«За каждым великим брендом стоит хорошо разработанный веб-сайт». Кто-то важный, должно быть, сказал это… верно? Для вашего бренда жизненно важно иметь доступный, простой в использовании дизайн, и первым шагом к этому является создание потрясающей навигации по сайту. Позвольте нам наметить успешную цифровую навигацию, включая наши любимые дизайнерские подсказки, чтобы ваш бренд не сбивался с пути.
Навигация, да. Любите карты и лодки?
В некотором смысле да. В терминах веб-дизайна «навигация» означает способ, которым пользователь совершает путешествие по вашему веб-сайту. Он начинается с установления иерархии информации, создания идеального меню и обеспечения того, чтобы пользователю было легко добраться туда, куда им нужно.
Интеллектуальный дизайн навигации веб-сайта является неотъемлемой частью успеха бренда в целом. Навигация помогает пользователю понять содержание вашего веб-сайта и удерживать его там, где вы хотите, — на вашем веб-сайте, а не на чужом. Помните: навигация — это не второстепенная задача. Когда дело касается всего процесса проектирования, навигация должна быть продумана с самого начала.
Содержание статьи
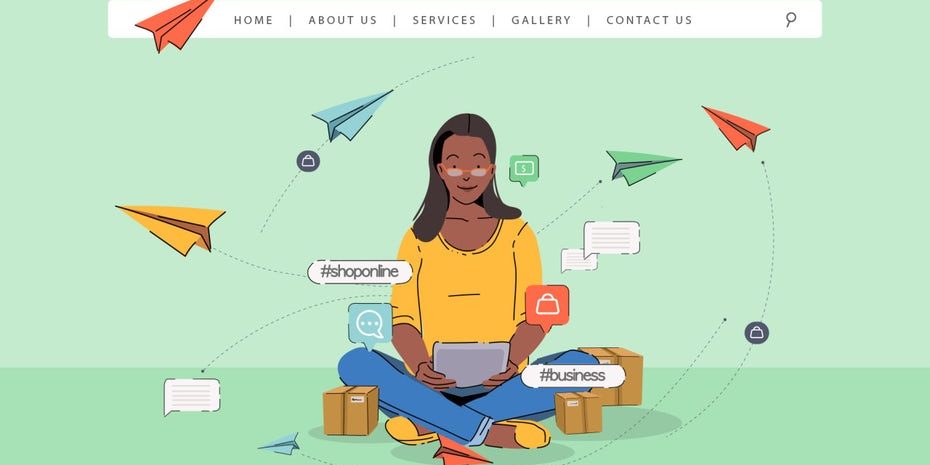
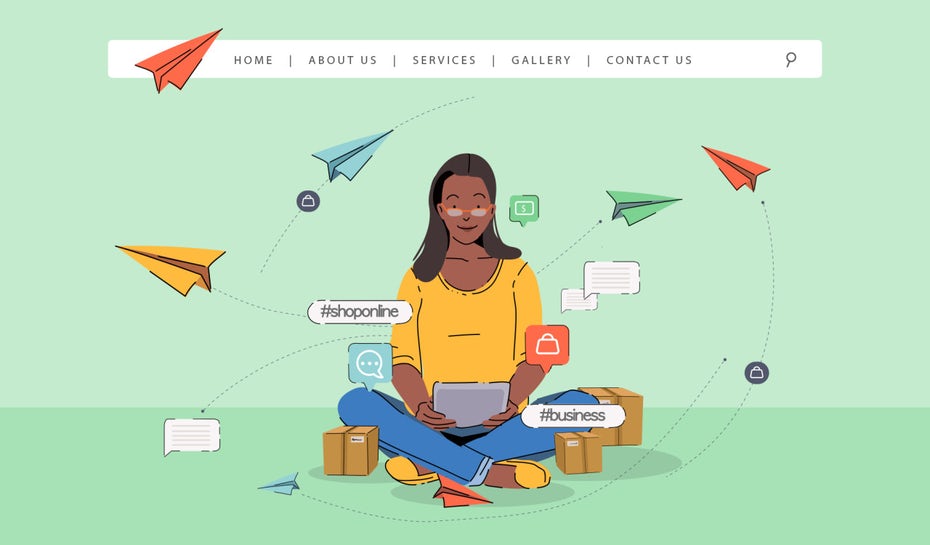
Предположим, потенциальный покупатель покупает кроссовки, поэтому он попадает на сайт электронной коммерции, где продается спортивная одежда и оборудование. Теперь покупатель должен найти свой путь от целевой страницы к выбору кроссовок, а меню навигации может указать ему правильное направление. В идеале этот процесс прост и происходит быстро.
