Собрали в одной статье ссылки на полезные инструменты, которые помогут разработчикам лучше понимать друг друга и быстрее работать над проектом: подобрать анимацию интерфейса, сгенерировать CSS код градиента или паттерна и много других полезных вещей.
Содержание статьи
- 1 Glassmorphism CSS Generator
- 2 Clippy
- 3 Fancy-Border-Radius
- 4 CSS Grid Layout Generator
- 5 Free Favicon Maker
- 6 Trianglify
- 7 Easings
- 8 Cssduotone
- 9 Beautiful CSS box-shadow examples
- 10 CSS Background Patterns
- 11 keyframes
- 12 Neumorphism.io
- 13 CSS Masonry Generator
- 14 The Hero Generator
- 15 Meta Tags Generator
- 16 CSS Box Shadow Generator
- 17 Get Waves
- 18 Flexy Boxes
- 19 CSS3 Generator
- 20 Interactive Box-Model Diagram
- 21 CSS Gradient
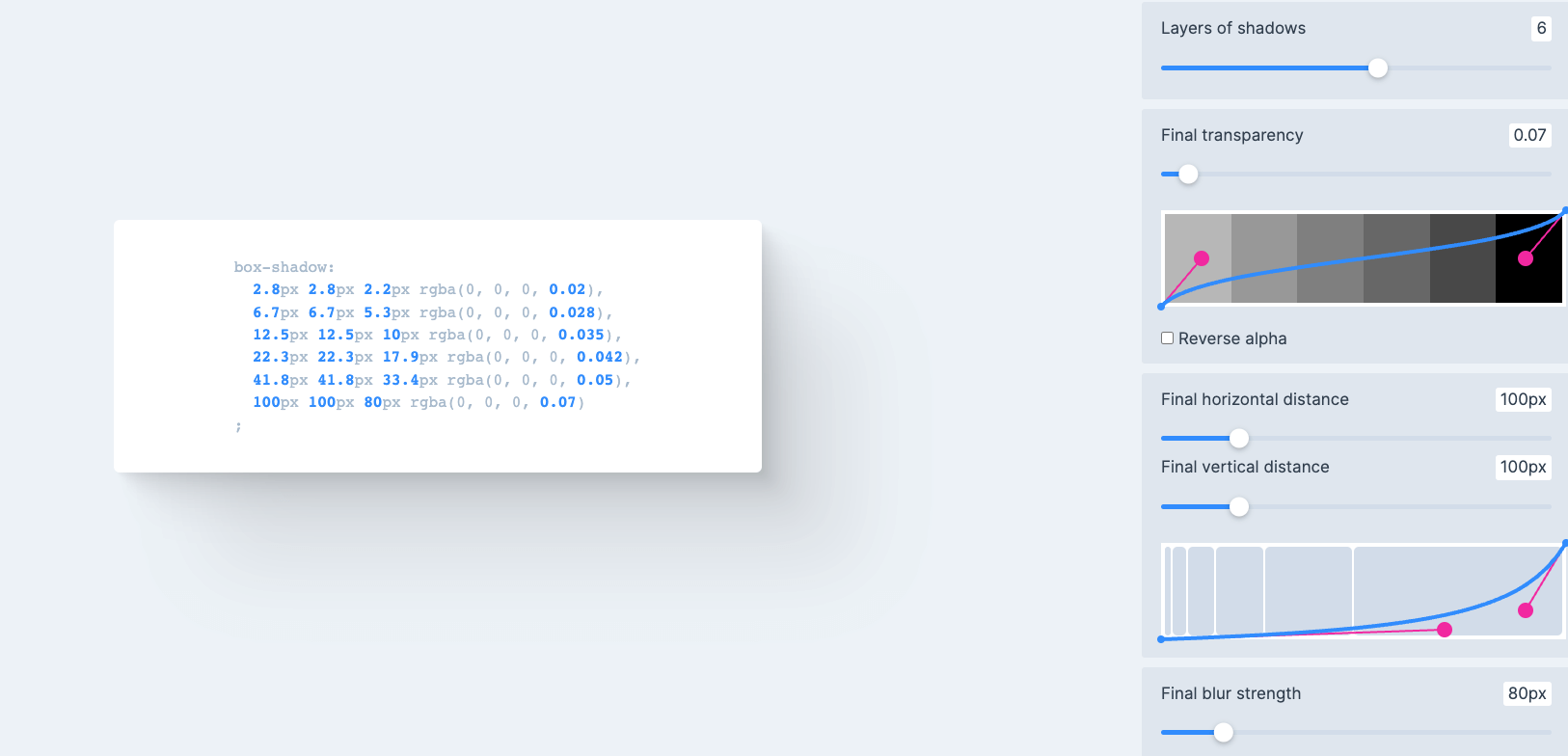
- 22 Smooth Shadow
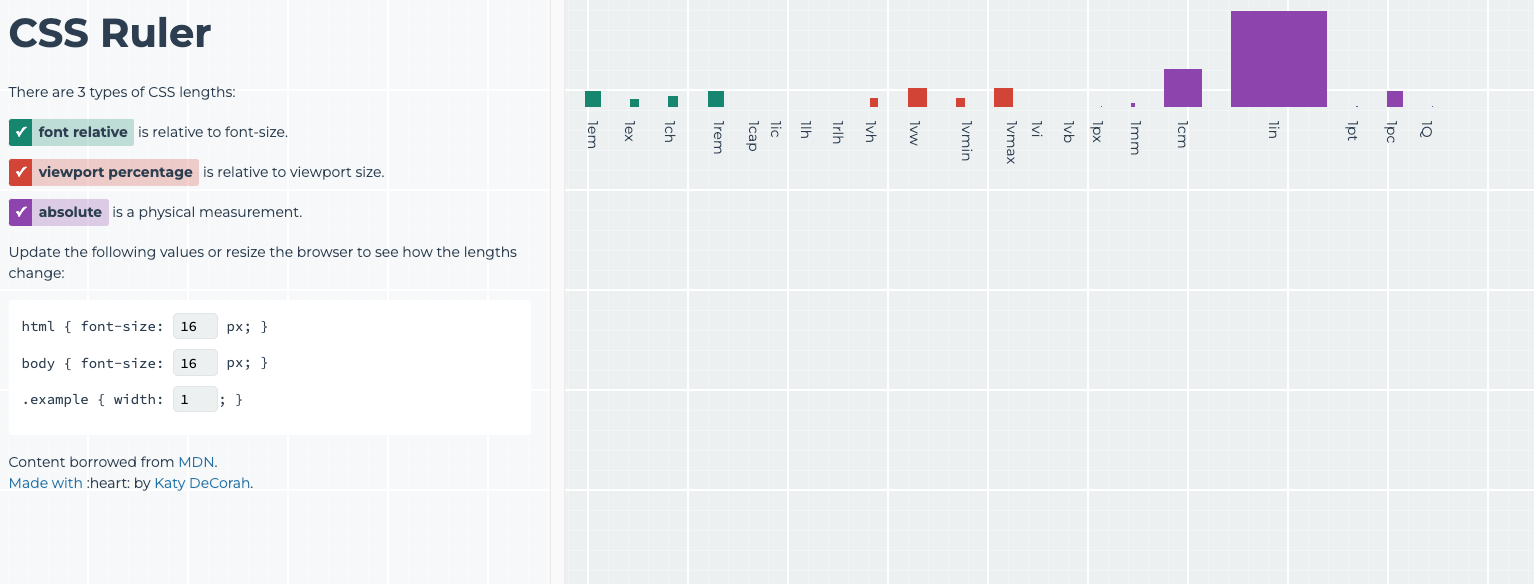
- 23 CSS Ruler
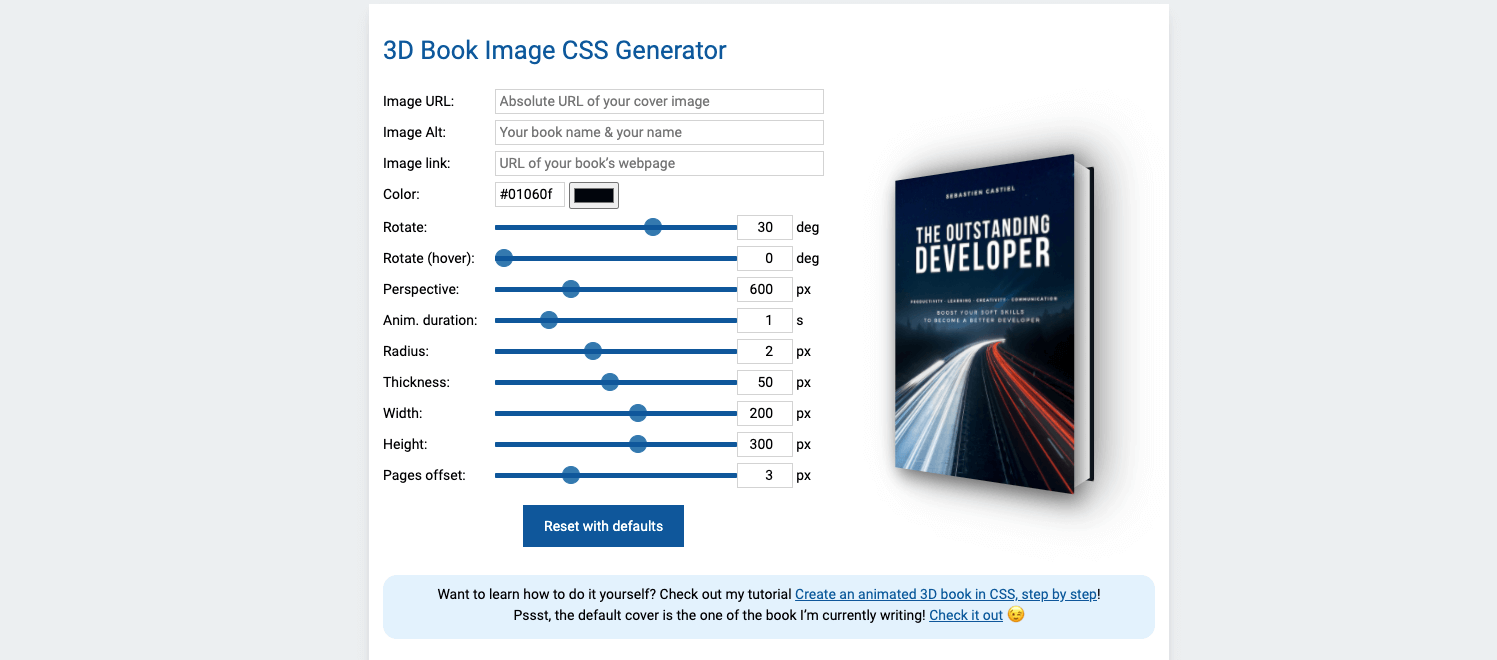
- 24 3D Book Image CSS Generator
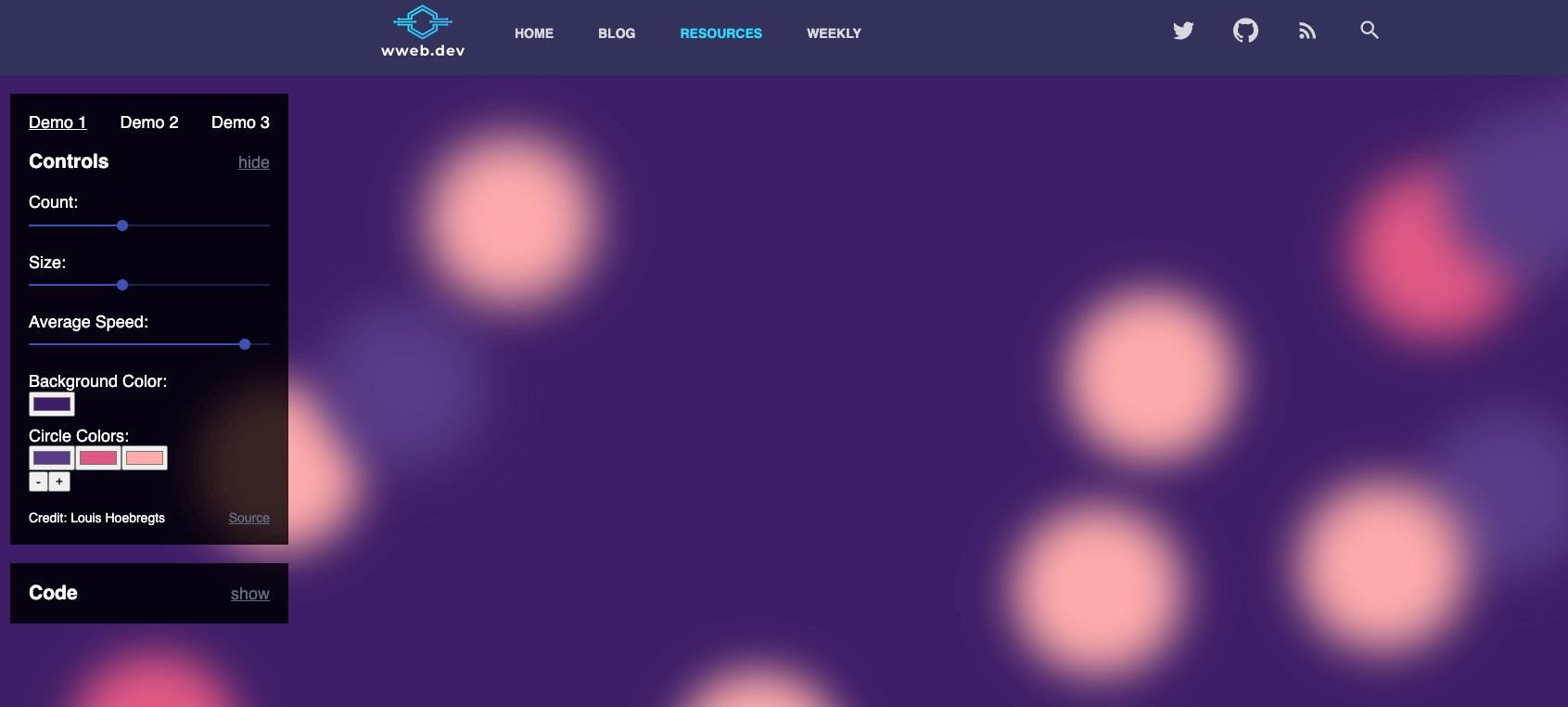
- 25 Animated CSS Background Generator
- 26 Gradient Buttons
- 27 Free Logo Maker
