- Статьи
- 3 мин на чтение
20
Правильный способ применения падающих теней
Все пользовательские интерфейсы представляют собой набор поверхностей. Он включает фон, передний план и элементы, плавающие сверху. Чтобы показать пользователям, какие компоненты экрана активны, дизайнеры располагают их на расстоянии от других поверхностей с помощью теней.
Некоторые элементы, например, всплывающие уведомления, карточки и меню, следует размещать на разном расстоянии от других поверхностей. Если этого не сделать, они будут выглядеть, как часть фона или контента. В результате пользователи могут не заметить их и не понять, что с ними можно взаимодействовать.


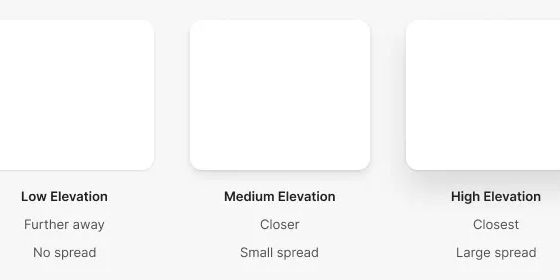
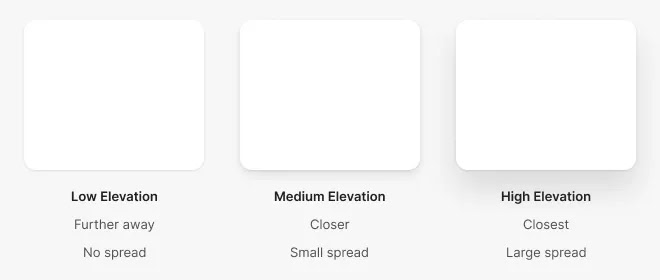
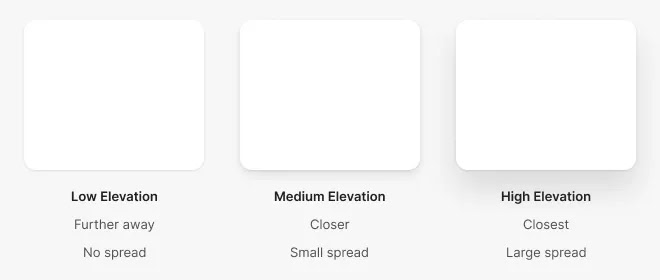
Большое расстояние между элементом и фоном означает, что он находится ближе к пользователю и привлекает к себе его внимание. Эта концепция имитирует взаимодействие людей с объектами из реального мира. Мы пользуемся теми предметами, которые находятся в пределах досягаемости, а те, что расположены дальше, мы не трогаем.
Значения теней
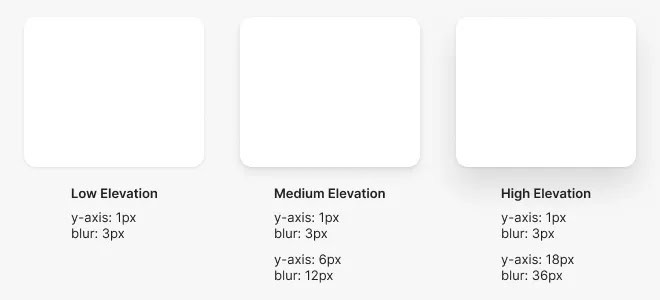
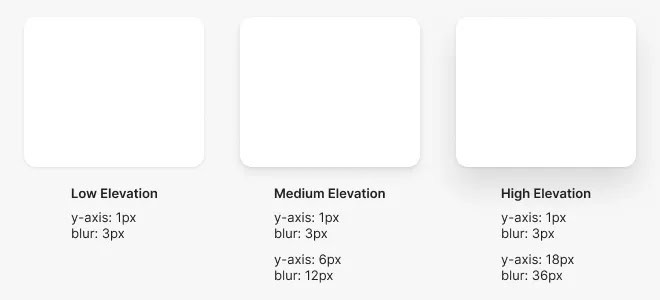
Значения теней будут варьироваться в зависимости от расстояния между поверхностями. Для поверхности, которая находится на небольшом расстоянии от фона, используют только основную тень. Поэтому её значения оси Y и размытия будут небольшими, а пользователям будет казаться, что объект находится очень близко к фону.
Для поверхности, которая находится на среднем расстоянии от фона, используют основную и падающую тени. Поскольку элемент расположен выше от поверхности, значения размытия и оси Y для падающей тени, которая находится позади него, будут больше.
Чем больше расстояние между элементом и поверхностью, тем больше падающая тень. Таким образом, значения размытия и оси Y для поверхности, которая находится на большом расстоянии от фона, будут большими и, соответственно, тень будет иметь более широкую область рассеивания.
Расстояния между поверхностями интерфейса можно устанавливать, меняя значения размытия и оси Y. Однако они являются универсальными для большинства случаев. Значения падающей тени для среднего расстояния между поверхностями в три раза меньше этих же значений для большого расстояния.


