Содержание статьи
Букинг
Задние было таким: вот вам страница Букинга, выберите себе реф для верстки, реф для иллюстрации и соберите дизайн. Сначала, я подумал, что после работы над порше я все быстро сделаю и не буду тупить. КАК БЫ НЕ ТАК!

Эту страницу надо было переделать
Что меня сильно затормозило в этой части, это выбор рефов. Я думал следующим образом: «Захерачу брутализм, выделюсь на общем фоне». Как я понял уже в конце интенсива, это мое намерение порой сильно мешает делать хорошие продукты.

Первый набор рефов

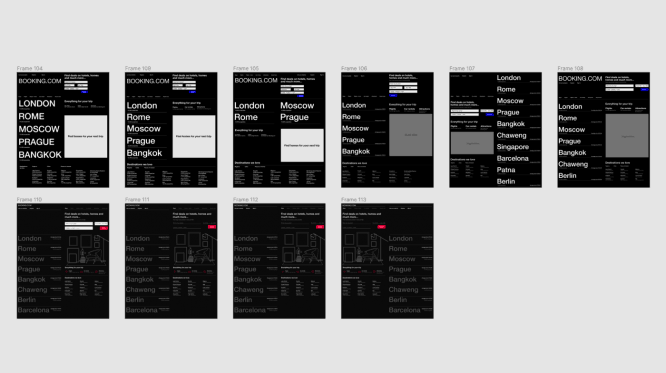
Мои попытки сделать что-то вменяемое
На этом задании многие начали буксовать, что меня немного успокоило. Приятно осознавать, что ты тупишь не один. Поэтому мы решили, что на одну домашку отводиться два занятия, не успеваешь в дэдлайн — не получишь комментов от Миши, но можешь продолжать делать в свое удовольствие. Первый дэдлайн я проворонил, поэтому у меня было еще 4 дня чтобы что-то сделать. Но что вызывало у меня дикую боль, это тот уровень (простихоспаде) креатива, который показывают другие участники. Я смотрел на их макеты и понимал, что в век бы не додумался до таких решений. В общем, боль и угнетение.
После четвертого занятия, которое было посвящено разбору работ по букингу и 3D сетке, я понял, что ботлнэк моей работы, это рефы. Поэтому я пошел на Беханс собирать еще рефов. Примерно через 4 часа ресерча получилось что-то вменяемое.

Второй набор рефов
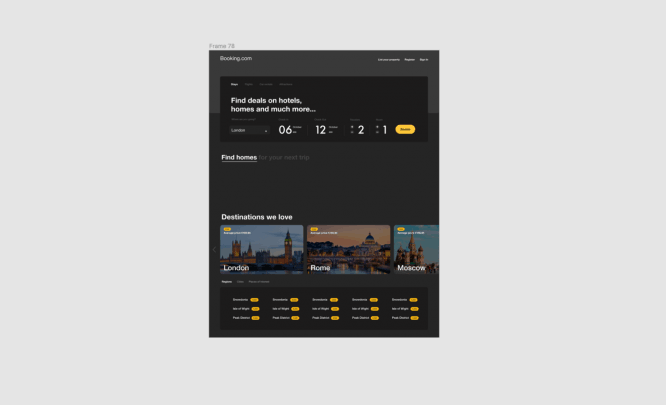
Это сильно помогло. Я заново собрал макет, поменял сетку и элементы интерфейса, черный цвет оставил (потому что 🖤)

Хорошо, но как-то пусто
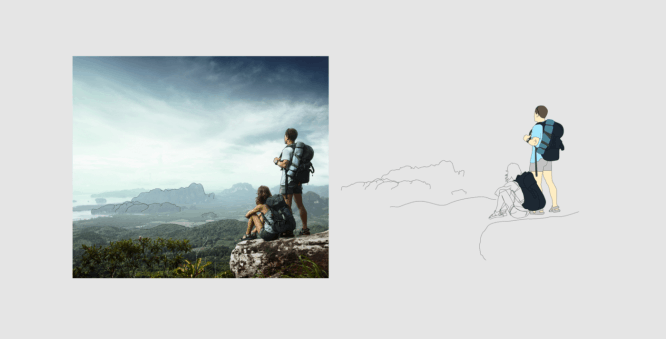
Следующая проблема —иллюстрации. Моя вечная боль. Я, как и многие могу взять фотку и по ней сделать набросок иллюстрации. Даже больше, я могу сделать набросок карандашом и по нему сделать иллюстрацию, но 1. это вызывает у меня неистовую боль 2. на это уйдет какое-то огромное количество времени.
Но от задания никуда не деться, поэтому я решил превозмогая боль начать рисовать.