- 28 Button Generator
- 29 Glassmorphism Generator
- 30 Color gradient generator
- 31 CSS background patterns
- 32 Type Scale
- 33 Profile Picture Maker
- 34 Underline Generator
- 35 CSSFilterGenerator
- 36 Colour Contrast Checker
- 37 Animista
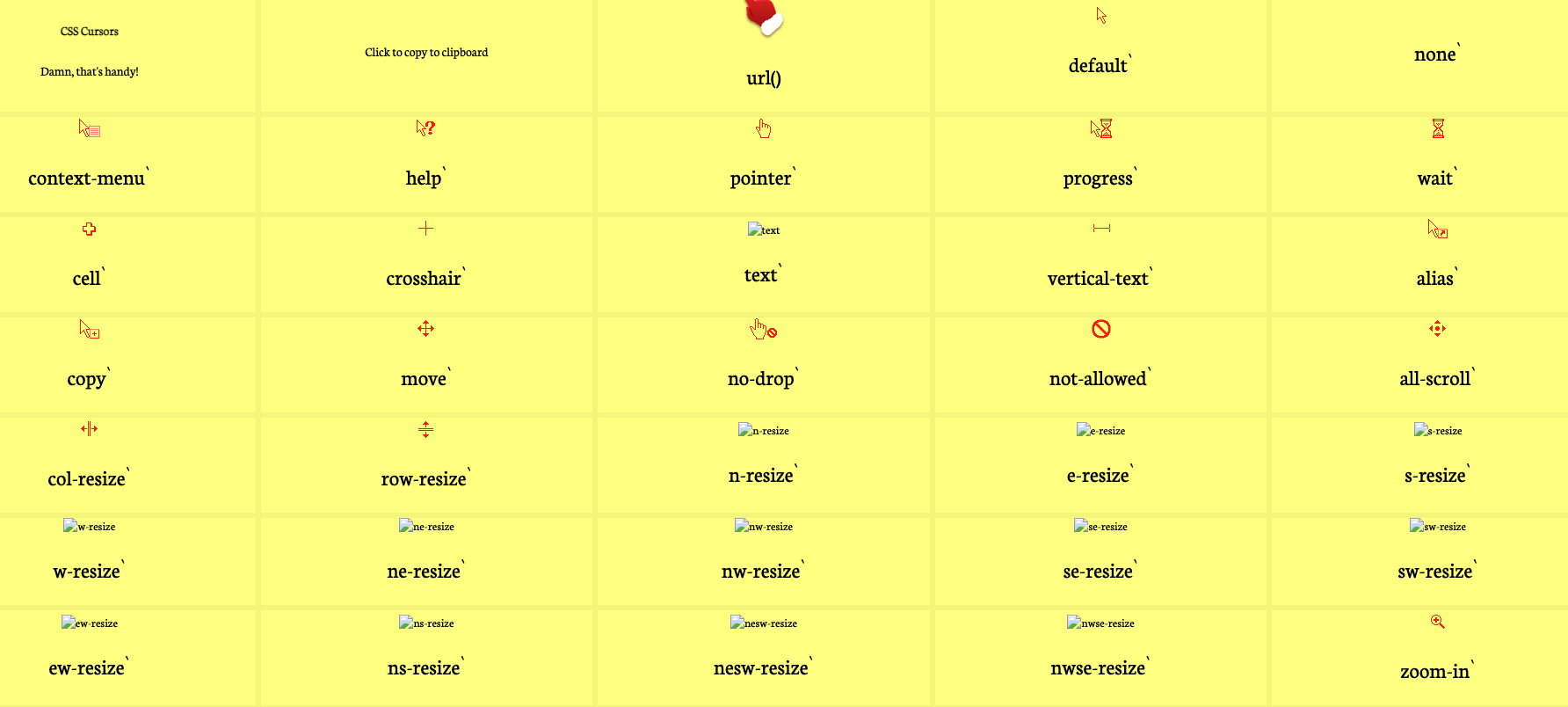
- 38 Csscursor
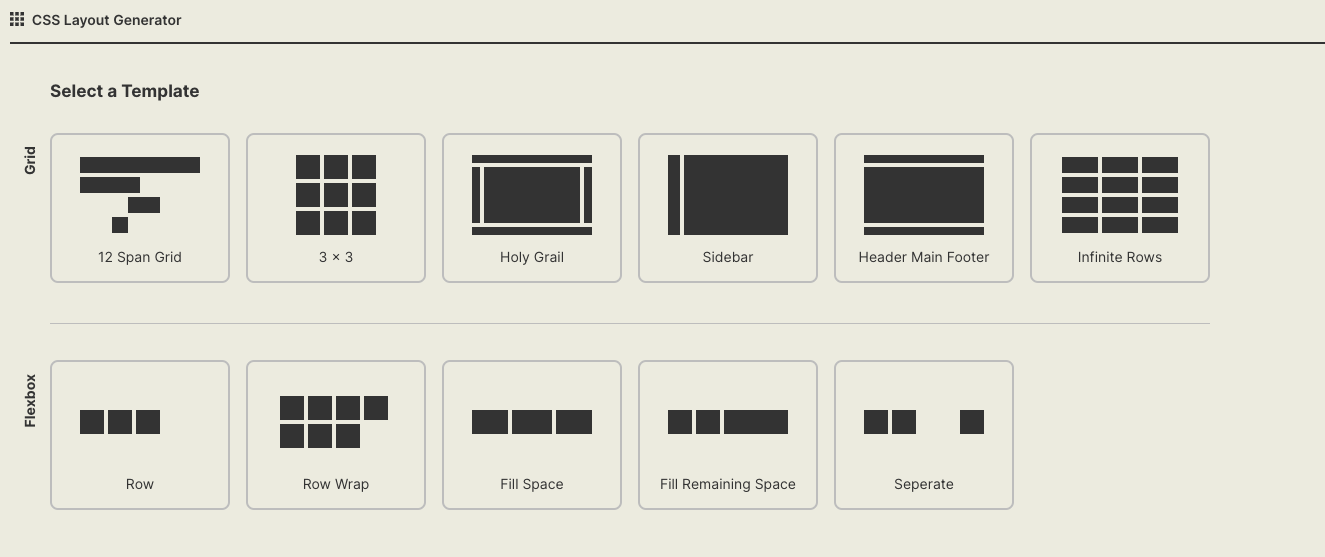
- 39 CSS Layout Generator
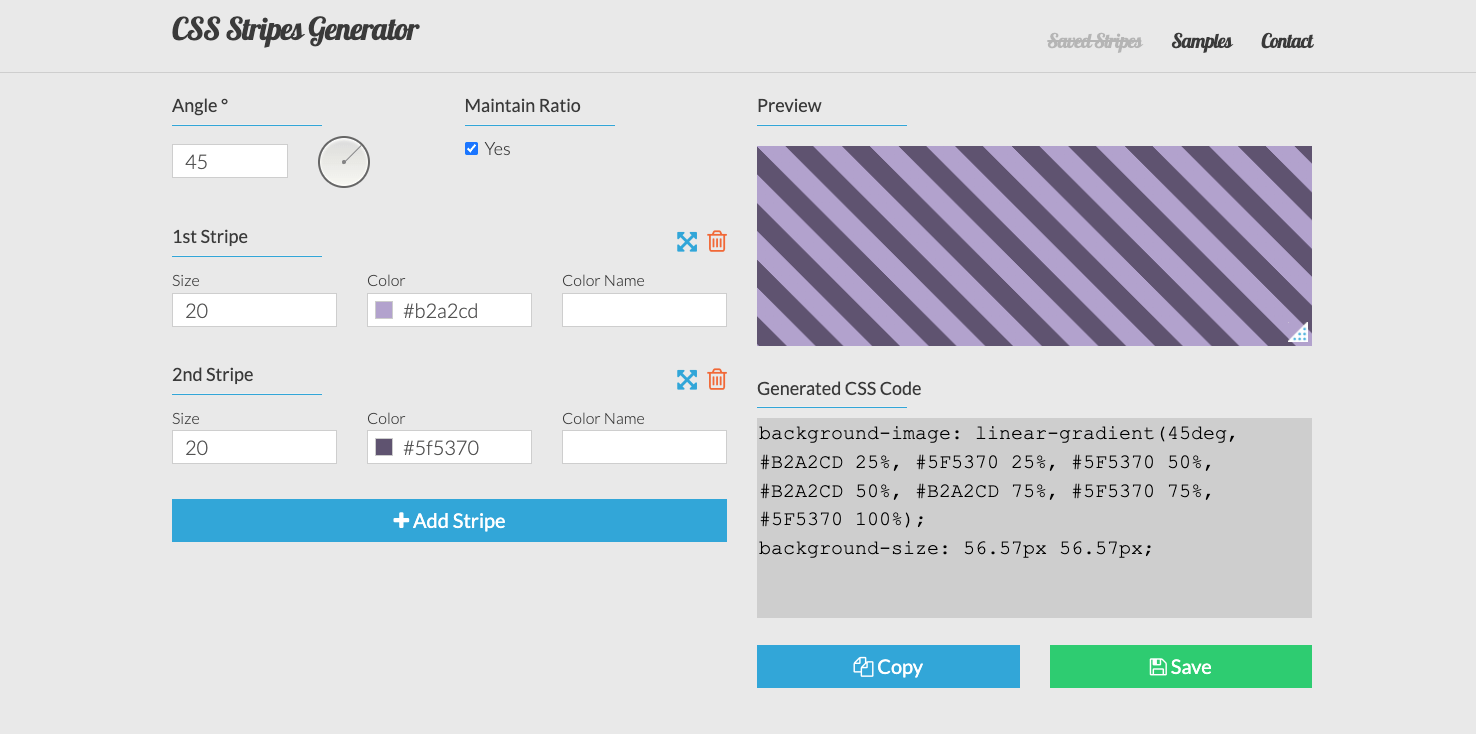
- 40 CSS Stripes Generator
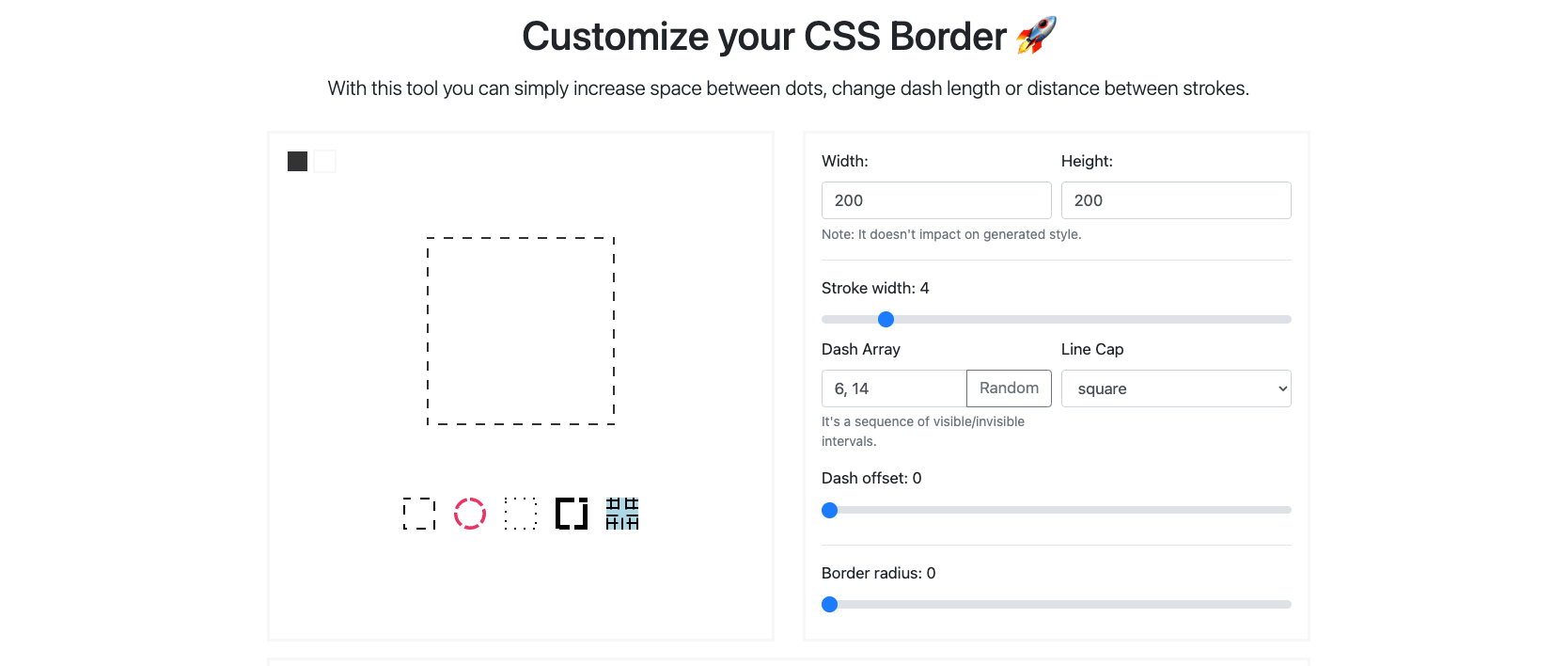
- 41 Customize your CSS Border
- 42 cubic-bezier
- 43 Readme
- 44 Beautiful Image Placeholders
- 45 Color Mixer
- 46 Ratio Buddy
- 47 Screen Size Map
- 48 The Front-End Checklist
- 49 Font style matcher
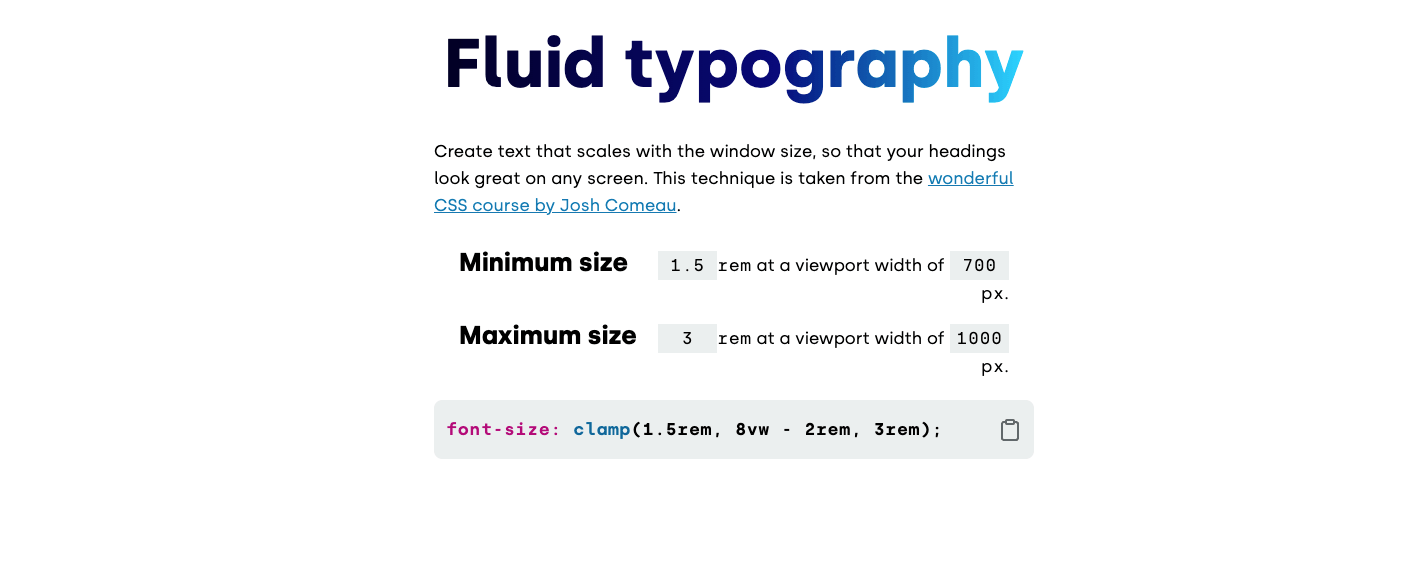
- 50 Fluid typography
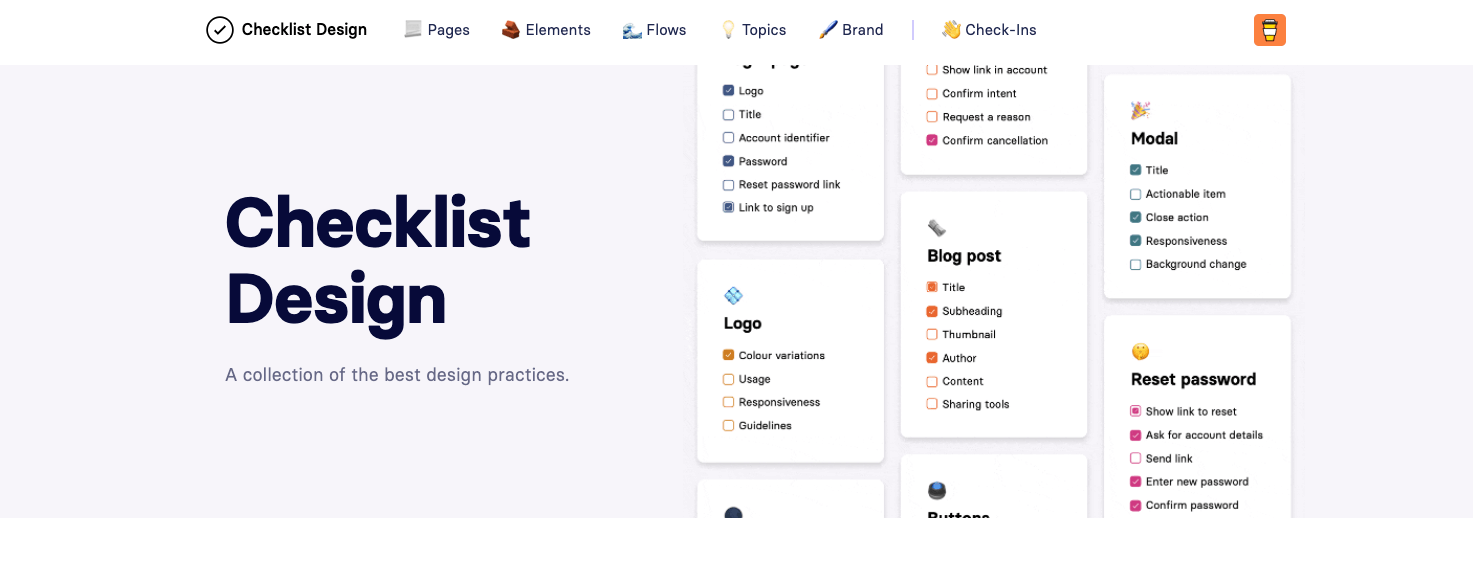
- 51 Checklist Design
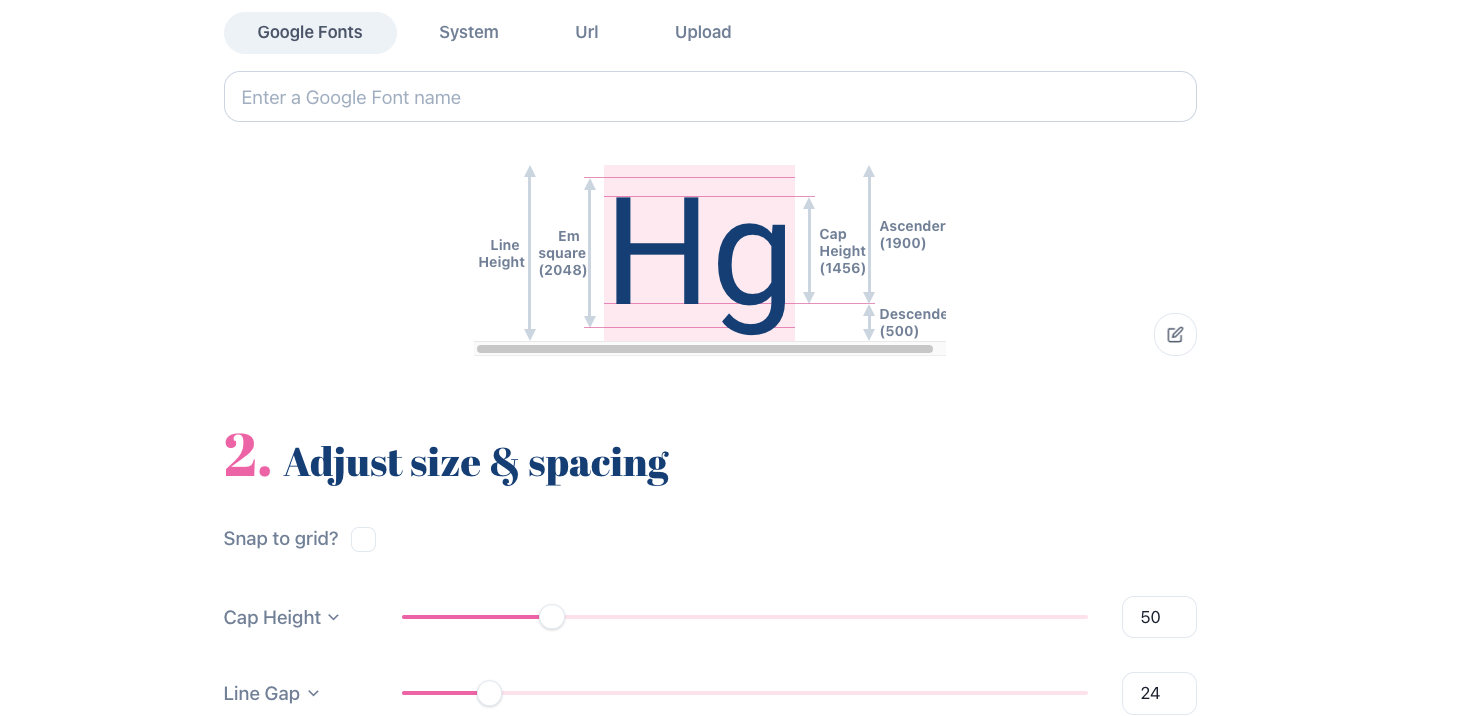
- 52 Capsize
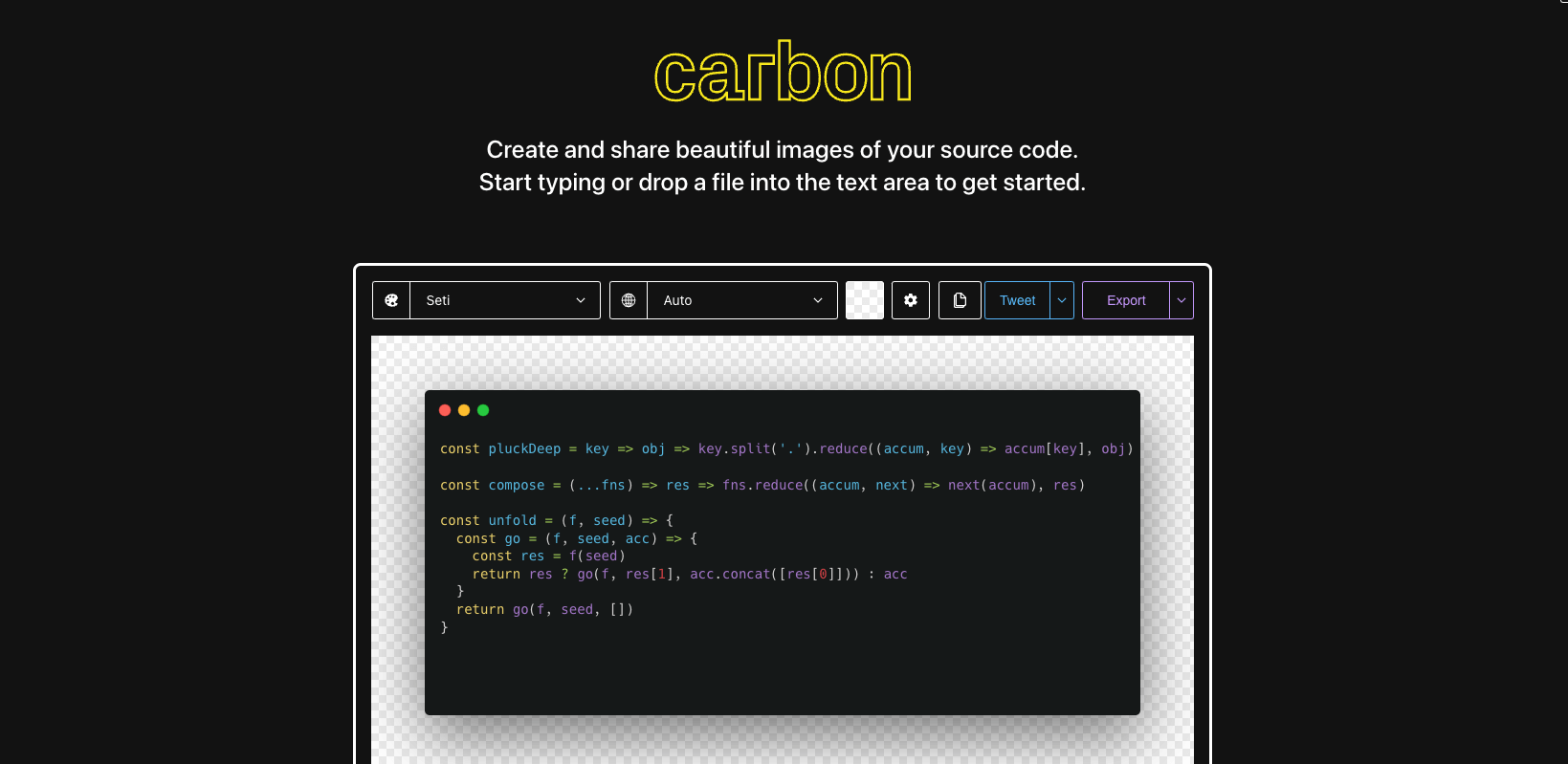
- 53 Carbon
- 54 Blobmaker
- 55 The Good Line Height
- 56 Can I Use
- 57 CSS Layout
- 58 HTML Head
- 59 Transition CSS
- 60 Generate SVG Waves
