Как дизайнер, работающий в дополненной реальности (AR), одной из самых сложных задач, с которыми я столкнулся, является пространственная природа — выяснить, как лучше расположить мою работу в трехмерной сцене. Эта проблема возникает из-за знания того, что тот, кто просматривает мой готовый продукт, может увидеть его с той точки зрения, на которую я не рассчитывал.
Когда начинают организовывать элементы опыта AR, вопросы эргономики угрожают сорвать процесс с самого начала. Будут ли зрители сидеть, когда они будут взаимодействовать с моей работой? Будут ли они стоять? Стоять на коленях? Где они сосредоточат опыт? На столе? На полу? На стене?
Этот короткий список вопросов должен вынудить даже самых консервативных дизайнеров задуматься. В конце концов, ответы на каждый из них изменят то, как воспринимаемый опыт воспринимается аудиторией. Это также меняет требования до того, как мы их определили.
Итак, как мы учитываем эти переменные, когда мы не можем контролировать их в тот момент, когда аудитория просматривает нашу работу?
Потому что мы не можем контролировать эргономику нашей работы рассматривается, нам нужен гибкий инструмент или методика для разработки AR опыт, который адаптируется к аудитории, а не наоборот.
Подобно тому, как адаптивный веб-дизайн адаптирует контент к размеру экрана, нам нужна структура для понимания того, как и когда адаптировать контент к эргономике нашей аудитории. Нам нужна механика точек останова — не на основе размера экрана, а на отдельного члена аудитории, который его держит.
Без четкого стандарта или шаблонов для адаптивного AR-контента разработчики могут обратиться к черной магии, как это.
Хорошая новость заключается в том, что у нас есть технология, позволяющая начать проектирование и создание адаптивного опыта AR уже сегодня. Чтобы понять механизм реагирующего AR, нам нужно освежить некоторые понятия человеческого восприятия и зрения:
Содержание статьи
Учебник для начинающих: бинокулярное и монокулярное зрение
Как все мы знаем, люди со зрением работают с бинокулярным зрением — два глаза, два сигнала, одно зрение. С мобильным AR, мы уменьшаем наше представление о мире, смотря через объектив камеры, который представляет монокулярное представление о пространстве вокруг нас. Это, в свою очередь, уменьшает нашу способность рассуждать о пространственной взаимосвязи объектов с нашей точки зрения.
Бинокулярное зрение позволяет тем, кто с ним, очень хорошо определять близость . Когда мы смотрим на мир, сигналы, идущие от левого и правого глаз к нашему мозгу, различны. Эта относительная разница — между левым и правым сигналами — достаточна для того, чтобы наш мозг научился преобразовывать ее в меру относительной близости других сущностей к себе.
Несоответствие сигналов левого и правого глаза обратно пропорционально относительному воспринимаемому расстоянию между объектом и его наблюдателем. Это называется стереопсис и так мы триангулируем объекты в пространстве.
Это здорово, и все, если у нас есть бинокулярное зрение, но, опять же, с мобильной АР мы не делаем — ограничивая себя монокулярным зрением, мы теряем параллакс, поэтому мы теряем восприятие глубины.
Это не большая проблема с объектами известного размера — мы не должны беспокоиться о том, что Луна большая и сидит далеко. Однако, независимо от того, что мы знаем, наши сенсорные системы все еще становятся жертвами оптических иллюзий, и именно поэтому мы получаем мемы.

Чтобы дополнительно проиллюстрировать, что происходит, когда мы теряем параллакс, рассмотрим две резиновые сферы — как красные, так и отличающиеся от размер мрамора к бейсболу. При просмотре через монокулярные линзы их можно расположить так, чтобы они выглядели одинакового размера.
Без параллакса мы можем просто отодвинуть большую сферу подальше от наблюдателя, и наша работа выполнена — наблюдатель обманут. Ограниченный монокулярным зрением, нашему наблюдателю может быть трудно, если вообще невозможно, провести окончательное сравнение между ними.