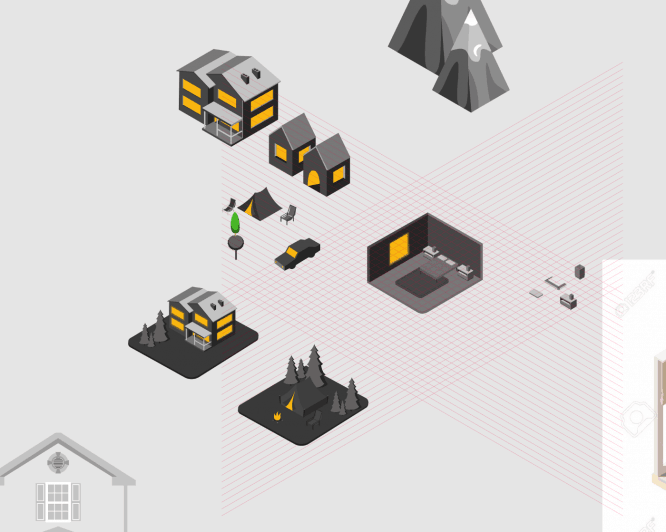
Спустя 5 часов, я понял, что времени у меня мало, а на эту иллюстрацию я потрачу еще часов 10. Потому решил искать альтернативные варианты. Решение пришло из предыдущих заданий! Я подумал: «Почему бы и не впихнуть в макет изомерию, с которой дела у меня сильно лучше?»


Стало лучше, но все еще нужны иллюстрация на первом экране
Иллюстрации все еще не хватало. Я решил накидать заплатку, чтобы посмотреть, как это может выглядеть. В этот момент в мою фигму пришел Миша и оставил комментов.

проорал в голос с этих комментов 😂

Здесь Миша показал, как можно поставить уже имеющиеся элементы, чтобы стало хорошо и какие цвета взять для иллюстрации
Все это происходило уже в день сдачи, поэтому я напрягся, нашел простенький реф для иллюстрации, и собрал окончательный вариант макета.

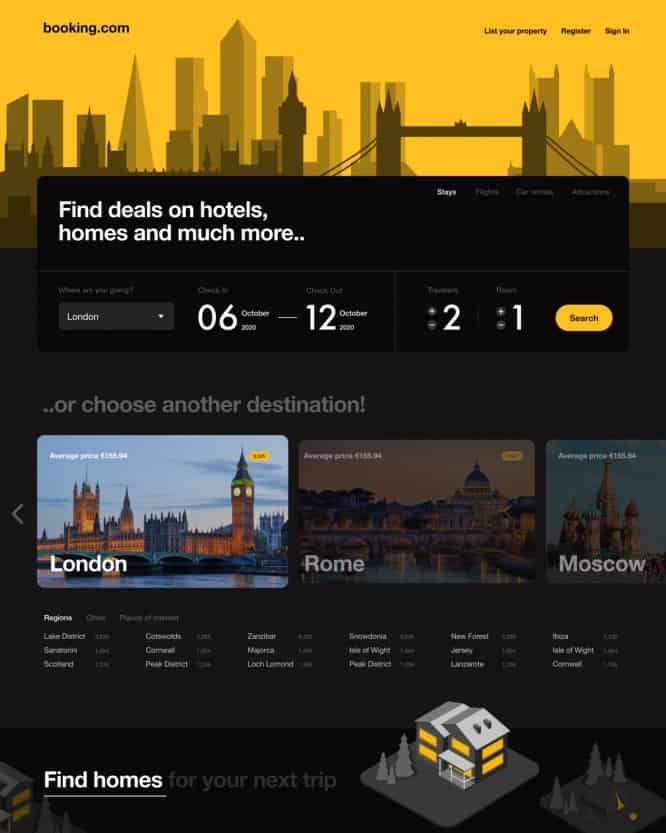
Финальный вариант
3D Icons
Пятое занятие было посвящено 3D иконкам. Миша показывал, как пользоваться Cinema 4d. Домашка была такой: вот вам реф, нужно сделать иконки в тридэ, чтобы там были приятные материалы и геометрия.