Использование расстояния между поверхностями на практике
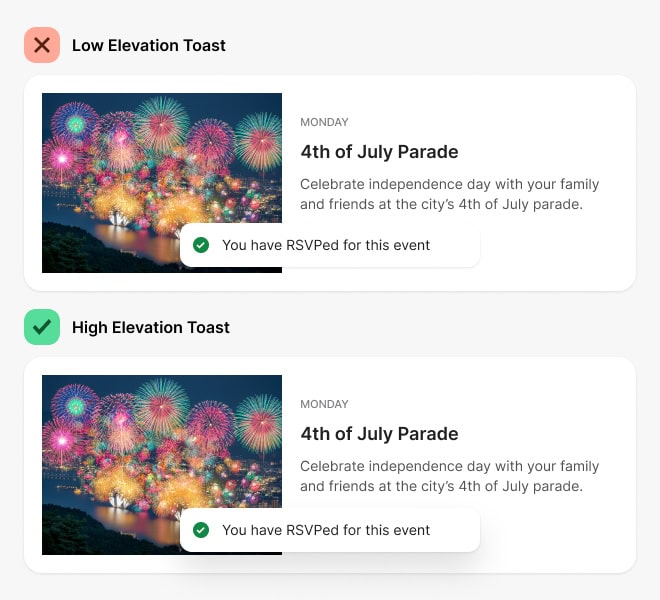
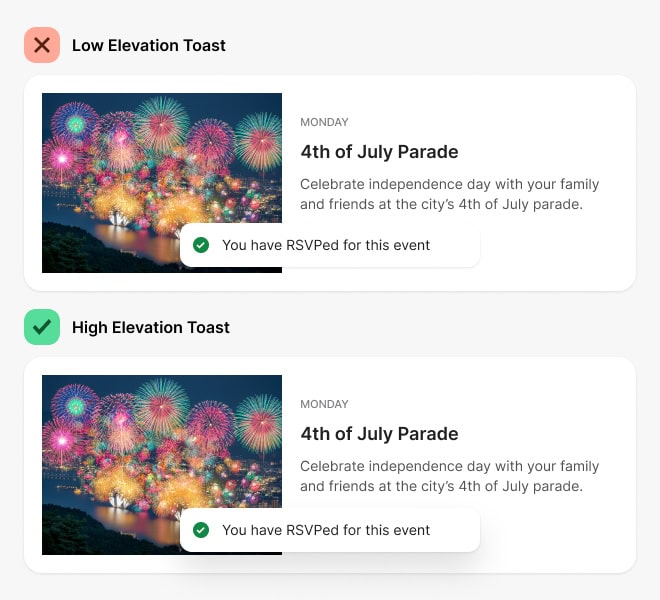
Для активных элементов выбирайте большие тени. В примере ниже вы найдёте два варианта использования теней для всплывающего уведомления.


Обратите внимание, что всплывающее уведомление с большой тенью привлекает больше внимания, потому что кажется, что оно находится ближе к пользователю и плавает по экрану. Сообщение с небольшим расстоянием от фона, сливается с ним и выглядит менее заметно. В результате пользователи будут лучше воспринимать элементы, которые находятся на большом расстоянии от фона.


