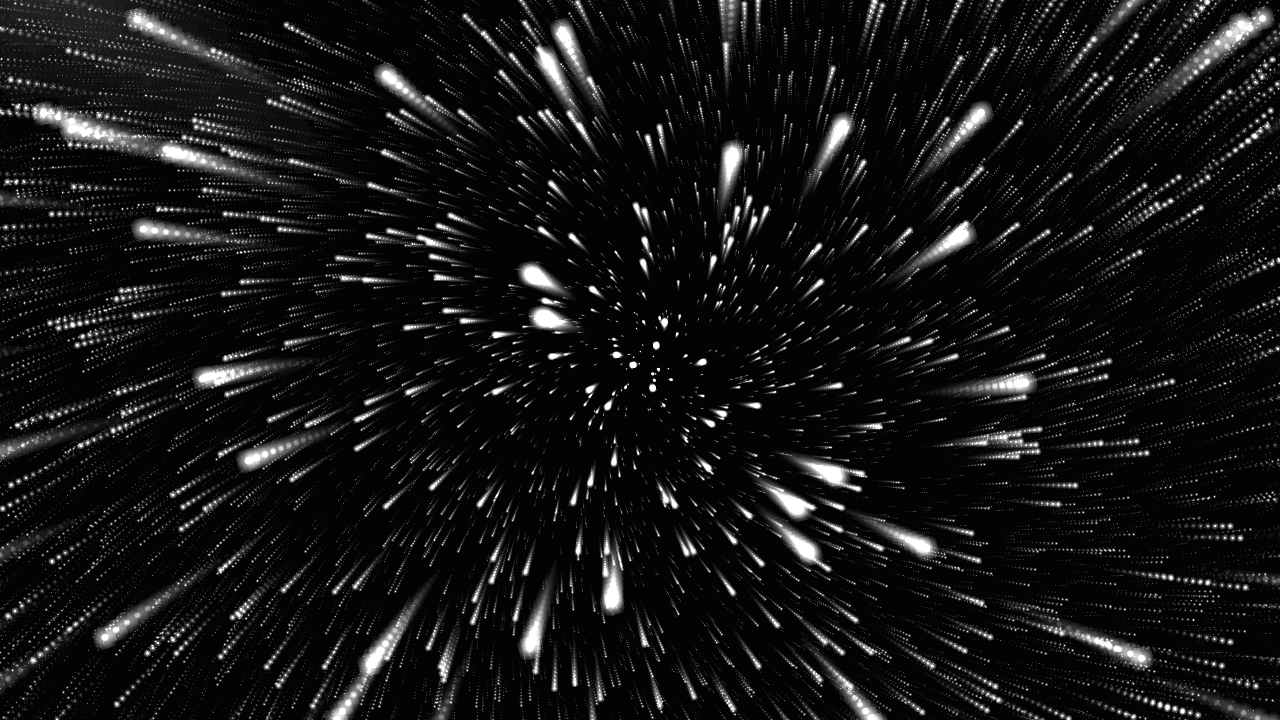
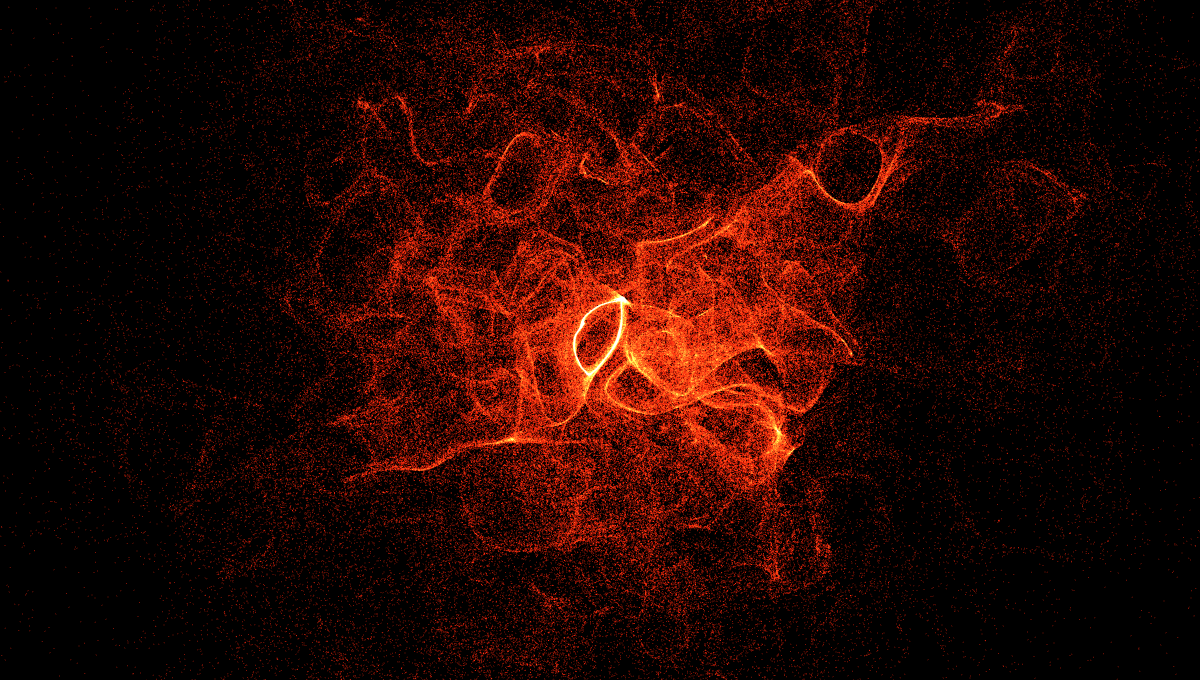
Падающая звезда
Ваша мышь (или палец) будет падающей звездой. Вы можете изменить размер, скорость и т. Д., Изменив параметры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, dat.gui.js
О коде