- 61 Warp SVG Online
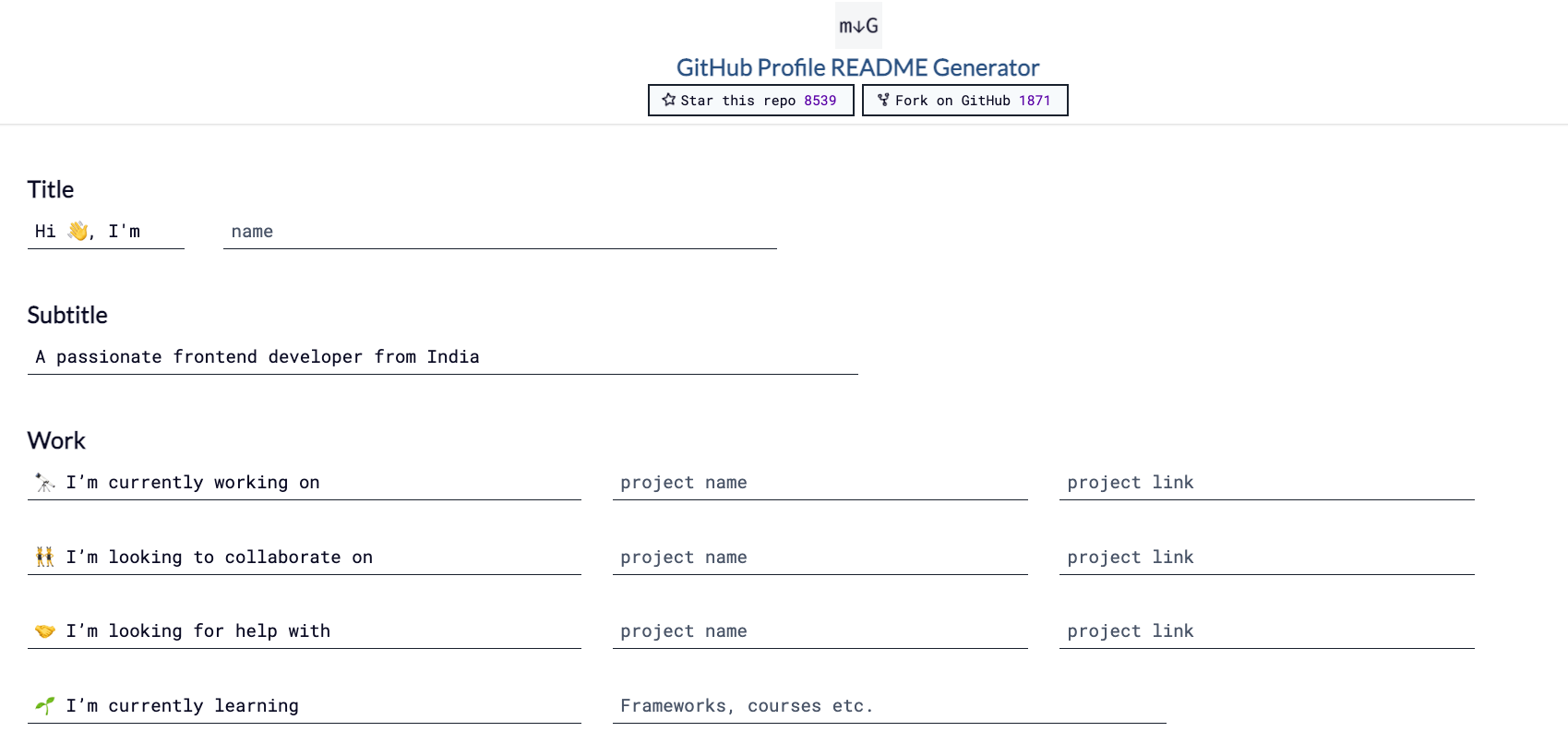
- 62 GitHub Profile README Generator
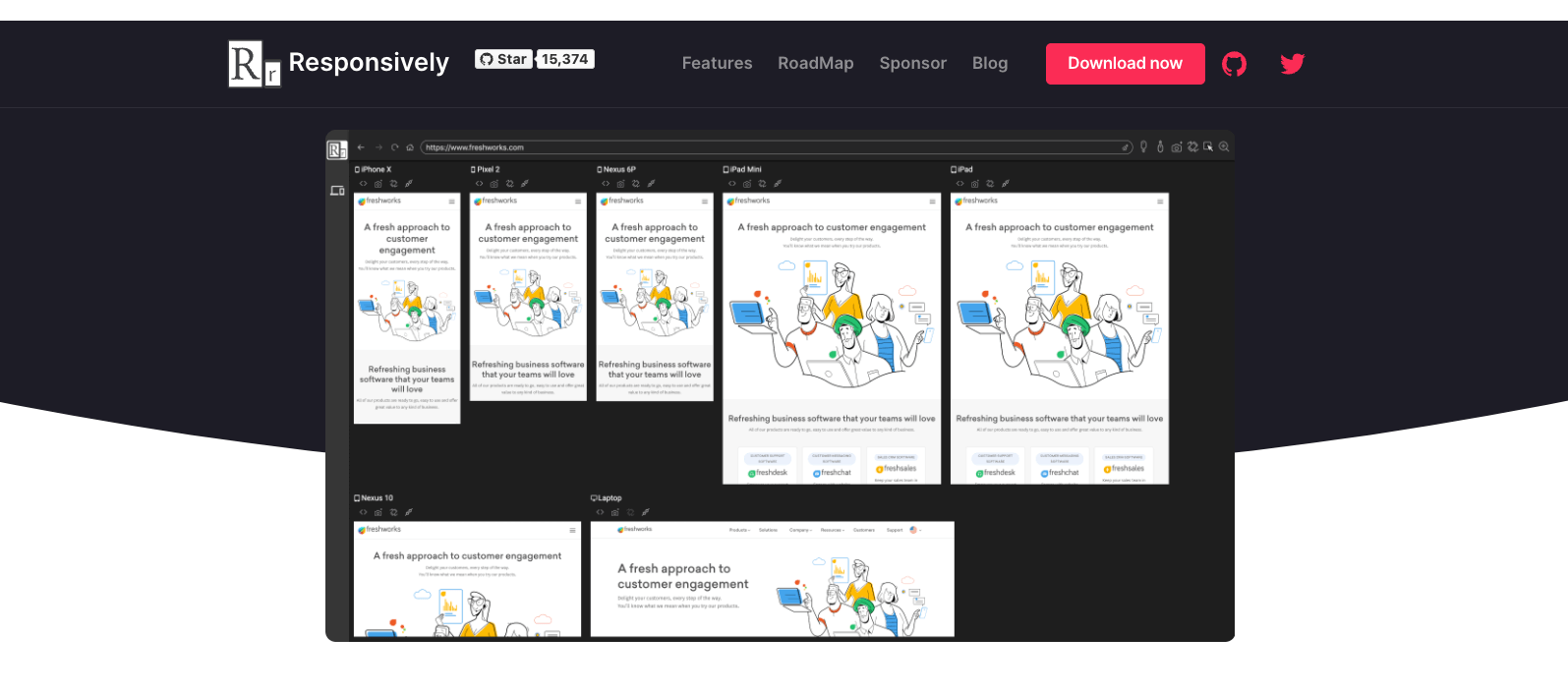
- 63 Responsively
- 64 Font in Logo
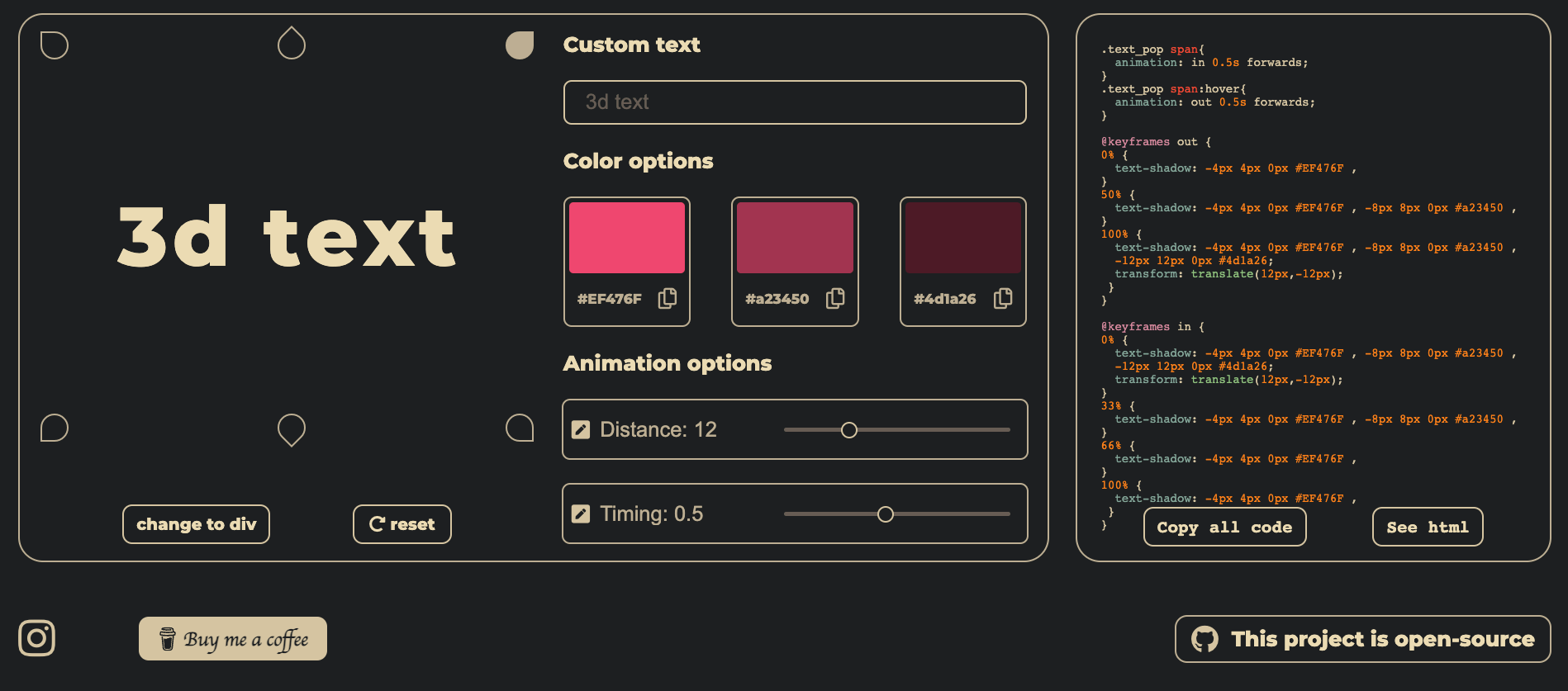
- 65 Text Pop 3d
- 66 Tinypng
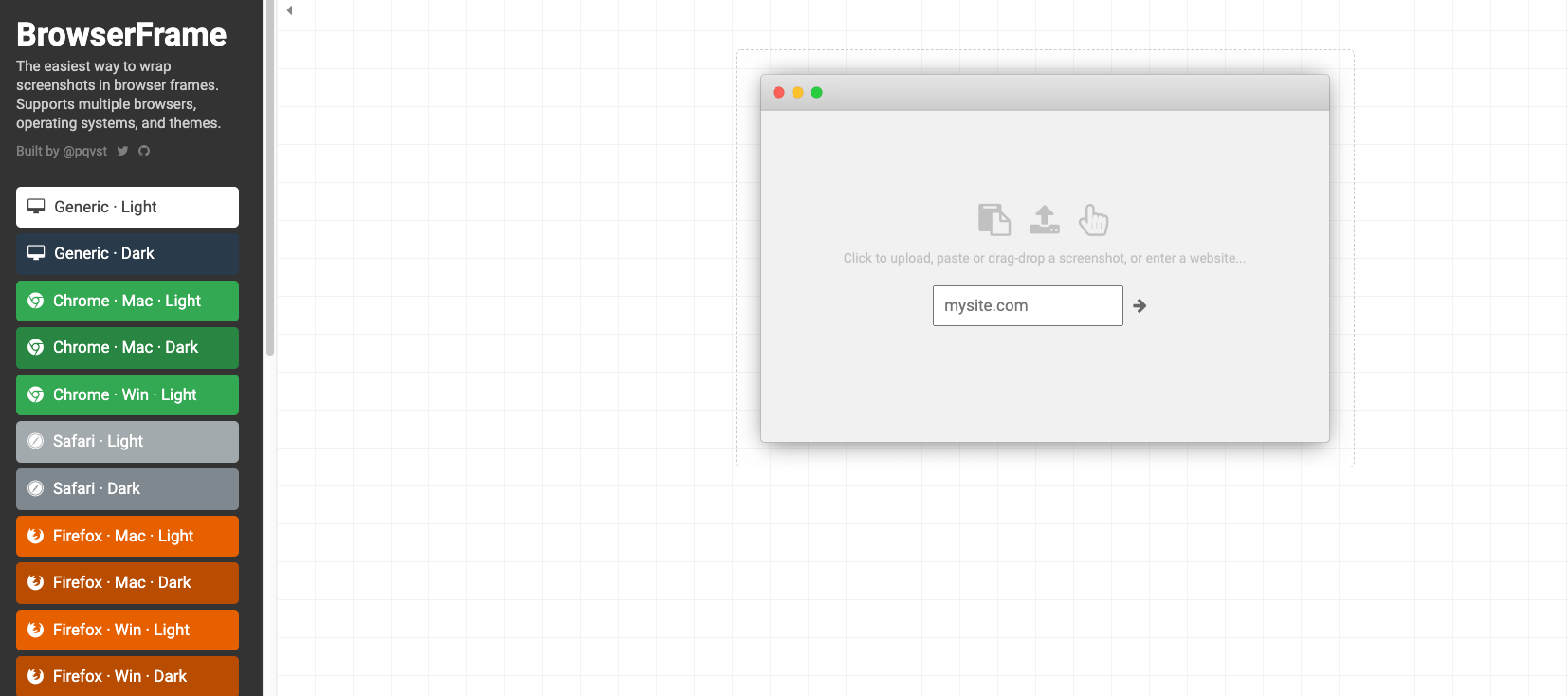
- 67 Browserframe
- 68 Loremipsum
- 69 Remove unused CSS
- 70 Browser Default Styles
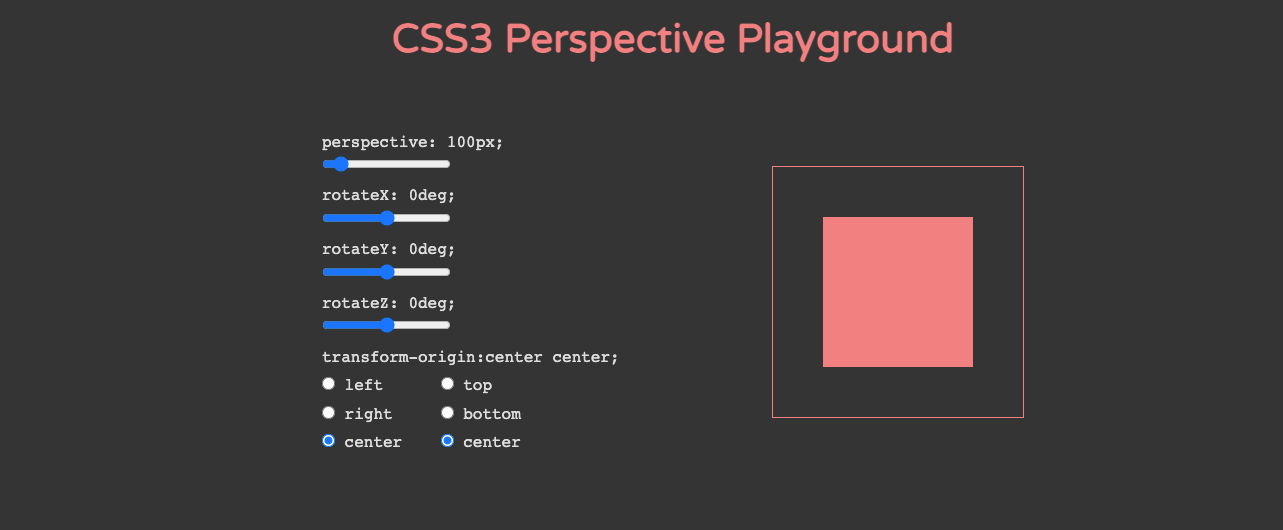
- 71 CSS3 Perspective Playground
- 72 Landing Page Checklist
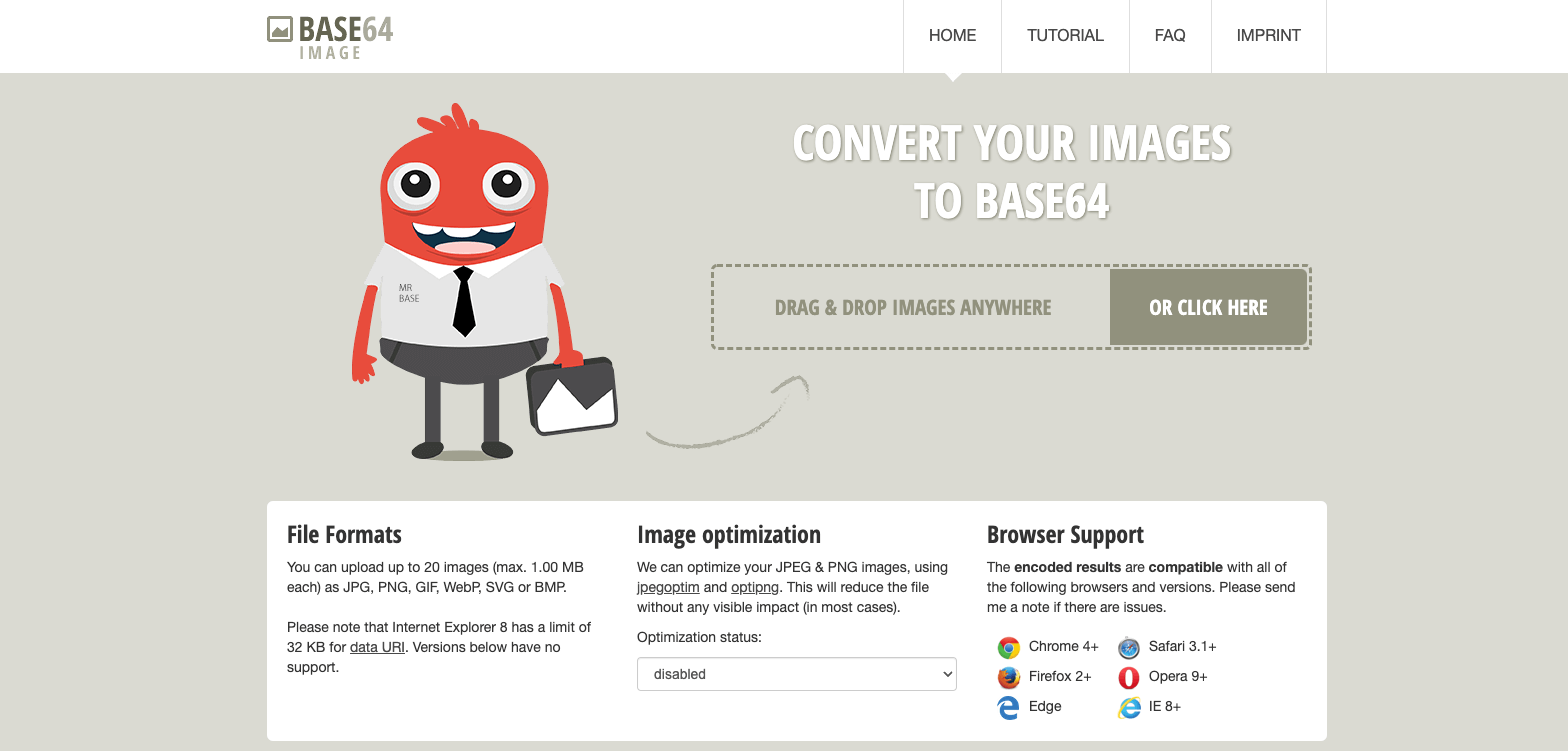
- 73 Base64-Image
- 74 Input Type Sandbox
- 75 Beautiful CSS 3D Transform
- 76 Generate a Privacy Policy
- 77 Checkboxes & Radios CSS Generator
- 78 Mixfont
- 79 bttn.css
- 80 CSS Animation
- 81 Hover.css
- 82 Loaders.css
- 83 Normalize.css
- 84 Magic Effects
- 85 CSS-animated hamburgers
- 86 Front-End Performance Checklist
- 87 CSS Grid Template Builder
Glassmorphism CSS Generator
Перейти к инструменту
Clippy
Перейти к инструменту
Fancy-Border-Radius
Перейти к инструменту
CSS Grid Layout Generator
Перейти к инструменту
Free Favicon Maker