Если это путешествие не будет гладким, это означает, что навигация плохо спроектирована, и сайт в целом сразу станет неуклюжим и непрофессиональным. Далее происходит то, что покупатель разочаровывается и принимает этот неэффективный дизайн за отражение качества обслуживания и / или реальных продуктов бренда спортивной одежды. В конце концов, это, вероятно, означает, что они идут к одному из конкурентов сайта и проигрывают на продаже.
Думайте о домашней странице как о точке A, тогда содержание каждой последующей целевой страницы — как о точке B. Хорошо продуманная навигация по веб-сайту позволяет пользователю быстро и интуитивно перейти из точки A в точку B, и это ваша конечная цель. !
 Иерархия
Иерархия
Создание хорошо продуманного меню навигации начинается с перечисления иерархии информации для ярлыков меню. Допустим, ваш бренд — юридическая фирма. Навигационное меню, вероятно, должно выделять область права, на которой вы работаете, вашу команду юристов, отзывы клиентов и вашу контактную информацию. Перечислите все и попытайтесь создать логичные, быстрые и легкие для понимания ярлыки для всего в вашем меню. Например, «наша контактная информация» звучит немного скучно, а «свяжитесь с нами» — очаровательно и дружелюбно (это также экономит вам несколько символов, что дает больше свободы дизайна).
Простота
Лучше меньше, да лучше. Ограничивая параметры меню и сохраняя простоту, ваше сообщение четко передается без лишнего шума. Вам не нужно отображать 20 опций в меню навигации. Подумайте о том, чтобы расставить приоритеты для информации, а затем выделить ее без особых хлопот. Помните: простота должна быть важным фактором при планировании с самого начала.
Универсальность
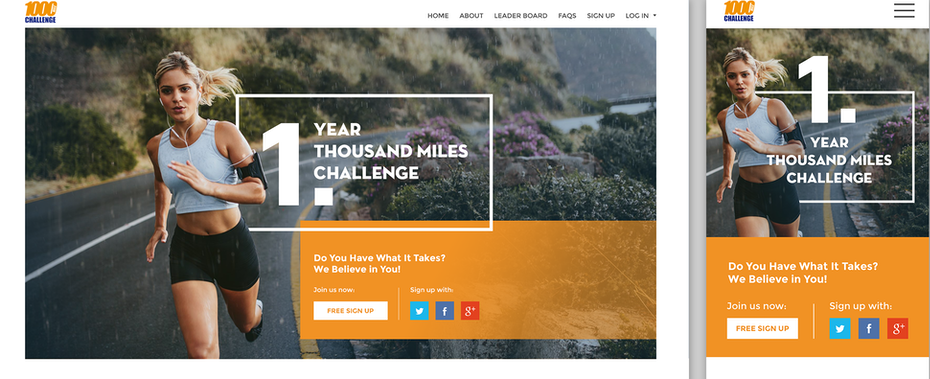
Адаптивный веб-дизайн — это концепция обеспечения того, чтобы веб-сайт предоставлял одинаковый пользовательский интерфейс независимо от платформы, на которой он просматривается (компьютер, iPad, телефон и т. Д.). Лучшая навигация по веб-сайту — это универсальность, а адаптивный дизайн поддерживает универсальность. Независимо от того, как пользователь получает доступ к вашему меню навигации, опыт должен быть одинаковым. Подумайте о том, как часто мы используем наши телефоны для доступа к веб-сайту вместо того, чтобы иметь под рукой ноутбуки. Когда веб-сайт плохо работает на телефоне, это невероятно расстраивает и отталкивает с точки зрения пользовательского опыта и восприятия бренда.
 Типы навигации по сайту
Типы навигации по сайту —
Еще одним важным аспектом при рассмотрении универсальности является визуальный стиль самого меню навигации. Давайте рассмотрим 3 популярных варианта: гамбургер, раскрывающийся список и навигация по нижнему колонтитулу .