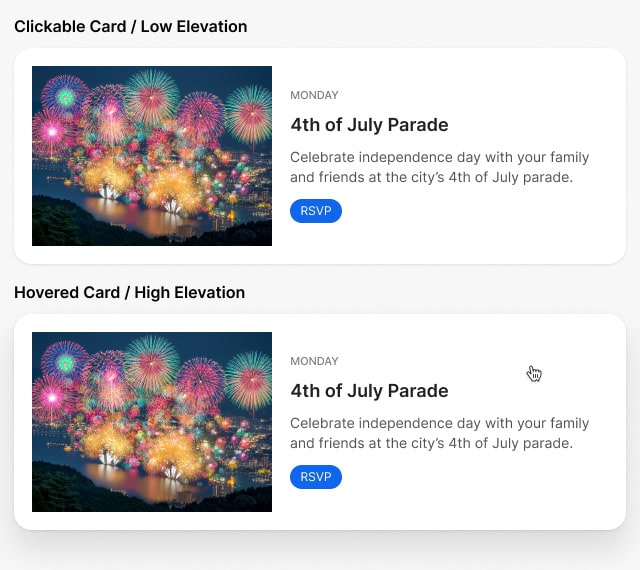
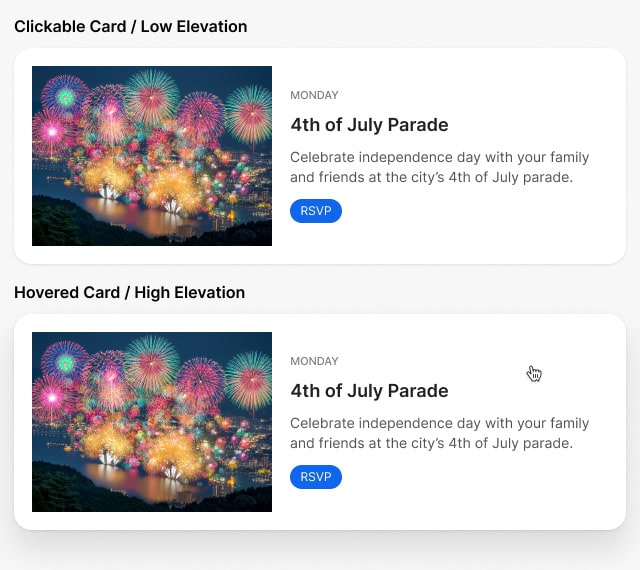
Небольшие тени предназначены для интерактивных элементов, которые не требуют особого внимания. Однако можно увеличить расстояние между ними и фоном, чтобы указать их активное состояние. Например, чтобы показать кликабельность карточки, используйте небольшую тень. А для состояния «при наведении» сделайте тень больше, чтобы расстояние между карточкой и фоном было большим. Так вы обозначите выбор пользователя.


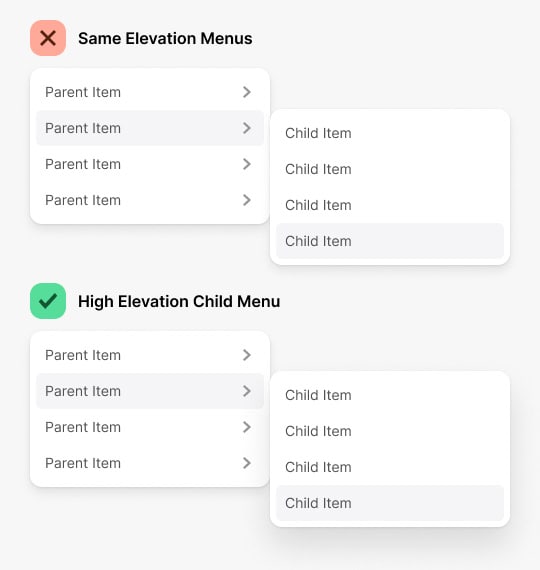
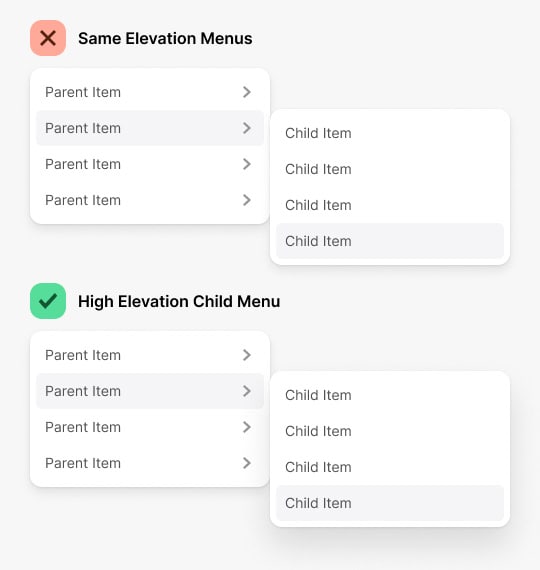
Для меню также можно использовать различное расстояние между ним и фоном. Для родительского меню можно применить среднее значение расстояния между поверхностями. Дочерние меню, которые являются следствием родительского, должны быть расположены на большом расстоянии от фона. Когда пользователи откроют дочернее меню, большая тень сделает его ближе к ним, и они будут интерпретировать его, как активное.
Применение расстояний между поверхностями — это эффективный способ привлечь внимание пользователя и указать на активный элемент. Используйте его правильно, чтобы интерфейс выглядел эстетично, а люди испытывали чувство контроля над ним.
Перевод статьи How to Use Surface Elevation to Elevate Your Interface из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!