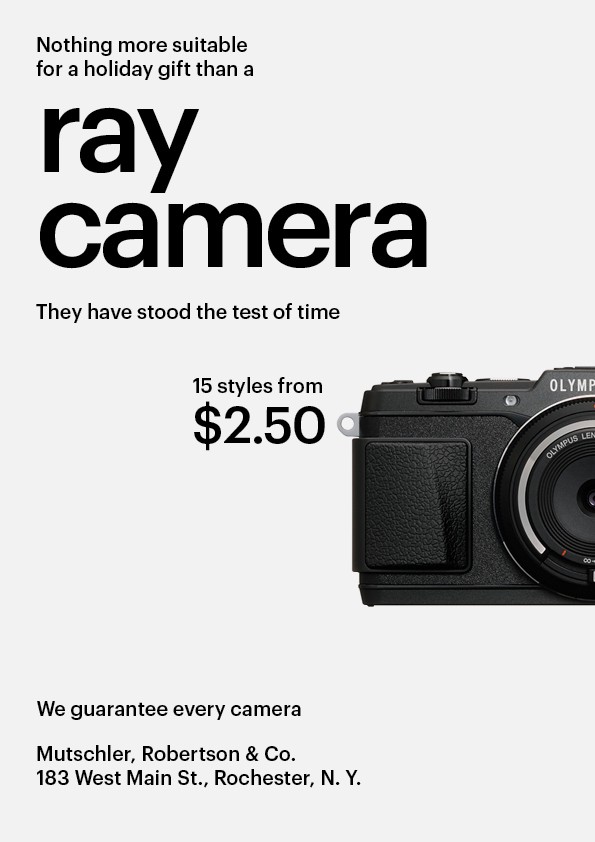
Собираете вы, например, макет, а он у вас никак не собирается. Элементы друг к другу не клеятся, кругом дыры:

Для таких случаев у меня есть совет: определиться с базовой конструкцией. А именно решить, какой принцип будет главным: колоночный или этажный.
Наш макет ни то ни се. Если представить, что он колоночный, то текст вылезает из своей колонки, а картинка уезжает из своей. Такой схеме он явно не соответствует:

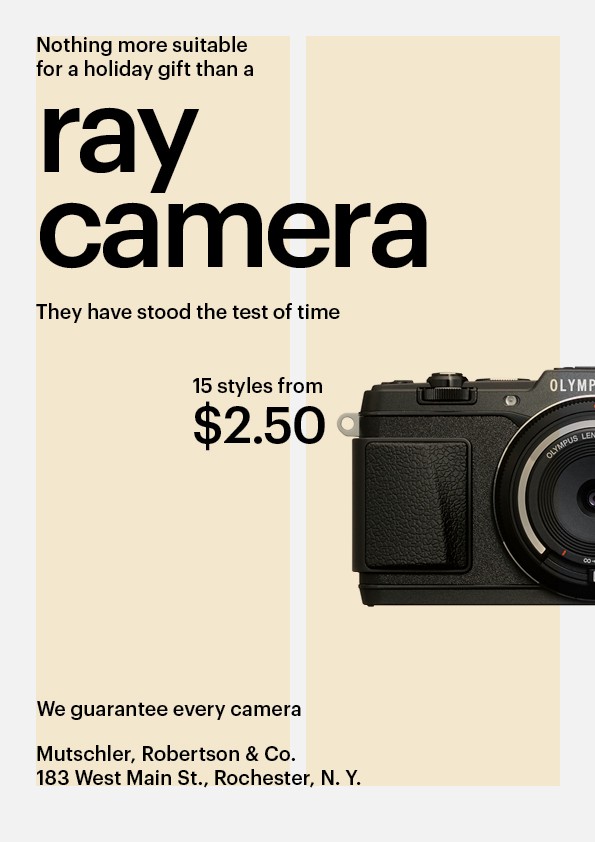
Этажным его тоже не назовешь. Пересечений между этажами нет, но блоки не закрыты. Что значит «не закрыты» и как их закрывать — отдельная тема, сейчас не об этом. В двух словах: этажная конструкция видна только на моей схеме. Если убрать желтые прямоугольники, никаких этажей не останется:

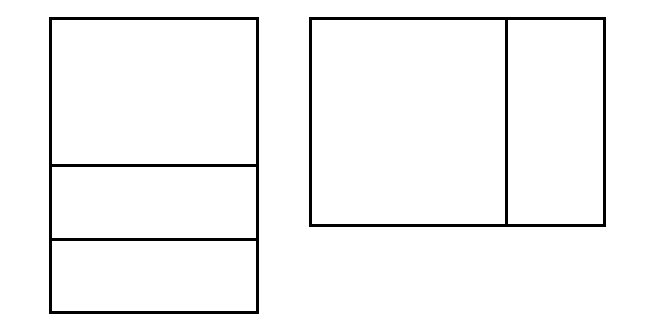
Итак, нужно определиться, как лучше разделить макет, на колонки или этажи. Это зависит от формата и от материала. Формат удобнее делить поперек: вертикальный — на этажи, горизонтальный — на колонки. Удобнее, потому что пропорции внутренних блоков получаются не слишком вытянутыми:

У материала свои пропорции, которые также нельзя не учитывать. Вертикальную иллюстрацию, конечно, удобнее разместить в высокой колонке, а крупный однострочный заголовок — на горизонтальном этаже.
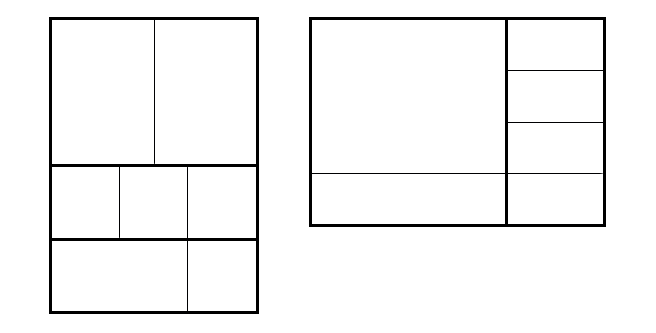
Затем можно делить дальше: этажи на колонки, колонки на этажи, но при этом держать в голове базовую конструкцию, чтобы в процессе она не поломалась:

То, что в итоге получится, будет модульной схемой макета (не путать с сеткой).
Вернемся к нашему плакату. Как вы уже поняли, колоночная схема ему не подходит, потому что:
— формат вертикальный,
— иллюстрация горизонтальная,
— текста для длинной колонки маловато.

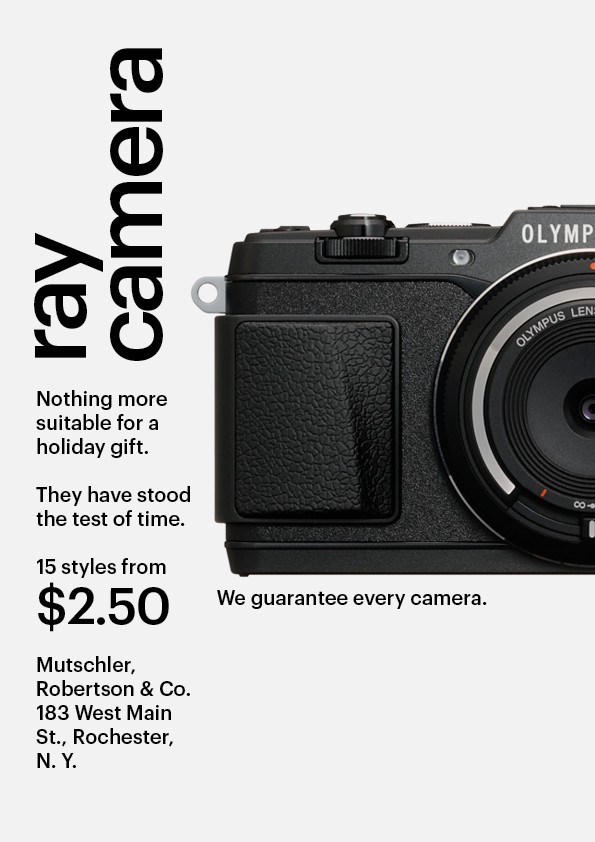
Можно, например, развернуть заголовок и фото, но именно с этими элементами получается не очень:

В таких случаях, чтобы добиться приемлемого результата, приходится насиловать материал. Заголовок я поставил вертикально, картинку сильно кадрировал. Ничего страшного в этом нет, просто где-то так получится сделать, а где-то не получится. Вариант неуниверсальный и непростой:

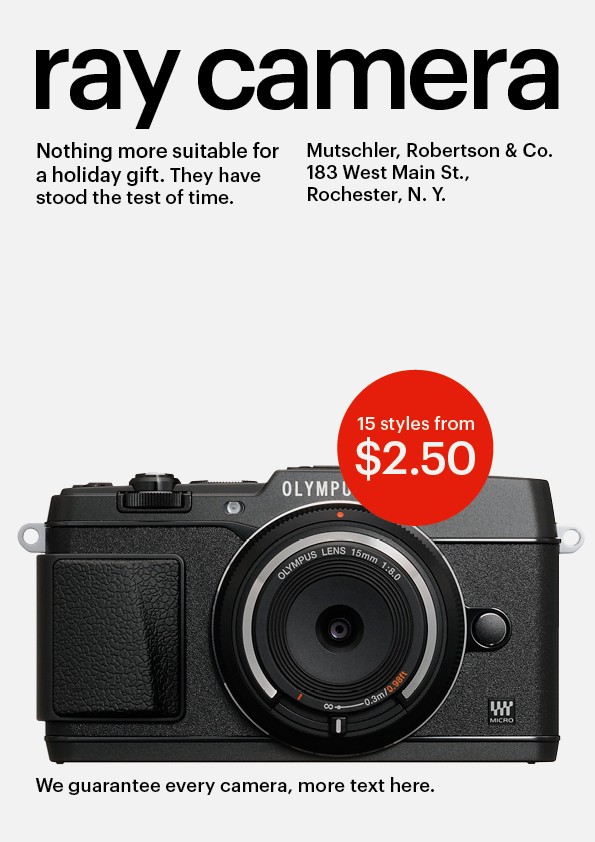
Удобнее разделить на этажи:

Сверху вышел унылый слоеный пирог: все строчки длинные и друг за другом. Если заверстать текст колонками, появится горизонтальный ритм:

Так еще ритмичнее:

Модульная схема:

Когда вы четко понимаете, какая у вас конструкция, то можете позволить себе действовать смелее:

Еще про модульность:
Три способа закрыть прямоугольник
Переверстка №9. Инфографика для YouMagic
Колоночность и этажность was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









