Содержание статьи
- 1 Продукт: Расходы на разделение при оформлении заказа
- 2 Объем и команда
- 3 Еженедельный график
- 4 Задачи & Solutions
- 5 Основные сведения
- 6 Мы надеемся, что вам понравилось наше исследование по UX!
Продукт: Расходы на разделение при оформлении заказа
Мы все пытались купить что-то вместе с друзьями. Вы обычно платите за весь заказ самостоятельно, а затем собираете деньги наличными, проводными переводами или через какое-то приложение с разбивкой по стоимости. Но нытье ваших друзей отстой, а кто-то всегда платит поздно. Или, каждый забывает, а затем вы больше никогда не увидите свои деньги.
Команда «Курьер-курьер» разработала платежный инструмент для устранения этой проблемы. Гибкая платформа платежных страниц, она помогает онлайн-покупателям делиться или делегировать счета. Вы можете легко расколоть расходы с друзьями без того, чтобы покупатель заплатил за весь законопроект заранее.
Делегирование полного счета может пригодиться, например, когда вы пересылаете запрос на оплату финансовому лицу вашей компании, которое может оплатить авиабилеты для следующей командировки.
Есть некоторые компании, которые разработали некоторые из этих продуктов. Например, Airbnb предлагает аналогичную возможность разделить счет. Но Payment Courier предоставляет эти функции в качестве платформы плагинов для каждого онлайн-торговца и их клиентов.
Объем и команда
Получив возможность представить свой продукт на важной конференции финтех в Амстердаме, где они смогут связаться с потенциальными партнерами, команда Pay Courier пришла к нам, чтобы помочь им обновить свою демоверсию. Какая захватывающая задача для команды UX!
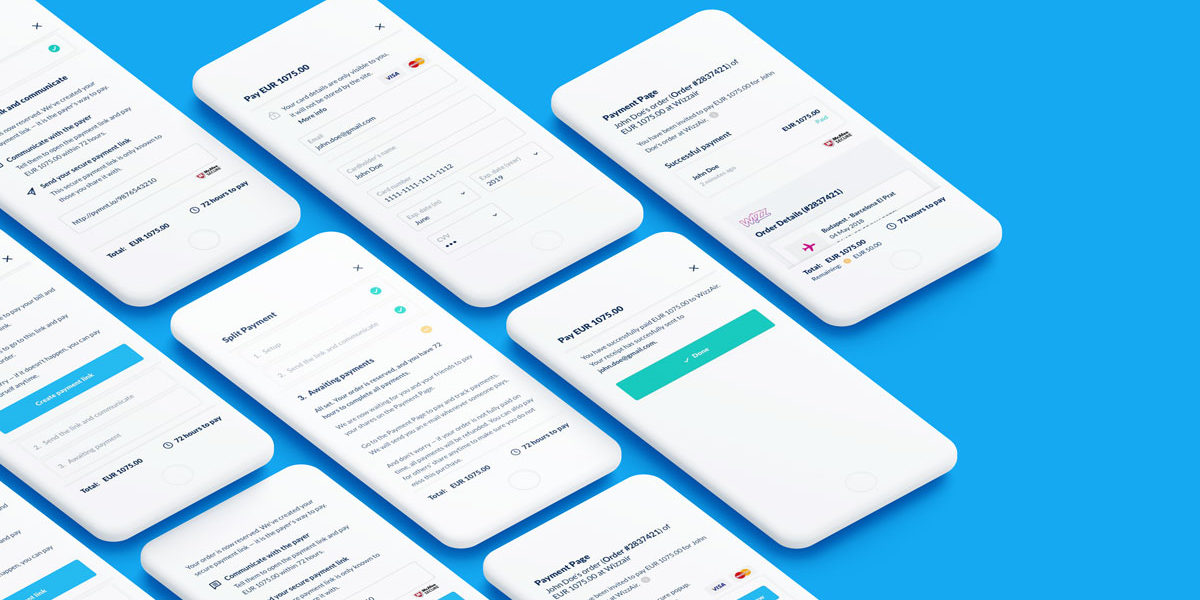
Во время семинедельного проекта мы провели семинары, построили интерактивный прототип, провели исследования и разработали новый пользовательский интерфейс и логотип для бренда.
