167 CSS Buttons

Коллекция отобранных бесплатных примеров кода HTML и CSS . Обновление коллекции апреля 2019 года. 54 новинки.
- Эффекты наведения кнопок CSS
- CSS 3D кнопки
- Кнопки отправки CSS
- Градиентные кнопки CSS
- CSS Flat Buttons
- CSS кнопки закрытия
- CSS Download Buttons
- CSS кнопки Play / Pause
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
- Кнопки начальной загрузки
- HTML-кнопки с JavaScript
- Кнопки jQuery
О коде
Эффект наведения кнопок социальных сетей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Кнопка Привет
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка 3D социальных сетей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Закатная пуговица
Анимированная кнопка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка "Доблестный"
Воссоздание (удивительных!) Кнопок на Valorant с нуля на основе их внешнего вида.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка «Пузырь в чате»
Чат пузырь, чтобы закрыть анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка графика
Только кнопка графика CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Пересечение животных, вдохновленное парением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопки «Не нажимай меня»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Скеморфная пуговица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка транзакции с анимацией при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
 О коде
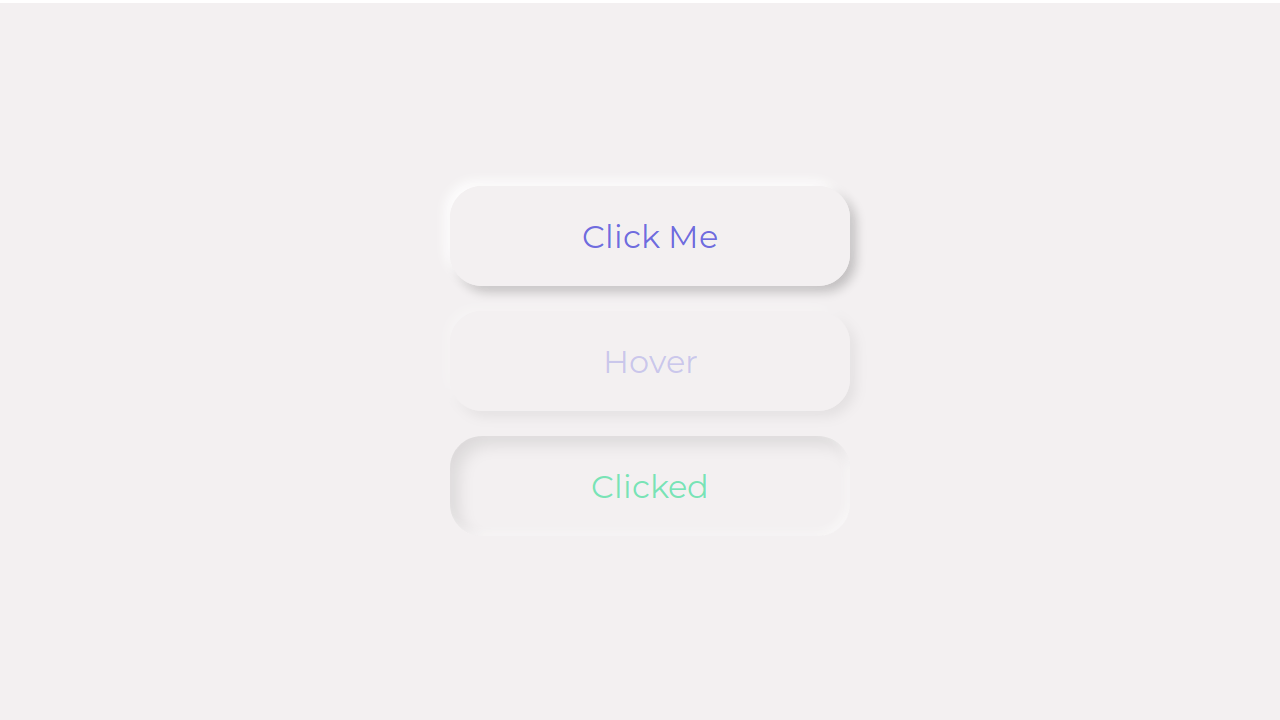
О коде
Кнопки нейморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Значок плавания кнопки «Поделиться»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
CSS кнопка «Поделиться»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Отображение значка при наведении на кнопку