Но с бинокулярным зрением наш наблюдатель имеет преимущество, и стереопсис обеспечивает необходимую информацию, чтобы быстро определить, что сферы не сидят на одной глубине. Затем наш наблюдатель заключит, что одна сфера больше другой.

Итак, связывая это с AR, какой полезный, общий принцип мы можем здесь нарисовать? Просто, ограниченный монокулярным зрением, воспринимаемый размер является функцией физического размера и расстояния. Это лежит в основе отзывчивого AR для мобильных устройств.
Эргономика и размещение контента
В основе всего опыта AR лежит понятие плоскостей и якорей. Плоскости — это плоские поверхности, на которых находится контент, а якоря — это пространственные маркеры, относительно которых измеряется расстояние контента. То, что мы можем когда-либо измерить только положение контента в пространстве относительно относительно чего-то еще (якоря), является основой для нашей второй большой подсказки в разработке адаптивного опыта AR.
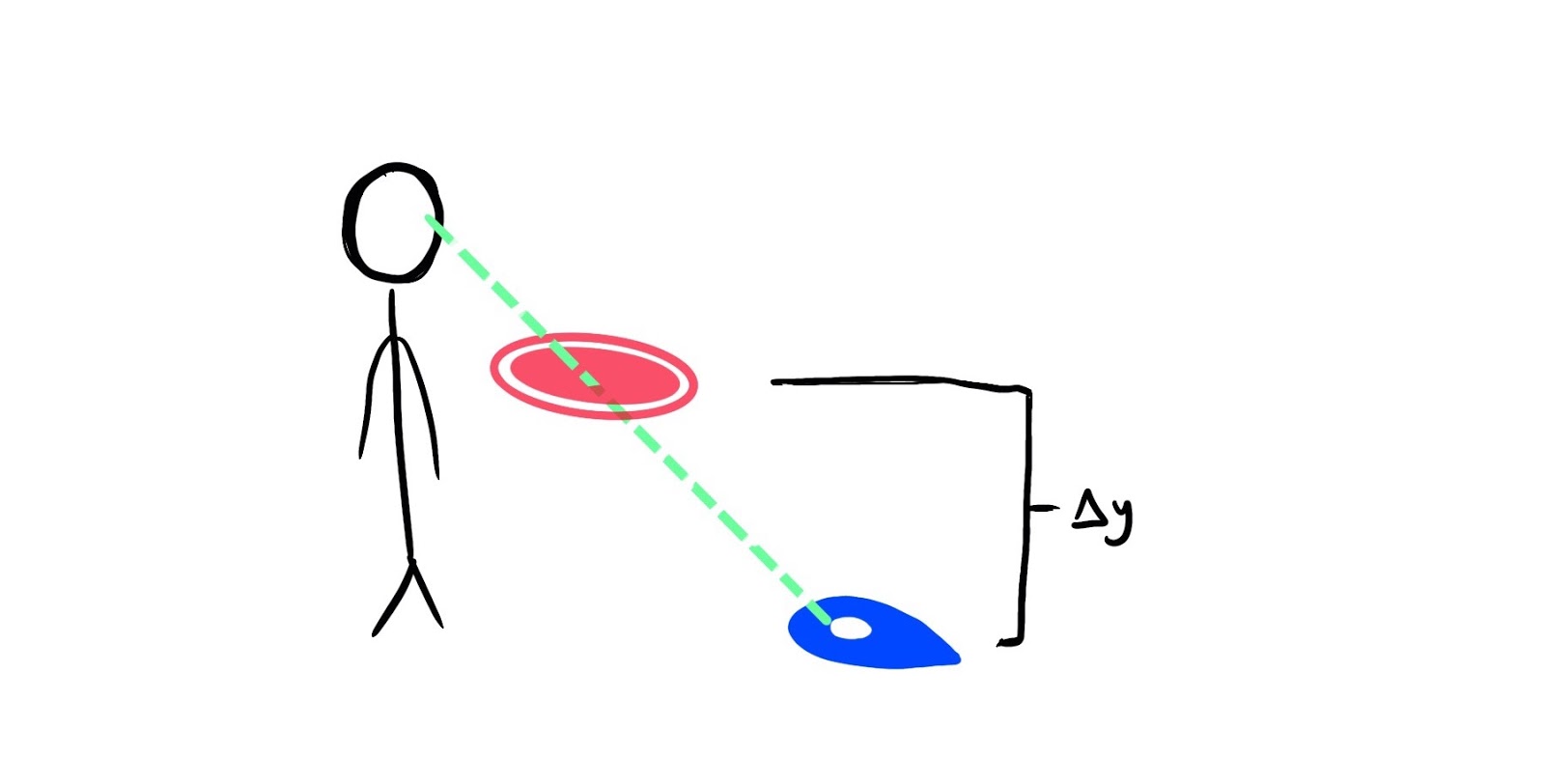
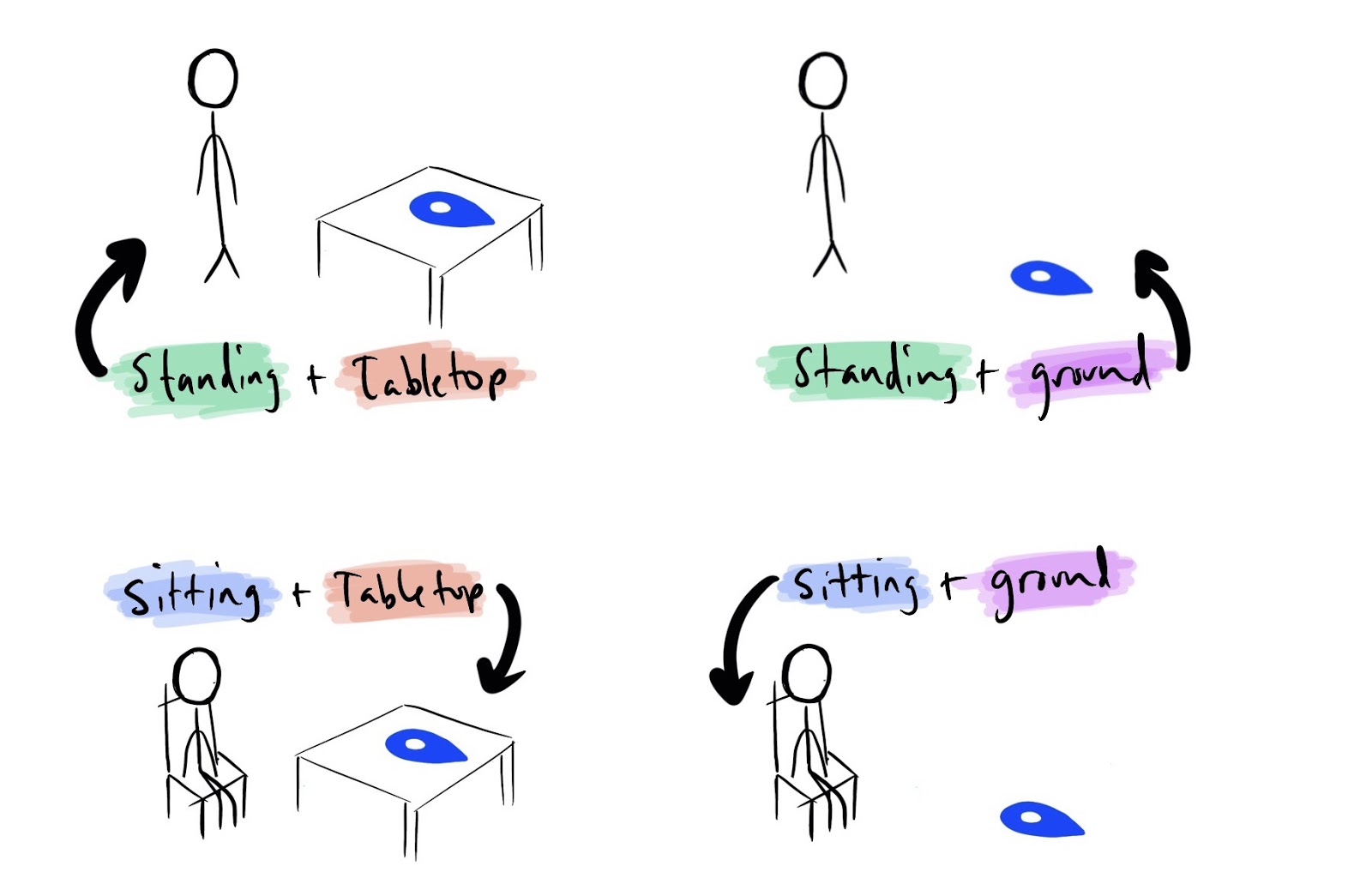
Допустим, вы стоят, глядя на якорь, который сидит на земле плоскости. Теперь представьте, что есть цель, плавающая в пространстве, некоторое относительное значение Y, такое, что ваш взгляд делает через нее прямую линию на якорь.

