Цвет играет неотъемлемую роль в дизайне пользовательского интерфейса.
Итак, как вы разрабатываете эффективные, доступные и эстетически привлекательные интерфейсы для пользователей с цветными слепыми?
Хотя наука о цветовой слепоте довольно сложна, суть заключается в том, что люди с цветным слепым сталкиваются с трудностями при виде цвета или различий между некоторыми цветами. Имея это в виду, в этой статье мы поделимся некоторыми советами о том, как вы можете улучшить доступность вашего сайта и опыт, который он предоставляет для цветных слепых людей.
Содержание статьи
Цветность слепоты в цифровом мире
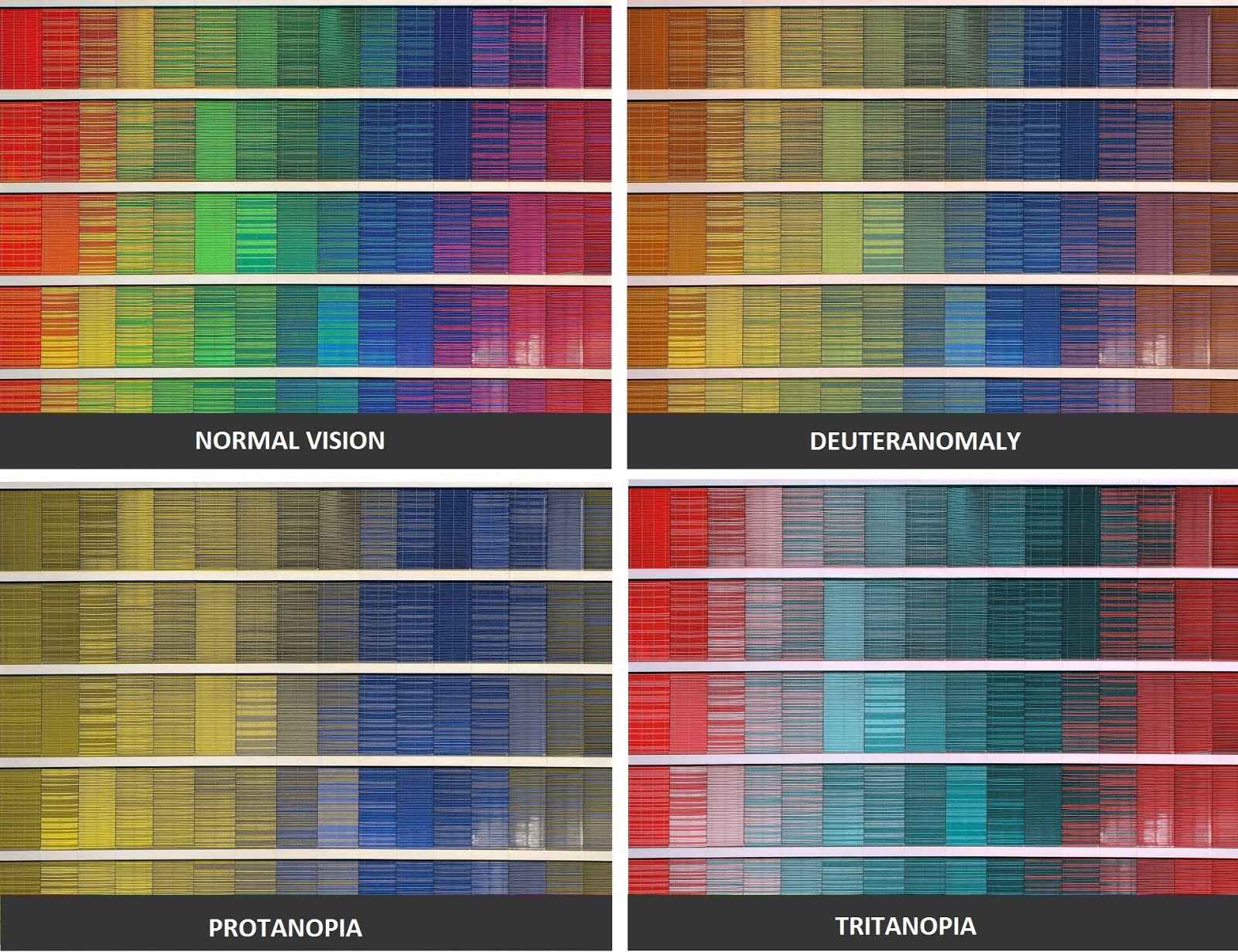
Согласно исследованиям примерно 1 из каждых 12 мужчин (и 1 из каждых 200 женщин) являются слепыми. Хотя люди с цветным слепым могут видеть вещи так же ясно, как и все остальные, они не могут полностью различать красный, зеленый или синий свет. Существуют различные типы цветной слепоты ; (19459003)
Люди с красно-зеленой цветной слепотой (дейтеранопия) испытывают трудности с различием между красным и зеленым. Подобным образом, люди с красно-цветной слепотой (протанопия), все красные цвета выглядят скучными.

. Что это означает, с точки зрения дизайна, то, что полагаться только на цвет для удобства чтения и доступности

Вы можете использовать Coblis Color Blindness Simulator чтобы увидеть, как ваш сайт выглядит как цвет
7 способов улучшить доступность цвета для пользователей Blind Blocks
Элементы дизайна и методы, которые улучшают доступность цвета для пользователей с цветным слепым, как правило, считаются хорошими методами проектирования. Хотя вы можете подумать, что эстетическая привлекательность вашего веб-сайта может пострадать, если вы дизайн для доступности это, конечно, не так.
Здесь мы рассмотрим некоторые из способов, которыми вы можете спроектируйте более доступный пользовательский интерфейс, учитывающий цветные слепые пользователи.