Реф для иконок
По сравнению с другими мне чуть-чуть повезло. На новогодних праздниках я увлекся туторами по синеме и уже умел собирать базовую геометрию и пользоваться приколюхами из мографа. Ну и с анимацией давно дружил.

Результат недельной возни с туторами
Мой путь страданий продолжался. Потому что сделать хорошие иконки, не так просто. Это же и свет надо настроить, и геометрию хорошую сделать, и материал приятный создать. В общем забот уйма, времени как всегда в дефиците. В моем случае, весь интенсив это большой цейтнот, когда надо успеть сделать хорошо при недостатке времени на продумывание каких-то супер фишек.
В первом подходе я собрал какую-то дичь.

В один момент, на разбор работ на занятиях стало не хватать времени + синема не фигма, там онлайн не поработаешь. Поэтому Миша начал записывать скринкасты с фидбэком.
Что я важного понял на этом этапе — работа в синеме это всегда эксперимент. У тебя есть задача и набор гипотез, а дальше ты просто пытаешься их применить и смотришь, что получается. Изменил интенсивность цвета — рендер, изменил бамп—еще рендер; и так пока в голове не прозвучит: «КААААЙФ».

В один момент твои эксперименты приводят тебя к такому результату, и через него ты уже видишь очертания остальной концепции.


В итоге, мой метод проб и ошибок, привел меня к такому результату:


Сервис / Что вы знаете о боли?
Задача выбрать сервис и придумать идею для него появилась у нас, когда у некоторых еще был не сдан букинг, а иконки только начали делать.
Работа по сервису была поделена на этапы:
- Сначала выбираем сервис из списка возможных, либо выбираем по своему усмотрению и согласовываем выбор;
- Затем делаем user flow map (cjm другими словами). Здесь мы выдумываем какую-нибудь боль (желательно глупую и абсурдную) и описать экраны сервиса и они помогают пользователю в устранении его боли;
- Делаем прототип сервиса. Тупо черновой вариант с функционалом (я слишком поздно дошел до этой мысли);
- Делаем дизайн сервиса. С иллюстрациями, тридэхами и иконками;
- Делаем адаптив под мобилки;
- В конце, анимируем все это дело
Ссылка на подробное описание задания.
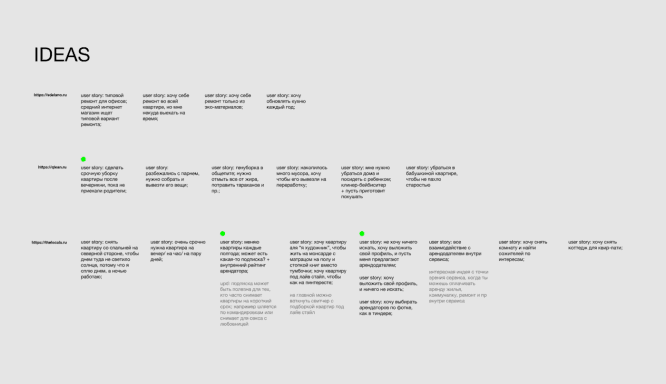
Напомню, что одни задания появлялись раньше, чем заканчивались другие. Поэтому я доделал иконки и потом уже перешел к сервису. Я выбрал из списка сервисов несколько претендентов и начал накидывать идеи для user story. Я решил, что выберу сервис по наиболее крутой идее.
Основной принцип придумывания историй был в том чтобы отказаться от реальности и адекватности «боли» и задать вопрос «А что если..?» Здесь особой сложности не было, поэтому я накидал стори буквально за часик раздумий.

