Люди становятся пользователями вашего продукта еще до того, как они создают в нем учетную запись. Этот процесс начинается с регистрации. Страницы регистрации и входа в систему — важная часть продукта, влияющая на конверсию пользователей. Плохие формы входа в систему перекрывают путь посетителям и негативно влияют на их дальнейший опыт, вплоть до ухода. При разработке этих экранов дизайнеры должны быть осторожны, чтобы посетители не сталкивались с препятствиями.
Чаще всего люди испытывают проблемы с заполнением многих обязательных полей, поиском уникального имени и придумыванием сложный пароль. Из-за этих трудностей пользователи выбирают небезопасные пароли и сложные псевдонимы, в конечном итоге используют один пароль для многих служб и тратят время на восстановление доступа.
Содержание статьи
Регистрационное значение
Обычно пользователи не хотят зарегистрироваться без цели — чтобы начать использовать продукт, им нужна ценность, а чтобы получить ее, им нужен простой процесс регистрации. В форме должно быть четкое предложение решения проблемы. Добавьте призыв к действию в заголовок формы и добавьте описание действия, которое пользователь выполнит для кнопки отправки. Вместо нейтральной «Форма отправки» лучше использовать «Создать учетную запись», «Начать работу», «Войти в свою учетную запись» или «Получить наш продукт». Пользователи будут четко понимать, что они получат после регистрации и что произойдет, когда они нажмут кнопку отправки.