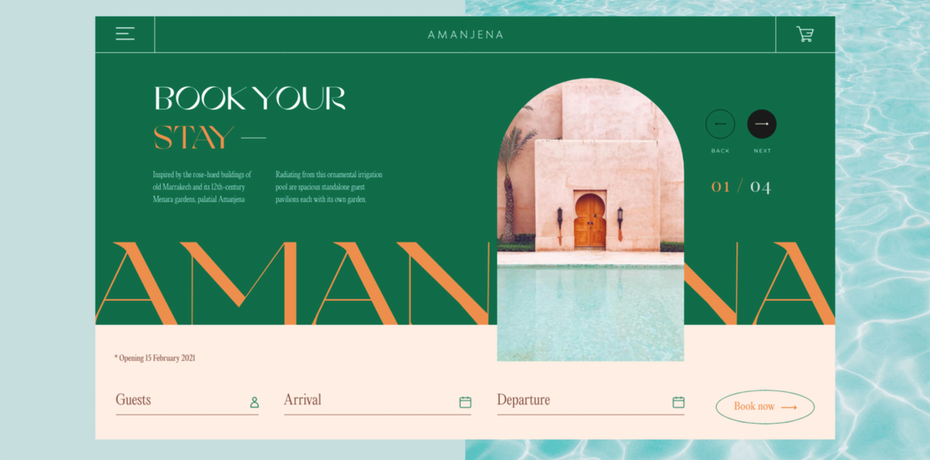
Меню гамбургеров
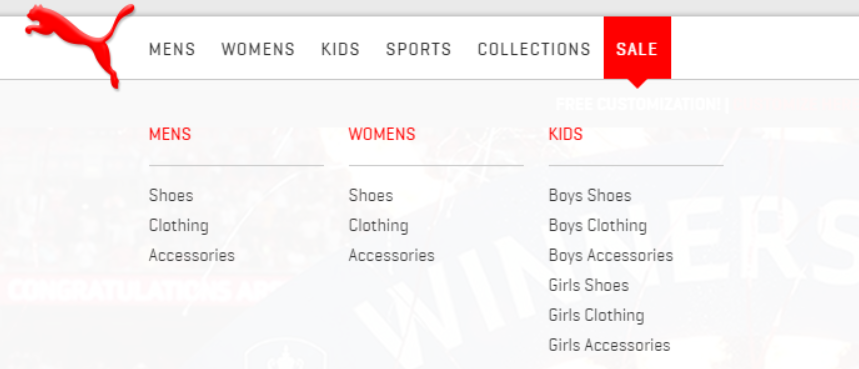
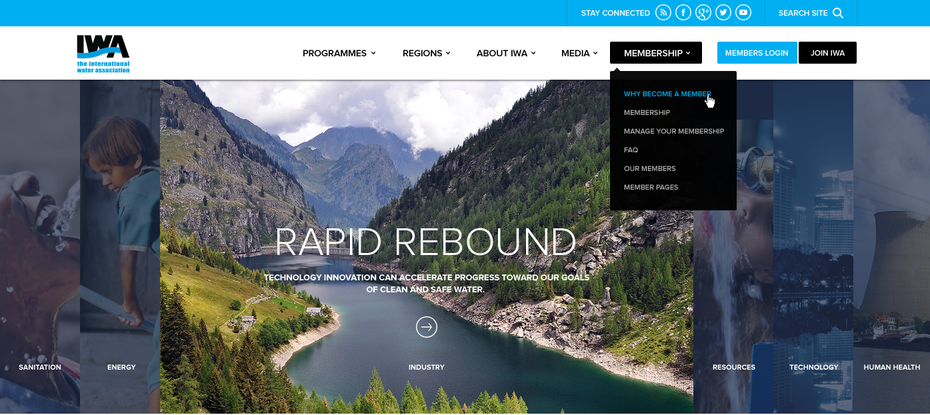
 Раскрывающиеся меню
Раскрывающиеся меню
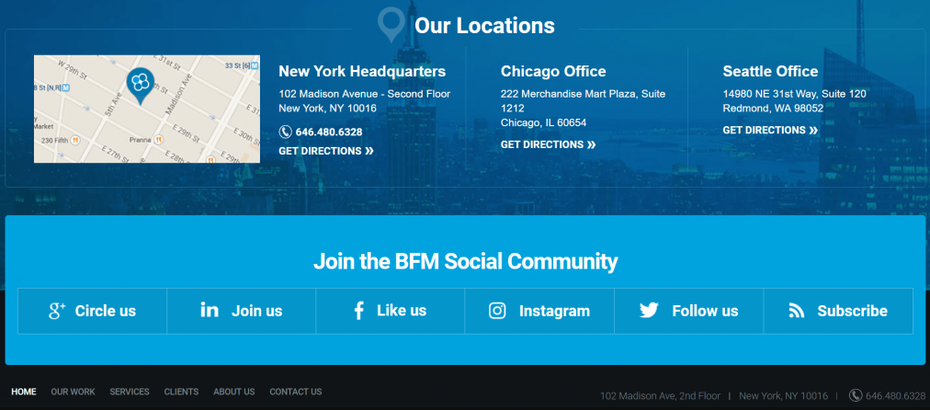
 Нижний колонтитул
Нижний колонтитул
 Примеры навигации по веб-сайту
Примеры навигации по веб-сайту —
Теперь, когда мы рассмотрели некоторые основные принципы хорошей навигации и узнали, какие типы навигации существуют, давайте рассмотрим некоторые конкретные примеры.