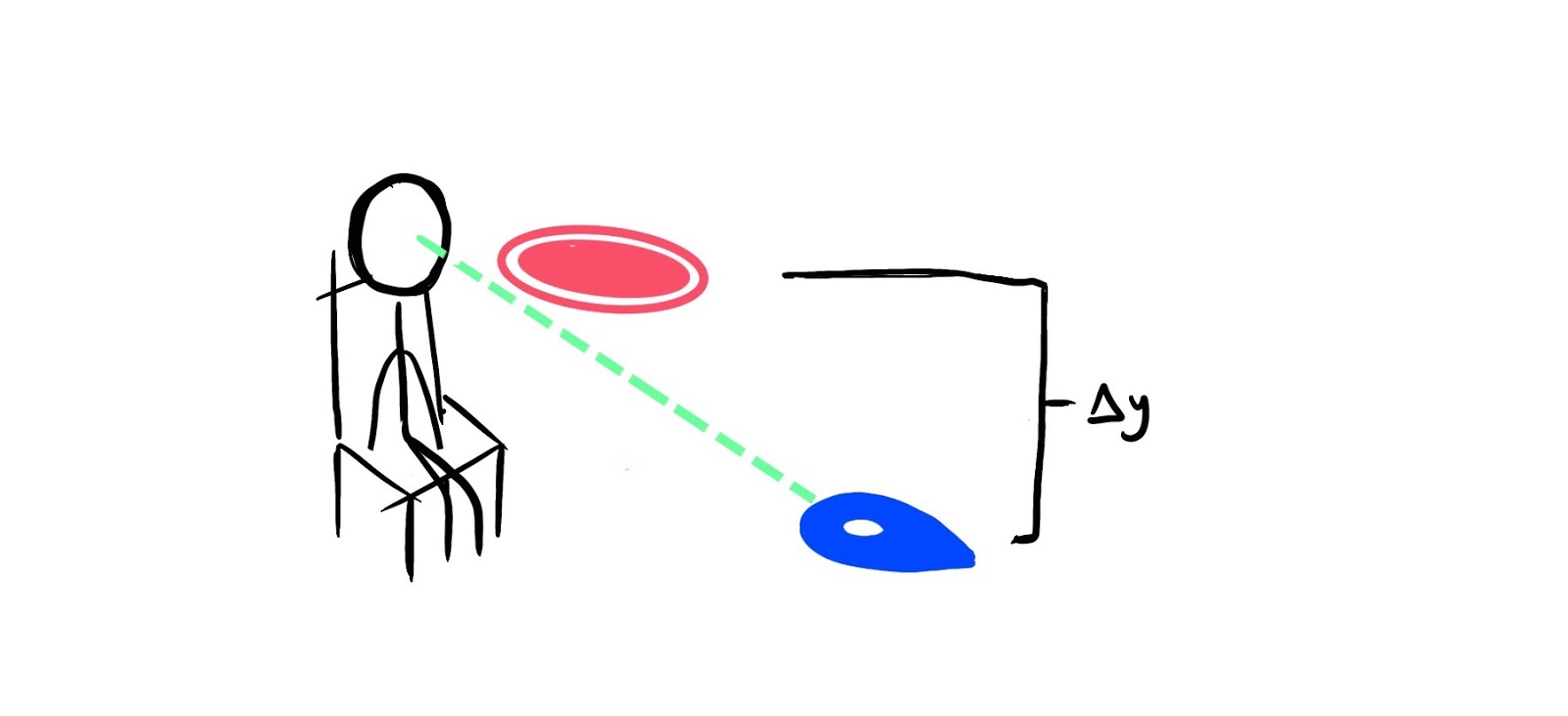
Не двигая якорь, вы садитесь. Будет ли ваш взгляд все еще проходить через цель? Садясь, вы уменьшаете вертикальное расстояние от глаз до якоря. Поскольку цель расположена относительно якоря, а не ваших глаз, это эффективно поднимает якорь в пространстве. Как следствие, ваш взгляд больше не проходит через цель, но под ней.

