Типографский дизайн везде. Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (a.k.a, насколько они толстые или тонкие) на знаках названий улиц? Возможно, они не являются вашими вдохновляющими источниками, но они являются частью повседневной жизни.
Фактически, нас постоянно окружают буквы, куда бы мы ни смотрели. Все эти источники предлагают нам различные перспективы и идеи и показывают нам бесконечные способы использования типографики.


Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типография и откуда она взялась.
Содержание статьи
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство создания сообщения в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типография не просит дизайнера нарисовать свои собственные буквы, а вместо этого работать с уже существующими шрифтами. Этот процесс требует от дизайнера принятия ряда решений, таких как выбор правильной гарнитуры, выбор размера точки, корректировка кернинга и межстрочного интервала, а также разработка удобного макета.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологии, типографии и ее правилам каждый день бросают вызов новые поколения дизайнеров, которые представляют буквы так, как мы не могли себе представить всего несколько лет назад. Но это не всегда было связано с технологиями. Подвижный шрифт был изобретен в начале 15-го века благодаря Йоханнесу Гутенбергу и произвел революцию в типографии, позволив массовое производство печатных материалов. Тем не менее, даже до того, как появились методы печати, люди все еще были полны решимости создавать книги или печатные плакаты. Они просто сделали это вручную, с большим терпением и самоотдачей. Люди всегда создавали письменные сообщения — отсутствие бумаги и надлежащих инструментов для письма никогда не останавливали нас. Древние цивилизации вырезали свои глифы в камне или дереве.
Если мы посмотрим на эволюцию типографики и все инструменты и методы, которые использовались до сих пор, мы заметим продолжающуюся битву между ручной и машинной обработкой, между органическим и геометрическим. Сегодня радикальное разделение двух миров, а также гармоничное их объединение порождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Термины типографского дизайна, которые вам необходимо знать
—
Существуют некоторые основные правила и термины дизайна, которые необходимо знать, прежде чем погрузиться в типографику. Вот самые важные из них:
Стиль
Письма бывают самых разных форм и стилей. Категоризация их может быть сложной задачей, поскольку необходимо учитывать множество факторов: их внешний вид, вдохновение для них, эпоху, в которой они появились, и их использование. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разделяем их на более мелкие.
засечки
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются гуманистическими или старыми стилями . Этот стиль характеризуется плавными и округлыми формами и небольшими колебаниями веса.

В середине 18 века появился новый тип засечек, который мы теперь называем Transitional . Этот стиль знаменует собой переход между гуманистическим и современным стилями, поэтому он сочетает в себе немного характеристик обоих стилей.

К концу 18-го и началу 19-го веков появился стиль радикального засечек: Modern . Мы можем узнать этот стиль по резкому контрасту веса и тонким прямым засечкам.

С появлением рекламы в 19 веке, египетские или плиты с засечками были введены. Благодаря их смелой внешности и тяжелым засечкам, они были предпочтительным стилем для отображения коммерческих сообщений.

Sans Serif
Шрифты без засечек стали популярными в 20-м веке, и они также оказали каллиграфическое влияние, поэтому мы называем их гуманистическими . Мы можем наблюдать небольшое изменение веса и общую теплую вибрацию.

