Векторные и растровые изображения различаются по своему разрешению, количеству деталей, которые они содержат, и где они используются. Важно понимать тонкие различия между ними и когда работать с каждым — независимо от того, являетесь ли вы новым дизайнером, опытным профессионалом или маркетологом, желающим нанять дизайнера. Как растровые, так и векторные изображения имеют свои преимущества и недостатки в зависимости от проекта.
Ответ действительно заключается в том, что вы создаете. Мы рассмотрим нюансы между растровыми и векторными изображениями и поможем вам решить, какой формат подходит вашему проекту.
Содержание статьи
Растровые изображения
—
Что такое растровое изображение?

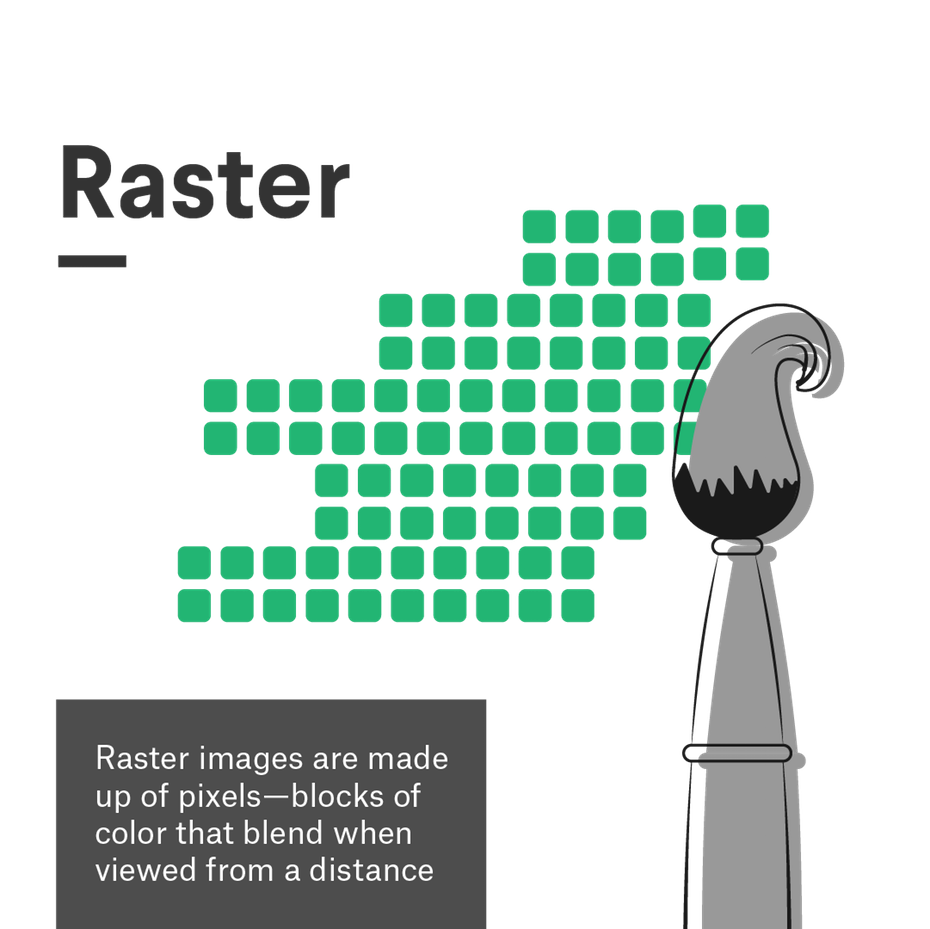
Растровое изображение — это любая цифровая графика, состоящая из пикселей, расположенных на статической сетке. Пиксель — это квадрат сплошного цвета, созданный из комбинации красного, зеленого и синего света (также известный как субпиксели).
Думайте о растре как о мозаике: с близкого расстояния он просто выглядит как серия квадратов, но издалека образуется изображение. Хотя пиксельная сетка не видна, дизайнеры добавляют ее при создании графики в растровой программе, такой как Photoshop. Всякий раз, когда вы используете инструмент кисти для создания цифровой иллюстрации, каждый мазок кисти добавляет пиксели вдоль пути кисти — количество пикселей, зависящее от размера документа Photoshop и радиуса кисти, которую вы используете. При фотографировании или съемке видео объектив преобразует отраженный свет в крошечные цветные пиксели, которые объединяются в реалистичное цифровое изображение.
Поскольку каждый пиксель обозначен как пробел в сетке, растровые изображения зависят от разрешения. Это означает, что растровые изображения не могут быть изменены без искажения, потому что количество пикселей фиксировано. Чем больше пикселей, тем выше качество (или разрешение) изображения, поскольку при просмотре с расстояния появляется больше возможностей для смешения цветов. В то же время, меньшее количество пикселей означает, что изображение будет выглядеть крошечным или будет «пикселизированным» при изменении размера, потому что недостаточно пикселей для обеспечения плавного затенения.
Растровые изображения за и против
За