Отображение значков при наведении курсора на кнопку с использованием чистого CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Multi Button
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Мульти-кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Мульти-кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Multi Button — Pillbox
Неоновые мульти кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
CSS Multi Button
Измените основной цвет $ чтобы увидеть, как он сдвигается.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка жидкости
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка загрузки
Нет анимации загрузки JS / микровзаимодействия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Анимация кнопки видео
Только анимация кнопок видео CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Коллекция кнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
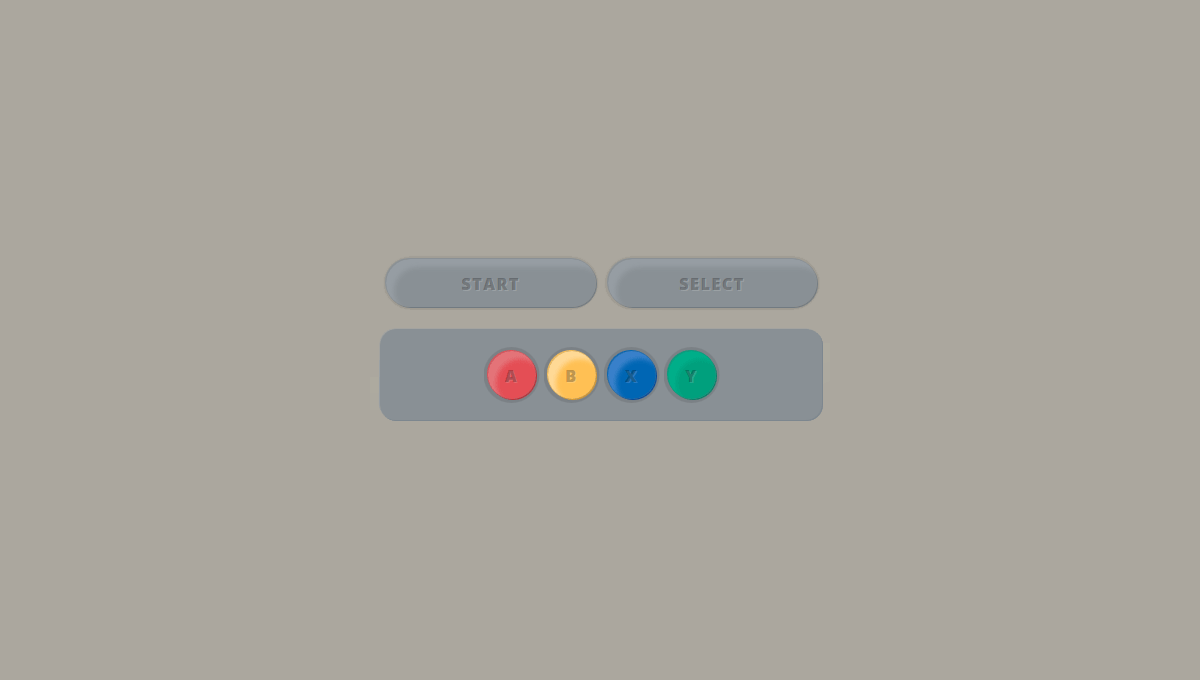
О коде
Скейоморфные кнопки с реалистичным трехмерным эффектом
Skeuomorphism использовался на более ранних iPhone и был сделан популярным им также для дизайна пользовательского интерфейса. Это в основном осуждается из-за плоского дизайна, так как скейоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например, фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте / в приложении. Во всяком случае, сейчас 2020 год, а скейоморфизм еще не наступил, в противном случае вам следует хотя бы подождать пару лет, пока он снова не станет винтажным, ретро и модным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Только CSS: обычно кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка 3D
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Эффект искажения при наведении кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Отражение при наведении кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Футуристические стили кнопок