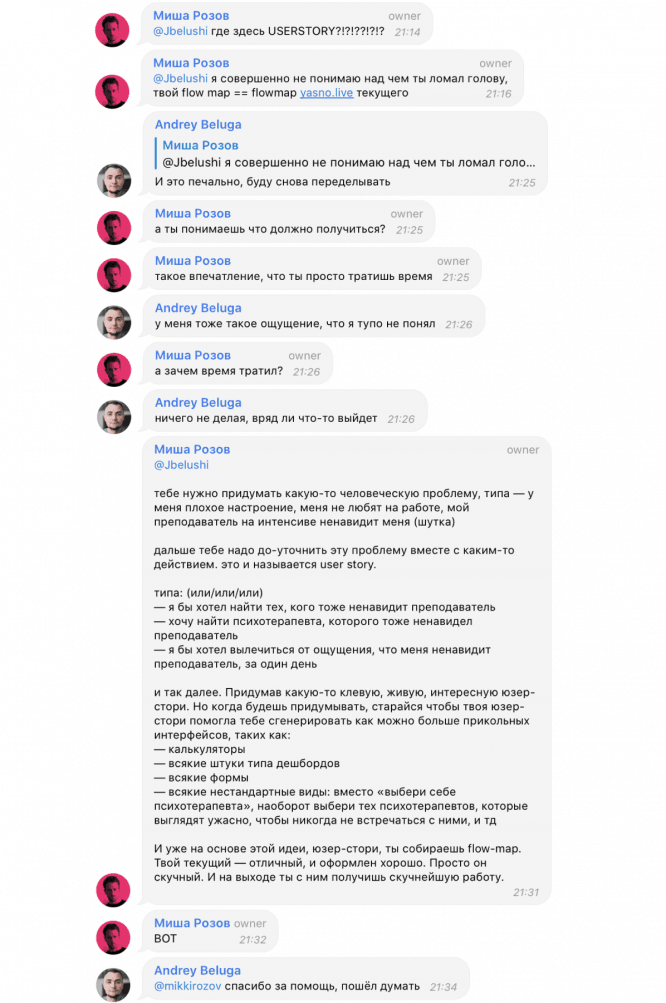
У некоторых участников этот этап вызвал какой-то, неожиданный для меня, трабл.

С этого объяснения задачи я тоже знатно орнул. Кстати у Андрея получилась крутая работа, так что не зря прошли мучения. Думаю он мне простит, то что я выложил этот отрывок переписки :3
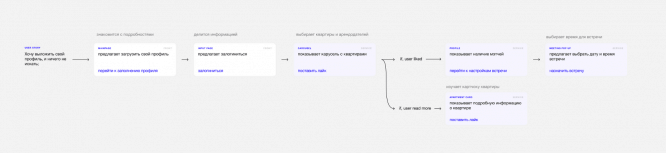
В итоге, я выбрал user story: «Хочу выложить свой профиль на сервис, и ничего не искать». Это была идея прикрутить к сервису Локалс механику тиндера. Мол свайпаешь квартиры, лайкаешь и тд. Юзер флоу я накидал довольно быстро. Впоследствии он стал сильно меньше.

Последняя итерация
По скорости работы мне казалось, что сервис я сделаю довольно быстро и буду кайфовать. Но я, опять, оказался не прав. (Кажется, из моей истории можно сделать вывод, что я либо инфантильный, либо оптимист, возможно оба сразу).
На прототипе я завис очень сильно. Чтобы накидать 6 экранов у меня ушло 40 часов. Для такой задачи это очень много! Я постоянно выдумывал какую-то хрень, потом показывал ее Мише и он разносил меня. Как оказалось потом, надо было «ТУПО СДЕЛАТЬ ПРОТОТИП», а я место этого пытался добавить в него ✨дизайн✨.

