По мере того как современные технологии становятся все более мощными и широко поддерживаются современными браузерами, интернет-страницы превратились в настоящий холст для дизайнера, где он может демонстрировать свое мастерство и живое воображение. Благодаря этому сегодня мы имеем страницы, которые поражают своей великолепной эстетикой и усиливают атмосферу цифровых просторов
Эффективный дизайн сайта — это не только красивое лицо, но и выдающийся пользовательский опыт, а также отличная производительность. Какой бы великолепный дизайн у вас ни был, если пользователю трудно ориентироваться и извлекать важную информацию — это провал. Дизайн сайта — это сложный организм, где все элементы, даже те, которые скрыты от глаз, работают вместе, чтобы обеспечить идеальное место.
Давайте погрузимся в основы дизайна сайтов и рассмотрим такие важные аспекты, как ключевые элементы пользовательского интерфейса, удобство использования и доступность.
Содержание статьи
Цели веб-дизайна
Разработка веб-сайта может преследовать разные цели. Однако самая популярная из них — это представление вашей компании. Наряду с этим, дизайн помогает:
- Защитить бренд
- Выразить свою индивидуальность
- Создать лояльную аудиторию
- Общаться с пользователями
- Внедрять маркетинговые трюки
- Запускать рекламные кампании
- Продвижение продукта
- Продавать товары
- Повышать осведомленность
В зависимости от поставленной цели дизайн веб-сайтов классифицируется следующим образом:
- Личное портфолио
- Сайт дизайн-агентства
- Корпоративный сайт
- Стартап
- Электронная коммерция
- Журнал
- Блог
- Образовательный сайт
- Развлекательный сайт
- Веб-сайт мобильного приложения
- SaaS (Программное обеспечение)
- Целевая страница
- Экспериментальный сайт
Когда цель ясна и форма проекта определена, пришло время решить, какой тип дизайна сайта вы хотите создать. Будет ли это статическая страница, динамический веб-сайт или экспериментальная площадка?
3 основных типа дизайна веб-сайтов
Чтобы найти наилучший вариант для выполнения своей миссии, вам нужно решить, какой тип дизайна сайта максимально отражает вашу идею и резонирует с аудиторией. Рассмотрим три типа дизайна веб-сайтов, чтобы сделать осознанный выбор.
Дизайн статических веб-сайтов
Статический дизайн сайта — это шаблон HTML и CSS с фиксированным контентом. Он предоставляет одну и ту же информацию каждому посетителю. Хотя такой сайт лишен динамических эффектов, это довольно популярный вариант. В статичном дизайне веб-сайта все зависит только от контента — ничто не отвлекает пользователей от их цели.
Таким образом, этот тип веб-дизайна занимает определенную нишу, а также лидирующие позиции в определенных областях. Например, он используется для быстрого воплощения в жизнь маркетинговых или рекламных кампаний, для личных портфолио или небольших стартапов, чьи команды хотят представить себя онлайн-публике или протестировать почву для нового продукта.
Наконец, что еще более важно, одна из веских причин популярности статических веб-сайтов заключается в том, что они имеют более низкие затраты на разработку.
Дизайн динамических веб-сайтов
Чтобы создать более функциональную, содержательную и впечатляющую онлайн-презентацию, вам нужен динамический веб-сайт. В отличие от статических решений, где все остается на месте, здесь различные микровзаимодействия поддерживают информацию и обеспечивают приятный пользовательский интерфейс.
Анимация, эффекты наведения, параллакс, прокручиваемые карусели, следы мыши, трансформация кнопок «гамбургер», WebGL и цифровые 3D-сцены: есть много интригующих и привлекательных решений.
Хотя динамические веб-сайты наполнены различными прибамбасами, это не значит, что их сложно реализовать. С помощью соответствующих инструментов вы можете быстро создать стильный, динамичный веб-сайт без навыков разработки и дизайна.