- Растровые изображения идеальны для использования, когда вы хотите показать тонкости цветовых градиентов и затенения — например, когда вы редактируете фотографии или рисуете фотореалистичные иллюстрации — из-за объема информации о цвете, которую они могут содержать .
- Вы можете увеличивать и редактировать каждый пиксель для более точного редактирования.
- Многие сложные текстурные эффекты лучше всего работают (или только) с растровыми изображениями
Против
- Количество информации о пикселях и цвете означает, что отдельные части изображения могут быть трудно изолированы без сложной маскировки.
- Размеры файлов, как правило, больше, чем векторные форматы.
- Растровые изображения имеют ограничения по масштабируемости. Например, для крупномасштабной печати, такой как рекламный щит, потребуется огромный файл с высокой плотностью пикселей.
- Вы должны заранее определить предполагаемый размер вашего изображения, что затрудняет адаптацию в случае неожиданного изменения проекта.
Когда использовать растровый формат
Растр — это формат по умолчанию для фотографий, видео и веб-медиа. Когда дело доходит до иллюстрации, растр идеально подходит для фотореализма и крупномасштабных изображений благодаря возможному количеству деталей. С другой стороны, растр не может быть использован для логотипов и зависит от высокого разрешения при печати.

Вот общее руководство, какие проекты лучше подходят для растровых изображений:
- Фото
- Цифровая иллюстрация / живопись
- Любые изображения, в которых используется фотография или коллаж
- Открытка
- Веб-дизайн
- Мобильные приложения
- Фотографические значки
- Баннерная реклама
- Изображения в социальных сетях
- Любой другой дизайн, предназначенный для электронного использования
Программное обеспечение растровых изображений и типы файлов

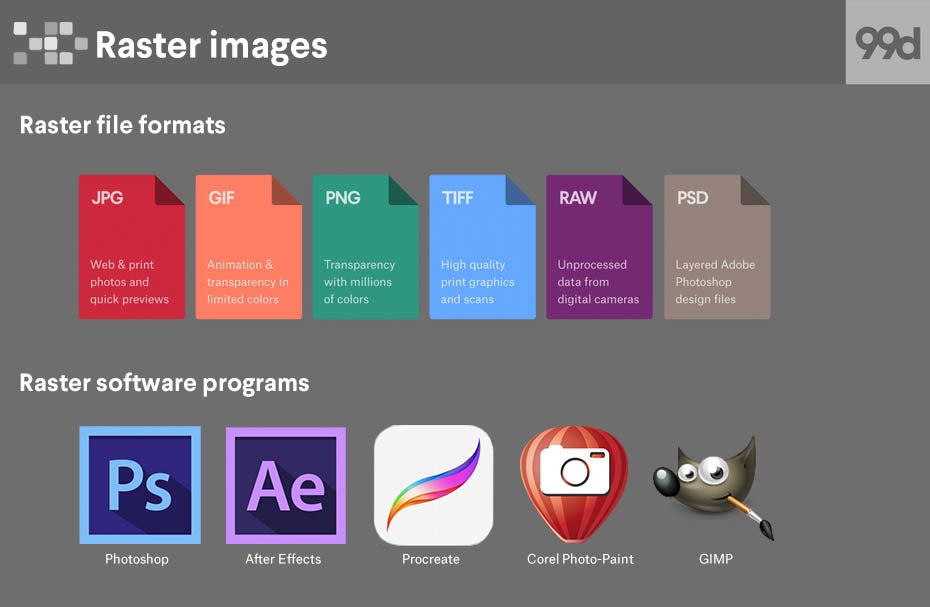
- Форматы растровых файлов
- Растровые программы
- Photoshop
- After Effects
- деторождению
- Corel Paint-Photo
- КАНИТЕЛЬ
Векторная графика
—
Что такое векторное изображение?