Перейти к инструменту
Trianglify
Перейти к инструменту
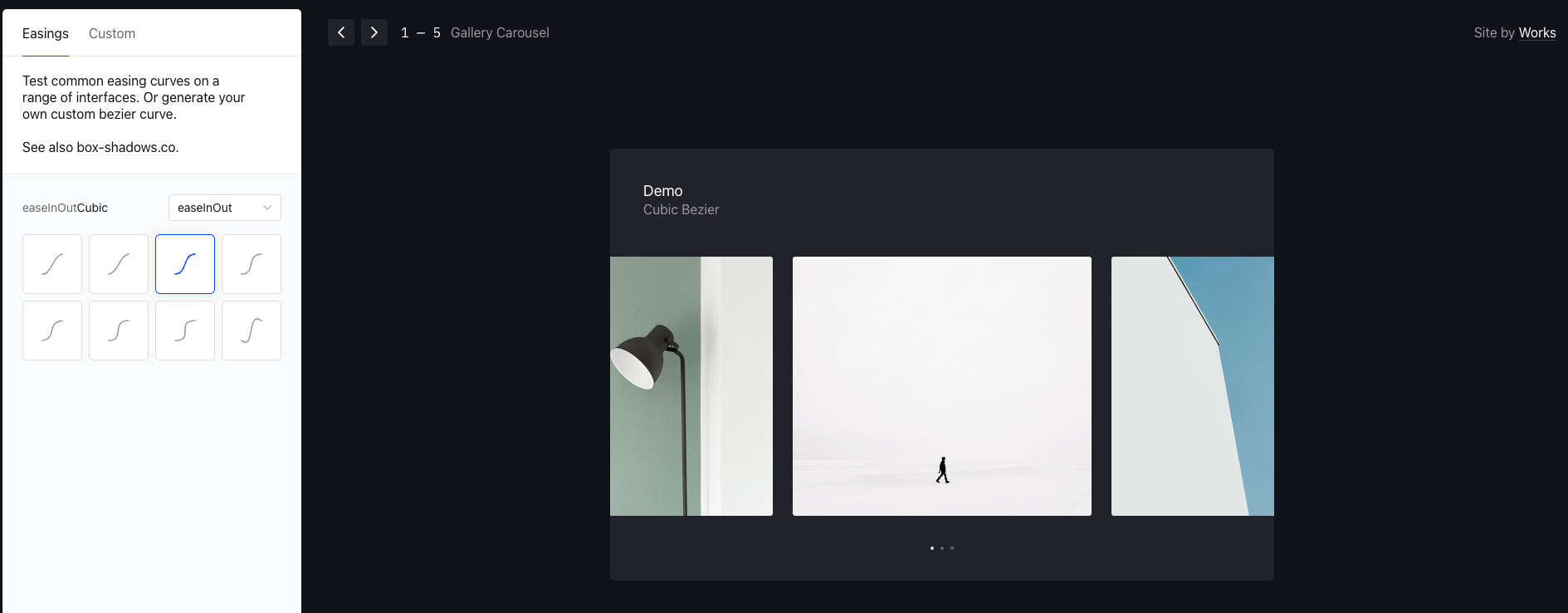
Easings
Перейти к инструменту
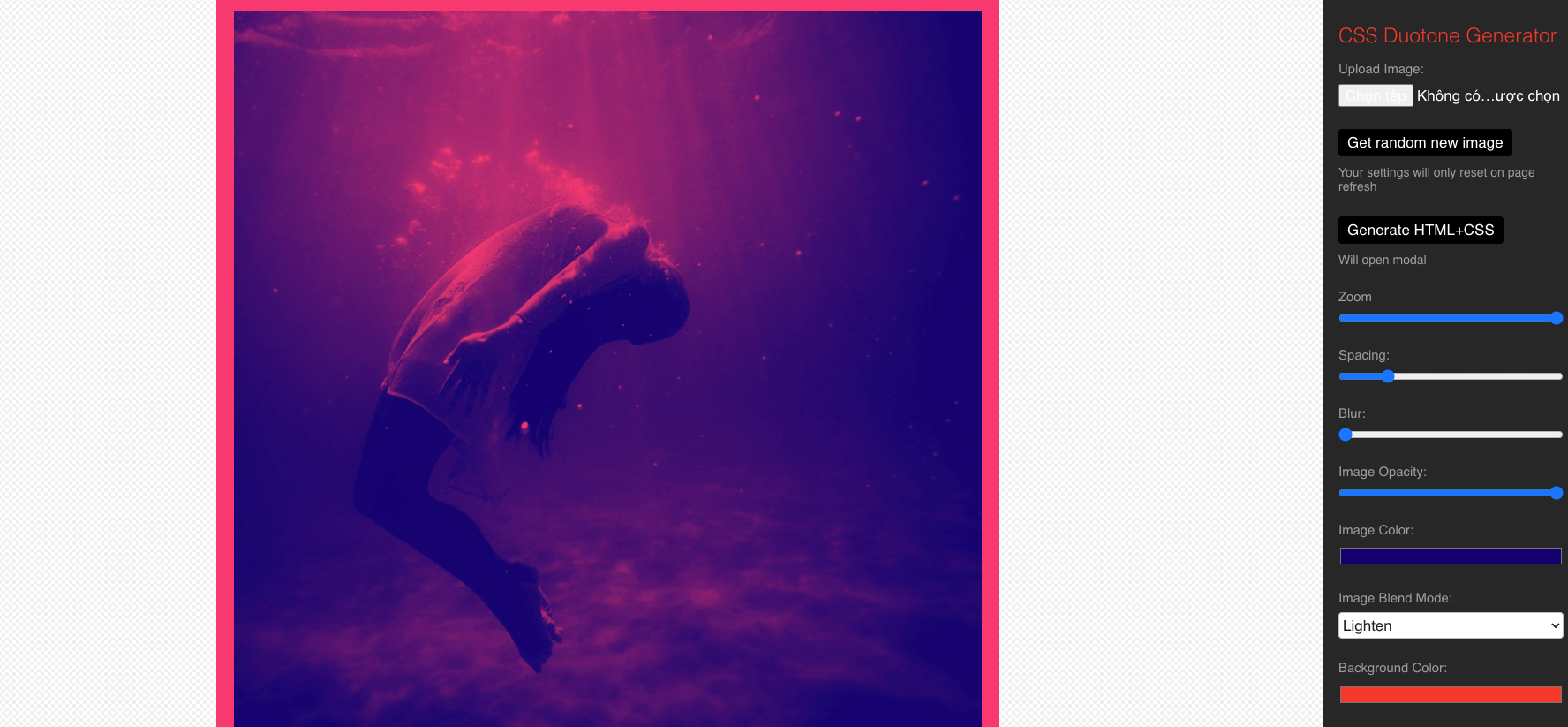
Cssduotone
Перейти к инструменту
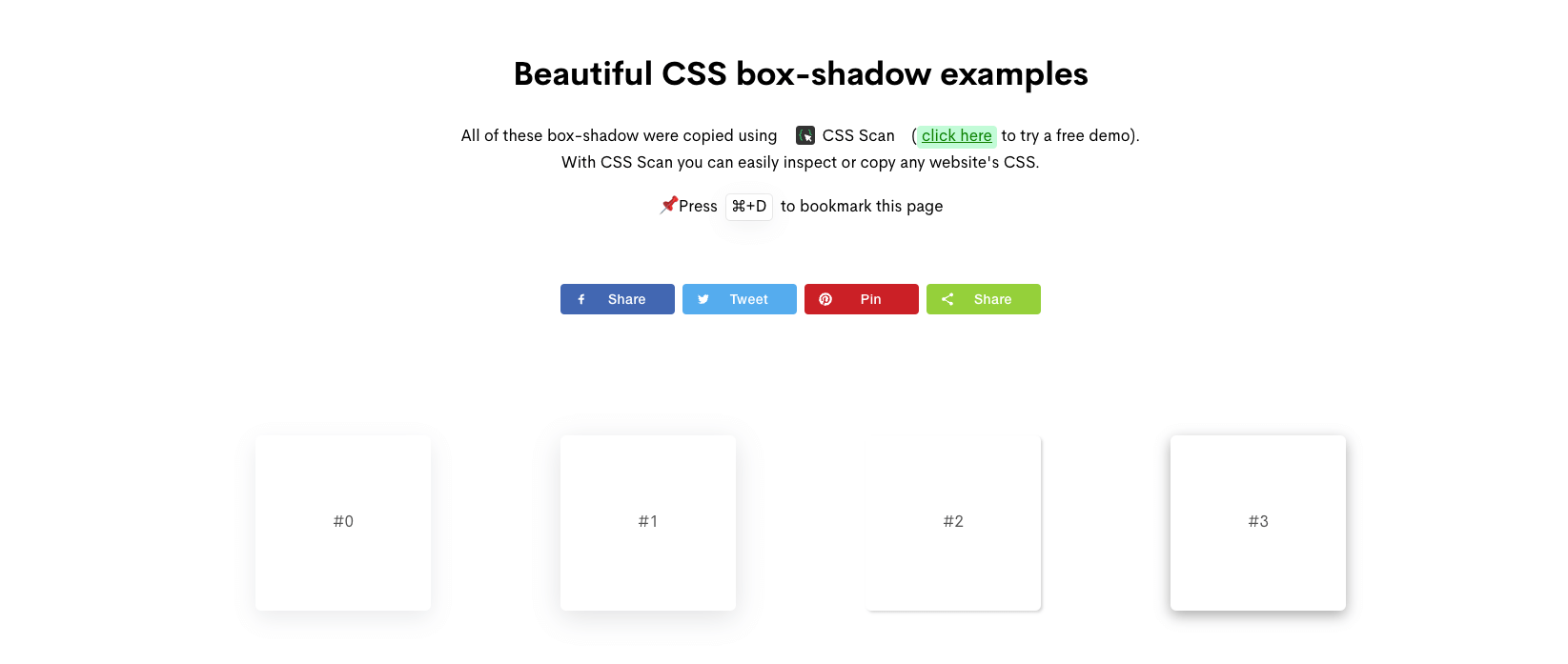
Beautiful CSS box-shadow examples
Перейти к инструменту
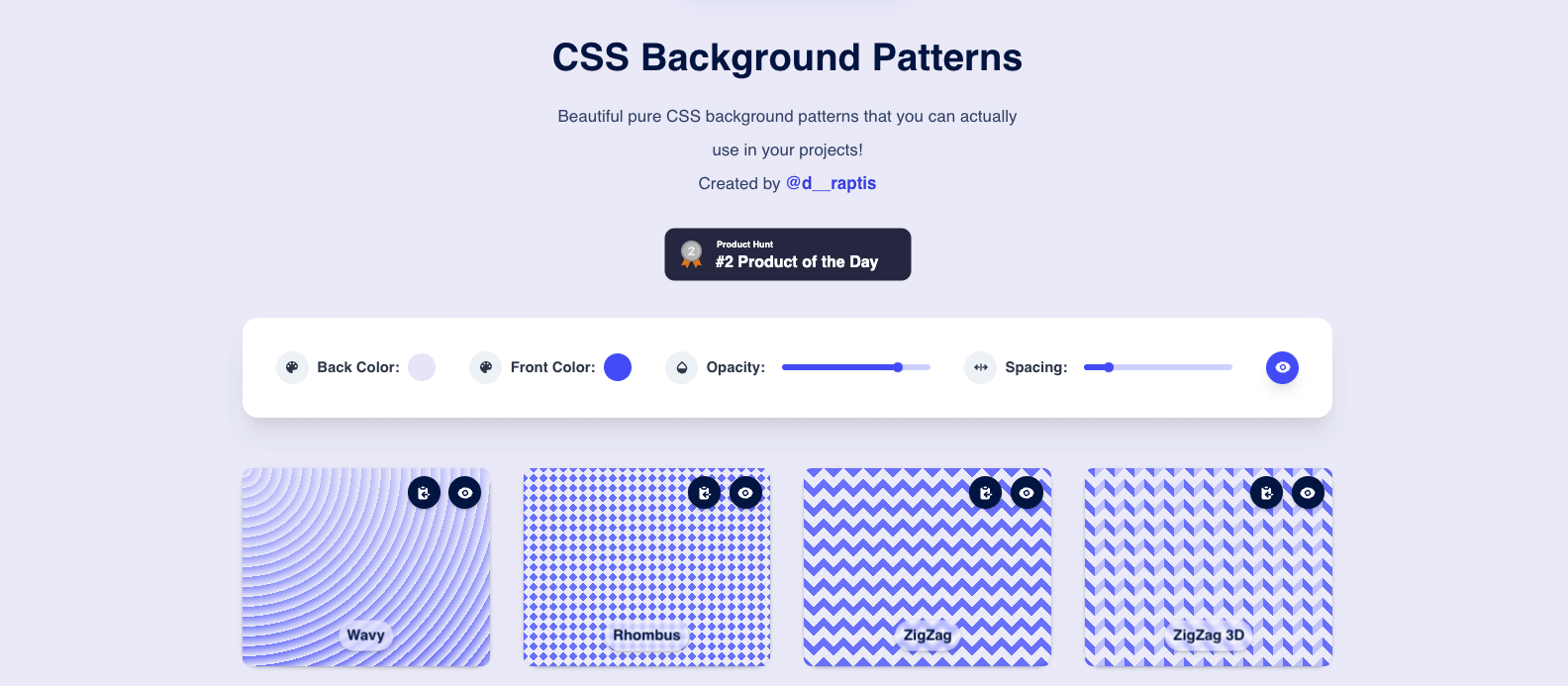
CSS Background Patterns
Перейти к инструменту
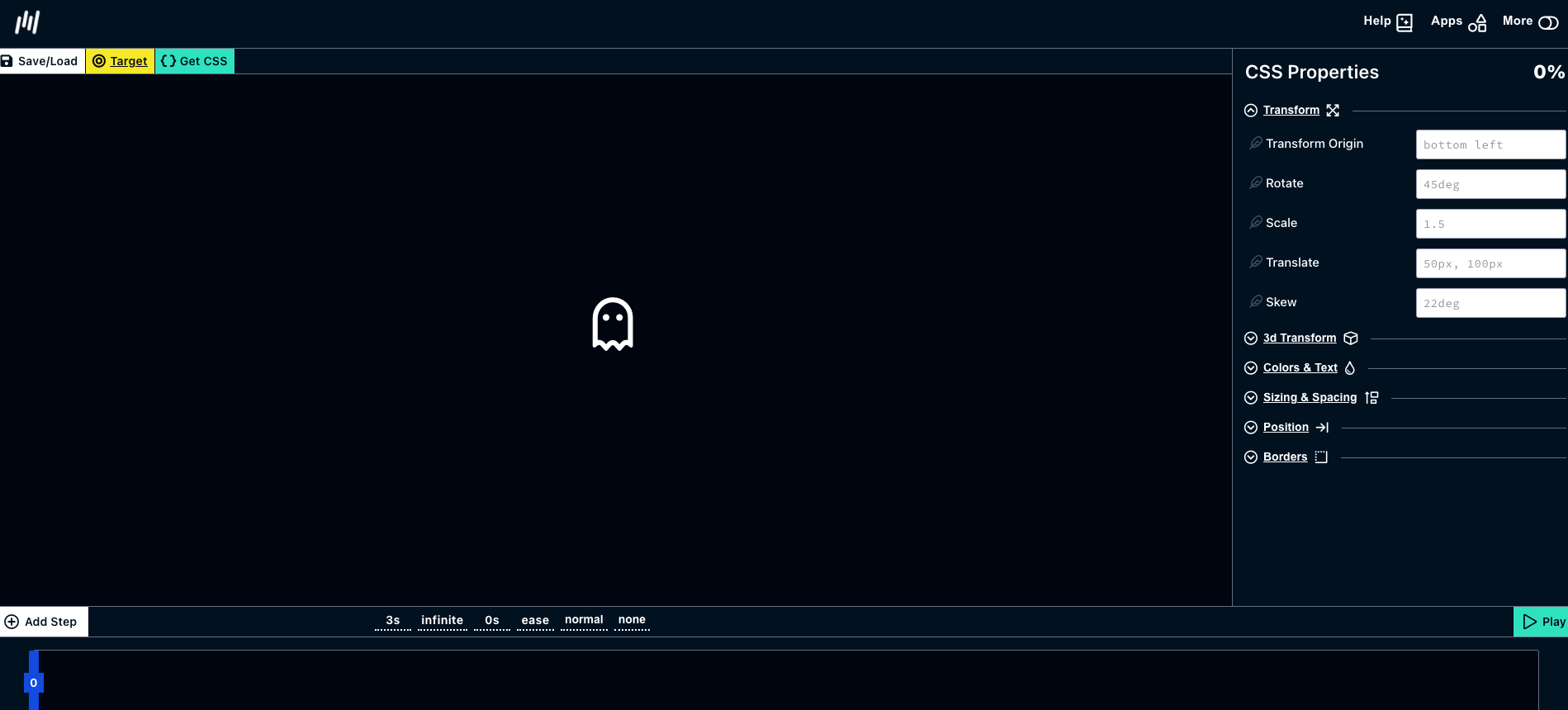
keyframes
Перейти к инструменту
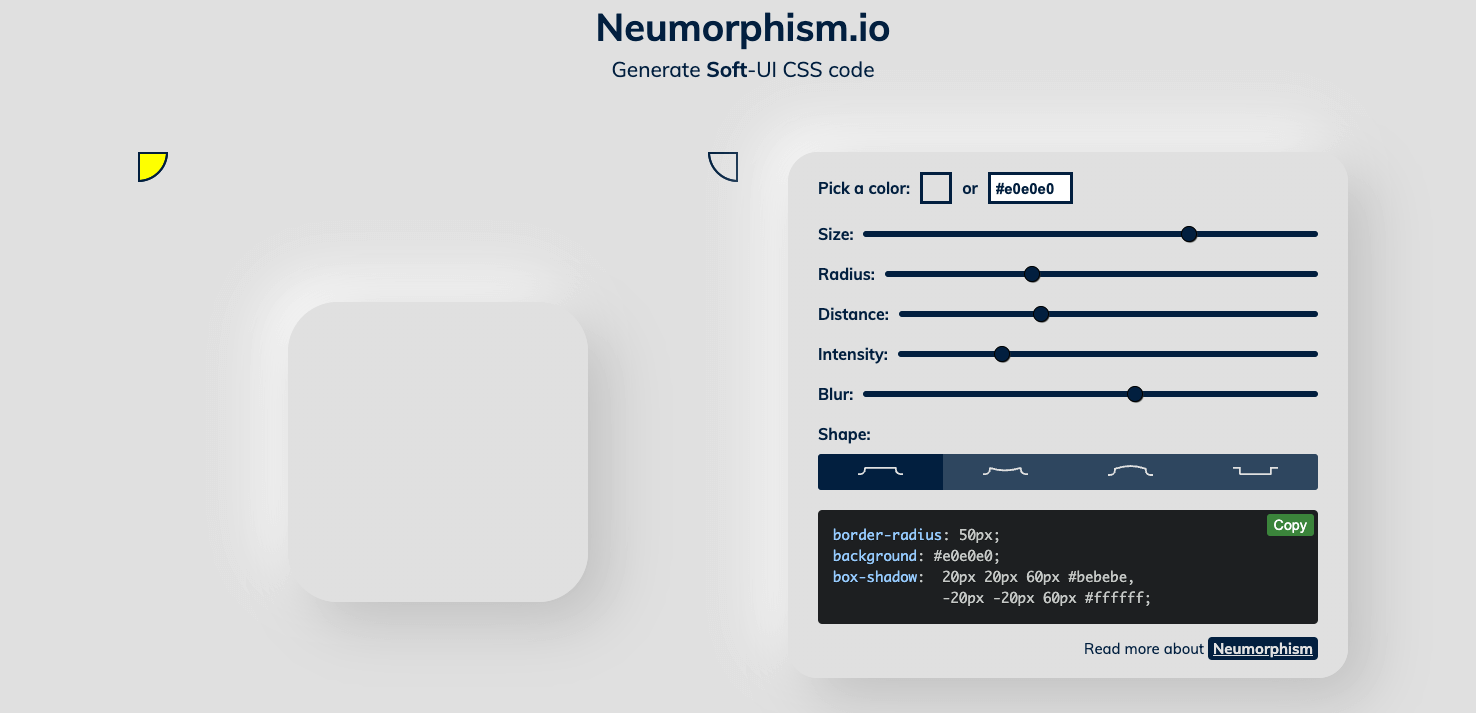
Neumorphism.io
Перейти к инструменту
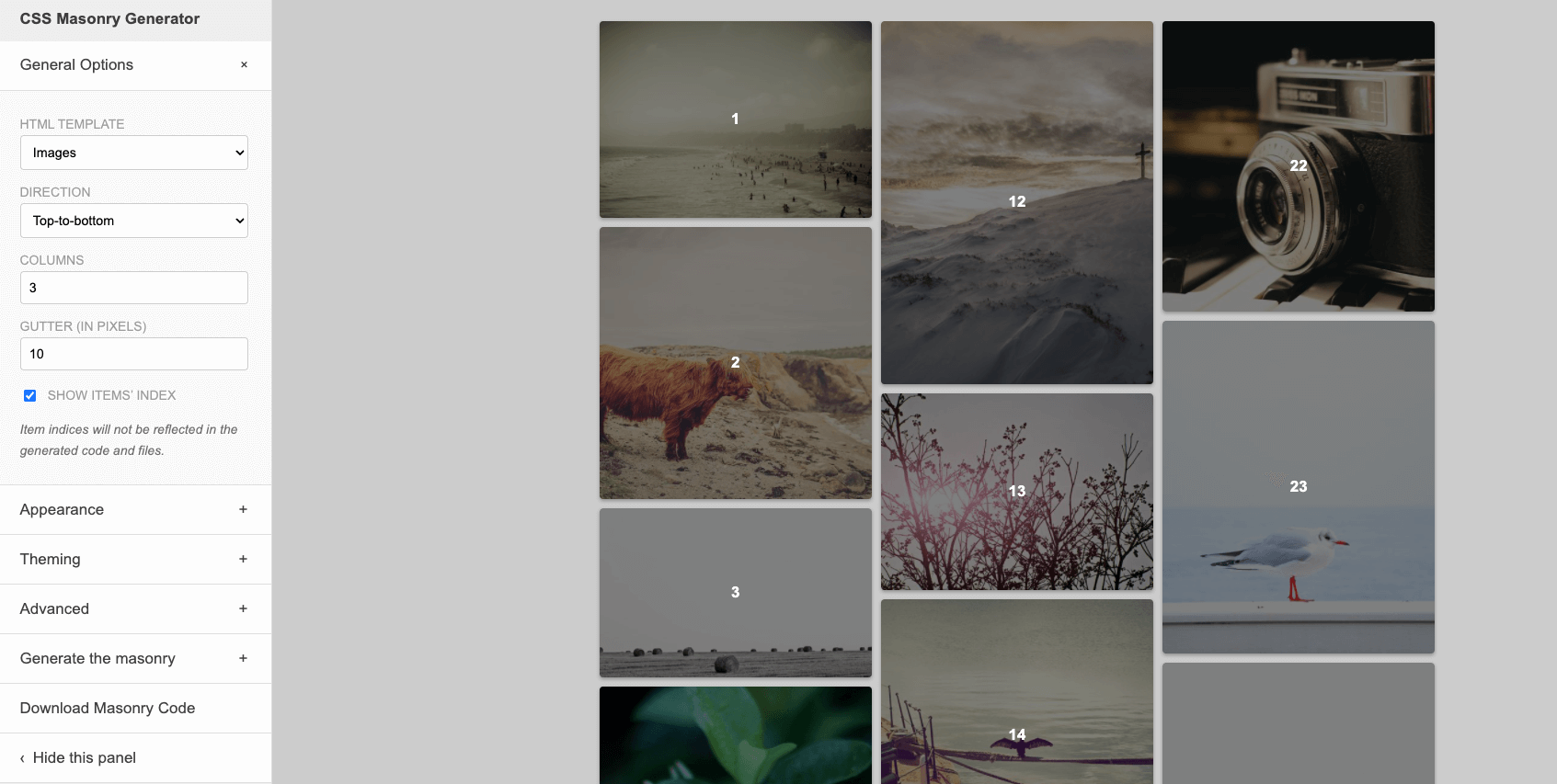
CSS Masonry Generator
Перейти к инструменту
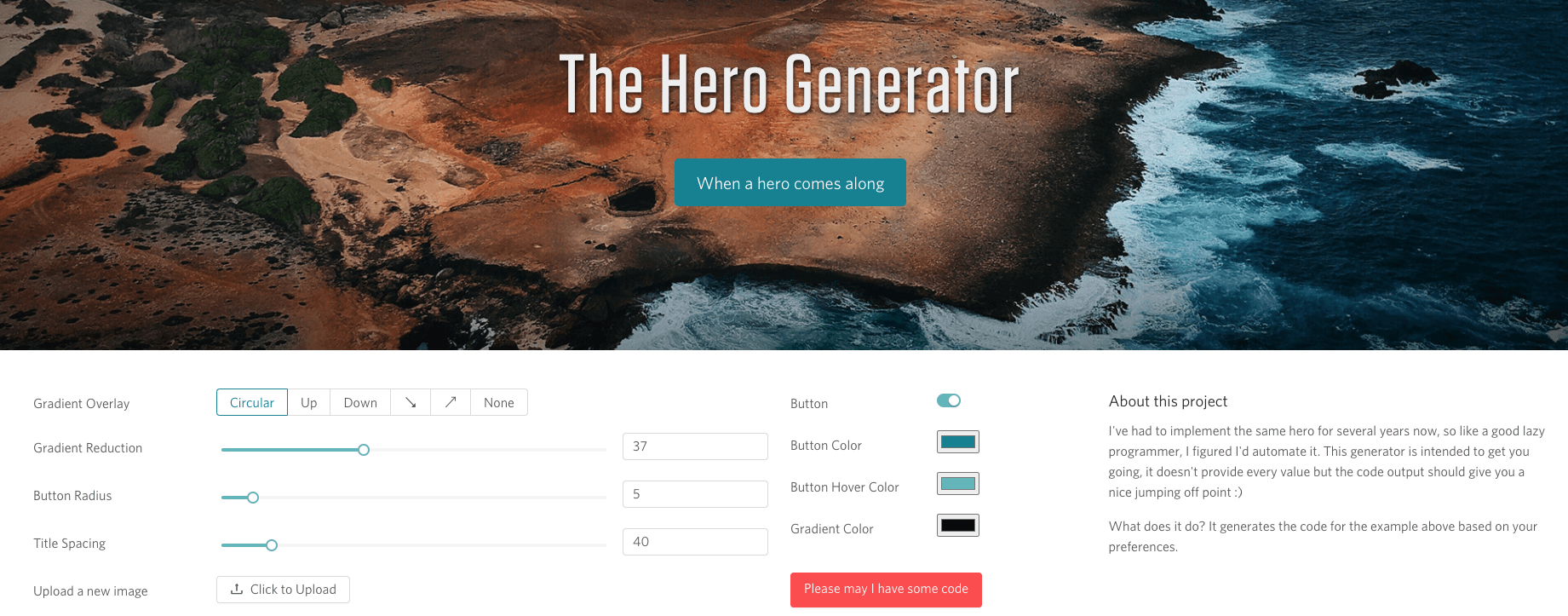
The Hero Generator
Перейти к инструменту
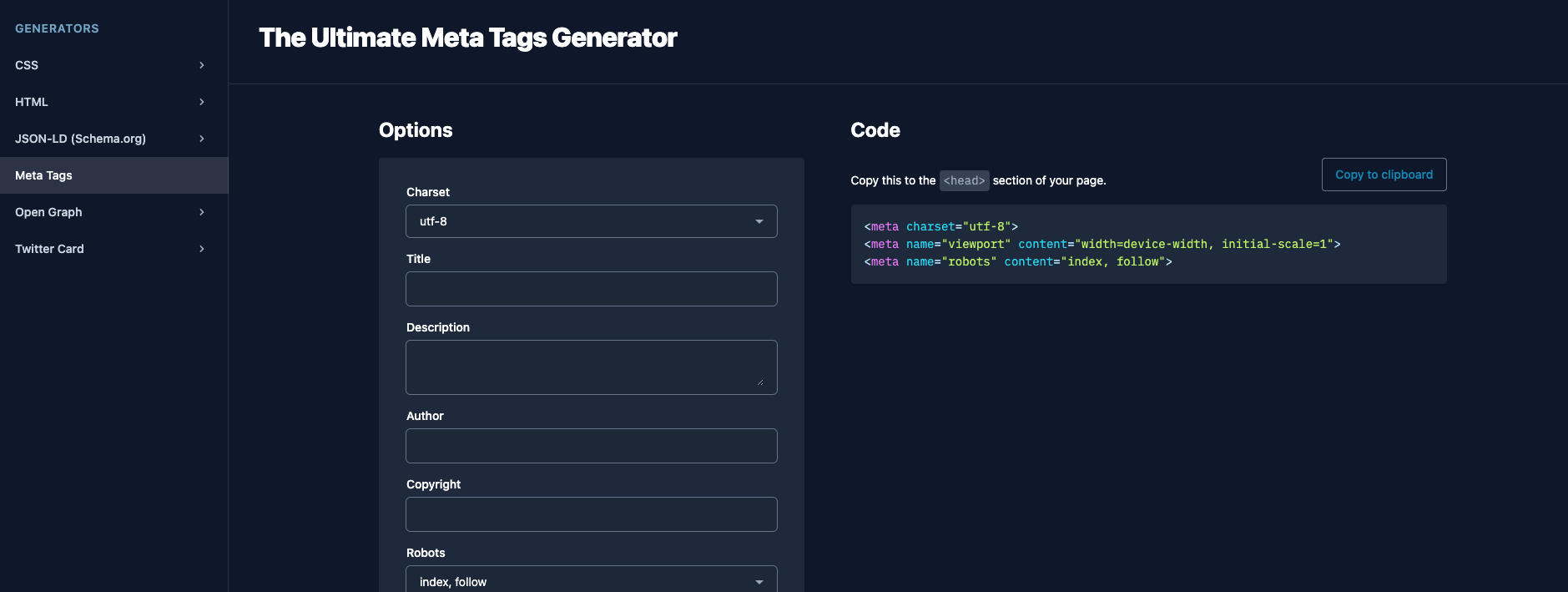
Meta Tags Generator
Перейти к инструменту
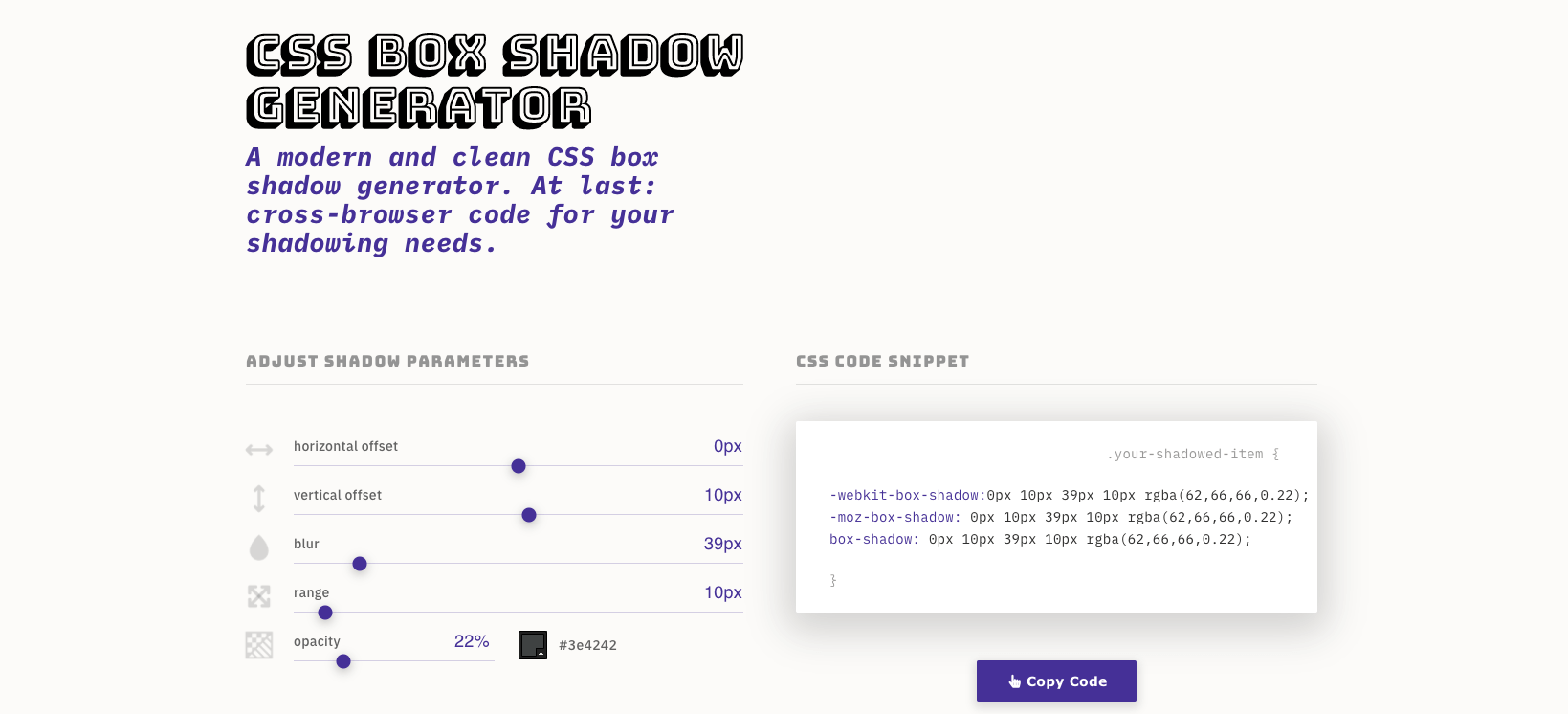
CSS Box Shadow Generator
Перейти к инструменту
Get Waves
Перейти к инструменту
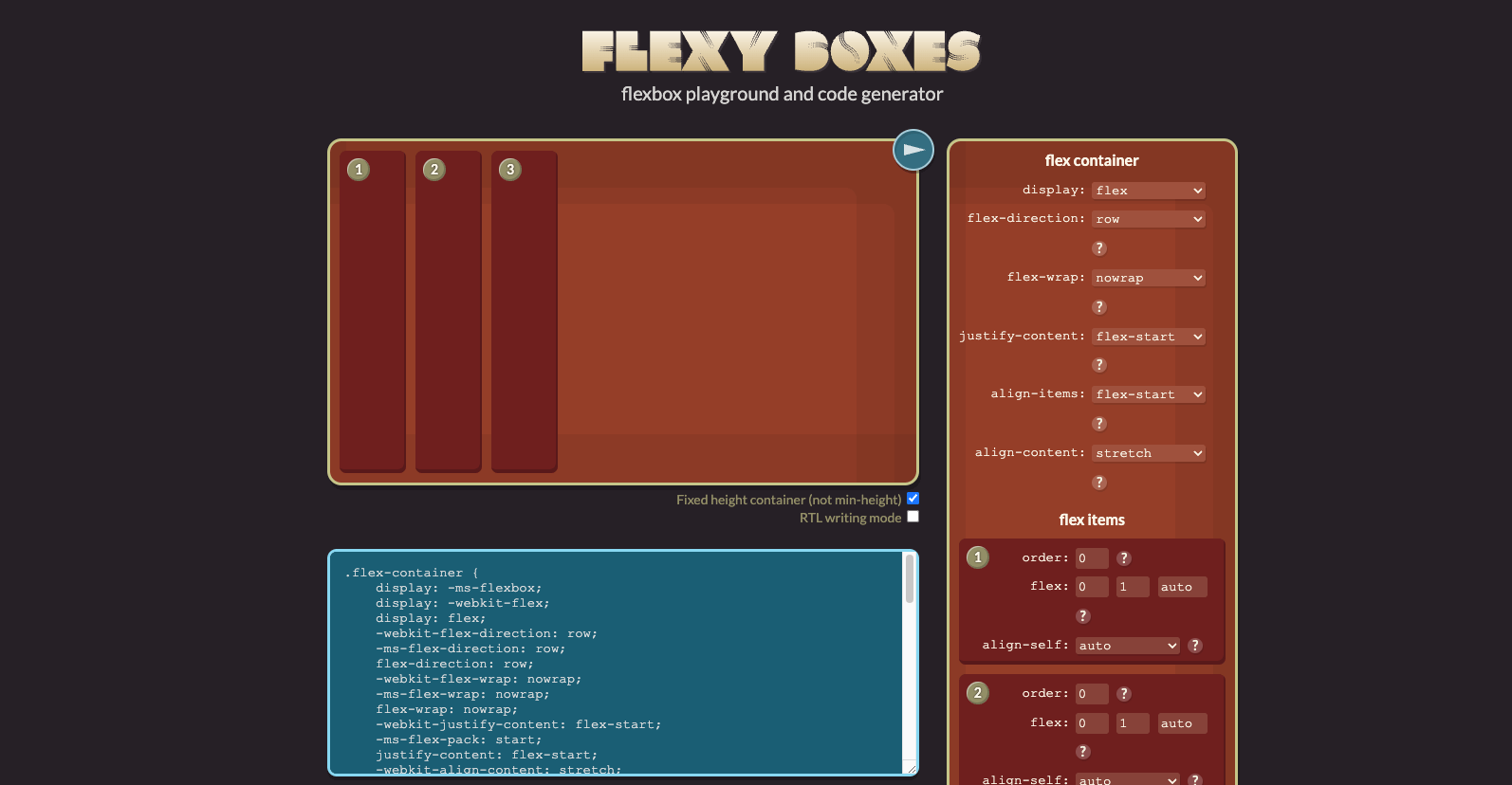
Flexy Boxes
Перейти к инструменту
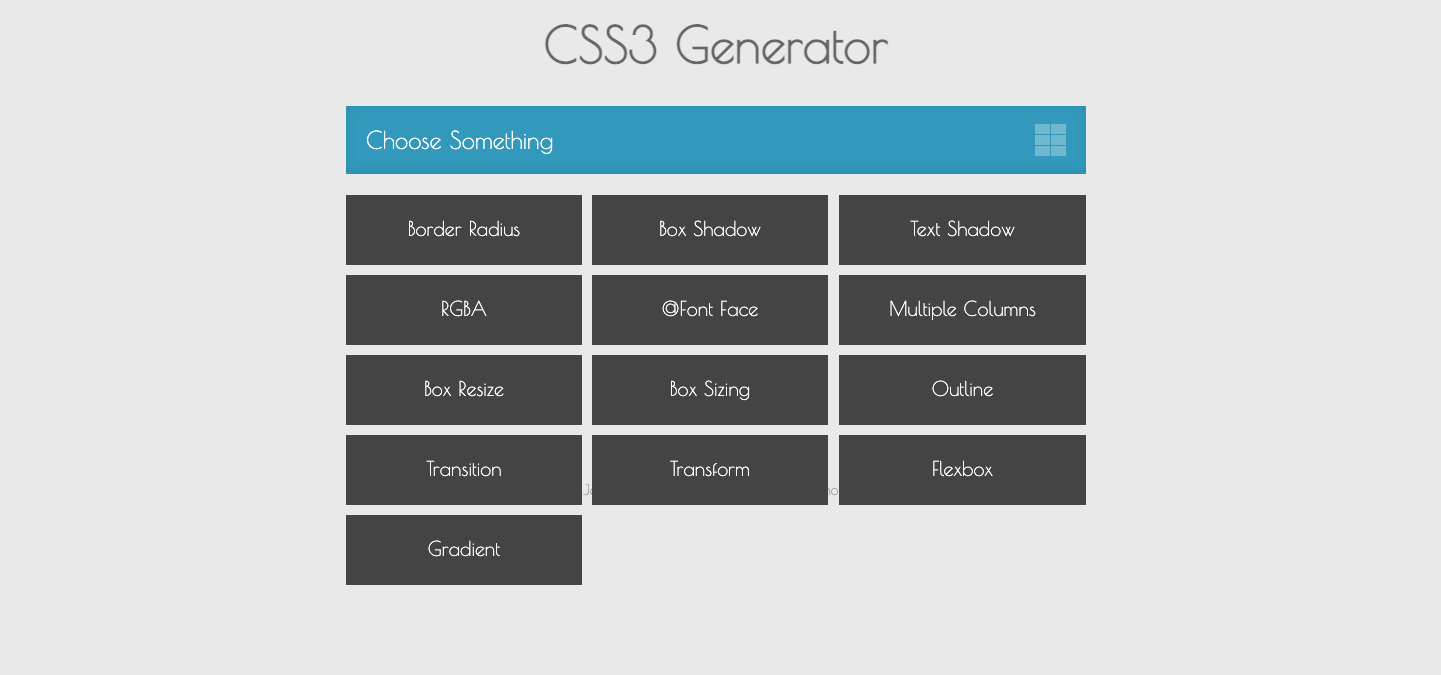
CSS3 Generator
Перейти к инструменту