В середине 1900-х годов была создана компания Helvetica, установившая планку для Transitional без засечек. Эти буквы являются однородными и более жесткими, чем ранее использовавшиеся, без элемента ручной работы.
Геометрические без засечек являются эквивалентом современных засечек. Они построены на геометрических формах (буква О — идеальный круг), а вершины букв, таких как А или N, острые и сильные.
Курсив
Буквы Script имитируют рукописные и каллиграфические стили, и они могут быть в любом месте от гладких и формальных до грязных и легких.
Лица кисти близки к сценариям, но они черпают вдохновение из букв кисти. Это делает их смелее и менее изящными.
Наконец, готический или блэклеттерский стиль имеет традиционную фломастерную каллиграфию. Стиль разработан из каролингской мелочи, и к середине 12 века был создан новый стиль с острыми, прямыми и угловатыми линиями.
Шрифт против шрифта
Я уверен, что в какой-то момент жизни мы все были сбиты с толку из-за разницы между шрифтом и гарнитурой. Я определенно был!
Шрифт (или семейство шрифтов ) представляет собой визуальный дизайн буквенных форм и состоит из нескольких форматов шрифтов. В наборе металла набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак пунктуации в качестве отдельного элемента. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
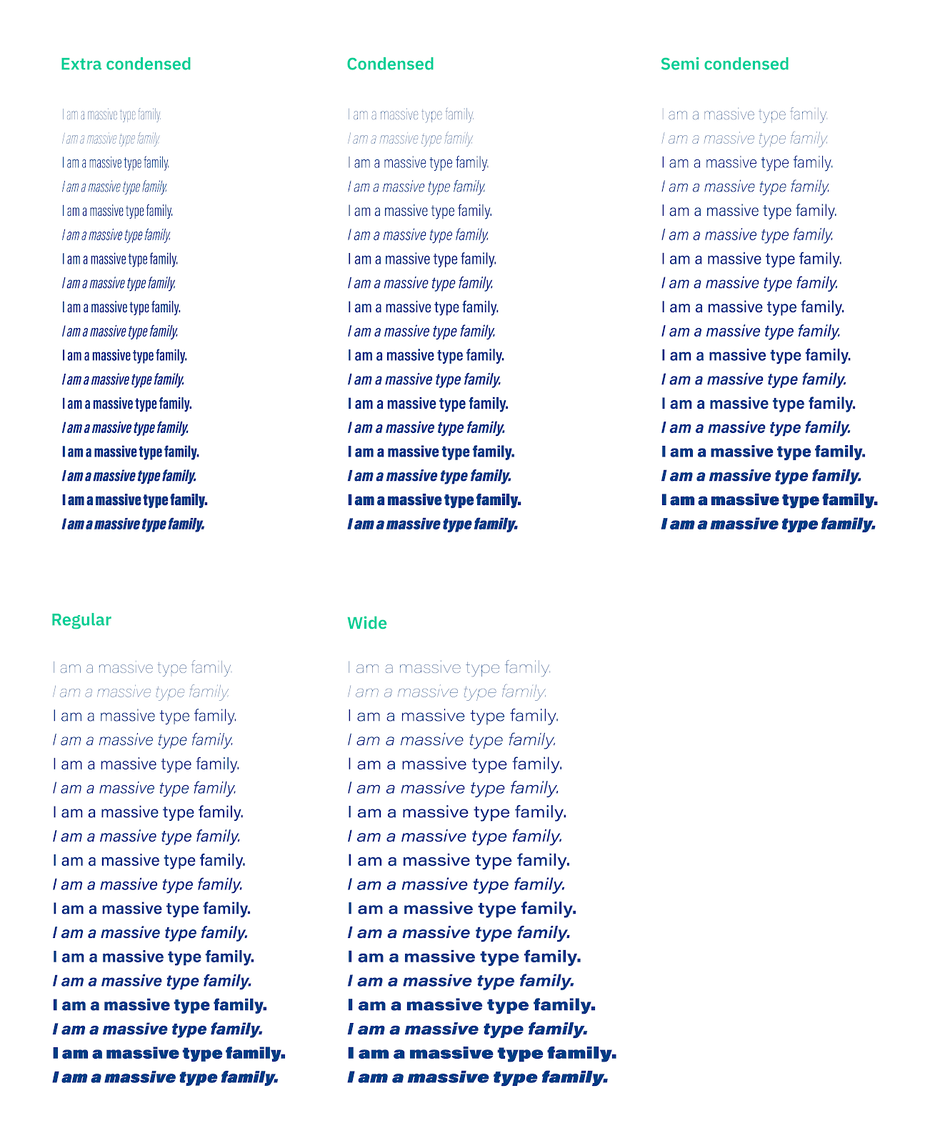
Полное семейство шрифтов может иметь подавляющее количество стилей: от сверхтонкого до ультра черного и от сверхконденсированного до сверхширокого, все обычным шрифтом и курсивом.