Войти через социальные сети

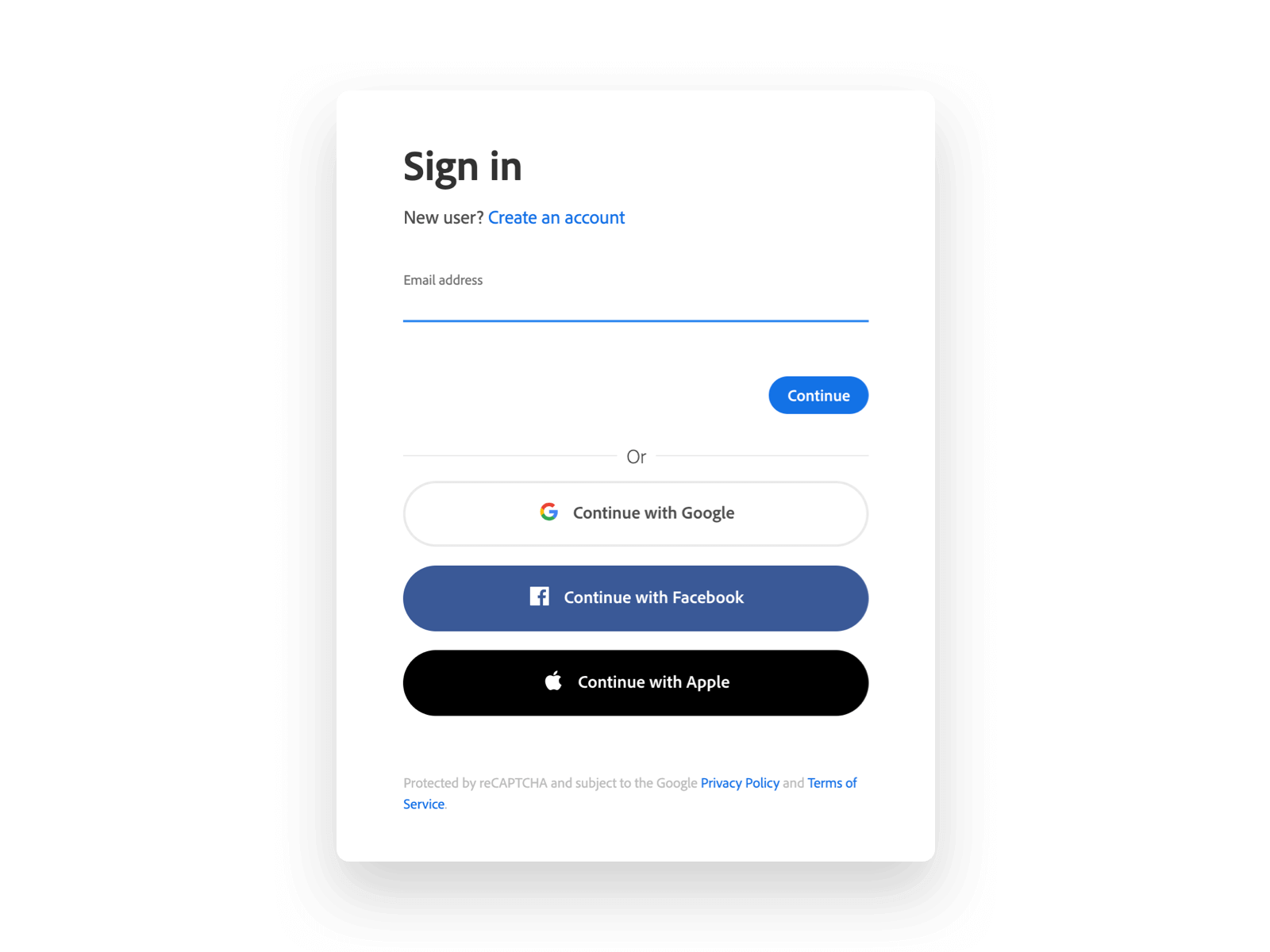
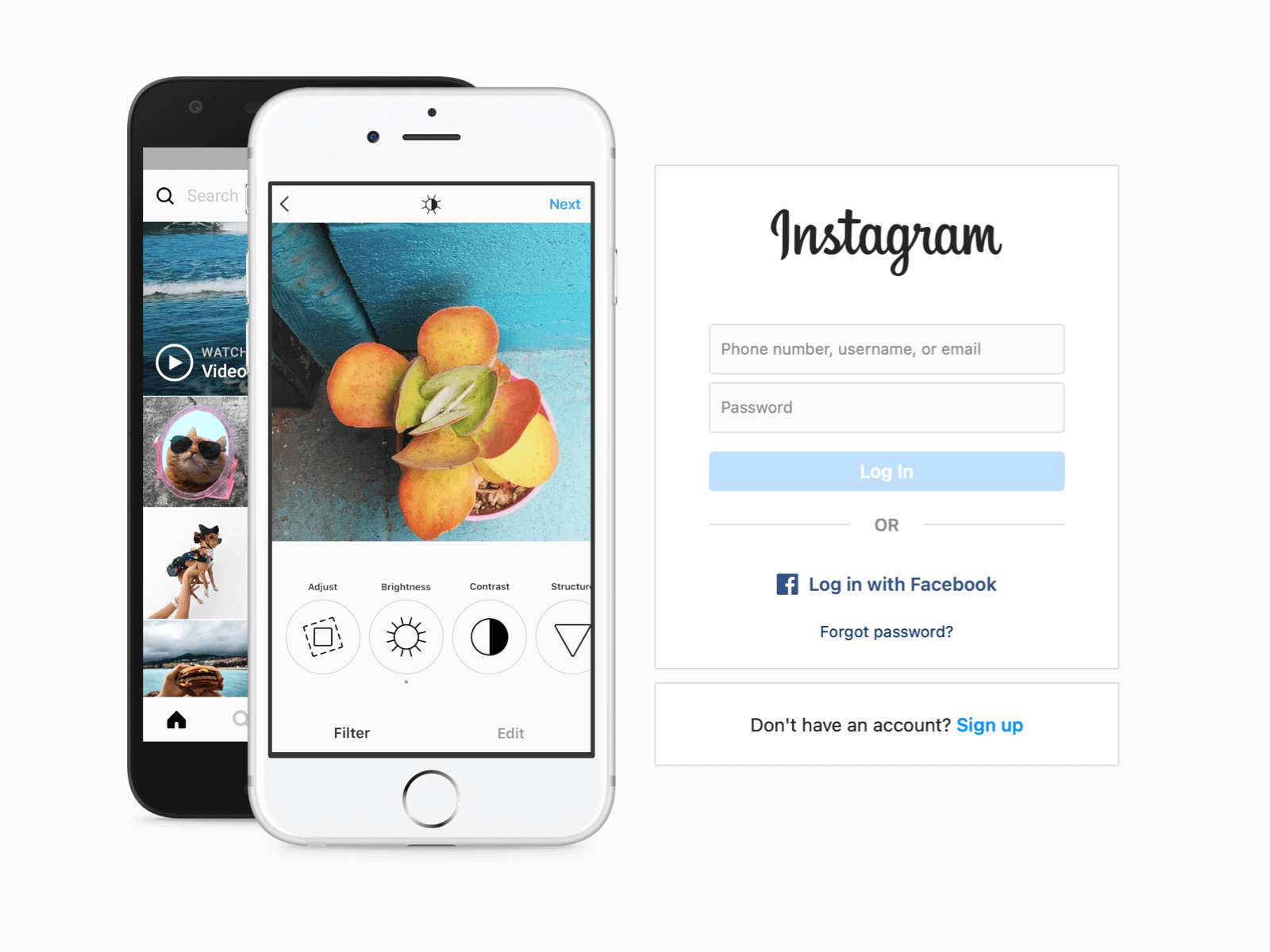
Самый быстрый способ создать новую учетную запись — разрешить вход в социальные сети. Тогда люди не будут тратить время на заполнение множества полей и запоминание паролей. Вход через Google, Facebook или Twitter — обычная практика для миллионов пользователей. Этот метод значительно увеличивает конверсию.
Четкие и простые формы
Чтобы пользователю было как можно проще войти в систему, форма входа и регистрации должна быть очевидной и четко видимой на странице. Другие элементы, которые могут отвлекать от заполнения, лучше не размещать.

Важно визуально отличать регистрацию от входа в систему. Пользователи могут перепутать эти шаблоны и покинуть сайт, если формы совпадают. Поэтому вам следует сделать кнопки «Зарегистрироваться» и «Войти» разными: изменить их дизайн и язык. Например, «Войти» и «Зарегистрироваться» выглядят слишком похоже, используйте «Вход», «Регистрация», «Создать учетную запись». Это снизит вероятность того, что пользователи случайно попытаются войти в систему через регистрационную форму.
Если в форме много полей, лучше отображать вехи или процент выполнения. Пользователи должны понимать, сколько у них осталось. При регистрации покажите, что введенная информация надежно защищена, так что посетители будут спокойнее.