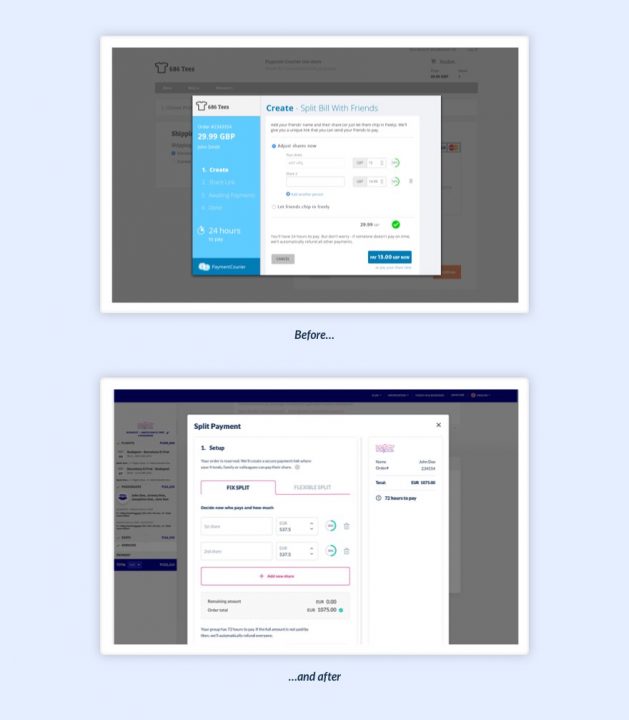
 Что плагин Payment Courier выглядел как перед проектом и после
Что плагин Payment Courier выглядел как перед проектом и после Еженедельный график
Команда уже разработала демоверсию, которая была для нас отличным фундаментом. Мы начали с поиска проблем удобства использования, попробовав себя, вместо того, чтобы работать с гипотезами.
Здесь, на студии UX, мы обычно проводим проектные спринты каждую неделю. В этом проекте мы тесно сотрудничали с клиентом. Мы начали каждую неделю с встречи с клиентом, где мы обсудили задачи и элементы для исправления этого спринта.
После внедрения изменений мы отправили клиенту прототип для проверки перед пользовательскими тестами по средам или четвергам. Чтобы закончить, мы провели новый раунд сеанса обратной связи и итераций на прототипе и протестировали его снова. Это означало, что каждая неделя имела две сессии обратной связи.
Сотрудничество стало легким, так как стартовая команда состоит в основном из разработчиков. Они предоставили нам всю необходимую информацию о технических возможностях. Они также слушали наши идеи с открытым умом и демонстрировали удивительную интуицию. Хороший клиентский материал ?
 Взгляд подхалима с начала встречи
Взгляд подхалима с начала встречи Задачи & Solutions
Задача 1: Работа без персонажей — разработка продукта для всех и каждого
После начала игры мы увидели, что мы не можем определить персону очень хорошо, потому что каждый может совершать покупки в Интернете. Люди покупателя и плательщика существуют, но почти каждый, кто совершает покупки в Интернете, может играть обе роли.
UXers знают, что если приложение нацелено на всех, оно обычно не оценивается высоко. Отличные решения для конкретных задач конкретной целевой группы определяют победителя.
Что мы можем сделать? Как минимум, мы представили преимущества нового способа оплаты на сайте продавца и сохранили наш продукт как можно более простой, простой в использовании и заслуживающий доверия.
Хотите узнать больше о создании персоналий покупателя? Загрузите нашу бесплатную книгу о дизайне UX.
Задача 2: Очистка пользовательского потока
Для этого совершенно нового метода оплаты нам пришлось завоевать доверие пользователей, сделав поток очень простым.
Что происходит, когда вы используете плагин?
Когда вы хотите разделить расходы, это всегда как минимум две стороны составляют эту историю платежей. Покупатель суммирует заказ и устанавливает ссылку, а Плательщик (ы) платит.