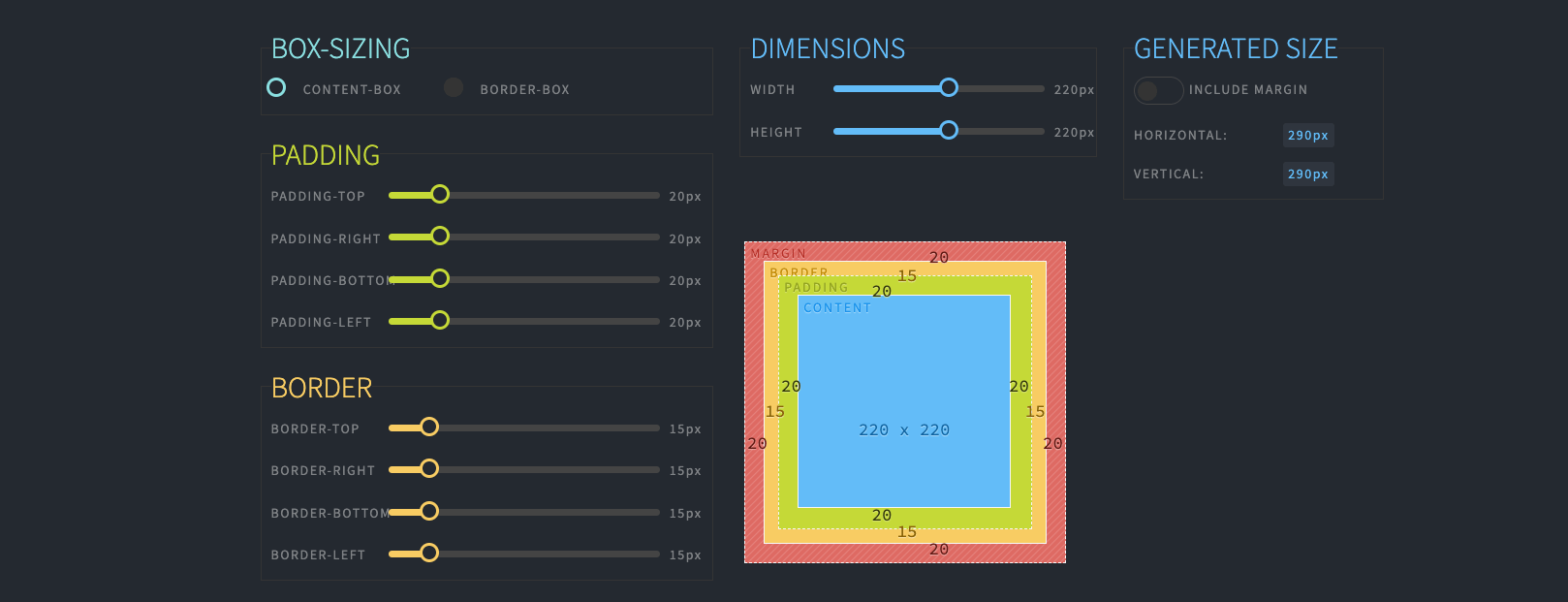
Interactive Box-Model Diagram
Перейти к инструменту
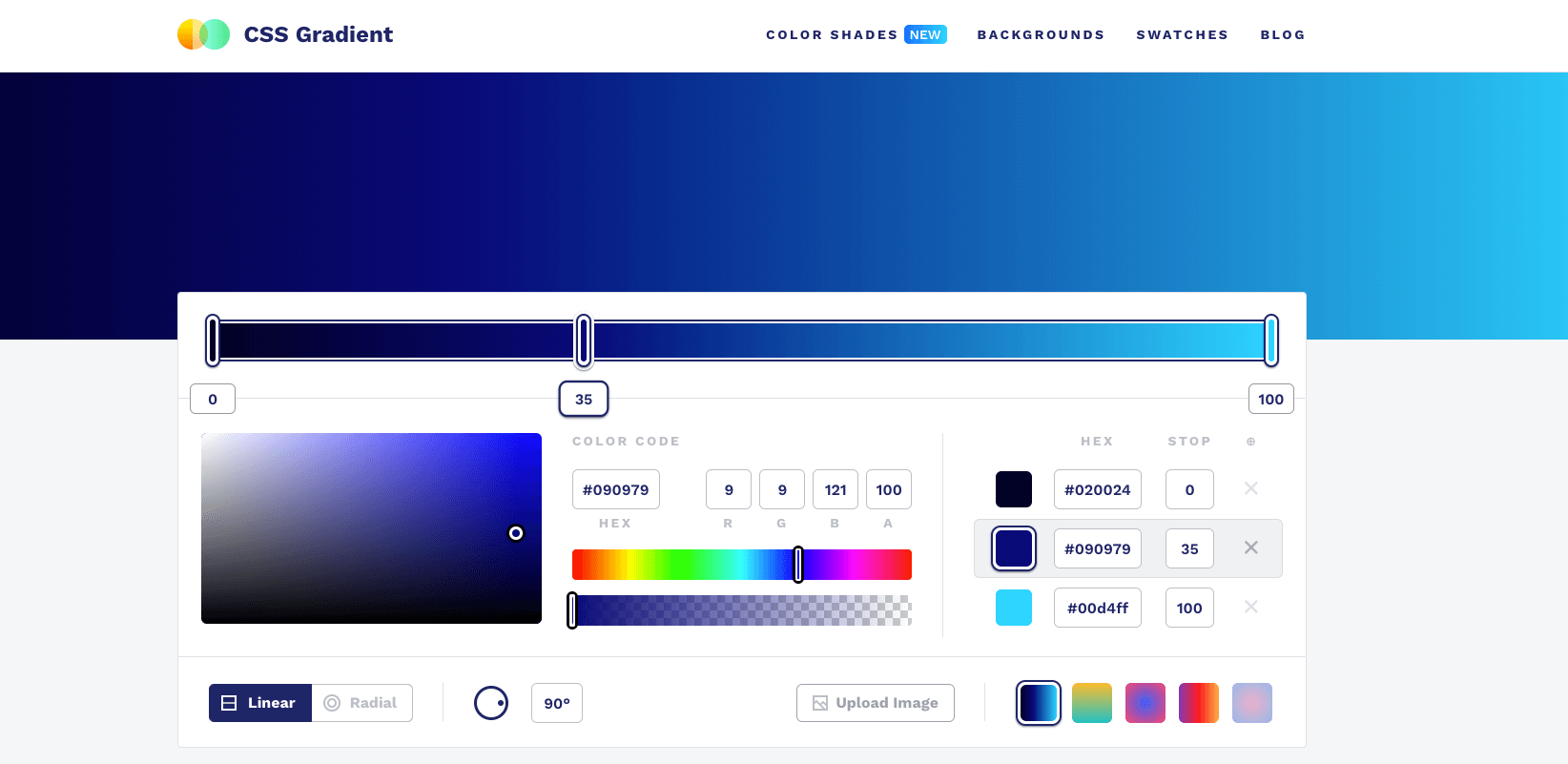
CSS Gradient
Перейти к инструменту
Smooth Shadow
Перейти к инструменту
CSS Ruler
Перейти к инструменту
3D Book Image CSS Generator
Перейти к инструменту
Animated CSS Background Generator
Перейти к инструменту
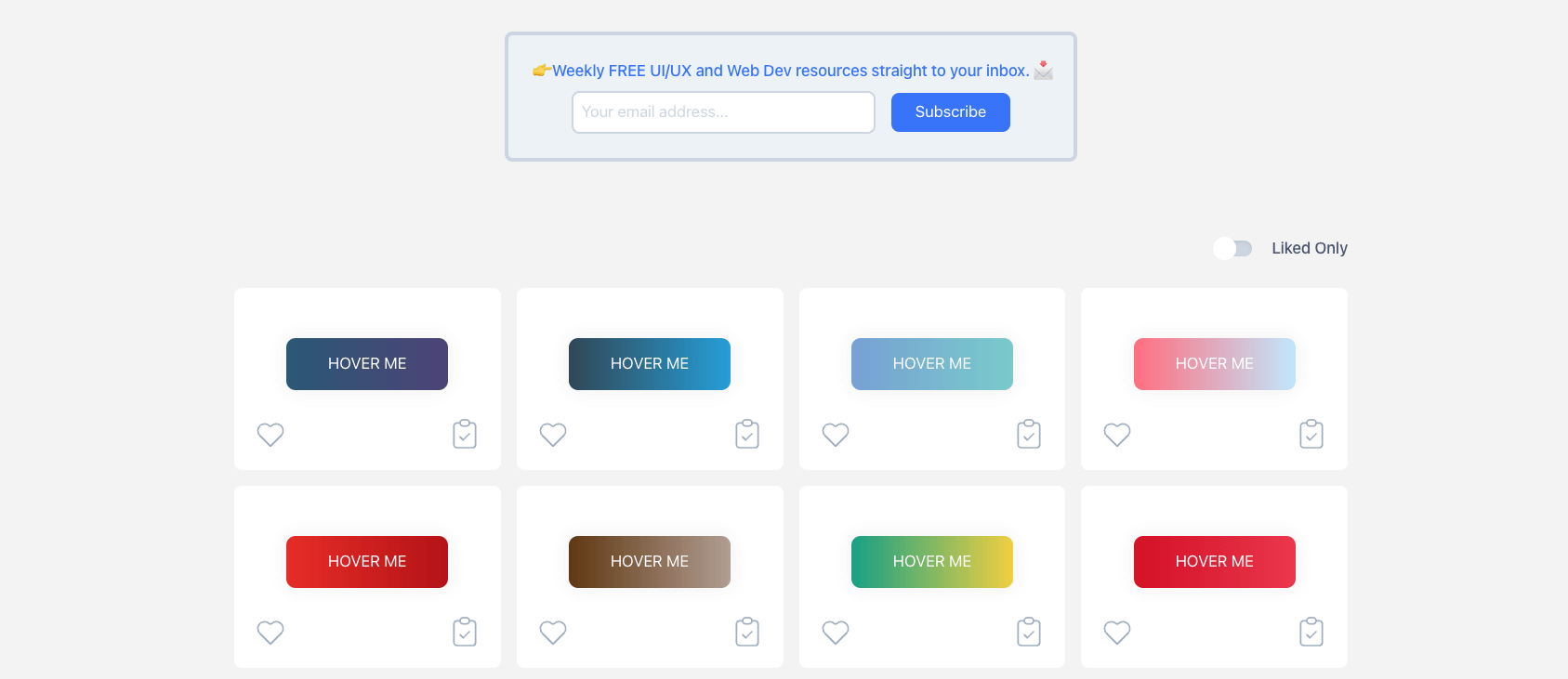
Gradient Buttons
Перейти к инструменту
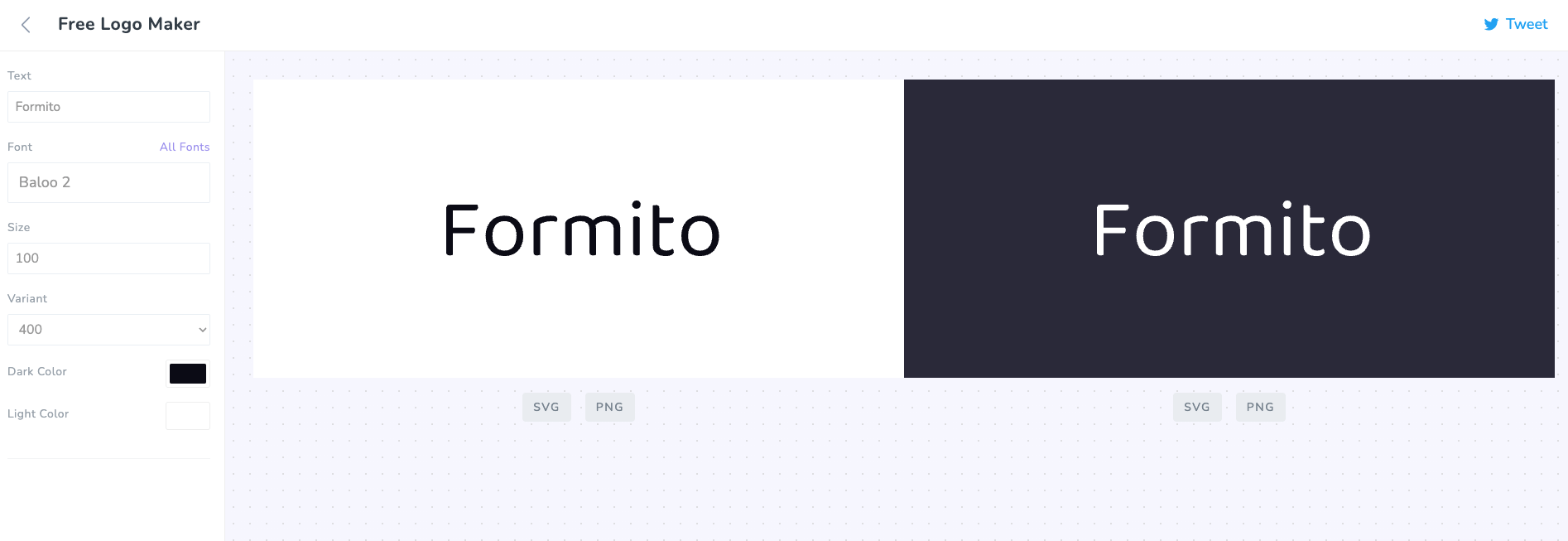
Free Logo Maker
Перейти к инструменту
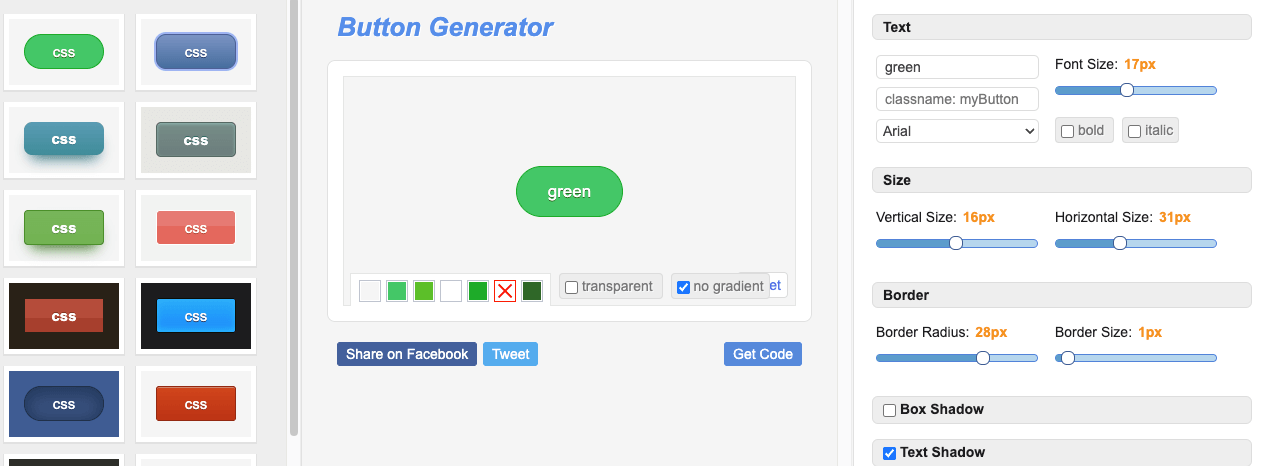
Button Generator
Перейти к инструменту
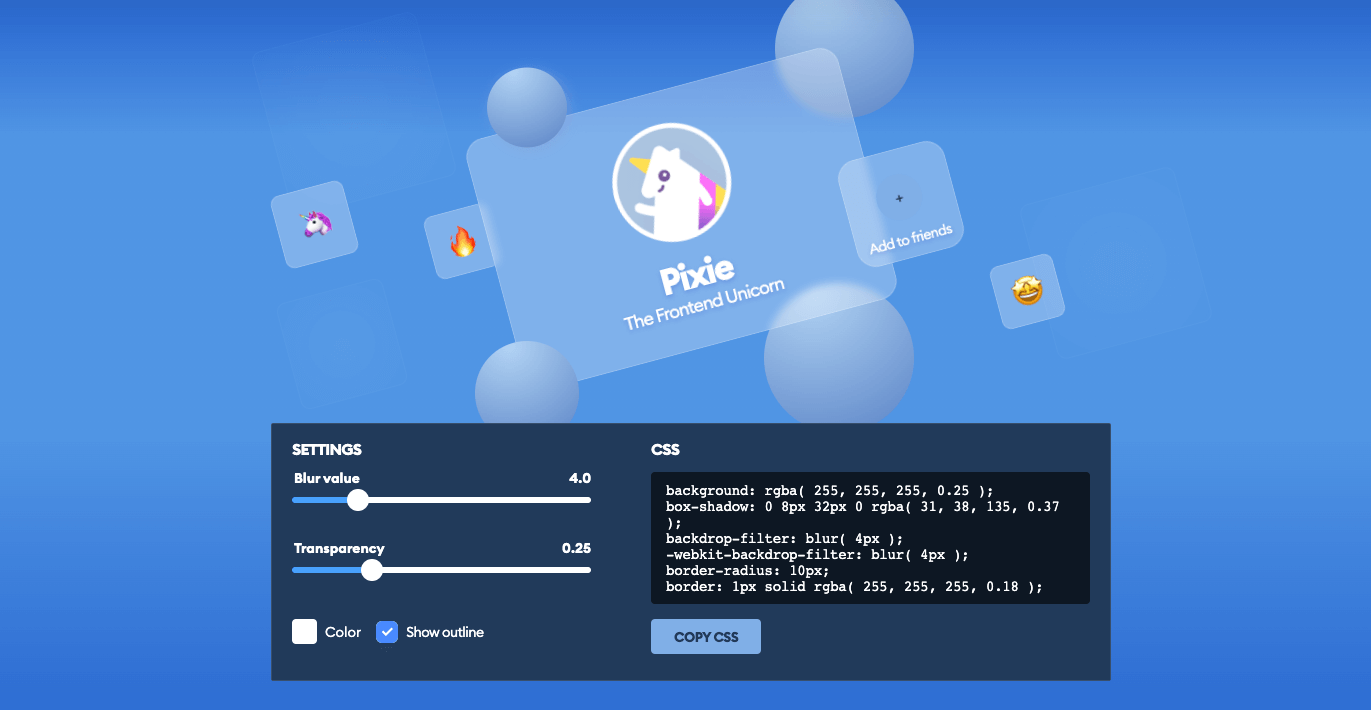
Glassmorphism Generator
Перейти к инструменту
Color gradient generator
Перейти к инструменту
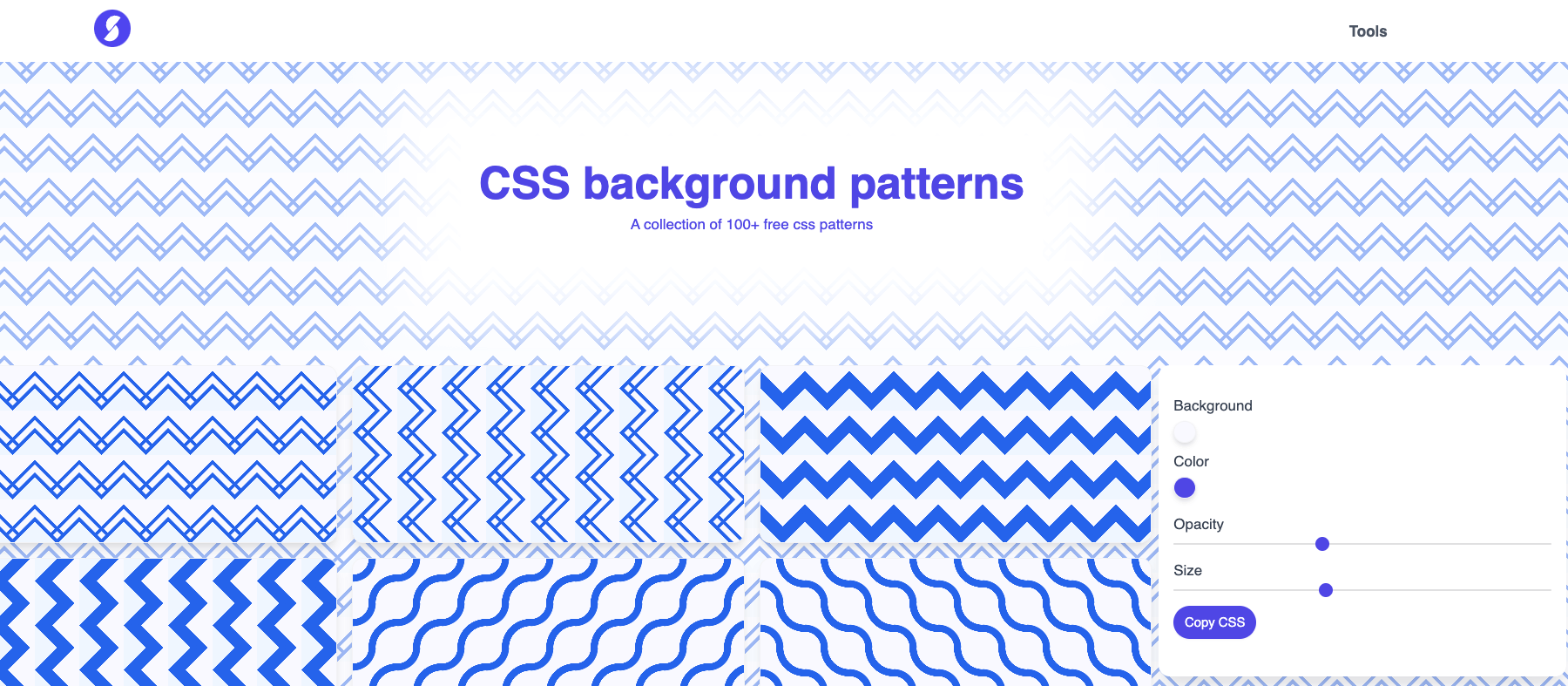
CSS background patterns
Перейти к инструменту
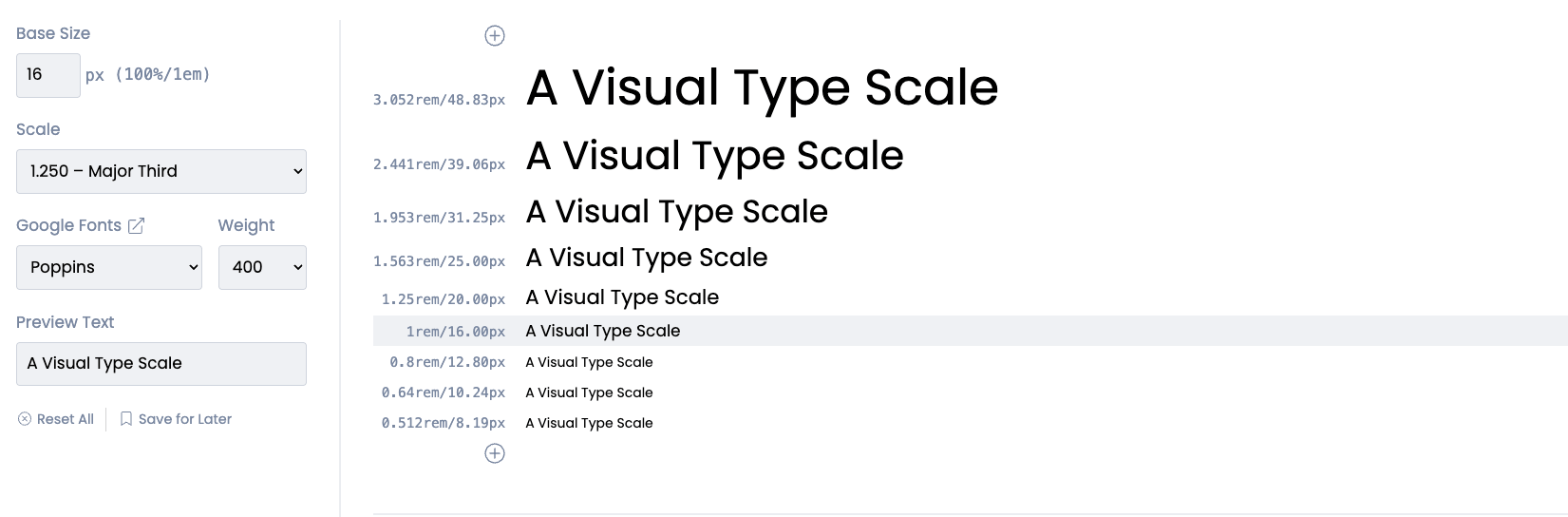
Type Scale
Перейти к инструменту
Profile Picture Maker
Перейти к инструменту
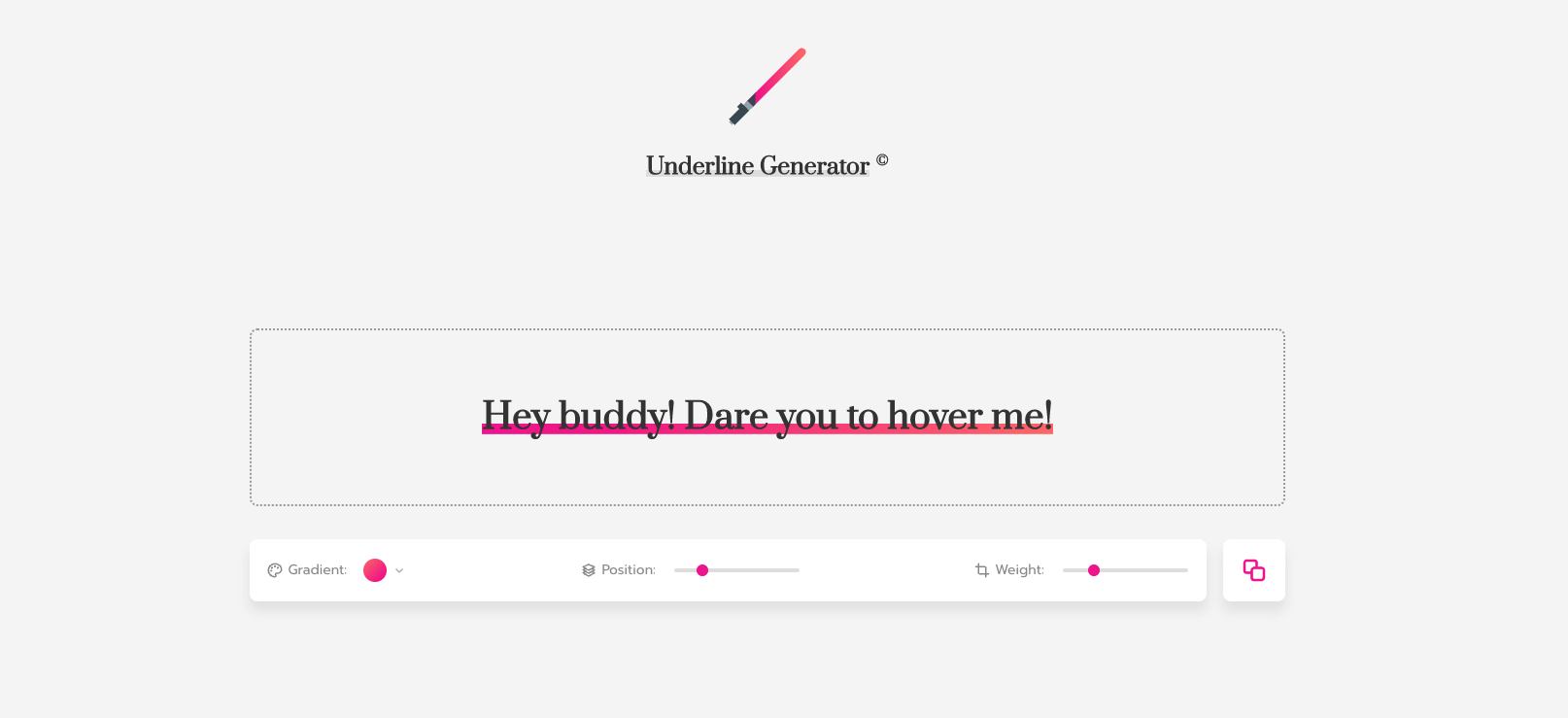
Underline Generator
Перейти к инструменту
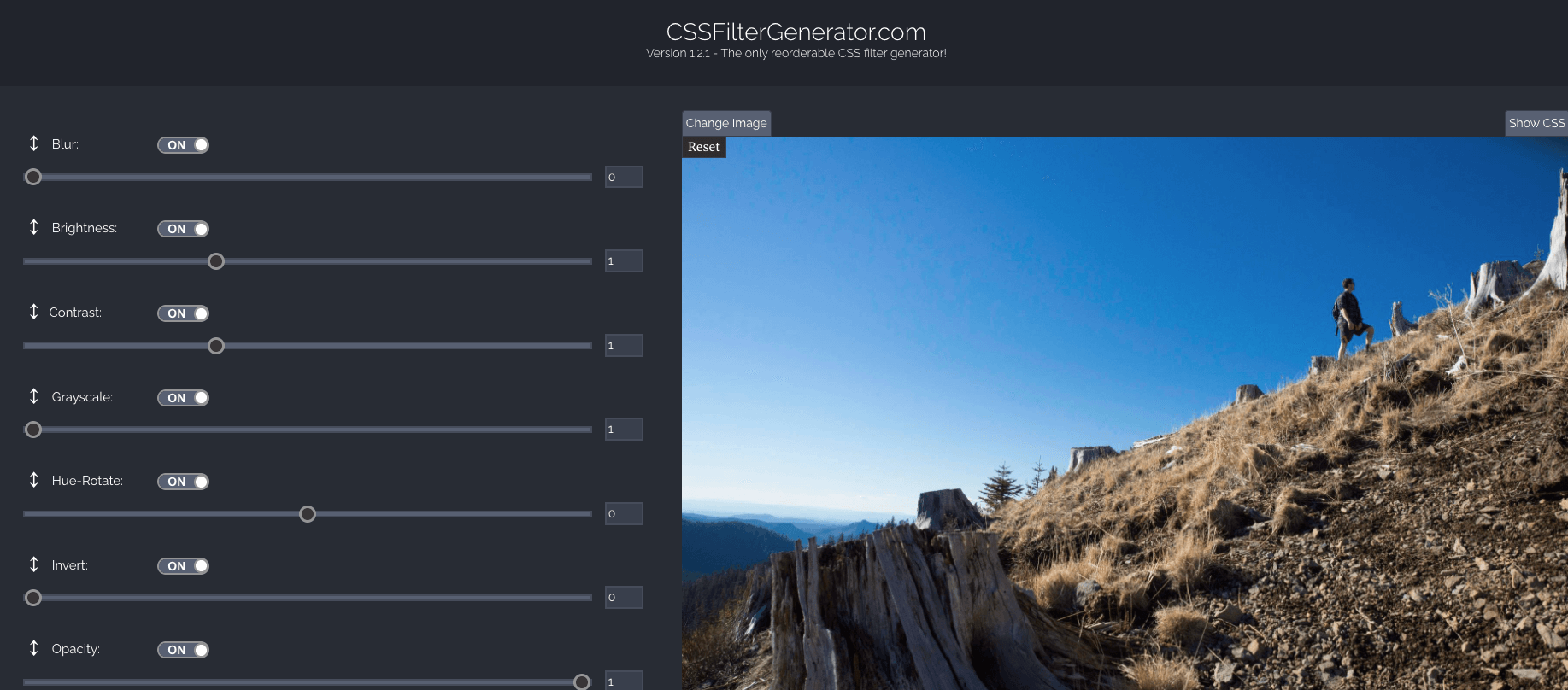
