Двигаемся вместе и пошагово!
Итак, вы решили попробовать себя в сфере UX/UI дизайна. Вы ничего об этом не знаете, ничего не понимаете, но по каким-то причинам всё равно хотите им стать. Первый вопрос, который все начинающие ребята задают: “С чего начать?”.
В инете много статей с кучей ссылок, книг, рекомендаций и всё это пишется как долгосрочный план на пол жизни))) Начинающему может показаться, что это нереально. Поэтому решила чутка вам помочь, надеюсь получится 🙂
Теперь глубокий вдох, выдох! Думаю ясно, что начать надо с google, но что в нем искать и какие статьи лучше читать, какие курсы проходить? Это многих пугает, ведь информации много.
Давайте попробуем нарастить какой-то базовый слой минимальных знаний, перед тем как бежать тратить деньги на курсы. Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
Первый ваш шажочек должен привести вас к первой отрисованой странице какого-нибудь мобильного приложения. Почему приложения, а не сайта? Так вам легче будет привыкнуть к наличию правил, а в приложениях у каждой платформы iOS/Android они понятно описаны, плюс есть готовые элементы интерфейсов, которые можно копи пастить и не переживать за отступы и размеры.
Я заметила, что большинство начинающих ребят грезят о том, как бы побыстрей что-то красивое нарисовать (UI) и это тоже одна из причин, почему мы начинаем с попытки нарисовать хоть что-то и пока забиваем на всё вокруг (на исследования, на правила композиции и игру с цветом, текстами и тд). Вот в следующем видео мы попробуем залезть в исследования (UX), причём тоже очень очень плавно 🙂
1 Надо разобраться что из себя представляет сфера, термин UX/UI и понять, что помимо него есть куча других терминов. Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
- Отличие UX от UI
- 15 кратких определений UX от мировых экспертов по пользовательскому опыту, вы поймете, что нет общепринятого определения «Что такое UX дизайн». И это нормально, не пугайтесь.
- Разница СX от UX, можете глянуть. Если будет непонятно, то на начальном этапе это некритично
- Вечеринка терминов. В Казахстане ими редко пользуются, честно говоря я бы в начале пути забила на них тоже, это больше для любопытных
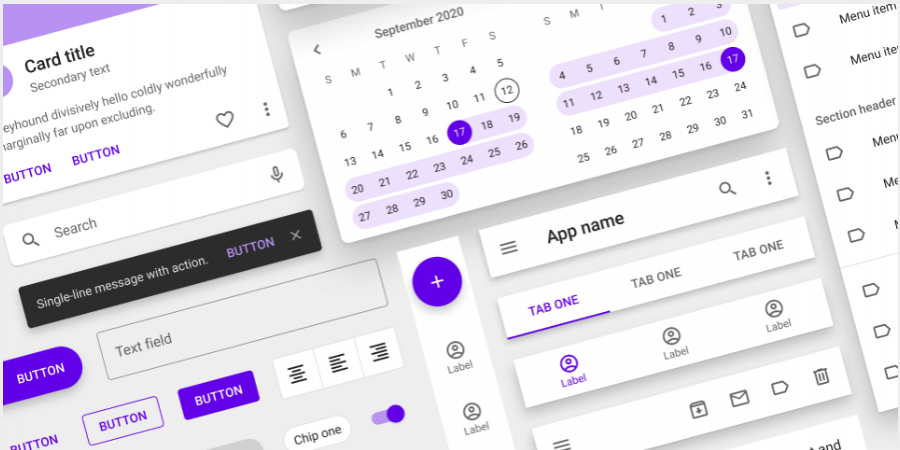
2 Вам необходимо понять из чего вообще создаются интерфейсы. На начальном пути воспринимайте интерфейсы как конструктор лего. Его детали неизменны, но собрать из них можно разные крутые вещи. У интерфейсов есть иконочки, кнопочки, текста разных размеров, другие элементы из которых собираются целые страницы. От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
3 Apple (iPhone) и Google (Android) создали свои правила, которым рекомендуют следовать при отрисовки дизайна для своих приложений. То есть они за вас уже отрисовали большинство базовых элементов интерфейса, размеры, композицию, что облегчает вам задачу отрисовать вашу первую страничку. Обязательно ознакомьтесь с ними. Желательно, при просмотре сравнивать увиденное с приложениями в вашем телефоне, которыми вы часто пользуетесь. Прям откройте их в телефоне и читая правила сравнивайте с родными приложениями вашего телефона.