Дизайн концептуальных и экспериментальных веб-сайтов
Концептуальные и экспериментальные сайты — это то, что раздвигает границы современных технологий, используя расширенные функции с целью обеспечить единственный в своем роде опыт. Это могут быть игры, цифровые игровые площадки или виртуальная реальность. Поэтому они невероятно впечатляющие.
Есть два основных недостатка. Первый — низкая совместимость с браузерами. Как правило, только последние версии выбранных браузеров могут поддерживать все эти фантастические экстравагантности. Второй недостаток заключается в том, что они требуют много ресурсов для бесперебойной работы: не все пользователи могут наслаждаться действием даже с правильной версией браузера.
Тем не менее, будучи умопомрачительными концепциями, подобные сайты обеспечивают прогресс в данной области и устанавливают новые стандарты, которые однажды станут реальностью.
Жизненно важные элементы для разработки веб-сайта
Каким бы типом дизайна сайта вы ни занимались, вам нужно убедиться, что все продумано до мелочей. Рассмотрим важнейшие элементы пользовательского интерфейса, требующие пристального внимания.
Сетка
Почти каждый дизайн веб-сайта, каким бы асимметричным или хаотичным он ни был, имеет основную сеточную систему, выполняющую тяжелую работу по выравниванию и позиционированию. Сетки лежат в основе большинства проектов. Они обеспечивают стабильность, гибкость и предсказуемость поведения.
В интернете существует огромное разнообразие готовых систем. Были времена, когда правил 960.gs, однако все больше дизайнеров выбирают гибкие решения с различными полезными утилитами, такими как Bootstrap.
В зависимости от проекта вы можете выбрать тот или иной вариант. Хотя Bootstrap широко используется в Интернете, в некоторых случаях вы можете воспользоваться преимуществами менее известных решений, потому что они легкие и беспроблемные.
Контент
Ваш веб-сайт предназначен для того, чтобы снабжать пользователей информацией и передавать правильное сообщение. Поэтому контент имеет высший приоритет. Чтобы позволить ему выполнить свою миссию, следуйте нашим следующим советам:
- Форматируйте все, что можно. Форматирование стоит между хаосом и хорошей читабельностью. Оно гарантирует, что ваше сообщение будет доставлено, поэтому оно должна быть хорошо продумано.
- Настройте стиль письма в соответствии с предпочтениями пользователей и привычками просмотра. Используйте понятный язык.
- Переходите прямо к делу. Используйте короткие и лаконичные фразы.
