Вы хотите стать веб-дизайнером, создать веб-сайт, блог или даже интернет-магазин, но не знаете с чего начать? Теряетесь в разных терминах, которые вы видите на тренировочных площадках? Не знаете разницу между интерфейсом, бэкендом, плагином и виджетом? Мы создали для вас краткое описание основных концепций WordPress для начинающих.

В начале пути к познанию премудростей веб-разработки, каждый новичок сталкивается с огромным количеством незнакомых терминов. В последствии приходится тратить уйму времени на поиски корректных толкований каждого понятия. Для этого нужно читать книги, просматривать сайты и руководства, просматривать обучающие видео, чтобы понять концепции WordPress.
Так как для нас это уже пройденный этап, мы с удовольствием упростим вам работу. Для вас, наши дорогие читатели, мы решили создать краткое краткое руководство. В котором расскажем вам о концепциях WordPress для начинающих пользователей и разработчиков. Все простыми и понятными словами.
- Разница между Back-end и Front-end
- В чем разница? Административная панель и дашборд
- Шаблон и тема
- Плагин и виджет
- Пост и страница
- Заключение
И так, начнем с самого начала.
Содержание статьи
- 1 Разница между Back-end и Front-end. WordPress для начинающих.
- 2 В чем разница? Административная панель и дашборд (панель инструментов)
- 3 Шаблон и тема. Концепции WordPess для начинающих.
- 4 Плагин и виджет. Концепции WordPess для начинающих.
- 5 Пост и страница. Концепции WordPess для начинающих.
- 6 Заключение
Разница между Back-end и Front-end. WordPress для начинающих.
Front-end и Back-end — два наиболее часто используемых термина в веб-индустрии, но разница между ними довольно тонкая. Это две самые основные части разработки программного обеспечения.
Front-end — это часть веб-сайта, которую пользователи могут видеть и взаимодействовать с ней. Например, графический интерфейс пользователя (GUI) и командная строка, включая дизайн, навигационные меню, текст, изображения, видео и т. д. Внешний интерфейс может ссылаться на графический интерфейс пользователя. В то время как внутренний интерфейс является частью веб-сайта, с которой вы не можете взаимодействовать.
Back-end — это, по существe, операция, обновления и изменения на сайте. Понятие относится ко всему, что пользователь не может видеть в браузере, например, к базам данных и серверам. Серверная часть — это та часть, с которой пользователи сайта не могут взаимодействовать.
В чем разница? Административная панель и дашборд (панель инструментов)
Достаточно часто эти эти термины можно использовать как взаимозаменяемые. Но все-таки расскажем о каждом немного подробнее.
Административная панель — это «сердце» сайта или блога. Обычно панель управления предназначена только для администратора. Потому что некоторые изменения могут что-то повредить, если вы не знаете, что делаете. С помощью этой панели создатель (администратор) проекта производит изменения конфигурации/работы сайта.
Пример административной панели WordPress для начинающих.

Таким образом можно создавать или менять дизайн сайта, создавать новые посты, редактировать посты. А также добавлять обычных пользователей, делать карту сайта и многое другое. Говоря общими словами, в админ-панели заключены все настройки и элементы, которые обеспечивают стабильную работу сайта.
Для информационных технологий Dashboard (дословно — приборная панель) — это панель инструментов, пользовательский интерфейс, который чем-то напоминает приборную панель автомобиля. В нем упорядочена и представлена информация в удобном для чтения виде. Эта информация является более технической или более подробной, чем нужно для обычного пользователя.
В некоторой степени большинство графических пользовательских интерфейсов (GUI) напоминают приборную панель. Тем не менее, некоторые разработчики продукта сознательно используют эту метафору (а иногда и термин), чтобы пользователь мгновенно распознал сходство.
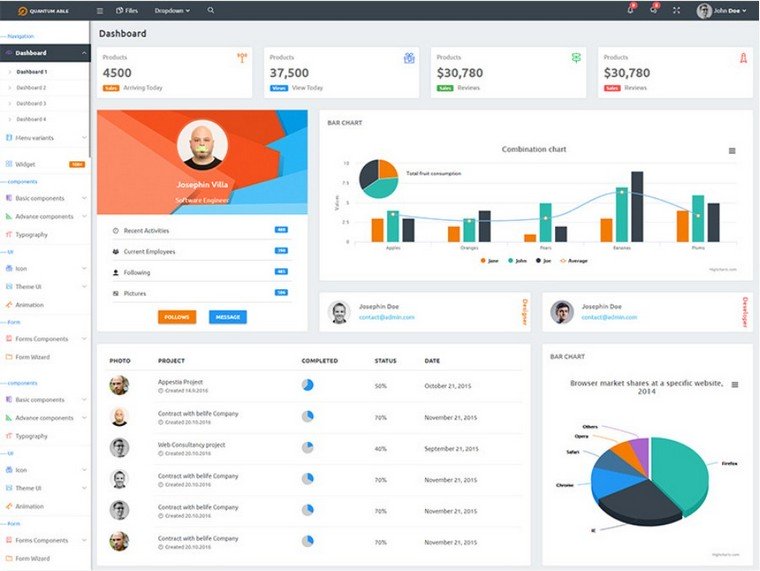
Наглядный пример панели инструментов.
Quantum Able Responsive Bootstrap 4 Dashboard