# 1: Использование шаблонов и текстур
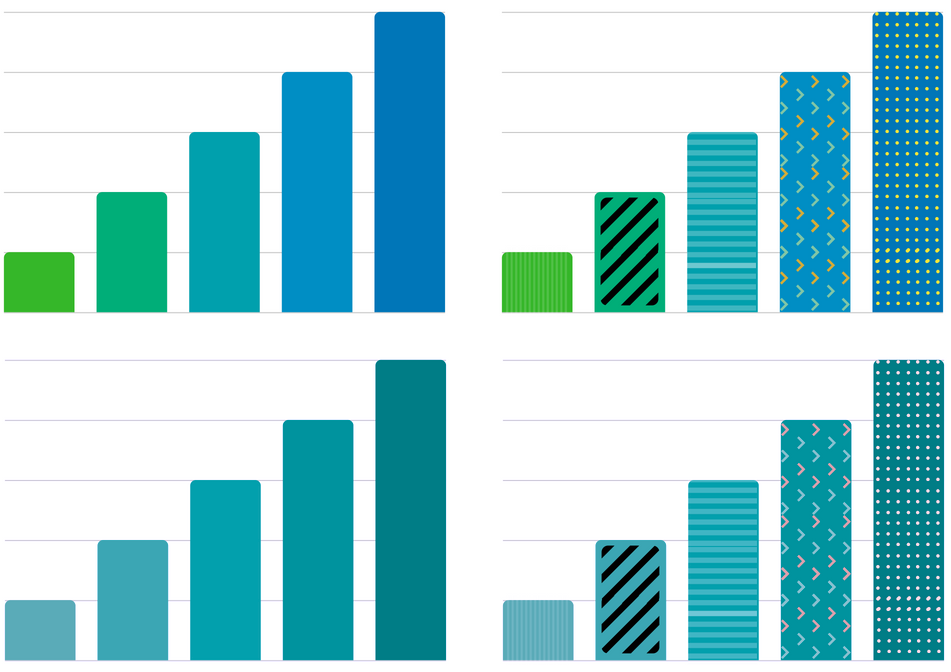
Различия в цвета чрезвычайно важны с визуализацией данных, например, графиками и круговыми диаграммами. Выбор цветов, которые имеют низкий коэффициент контрастности, может затруднить интерпретацию диаграммы для пользователей с цветным слепым.
Вот что вы должны сделать вместо этого:
- Используйте шаблоны и текстуры, чтобы упростить
- Добавить текстовые метки в сегменты, чтобы сделать их еще более понятными.
Давайте посмотрим, как цветной слепой человек с тританопией может видеть

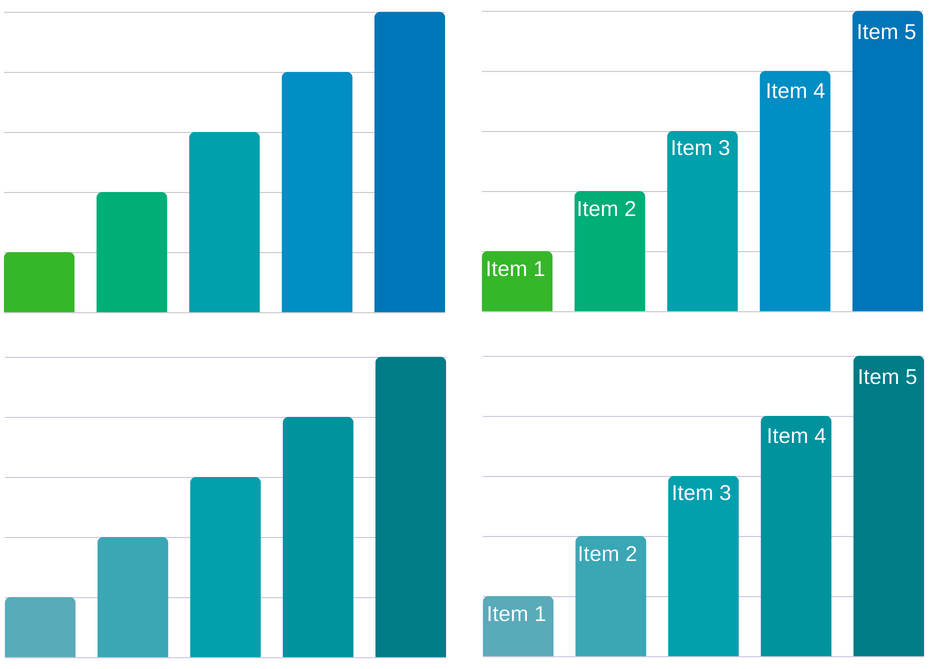
Вот как это выглядело бы, если бы вы отметили каждый сегмент вместо использования шаблонов:
] 