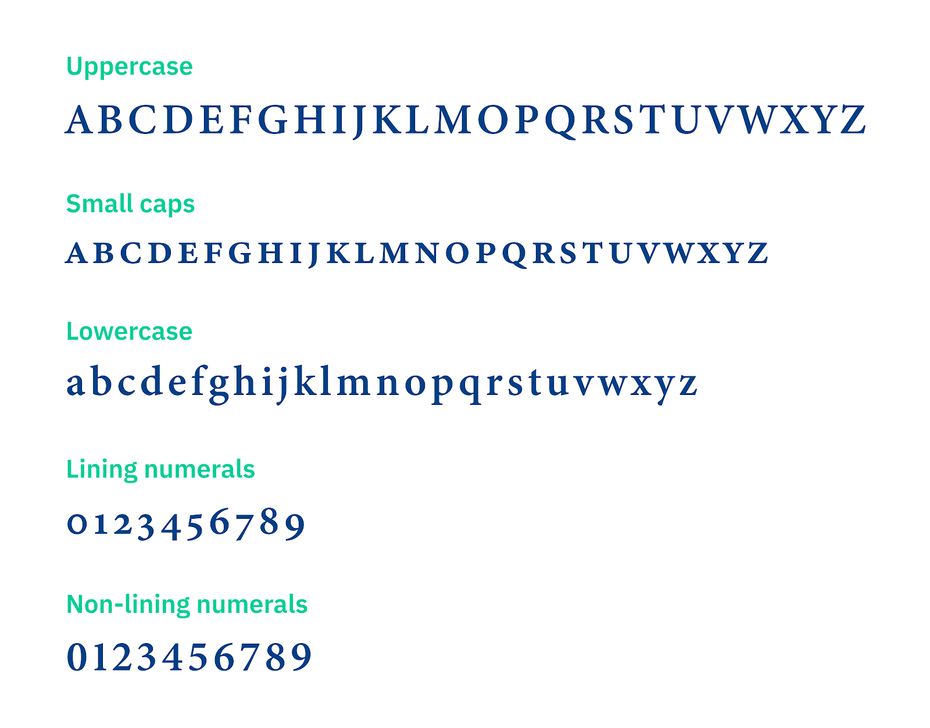
Но подождите, это еще не все. Некоторые грани также имеют маленькие заглавные буквы (заглавные буквы, которые простираются только до высоты x), цифры подкладки и цифры без подкладки (числа, которые выходят за пределы базовой линии и высоты x, более легко интегрируются в блоки текста), а в некоторых случаях еще несколько дополнительных альтернативных персонажей. Это довольно много, да?