- Избегайте длинных текстовых блоков. Распределите контент по категориям. Если у вас нет выбора, добавьте изображения, заголовки и стили CSS, чтобы разбить единый поток на удобоваримые куски.
- Избегайте выравнивания по правому краю и по ширине текста. Придерживайтесь левой стороны.
- Используйте пробелы для усиления визуальной иерархии.
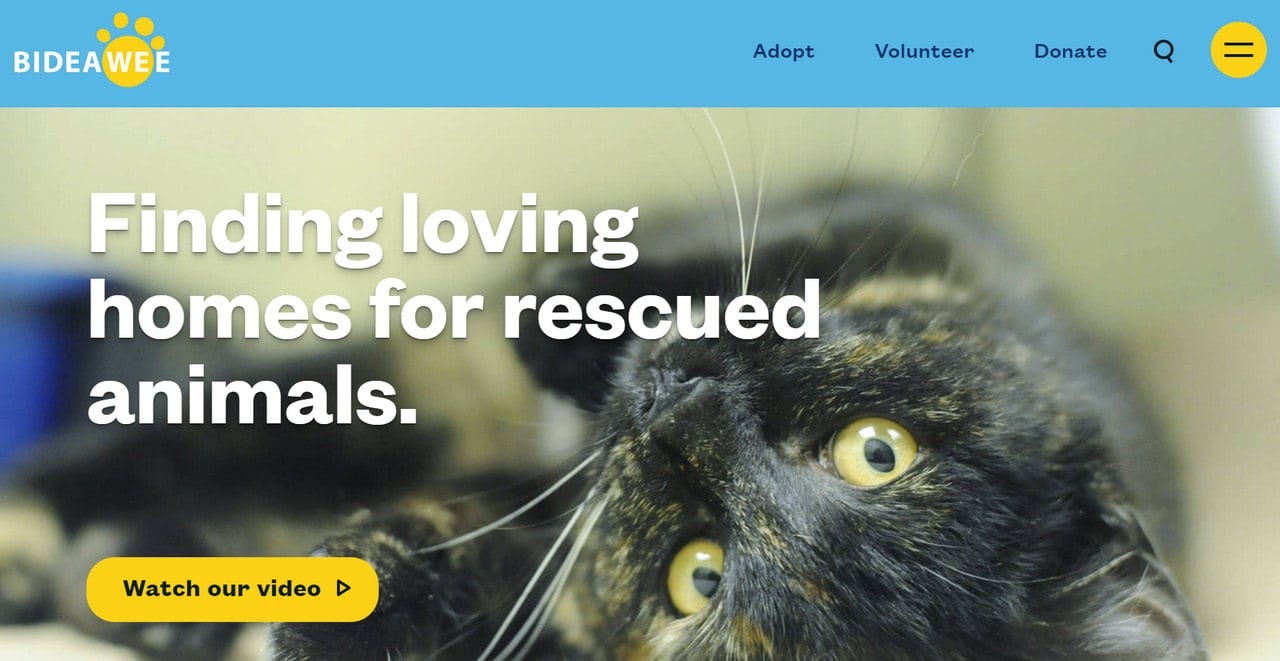
Призыв к действию
Даже если вы не преследуете маркетинговую цель, скорее всего, у вас все равно будет хотя бы одна кнопка призыва к действию.
Каждый дизайн сайта имеет свою миссию. Вы можете собирать электронные письма для отправки регулярных обновлений, можете общаться со своими читателями через какую-то форму, или же просто получать обратную связь и комментарии. Это невозможно осуществить без такой кнопки. Призывы к действию являются важными элементами современных пользовательских интерфейсов.
Чтобы заставить их работать на вас, придерживайтесь следующих основных принципов:
- Сделайте их заметными.
- Сделайте их прямоугольной формы с закругленными углами, поскольку люди привыкли именно к этому.
- Используйте слова действия.
- Используйте безопасные цвета. Синий, зеленый и красный — популярные варианты для CTA.
- Добавьте стили CSS в различные состояния.
- Добавьте пространство вокруг кнопок.

Ссылки
Как и кнопки, гиперссылки необходимы для пользовательского интерфейса. Это небольшие ворота, которые ведут к важным страницам. Поэтому они должны быть заметными, значимыми и хорошо отформатированными. Чтобы сделать ссылки полезными, следуйте этим советам:
- Придерживайтесь популярных условностей. Все знают, что ссылки должны быть синие и подчеркнуты. Так что не путайте посетителей.
- Избегайте общих инструкций и фраз. Сделайте их значимыми. Используйте слова действия.
- Сделайте их краткими, но, по существу. Избегайте дублирования.
- Открывайте ссылки на той же странице, чтобы пользователи могли вернуться с помощью кнопки назад. Если ссылка ведет на PDF-файл или сопроводительный документ, открывайте его в новой вкладке.
- Визуально различайте ссылки и якоря, чтобы избежать путаницы.
- Используйте курсор мыши, чтобы добавить визуальный сигнал.
- Добавьте эффект наведения, чтобы сделать дизайн взаимодействия более интуитивно понятным.
Несмотря на то, что навигация — это всего лишь хорошо оформленный список, она все же может иметь привлекательные функции, которые способствуют удобству работы пользователя. Она даже может быть инициатором тренда. Помните кнопку «гамбургер», которая штурмом взяла Интернет более пяти лет назад?
