Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Содержание статьи
Принципы типографики
Если вы прочли все предыдущие статьи и добрались до этой, поздравляю. Всё, что было раньше — легкотня. Теперь мы посвятим немного времени базовым принципам, характерным не только для перечисленных выше платформ, но и для постеров, презентаций и всего, до чего может добраться дизайнер, совершенствуясь на своем поприще.
Угловой размер
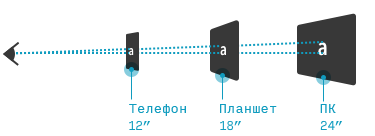
Многое в UI-дизайне на первый взгляд кажется случайным и субъективным а на самом деле работает по вполне разумным принципам. Например, размеры шрифтов: нам нравится читать тексты, в которых буквы одного субъективного размера. Ну, скажем, 0,3° в высоту — от базовой до верхней линии прописных знаков, из точки нашего обзора.

А почему это у нас размер шрифта в градусах? Да потому что, честно говоря, это самый удобный способ сравнения шрифта на разных устройствах. Что там у нас ещё есть — дюймы? Предположим, вы хотите сделать свой шрифт размером в полдюйма (1,27 см). Прекрасно, отлично, но текст в полдюйма на телефоне — это же очень крупно (всего лишь 30 см от глаз) и капец как мелко на ТВ-экране (3 метра от глаз).
Истина проста: когда шрифт находится в два раза дальше, его размер должен быть в два раза больше, для равновесия.
В теории, конечно, звучит прекрасно, но на практике считать всё это ужасно тяжело:
- Не все пользуются телефонами или компьютерами с одного и того же расстояния
- Не на всех устройствах один и тот же размер пикселей
- Не все шрифты одинаково читабельны — даже если они идентичны по размеру, плотности пикселей и даже если смотреть на них с одинакового расстояния!
И хоть вы никогда не будете производить расчёты вручную, я считаю, что следует помнить о паре базовых вещей.
Правило 1/16
Расстояние от зрителя до экрана может варьироваться, но есть общая формула, которая поможет в настройке размеров текстового блока:
Размер шрифта (в дюймах) = 1/16″ x (расстояние в футах от глаз пользователя до устройства)*
*Измерение расстояния от базовой линии до верхней линии прописных знаков и при условии, что у шрифта хорошая читаемость
1/16″ = 1,5875 мм
1 дюйм = 2.54 см
1 фут = 30.48 см
Я не говорю, что в следующий раз, создавая приложение для Apple, обязательно нужно измерять всё линейкой. Нет, но она может пригодиться для работы в новой среде с багажом знаний в digital-дизайне. Например, при оформлении стендов, ТВ-приложений, слайдов для презентации на большую аудиторию и т.д.
Баланс между расстоянием обзора и плотностью пикселей
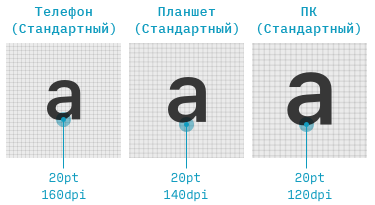
В целом, чем меньше экран устройства, тем меньше у него пиксели*.
* Под «пикселями» я имею в виду не физические пиксели, а альтернативные «CSS пиксели» (в вебе), «пиксели, не зависящие от плотности» (на Android), или «точки» (в iOS) — подробнее здесь.
Это значит, что на устройствах с меньшим экраном большее количество пикселей на дюйм. А это уже значит, что один и тот же размер шрифта будет физически меньше на телефоне, чем на планшете, и физически меньше на планшете, чем на ПК (и то же самое для ТВ-экранов, кстати).

Но это ещё не конец света, ведь мы держим телефон близко к лицу. Но! Обычно телефон в два раза ближе к нашим глазам, чем экран ПК — значит ли это, что плотность пикселей на десктопе настолько низкая, что размер шрифта на экране компьютера в два раза больше?
Короткий ответ: нет.
Ответ подлиннее: на момент написания статьи, пиксели на стандартном экране ПК на 33% меньше, чем на стандартном мобильном устройстве. Значит, нет ничего зазорного в том, чтобы увеличить любой текст, отображаемый на ПК примерно на 33% от того размера, какой он занимает на экране телефона, по крайней мере на странице, созданной для долгого чтения (а если не для долгого? Что ж, почитайте раздел «Интерактивные страницы» в главе по вебу).
Вот и всё. Всего лишь ещё одно практическое правило, о котором необходимо помнить при разработке веб-сайтов с адаптивным дизайном.
Полезные ссылки
Материальный дизайн:
- «Рекомендации по материальной digital-типографике» от Google. Официальная страница Google, посвящённая типографике; для полной же картины стоит заглянуть и на страницы, посвящённые другим компонентам (кнопкам, модальным окнам и т.д.)
- «Параметры устройств» от Google. Официальный ресурс от Google с перечнем как физических размеров, так и размеров в пикселях, а также разрешений экранов для многих устройств на платформах Android и iOS.
iOS:
- «Дизайн в iOS: гайдлайны» от Ivo Mynttinen. По-настоящему полезная подборка материалов по работе в iOS. Нет, она не официальная, но, как это ни странно, пользоваться ей проще, чем «Рекомендациями пользовательского интерфейса» из следующего пункта.
- «Человечный интерфейс: гайдлайны. Типографика» от Apple.
ТВ-дизайн:
Если я вдруг что-то упустил, пишите письма!









