Вы хотите прокачать в себе дизайнера? Скорее всего вы частенько гуглите статьи о UI-дизайне. Открою тайну: они не очень-то помогают улучшить ваши макеты. А для чего они вообще тогда нужны, как не для этого?
Хочу поговорить сегодня о «Дизайнерской догме». О вещах, против которых ничего не говорят в дизайнерских блогах — но которые, при этом, ни на что не годятся, когда нужно постараться превратить отстойный макет во что-то приятное глазу. НО не стану голословно жаловаться, а лучше расскажу, на что обратить внимание, чтобы добиться своих целей.
Итак, волшебных подзатыльников от меня сегодня получают:
Не стесняйтесь начать с того, что вам больше нравится!
Содержание статьи
Сетки
Вот серьезно, сетки — это проклятие, с которым я иду по жизни. Если бы я получал по рублю каждый раз, когда мне говорили прокачать свои навыки работы с сетками на моем счету уже было бы… *проверяет почту* сотка и пара монет. Ну ладно, но всё равно они меня бесят.
И почему дизайнеры вечно говорят об этих сетках? Ответ прост: сетки отлично работают в печатной продукции. Но теперь у вас есть экраны, которые разнятся в размерах, поэтому пошлите сетку куда подальше.
Кстати, вот вам несколько примеров, когда экраны «разнятся в размерах»:
- Любой сайт, функционирующий на мобильных устройствах, планшетах и в браузерах на ПК.
- Любой сайт или приложение, которые функционируют на разных мобильных устройствах в рамках одной и той же платформы (например, модели iPhone имеют ширину экрана в 414, 375, 360 и 320 точек; про Android даже не спрашивайте)
- Любой сайт или приложение при повороте экрана.
- Любой сайт в браузере, который можно резайзить.
Так, ну-ка постойте, то есть он меняется, типа, ВЕЗДЕ?
Ну да.
Ну и ещё, зачем вообще нужна 12-колончатая сетка на устройство с шириной экрана в 320px? Мы сейчас говорим об элементах для которых, необходима ширина, как минимум, в 26px. Это даже меньше минимальной площади нажатия! (по всем стандартам)
Если пользователь меняет телефон с 320px на телефон с 360px, нужно ли реагировать на это расширением каждого элемента, выровненного по сетке на 12.5%?! Да чёрта с два

Выглядит всё ужаснее и ужаснее, и ужаснее
По вашим письмам я понял, что многие из вас и сами чувствуют, что сетки в digital не оправдывают возложенных на них ожиданий. Так чем же их заменить?
Сетки прекрасны тем, что выстраивают все элементы в одну линию. Благодаря этому ваш дизайн выглядит опрятно. На удивление это не такое уж и простое умение, поэтому всем своим новым подписчикам я скинул на почту материал по выравниванию, А ТАКЖЕ посвятил пост в своем блоге «продвинутым» стратегиям по выравниванию, И ЕЩЁ на Learn UI Design лежит 35-минутное видео, там инфы еще больше.
Ах да, и по этой же причине студентов курса Learn UI Design так удивляет домашка по выравниванию:

Мне очень понравилось это упражнение. Я провозилась с ним на час дольше, чем думала, но мне и правда хотелось получше разобраться в принципе «выравнивания (почти) всего», который полностью отражает идею урока.

Мarta 23 мая в 4:28
Привет, @eric, вот моя домашка по выравниванию, БОГ ТЫ МОЙ! Это малюсенькое задание едва ли не свело меня с ума! Голова кругом, столько сомнений! С нетерпением жду твоего комментария. Спасибо!
Eric Kennedy 26 мая в 11:04
Ахаха, обожаю слышать, как тяжело вам далось «простое» задание. Как только вы освоите простое, вам всё будет по плечу :Р.
Eric Kennedy 26 мая в 11:04
@MartaUX вышло очень здорово
Основная загвоздка с сетками в том, что они «загоняют» контент в определенную ширину.
Контент всегда должен сам диктовать ширину (об этом будет отдельный пост, обещаю), то же самое относится к расположению элементов.
Кстати, если вы создаёте мобильный продукт, не мудрите. Для увязки контента я использую всего несколько линеек:
- 16рх слева
- Центр
- 16px справа (на всех мобильных устройствах в iOS и Android поля в 16px стоят по умолчанию)
Но если ширина непривычная — как на наших дрожайших айфонах в 375 точек — то я устанавливаю по одной линейке на каждую сторону относительно подлинного центра, то есть 187pt и 188pt.
Я нашел идеальную «мобильную версию сетки». Ну, как по мне.