CSSFilterGenerator
Перейти к инструменту
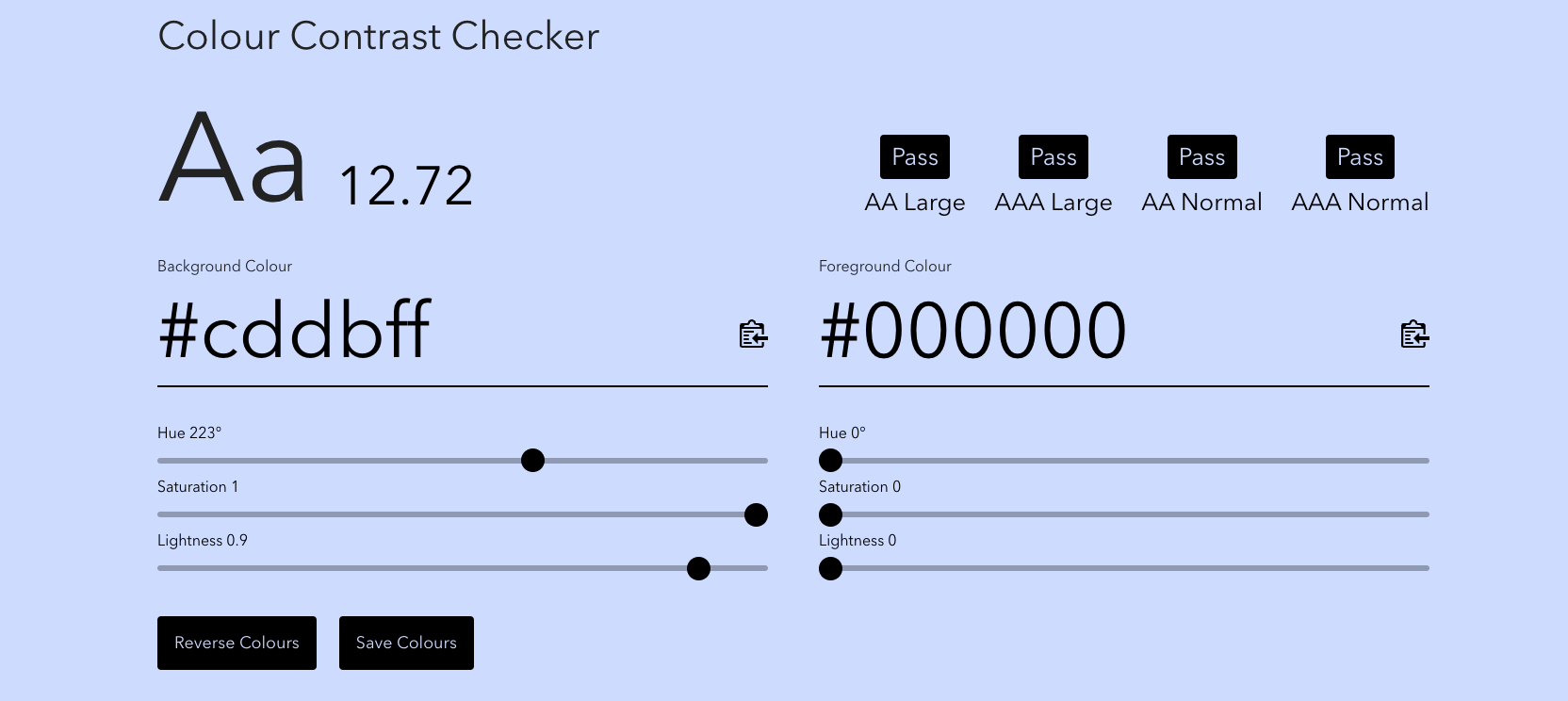
Colour Contrast Checker
Перейти к инструменту
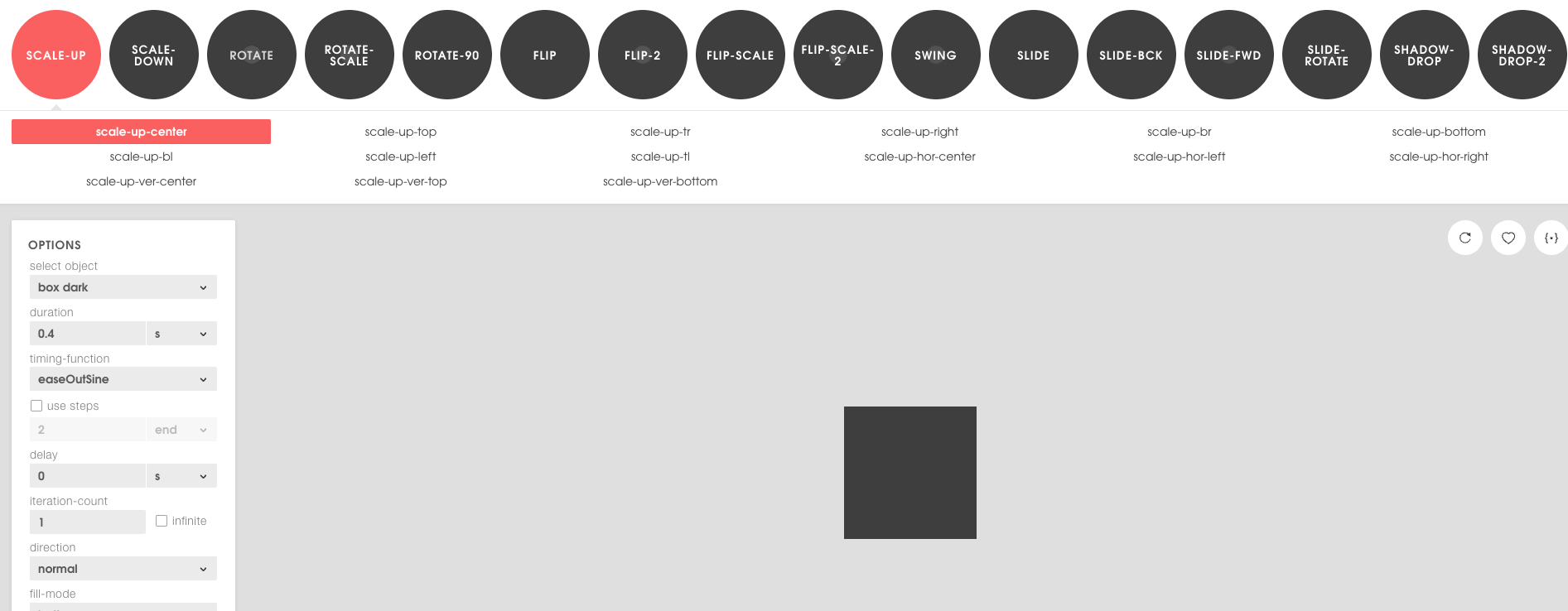
Animista
Перейти к инструменту
Csscursor
Перейти к инструменту
CSS Layout Generator
Перейти к инструменту
CSS Stripes Generator
Перейти к инструменту
Customize your CSS Border
Перейти к инструменту
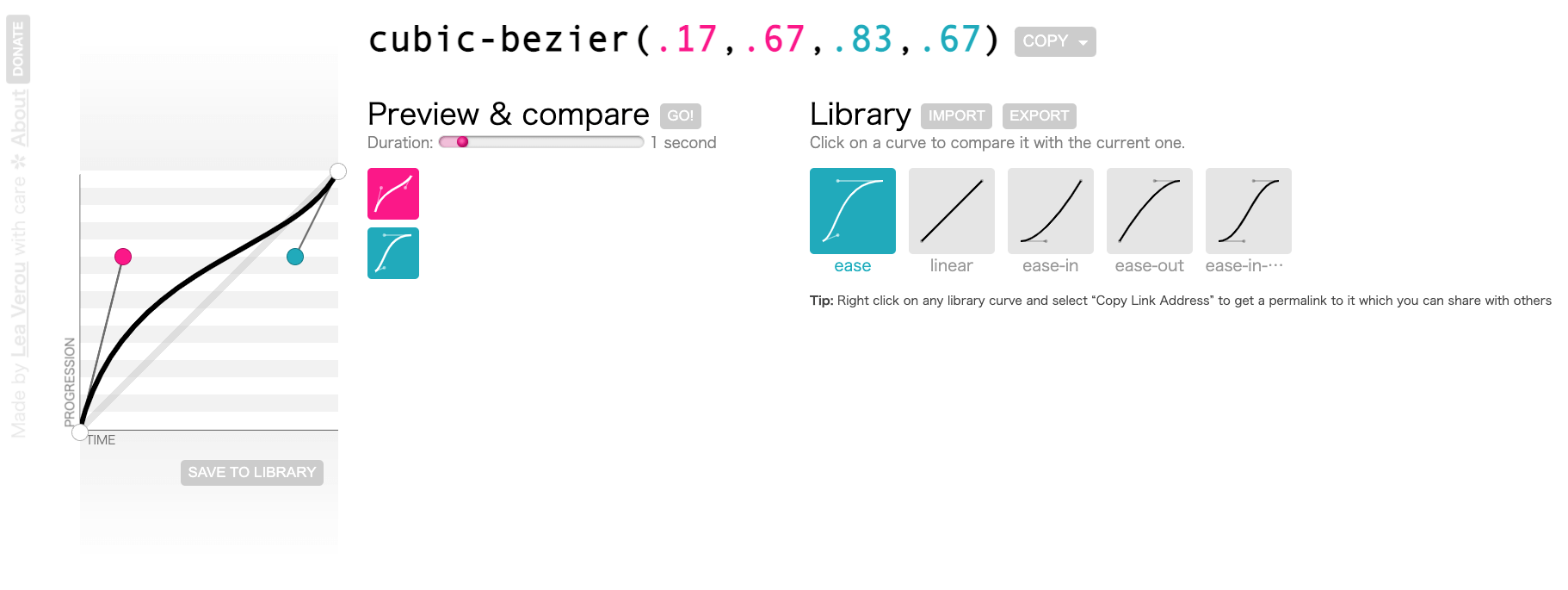
cubic-bezier
Перейти к инструменту
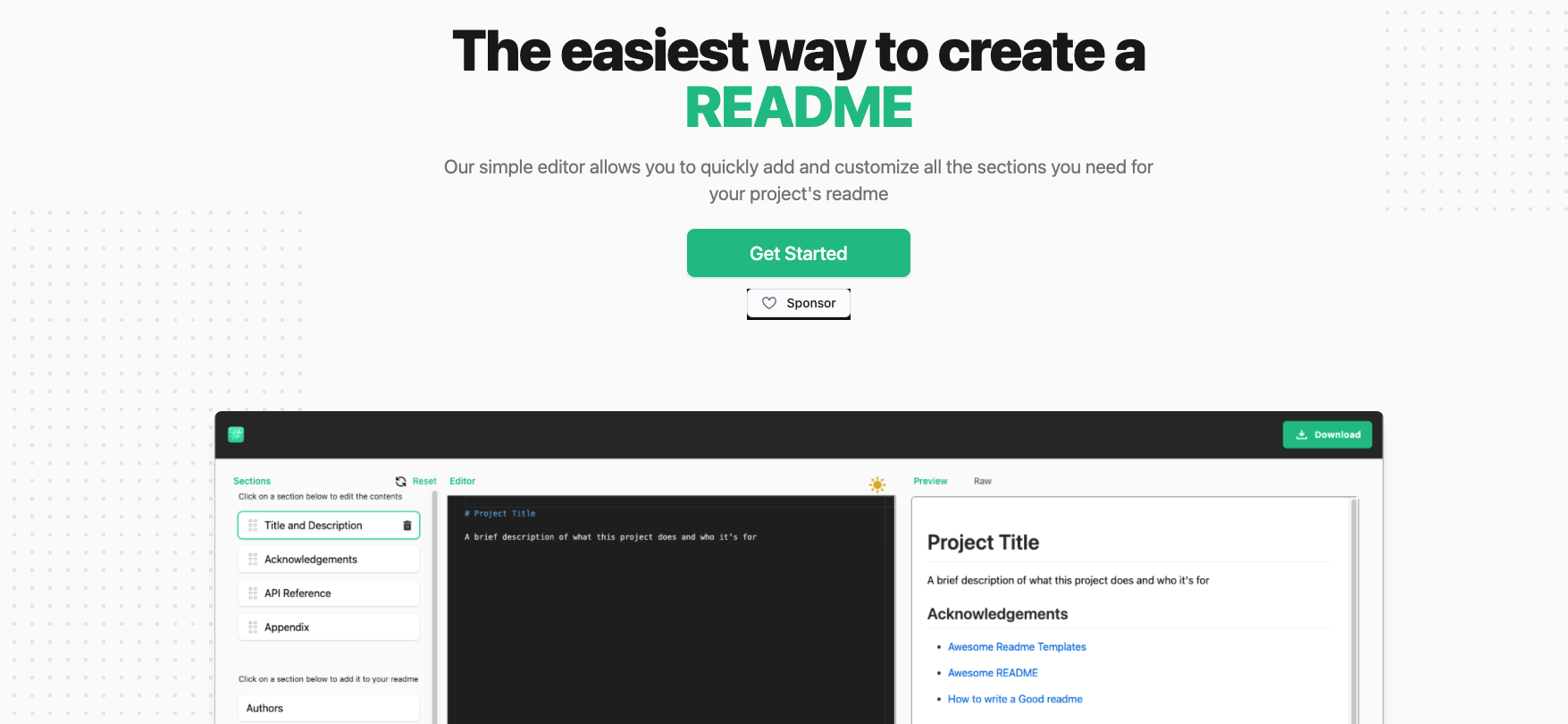
Readme
Перейти к инструменту
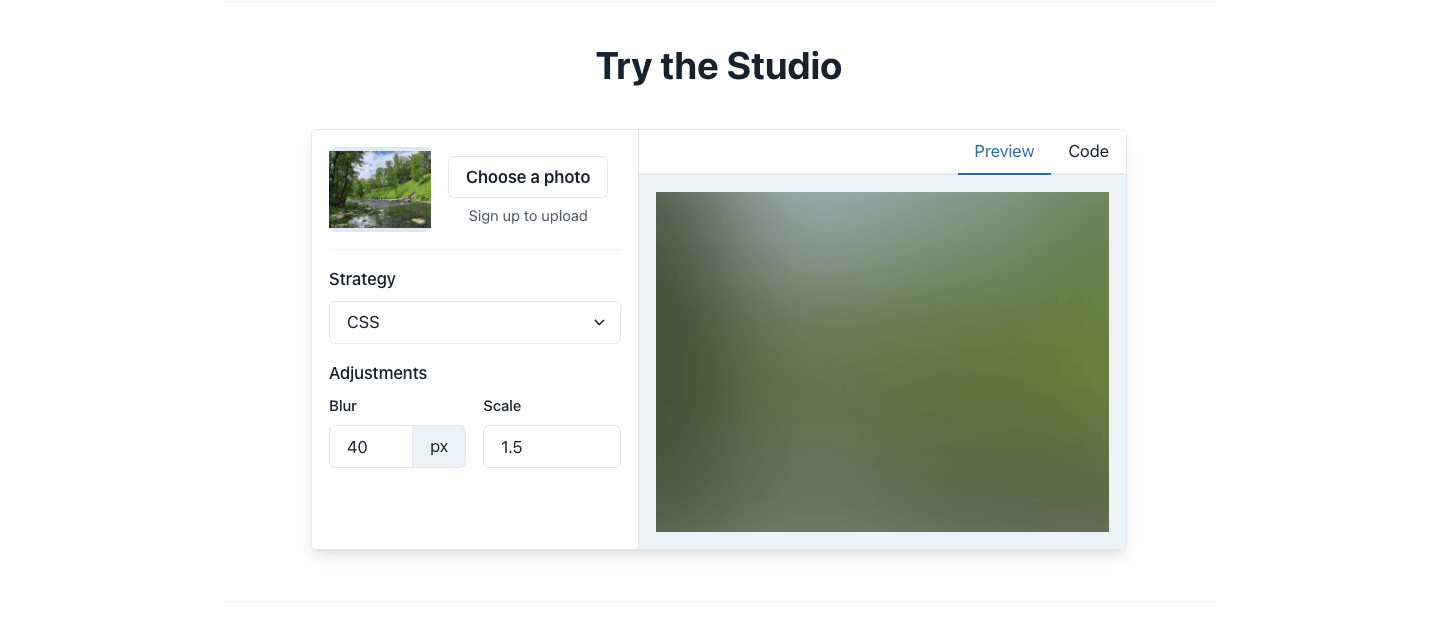
Beautiful Image Placeholders
Перейти к инструменту
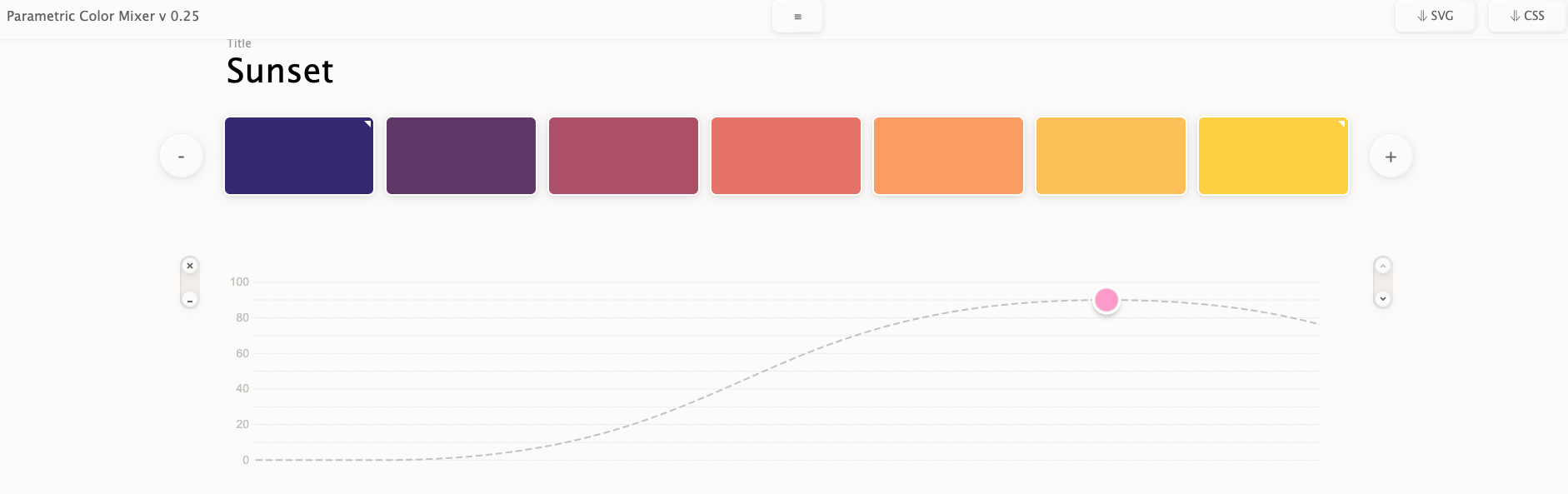
Color Mixer
Перейти к инструменту
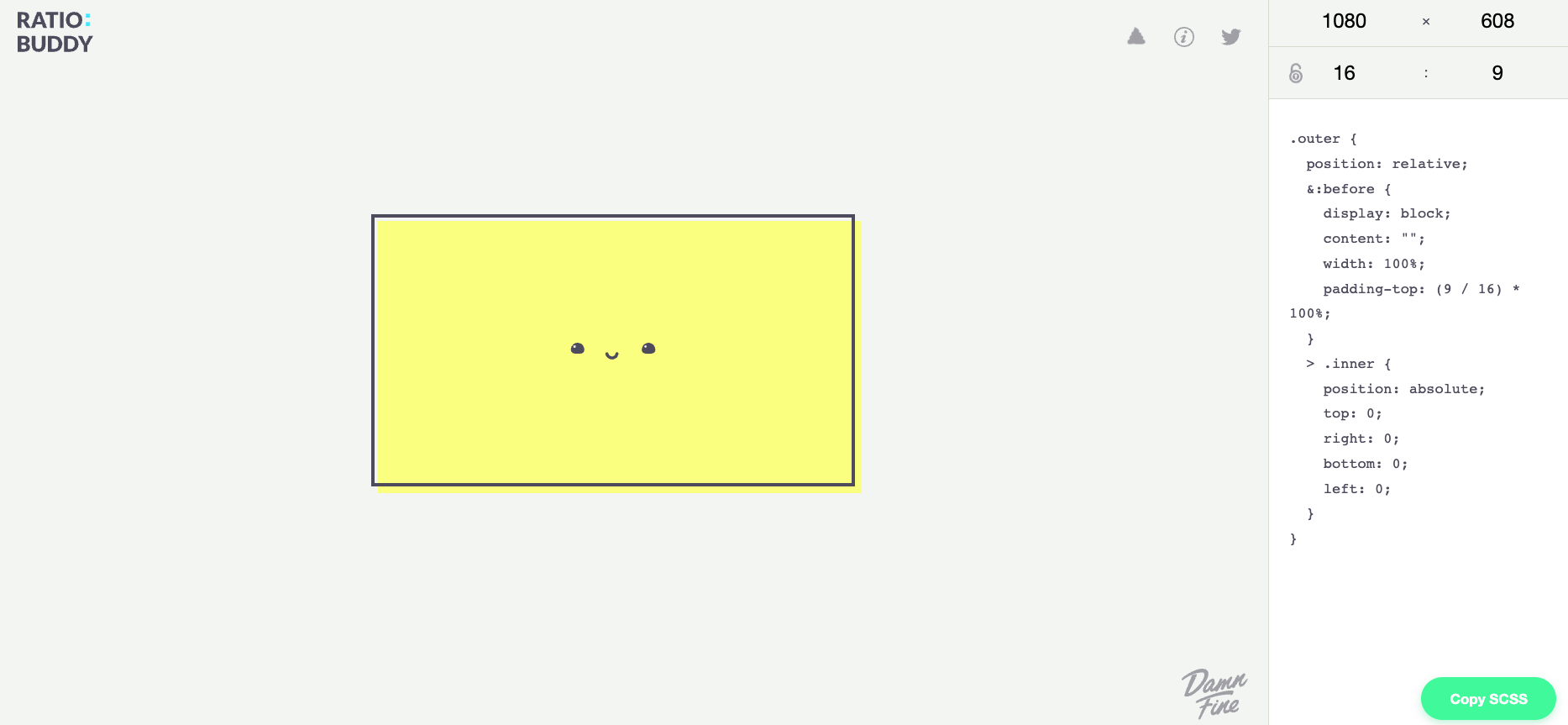
Ratio Buddy
Перейти к инструменту
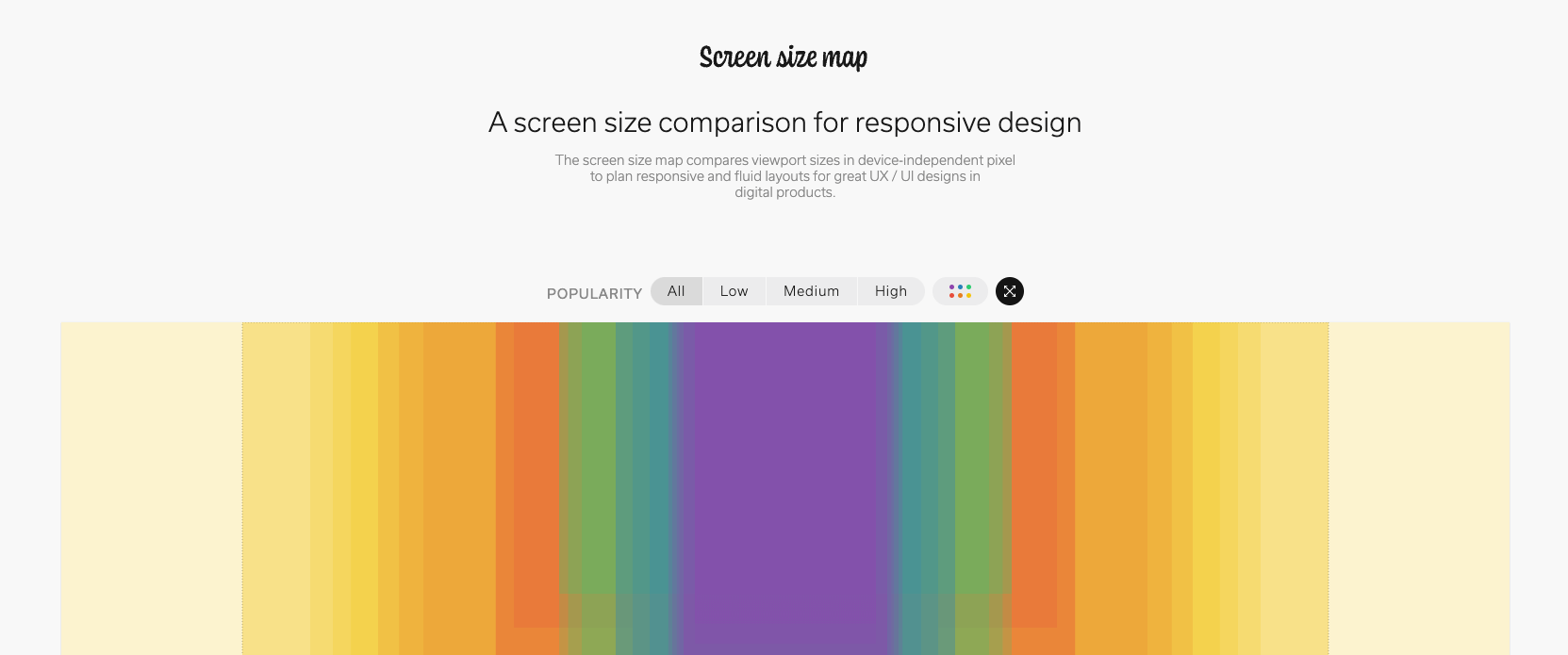
Screen Size Map
Перейти к инструменту
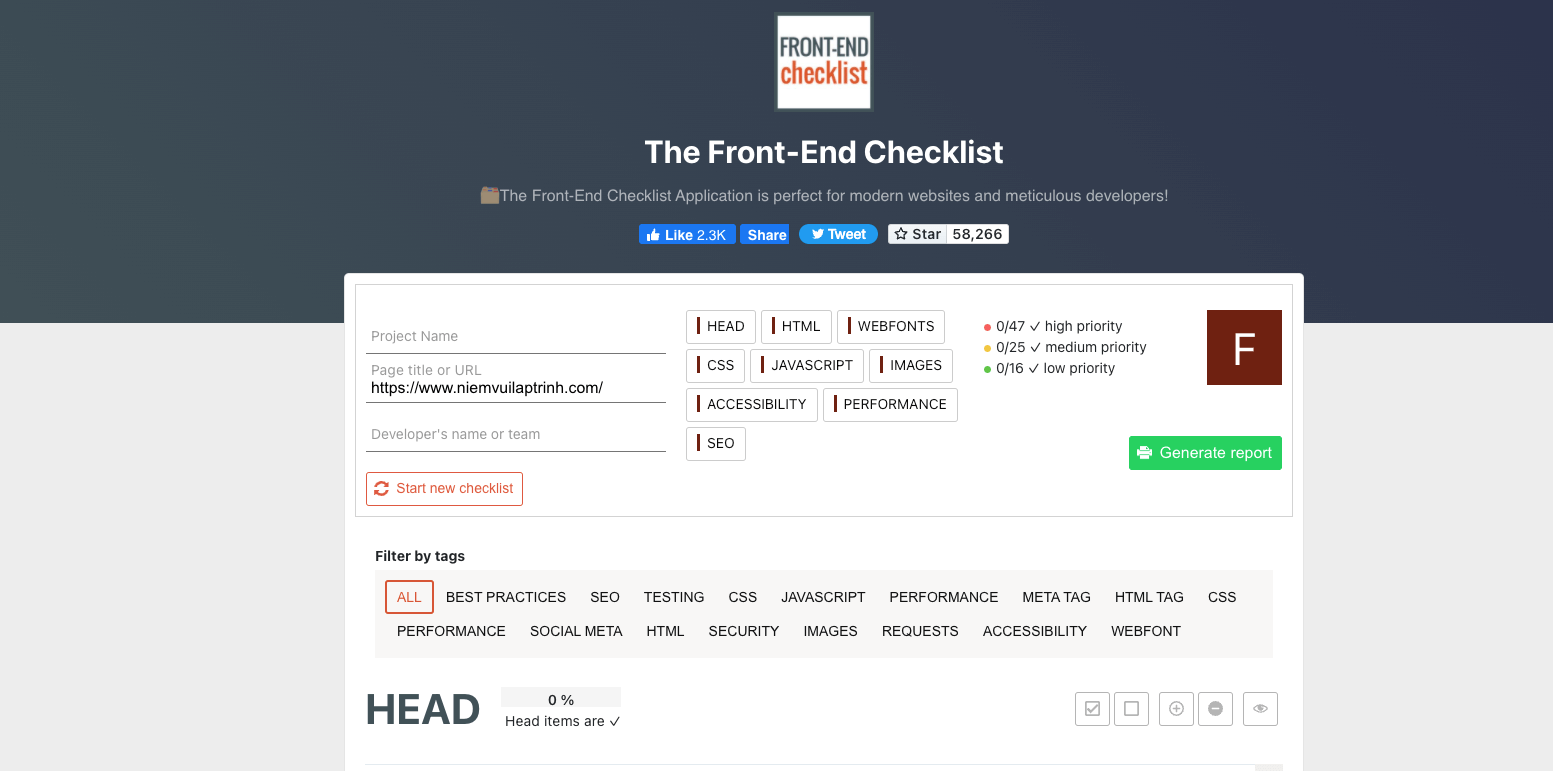
The Front-End Checklist
Перейти к инструменту
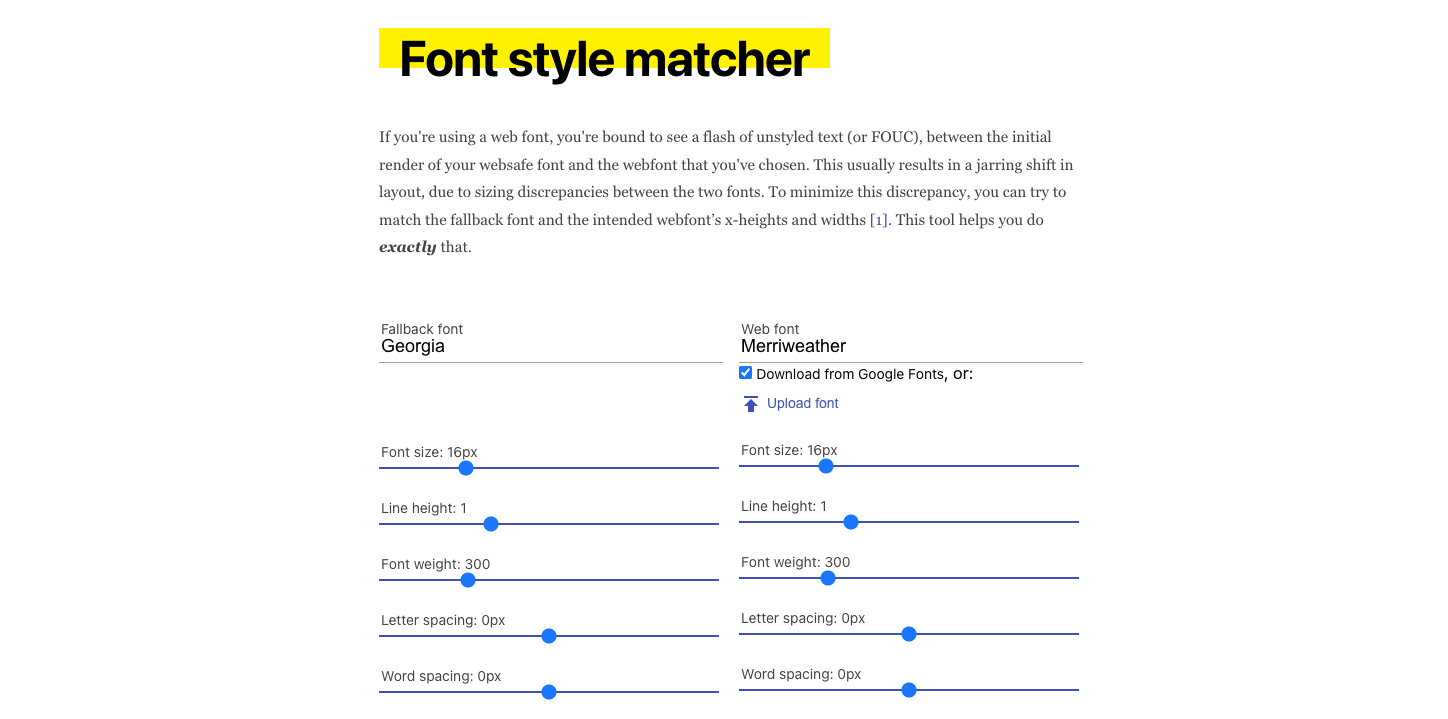
Font style matcher
Перейти к инструменту
Fluid typography
Перейти к инструменту
Checklist Design
