Представьте, вы с утра пришли в офис, а на кофемашине висит объявление. Какое из этих вам больше понравилось бы?
Это:

Не работает
Или это:

Я поломалась. Но хороший эспрессо всё ещё можно добыть у моей сестрички-кофемашины этажом выше.
По факту, это не микротекст, потому что он не в электронной версии, а на бумаге. Но разница между двумя объявлениями очень хорошо показывает суть микротекстов. Слова могут расстроить человека или нарушить его планы, но правильная формулировка помогает сделать связь с пользователями более человечной, понятной, мотивирующей и приятной.
Содержание статьи
- 1 1. Будьте людьми: используйте разговорный язык.
- 2 2. Всё должно быть понятным: отвечайте на вопросы заранее и предугадывайте волнения
- 3 3. Мотивируйте пользователя действовать: откройте дверь и дайте им причину войти.
- 4 4. Создавайте приятный процесс: пусть пользователи чувствуют себя хорошо
- 5 Окупаемость микротекста
Микротекст — это…
Слова и фразы в цифровом продукте, которые направляют действие пользователя. Под цифровыми продуктами я, конечно же, имею ввиду сайты и приложения, но помимо этого ещё и сложные системы, профессиональные системы, и цифровые терминалы — например, банкоматы.
Микротекст появляется:
- перед действием, чтобы побудить пользователя к нему, например, на кнопках CTA и при регистрации;
- во время действия — в подсказках, описаниях, надписях на контролах, кнопках и в меню;
- после действия — сообщения об ошибке, если что-то пошло не так, или сообщения об успешном выполнении, если всё пошло, как надо.
Давайте разберём четыре правила создания микротекстов — человечных, понятных, мотивирующих и приятных — и посмотрим, как хорошие микротексты приносят пользу любому бизнесу.
1. Будьте людьми: используйте разговорный язык.
Вы спросите: зачем машине звучать по-человечески? А я вам порекомендую прочитать книгу «Человек, который врал своему ноутбуку», авторы — Клиффорд Насс и Корина Йен (The Man Who Lied to His Laptop, Clifford Nass, Corina Yen). Насс, будучи профессором в Стэнфордском университете, провел 100 экспериментов ради изучения связи между пользователями-человеками и цифровыми интерфейсами.
Вот одно из самых его интересных открытий: пользователи ждут, что цифровые продукты будут вести себя соответствующе социальным нормам. И когда этого не происходит, людей это отталкивает или даже оскорбляет. Бывает такое, что люди со всей серьёзностью злятся на интерфейсы, которые разговаривают как машина, а не как человек.
А чтобы заговорить по-людски, надо вернуться на пару лет назад. Совсем недавно у нас было чёткое разграничение между языком, который мы использовали для письма — формальным и сложным, и языком для разговоров — намного более динамичным, кратким и текучим.
Но интернет перевернул всё с ног на голову. В интернете мы пишем слова, но выглядят они больше как часть диалога, нежели как формальное письменное общение.
Эрика Холл резюмирует это в своей книге «Разговорный дизайн» (Conversational Design, Erika Hall), подробно анализируя и сопоставляя традиционные категории письменной и разговорной речи, и создаёт третью: разговорное письмо.
К примеру, можно написать «Пожалуйста, выберите предпочтительный способ оплаты». Но представьте, что перед вами стоит пользователь. Я бы просто спросила: «Как вы хотите заплатить?»
Первое предложение дольше, в нём используются слова, которые мы обычно не употребляем — «предпочтительный», «способ». Второе предложение короче, естественнее и звучит как часть разговора двух людей. Это именно то, что нам нужно.
Скрин ниже сделан в приложении Pinterest. Оно не говорит: «Пожалуйста, разрешите Pinterest использование камеры вашего устройства», вместо этого — супер простой и менее пугающий вопрос:

Можно мы воспользуемся вашей камерой?
А вот Gmail рассказывает о своей новой фишке:

Потом разберётесь
Откладывайте письма и читайте их позже, когда захотите
Пользователям легко понять, что это за функция, и чем она им может быть полезна. Так работает разговорный стиль письма.
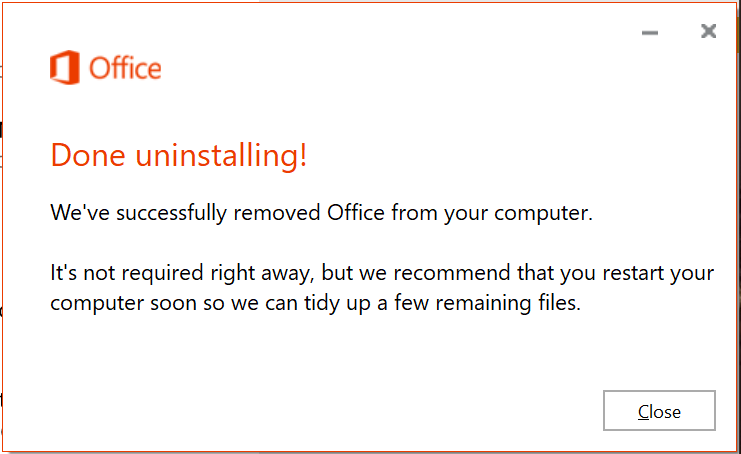
Следующий скрин из Microsoft Office. Если вы не пользуетесь исключительно продуктами Apple, то скорее всего заметили фундаментальную перемену, произошедшую за последние пару лет в языке Microsoft с технического и формального на более разговорный.

Готово, удалили!
Мы успешно удалили Office с вашего компьютера.
Перезагрузите его как можно раньше, чтобы мы смогли подчистить оставшиеся файлы — не обязательно делать это сразу, но мы очень рекомендуем.
Дизайнеры и пользователи имеют общую цель: мы хотим, чтобы пользователи успешно выполнили действие — будто до скачивание, проба демо-продукта, отправление заполненной формы, регистрация или покупка. Мы хотим, чтобы дорога пользователя до финиша была как можно проще.
Чтобы этого добиться, нужно определить и предугадать возможные точки торможения, которые становятся причиной того, что пользователи «спотыкаются», или даже совсем перестают пользоваться продуктом. Нужно поставить себя на место пользователя и пройтись по продукту, задавая себе следующие вопросы:
- Что он может понять неправильно, или не понять, как использовать?
- Из-за чего пользователь может задуматься или засомневаться?
- Из-за чего пользователь может связаться с поддержкой или уйти?
Ответив на эти вопросы, мы сможем встретиться с проблемами заранее, и таким образом помочь пользователям получить бесшовный опыт и повысить процент завершений.
В лекции, которую она читала на InVision, Сара Уолш (Sara Walsh) показала, как Capital One удвоили количество слов в форме на своём сайте, задействовав пустое пространство и добавив вспомогательный текст на полях, который отвечал на вопросы пользователей и давал инструкции. Благодаря этому, процент отправки формы увеличился втрое с 26% до 92%.
Поговорим о расхожих точках торможения и способах с ними справляться.
Точка № 1: «Что это значит?»
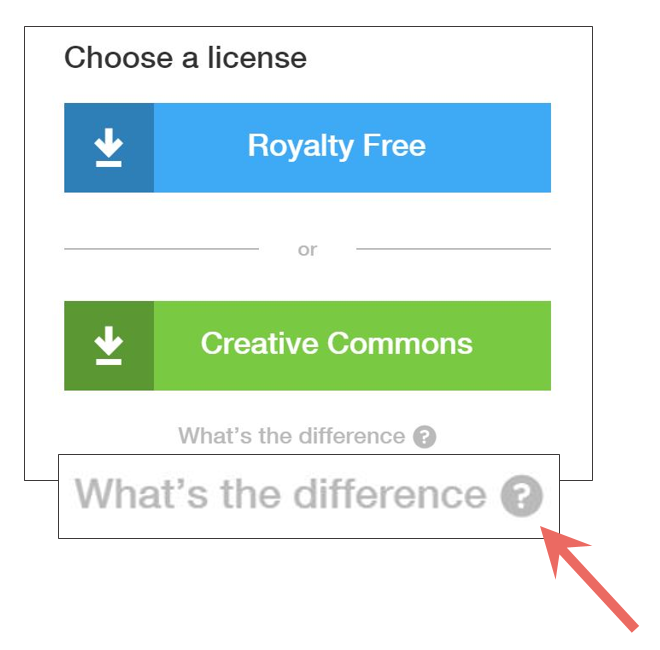
Практически в каждой отрасли есть своя терминология, которую непосвященные люди не понимают. Вот пример из библиотеки иконок The Noun Project:

Выберите лицензию
Royalty Free
Creative Commons
В чём разница?
Они дали ответ — определение каждого типа лицензии — в подсказке, и пользователям не придётся уходить с сайта, чтобы погуглить термины.
Точка № 2: «Что это делает?»
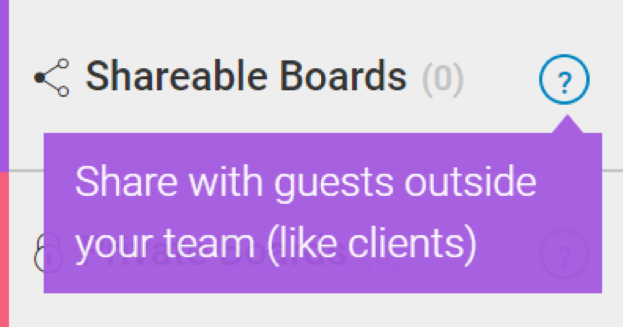
Этот пример от Monday, инструмента для управления командой. Когда мы придумываем названия для тех или иных фишек в продукте, мы создаём новую модель поведения, которая может быть непонятна новым пользователям. Нужно предоставить объяснения, которые скажут, что означает это название и что делает эта фишка. Monday — молодцы, используют цветные подсказки:

Совместные доски
Делитесь досками с гостями вне вашей команды (например, с клиентами)
Точка #3: «Где мне найти эту информацию?»
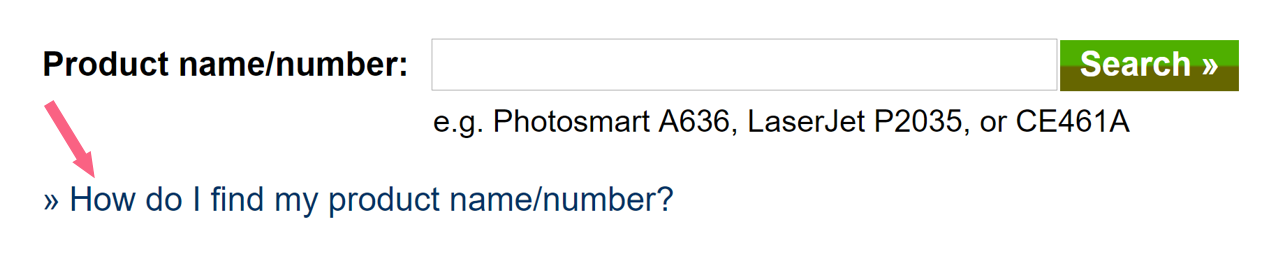
Этот скрин я нашла у HP. Когда они просят ввести название или номер продукта для регистрации, они предоставляют ссылку, по которой вы, возможно, найдёте ответ на мучающий вас вопрос — где найти это название или номер. По клику появляется изображение, которое всё объясняет.

Название/номер продукта: _ Искать>>
Например, Photosmart A636, LazerJet P2035, или CE461A
Где найти название/номер моего продукта?
Точка № 4: «Какой формат?»
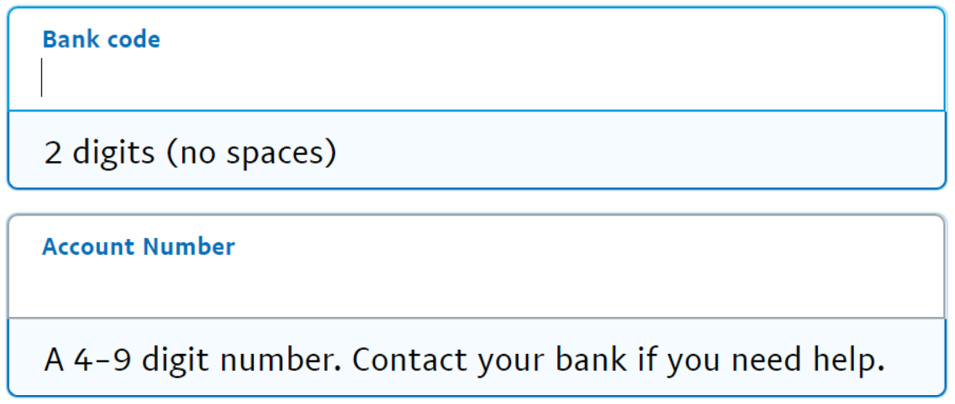
Этот скриншот — из формы, связывающей банковский счёт с аккаунтом PayPal. PayPal намекает пользователю на правильный формат (две цифры, без пробелов), и советует, где найти эту информацию, таким образом помогая пользователю заполнить форму и не получить ни одного дурацкого сообщения об ошибке:

Код банка
2 цифры (без пробелов)
Номер счёта
От 4 до 9 цифр. Свяжитесь с банком, если вам нужна помощь.
Точка № 5: «Зачем вы просите мою личную информацию?»
Когда мы просим человека предоставить личную информацию (день рождения или номер телефона), его реакция — защитить своё личное пространство, он хочет знать, зачем нам эта информация.
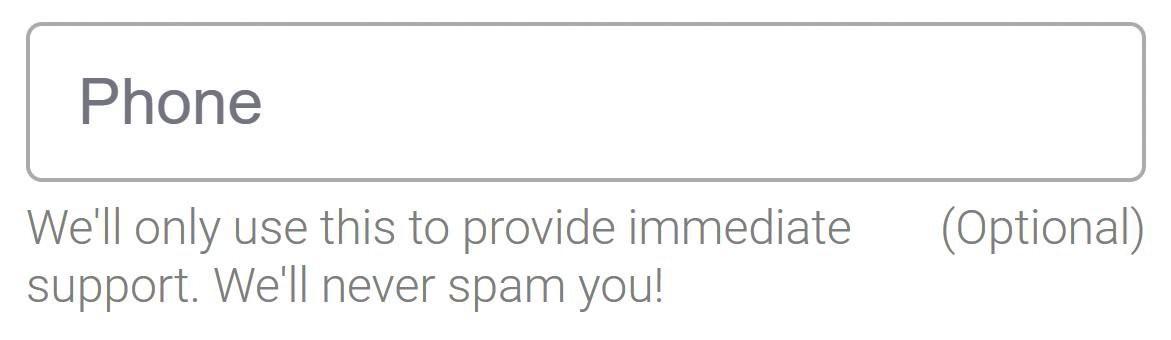
Ещё один пример от Monday

Телефон
(не обязательно)
Мы воспользуемся вашим номером только в случае срочной помощи и не будем спамить.
Точка № 6: «Бесплатный пробный период правда бесплатный?»
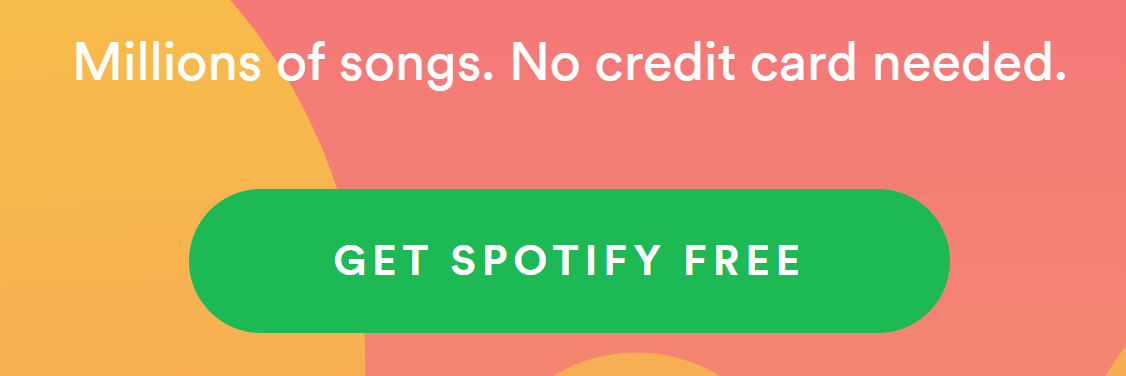
Главный вопрос пользователей перед подпиской на пробный период — спишут ли с них деньги как только пробный период истечёт. Spotify, как и многие другие сервисы, отвечает на этот вопрос, сразу упомянув, что данные карты во время регистрации вводить не обязательно — то есть мы не сможем списать с вас деньги, когда бесплатный период закончится.