Футуристические и органические стили кнопок с эффектом наведения. Использует эффект фонового фильтра для легкого эффекта морозного стекла. CSS через Sass в качестве препроцессора, HTML через Pug. Javascript не используется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Социальная анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: bootstrap.css, font-awesome.css, font-awesome-animation.css
О коде
Кнопка CSS с эффектом наведения мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Современные градиентные кнопки
Игривый набор кнопок, которые используют CSS-градиенты для забавных цветов и анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Эффект наведения кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Творческие эффекты анимации кнопок
Творческие анимационные эффекты кнопок только с использованием HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Чистые CSS-кнопки-призраки с направленным распознаванием
Я подумал, что мне нужно создать кнопки, ориентированные на направление, которые заполняются в зависимости от того, как ребенок завис.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: tachyons.css
О коде
Только CSS анимированная кнопка границы
Кнопка с анимированной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Удивительная кнопка наведения
Отзывчивая удивительная кнопка с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Бабочка шестиугольник
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Кнопка контура или призрачная кнопка: значок при наведении
Кнопка контура (или кнопка-призрак): при наведении отображается значок, скрытый с левой стороны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Дизайн взаимодействия загрузки файлов
Простой дизайн взаимодействия с загрузкой файлов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Кнопки социальных медиа со стеклянным эффектом и неоновым свечением
CSS-реализация неоновых кнопок свечения с градиентами текста и box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка градиента цвета с парящим свечением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Хроматическая пуговица
Пример демонстрирует возможность использования многоцветной тени от блока с использованием псевдоэлементов и фильтра размытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка границы угла
С анимацией при наведении, чтобы заполнить пропуски на границе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Кнопки CTA
CSS-анимация: очевидные кнопки CTA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: simple-line-icons.css
О коде
Кнопка промывки
Кнопка Pure CSS с плавным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка «Удар»
Кнопка удара CSS при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Gooey Button
Анимированная пугливая липкая кнопка в HTML и CSS.
Совместимые браузеры: Chrome, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Кнопка наведения мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Продолжить наложение приложения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Линия и направление
Еще один набор кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопки «Добавить и удалить»
Анимированные кнопки «добавить» и «удалить» HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Анимация границы кнопок
По материалам сайта ВВС США.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Социальные ссылки
CSS-анимация только для социальных ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Необычная кнопка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Интерфейс с несколькими кнопками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Кнопка CSS с пузырьками