# 2: Использовать цвета и символы
Вы не должны полагаться исключительно на цвет, чтобы передавать ошибки или передавать информацию через ваш пользовательский интерфейс.
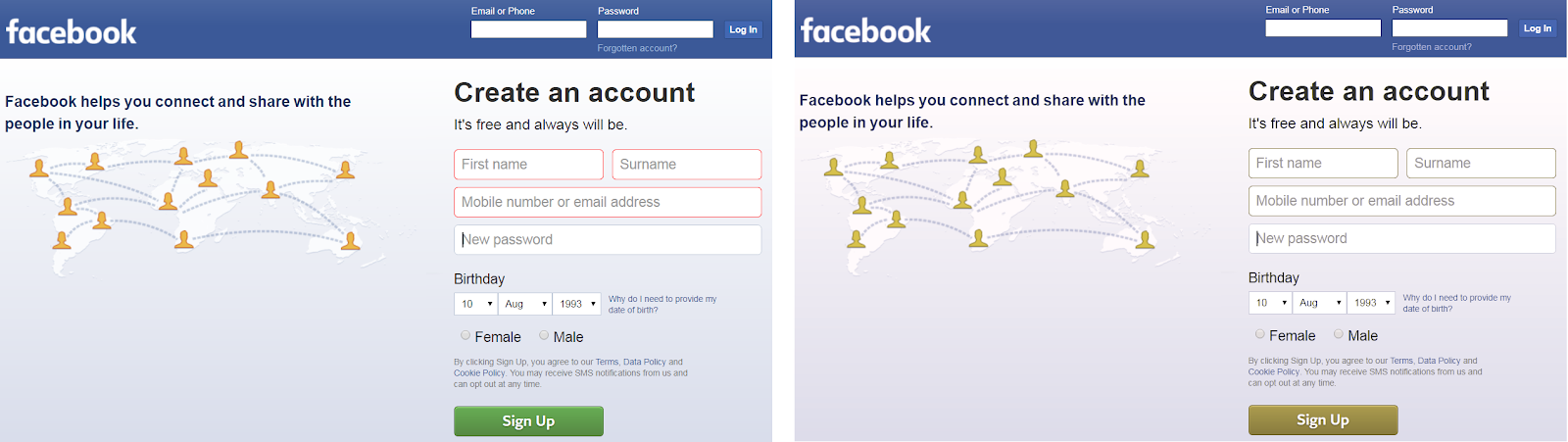
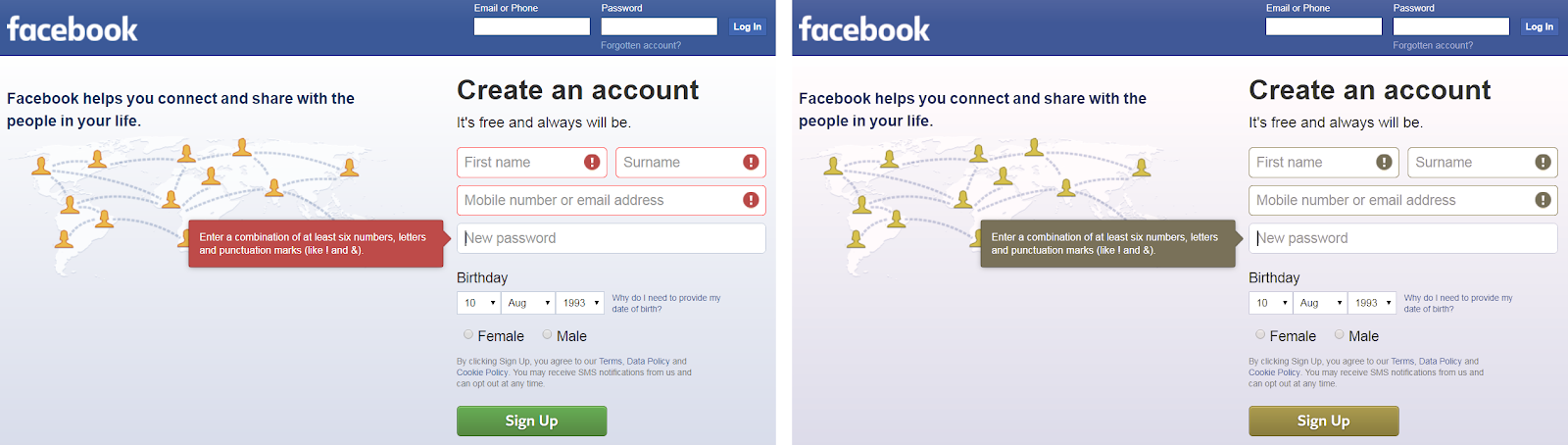
посмотрите, например, форму регистрации Facebook. Если форма опиралась только на цвет, чтобы пользователи знали, что они допустили ошибку в определенном поле, это может выглядеть примерно так для пользователя краснослепых (protanopia):

Посмотрите на форму регистрации Facebook с прикрепленными символами и сообщениями об ошибках:

Использование значков и символов в формах, чтобы пользователь знал, что они сделали ошибку, улучшает доступность и помогает они исправляют свою ошибку быстрее.