Анатомия
Анатомия букв довольно сложна — каждая маленькая деталь и элемент имеют свой собственный термин.
Вот некоторые из них:
И вот несколько знаков препинания, а также их названия и правильное использование:
Письма удивительны не только потому, что они выражают столько эмоций, но и потому, что обладают способностью обмануть наши глаза.
Давайте рассмотрим несколько оптических иллюзий, обнаруженных в типографском дизайне:
Иллюзия 1
Буква S кажется совершенно симметричной, верно? Ну, это не так. Просто поверните его на 180 °, и вы увидите, что вершина на самом деле меньше нижней. Это делает его более устойчивым и уверенным.
Иллюзия 2
Несмотря на то, что все буквы имеют одинаковую высоту, круглые формы на самом деле немного больше. Например, пересечение буквы O с базовой линией и высотой шапки — это всего лишь одна точка. В то время как пересечение буквы E, например, касается этих линий своей полной поверхностью. Поскольку обе буквы технически одинакового размера, они будут казаться непропорциональными. Нам нужно немного отклонить O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква О выглядела симметричной и постоянной по весу, нам действительно нужно сделать ее — не постоянной по весу. Переверните букву O 90 °, и вы поймете, что стороны немного толще, чем верх и низ.
Иллюзия 4
Так как мы переворачиваем буквы, давайте попробуем тот же трюк с буквой A. Отражение по горизонтали покажет, что эта, казалось бы, симметричная буква на самом деле не симметрична. Маленькие читы должны быть применены к определенным буквам, даже если это означает, что они идут вразрез с математическим правилом, чтобы сделать их визуально приятными.
Иллюзия 5
Если вы знаете что-нибудь о каллиграфии, вы знаете, что удары тонкие, удары толстые и поперечные удары снова тонкие. Это правило необходимо применять даже к самым простым и геометрическим буквам, например, к букве Т.
Иллюзия 6
Перекрестные буквы в буквах E и A теоретически находятся в середине буквы, можно подумать. Ну, подумай еще раз. Чтобы письмо выглядело хорошо сбалансированным, его нужно немного переместить. Вы можете ясно увидеть, что перекладина смещена по центру, если перевернуть букву вверх ногами.
Иллюзия 7
Буквы B, P и R являются родственными формами, одна из которых получена из другой. Однако это не означает, что они имеют одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы при соединении с ней ножки она не стала слишком толстой. Хотя верхняя чаша B должна быть меньше нижней, чтобы буква была более устойчивой.