Совместимые браузеры: Chrome, Edge (частичный), Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Пуговица Hover Me Pill
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: font-awesome.css
О коде
Fancy Hover Animation
Кнопка с причудливой анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css
О коде
Эластичная пуговица
Эффект растяжения пуговиц из чистого CSS (SCSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Только CSS: кнопка огня
Burn!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About the code
CSS Button Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Fancy Hover Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: font-awesome.css
About the code
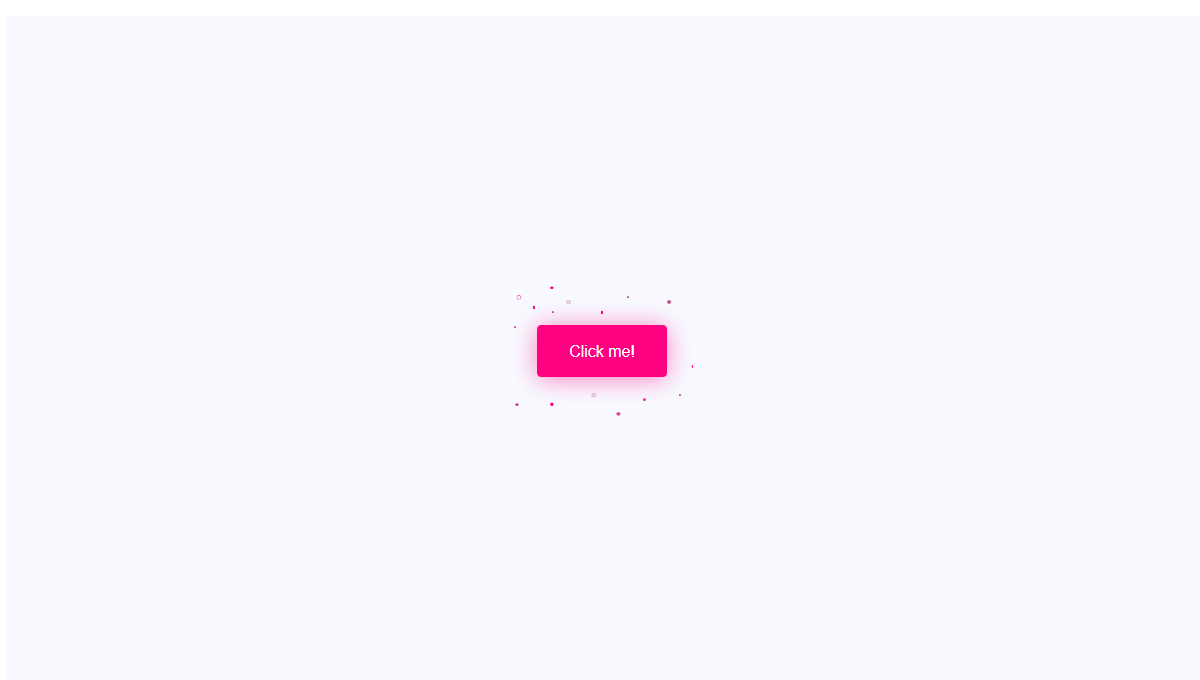
Pulse CTA Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Button Emoji Animation
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Wave Button
Hover the button to ride the wave!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
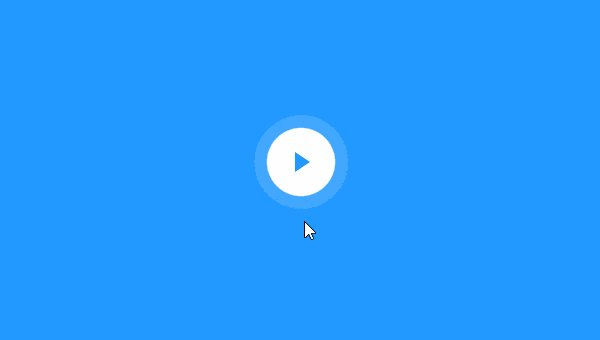
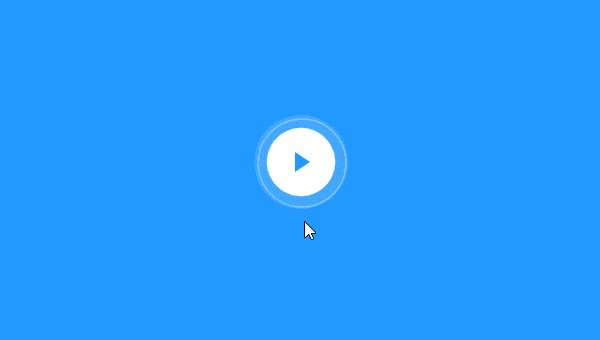
About the code
Play Button
Simple play button in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Add Button Hover Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Button Love #3
Just hover your mouse to discover these beautifully themed buttons in action. Pure CSS(SCSS); absolutely no JavaScript.
Compatible browsers: Chrome, Edge (partial), Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
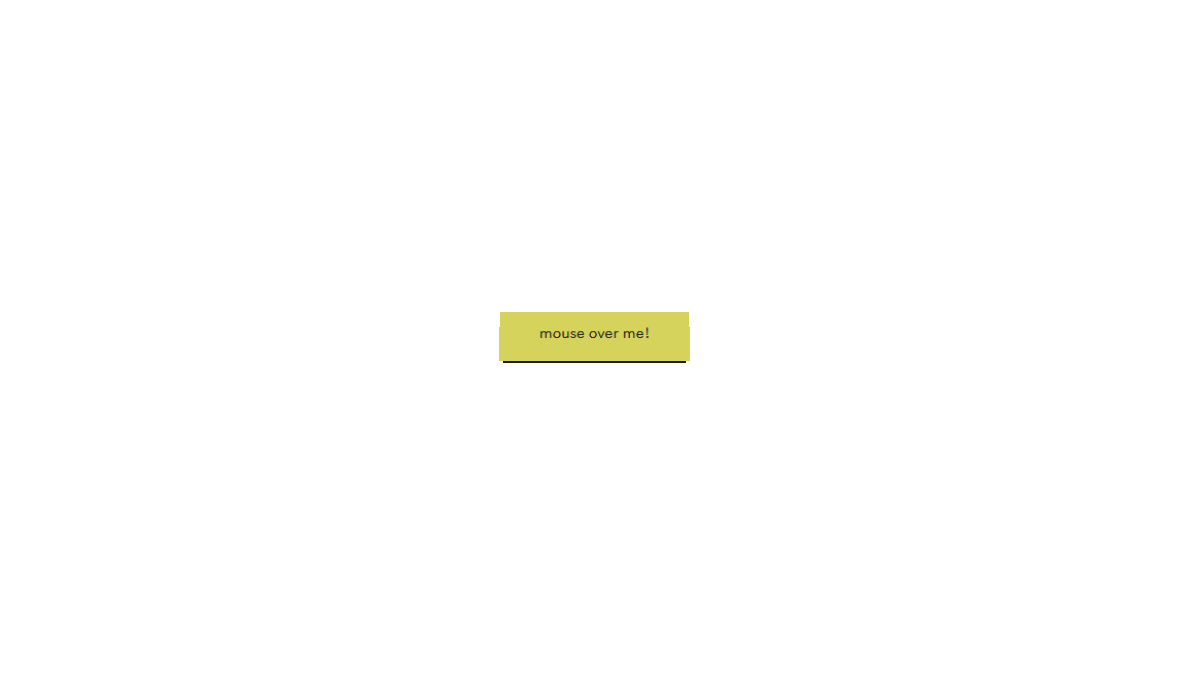
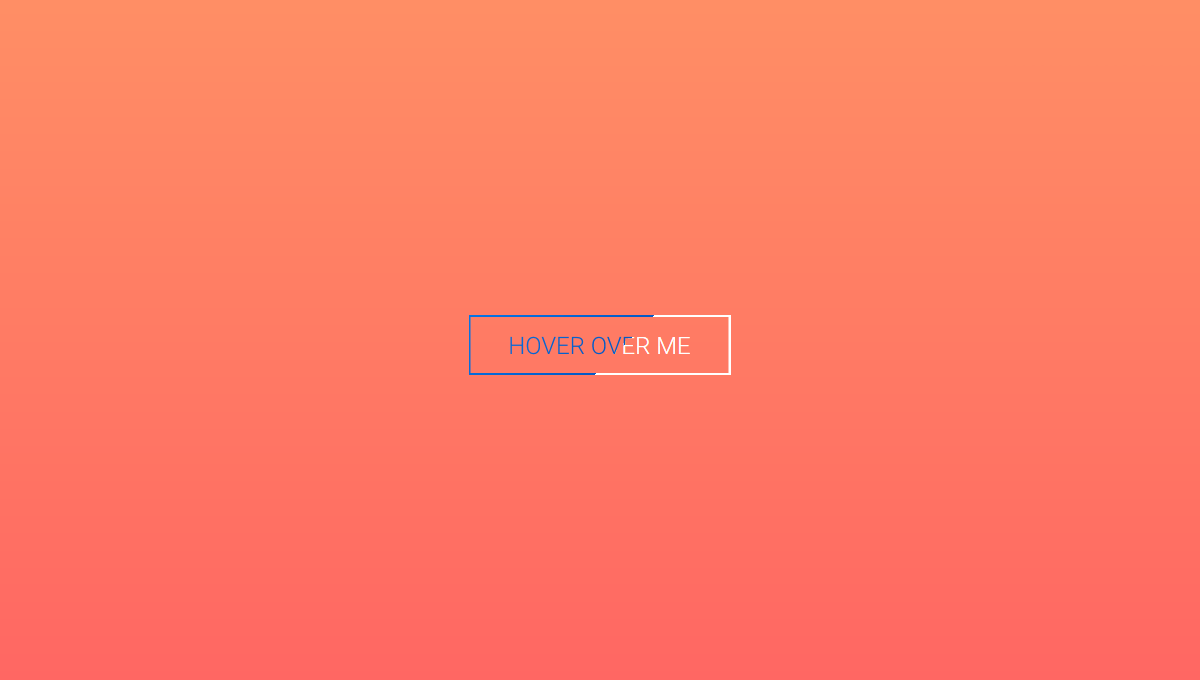
Hover Over Me Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About the code
Arrow Button
Arrow button hover animation in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Ghost Button
Ghost button hover effects in HTML and CSS.