Прежде чем завершить заказ, Покупатель должен выбрать способ оплаты. Чтобы оплатить онлайн, нажмите один из способов оплаты. Они выбирают Split Payment если группа людей хочет заплатить (включая или оставить вас) или Делегат-платеж если платит только один человек.
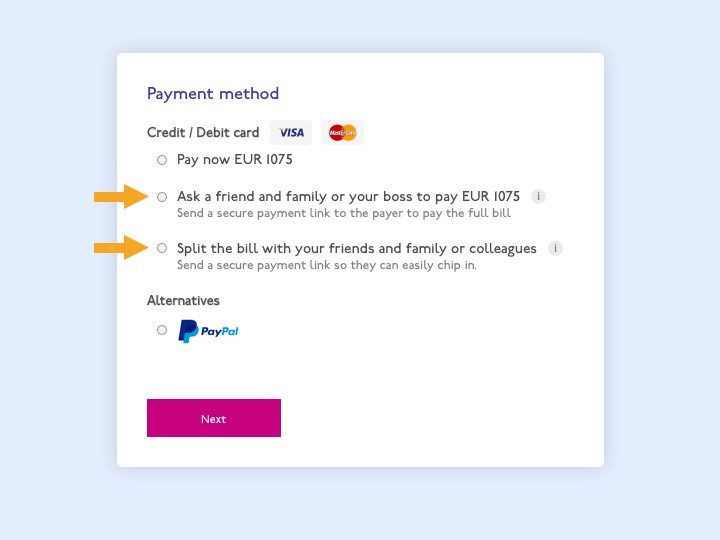
 Варианты оплаты у Покупателя
Варианты оплаты у Покупателя После настройки , мы создаем уникальную и безопасную ссылку, которая позволяет каждому платить и отслеживать платежи на одной странице. Плательщик получает электронное письмо, которое у них есть у кого-то.
Информирование пользователя о продавце
На сайте продавца пользователь должен понять, что у них есть два варианта оплаты, Делегированный платеж и Сплит-платеж и разница между ними.
Сплит-платеж кажется совершенно очевидным, но Делегированный платеж не так много. Нам нужно было сообщить пользователю короткие тексты и подсказки, чтобы они могли выбрать правильный метод для них.
 Вы можете выбрать между Делегированным платежом или Сплит-платеж
Вы можете выбрать между Делегированным платежом или Сплит-платеж Как мы изменили исходный поток
Первоначально они сломали поток в четыре этапа:
- Настроить способ оплаты
- Создать ссылку
- Послать ссылку
- Ожидаемые платежи
Затем мы провели некоторое исследование, посвященное передовым методам проверочных проверок . По результатам пользовательского теста мы разработали более короткий процесс . Вот он:
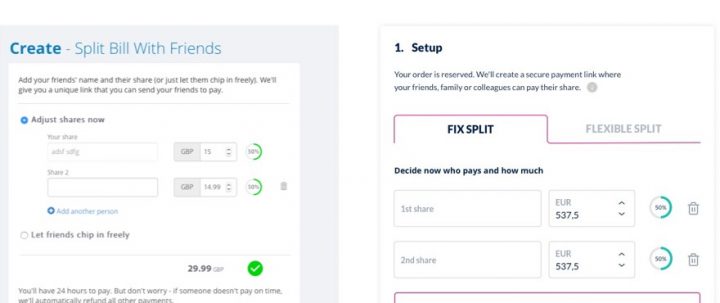
Шаг 1: Настройка способа оплаты
Первый шаг оказался сложным. Нам нужно было показать пользователям две формы Split Payments и их отличия. Мы назвали их Fix Split и Flexible Split .
Выбор Fix Split устанавливает количество и количество плательщиков. Flexible Split охватывает случаи, если Покупатель не знает, сколько людей хотят платить и сколько.
Первоначально страница содержала радиокнопки, но горизонтальная компоновка и решение табуляции упрощали быстрое переключение между двумя вариантами.