Перейти к инструменту
Capsize
Перейти к инструменту
Carbon
Перейти к инструменту
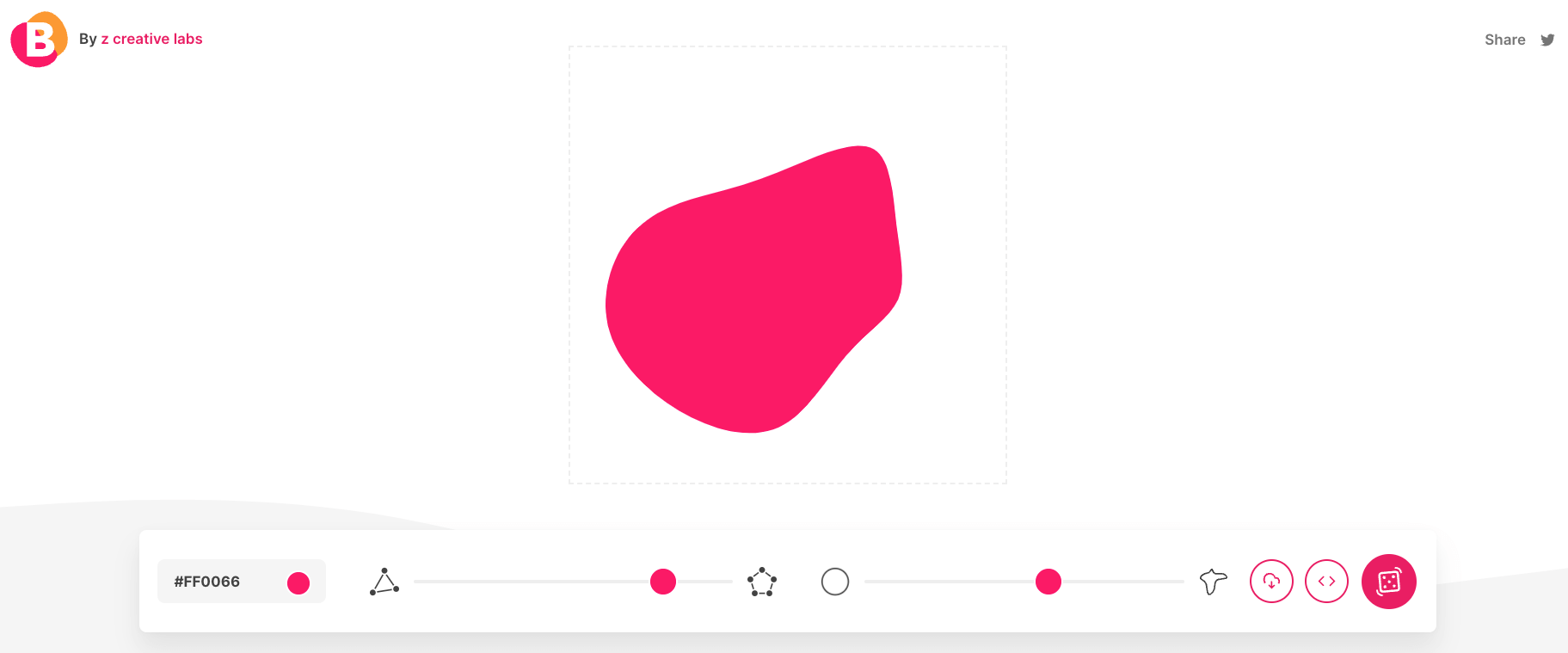
Blobmaker
Перейти к инструменту
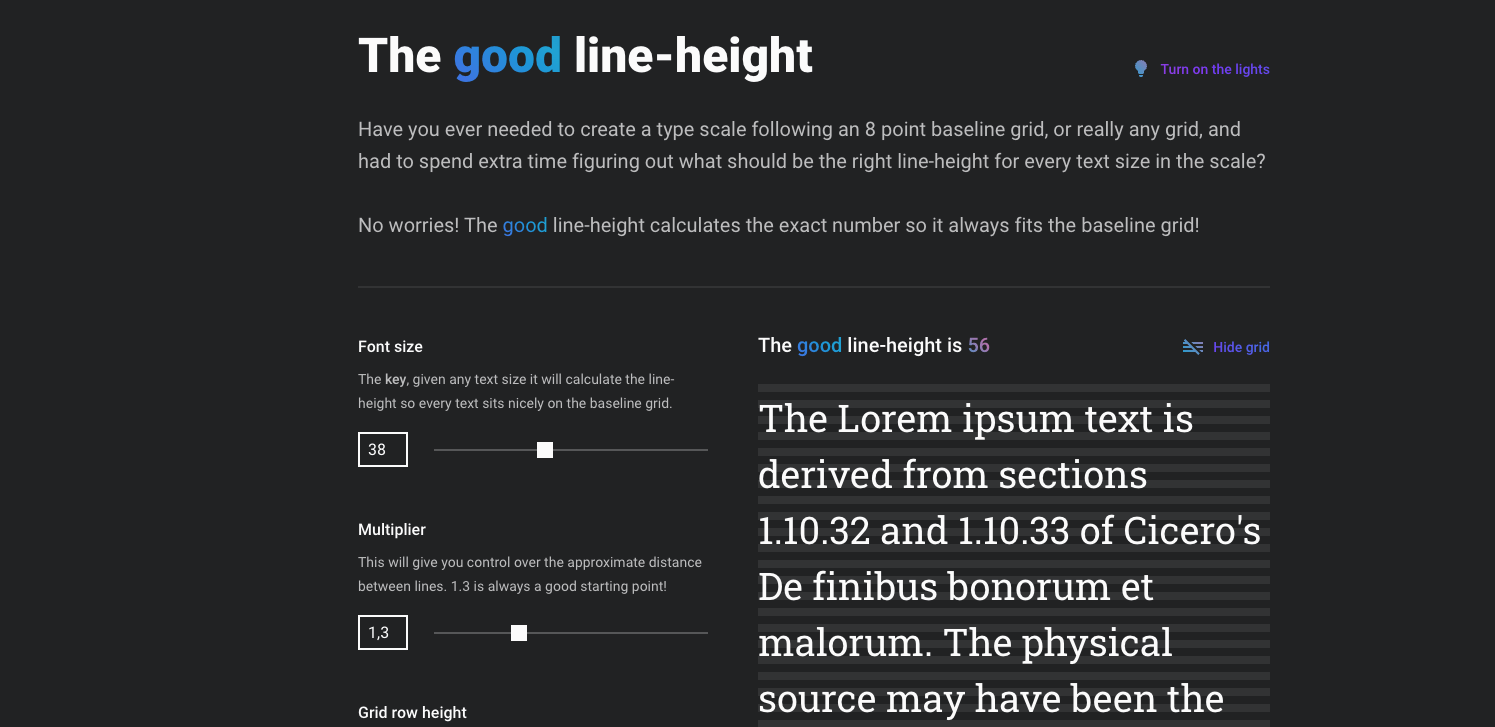
The Good Line Height
Перейти к инструменту
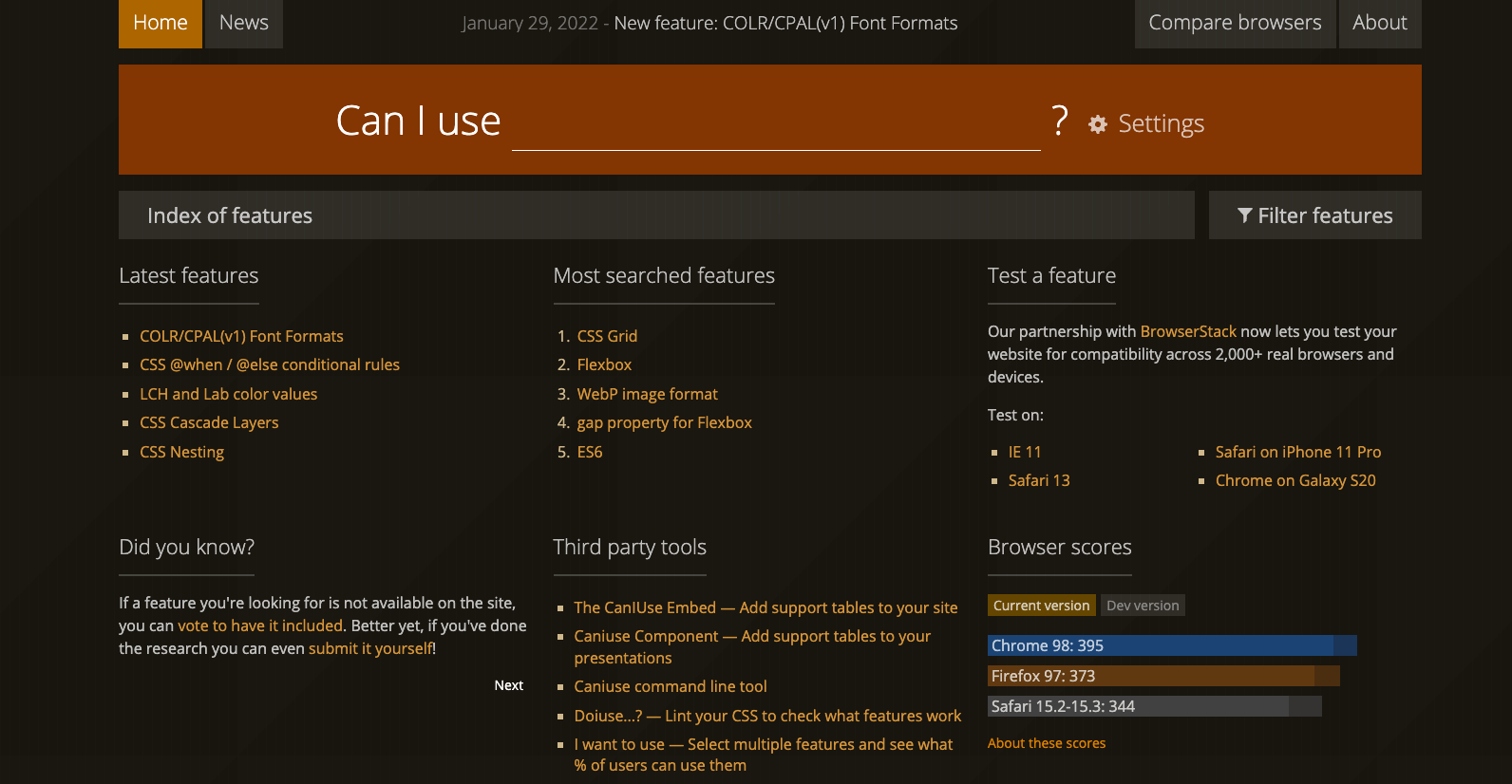
Can I Use
Перейти к инструменту
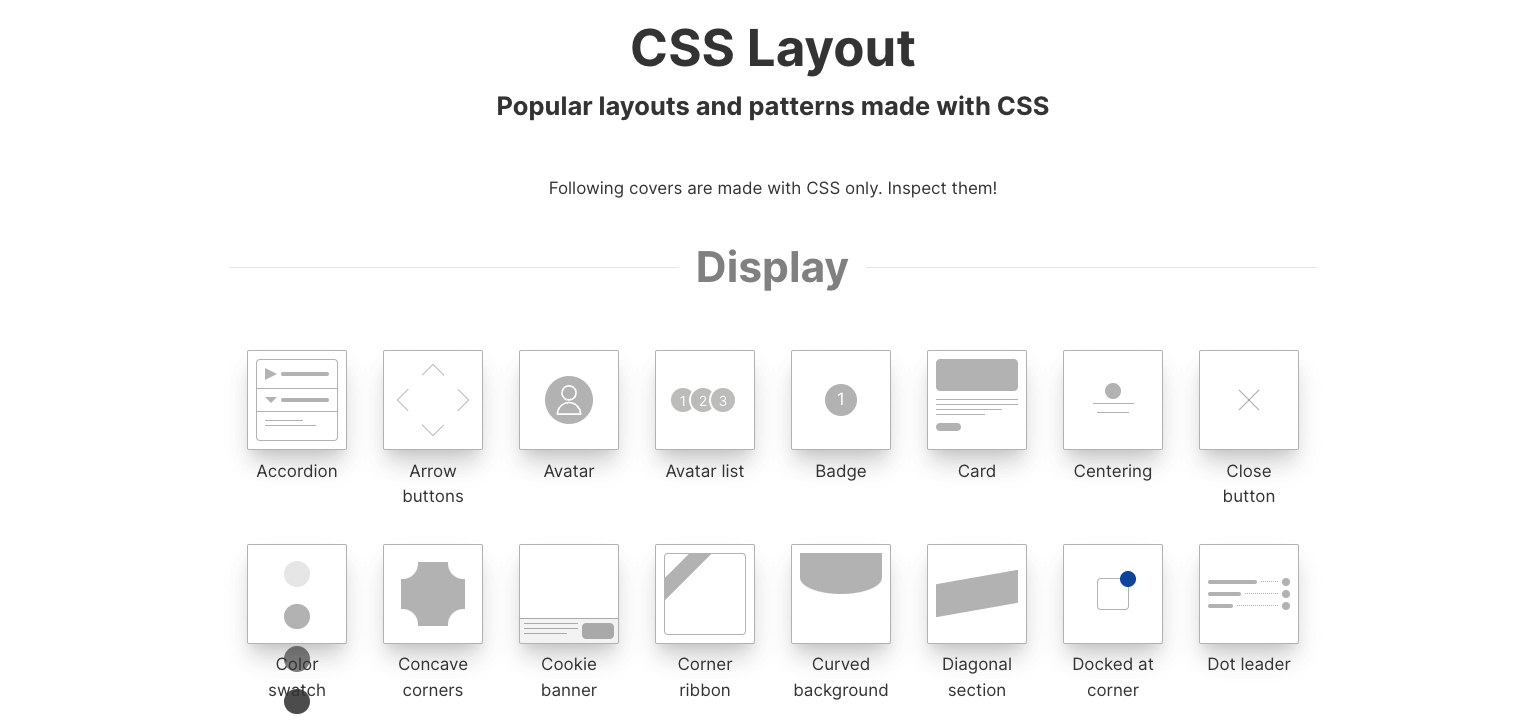
CSS Layout
Перейти к инструменту
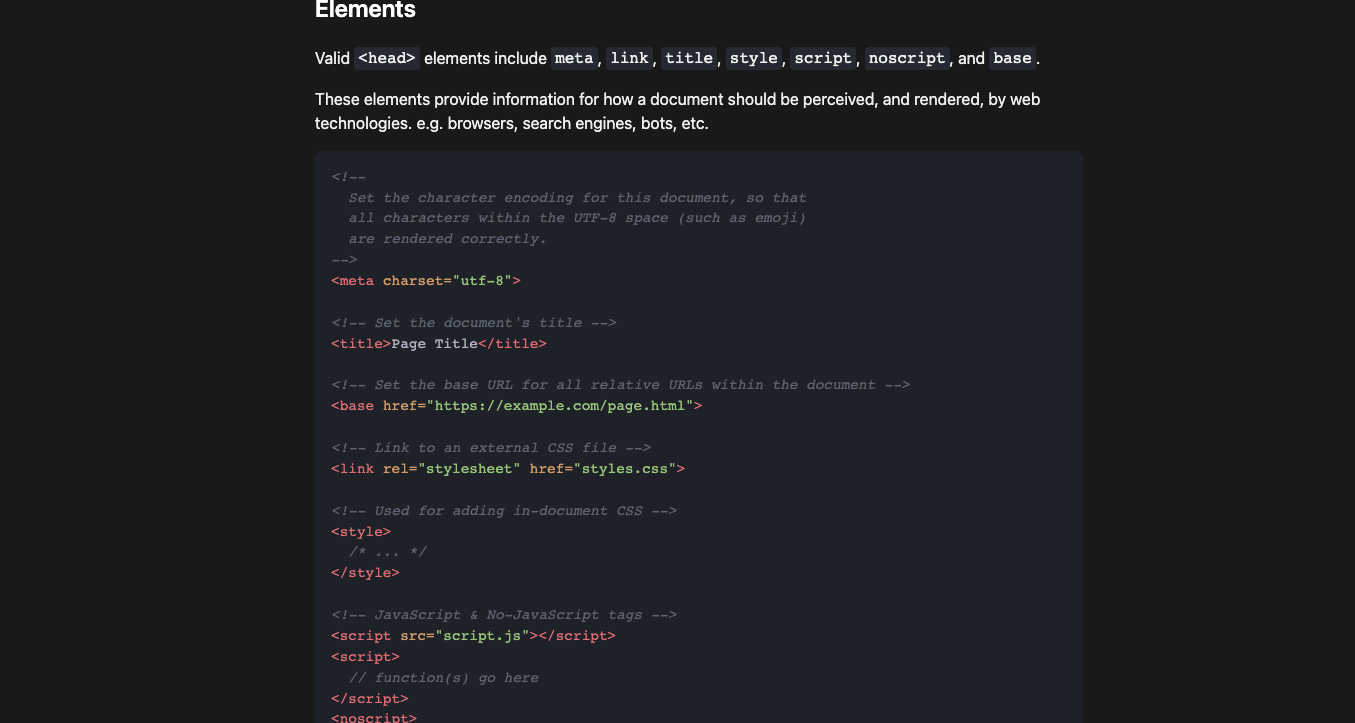
HTML Head
Перейти к инструменту
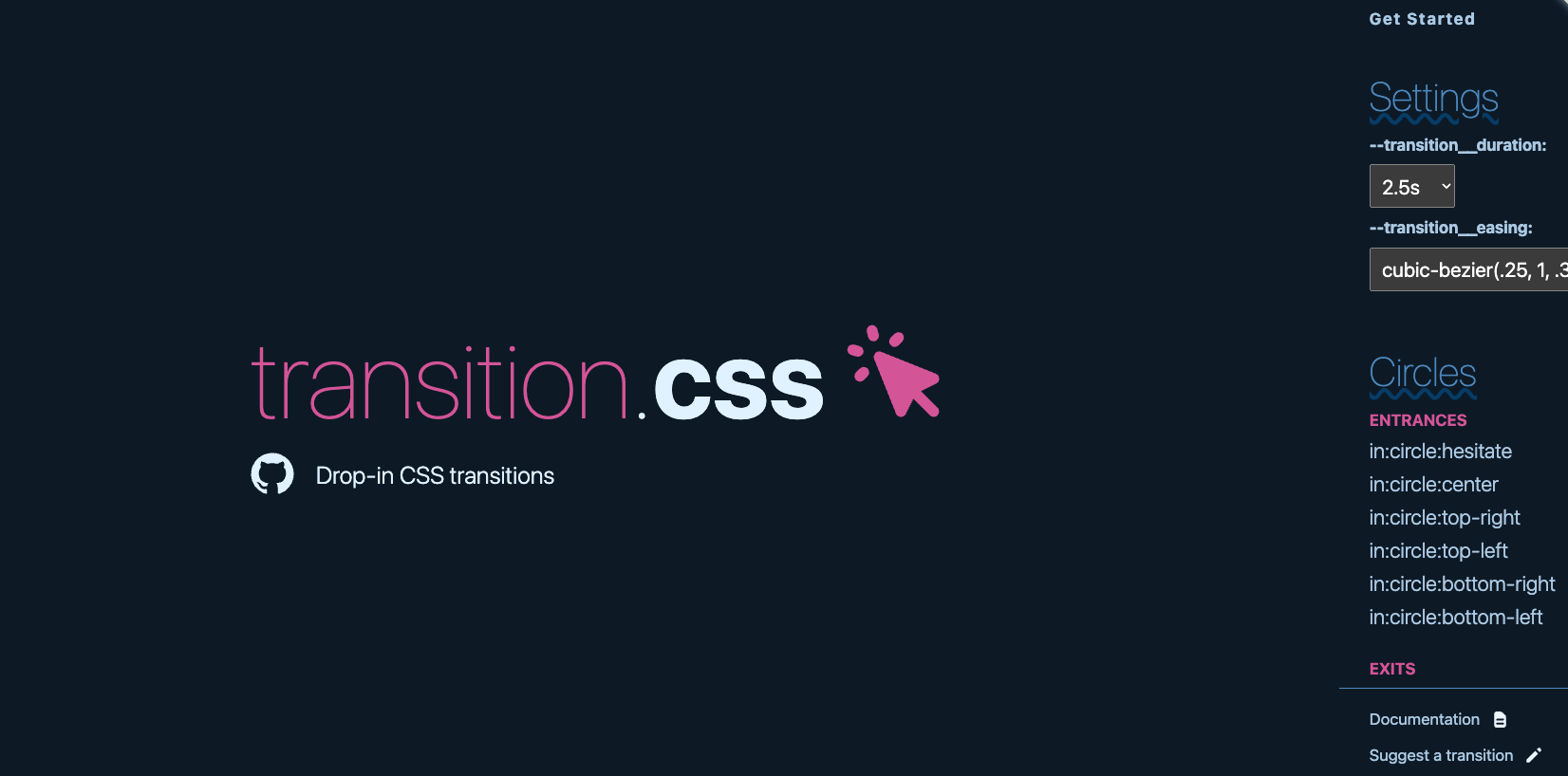
Transition CSS
Перейти к инструменту
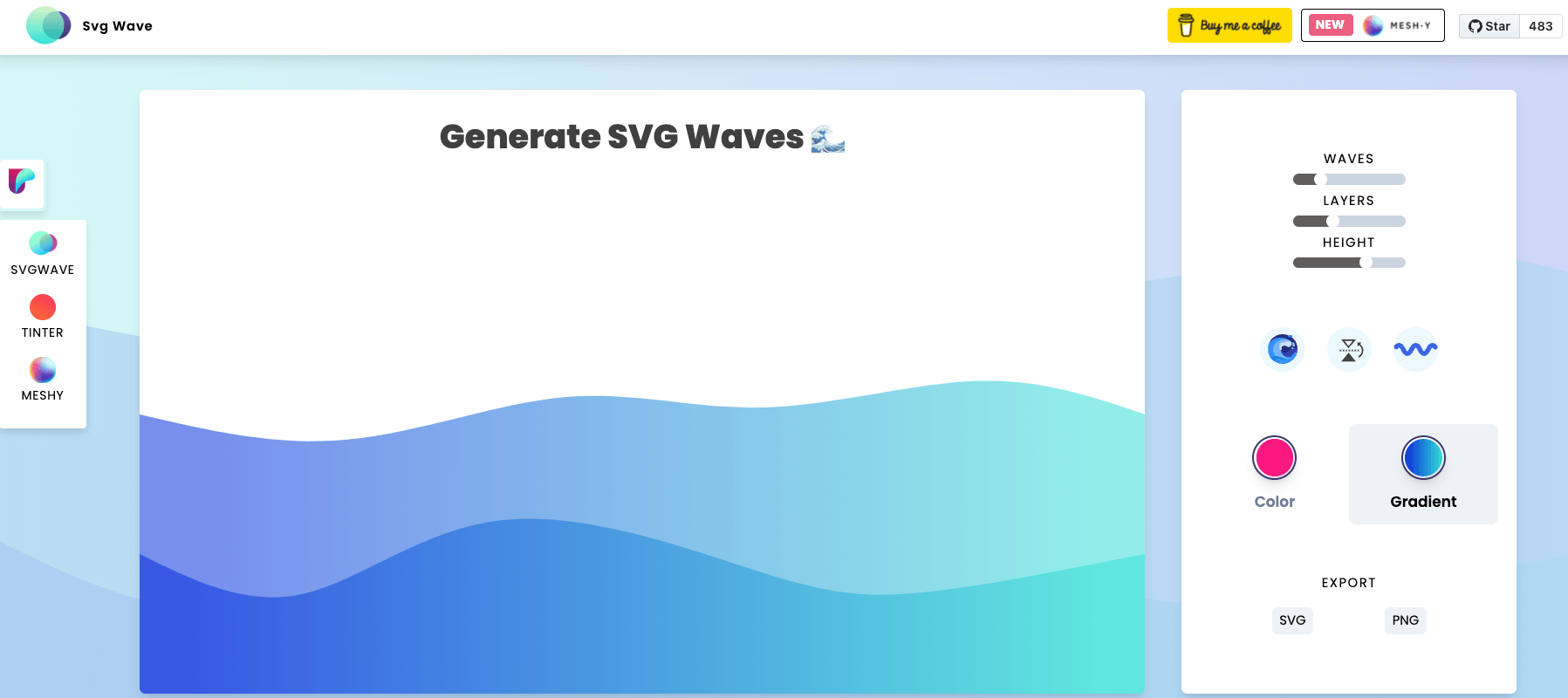
Generate SVG Waves
Перейти к инструменту
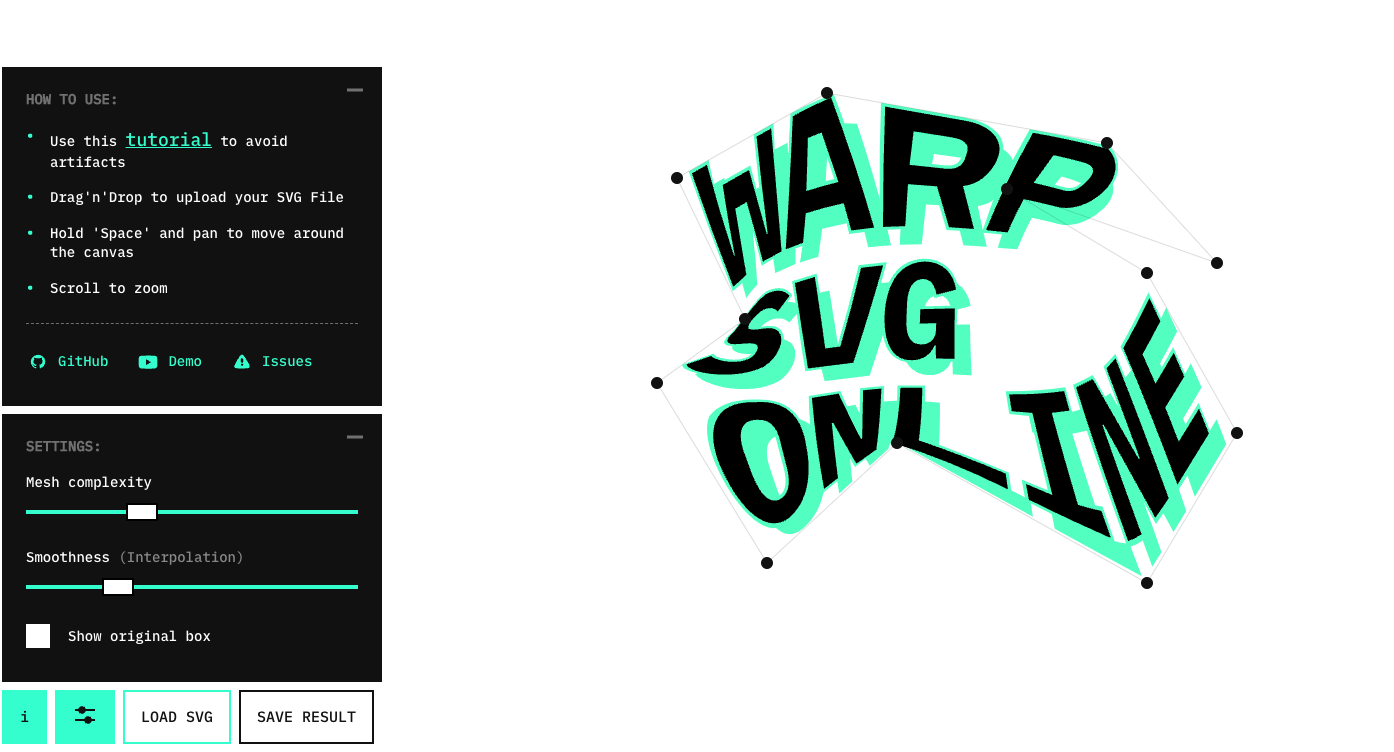
Warp SVG Online
Перейти к инструменту
GitHub Profile README Generator
Перейти к инструменту
Responsively
Перейти к инструменту
Font in Logo
Перейти к инструменту
Text Pop 3d
Перейти к инструменту
Tinypng
Перейти к инструменту
Browserframe
Перейти к инструменту
Loremipsum
Перейти к инструменту
Remove unused CSS
Перейти к инструменту
Browser Default Styles
Перейти к инструменту
CSS3 Perspective Playground