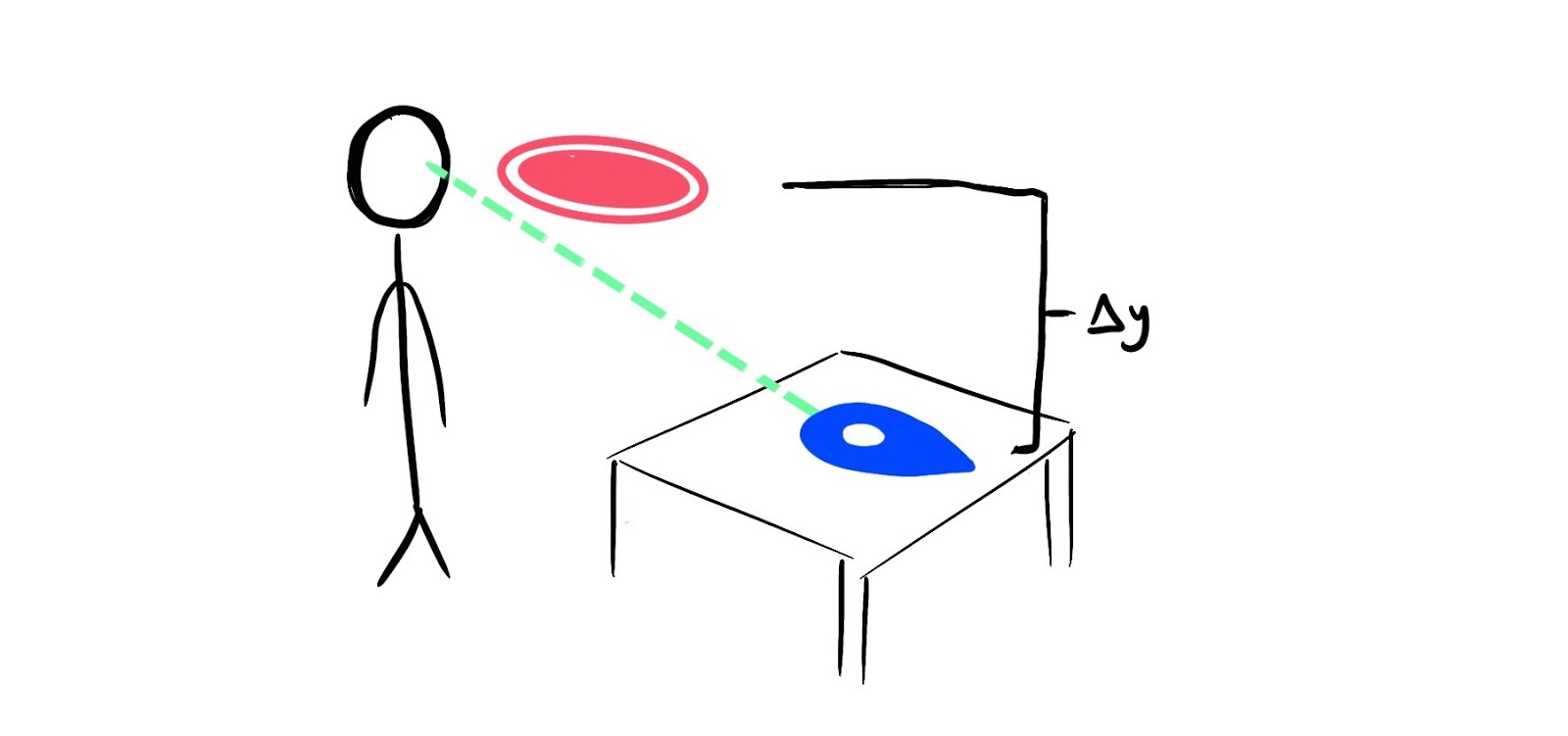
Что если вместо того, чтобы сесть, мы остаемся стоящими и поднимаем якорь до стола? Поскольку цель расположена относительно якоря, мы получаем тот же результат! Значение Y цели не изменяется, только положение якоря в пространстве. Относительно вашего взгляда воспринимаемые эффекты подъема якоря и сидения одинаковы.