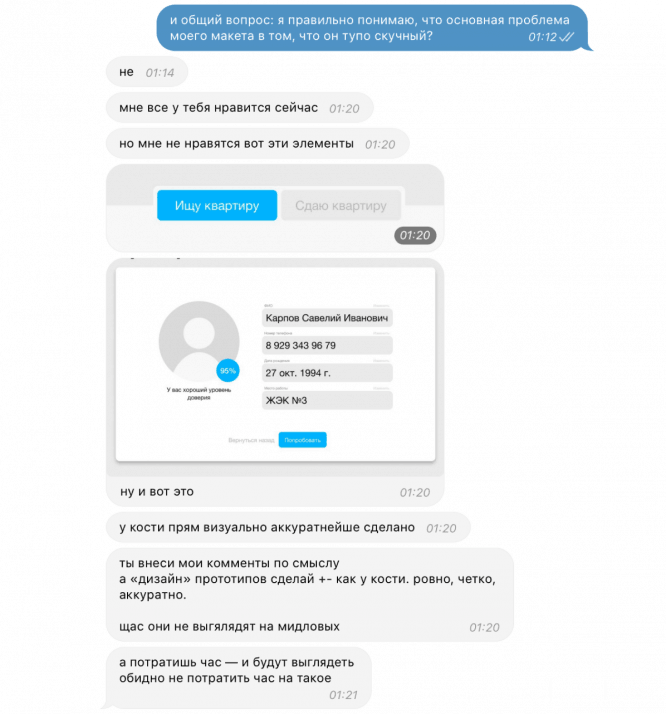
В один момент я начал уж было думать, что все плохо
«Джуниоры остаются джуниорами потому что они ссут!»
.
Отдельного внимания, заслуживает момент мотивация, которую я осознал к середине интенсива. Она такая, чисто статусная — «Не быть джуном». Не быть джуном, в моем понимании, это не косячить, не просить помощи по пустяками, не тупить, и конечно не ссать использовать новые инструменты. По поводу «не ссать», на одном из первых занятий Миша обронил такую фразу: «Джуниоры остаются джуниорами потому что они ссут расти и использовать новые инструменты в работе».
Примерно на 2 занятии, когда мы проходили сетку, Миша показывал козырные работы, где элементы были неаккуратно выровнены и сказал: «Вижу такое, сразу джун!». Потом эта фраза использовалась еще чаще. По ее мотивам один из участников даже сделал стикерпак.

Это конечно внутряки, и многим будет непонятно, но я до сих пор ржу. https://readymag.com/smodel/1816300/
Спустя две итерации правок, я доделал свой прототип сервиса. На остальные этапы у меня осталось 5 дней.

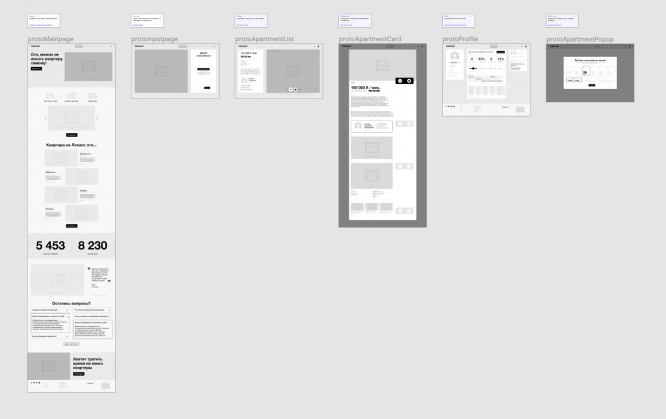
Финал прототипа
Я мобилизовался, взял себя в руки и пошел херачить. По другому и не скажу. За пару часов нашел рефы, утвердил и пошел делать.


Поворотный момент всего интенсива кмк
Когда мне утвердили геометрический реф, у меня загорелись глаза. Это же какая возможность, сделать сервис с ограниченными инструментами выразительности, уууууу.
Одно из последних занятий было посвящено 3d типографике. Конечно, было всем было не до этого, но вечер после занятия я потратил на то чтобы поугорать с этим.

На тот момент в Россию только-только пришел 👑🦠 и все побежали скупать гречку
В воскресенье вечером, у меня был готов дизайн сервиса, но не были готовы тридэхи для него, адаптив и анимация. В 10 утра Миша выгружал наши работы к себе, и все, ничего уже не добавишь. Я надеялся, что если успею сделать тридэ за 3 часа, то времени хватит еще и на анимацию с адаптивом (и все же я наивный человек, ага).