Compatible browsers: Chrome, Edge (partial), Firefox, Opera, Safari
Responsive: no
Dependencies: —
About a code
Hover Glow Buttons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
About the code
Button Hover
Hover effect for button with arrow.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Directionally Aware Pure CSS Button Hover
Directionally aware hover button with just CSS using segments and hover state checks.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About the code
Circle Button
HTML and CSS circle button with hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
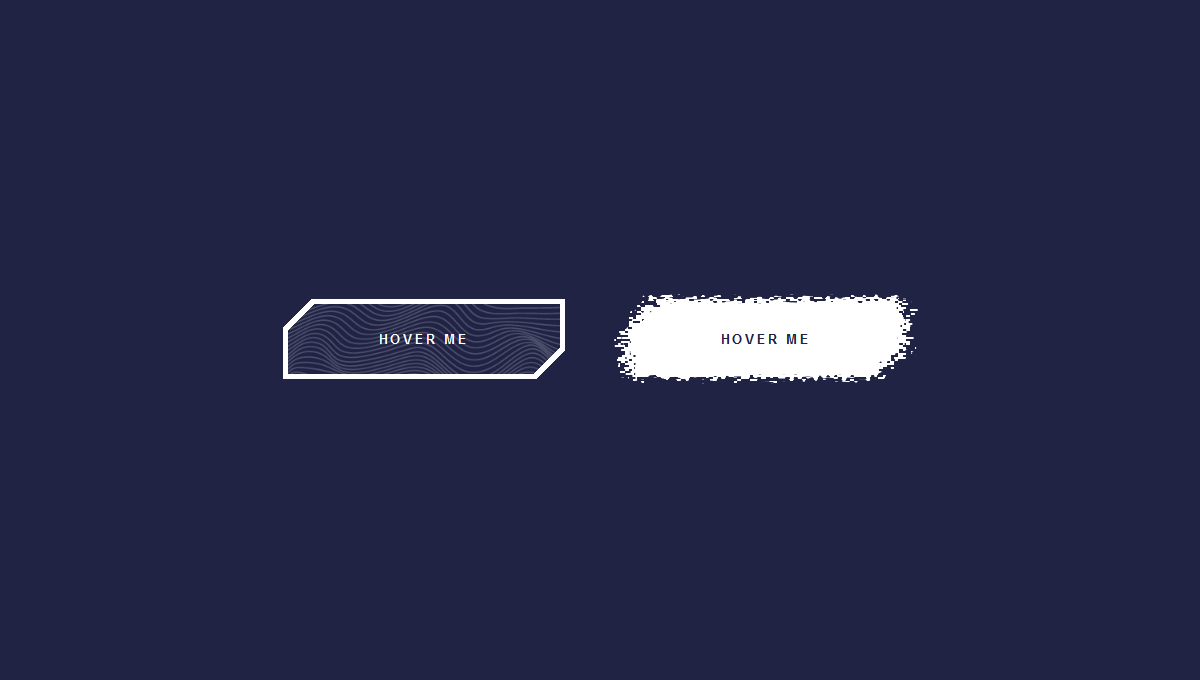
Liquid Fill Buttons
Splatoon styled liquid fill buttons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About the code
Button Hover Effect
Pure CSS button hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Button Hover Effect
Pretty and simple button hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Mouse Hover Effect On Button Using CSS
Simple but cool transition — animation effect occurs on HTML button when mouse cursor comes over the button. All the transitions takes place based on CSS only.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
Made with
- HTML (Pug) / CSS (Stylus)
About the code
Epic Button
Fluid hover effect for button in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About a code
Download Progress Bar Only CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: font-awesome.css
About the code
Buttons With Stroke
Buttons with animated SVG stroke.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
About the code
CSS Button Hover Effect
CSS button hover effect with chevron arrows.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
About the code
Add To Collection Button
Simple animation if you add smth to a collection for example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —

Made with
- HTML / CSS (Sass) / JavaScript
About the code
Download Button
Download button micro interaction with SVG and little jQuery.

About the code
Outrageously Useless Buttons, Maybe?
Button animations you probably shouldn't use.

 About the code
About the code














 https://css-irl.info/responsive-css-motion-path/
https://css-irl.info/responsive-css-motion-path/