Далее скачайте шрифты. Имейте в виду, что в большинстве мобильных приложений используются родные шрифты каждой платформы: SF на iOS и Roboto на Android. Не надо в начале пути совать туда левые шрифты.
Ссылки по iOS:
Ссылки по Android:
4 С правилами ознакомились, отлично! Теперь, вы можете глянуть как их используют дизайнеры по всему миру. Есть топ-3 популярных сайта, где дизайнеры выкладывают свои работы, а остальные их оценивают. Там та красота, которую жаждут нарисовать все начинающие дизайнеры 🙂 Там важно подписаться на аккаунты топовых дизайнеров и студий (на видео показываю как), это в дальнейшем поможет отслеживать тренды в дизайне. Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
Содержание статьи
Dribbble
Behance
Awwwards
5 Теперь самое интересное, где всё это рисовать? Есть разные инструменты… но с вами остановимся на Figma, так как дешево (1 проект бесплатный), удобно и это один из самых распространённых инструментов среди дизов. На YouTube канале Figma куча туториалов, по которым можно изучить инструмент. Позже, я отдельно запишу видео с распространёнными ошибками при работе с фигмой, пока вам надо изучить самые элементарные вещи в работе с ней. Имейте в виду, что для начала достаточно бесплатной версии.
6 Знакомимся с Figma community и дублируем готовые гайды платформ. Там куча готовых бесплатных исходников, создайте себе дубликаты понравившихся, они у вас сохранятся в Drafts.
7 Находим простую страницу со списком (например новостную ленту или список контактов), ну и перерисовываем используя готовые компоненты одной из платформ. Страницу можете выбрать отсюда (на видео в ютубе показываю как это сделать).
1 Далее необходимо улучшать свои навыки в фигме (ссылки я дала) и увеличивать насмотреность через просмотр чужих работ. Изучайте инструмент, гайды и больше работ перерисовывайте. Потихоньку набьёте руку, начнёте чувствовать композицию, обращать внимание на отступы, размеры, а далее уже и сами креативить 🙂
2 Когда хоть что-то нарисуете, начните учить себя делать это с умом, не просто рисуя картинки, а пробуя решать проблемы через дизайн. Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
3 Окружите себя дизайном) Подпишитесь на разные странички, связанные с дизайном в Инстаграм, телеграмм. Кстати, в инсте почистите свою поисковую выборку, лайкайте только дизайнерские работы, остальные отмечайте как «не интересно».
Ниже скину несколько подписок (как войдете во вкус, сами начнете находить по душе):
Телега:
Инста:
Компании:
Компаний много, можете находить их на площадках Behance или Dribbble, и в их профилях будут ссылки на соц. сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
4 Начните смотреть бесплатные вебинары, читать статьи по дизайну на таких российских площадках как bang bang, skillbox, netology, прочтите все статьи на tilda. А потом уже можете тратить деньги на курсы.
Я постаралась не грузить вас информацией, а дать возможность сделать первый шаг. Надеюсь, у вас возникнет желание продолжать развиваться после того, как вы уже что-то нарисуете 🙂 Дальше, естественно, надо погружаться глубже и в этом помогут курсы. Благо начало уже положено 🙂 В следующей статье капнем в UX 🙂
Если понравилось, поставь 50 хлопушек 😇 Тебе не сложно, а мне приятно 🙂