Это не самая популярная точка зрения среди дизайнеров, но я полностью сторонник использования бесплатных шрифтов, особенно как начинающий дизайнер.
Но бесплатные шрифты получают плохую репутацию . Расскажите о них многим опытным дизайнерам, и они будут жаловаться на низкое качество бесплатных шрифтов, плохой кернинг и отсутствие функций.
Знаете что? Эти стереотипы немного устарели. На самом деле вы можете найти исключительно высококачественные бесплатные шрифты . Но иногда вам нужно провести много исследований, чтобы найти их.
В этом руководстве я рассмотрю некоторые из лучших бесплатных шрифтов, которые похожи на или хорошие замены для некоторых из самых популярных профессиональных шрифтов.
]
Вот краткое содержание:
Здесь вы можете выбрать свое приключение. Так что щелкните по наиболее полезному, и мы начнем!
Содержание статьи
Краткое примечание о бесплатных шрифтах
Такое руководство писать немного странно, поскольку поощрение использования бесплатных шрифтов кажется противодействием использованию платных шрифтов. Однако это вовсе не мое намерение.
Как начинающий дизайнер, я потратил изрядную долю своих денег на платные шрифты, которые мне очень нравились, но которые я редко или никогда не использовал. Почему? У меня просто не было опыта, чтобы узнать какие шрифты действительно были бы полезны в моей карьере, а какие были бы просто красивыми, но мне лично в этом не было бы необходимости.
Только после того, как я приобрел гораздо больше опыта — в основном с использованием лучших бесплатных шрифтов, которые я мог найти, — я начал ценить лучшее в профессиональных шрифтах и лучше понимал, за что стоит платить. Действительно, за исключением нескольких коротких ярлыков, каждый шрифт на этой странице платный .
Поэтому, несмотря на то, что данное руководство сосредоточено на поиске лучших бесплатных шрифтов в Интернете, я призываю вас платить трудолюбивым дизайнерам шрифтов за их лучшие шрифты. Это не только приятно, но и — эгоистично — поддерживает реку новаторских и свежих новинок.
Альтернативные стили персонажей
Многие высококачественные бесплатные (и платные) шрифты живут тайной двойной жизнью: они включают альтернативные версии некоторых символов, которые вы можете использовать, только если знаете, как их разблокировать .

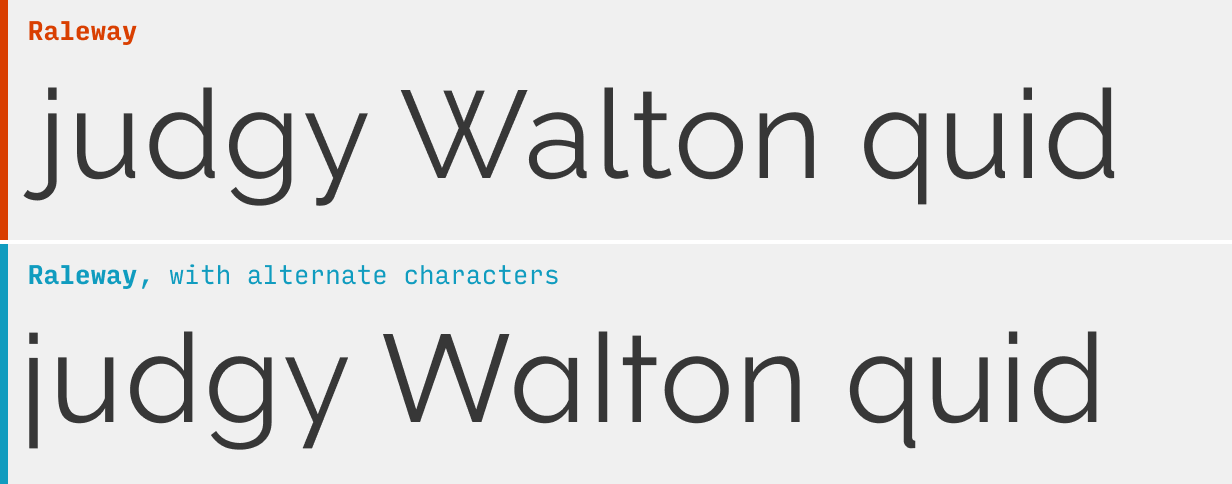
Например, оба приведенных выше образца текста взяты из бесплатного шрифта Raleway . Но все остальные персонажи в них выглядят иначе. Что дает?
Это альтернативные символы, и их можно использовать, чтобы (а) сделать популярный шрифт немного более уникальным или (б) придать шрифту немного другой стиль.
Итак: как вы это делаете? Я рад, что вы спросили.
Использование альтернативных стилей символов в Figma
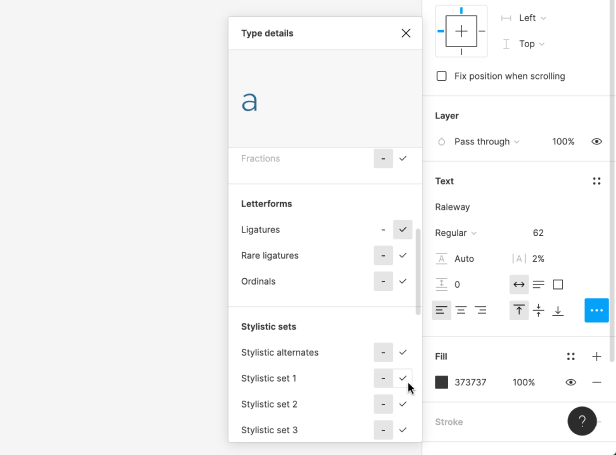
Чтобы попробовать альтернативные символы в Figma, выберите текст и нажмите кнопку «…» в разделе «Текст» в правом меню.
Не все шрифты имеют стилистические альтернативы, но те, которые имеют, будут перечислять их как «Стилистические наборы», если вы прокрутите меню вниз.

Каждая строка («стилистический набор») будет иметь две версии одного или нескольких символов, которые вы активируете. По умолчанию версия слева активна, но вы можете навести указатель мыши и нажать правую опцию, чтобы активировать альтернативы для этого текстового поля. Например, на изображении выше я наведен на альтернативную букву «а» для шрифта Raleway.
Когда вы дублируете текстовое поле с альтернативными стилями, стиль автоматически применяется к дубликату. Однако, если вы создадите другое текстовое поле, вам придется повторно выбрать альтернативные стили.
Использование альтернативных стилей символов в CSS
Чтобы использовать альтернативные символы на своем веб-сайте, используйте свойство CSS font-feature-settings . Значение будет иметь вид:
параметры-параметры шрифта: "ss01" 1, "ss03" 1;
Позвольте мне немного пояснить:
- «ss01» (и «ss03») относятся к первому и третьему стилистическому набору, как они появляются в списке в Figma («Стилистические альтернативы» в этом меню обычно просто отображают все сразу и не учитывается в этой нумерации).
- 1 означает на и вы можете указать отключение стилистической альтернативы набрав вместо этого 0.
- Если вы используете только один альтернативный стиль, вам не нужно ничего разделять запятыми, но если вы используете несколько, вы должны отделять друг от друга запятыми
Чтобы узнать больше о скрытой жизни шрифтов, как обычно, ознакомьтесь с CSS-Tricks.
Вы читаете «Бесплатные альтернативы шрифтам: полное руководство». Быстрый переход к другим шрифтам: Intro · Apercu · Avenir · Circular · DIN · Futura · Gotham · Helvetica · Proxima Nova · Times New Roman