Пока не будут заполнены все необходимые входные данные, кнопка отправки может быть отключена и выделена серым цветом при нажатии. Это один из способов визуальной проверки данных перед их отправкой.
Если по какой-то причине пользователь покинул страницу, рекомендуется сохранить свои данные локально и заменить их, когда они вернутся. Если что-то пойдет не так, им не придется повторно вводить всю информацию.
Работа с полями
Итак, теперь ясно, что лучше всего, когда логин и регистрация формы — это отдельные страницы, на которых нет ничего лишнего, что мешало бы пользователю. Но будет еще лучше, если сами поля в форме помогут заполнить ее.
Чтобы пользователь сразу сосредоточился на первом поле (желательно, когда это поле электронной почты), стоит установить автоматический сфокусируйтесь на нем: поле будет выделено и сразу доступно для ввода. Это экономит время и силы и позволяет сразу начинать заливку. Пользователю нужно будет сделать на один шаг меньше, и это уже увеличивает шансы на завершение регистрации.
Регистрационная форма должна быть как можно более простой. Если нет возможности использовать социальный логин, постарайтесь сократить количество обязательных полей. Все, что вам нужно сделать, это попросить адрес электронной почты и предложить создать пароль. На данном этапе точно не стоит запрашивать информацию, которая не является существенной. Например, пол или дату рождения можно попросить ввести позже.
