Все началось с пары историй Михала Малевича, здесь, на Среднем. Сейчас он прослеживается в разных местах и сообществах.
Малевич писал о «новом скеоморфизме» в дизайне пользовательского интерфейса. Джейсон Келли предложил «нейморфизм» для новой тенденции.
Вначале это казалось новым эстетическим предложением. Оригинально, но только в смысле дизайна. Но так как термин стал вирусным в специализированных сайтах и сообществах, он также стал дискуссией о нейморфизме как замене тенденции плоского дизайна.
Некоторые из дискуссий включают такие термины, как удобство использования, доступность, адаптивность, даже биоморфизм .
И, конечно же, скейоморфизм.
Начнем с определений: нейморфизм — это форма новая но форма. Скеоморфизм — это не просто форма а контейнер средство передвижения.
Термин skeuomorph составлен из skeuos (σκεῦος), что означает «контейнер или инструмент», и morphḗ (μορφή), что означает «форма» — Википедия
[1945901]
Содержание статьи
фильм, интертитлы и переводчики
В начале кино (эра немого кино) каждая проекция сопровождалась живой музыкой и переводчиком, который объяснял фильм публике.
Да Человек объяснил немой фильм во время показа.
Театральная часть — драма — была полностью понята зрителями. Но не монтаж, последовательность снимков, которые строят сюжет.
Использование карт и переводчиков интертитлов было необходимо для понимания сюжета для большей части аудитории.
Карты и переводчики интертитлов были Интерфейсы между фильмом и зрителями.
Конечно, когда зрители узнали язык кино, интертитлы и переводчики больше не нужны. Интерфейс стал неявным для людей.
Другими словами, как только аудитория поняла форму контейнер или транспортное средство больше не было необходимо.
Ну, не для всех. Мои дочери (от трех до четырнадцати лет) понимают очень сложные фильмы из сериалов, которые трудны для моих родителей (от семидесяти до восьмидесяти лет).
Когда моя старшая дочь объясняет моей матери элемент сюжет, спрятанный в сложном монтаже фильма — очевидный для молодых, незаметный для старого — моя дочь становится интерфейсом.
В любом случае, что такое интерфейс?
Дизайн — это не длинная печать, чтобы смотреть или обстановка, чтобы использовать. Дизайн — это взаимодействие и опыт.
Это не значит, что мы можем забыть фактор коммуникации каждого дизайна. Поэтому language.
Давайте немного вспомним о семиотике.
Дизайнер — отправитель, интерфейс — сообщение, пользователь — получатель. Сообщение закодировано, состоит из правил и языка.
Каждый интерфейс является своего рода интерпретатором между машиной и человеком, программой (теперь называемой приложением) и пользователем.
В текущих приложениях мы называем кнопку кнопкой из-за того, что ранее знали, что такое кнопка в физическом мире, независимо от того, выглядит ли она как физическая кнопка или нет.
Вы можете сказать цифровую кнопку. Кнопка — это метафора для физической кнопки. Или вы можете сказать, что это метонимия. В любом случае, есть референт и есть ссылка.
Интерфейс — это сообщение
Когда Маршалл Маклюэн представил свою знаменитую фразу «медиум — это послание», это был просто способ привлечь внимание. Трудно было понять, что сам кинематограф — это сообщение, а не просто содержание фильмов.
Сегодня должно быть ясно, что интерфейс — это среда, поэтому интерфейс — это сообщение.
Для меня значок сохранения на кнопке в приложении — это метафора или метонимия дискеты. Для моей дочери значок означает «сохранить». А дискета — это физическое представление значка «сохранить».
Когда дизайнер имитирует объект для проектирования другого, называемого производным, сохраняя декоративные атрибуты в новом, который больше не работает, дизайнер использует скеоморфизм: лампочки были производными от свечей, автомобилей от конных повозок, радиоприемников от фонографов.
Скеуоморфизм может быть ресурсом, который работает как интерпретатор, контейнер или транспортное средство при использовании переходных объектов или форм. — хотя, конечно, это может быть простой стиль дизайна.
Вы можете испытать и научиться использовать приложение, используя свой предыдущий опыт и знания, используя физические объекты: регулятор громкости, клавиатура, кнопка переключения…
Но как только мы научимся использовать цифровой объект, скейоморфизм больше не нужен. Как только мы привыкнем к форме, нам больше не нужен контейнер.