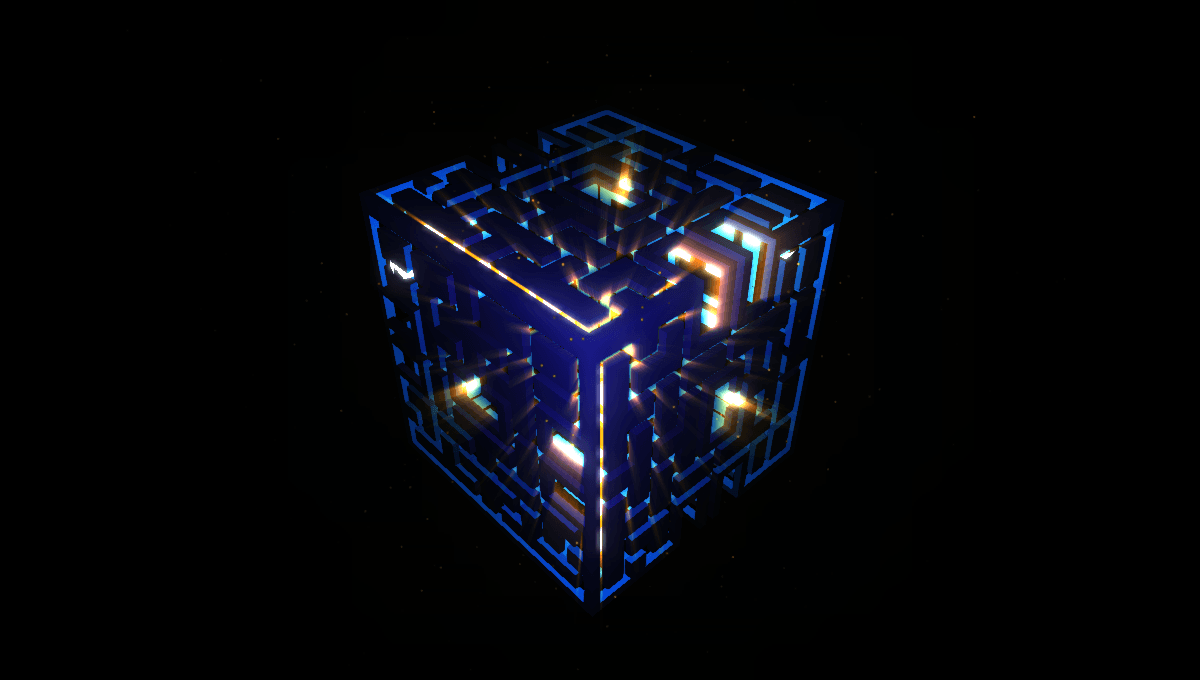
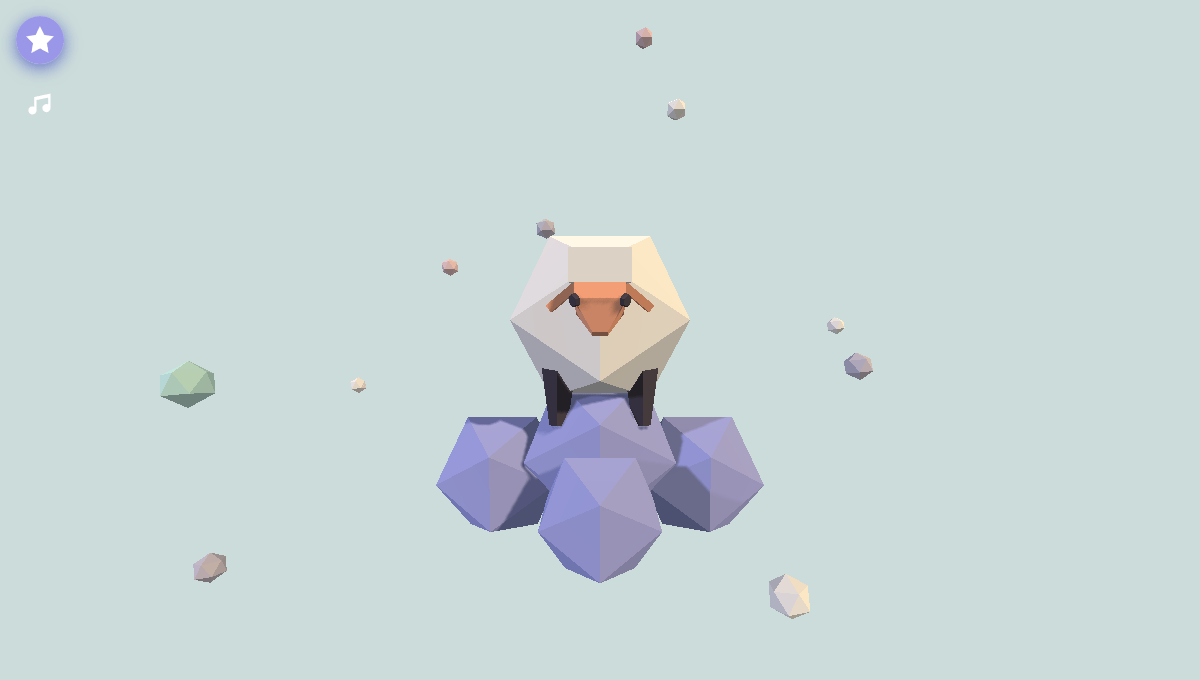
Сфера преломления Френеля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js
 О коде
О коде
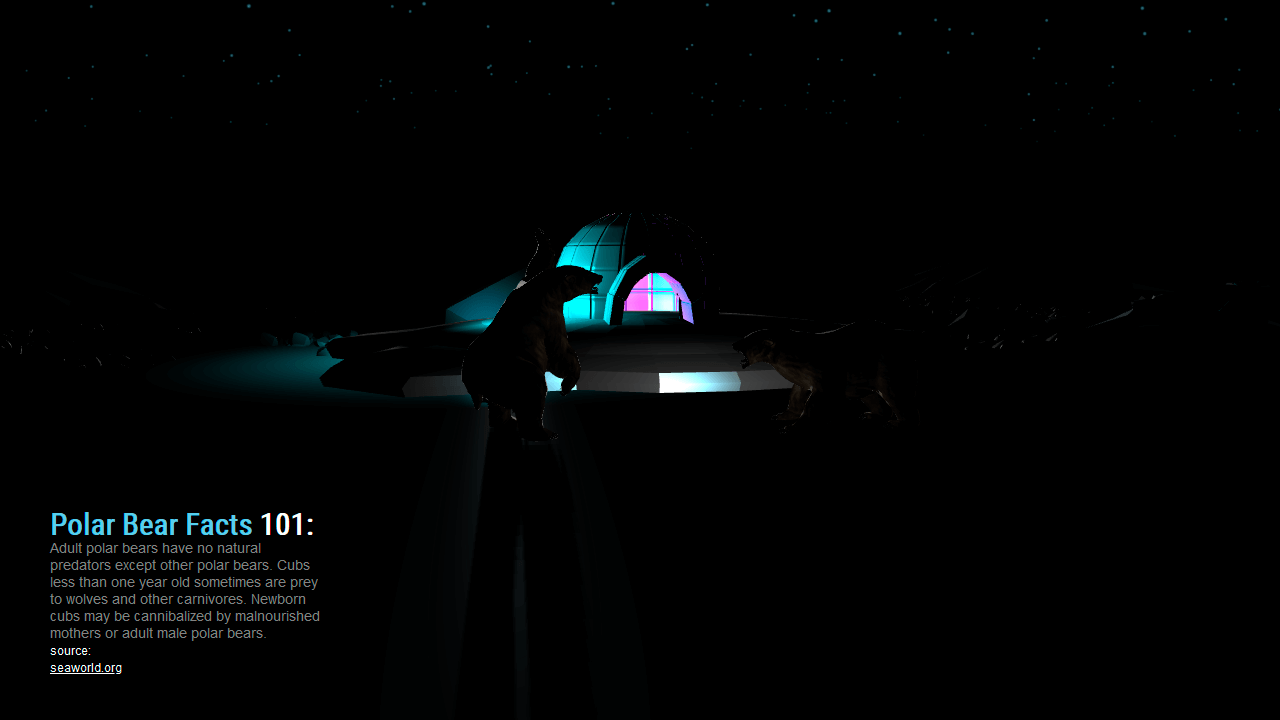
Мобильный VR PolarScene
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
 О коде
О коде