Миллионы песен. Без данных карты.
Подпишись бесплатно
В зависимости от самого продукта вопросы и волнения пользователей могут быть абсолютно разными — пройдитесь по всем этапам своего продукта, определите слабые места, и примите меры заранее, используя микротекст.
3. Мотивируйте пользователя действовать: откройте дверь и дайте им причину войти.
В каждом цифровом продукте есть куча не относящихся напрямую к продажам
микро-действий, которые должны быть выполнены пользователем. Например:
- Разрешить доступ к контактам, местоположению и камере
- Добавить мероприятие в календарь
- Поставить оценку приложению
- Дать согласие на использование куки
- Отключить адблок
- Попробовать новую функцию
- Подписаться на рассылку
- Заполнить профиль
- Связаться с нами
- Начать диалог
- Поделиться с друзьями
- Осуществить поиск
Чтобы сподвигнуть пользователей сделать эти микро-действия и увеличить трафик внутри продукта, мы используем очень простой маркетинговый ход. Хотите, чтобы человек что-то сделал? Дайте ему хорошую причину для этого и объясните, как он от этого выиграет.
Не говорите о себе, или о продукте. Говорите о пользователях.
Предположим, вы хотите, чтобы пользователь поделился вашим продуктом с друзьями. Рассказать ему, что расшаривание информации поможет продукту расти? Конечно, нет. Большинство пользователей не заинтересовано в том, чтобы помогать продукту расти. На сайте с рекомендациями ресторанов — The Infatuation — не говорится о том, какой он классный, когда пользователям предлагается поделиться ссылкой с друзьями. Вот какой там текст вместо этого:

Друзья не позволяют друг другу есть невкусные блюда.
Расскажите друзьям о The Infatuation
Другими словами, друзья поблагодарят вас и станут любить вас сильнее, если вы им пришлёте ссылку на The Infatuation. Любовь друзей — это та вещь, которую люди хотят заполучить, и ради которой они готовы действовать.
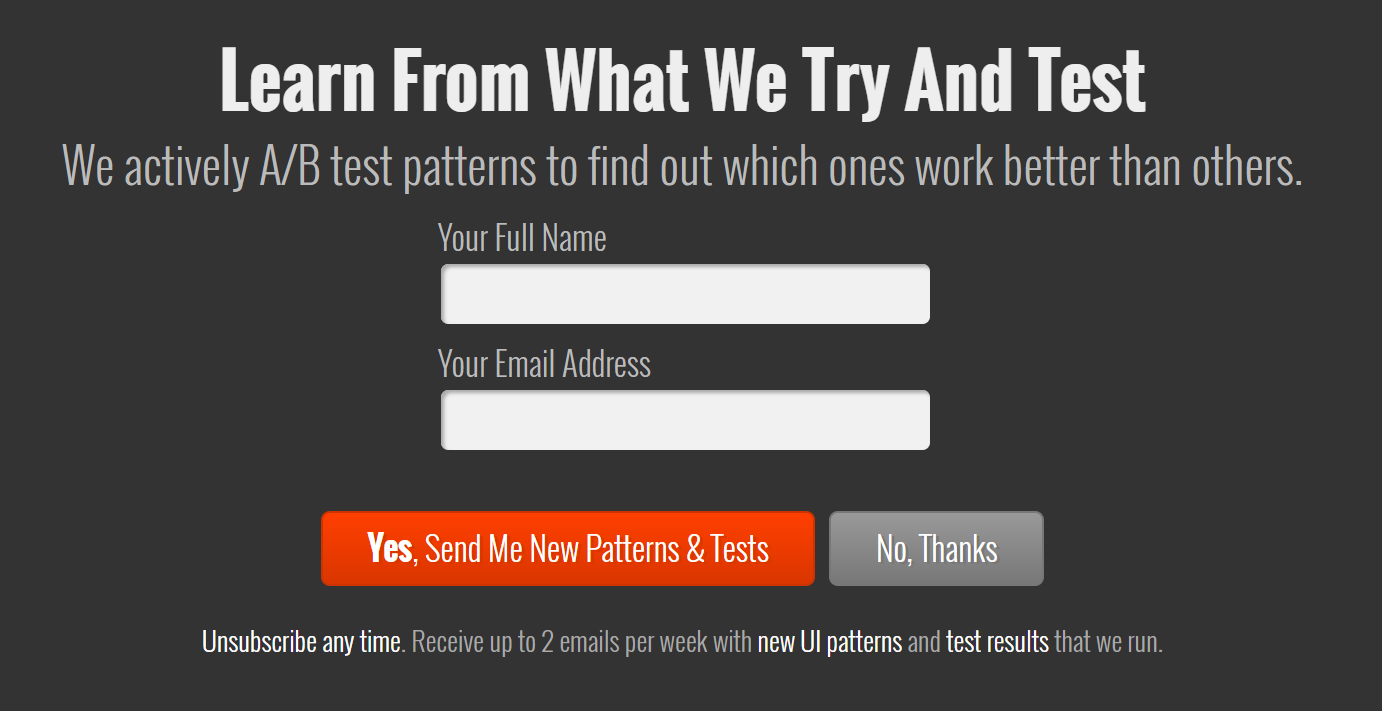
Хотите, чтобы пользователи подписались на рассылку? Не достаточно будет написать «Подпишитесь на нашу рассылку», потому что не ясно, что она им даст. Вот пример от Good UI, которая, по сути, говорит: «Ме делаем всю работу, а вы получаете результаты, на которых можно учиться». Предложение ценности крайне понятно:

Учитесь на том, что мы тестируем
Мы проводим A/B тесты паттернов, чтобы найти те, которые работаю лучше всего
Полное имя
Email
Да, присылайте мне новые паттерны/Нет, спасибо
Отпишитесь в любое время. 2 письма в неделю с новыми UI-паттернами и результатами наших тестов.
А вот попап с сайта Medium. Medium нужно, чтобы пользователи регистрировались — поэтому текст говорит о том, как создание аккаунта улучшит пользовательский опыт:

Присоединяйтесь к Medium
Создайте аккаунт, чтобы персонализировать главную страницу, подписываться на любимых авторов и блоги, аплодировать постам, которые вам нравятся и много чего ещё.
Войти с помощью Google
Войти с помощью Facebook
Пользователи Medium правда хотят пользоваться этими возможностями, чтобы получить максимум от платформы.
Ещё один способ увеличить трафик внутри продукта — убедиться, что нет никаких тупиков, и за каждым шагом есть следующий или какая-то альтернатива.
По данным Quettra (ссылка на linkedin работает только с VPN), обычно приложения теряют 77% от ежедневных активных пользователей в течение первых трех дней после установки. В течение 30 дней приложения теряют 90% пользователей. Одной из причин, по версии Дины Чаффетз, является первое впечатление, при котором пустое состояние интерйеса не предлагает ни знаний, ни удовольствия, ни мотивации.
Например, корзина на сайте может потенциально быть статичным тупиком, как в примере:

0 товаров в корзине
Ваша корзина пуста
Но только посмотрите, как Society6 превратили этот тупик в открытую дверь:

Ваша корзина пуста…
Пока что. Давайте мы покажем, откуда начать.
Начать здесь
А вот сайт с огромной коллекцией пустых состояний — вдохновляйтесь.
4. Создавайте приятный процесс: пусть пользователи чувствуют себя хорошо
Есть ошибочное мнение, что микротексты всегда должны быть классными и весёлыми. Это неправда. На самом деле, большинство микротекстов довольно-таки серьёзные. Как можно заметить по другим гайдлайнам, микротексты нужны, чтобы помочь пользователям, ответить на вопросы и сподвигнуть их на действие, а не ради развлечения.
Так что если не подразумевается, что бренд или продукт смешные, а вы попытаетесь насильно сделать их таковыми — пользователи обязательно заметят эти потуги.
Но если общий тон и голос бренда приправлены весельем, то юмор — наш лучший друг. Профессор Насс обнаружил следующую связь: когда пользователи улыбаются, они думают о себе лучше, больше влюбляются в бренд и больше готовы к действиям, так как полны энергии.
Так как же нам сделать так, чтобы пользователи себя хорошо чувствовали?
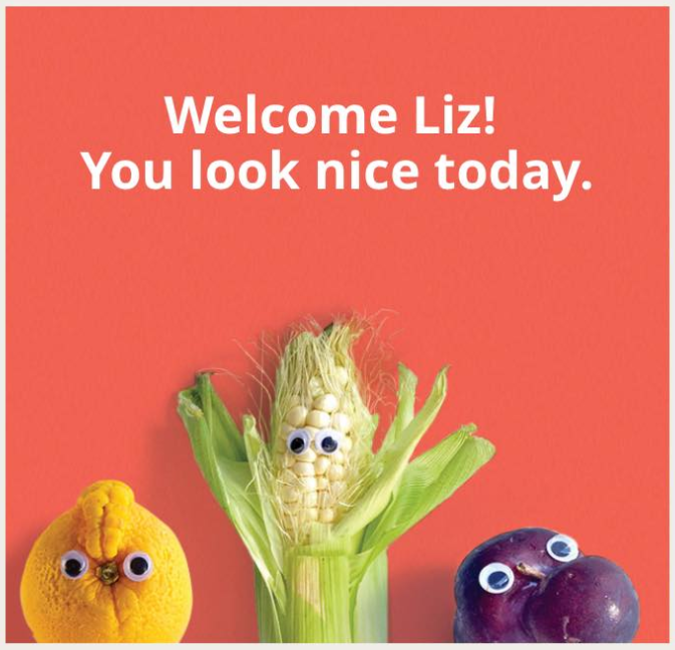
Пример с сайта Imperfect Produce. Они продают фрукты и овощи, которые люди не хотят покупать, потому что те некрасивые. Что может быть лучше для приветственной страницы, чем это:

Добро пожаловать, Лиз! Ты сегодня отлично выглядишь.
Картинка, кстати, из группы «Микротекст и UX-письмо» на фб. Группа международная, если вам интересен микротекст — очень советую.
Профессор Насс выяснил, что такие комплименты очень эффективны, они радуют пользователей, хоть они и знают, что комплименты не настоящие. Мы — странные создания, так что вперёд, раздавайте комплименты почаще (в том числе и в жизни).
Если пользователь расстроился, подбодрите его, как это делает Duolingo:

Не переживай, ошибки помогают тебе научиться!
А когда они рады, отмечайте вместе с ними:

Ты так много выучил! Наши поздравления: 10 подряд!
А вот The Next Web спрашивает согласия на куки (от англ. cookie — печенье): сочетание изображения и текста просто топ:

Возьми печеньку
TNW использует куки, чтобы персонализировать контент и рекламу, и облегчить использование нашего сайта. Ещё мы делимся этой информацией с третьими лицами в целях рекламы и аналитики.
Понятно! или Больше информации
Сообщения об ошибке тоже могут быть забавными, но здесь нужно быть осторожными: в первую очередь они должны быть понятными и полезными.
Если цифра возраста при вводе в приложении OurHome превышает 122 года, пользователь получает вот такое весёлое сообщение:

Вау, вот это ты старый! Самый старый человек в истории — француженка Джанин Калмент, которая умерла в 122 года. Если тебе правда столько лет, тебе стоит обратиться в Книгу рекордов Гиннеса.
Вышеперечисленные четыре совета крайне ориентированы на пользователя. А что насчёт бизнеса? Какой экономический эффект от микротекстов? Какую пользу каждый бизнес может получить от микротекста?
Окупаемость микротекста
1. Чем лучше микротекст, тем меньше у пользователей причин уйти. Они лучше понимают продукт или сайт, потому что мы рассказали обо всём разговорным языком и позаботились обо всех вопросах и волнениях заранее.
2. В то же время, у них больше причин действовать, потому что мы показываем положительные стороны продукта, открываем для них двери, делаем так, чтобы они радовались себе и нам.
Меньше людей уходит, больше людей совершают действия — это приводит к большему количеству пользователей, выполняющих нужное действие, ещё и с улыбкой на лице.