Кроме того, не заставляйте меня создавать уникальное имя для учетной записи. Вероятно, будут заняты все распространенные прозвища, и пользователю нужно будет время, чтобы придумать новый и запомнить его. Если вам действительно нужно имя, попробуйте использовать для него адрес электронной почты или номер телефона по умолчанию.
Если возможно, вам следует объединить несколько полей одного типа в одно. Например, имя и фамилия могут быть одним полем, как день и год рождения. Это снимает визуальную и когнитивную нагрузку и делает форму намного проще.
Хорошо, когда каждое поле выглядит в соответствии с данными, которые вводит пользователь. В поле с номером телефона нельзя вводить буквы и другие символы, а для дат можно использовать выпадающий календарь. Помогите пользователям избежать ошибок при заполнении форм с помощью масок полей, заполнителей и всплывающих подсказок. Процесс станет максимально простым и эффективным.
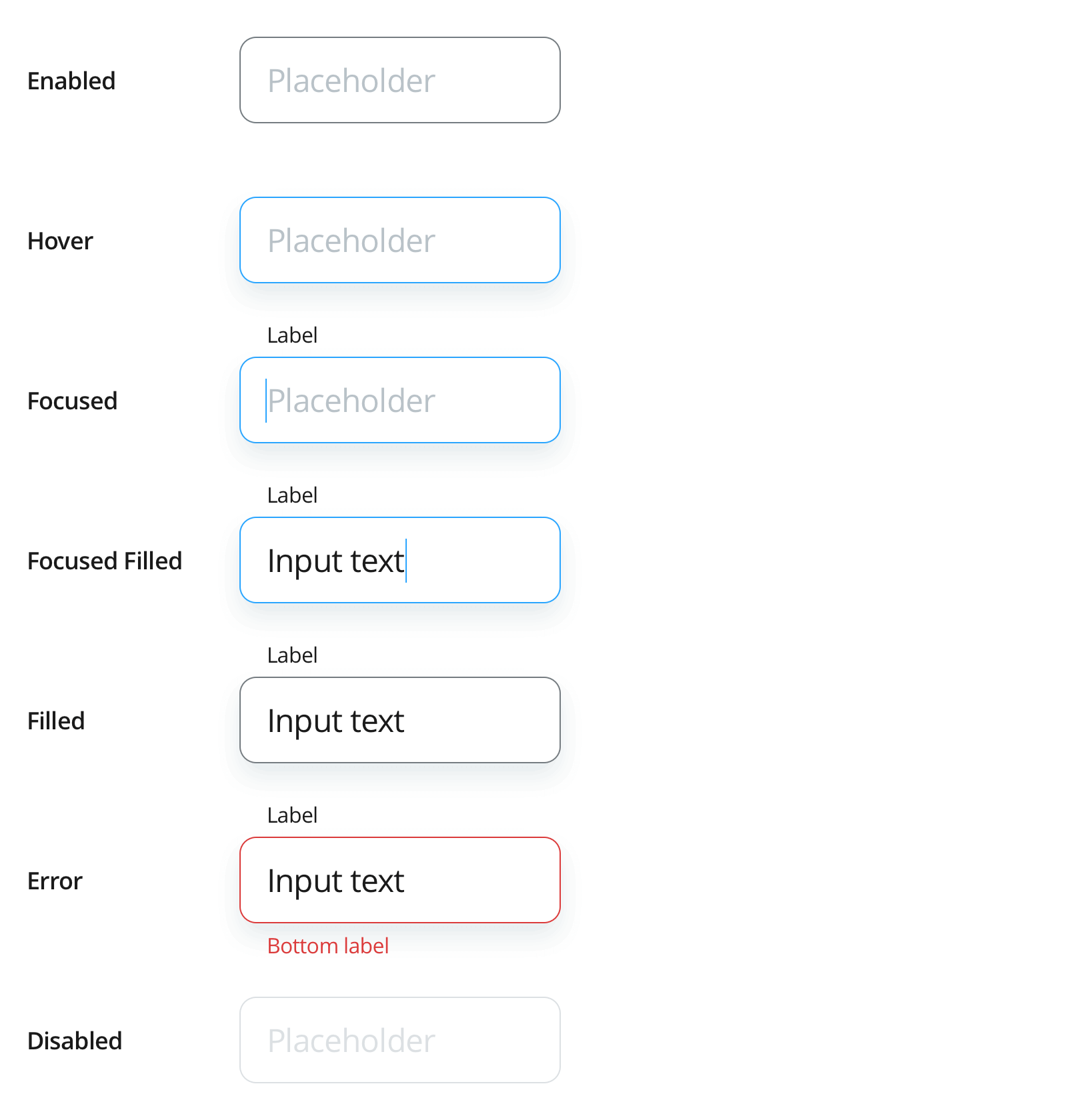
Поля должны визуально отображать их состояние: активно оно или недоступно, успешно заполнено или с ошибкой. Сделайте их единообразными по форме и понятными для пользователя. Мы писали больше о состояниях ранее в статье Создание полезного UI Kit.

]