 До и после: переключение между режимами разделения платежей с использованием вкладок вместо переключателей
До и после: переключение между режимами разделения платежей с использованием вкладок вместо переключателей Шаг 2: Создание ссылки
В тестах пользователи остановились на втором этапе. Они думали, что им не нужно больше информации после получения платежной ссылки. Они пропустили третий и четвертый шаги, потому что хотели увидеть Платежную страницу.
Однако мы обнаружили, что пропущенные шаги важны, потому что мы хотели, чтобы способ оплаты регистрировался как закрытый и перенаправлялся на сайт продавца после этой процедуры.
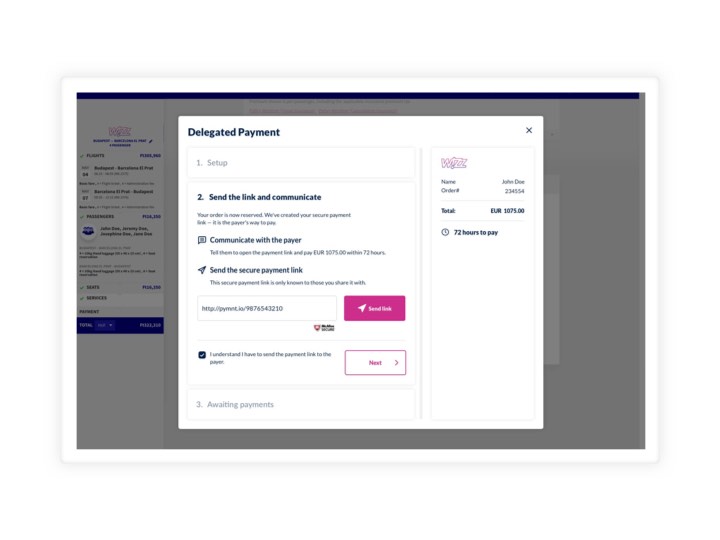
Шаг 3: Закрытие процесса
Чтобы убедиться, что они понимают, что им нужно отправить сгенерированную ссылку на плательщиков и дождаться, когда платежи завершат заказ, нам пришлось внести некоторые изменения. Мы перефразировали тексты и проинформировали пользователей о своем прогрессе в процессе в настоящий момент, показывая им, какие шаги они уже выполнили.
Мы также сообщаем им, что они могут общаться со своей группой, чтобы платить без чата. Кнопки «Отправить ссылку» отображают простые варианты электронной почты или социальных сетей.
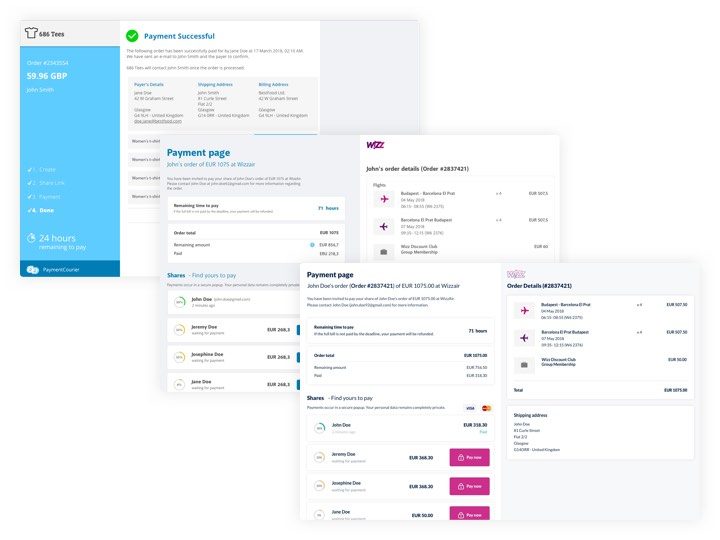
 Измененный поток с тремя шагами (делегированный платеж с использованием летной компании WizzAir в качестве примера)
Измененный поток с тремя шагами (делегированный платеж с использованием летной компании WizzAir в качестве примера) Задача 3: Строительство доверия
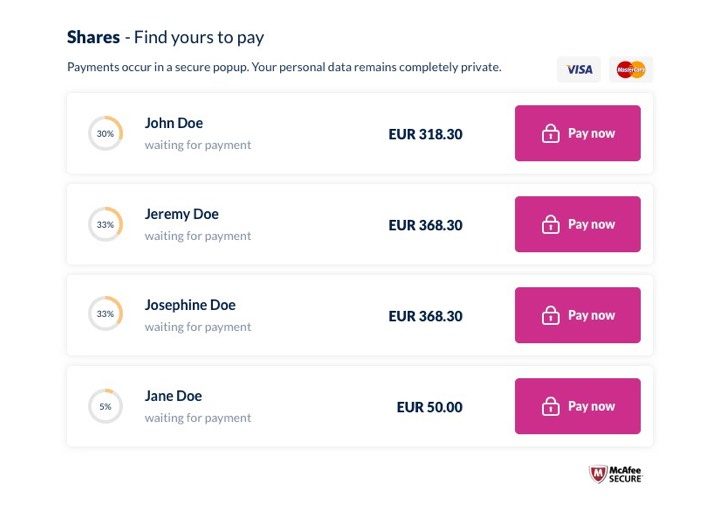
Опять же, мы в основном стремились убедить пользователей в безопасности продукта для этого нового способа оплаты.
Мы должны создать доверие к ним с содержанием, чтобы они нажимали на ссылку. По этой причине мы сначала информируем Покупателя об обмене информацией со своей группой — для укрепления доверия.