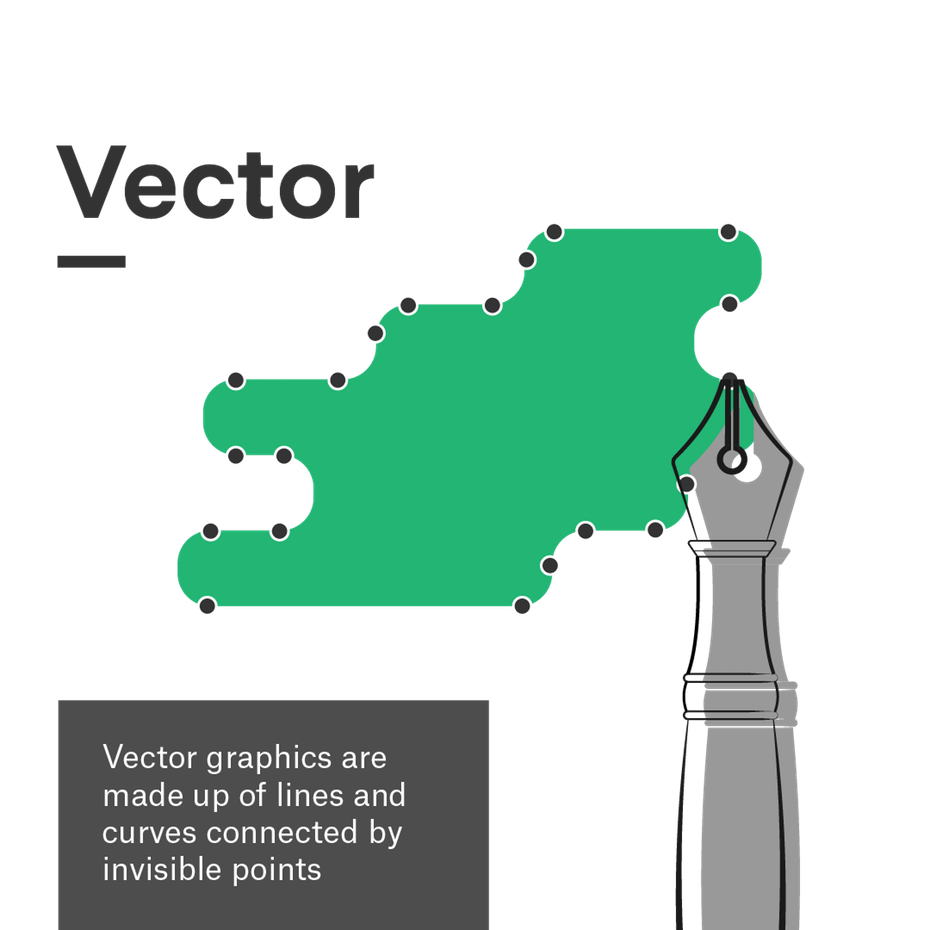
Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против

Плюсы
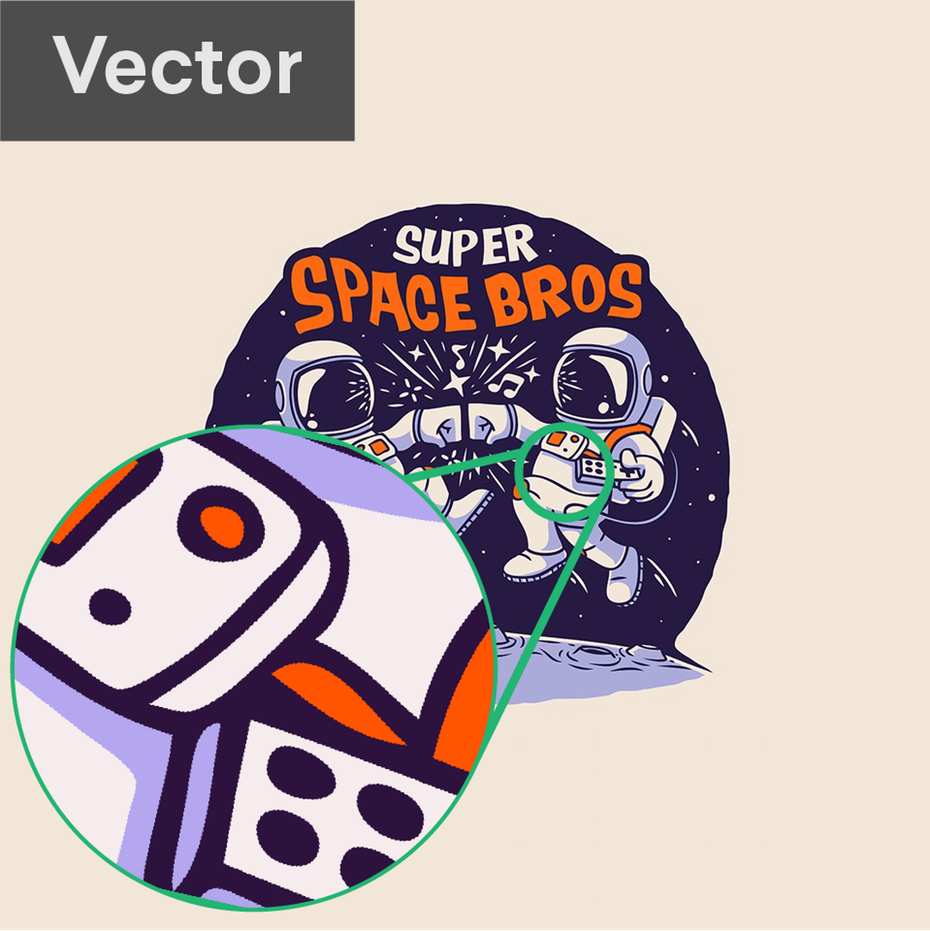
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).