19
Правила оформления типографики
—
Да, я знаю, правила должны быть нарушены, но для того, чтобы нарушить правила таким образом, что дизайнер не будет плакать, нужно сначала изучить их.
При работе с шрифтом и размещении абзацев на странице нам необходимо обратить внимание на несколько факторов и убедиться, что проект, который мы создаем, будет четким и понятным. За исключением, конечно, если вы создаете какой-то абстрактный, экспериментальный типографский плакат, нацеленный на тотальный хаос и анархию. Если это твое варенье, дерзай. Но если вы работаете с длинными текстовыми текстами, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для того, чтобы на самом деле изобразить сообщение простым способом, вы должны помнить о каждом своем решении.
Выравнивание
Выравнивание относится к расположению текста на странице, более конкретно, к выравниванию его краев с краями страницы. Существует 4 типа выравнивания, но следует помнить, что ни один из них не менее корректен, чем другой, они просто выглядят по-разному и выражают разные вибрации.
Флеш влево
Это, вероятно, наиболее часто используемое выравнивание, поскольку оно следует естественному течению большинства языков. При использовании этого выравнивания следует обратить внимание на создание хорошо сбалансированного правого края с длинами рядов, которые имеют естественное ощущение.
Обязательно избегайте одиноких слов в новых строках. Их называют «вдовами», и они печальны.
Флеш-вправо
В отличие от выравнивания по левому краю, правое выравнивание идет вразрез с естественным потоком большинства письменных языков, что также может быть использовано в наших интересах. Имейте в виду, однако, что это выравнивание создает необычный вид, и это может быть трудно для глаз при использовании в длинных параграфах. Чтобы иметь чистый правый край, старайтесь избегать множества полных остановок или запятых в конце строк.
Центрируется
Если все сделано плохо, центрированное выравнивание может выглядеть довольно скучным и грязным. Хотя с большим вниманием, он может создать элегантный, но динамичный вид. Ключ должен играть с длинами строк, сохраняя при этом общий баланс.
Оправданный
Несмотря на то, что при правильной работе он может выглядеть современно и чисто, оправданное выравнивание может очень быстро пойти не так. Поскольку слова должны заполнять весь ряд, между ними могут возникать неудобные пробелы. Обязательно выровняйте все красиво и снова, если необходимо, поиграйте с размером текста, длиной текстового поля и кернингом.
Отслеживание
Процесс настройки общего расстояния между буквами называется отслеживанием или интервалом между буквами. В большинстве случаев можно использовать положительное отслеживание, а не отрицательное, чтобы создать более открытую и воздушную композицию.
Чем больше размер текста, тем больше расстояние между буквами и, следовательно, трекинг должен уменьшаться. Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличение отслеживания может быть сложным, так как мы часто имеем тенденцию применять больше, чем фактически необходимо. Следует помнить, что заглавные буквы позволяют более щедро отслеживать, чем строчные.
Кернинг
Кернинг относится к изменению пробела между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем избежать применения отслеживания, нам иногда нужно войти туда и настроить расстояние только между двумя буквами. Эти «зазубренные» пробелы чаще всего появляются вокруг букв, таких как A, W, V, T.
О, вот небольшая игра, чтобы проверить свои навыки кернинга!
Если мы работаем с хорошо построенными шрифтами, нам не нужно применять огромное количество кернинга. Однако, если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг дизайнера типов, предназначенного при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все это вручную (используя нашу интуицию и опыт).
Анализируйте ваши письма и применяйте метод отслеживания, который лучше всего подходит для этой цели. Кроме того, имейте в виду, что только потому, что оптический кернинг будет хорошо работать для определенной гарнитуры, не означает, что он будет лучшим выбором во всех ситуациях.
Ведущий
Расстояние между двумя строками текста называется начальным или межстрочным интервалом. Настраивая его, мы можем поиграть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от различных факторов, таких как объем слов по отношению к используемому пространству, размер экрана или просто вибрация, к которой мы стремимся.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного более простым и интуитивно понятным. Самый очевидный и простой способ, которым мы можем создать некоторую иерархию, — это записать нашу информацию в разных размерах.
Мы также можем создать интересную иерархию, подправив букву или межстрочный интервал или изменив размер нашего текста. Мы также можем смешивать используемые стили или цвета или использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем расположить наш текст, в частности, какие части вывести на передний план, сильно зависит от того, для какого типа материала мы готовим текст: печатный или цифровой. Если это для печати, это газета с большим количеством текста, обложка журнала с основным заголовком и несколько более коротких, представляющих содержание журнала или плакат с заголовком и некоторой информацией, такой как даты и места? Если это для Интернета, какова наша цель со страницей: какую длину текста нам нужно отобразить и для кого мы его разрабатываем?
Однако использование иерархии не всегда связано с выделением определенных частей текста. Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, изменяя веса, цвета и размеры.
Помня обо всех этих ссылках, мы сможем построить правильную иерархию, не перегружая читателя.
Сетки
Одним из наиболее важных элементов в процессе работы с телами текста является сетка, и она может быть любой, от простой до сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над тем, как мы размещаем элементы на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые будут направлять взгляд зрителя, упрощая обработку и понимание информации.
Как и во всем, мы можем работать с простыми и простыми сетками, или мы можем быть совершенно безумными и придумывать сложные и сложные.
Еще одна очень важная вещь, которую следует иметь в виду при размещении информации на странице, — это пробел. Подружитесь с ним и всегда держите его рядом с собой.
У многих есть желание заполнить каждый угол страницы текстом или изображениями, но обычно хорошей идеей является наличие большого количества пробелов. Это дает информационное пространство для дыхания, делает композицию более воздушной и помогает читателю перемещаться по информации.
Сила типографики
—
Типографский дизайн обладает огромной силой влияния на сообщение. При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и сногсшибательных композиций вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о письмах и различных способах их использования, мы можем бесконечно выражать себя через них. Эти правила — только руководство. Я настоятельно рекомендую вам идти вперед и сломать их всех! Учиться, экспериментировать, забыть то, что вы узнали, делать ошибки и начать все сначала. Тем самым вы разработаете уникальный для вас стиль.
Хотите узнать больше о типографии? Ознакомьтесь с новейшими тенденциями шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами логотипов.









