Пролонгация — продление срока действия договора займа. Позволяет клиенту увеличить срок возврата займа без уплаты штрафных санкций за просрочку.
Сперва получаю задачу от менеджера проекта — сделать страницу, на которую будут попадать клиенты после получения sms или e-mail. Задача страницы — пояснить то, что клиент не вернул займ вовремя и во избежание уплаты штрафных санкций предложить ему оформить пролонгацию.
Преследуем две основных цели:
1. Автоматизировать процесс и снизить работу колл-центра. Сейчас они обзванивают каждого клиента и рассказывают о пролонгации.
2. Повысить количество продаж пролонгаций.
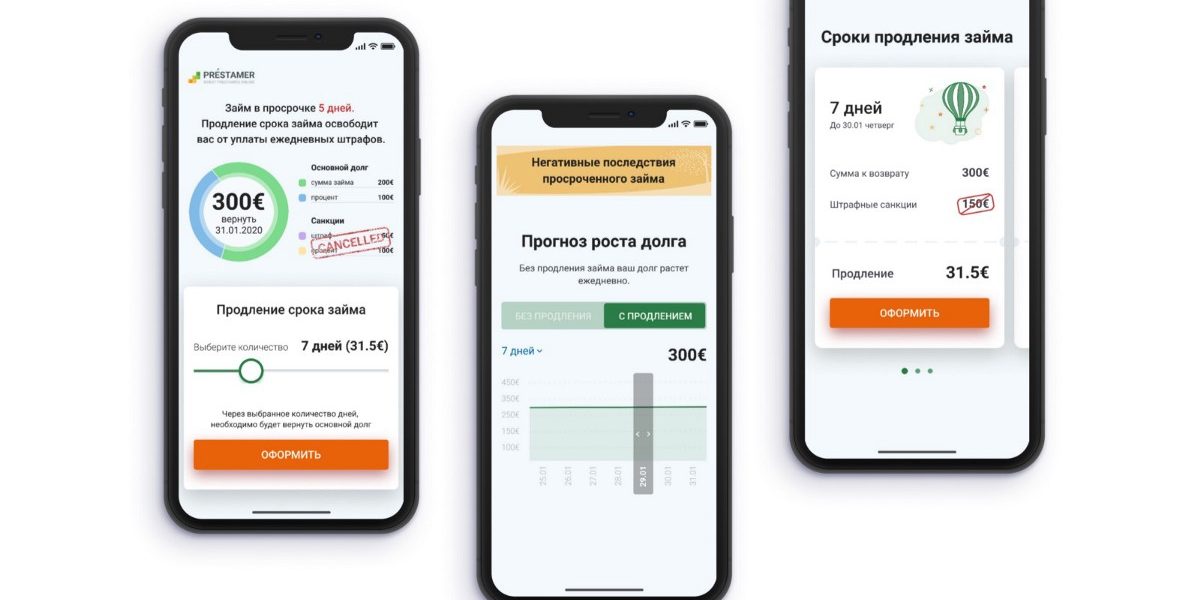
Обсуждаем детали, беру карандаш с бумагой, делаю эскиз главного экрана. Сперва прорабатываю мобильную версию т.к. больше 80% пользователей взаимодействуют с сервисом через мобильные устройства.
Арт-директор: это будет похоже на типичный лэндос, давай дадим понять пользователю, что мы пытаемся ему помочь, донеся до него выгоду, а не что-то «втюхать».
Появляется мысль ознакомиться со скриптом колл-центра, который они используют при общении с клиентом на тему оформления пролонгации и прослушать несколько успешных звонков. Хочу понять клиента, на каком этапе он принимает решение оформить пролонгацию и что является для него триггером. В ходе прослушивания успешных звонков и изучения скрипта, составляю для себя путь клиента к принятию решения:
1. Я его назвал — «столкновение с реальностью». Клиента информируют о том, что его общий долг составляет n-сумма.
2. Как так получилось? Клиенту объясняют, что в связи с тем, что он не вернул займ в срок, ему начислен штраф.
3. Что теперь делать? Клиенту сообщают о возможности выйти с минимальными потерями из данной ситуации, оформив пролонгацию. Рассказывают о преимуществах данной услуги для него.
4. Можно я подумаю? Клиент понимает выгоду, но еще сомневается. Тут успешные сотрудники колл-центра обращали внимание на то, что сумма долга растет каждый день т.к. штраф начисляется ежедневно и чем раньше он примет решение, тем лучше для него.
5. Хорошо, сколько это стоит? Клиент соглашается оформить пролонгацию и уточняет еще раз условия.
После прослушивания звонков и вспомнив слова Арт-директора появляется идея создать на первом экране некий интерактив для клиента.
Арт-директор: мне нравится, давай доработаем до бумажного прототипа и покажем менеджеру проекта.
Переношу вышеописанный путь принятия решения клиентом на прототип, показываю менеджеру проекта.
Менеджер проекта: мне нравится, согласовываю.
После согласования переношу прототипы в Sketch, пишу тексты, часть элементов беру из нашего UI-kit.
Арт-директор: надо тексты сделать короче без потери смысла, сейчас слишком длинные.
Соглашусь, правлю.
Арт-директор: еще короче
Правлю, самому нравится, что смысл остался, а текст стал гораздо короче.
Арт-директор: отлично!
Накатываю UI, ищу референсы с карточками, нахожу один интересный вариант и развиваю его.
Арт-директор: карточки и иконки огонь! График надо доработать, можем сделаем его тоже интерактивным?
Дорабатываю график. Набрасываю кликабельный прототип в Figma, через приложение Figma Mirror запускаю на телефоне. В выходные встречаюсь с друзьями, рассказываю каждому предысторию и прошу открыть страницу, при этом комментировать — Что видишь? Что думаешь? Что хочешь сделать? Удается протестировать страницу на 8 людях. Найдено 2 больших недочета:
● При выборе движении ползунка вправо, меняется сумма долга т.к. штраф и процент на штраф перечеркиваются, но пользователь не сразу это замечает т.к. это не бросается в глаза. В результате пользователь не может понять — почему сумма поменялась?
● При взаимодействии с ползунком большой палец закрывает стоимость, которая указана на кнопке, позже пользователь удивляется — так это платно?
Вношу изменения в прототип, в понедельник рассказываю о результатах тестирования Арт-директору.
Арт-директор: согласен, так лучше, давай дадим покликать прототип менеджеру проекта.
Менеджер проекта: мне всё нравится, но, по-моему, мало информации о том, когда клиенту потребуется вернуть долг? Сейчас немного непонятно.
Решаю проверить гипотезу на коллегах, прошу прокомментировать — Что видишь? Что думаешь? Что хочешь сделать? После нажатия кнопки оформить уточняю, как они поняли — Какую сумму и до какого числа им потребуется вернуть. Проверяю на 4 людях, но уже понятно, что слова менеджера проекта подтверждается. Правлю макет, после снова тестирую, задаю те же вопросы, в этот раз всё отлично, все пользователи трактуют информацию верно.
Менеджер проекта: круто! Мне нравится, согласовываем с фронтом и запускаем в работу.
Кому понравилась статься, вы также можете ознакомиться с работой на Behance.