О, 90-е… Почти все были одеты во фланелевые рубашки в паре с джинсами с высокой талией, на ногах были кроссовки с подсветкой или All Stars. Это десятилетие также дало нам, можно сказать, лучшие ситкомы всех времен, такие как «Друзья», не говоря уже об анимационных, таких как The Simpsons и South Park. И все — поп-культура, политика, мода — пронизано громким, грубым взглядом, который ознаменовал всю эпоху.
Перенесемся в современность: этот образ 90-х годов возвращается, и выходит на новый уровень. И это не остановить.
Жестокая эстетика 90-х вездесуща и правит миром дизайна. Большие шрифты, яркие цвета, ассиметрия – вот это вот все. Кажется, что почти все креативы стремятся к непритязательному и грубому виду.
Прошли те времена, когда была востребована идеальная симметрия и нежный дизайн.

Хотя каждый веб-сайт сам по себе уникален, есть некоторые элементы, которые кочуют с сайта на сайт.
Содержание статьи
Огромные шрифты
Одна из самых ярких характеристик эстетики 90-х — привлекательная типографика. Конечно, вы хотите, чтобы текст читался, но это не значит, что вы должны выбрать тусклую гарнитуру. Приправьте вещи с самого начала и сделайте надписи центром вашего дизайна. Некоторые комбинации шрифтов работают лучше, чем другие, поэтому будьте осторожны при выборе шрифтов для вашего сайта.
Поэкспериментируйте со стилями шрифтов, используйте прописные, строчные буквы, делайте буквы жирным или подчеркнутыми и т. д. Есть много вариантов на выбор. В конечном итоге важно то, что чем больше, тем лучше, так что используйте большие шрифты, которые просто требуют внимания.
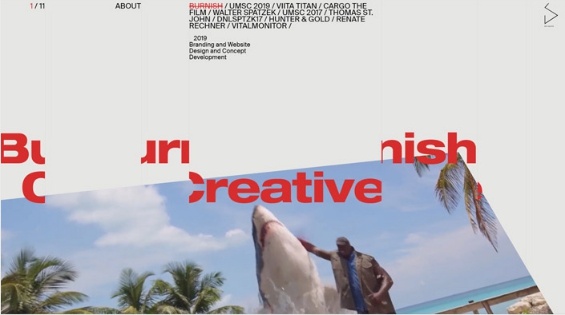
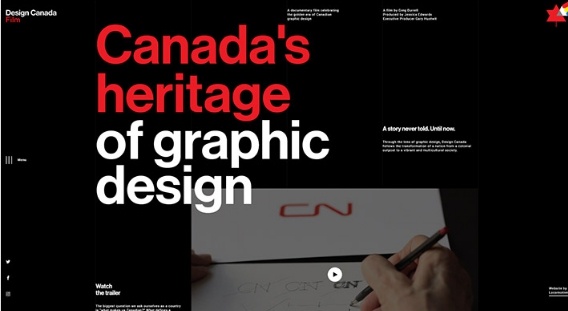
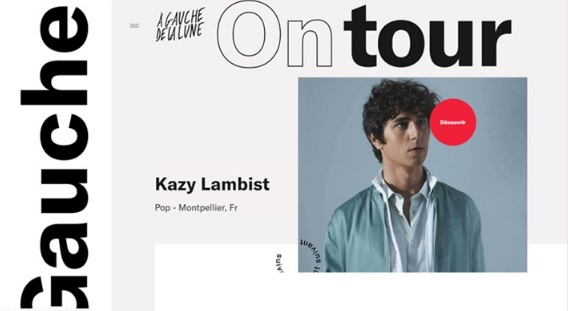
Просто посмотрите на этот заголовок, занимающий весь экран. Он действительно хочет, чтобы мы его заметили, верно? Контраст — один из ключевых игроков сейчас, помните?

Контрасты в размерах шрифта
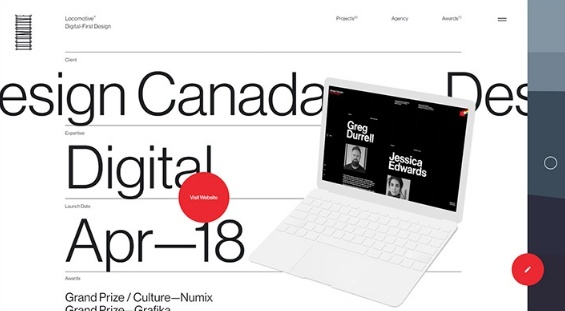
Из-за преувеличенного размера заголовков и их влияния на посетителей, все остальные тексты на вашем сайте должны быть меньше. Это не значит, что шрифт должен быть маленьким. Разницы должно быть достаточно, чтобы смягчить чрезмерный эффект, который огромные заголовки оказывают на читателей, и показать, что во всей вашей типографике есть очевидная визуальная иерархия.