Страница платежа отображает самую важную информацию о заказе для детализации платежа. Он четко показывает отдельные акции и способы оплаты.
Кажется почти тривиальным, но это помогло многим в соответствии с пользовательскими тестами. Мы использовали несколько активов, таких как известные значки кредитных карт, значки блокировки и логотипы безопасности для подтверждения легитимности и простой и надежной оплаты.
 Задача 4: Копирайтинг
Задача 4: Копирайтинг
В ходе проекта возникла важная проблема. Из-за нехватки времени мы не могли написать всю копию для приложения, хотя разработчик UX действительно должен предоставить хотя бы некоторую микрокопию.
Хотя простые инструкции и разъяснение того, что пользователи должны отправить ссылку своим друзьям самим были высокоприоритетными, пользователь также должен дождаться, когда платежи поступят, чтобы закончить заказ. Что делать с получением платежного запроса? Где и как платить? Что произойдет, если платеж не поступит? — Мы должны были ответить на эти вопросы нашим содержанием.
У слов есть власть, но при установке всей необходимой информации в одно предложение требуется ясность, краткость и фразировка, которые соответствуют тональным ожиданиям. Чтобы узнать больше о том, как направлять своих пользователей в своих продуктах посредством написания, ознакомьтесь с статьей Katica о копирайтинге UX.
Задача 5: Визуальные
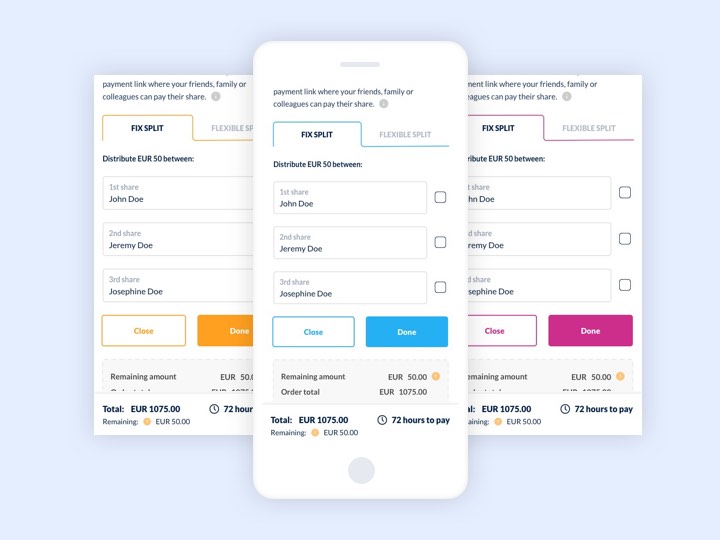
Люди могут захотеть разделить расходы или делегировать платеж в бесчисленных разных сценариях. Нам нужно было выяснить, как визуально реализовать это расширение платежа на каждом возможном сайте продавца. Каждый торговец имеет различную визуальную идентичность.