Проверка данных должна происходить при заполнении любого из полей, а не после отправки всей формы. Это даст пользователю мгновенный ответ на вводимые данные, что улучшит UX. Следует поощрять успешное заполнение полей, а сообщения об ошибках должны помочь решить проблему, а не обвинять пользователей.
Pa $$ w0rds
Пароли — одна из головных болей для людей. Их сложно придумать (когда безопасность требует использования заглавных букв, цифр и неалфавитных символов). Их невозможно запомнить и восстановить надолго.
Лучше всего, когда нет пароля и пользователь может войти в систему с одного адреса электронной почты. Самые популярные современные способы — использовать данные отпечатков пальцев в смартфонах или отправить «Magic Link» на почту.
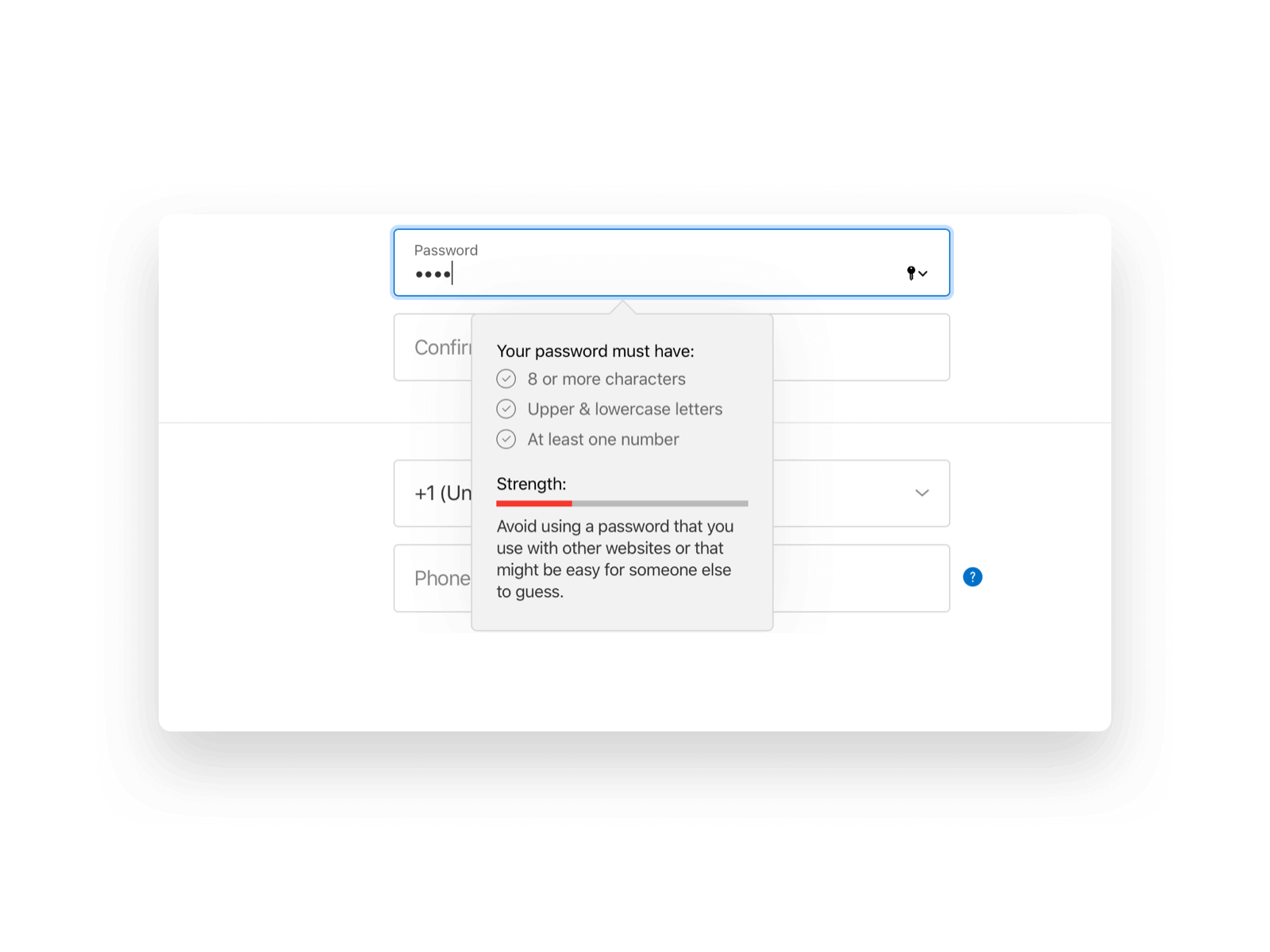
Но если вы не можете обойтись без пароля, вам нужно сделать процесс максимально простым. Не просите ввести пароль дважды. Часто люди просто слепо копируют его, не запоминая. Вместо этого вы должны иметь возможность отображать содержимое поля с помощью флажка «Показать пароль». Также сообщите, включена ли клавиша Caps Lock, чтобы пользователи с меньшей вероятностью допустили опечатки.
Если есть требования безопасности для пароля, они также должны быть показаны при заполнении поля. Небольшая подпись, указывающая на надежность пароля, поможет вам придумать лучший пароль перед отправкой формы.