Вот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
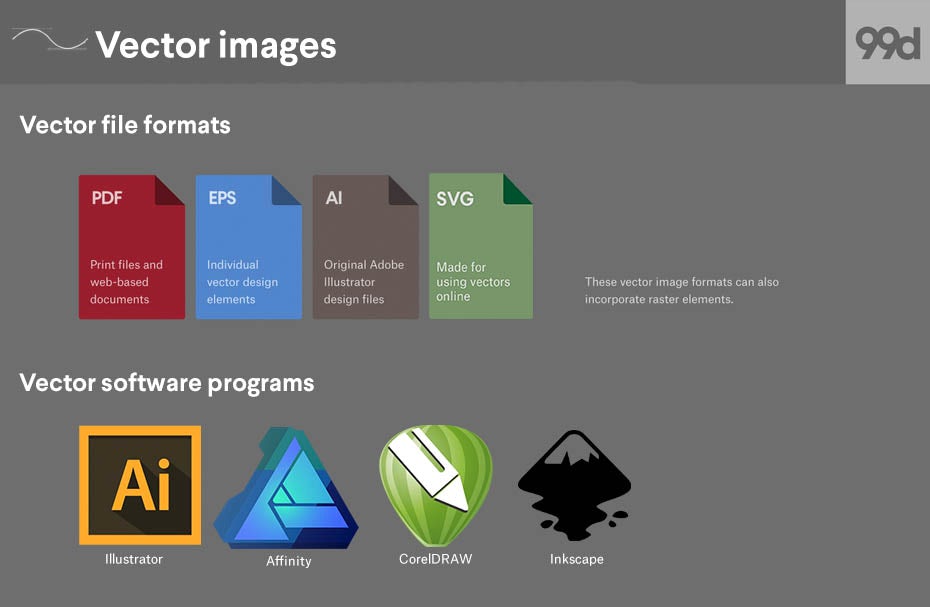
Векторные графические программы и типы файлов

- Форматы векторных файлов
- Векторные программы
- Иллюстратор
- Сродство
- CorelDRAW
- Inkscape
Можно ли использовать растр и вектор на одном изображении?
—
Технически, можно смешивать векторные и растровые данные в одном изображении. Является ли это хорошей идеей, зависит от имеющегося проекта.

Использование векторов в растровом дизайне допустимо, поскольку все изображение можно легко экспортировать в виде растрового файла. Одним из преимуществ этого может быть включение различных стилей искусства в одно изображение для контраста.
С другой стороны, проекты, которые должны быть полностью векторными, могут стать проблематичными, если они содержат растровые данные. Возьмите дизайн логотипа как самый очевидный пример. В то время как вам понадобится растровая версия логотипа для цифровых пространств, логотипы должны быть бесконечно масштабируемыми и редактируемыми для многих других пространств, которые они будут населять. Это требует векторного исходного файла, поскольку пиксели не могут быть масштабированы или изменены так же легко. Когда логотип разработан с какими-либо растровыми данными, преобразование его в вектор может быть трудным и часто невозможным (см. Следующий раздел). Короче говоря, растровые данные здесь могут привести к непригодным для использования логотипам и несчастным клиентам.
При принятии решения о том, как вы будете создавать свой дизайн, обязательно просмотрите стандартные форматы изображений и придерживайтесь их. Возможно, вы также захотите проверить с помощью предполагаемого принтера (если применимо к вашему проекту), поскольку некоторые типографии могут также требовать определенный формат изображения.
Как преобразовать растр в вектор
—
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы при преобразовании было высокое разрешение, и чтобы весь текст был корректным — вы не сможете редактировать орфографию после ее растеризации.