# 3: Использовать текстовые метки
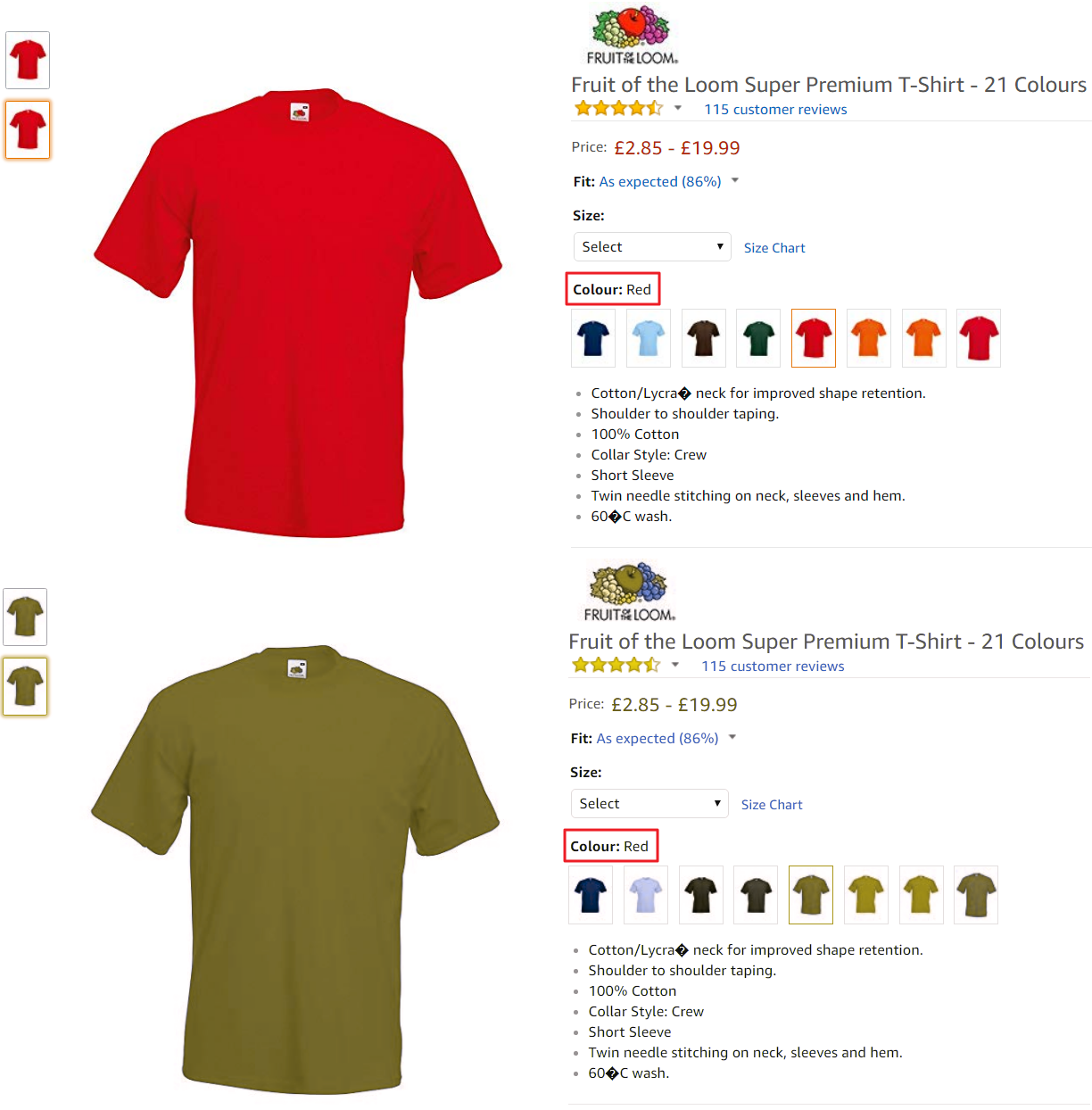
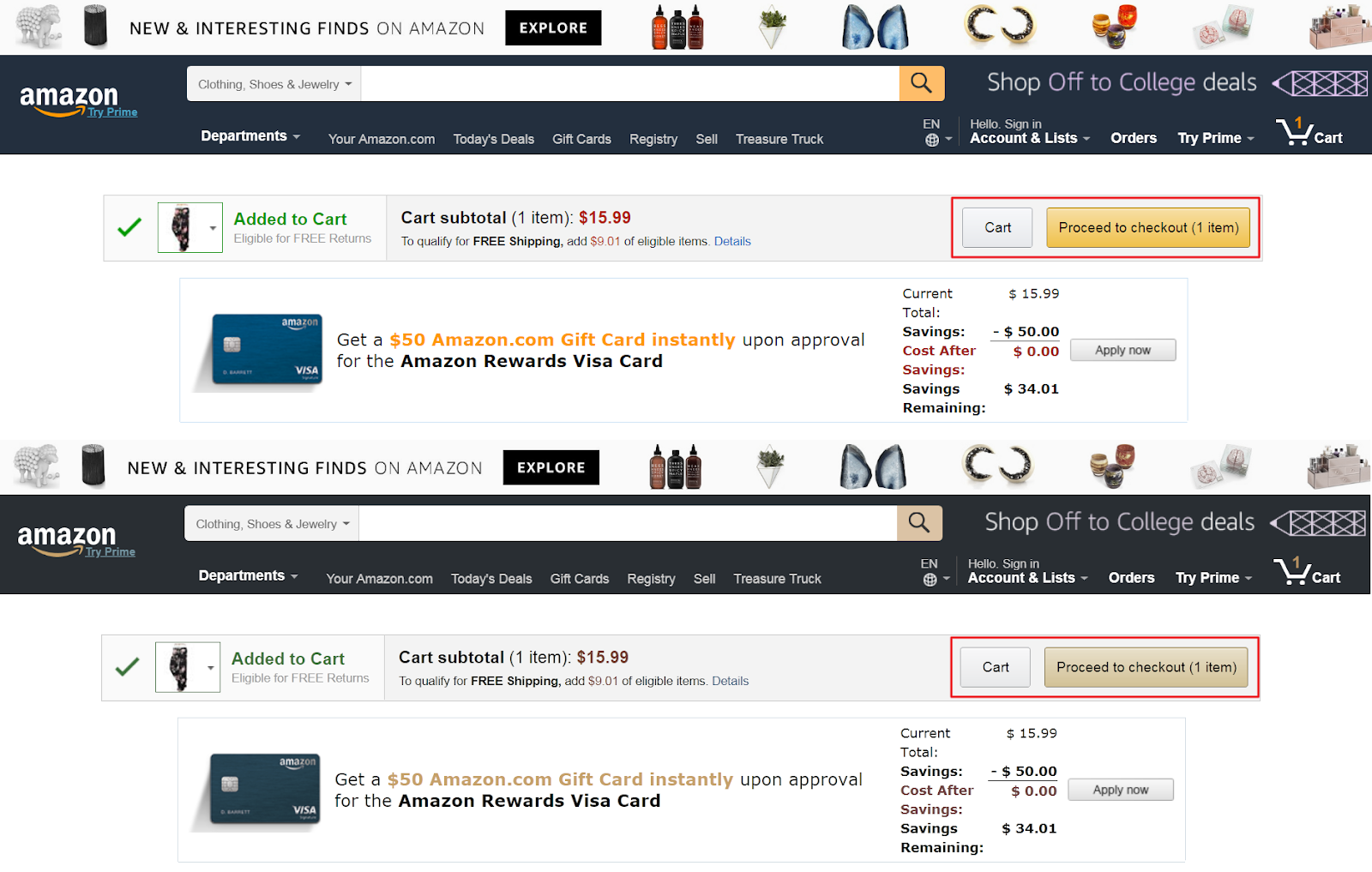
Добавление текстовых меток в цветные фильтры и образцы улучшает доступность для пользователей с цветным слепым цветом. В зависимости от типа цветовой слепоты пользователям может быть трудно различать разные цвета (или оттенки) без какого-либо описательного текста.
Например, без описательной текстовой метки на Amazon пользователи с цветным слепым

Добавление текстовых меток в цветные фильтры улучшает доступность для людей с нормальным зрением, а также. Например, белый, не совсем белый и светло-серый часто бывает трудно отличить от мониторов.
# 4: Подчеркивание ссылок
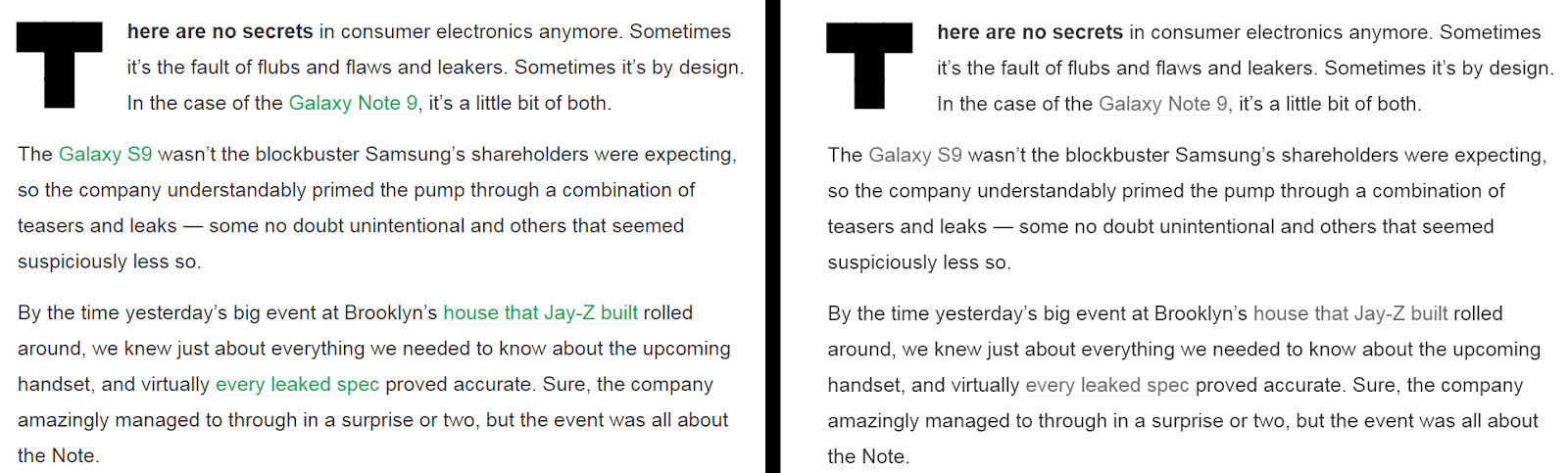