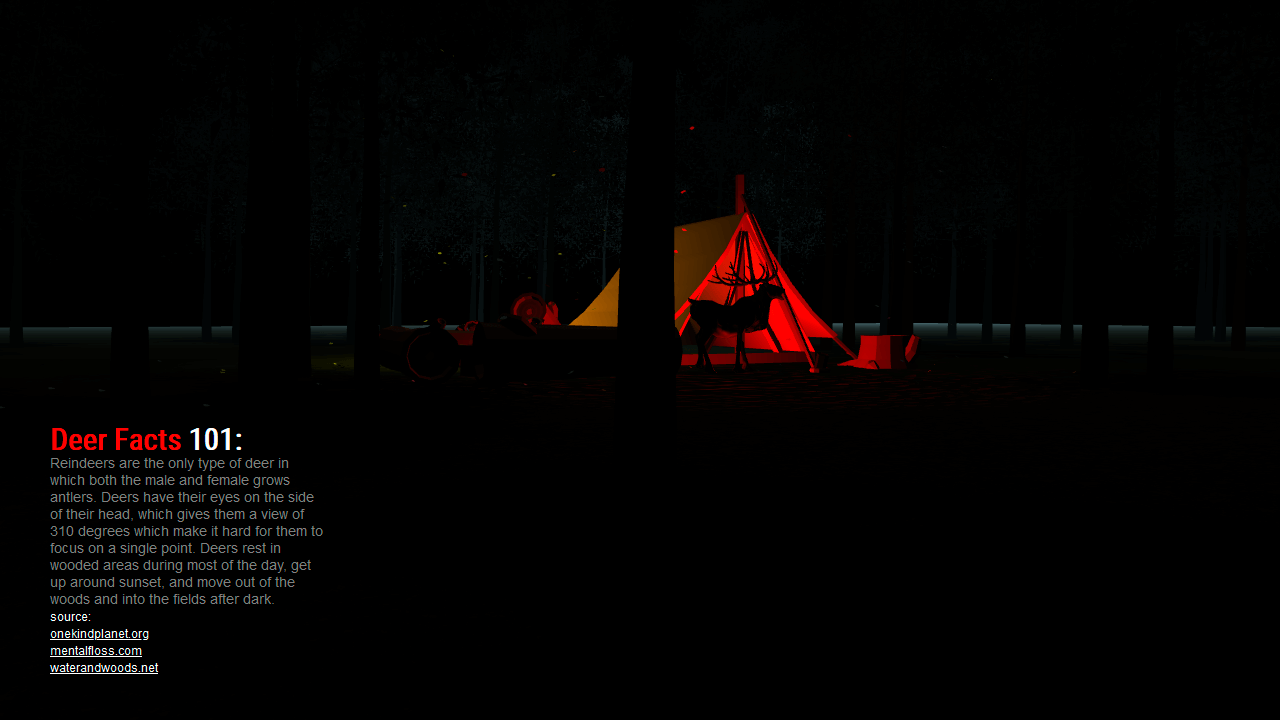
Мобильная VR Вудс Сцена
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
О коде
Свиток смещения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js
О коде
Летающая морковь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Fashion Concept