По сути эти 3 линейки обеспечивают практически всё выравнивание, необходимое для мобильного устройства.
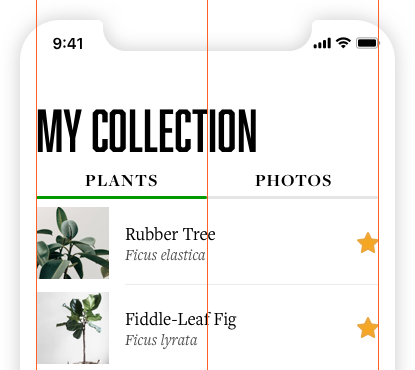
Как только вы доходите до блока, в котором необходимо разместить много элементов, спросите у себя: «Чего хочет контент?» и сделайте именно это.

Здесь ширина фотографий 72px, буквально только потому, что (А) большинство фотографий растений в таком разрешении выглядит хорошо и (Б), кажется, это оптимальный показатель, до которого сжимают большую часть изображений.
Далее текст приобретает отступ в 16px, если это соответствует внешнему отступу. Текст заполняет собой всё оставшееся место в блоке, за исключением небольшой иконки звезды, которая по линейке всегда выровнена по правой стороне.
Это работает отлично: и для фотографий достаточно места, и для текста достаточно места, и выглядит макет превосходно.
Но главное здесь вот что: контент сам определяет, какие размеры ему необходимы, а вам всего лишь нужно всё выровнять. В этом кроется подвох при работе и для мобильных устройств, и для ПК — это одна из самых коварных ловушек в адаптивном дизайне в целом. Ну я потом побольше расскажу, ага?
Скейлинг шрифтов
Следовать принципу золотого сечения скейлинга — как пить абсент или смотреть седьмой сезон «Остаться в живых». Манит своей загадкой и кажется, что будет круто, пока не испытаешь на собственной шкуре.
И тем не менее, на какой бы сайт о типографике я ни заходил — повсюду, кажется, свято верят в исключительную миссию размеров шрифтов для создания эффектного дизайна. С чего бы?
Основная мысль в том, чтобы соотношения между размерами шрифтов у вас были одинаковые. Так, вы умножаете размер основного текста на некое число, чтобы получился размер подзаголовка. Затем вы на столько же умножаете размер подзаголовка и получаете размер заголовка. И то же самое делаете с тайтлом сайта. Ну вы поняли.
Если у вас достаточно смелости, можете в качестве параметра между каждым последующим размером взять 1.62 — и это… как бы и есть … золотое сечение, братан!
Конечно, можно использовать и другие параметры, которые — с чем с некой долей претенциозности я не могу смириться — обычно называют «Чистая квинта», «Увеличенная кварта» и т.д. — по-видимому, в честь интервалов в музыкальной теории. 
Так, ладно, прежде всего приберегу ваши силы: если использовать этот прием на фиговом макете, то… он так и останется фиговым.
Даже если закрыть глаза на столь неожиданный результат, этот подход неумолимо испортит ваш макет, если это макет адаптивного приложения.
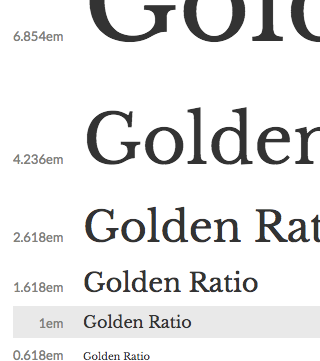
Вот, пожалуйста: золотое сечение применено к шрифтам на мобилке

Пресвятые заголовки, Бэтмен! Что тут происходит?
Забудьте о скейлинге, сосредоточьтесь на том, чтобы быстро привлечь внимание
Основной плюс скейлинга шрифтов для ваших рабочих макетов в том, что они помогают не запутаться между участками текста разного размера. К примеру, разница шрифтов размером 10 и 12pt…

… и разница шрифтов размером 50 и 52pt — это не одно и то же.