Ознакомиться
Шаблон и тема. Концепции WordPess для начинающих.
Может показаться педантичным останавливаться на этих, казалось бы, взаимозаменяемых терминах, но существует реальная разница между темами и шаблонами.
Тема WordPress — это полноценный дизайн сайта. Тема включает в себя все, что вы обычно связываете с веб-дизайном. От выбора цветов до нижних колонтитулов и позиционирования на боковой панели. Говоря о WordPress, используя его таблицу стилей, тема WordPress контролирует все, что связано с типографикой, включая шрифт, стиль шрифта, поля и отступы, а также межстрочный интервал, текст, ссылки и т. д.
Так что же такое шаблон? Вот тут можно немного запутаться. В других системах общий дизайн сайта — это то, что рассматривается как шаблон. В терминологии WordPress шаблон — это макет, доступный в теме. Шаблон — это просто макет одной страницы. Не весь дизайн сайта.
Если рассматривать концепции WordPress, есть разница между этими двумя понятиями. Но в мире современного веб-дизайна, если вы скажете шаблон вместо темы, все вас поймут.
Вот несколько бесплатных тем WordPress , которые позволят вам увидеть полную картину.
Meltony lite — Minimal Multipurpose Elementor

Ознакомиться
Worky lite — Architectural Modern Elementor

Ознакомиться
Плагин и виджет. Концепции WordPess для начинающих.
После того, как мы разобрались, что такое тема WordPress, может возникнуть вопрос о том, что такое плагин. И чем он отличается от виджета.
Проще говоря, плагин является дополнением к любой программе на вашем компьютере или движке сайта. Плагины необходимы для улучшения функциональности вашего сайта. Вместо того, чтобы изменять исходные коды, использование плагинов является лучшим решением для расширения возможностей вашего сайта. Поскольку есть платные и бесплатные плагины, вы можете спросить, какой из них выбрать. Существуют сотни бесплатных плагинов, которые предлагают функциональность премиум-класса. Поэтому, если вы просто не можете позволить себе оплатить премиум плагин, вы всегда можете найти бесплатный вариант.
Ознакомьтесь с плагинами WordPress на нашем сайте.

Виджет — это отдельное приложение, которое может быть интегрировано в сторонний сайт (например, веб-страницу, блог или профиль в социальной сети). Это может быть кнопка, баннер, панель поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно видны пользователю. Это означает, что они идеально подходят для размещения важной информации.
Пост и страница. Концепции WordPess для начинающих.
Большинство уже решило для себя, когда при создании нового контента лучше использовать посты, а когда страницы, мне кажется, что стоит рассмотреть это подробнее.
Кто-то публикует контент в виде записей (постов), даже если бы этот контент лучше выглядел в качестве страниц. Есть ключевые различия между постами и страницами, которые могут помочь вам решить, что лучше для конкретного вида контента.

Когда использовать записи?
Посты используются в WordPress по умолчанию, публикуются в обратном хронологическом порядке на сайте, самая новая запись отображается первой. Это значит, что если у вас блог, журнал или новостной сайт, большинство вашего контента лучше создавать в форме WordPress-записей.
Когда лучше выбрать Страницы?
Если у вас более традиционный сайт со статическими страницами, например, сайт организации или компании, скорее всего для большинства контента будет удобнее использовать страницы.
С помощью связи между страницами по типу родитель – потомок, контент может быть хорошо организован без использования рубрик и других таксономий.
Заключение
Мы можем многое сказать о привлекательности различных платформ для создания сайта, но факт остается фактом: WordPress является самой популярной CMS на сегодняшний день. Этот факт подтверждается выбором наших клиентов и опытом партнеров.
Есть очевидные причины выбрать WP в качестве основы для коммерческого или информативного сайта: во-первых, абсолютно бесплатная и простая в работе платформа. Во-вторых, быстрое размещение контента. В-третьих, WordPress устанавливается за 5 минут и предлагает широкий выбор различных плагинов .
И, наконец, одна из самых важных и приятных причин выбрать WordPress. Эта платформа обладает всеми функциями, необходимыми для успешного поискового продвижения.
Читайте также:
Как добавить больше навигационных меню в WordPress тему
Выбор лучшего WordPress SEO плагина
15 бесплатных WordPress шаблонов с Elementor на 2020 год