Перейти к инструменту
Landing Page Checklist
Перейти к инструменту
Base64-Image
Перейти к инструменту
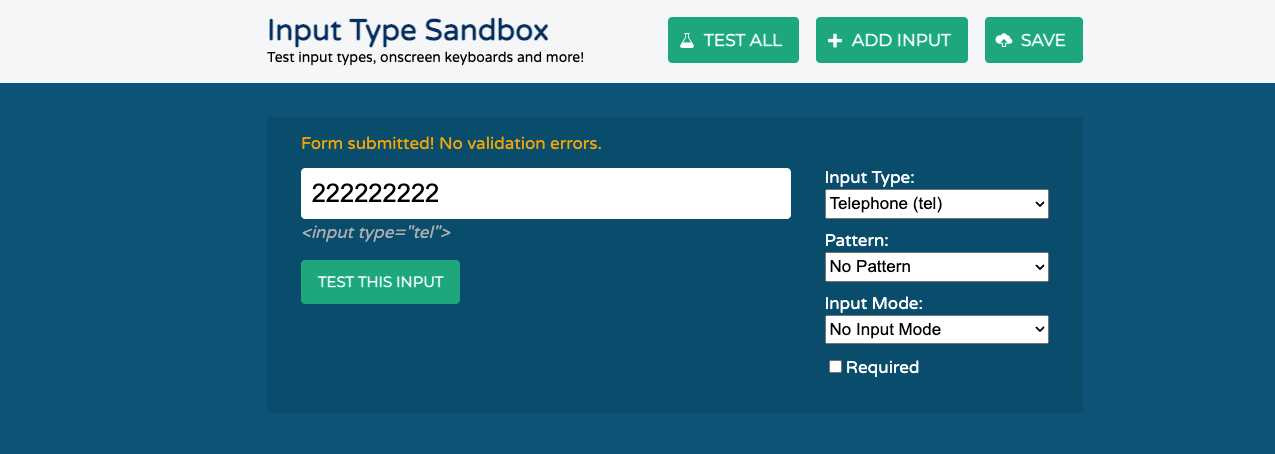
Input Type Sandbox
Перейти к инструменту
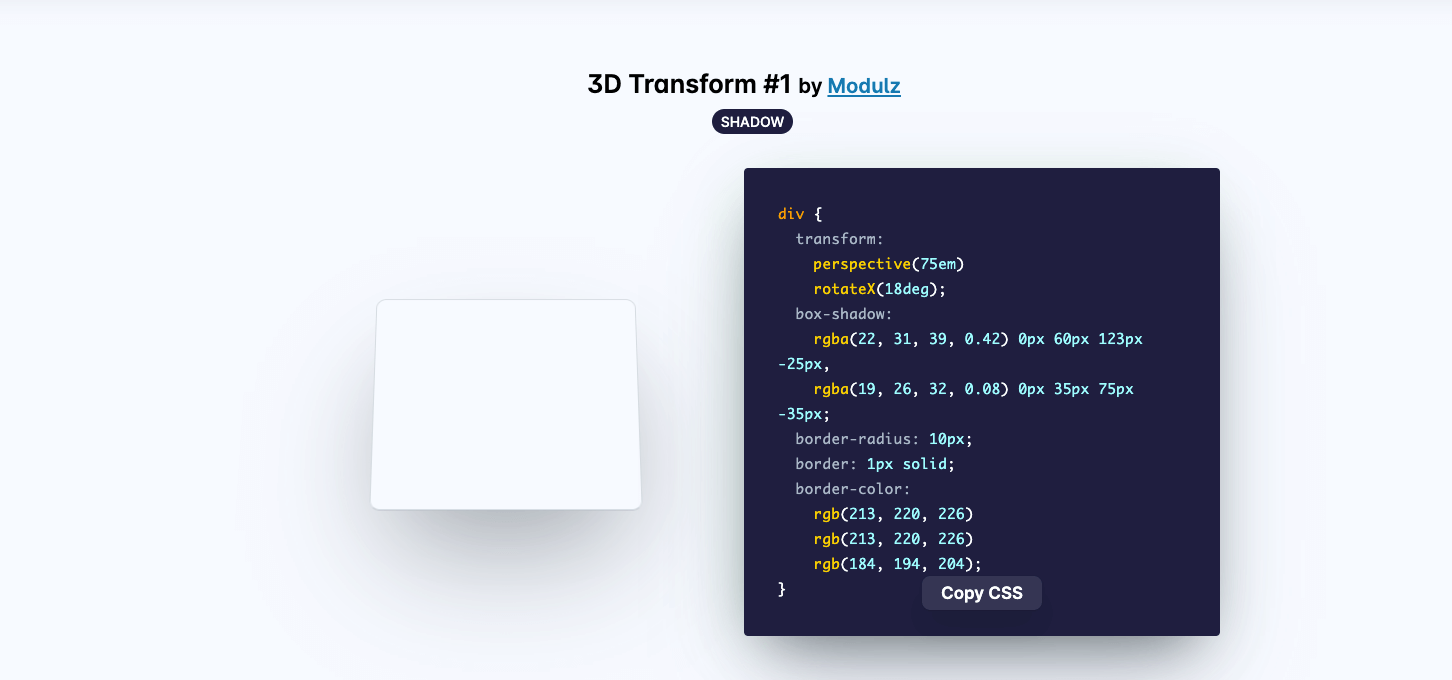
Beautiful CSS 3D Transform
Перейти к инструменту
Generate a Privacy Policy
Перейти к инструменту
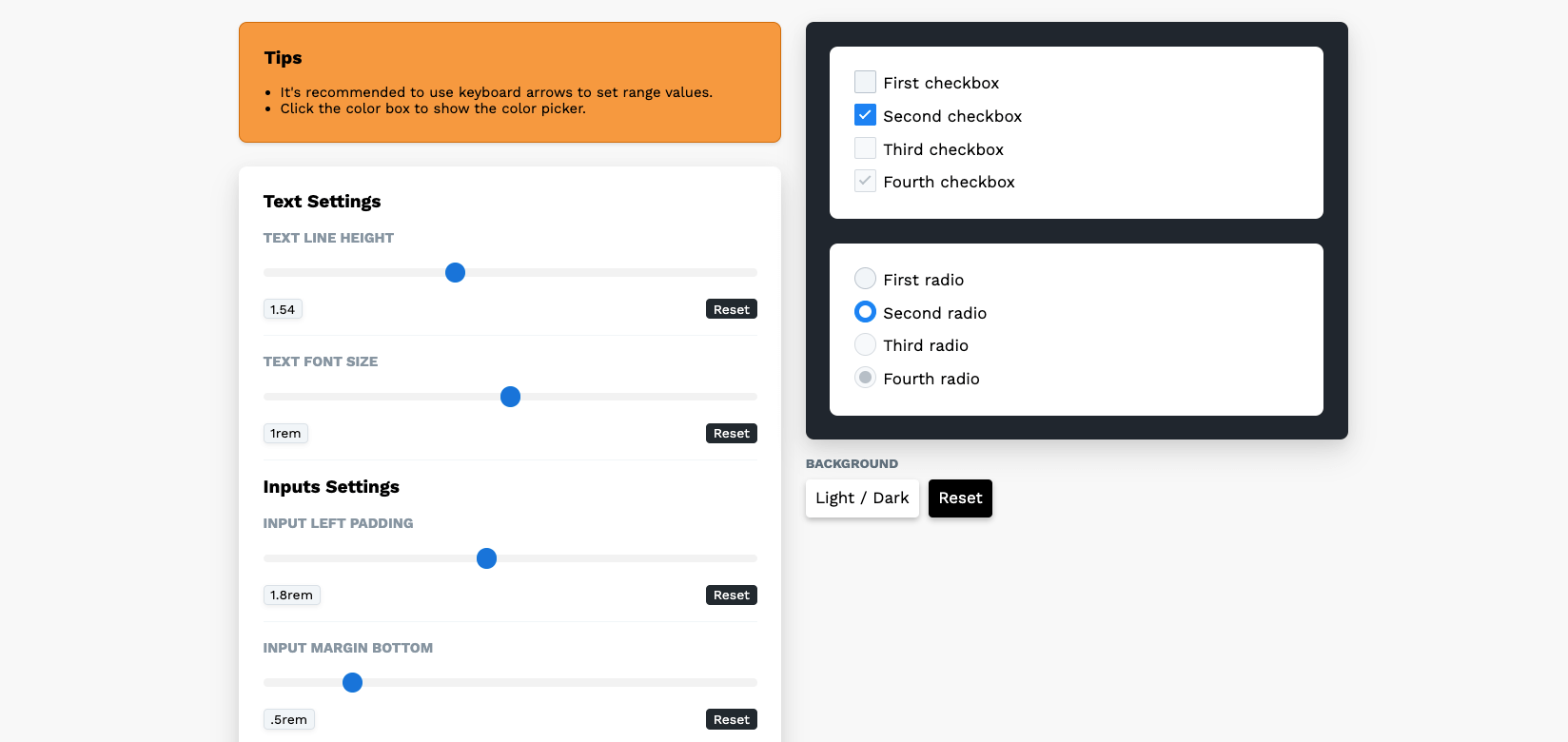
Checkboxes & Radios CSS Generator
Перейти к инструменту
Mixfont
Перейти к инструменту
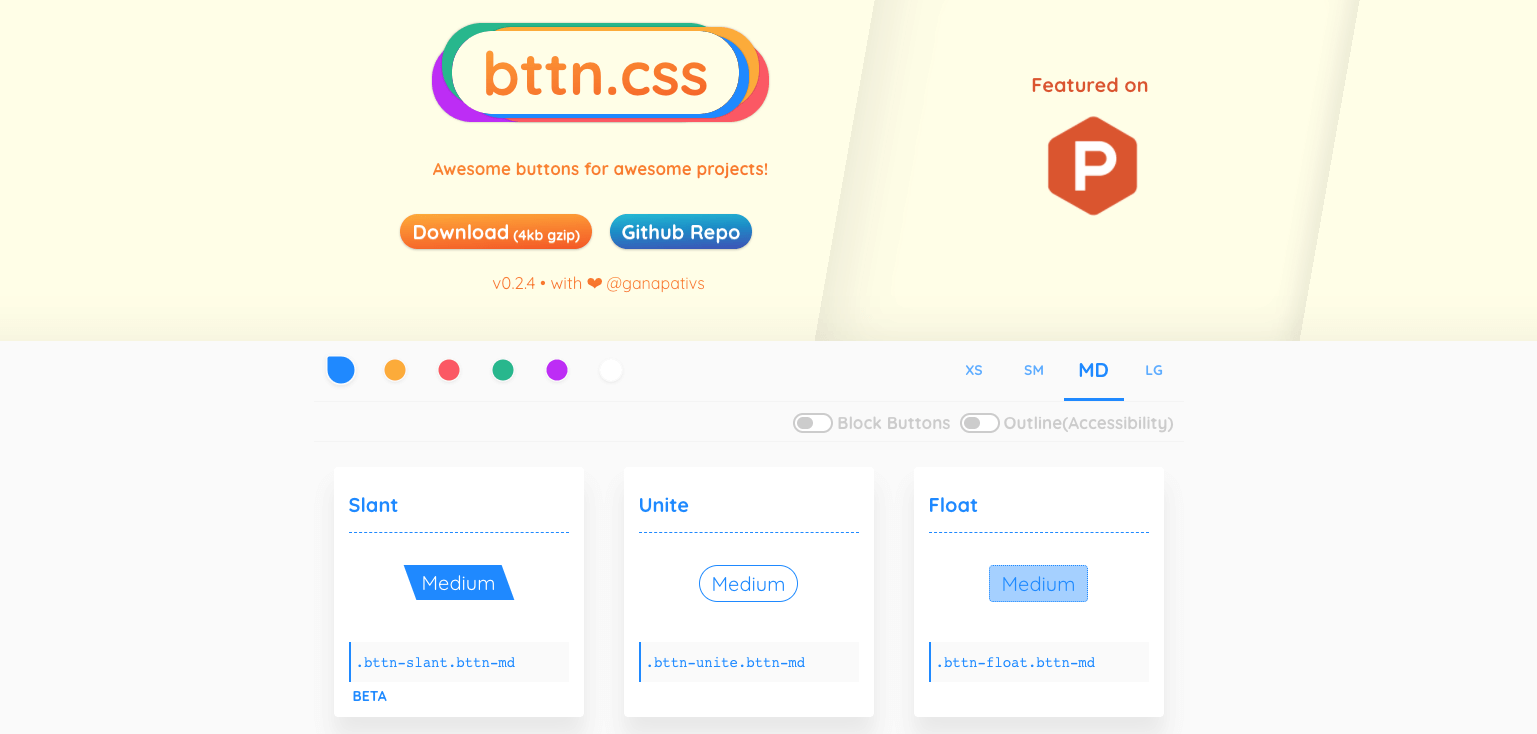
bttn.css
Перейти к инструменту
CSS Animation
Перейти к инструменту
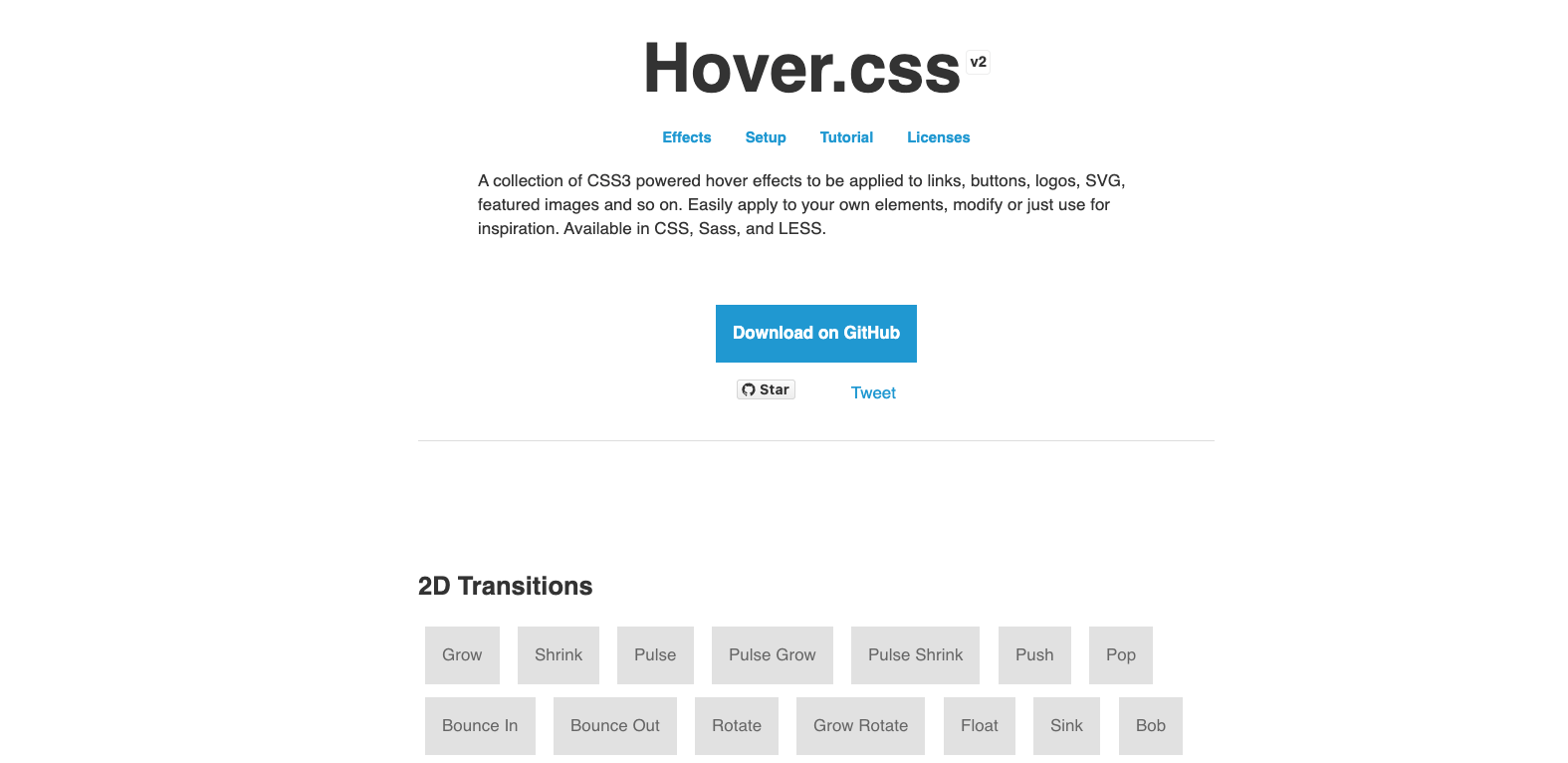
Hover.css
Перейти к инструменту
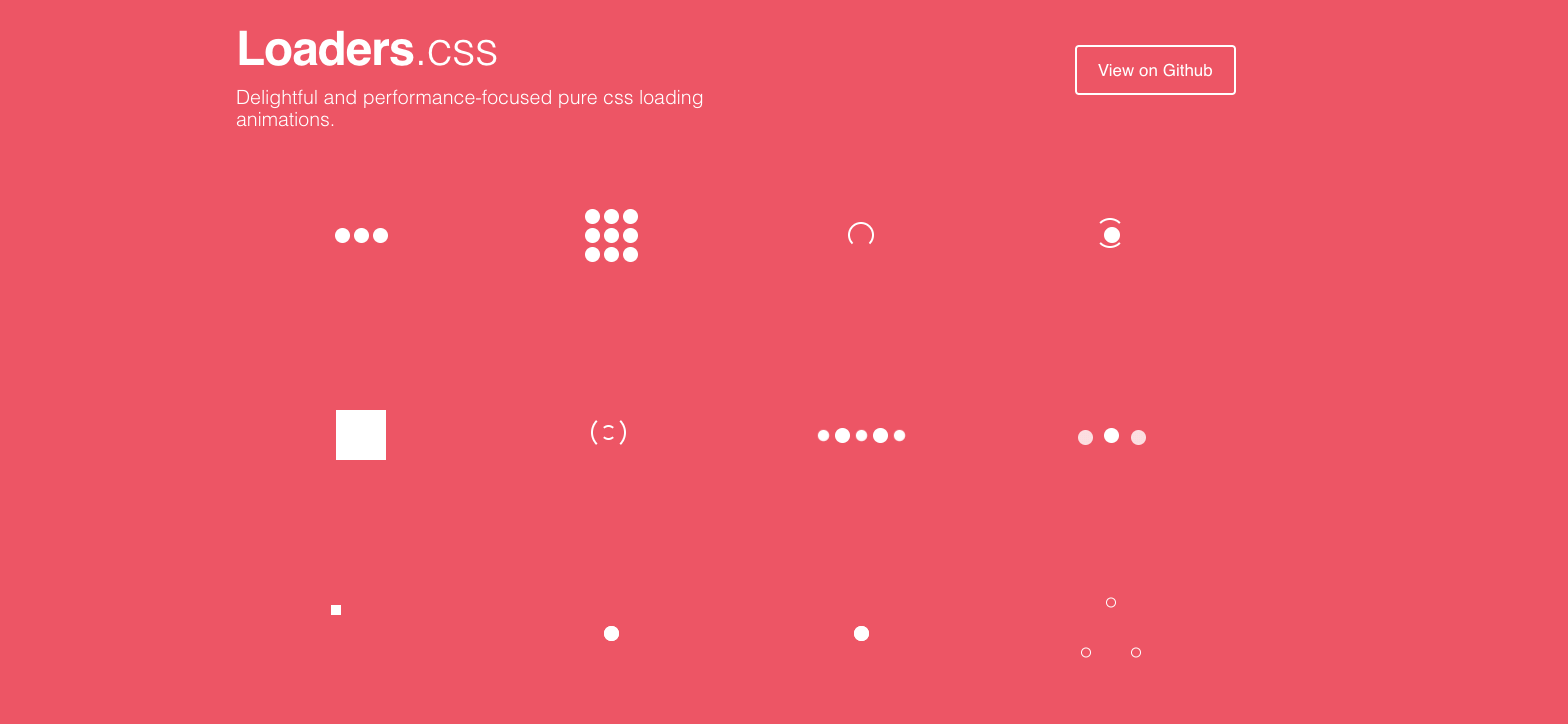
Loaders.css
Перейти к инструменту
Normalize.css
Перейти к инструменту
Magic Effects
Перейти к инструменту
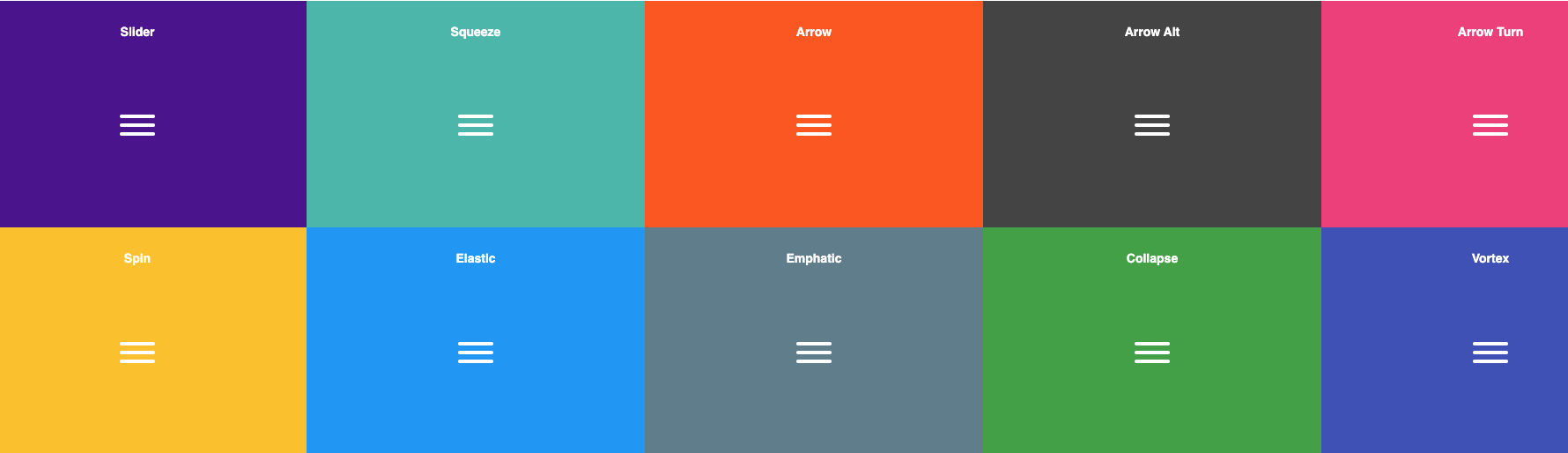
CSS-animated hamburgers
Перейти к инструменту
Front-End Performance Checklist
Перейти к инструменту
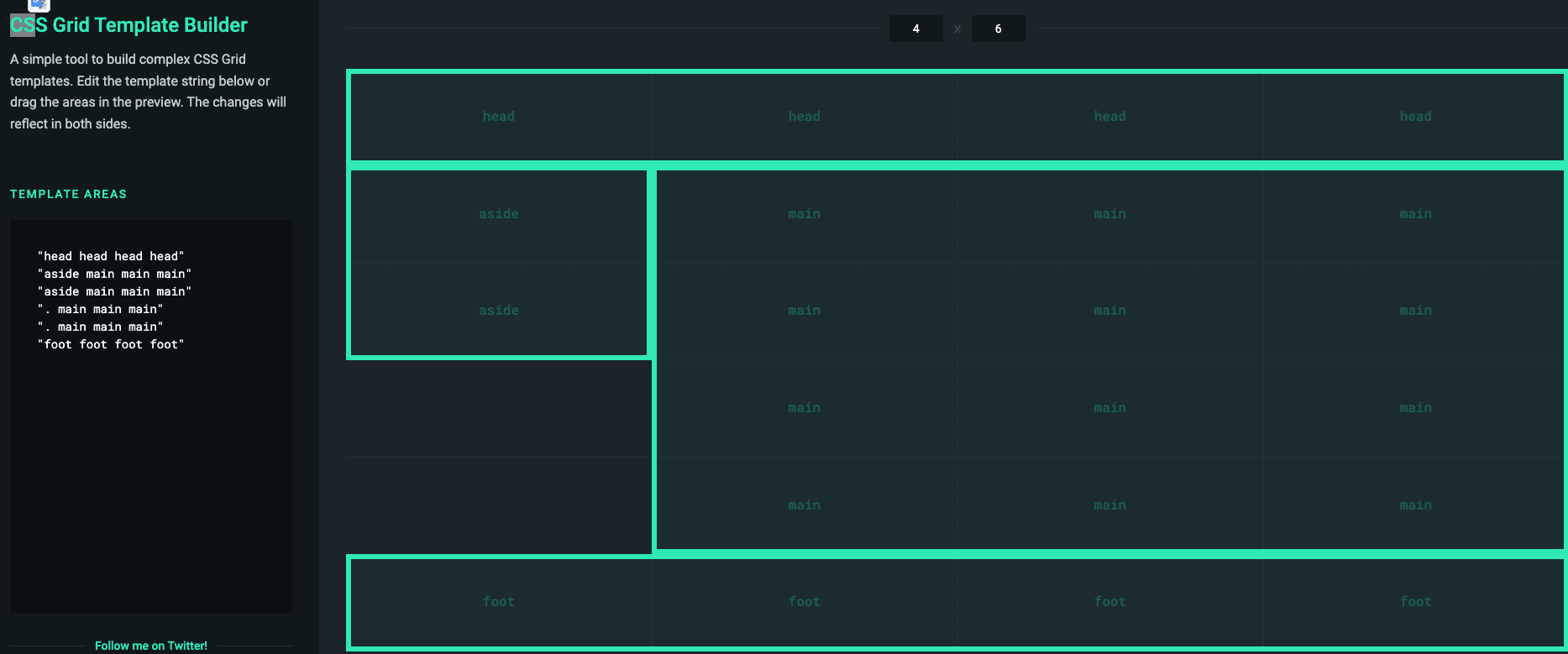
CSS Grid Template Builder
Перейти к инструменту
Источник: niemvuilaptrinh.com