Заголовки, очевидно, являются наиболее заметным элементом на примере выше, в то время как остальные типографские элементы остаются значительно меньше.
Асимметричный макет
Еще несколько лет назад симметричное расположение элементов было стандартом дизайна. Каждая строка на странице должна быть идеально размещена, и единственное, что считается эстетически приятным, — это хорошо сбалансированная композиция. Оглядываясь назад, вы можете забыть обо всем этом. В наши дни все дело в асимметрии. Хотя эта техника может быть немного провокационной, она определенно эффективна.
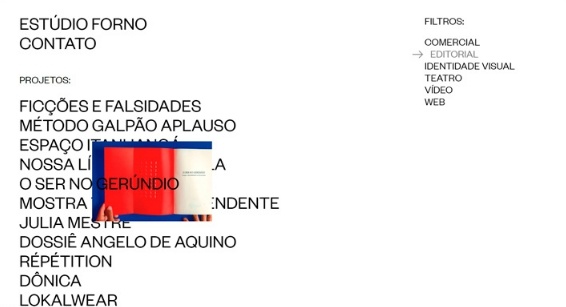
Давайте посмотрим на отличный пример асимметрии, выполненной прямо на веб-сайте Burnish Creative .

С каждым поворотом колеса мышки происходит что-то удивительное. Буквы перемещаются, видео начинает воспроизводиться, появляются лица на изображениях, и, когда вы прокручиваете, они исчезают, один элемент перекрывает другой и т. д. На каждой странице много контента, но в ту минуту, когда вы начинаете прокручивать, начинается самое интересное.
Минимализм
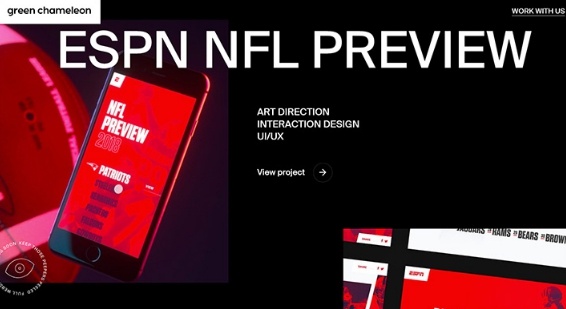
Несмотря на то, что эстетика 90-х может выглядеть не так, она по своей сути довольно минималистична. Не смущайтесь большими и смелыми типографскими вариантами и объемными дизайнами. Если вы посмотрите поближе, на любой из этих страниц просто не так много элементов.

Дизайн лишен каких-либо элементов, которые не имеют смысла. Весь смысл в том, чтобы дать вашим посетителям именно то, что они искали. Вы не хотите отвлекать их ненужными украшениями. Добавление чисто декоративных элементов только затруднит чистую эстетику, к которой вы стремитесь. Вы должны позволить своему контенту дышать.
Простота — это профессионализм, элегантность и четкое мышление. Запомните. Упростив дизайн, вы повысите эффективность вашего сообщения. Поставьте своих пользователей на первое место и убедитесь, что ваш дизайн соответствует их потребностям.
Полые шрифты
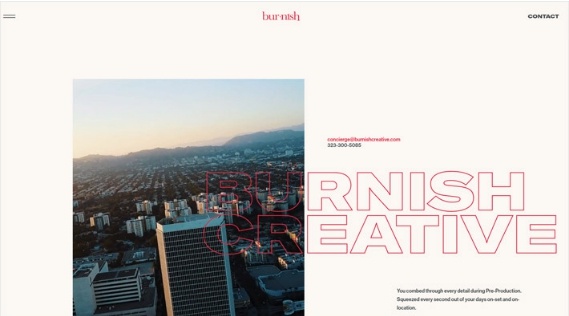
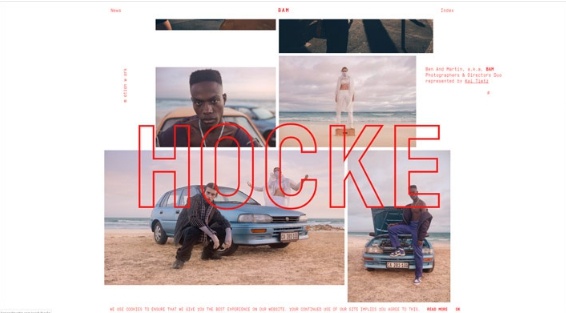
Полые шрифты — отличный выбор, особенно для веб-сайтов, посвященных изображениям. Если вы не хотите, чтобы ваша типографика подавляла изображения на вашем сайте, но вам все еще нужно, чтобы текст был достаточно заметным, это отличный выбор . Взгляните на веб-сайт benandmartin.com, чтобы увидеть отличный пример использования типографики.