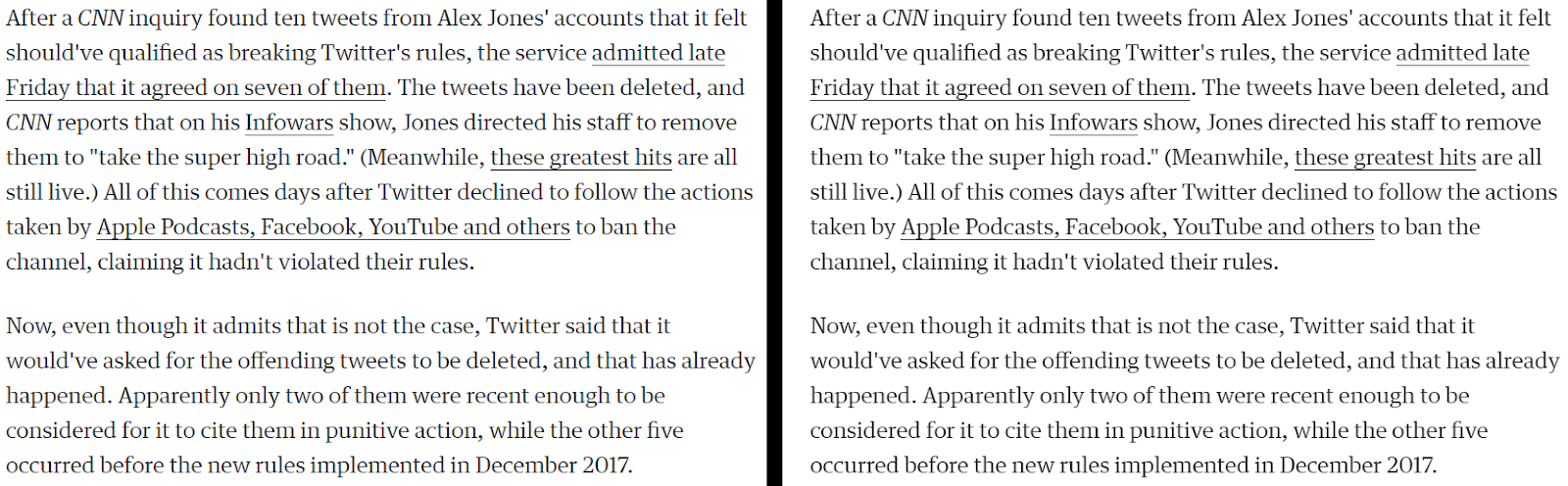
Много раз мы используем цвет шрифта или шрифт для обозначения ссылок. Хотя может быть возможно для кого-то с deuteranomaly, protanopia или tritanopia, чтобы отличить якорный текст от обычного текста, это, конечно же, не идеально из-за низкого коэффициента контрастности.
Кто-то с монохроматией не будет, t иметь возможность различать текст и якорный текст вообще, и ему придется навешивать текст, чтобы увидеть, изменился ли его курсор на указатель.

По этой причине это хорошая идея добавить подчеркивание к текстовым ссылкам. Это упрощает немедленное отображение обычного текста и текста привязки. Вот пример с сайта Engadget:

# 5: Комбинации цветов, которых следует избегать
Некоторые цветовые комбинации не идеальны для пользователей с цветным слепым либо потому, что они имеют низкую контрастности или потому, что их трудно отличить.
Вот список цветовых комбинаций, которые следует избегать использовать в своих конструкциях интерфейса, где это возможно:
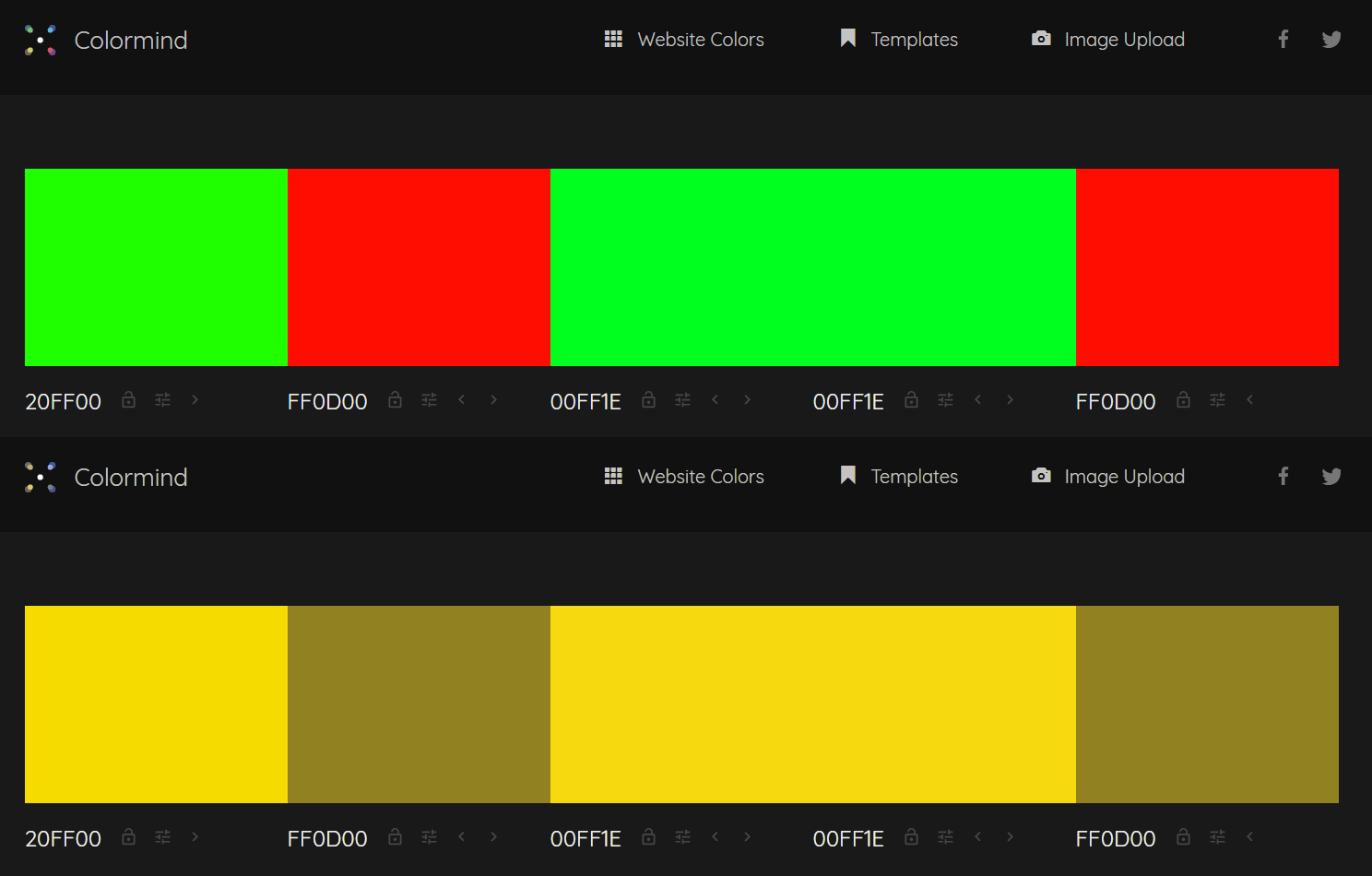
- green-red
- зелено-голубой
- зелено-коричневого
- зелено-черный
- зелено-серый
- серо-голубой
- свет зелено-желтый
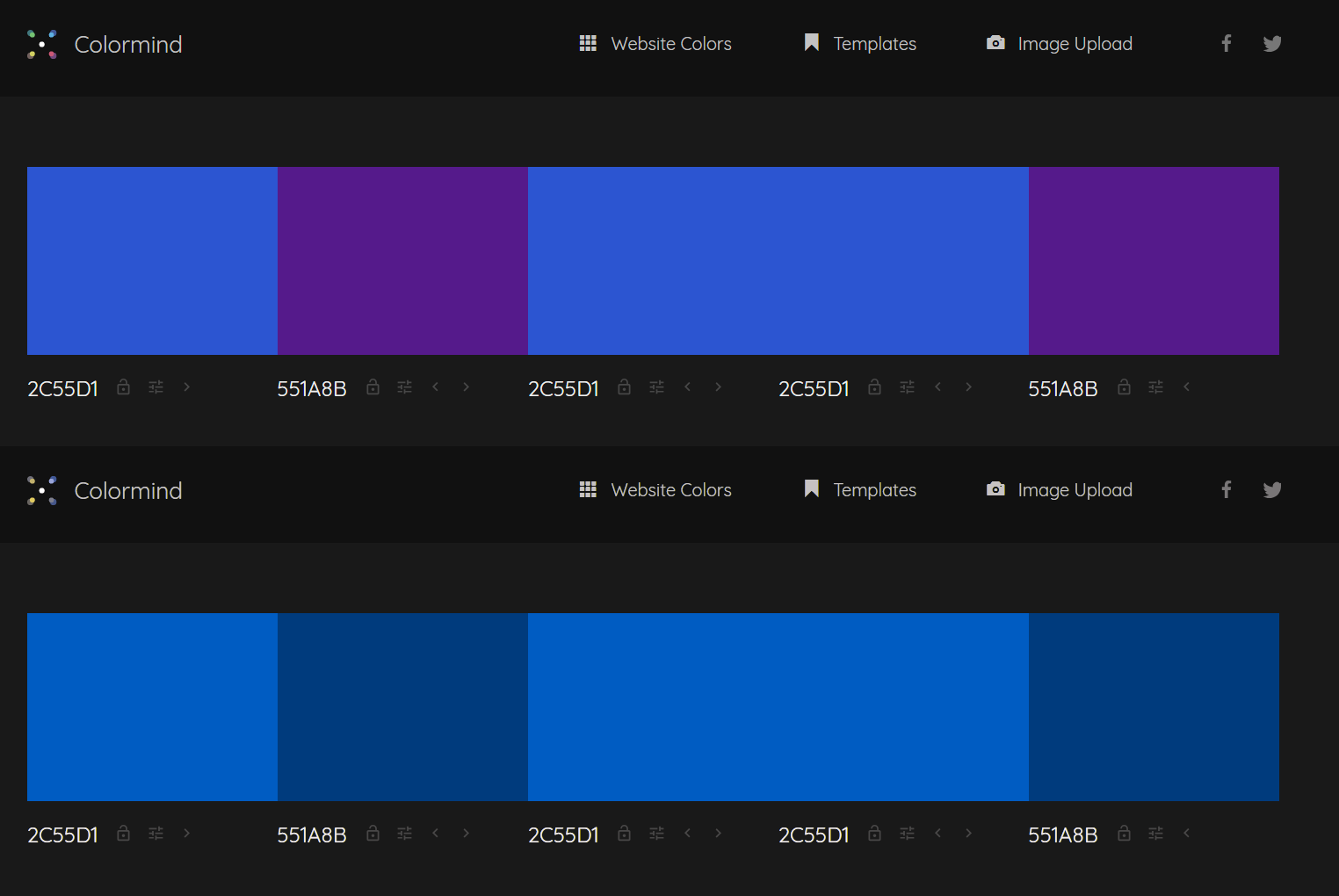
- сине-фиолетовый
. Вот как выглядят зелено-красные и сине-пурпурные цветовые комбинации для пользователя с протанопией:


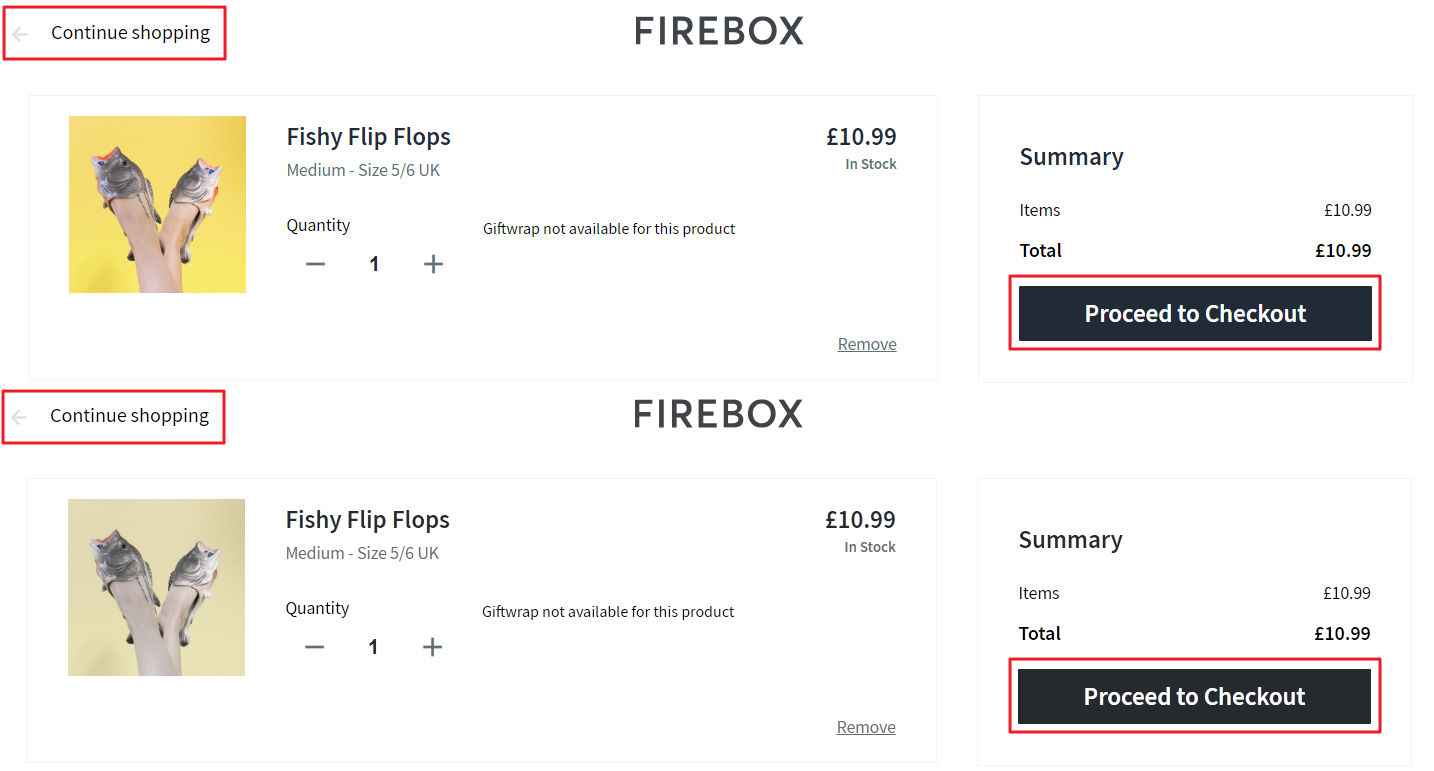
