Оптимальный интервал между элементами выпадающего списка
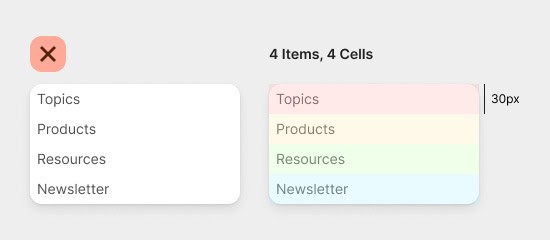
Статьи 2 мин на чтение 18 Улучшаем дизайн пунктов меню Пользователям трудно взаимодействовать со многими выпадающими списками. Отсутствие интервалов между пунктами меню приводит к плохому юзабилити этих компонентов. Чтобы разделить строки в выпадающем списке, дизайнеры часто ограничиваются только интервалом. В примере выше мы видим четыре пункта меню и четыре ячейки с одинаковыми интервалами. В данном…