Такая типографика хороша тем, что вы можете поиграть с ней и разместить надписи там, где вы хотите. Буквы выглядят смелыми, современными. И, в зависимости от общей структуры вашей страницы, вы можете легко сделать их большими, жирными, курсивом и т. д., не портя дизайн.
Анимация
Мы хотим, чтобы все было просто, верно? Как мы уже упоминали, нет необходимости добавлять ненужные детали на страницу. Тем не менее, то, что вы можете сделать, это добавить некоторые анимированные эффекты здесь и там, чтобы сделать процесс просмотра более увлекательным и захватывающим .
Этот парень сделал это очень хорошо:

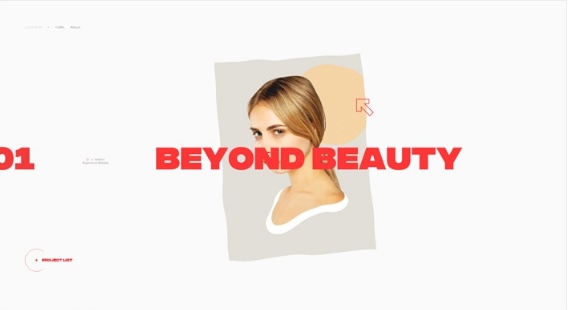
Луи Анса использует смелые анимации, чтобы превратить сайт во что-то веселое и определенно запоминающееся. Каждый раз, когда вы прокручиваете, все начинает двигаться. Переход от одного проекта к другому очень энергичен. Эти мелочи имеют значение и делают весь процесс просмотра более особенным и приятным.
Крайности брутализма

Один из способов придать вашим сайтам внешний вид 90-х годов — это включить брутализм в свои работы. Это означает, что необработанный, грубый и нешлифованный внешний вид — это то, что вам нужно
Брутализм — полная противоположность ручным и строгим замыслам, к которым мы все привыкли. Множество ярких цветов, жирных букв, микровзаимодействий, неуместных изображений, анимации, своеобразного расположения текста, асимметрии … Это некоторые из основных характеристик как отдельного внешнего вида 90-х, о котором мы говорим, так и бруталистического дизайна.
Нарушай правила и забудь о совершенстве. Наполните содержание индивидуальностью и характером. В этом суть брутализма. И хотя художники-бруталисты часто применяют гораздо более смелый подход к этой философии, это, без сомнения, один из факторов, который может помочь вам добиться того стиля, который вы ищете.
Красный цвет
Мы уже говорили о том, что дизайны, вдохновленные 90-ми годами, в основном лишены цвета, используют его в основном как изюминку или второстепенную деталь. Но когда вы решите использовать какой-нибудь цвет, какой выбрать? Какой цвет лучше всего сочетается с простой, но впечатляющей эстетикой 90-х? Конечно же, красный!

Когда ваша цель — привлечь внимание к определенной части вашего сайта, красный должен быть очевидным выбором. Этот основной цвет уже глубоко укоренился в наших мозгах. Мы связываем его с силой, энергией и страстью, между прочим.
Вернитесь назад и еще раз посмотрите на все примеры, которые мы использовали в тексте. На этих веб-сайтах не существует множества цветов, но детали в красном есть везде! Ваш глаз сразу же обращается именно к этим элементам.
Если бы авторы использовали красный в изобилии, это, вероятно, было бы перебором. Поэтому убедитесь, что вы используете его в меру, и только для вещей, которые вы хотите выделить.
Подведем итоги
90-е годы имели глубокий характер. Наверное, поэтому их уникальная эстетика набирает популярность сегодня. Особенно среди более альтернативной публики. Креативщики повсюду пользуются этой тенденцией и смешивают ретро-стили тридцатилетней давности с современными технологиями. Простой, эффективный, смелый, привлекающий внимание — именно так должен выглядеть ваш дизайн, когда вы собираетесь косить под 90-е. Зарядите его привлекательной типографикой. Ностальгия 90-х определенно достигла своего пика, и если вы чувствуете ее, пусть это проявится в ваших работах!
Источник