и сидения одинаковы.
Это означает, что восприятие на столе при взгляде из положения стоя будет (приблизительно) перцепционно равно восприятию с земли, если смотреть из положения сидя. С этим мы получаем наш второй основной компонент отзывчивого AR: восприятие контента является продуктом эргономики и размещения контента.
Масштаб расстояния и контента в AR
Адаптивный дизайн создает контент это отвечает различным пространственным контекстам. Для дизайна экрана это означает устройство и размер экрана. В AR мы должны учитывать расстояние между зрителем и контентом AR.
Чтобы понять, как может работать адаптивный дизайн AR, нам необходимо сделать некоторые общие выводы об эргономике просмотра содержимого AR:
- Стоя увеличивает расстояние между камера и плоскость AR.
- Сидение уменьшает расстояние между камерой и плоскостью AR.
- Камера является продолжением тела человека, поскольку она движется вместе с телом и имеет тенденцию поддерживать некоторые статическое смещение от тела с течением времени.
Мы также можем сделать общие выводы о размещении содержимого AR относительно точки обзора:
- Размещение содержимого AR на плоскости земли увеличивает его расстояние от точки обзора.
- Размещение содержимого AR на настольной (или приподнятой) плоскости уменьшает его расстояние от точки обзора.
(Существуют исключения из этих выводов, но для общих целей это займет у нас довольно много.)
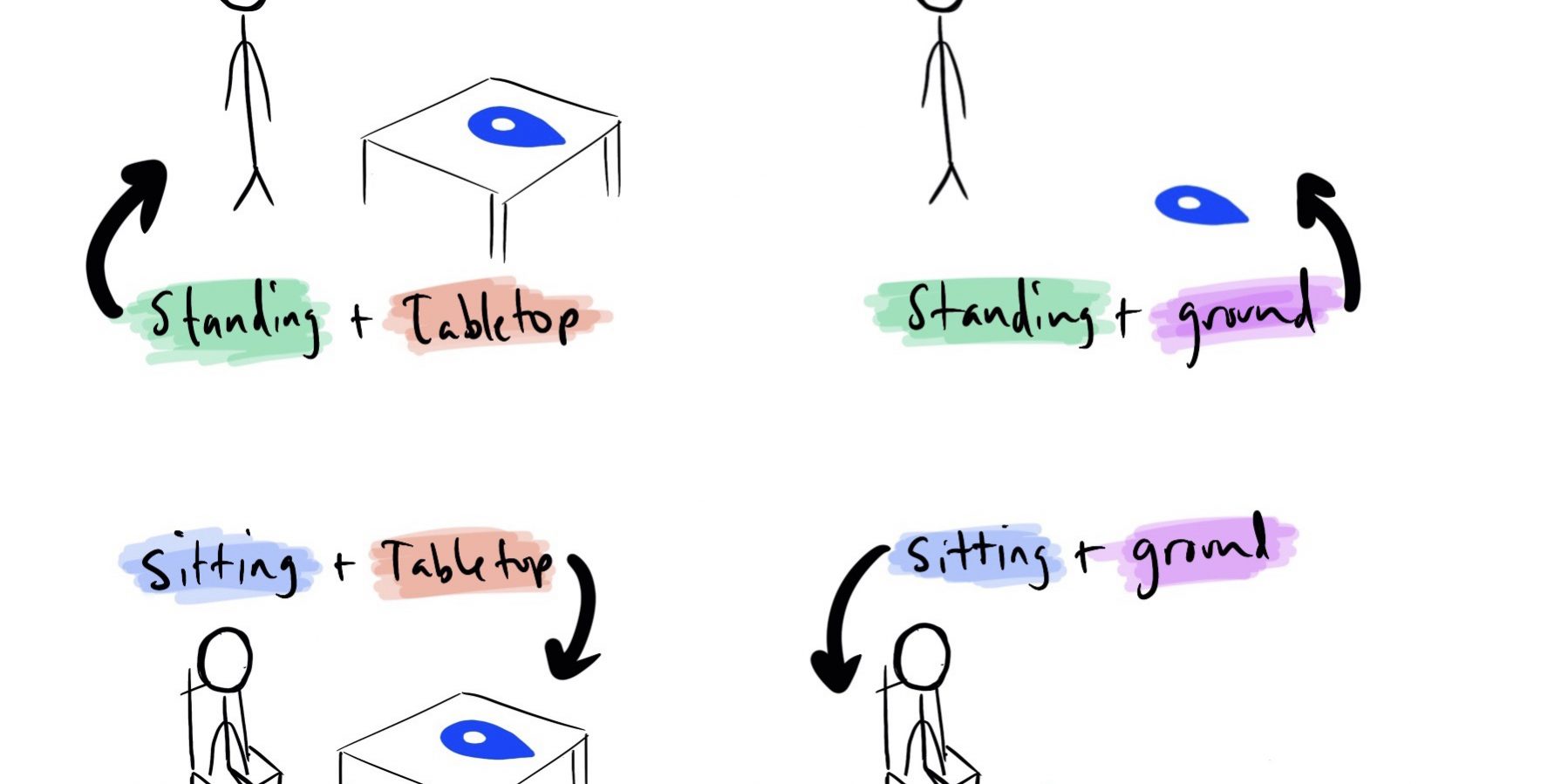
Итак, у нас есть две дихотомии: мы можем стоять или сидеть и мы можем разместить содержимое на основании или на столе . Это дает нам четыре основные комбинации эргономики и размещения контента:

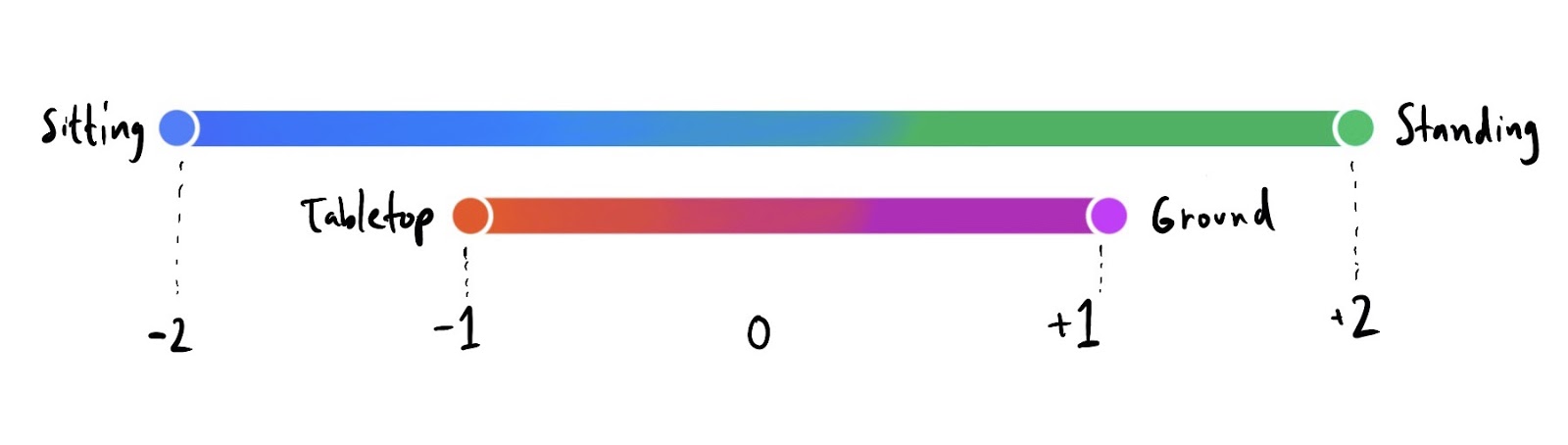
Принимая то, что мы обсуждали до этого момента, мы можем создать график, который информирует о масштабах воспринимаемого контента. Это помогает добавить числовое значение к этим дихотомиям, поэтому мы можем установить «масштабный коэффициент» своего рода.