Иногда пользователи забывают свои данные. Сделайте процесс восстановления максимально быстрым и безболезненным. Не забудьте добавить ссылку «Я забыл свой пароль», чтобы помочь пользователю сбросить его. Для этого им понадобится адрес электронной почты или номер телефона. Не должно быть никаких секретных вопросов, отправки личных документов или других дополнительных проверок.
После авторизации
Важно, чтобы люди начали использовать ваш продукт как можно раньше. Если после регистрации вы запрашиваете подтверждение по электронной почте, вы дезориентируете пользователя, мешаете ему достичь своей первоначальной цели и уменьшаете его удовлетворение от взаимодействия с продуктом.
Переключение между приложениями — плохая практика UX. Вы не можете отказать пользователям в доступе сейчас, но проверьте позже, в течение нескольких часов или дней. Или максимально упростите его, отправив короткий код по SMS.
Чтобы пользователям всегда было удобно возвращаться, вы должны запрашивать их данные. Например, Facebook предлагает войти в свою учетную запись, просто щелкнув свой аватар на странице входа.
Хорошая форма регистрации — это сложная система со множеством пользовательских сценариев. Чтобы улучшить UX продукта на этом этапе, дизайнеру необходимо продумать все детали пользовательского процесса и потребности бизнеса. Хорошо продуманная форма увеличит количество новых пользователей и сократит отказ от клиентов.