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, tweenmax.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Жевательная резинка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: three.js, tweenmax.js, perlin.js

Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
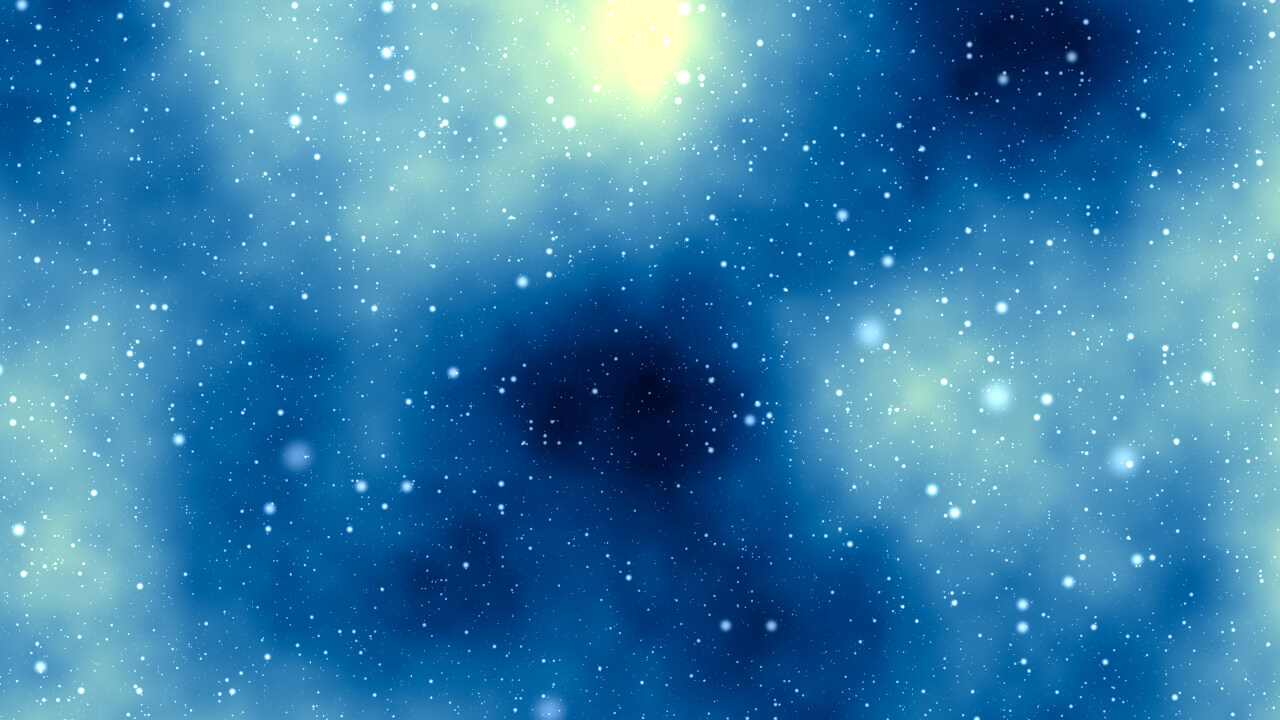
Звездопад
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, ccapture.js

Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
снегопад
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: three.js, ccapture.js

 О коде
О коде
 О коде
О коде















 О коде
О коде