Анатомия человека создает больше различий в дихотомии sit-stand поэтому мы должны уделить ей больше внимания. Взяв сумму для каждой из четырех основных комбинаций эргономики и размещения, мы можем получить три конкретных значения расстояния между камерой и содержимым. Имейте в виду, что «масштабные коэффициенты» здесь относятся только друг к другу, а не к каким-либо реальным метрикам:
- Up-close (-3), где расстояние между камерой и контентом наименьшее.
- Срединный участок (+/- 1), где расстояние между камерой и контентом слабо нейтрально.
- Далеко назад (+3), где расстояние между камерой и контентом самое большое.
Надев это на голову и думая о том, как каждое расстояние повлияет на наше содержимое, мы можем также сказать, что:
- При просмотре с близкого расстояния (-3) содержимое будет отображаться самым большим.
- При просмотре с среднего уровня (+/- 1) одно и то же содержимое будет зависеть от контекста.
- При просмотре с в далеком прошлом (+3) одно и то же содержимое будет отображаться наименьшим.
Мы можем использовать и обрабатывать эти три расстояния содержимого камеры точно так же, как точки останова в мобильном дизайне, изменение контента по мере изменения нашего расстояния от него. Чтобы обеспечить согласованность нашего контента в этих трех местах размещения, мы можем сделать более дальний контент больше, ближний контент меньше, а промежуточный контент где-то посередине.
Итак, у нас есть Последний ключевой компонент отзывчивого AR: обобщая эргономику и механику размещения AR, мы можем установить точки останова, управляющие тем, как воспроизводится этот отзывчивый контент.
Последствия отзывчивого AR
Эта запись был создан вокруг мобильного AR, но принципы отзывчивого AR выходят далеко за рамки. Даже с помощью бинокля, который мы получаем от Magic Leap или Hololens, способ просмотра и взаимодействия с контентом может быть полезным только благодаря отзывчивости своей аудитории.
По мере того, как мы разрабатываем и строим больше и Чем больше людей, разных культур, способностей и интересов, мы должны учитывать различия. Игнорируя преимущества адаптивного дизайна, мы рискуем отрезать слои населения, которые в противном случае могли бы извлечь выгоду из нашей продукции.
Это первая попытка разжечь разговор о том, как мы можем использовать практические средства для достижения адаптивного контента в AR. Обратная связь, разговор и дополнения к любому и всем приветствуются, безоговорочно. Присоединяйся ко мне в Факеле друзей, чтобы продолжить разговор. Вы можете найти меня под ручкой @blackmaas.
Отзывчивый подарок для вас
Следите за второй частью этого размышления об адаптивном дизайне AR. Во второй части этой серии я покажу вам механику этих идей и то, как вы можете создать их в Torch. Мы также добавили новый шаблон в Torch AR, который поможет вам изучить практические концепции адаптивного проектирования AR — обновить адаптивный проект с помощью собственных творческих ресурсов. Узнайте больше о шаблонах Torch с этим руководством.
Начните изучать адаптивный контент в Torch AR уже сегодня!