# 6: Сделать главные кнопки Standout
Много раз дизайнеры полагаются на цвет t o сделать главные кнопки выделяющимися. Проблема заключается в том, что цвет, который вы используете, может быть затруднен для восприятия цветными слепыми пользователями.

Вот что вы должны сделать вместо этого:
- Увеличьте размер вашей основной кнопки.
- Попробуйте различные комбинации мест размещения.
- Увеличьте контраст между первичными и вторичными кнопками.
- Используйте границы, значки или вес шрифта для дифференциации первичные и вторичные кнопки.
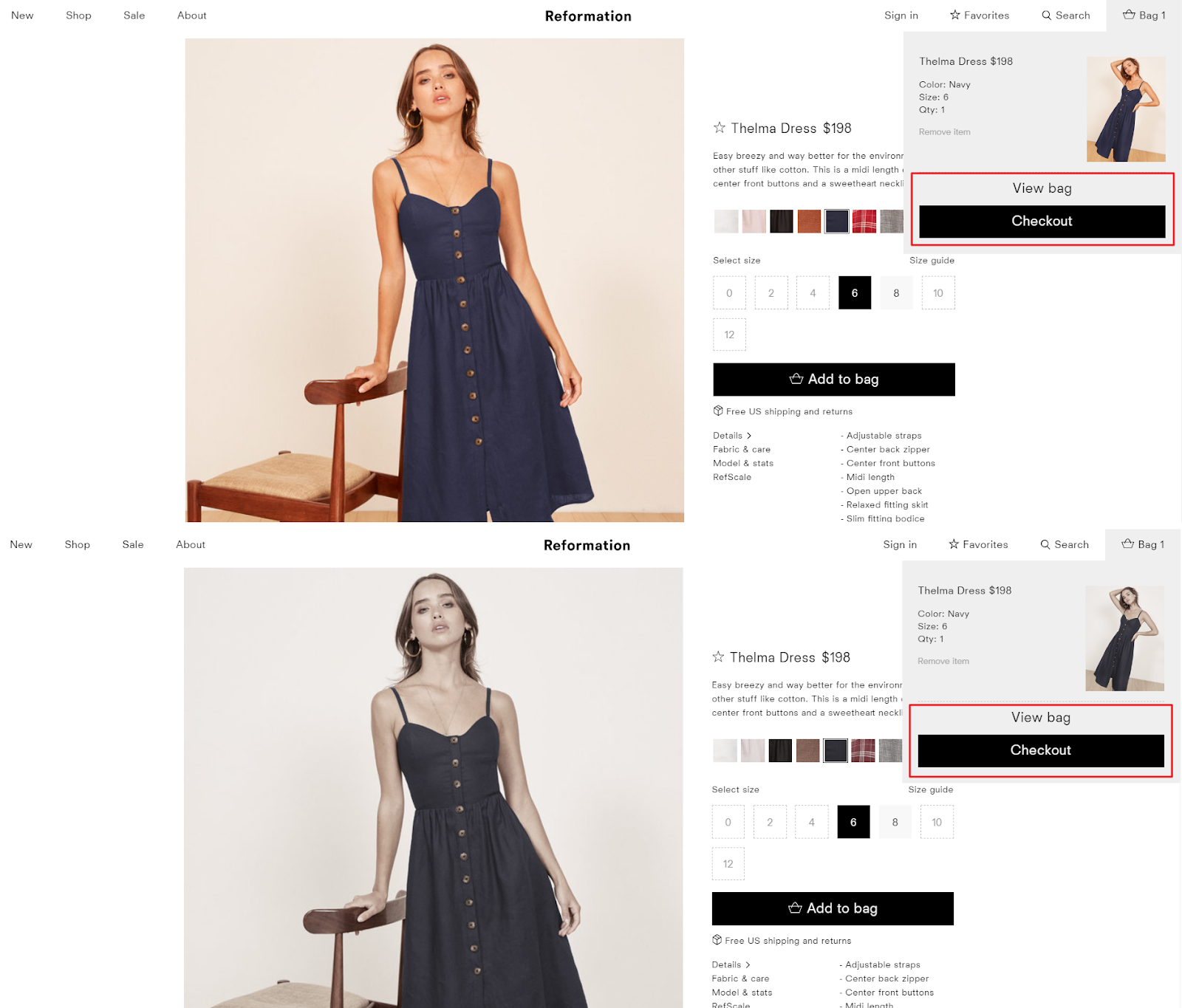
Например, Reformation использует размер и цвет, чтобы подчеркнуть основную кнопку.

И Firebox представляет свою основную кнопку внизу — правый угол и вторичная кнопка в верхнем левом углу.