На самом деле в наши дни существуют шесть популярных типов меню, придающих дизайну сайта стильный оттенок:
- Аккуратная и стильная обтекаемая навигация по заголовкам
- Гладкая выпадающая навигация, скрытая внутри кнопки «гамбургера»
- Всеобъемлющая многоуровневая навигация в футере
- Полноэкранное меню, которое нельзя пропустить
- Продуманная сверхузкая навигация на боковой панели
- Тонкая навигация по периметру, приправленная вертикальным ритмом и декоративными линиями
Наряду с этими типами меню дизайнеры придумывают новые уникальные идеи, такие как круговая навигация или интерактивные hero-области с горячими точками. Однако, какую бы идею вы ни реализовали, важно помнить, что навигация — это важнейший элемент пользовательского опыта. Это тай-брейк, который решает, останется ли пользователь или уйдет.
- Сделайте ее чистой и ясной.
- Обеспечьте хороший контраст.
- Сделайте ее последовательной на протяжении всего веб-сайта.
- Включите не более 7 пунктов.
- Показывайте только важные ссылки.
- Прикрепите ее сверху.
- Всегда добавляйте ссылку на главную страницу.
- Сделайте ее отзывчивой и удобной для мобильных.
- Убедитесь, что она доступна в каждом разделе макета.

Цвет
Все знают о психологии цвета и о том, какое влияние каждый тон оказывает на поведение человека. Продуманная цветовая палитра может повысить эффективность вашего корпоративного сайта. Она может создать атмосферу, привести всех в нужное настроение, усилить сообщение, повысить доверие и даже стимулировать конверсию. В зависимости от оттенка некоторые цвета могут оживить дизайн или, наоборот, полностью его разрушить. Поэтому цветовая палитра требует тщательного планирования.
Чтобы выбрать цвета для своего дизайна, задайте себе несколько важных вопросов:
- Что должны говорить о вас цвета вашего бренда?
- Ваш бренд активен или пассивен? Если вы хотите казаться более активным, то вам следует придерживаться более ярких вариантов.
- Вы хотите, чтобы люди были чем-то взволнованы? Если да, то вам нужно придерживаться более энергичных тонов.
- Кто ваша аудитория? Современные цвета отлично подходят для стартапов, стремящихся к звездам. Традиционные цвета отлично подходят для предприятий, которые делают ставку на стабильность и долговечность.
Визуальные эффекты
Можете ли вы представить себе онлайн-страницу без изображений? Когда дело доходит до дизайна сайта, визуальные эффекты сосуществуют с текстом. Поэтому использование изображений, иллюстраций, иконок и видео должно быть хорошо продумано.
Следуйте представленным ниже практикам:
- Используйте образы, которые имеют смысл. Даже декоративные варианты, используемые для украшения главной области, должны поддерживать бренд и усиливать основную идею сайта.
- Используйте нестандартные и персонализированные визуальные эффекты, потому что стандартные изображения могут отпугнуть посетителей.
- Сделайте визуальные эффекты отзывчивыми и удобными для мобильных устройств. Убедитесь, что они хорошо смотрятся во всех браузерах и на всех размерах экрана. Кроме того, они должны хорошо выглядеть на экранах Retina.
- Изображения, иконки и даже анимированные GIF-файлы должны быть доступны.
- Помните, что изображения и видео — это естественные магниты. Поэтому убедитесь, что они не затмевают важную информацию.
- Добейтесь баланса между наглядными пособиями и текстом.