Вот несколько способов конвертировать векторную графику в растр в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растеризовать изображение. Просто нажмите OK в диалоговом окне.
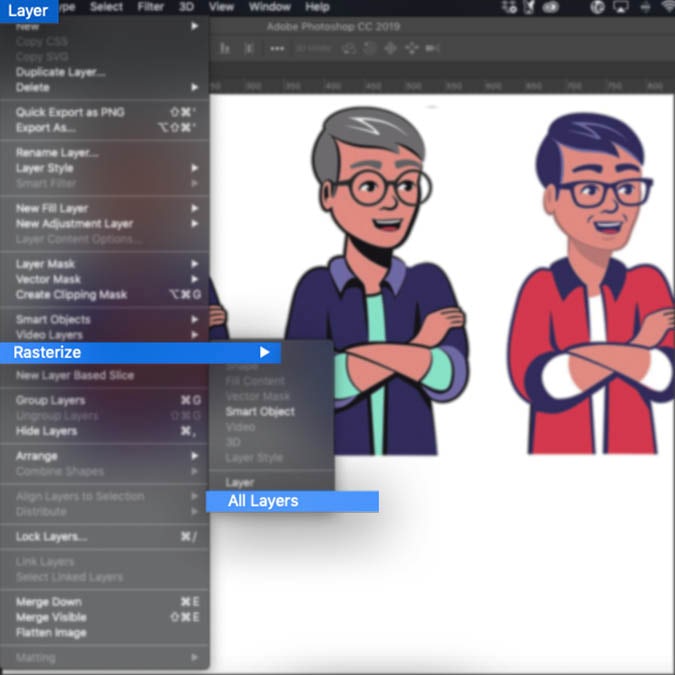
- Для векторной графики, созданной в Photoshop: перейдите в «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растеризовать весь документ).
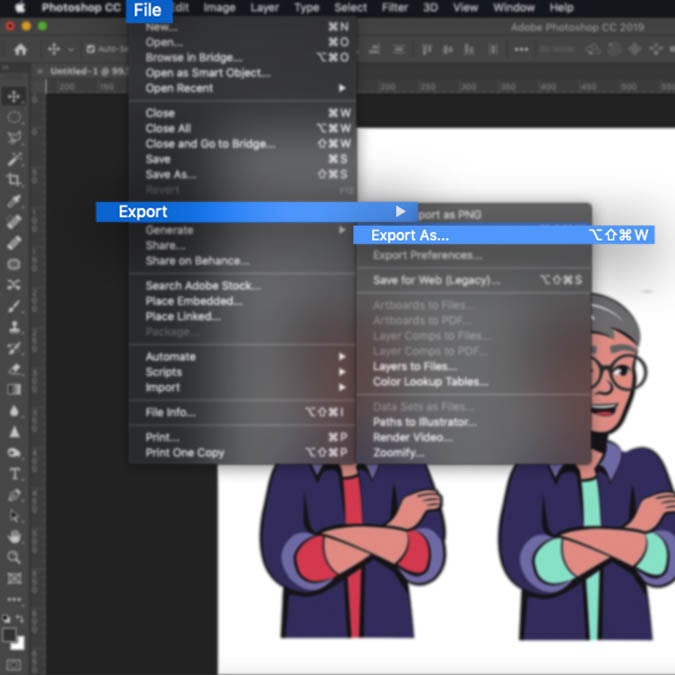
- Экспорт полного растрового файла: перейдите в «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе форматов растровых файлов выше), выберите пункт назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в вектор в Illustrator
Преобразование растрового изображения в вектор включает в себя полное воссоздание изображения, и это может оказаться сложным. Растр и вектор — это принципиально разные форматы изображений, и заставить их выглядеть одинаково просто не получится в большинстве случаев. Поскольку растровые изображения могут содержать более сложные детали и фотореализм, чем векторные изображения, данные неизбежно будут опущены при переходе от сложного формата к простому. Вы получите лучшие результаты, когда исходное растровое изображение уже состоит из простых линий и цвета.
Как правило, лучший способ преобразовать растровое изображение в векторное — это провести трассировку по изображению вручную в векторной программе, особенно если вам необходимо убедиться, что количество и расположение ваших точек оптимизировано для удобного редактирования. Adobe Illustrator (и большинство векторных программ) предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.