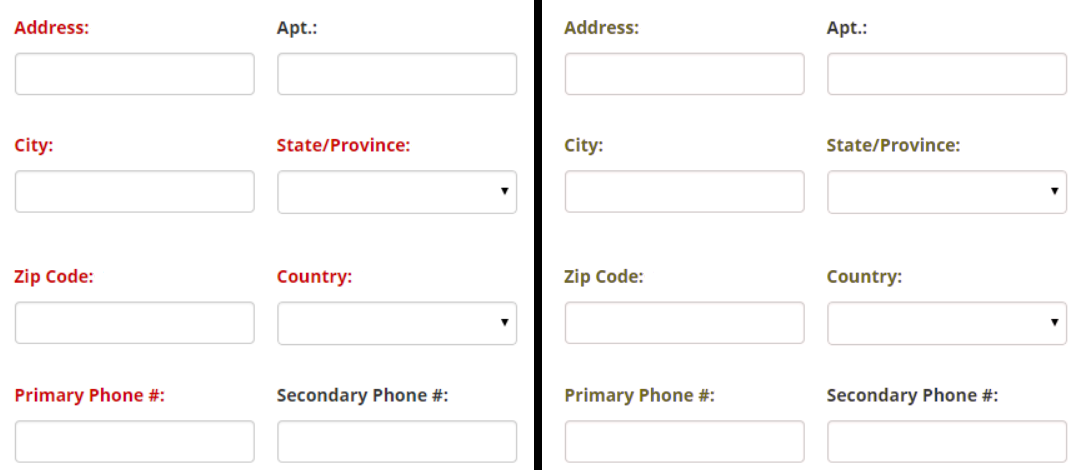
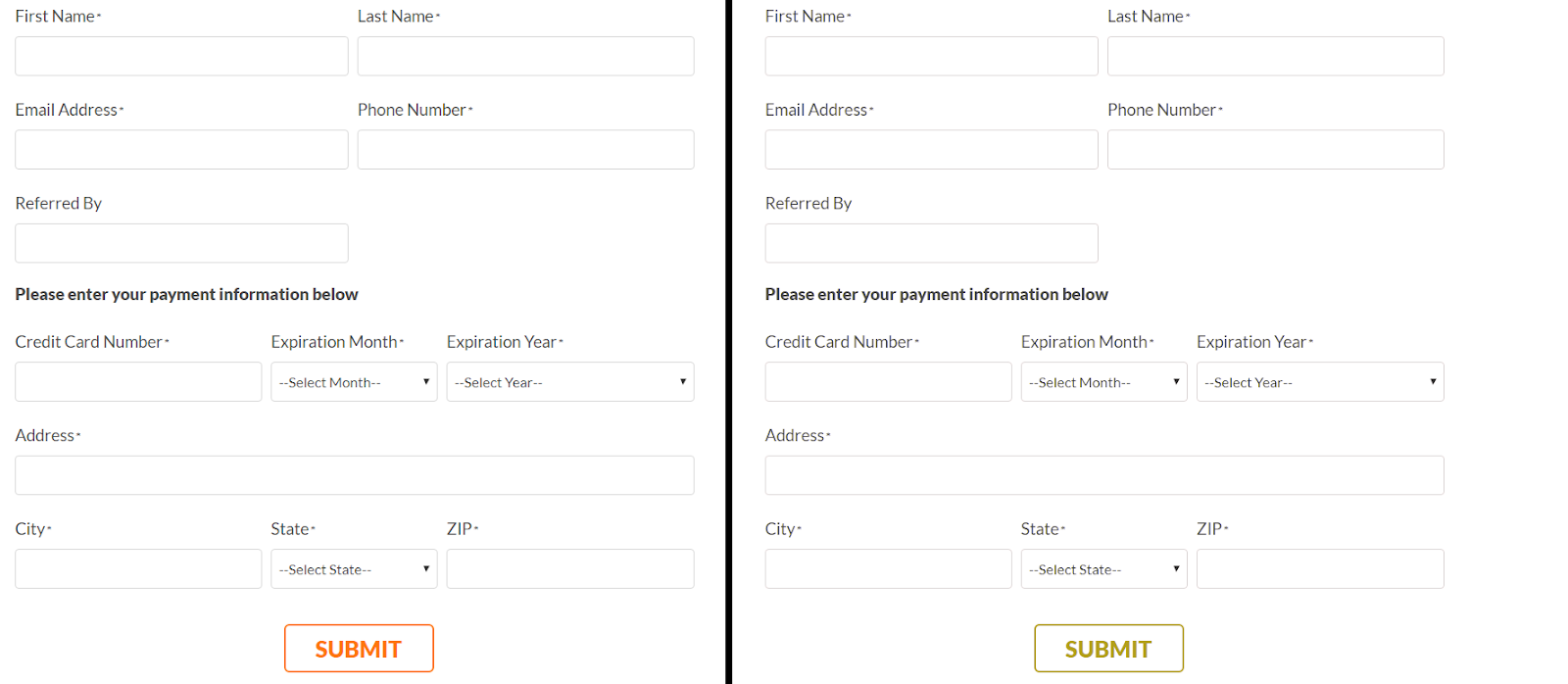
# 7: Поля обязательной формы метки
У пользователей с цветным слепым может быть трудности с различием между требуемыми и необязательные поля, если вы используете только цвет, чтобы обозначать

Вместо этого вы можете:
- Отметить обязательные поля со звездочкой (*).
- Этикетка поля со словом или Дополнительно .
- Удалить необязательные поля из форм.

Заключение
Разработка пользовательского интерфейса для пользователей цветных слепых поможет вам улучшить доступность вашего сайта для пользователей с нормальным зрением. Несмотря на то, что в нет доступного для всего сайта решения доступ к веб-доступу вот несколько советов, которые вы должны иметь в виду:
- Используйте рисунки и текстуры чтобы показать контрастность в графиках и диаграммах.
- Используйте цвета и символы для передачи сообщений об ошибках.
- Добавить текстовые метки к цветным фильтрам и образцам.
- Подчеркивать ссылки чтобы различать обычный текст и текст привязки.
- ] Избегайте использования плохих цветовых комбинаций таких как зеленый-красный и сине-фиолетовый.
- Используйте размер, размещение или вес шрифта для чтобы выделить основные кнопки .
- Отметьте поля формы формы с символом (например, звездочкой) или отметьте их.
Каковы некоторые из способов, которыми вы улучшаете доступность веб-сайта для пользователей с цветным слепым и пользователей с нормальным зрением? Мы хотели бы услышать от вас, поэтому дайте нам знать, комментируя ниже!