По итогу, примерно 6 часов я потратил на тридэхи, и остальное время пытался сделать адаптив. Сначала мне не зашли мои работы, но спустя время, я понимаю, что модельки получились кайфовые!
Полностью на мой сервис, можно посмотреть на бехансе.

На этом интенсив закончился.
Выводы
Интенсив оказался мои первым опытом онлайн-образования. И это был полезный опыт. Мне кажется, что лучшее сравнение для этого опыта, это интенсивные тренировки. Целый месяц ты живешь в напряжении на пределе своих возможностей. Но после того как эта тренировка заканчивается, ты чувствуешь себя сильнее в 10 раз. Если вы когда-нибудь занимались кроссфитом, то поймете меня. И именно поэтому такой формат подойдет не всем. Кому-то не хватит времени из-за работы, кому-то не хватит воли чтобы дойти до конца.
Кто такой мидл? Для себя, я понял, что мидл-дизайнер это не супер гуру, это тот, кто умеет пользоваться инструментами, не косячит и не просить помощи у арт-дира каждые 10 минут. Именно с такими параметрами можно идти по студиям и предлагать себя.
Инсайты:
- Когда делаешь что-то, делай до того момента, пока в голове не произнесешь: «ВАУ». Потом сделай паузу, и посмотри снова, если ВАУ осталось, значит работа хорошая.
- Порой, не нужно часами сидеть и выдумывать идеальную концепцию для своей работы. Лучше сесть и начать делать. Вносить коррективы по ходу, что-то исправлять, менять, но делать.
- Есть задачи, при которых нужно свое эго засунуть поглубже и просто выполнить задачу.
- Фигма отличный инструмент для онлайн-образования! Достаточно чуть-чуть прокачаться и можно удобно все объяснять и показывать. И никаких презентаций в пауэрпоинте не нужно делать.
Советы тем кто захочет на интенсив
- Если работаете — возьмите отпуск, времени будет дико не хватать;
- Если не любите много работать и напрягаться, это не для вас;
- Если ты не определился «Какой ты дизайнер?» попробуй поучаствовать, многое про себя поймешь. Может быть ты поймешь, что дизайн это не твое, что тоже ок. Но как мне кажется, лучше понять это за месяц, чем за несколько лет;
- Не бойся задавать глупые вопросы и переспрашивать, если не понял. Ты заплатил за это деньги, имеешь право;
- Будь самостоятельным! Попробуй решить задачу своими силами прежде чем спрашивать у других (это вообще совет по жизни).
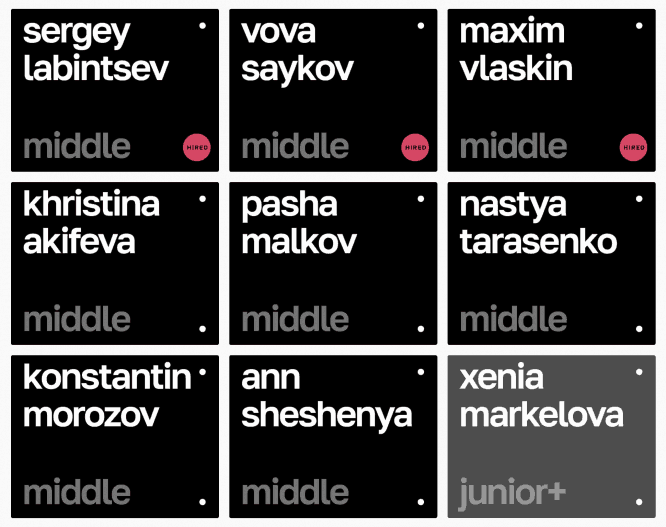
По результатам интенсива мне присудили грейд мидла.

Работы всех участников — https://www.behance.net/wannabelike
У нас, с остальными ребятами остался чатик в котором мы продолжаем общаться на все околодизайнерские темы, или советуем друг другу решения задач по синеме.
Для меня же самым приятным было получить это сообщение

Теперь я работаю в PINKMAN и уже применяю навыки полученные на интенсиве.
Источник: ДизайнКабак