CSS Grid — один из самых мощных инструментов, доступных для разработчиков. Простой модуль позволяет создавать макеты всего сайта, адаптивные галереи и другие интересные эффекты. Обладая достаточным творческим потенциалом, вы можете делать много интересных вещей, используя сетку CSS.
В отличие от флексбоксов, которые могут работать только со строкой или столбцом, CSS-сетки работают в полностью 2D-пространстве, что позволяет разделить страницу на области столбцов и строк. Это звучит просто, но это огромная проблема, поскольку вы можете создавать веб-страницы, таблицы, галереи или другие творческие модули и макеты.
Разработчики провели много интересных экспериментов с CSS-сетками. Вот несколько самых интересных макетов и учебных пособий по CSS в Интернете.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество скачиваний: 500 000+ веб-шаблонов, наборов иконок, тем и ресурсов для дизайна

См. Pen
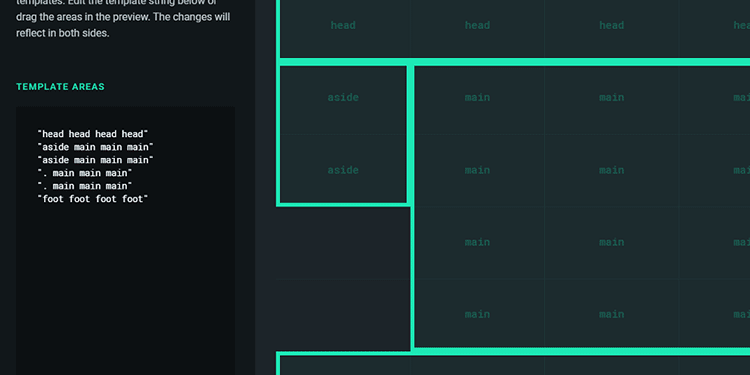
CSS Grid Template Builder Энтони Дугуа (@anthonydugois)
в CodePen.
См. Перо
CSS Grid: веб-сайт ресторана от Оливии Нг (@oliviale)
на CodePen.
См. Перо
CSS-календарь сетки Мерт Цукурен (@knyttneve)
в CodePen.
 См. Перо
См. Перо
Изометрическая сетка CSS электронной коммерции. Автор: Andy Barefoot (@andybarefoot)
на CodePen.
 См. Перо
См. Перо
CSS Grid Layout с резервной копией @support flexbox от Gustaf Holm (@primalivet)
в CodePen.
 См. Pen
См. Pen
Apple Keyboard Джон Кантнер (@jkantner)
на CodePen.
См. Перо
CSS Grid: билет на поезд. Автор: Оливия Нг (@oliviale)
на CodePen.
 См. Перо
См. Перо
CSS Grid: Периодическая таблица. Автор: Оливия Нг (@oliviale)
на CodePen.
См. Перо
CSS Grid: План этажа. Автор: Оливия Нг (@oliviale)
на CodePen.
 См. Ручку
См. Ручку
Геометрическая визитная карточка с CSS-сеткой. Автор: Лиз Вендлинг (@Elwend)
на CodePen.