Лучшие инструменты для вашей начинающей карьеры иллюстратора
Когда дело доходит до инструментов для иллюстрации, мы далеко ушли от чернил на бумаге. Замечательный способ. Сегодняшние дизайнеры имеют в своем распоряжении массу потрясающих инструментов для создания иллюстраций, от планшетов и стилусов до приложений и надстроек. Эти инструменты могут делать массу вещей, в том числе создавать рисунки, похожие на чернила на бумаге.

 Совместимость как с Windows, так и с Mac
Совместимость как с Windows, так и с Mac
iPad Pro 12,9 дюйма


Цена:
Основные характеристики:
- Мини-светодиодный дисплей, что означает больший диапазон яркости, более высокий коэффициент контрастности, чем у планшетов без этого типа дисплея, более глубокий черный цвет и в целом более длительный срок службы самого продукта
- Процессор Apple M1
- Антибликовое покрытие экрана
- Яркий дисплей с четкими изображениями
- Продолжительное время автономной работы
Wacom Pro Pen 3D

Конечно, вы можете работать с поставляемым пером Wacom Pro Pen с планшетом Cintiq… или вы можете обновить его до Pro Pen 3D . Созданное для простого создания трехмерных изображений, это перо заменило задний ластик Pro Pen новой настройкой: три кнопки по бокам корпуса пера Эти три кнопки предназначены для облегчения навигации дизайнеров в трехмерной среде, но вы можете назначить их для любой функции. Поскольку в Pro Pen 3D отсутствует ластик, который поставляется со стандартным Pro Pen 2, многие дизайнеры назначают новую третью для функции «Отменить». Другой вариант — настроить переключение между дисплеями, если у вас два дисплея. Наибольшую пользу от этого пера могут извлечь иллюстраторы, которые много прыгают во время работы и нуждаются в инструмент, позволяющий легко перемещаться одной рукой.
Цена:
Основные характеристики:
- Настраиваемые клавиши
- Работы по 2D и 3D проектированию и моделированию
- Трехкнопочная конфигурация упрощает панорамирование, масштабирование и переворачивание при работе в нескольких приложениях
- 8 192 уровня чувствительности к давлению
- Поставляются с двумя стандартными и четырьмя фетровыми перьями
Программы
—
Vectornator
 Запатентованная функция «автотрассировка», которая позволяет отслеживать растровые изображения и мгновенно преобразовывать их в векторные изображения
Запатентованная функция «автотрассировка», которая позволяет отслеживать растровые изображения и мгновенно преобразовывать их в векторные изображения
Потомок


Если я хочу, чтобы штрихи и заливки были более рисованными, я использую procreate.
Цена:
Платформы:
Основные характеристики:
- Легко работает с Apple Pencil
- Функция, которая позволяет вам записывать процесс рисования, упрощая демонстрацию вашей техники или создание покадровой видеозаписи вашей работы
- Использует интуитивно понятные жесты, например касание двойным пальцем для отмены
Inkscape
 Inkscape — это открытый исходный код, поэтому он постоянно развивается и совершенствуется, и вы можете адаптировать его под свои нужды
Inkscape — это открытый исходный код, поэтому он постоянно развивается и совершенствуется, и вы можете адаптировать его под свои нужды
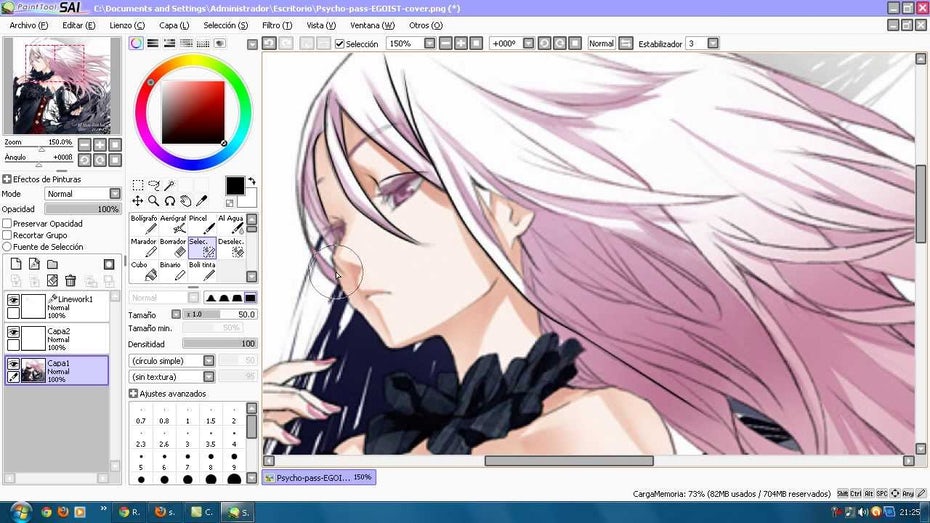
Малярный инструмент Сай
 Создает растровую графику
Создает растровую графику
Упрямый генератор
 Бесплатно для стандартной версии
Бесплатно для стандартной версии
Платформы:
Основные характеристики:
- Совместимость со Sketch, Adobe Illustrator и Figma
- Все изображения являются векторными
- Простота использования даже для непрофессионалов
Дополнения
—
Кисти Кайла

Кисти Кайла — да, они хорошие. Огромное разнообразие и они вполне реалистичны.
Цена:
- Бесплатно для подписчиков Creative Cloud
Основные характеристики:
- Совместимость с Adobe Photoshop и Adobe Fresco
- Тонны уникальных кистей на выбор, и новые регулярно добавляются
- Многие кисти Кайла имитируют рукописные работы, например линии мелом или гуашью, что позволяет создавать цифровые рисунки, которые выглядят нарисованными вручную
Grid Builder
 Совместимость с Photoshop, Illustrator, Procreate и многими другими программами
Совместимость с Photoshop, Illustrator, Procreate и многими другими программами
Начните новую карьеру дизайнера
—
Это лишь некоторые из множества доступных вам замечательных инструментов для создания иллюстраций. Найдите время, чтобы ознакомиться с этими и другими инструментами дизайна, чтобы найти те, которые лучше всего подходят вам, и типы дизайнов, которые вы делаете.
Затем, когда вы почувствуете, что ваша работа окончена, чтобы начать привлекать клиентов, присоединяйтесь к сообществу 99designs! На нашей платформе работают дизайнеры со всего мира, которые делают карьеру и каждый день общаются друг с другом.