Первые приложения для iPhone были очень скучными. Затем появился дизайн материала с его минимализмом и функционализмом.
Но стиль дизайна материала был возможен только потому, что мы, пользователи, научились использовать цифровые интерфейсы без необходимости физических ссылок.
Ну, не для всех. Вы помните язык фильмов?
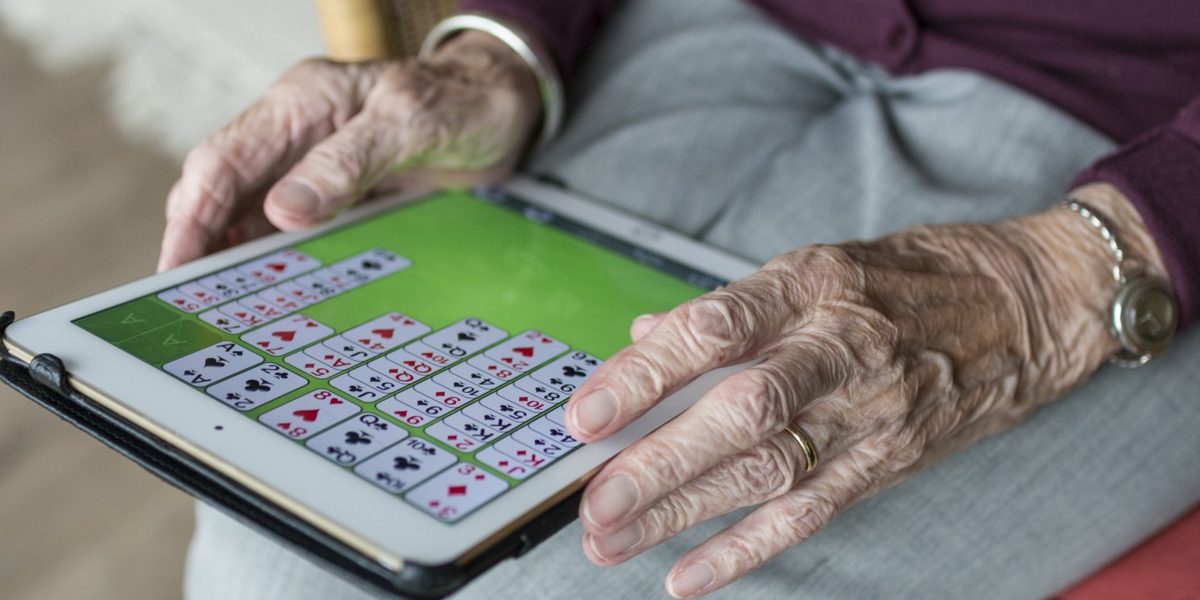
Мои дочери (особенно младшие) без проблем взаимодействуют со своими приложениями и играми на смартфоне или планшет. Простые приложения трудны, если не невозможны для моих родителей.
Для моей трехлетней дочери кнопка плоского дизайна — это кнопка. Для моего отца это цветной прямоугольник с текстом на нем.
Из-за ограниченного словарного запаса моя маленькая дочь становится интерфейсом, когда она говорит: «Прикоснись сюда, дедушка!», Указывая на цветной квадрат на картинке большой палец.
(Кстати, ответ моего отца «откуда она это знает?».)
Выводы
Если вы снимаете фильм для моих родителей, будьте осторожны с монтажом и движением камеры, пожалуйста. Если вы разрабатываете приложение для моих родителей, вы должны использовать скеоморфизм. Это не эстетическое решение.
Но если вы снимаете фильм или разрабатываете приложение для моих дочерей, у вас больше эстетической свободы. Создавайте сложные монтажи, перемещайте камеру, используйте дизайн материала.
Использование скеоморфизма может быть минималистичным или расточительным. Нет необходимости идти в барокко со скейоморфизмом. На самом деле, я думаю, что реальная проблема со скейоморфизмом заключалась не в его мимическом аспекте, а в неминималистическом и нефункциональном подходе к его использованию в цифровом дизайне.
Скеоморфизм в дизайне пользовательского интерфейса когда-нибудь умрет в будущем, например, потребность в картах и переводчиках в фильмах.
Но пока нет. Есть персон в дизайне пользовательских интерфейсов и интерфейсов, которые все еще нуждаются в контейнере, транспортном средстве, переводчике, чтобы понять форму.
Мои родители все еще нуждаются в этом.