Как мы показываем свою фирменную идентификацию, убеждая пользователей, что они даже не покинут сайт продавца?
В конечном счете, мы решили сохранить его просто и оставались с минимальным визуальным эффектом. Мы указали основные цвета бренда Pay Courier, но продавцы могут персонализировать процесс самостоятельно. Если их цвета акцентов не подходят, они могут оставаться с платежным курьером.
 Персонализированные экраны для разных торговых сайтов
Персонализированные экраны для разных торговых сайтов верьте в первую точку зрения для мобильных устройств, мы решили сначала сделать настольные экраны, а мобильные реагировать позже. Мы основывали это решение на том, что пользователи предпочитают завершать свои покупки на более широких экранах.
Задача 6: Связь
По нашему опыту работы с различными клиентами в прошлом проекты запуска обычно имеют проектные планы на несколько недель, в основном из-за нехватки времени в их графике или ограниченных финансовых ресурсах.
Это оставляет меньше времени для дизайна, несмотря на их высокие ожидания, выбрав вас, чтобы работать и давать свои драгоценные деньги. Это оказывает давление как на команду UX, так и на клиента, что легко отвлекает и затрудняет определение приоритетов. Кроме того, у них, как правило, есть много идей, поэтому они приводят их к себе и не теряют внимания.
Приведите всех на ту же страницу по целям и ожиданиям. У нас есть некоторые прекрасные методы мастерства, которые помогли, например, определить бизнес-цели SMART Страхи и препятствия How Might We Матрица ударных усилий и т. Д.
Узнайте больше о полезных методах в статье Timea о семинарах UX.
Основные сведения
1. Оставайтесь гибкими
Мы обычно делаем фазу пользовательского интерфейса после каркаса. В этом проекте мы работали и тестировали подробную демоверсию. Мы решили пропустить прототипирование Axure и с самого начала объединить весь прототип в Sketch, так как это получило бы форму как низкокачественный интерфейс. Позже это решение позволило нам быстрее перейти к действительной фазе пользовательского интерфейса.
 Из демо-версии в конечный пользовательский интерфейс
Из демо-версии в конечный пользовательский интерфейс 2. Знай свою аудиторию …
Оплата и предоставление данных кредитной карты делает пользователей подозрительными. Даже в безопасных условиях иногда связка значков блокировки (?) действительно помогает им по-настоящему поверить вам. ? Кроме того, здесь очень сильно копируются факторы, что приводит нас к следующему пункту.
Как уже упоминалось, копирайтинг составляет важный элемент UX. Нам нужно улучшить не только визуальные, но и письменные навыки общения. (В этой и этой статье содержатся полезные советы.)
4. Сохраняйте спокойствие и ведите других
Менее опытные дизайнеры должны научиться уверенно общаться с командой, чтобы держать под контролем идеи и задачи.
 Мы надеемся, что вам понравилось наше исследование по UX!
Мы надеемся, что вам понравилось наше исследование по UX!
Просмотрите демо-версию Курьерского Курьера.
Любые мысли, советы или идеи? Не оставляйте, не сообщая нам в разделе комментариев! ?
Для дополнительного чтения загрузите нашу бесплатную книгу для менеджеров продуктов, чтобы лучше понять наши основные процессы.
И знаете ли вы, что мы также написали целую книгу о UX? Да, мы сделали! Ознакомьтесь с нашей книгой по дизайну продукции — теперь с бесплатной доставкой по всему миру!
Хотите узнать больше исследований? Вот несколько, которые вам могут понравиться:
Вы дизайнер или исследователь, работающий над вашим портфелем UX? Ознакомьтесь с UXfolio, инструментом построения портфеля, запущенным нашей командой!