Как я навел порядок страниц в Фигме | by Расул Гитинов | Mar, 2021
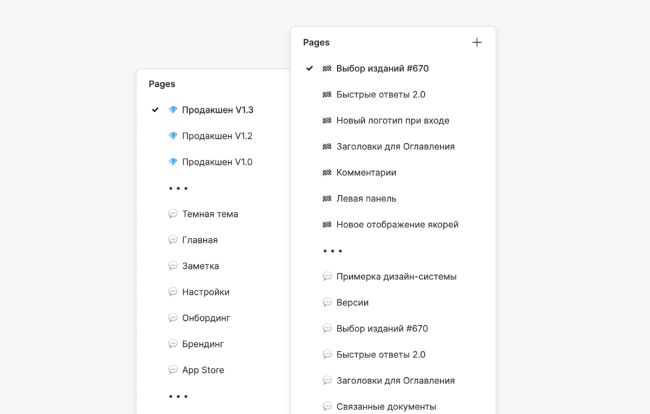
Наше основное рабочее пространство так же нуждается в чистоте и порядке, как и все остальные сферы нашей жизни. Каждый понимает эти слова по своему, поэтому в этой статье я поделюсь своим опытом, который практикую во всех своих проектах. Основная проблема заключается в том, что система страниц, которую мы пытаемся выстроить обязательно ломается о реальность. Это…