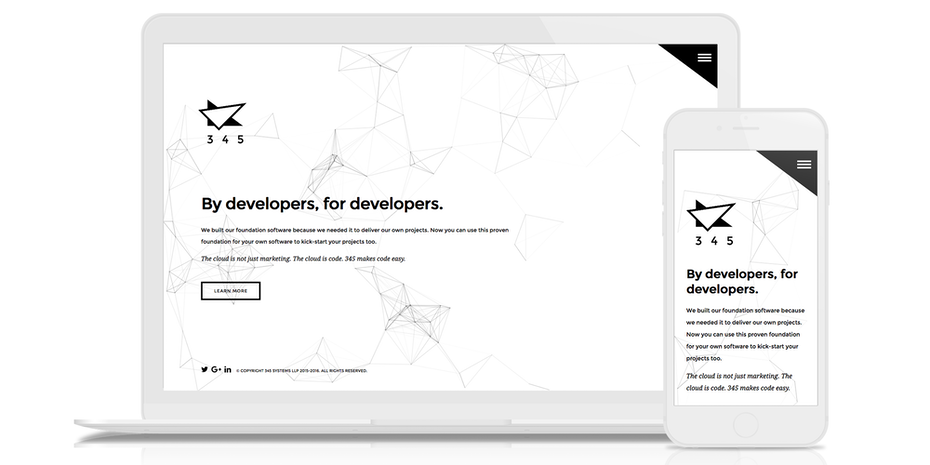
Дизайн веб-сайта Arc: Космин Капитану на Dribble
А еще у нас есть полностью готовая к работе система навигации в лучшем виде. Arc заново изобретает, как пользователь может перемещаться по веб-сайту, создавая поразительное сочетание изображений, текста и анимации. Просто убедитесь, что ваши пользователи не сбиваются с толку, когда вы пробуете что-то необычное с навигацией.
Сейчас время, когда мы видим, что навигация успешно склоняется к нетрадиционным методам, когда разнонаправленная веб-среда и центральная навигация появляются в тенденциях электронной коммерции на 2021 год.
Чтобы получить идеальную нетрадиционную навигацию для вашего веб-сайта, не забудьте перестать думать о своем контенте как о простом. Это не просто информация — это визуальное путешествие; это незабываемый опыт.
Опыт веб-сайта и конечный пользователь
—

Навигация — это основа взаимодействия с пользователем на веб-сайте.
Навигация — это основа взаимодействия с пользователем на веб-сайте. Успешно оказавшись там, где им нужно, пользователь доволен и заинтересован. Напротив, если имеет место плохой пользовательский опыт, пользователь может в конечном итоге стать раздраженным или полностью незаинтересованным. Такое восприятие пользователем влияет на позиционирование вашего бренда в целом. Это ваша возможность удержать клиента там, где вы хотите: взаимодействовать с вами.
Если глубже погрузиться в процесс взаимодействия с клиентами, жизненно важно следовать принципам UX-дизайна во всех аспектах вашего веб-сайта, от дизайна и содержания до удобства использования и доступности.
И помните, что опыт ваших клиентов выходит за рамки вашего собственного веб-сайта. Вот где в игру вступают брендинг, маркетинг и поисковая оптимизация (SEO).
Допустим, ваш бренд — это бутик-отель на Багамах. Теперь давайте поставим себя на место клиента, которого вы хотите привлечь на свой сайт. Соответствующим образом продвигая свой веб-сайт, последовательно продвигая его и добавляя SEO-фразы в свой веб-сайт в целом, вы привлечете потенциальных клиентов. Затем, как только они посетят ваш веб-сайт, хорошая навигация, четкое описание и увлекательное путешествие пользователя гарантируют, что они легко найдут то, что ищут.
 Заключение
Заключение —
Независимо от того, создаете ли вы бренд с нуля или хотите расширить свой бизнес, четкая и понятная навигация по сайту станет неотъемлемой частью вашего успеха. Мы понимаем: веб-дизайн может быть сложным и утомительным, и иногда вы не совсем знаете, с чего начать. Но в том-то и дело: хорошо сделанный веб-сайт начинается с отличной навигации.
Как бы глупо это ни звучало, «жизнь — это путешествие, а не пункт назначения». Хотя некоторые приписывают эту цитату Ральфу Уолдо Эмерсону, а другие настаивают на том, что Стивен Тайлер заслуживает уважения в этом вопросе (эй, а почему бы и нет?), Эта мантра верна для навигации по веб-сайтам. Даже если пользователь не совсем уверен в своем пункте назначения, структура навигации должна направить его в увлекательное и целенаправленное путешествие. И если они действительно знают свою точку B и им просто нужно отойти от точки A, хорошо продуманная навигация выполнит свою работу.