До тех пор пока вы держите в голове этот принцип, вам не нужно придерживаться излишне предписывающих формальностей для модульного скейлинга. Просто настраиваете размер своего шрифта так, как требуется — плюс/минус парочка единиц для маленьких текстов, и больше/меньше на несколько размеров для тестов покрупнее.

Создавая скейлинг шрифтов для своего блога (см. изображение выше, мой дизайн в упрощенном виде), я не пользовался параметрами, но придерживался таких вот действий:
- Начать с хорошей, легко читаемой основной части текста.
- Подзаголовок нужен достаточно крупный, легко отделяемый взглядом (при быстром просмотре) от основной части текста. Здесь может помочь утяжеление начертания.
- Заголовок нужен достаточно крупный, чтобы выделяться на фоне подзаголовков, но не настолько, чтобы занимать собой 3-4 строчки.
Итак, с одной стороны, размеры шрифта должны заметно отличаться друг от друга, но с другой — быть консистентными. Если вы используете 16px для основной части текста на одной странице, то тот же параметр должен быть и на другой. Если вы где-то в своем приложении для заголовков используете 24px, то используйте тот же параметр и в других аналогичных местах. В противном случае вы запутаетесь сами (какой параметр применить тогда для третьей страницы?), подкинете забот разработчику и усложните код.
В общем, наша цель — быстро привлечь внимание
Текст, которому нужно цеплять взгляд, должен его цеплять. Главная мысль на странице должна выглядеть как главная мысль на странице. Мысль, которая является дополнительной, но при этом важной, при необходимости должна легко находиться в тексте, но не сразу бросаться в глаза.
И последнее, размер шрифта — это всего лишь один из инструментов привлечения внимания (кстати, гораздо больше по этой теме я написал здесь). Вы можете использовать также и цвет, и контраст, и начертание, и какие-нибудь гифки — мне всё равно. Что-то важное должно бросаться в глаза в первую очередь, что-то чуть менее важное — во вторую, и так далее.
Теория цвета
Ох уж мне эта теория цвета. Даже с чего начать здесь, не знаю. До чего же фигово, что в любой статье по цвету в UI-дизайне обязательно натыкаешься на эту теорию цвета.
Давайте я немного сэкономлю ваше время в гугле. Запросив в строке «теория цвета», мы в первой же ссылке увидим такую формулировку: «цветовые схемы на основе природных цветов»:

Ах, природа прекрасна!
…глядя сюда, вы сразу должны понять, откуда у этого ноги растут. Можете смело отправлять всё на свалку, выставлять в музее — мне по-барабану. Только не допускайте такого в макетах, которые попадутся мне на глаза.
Самая коварная штука в теории цвета — это названия определенных цветовых комбинаций, которые звучат просто сногсшибательно, но только для тех, кто никогда с ними не работал.

В ней сразу и есть и нет определенного je ne sais quoi, что-то, что сложно выразить словами.
Ребята, нельзя делать веб-сайты из этой дичи. Разве что вам хочется, чтобы получилось, ну знаете, такое:

Так как делать надо?
Забудьте о теории цвета, сосредоточьтесь на регулируемых цветах
Но если «теория цвета» — это башня из слоновой кости, оторванная от реальности, то практика цвета —это создание оттенков из базовых цветов.
Это нечто, что, увидев, невозможно развидеть.
Готовы? Facebook использует оттенки цветов, эм… на всех цветных элементах.

Заголовок окна — цвет темы
Строка поиска — его тёмный оттенок
Иконка — его светлый оттенок
Сайты всех видов используют оттенки:

Сверху вниз: Тема-Оттенок-Оттенок-Оттенок-Тема
Это не так уж и сложно: сначала выбираете базовый цвет, потом поиграйте с его насыщенностью и яркостью, чтобы использовать так, как вам будет нужно.
К слову, очень много и подробно на эту тему я написал здесь. Можно довольно быстро полностью разработать интерфейс всего лишь на основе одного базового цвета — в этом вся соль.