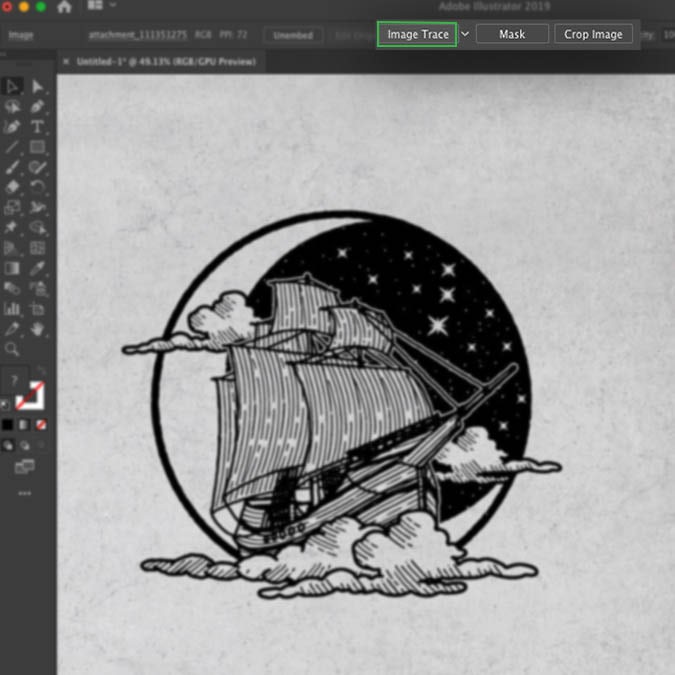
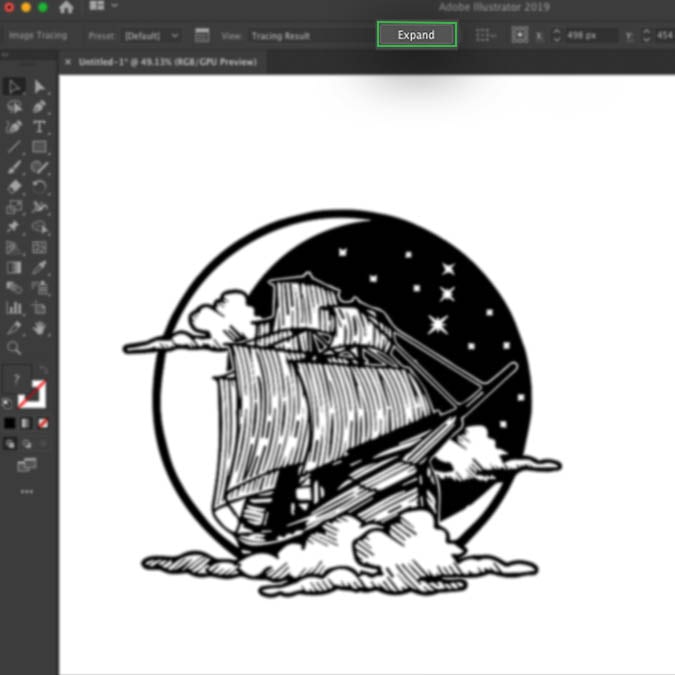
Вот как можно использовать Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку «Трассировка изображения» на панели управления или выберите «Объект»> «Трассировка изображения»> «Создать»
- Нажмите кнопку «Развернуть» на панели управления или выберите «Объект»> «Развернуть»
- Разгруппировать объект, чтобы отделить каждую фигуру для точного редактирования
.
.
Вектор и растр входят в набор инструментов каждого дизайнера
—
В целом, важно спросить себя в начале процесса проектирования, что именно вы разрабатываете, и какого стиля вы стремитесь достичь. Будь то плакат, обложка книги или дизайн логотипа, когда у вас будет четкое видение, вам будет легко выбрать между растром и векторным изображением.
Нужна дополнительная помощь с векторными или растровыми изображениями?
Наши дизайнеры вас охватили.
Эта статья была первоначально написана Эллисон С. Гремиллион и опубликована в 2011 году. Текущая версия была обновлена новой информацией и примерами.