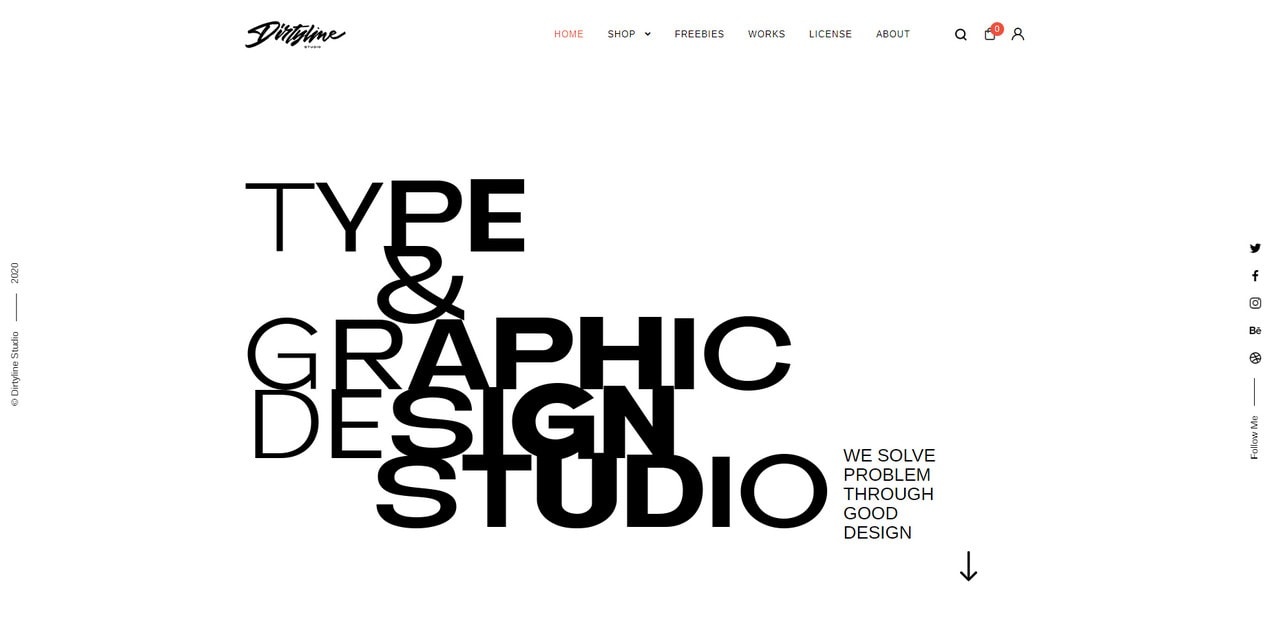
Типографика
Благодаря технике встраивания @font-face, бесплатному каталогу Google и некоторым премиальным, но экономически эффективным сервисам шрифтов, таким как Typekit, дизайнеры избалованы выбором шрифтов.
Существует так много отличных веб-безопасных шрифтов, что есть реальный соблазн использовать их все. Однако именно здесь вам нужно проявлять осторожность и оставаться разумным. Общая практика диктует использование не более трех шрифтов в пределах одной страницы.
Основная причина этого заключается в том, что разнообразие шрифтов на одной странице делает вещи запутанными и сбивающими с толку. Каждый шрифт имеет индивидуальность с определенным настроением, тоном и харизмой. Смешивание шрифтов — это искусство, которое требует нахождения баланса между семействами шрифтов, чтобы обеспечить оптимальную читабельность и создать единый опыт.
Чтобы не рисковать, вы можете использовать соответствующую комбинацию шрифта без засечек и шрифта с засечками. Как правило, для основного текста используется шрифт без засечек, а для заголовков — шрифт с засечками. Хотя, в зависимости от вашего проекта, вы можете поменять их местами.
Если вы хотите пойти по проторенной дорожке и использовать другие семейства шрифтов, примите во внимание следующие правила:
- Избегайте шрифтов одной и той же классификации, особенно тех, которые имеют чрезмерно декоративный характер.
- Назначьте роль для каждого шрифта, чтобы определить типографскую иерархию.
- Обеспечьте контраст.
- Создайте очевидные различия в начертании шрифта.
- Выберите шрифт с хорошо читаемыми глифами.
Если вы сомневаетесь, какие шрифты смешивать, выберите только один. Вы никогда не ошибетесь, выбрав одно семейство шрифтов. Все, что вам нужно сделать, это поиграть с размером, начертанием и стилем. Такой подход поможет сохранить вещи простыми, минималистичными, гармоничными и приятными для глаз.
Продолжение следует…
Всем успешной работы и творчества!
Источник