Гораздо лучше.
Погнали дальше.
Индивидуальный стиль
Спасибище всем (я люблю вас, ребята!), кто писал мне о проблемах с приобретением индивидуального стиля.
К несчастью, ещё совсем зелёные UI-дизайнеры часто страдают от заблуждения: если их первая веб-страница, вышедшая на рынок, вдруг не выделяется среди работ лучших дизайнеров мира, то всё, ничего не выйдет.
Для них я могу только привести цитату Пола Грэма (Paul Graham), выдающегося эссеиста, инвестирующего в технологии:
В художественной школе, где я когда-то учился, ребята больше всего хотели развить в себе индивидуальный стиль. Но если вы просто будете стараться делать что-то хорошо, то неизбежно придёте к тому, что станете делать это в своей манере, точно так же как каждый из нас ходит в своей манере. Микеланджело не старался писать как Микеланджело. Он просто хотел делать это хорошо, и невольно стал писать как Микеланджело.
И это подводит нас к мысли:
Забудьте об индивидуальном стиле, сосредоточьтесь на мастерстве.
Мне по-барабану, какой у вас индивидуальный стиль. По- барабану, какими 10 плагинами в Sketch вы пользуетесь больше всего. По-барабану на ваш рабочий процесс и что вы там думаете о последних тенденциях в дизайне приложений.
Я просто хочу пилить хороший дизайн, и блин, передать чутка своих знаний другим ребятам.
Однажды, возможно, у меня появится какой-никакой индивидуальный стиль. Возможно, и у вас он появится. Но для начала, давайте сосредоточимся на создании хорошего дизайна. В этом нет ничего постыдного.
Вот честно, нужно лишь раз понять основы, и вас сразу же смоет потоком идей, как можно сделать что-либо немного по-другому или немного лучше. Из этих небольших идей сам собой и сложится ваш индивидуальный стиль. К тому же, он так и останется потрясающим, потому что новые направления вашего движения формируются из уже имеющихся знаний и опыта.
Устраняем тягомотный процесс выбора цифр
У меня есть секретная теория о том, что многие постулаты Дизайнерской догмы, о которых я писал выше: сетки, размеры шрифта, цветовые палитры — всё направлено на то, чтобы выбирать меньше цифр.
Вот смотрите: возможно, вы думаете, что работа дизайнера заключается в том, чтобы создавать практичный, приятный глазу интерфейс прямо на пустом месте, но, признаюсь честно, мы, на самом деле, просто достаем цифры, как кроликов из шляпы.

Сверху вниз: Заголовок. Размер: 28px. Жирность: 700. Ширина: 344px. Высота: 36px. Цвет: hsb (0, 0, 22)
Основной текст. Размер: 16px. Жирность: 400. Ширина: 344px. Высота: 25px. Цвет: hsb (0, 0, 24)
Шрифт 28px с жирностью 700, длиной строки 344px, простого серого цвета (насыщенность 0%, постойте, насыщенность?) яркостью 22%, высота строки 36px. С последующим нижним отступом в 24px у нас получится шрифт 16px с жирностью 400, длиной строки опять же — 640px, общим межстрочным интервалом 35px и межстрочным интервалом внутри параграфа 20px, цвет также серый с насыщенностью 0% и яркостью 24%.
Так-то, ребята. Сплошные цифры. А ведь это всего лишь два элемента! Представьте, сколько нужно для целого приложения!
Сдаётся мне, страх перед необходимостью из неоткуда добывать по тыще цифр — и отстаивать свою правоту перед заказчиками и корешами-дизайнерами — может придавить нас похлеще, чем экзистенциальный страх из-за скоротечности наших жалких жизней, из-за каких-то 70-80 лет, которые пронесутся, не успеем глазом моргнуть, из-за осознания вечной тишины, холода и тьмы, довлеющих над нами … ну, размерами шрифта, другими словами! Выводите сетки! Не желаю возиться больше, чем с десятью оттенками каждого из 4 цветов! Агххх!
Так, спокойно… На чем мы там остановились?
Ах да: вы можете перепоручить мороку с цифрами кому-нибудь ещё или разобраться с принципом работы с цифрами самому.
Использовать 12-колончатую сетку легко, освоить выравнивание — гораздо сложнее. Размеры шрифтов — ерунда, а как насчёт визуального соответствия? Эх, а это уже дело непростое. Ничего не стоит создать комплементарную цветовую палитру, а попробуй понастраивать и покорректировать базовые цвета — вот на что уходит всё время.
У вас есть два пути: вы можете поручить мороку с цифрами кому-нибудь ещё либо — понять принцип работы с цифрами самому.
Давайте на этом и притормозим.









