Перевод полезной статьи от Buninux о создании цветовой палитры для веб-сайта или приложения. 8 советов по созданию качественных цветовых схем.
Цвет повсюду. Работа с цветом — это неотъемлемая часть любого дизайн бренда и современный интерфейс стремится к его узнаваемости. Поэтому выбор и использование цветов для достижения бизнес-целей может оказаться тяжелой задачей для любого дизайнера.
Выбор, который делается влияет на внешний вид и на то, как пользователь думает о продукте и бизнесе. Практические советы по созданию качественной качественной цветовой схемы , которые помогут сделать правильный выбор:
Содержание статьи
- 1 1. Нужно сделать выбор. Но выбирать нужно умом.
- 2 Определение основных цветов.
- 3 Найти свои белые и черные цвета.
- 4 Использование акцентных цветов.
- 5 Использование семантических цветов, для выделения важной информации.
- 6 2. Правила 60–30–10
- 7 Правило очень простое и звучит так:
- 8 Знание своей аудитории
- 9 Использование фотографии, чтобы создать цветовую палитру
- 10 5. Контраст — ваш друг
- 11 6. Следите за доступностью
- 12 7. Точно подписывайте цвета.
- 13 8. Инструменты и дополнительные материалы
- 14 Инструменты
- 15 Для вдохновения
- 16 Для чтения
- 17 Заключение
1. Нужно сделать выбор. Но выбирать нужно умом.
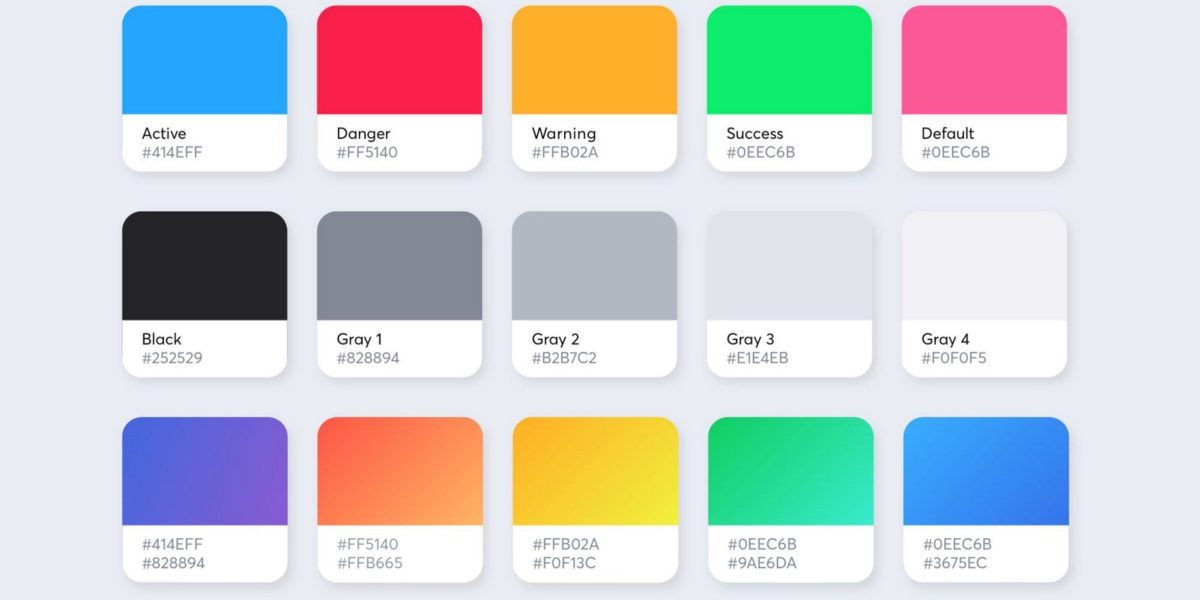
Определение основных цветов.
Первичный цвет — это первое с чем стоит определиться.
Основной цвет чаще всего отображается на экранах и используется, чтобы указать пользователям на основные действия пользовательского интерфейса (UI). В идеале должно быть от 1 до 3 основных цветов, которые легко ассоциируются с конкретным брендом или продуктом.
Найти свои белые и черные цвета.
Единственное правило здесь — это не использовать абсолютно белый или черный цвет.
Абсолютный черный цвет и белый цвет могут утомлять глаза при чтении или выполнении действий. Белый (#FFF) имеет 100% яркость цвета, а черный (#000) — 0%. Такая неравномерность создает интенсивный контраст, к которому человеческим глазам труднее адаптироваться при навигации и чтении.
Избегайте использование чисто черного ли белого цвета, особенно на больших площадях. Лучше всего использовать ограниченую палитру оттенков серого, которая состоит из нейтральных черных цветов с добавлением белых оттенков, например:
Использование акцентных цветов.
Последовательность — это ключ к успеху. Используйте один и тот же цвет для ссылок и кнопок. Таким образом это помогает пользователям замечать интерактивные элементы и беспрепятственно выполнять действия.
Использование семантических цветов, для выделения важной информации.
Семантические цвета — это цвета, используемые для понимания пользователя информации об успехе, ошибке, предупреждении.
Семантические цвета используют:
- Чтобы выделить жизненно важный статус пользовательского интерфейса, положительную или предупреждающую информацию;
- Для проверки текстовых полей или элементов управления, таких как переключатели, чекбоксы;
- Для быстрой визуальной обратной связи, например нового сообщения в приложении.
2. Правила 60–30–10
Этот метод исходит из основного дизайна, но он идеально подходит для цифровых продуктов. Правило 60% + 30% + 10% работает, потому что оно приносит ощущение баланса и помогает глазу плавно перемещаться от одной области CTA (call to action) к другой, направляя пользователя через интерфейс.
Правило очень простое и звучит так:
60% — пространства предназначено для основного цвета / цвета области;
30% — это вторичный / поддерживающий цвет;
10% — акцент и сопровождающий цвет.
Можно использовать эти пропорции, чтобы найти правильный баланс при подборе и сочетании цветов, не превращая пользовательский интерфейс в красочную смесь.
Считается, что эти пропорции приятны человеческому глазу, потому что они позволяют легко воспринимать дизайн UI и общую композицию экрана.
Пример, для лучшего помимания правила «60–30–10»:
Бонусный совет:
Также можно применять цвета в другом порядке, и это все равно будет работать.
Знание своей аудитории
Ключ к хорошему UX — понимание своей аудитории.
Цвет играет здесь важную роль, так как выбор влияет на чувства и эмоции пользователя при взаимодействии с продуктом.
Поэтому при выборе цвета важно задать следующие вопросы и ответить на них:
- Кто ваша целевая аудитория?
- Сколько им лет?
- Какая специализация у вашего продукта?
- Какие эмоции вы хотите, чтобы ваш бренд вызвал?
Эти вопросы могут и должны повлиять на выбор, поэтому не стоит терять их, выбирая палитру UI и обсуждая свой выбор с командой.
Использование фотографии, чтобы создать цветовую палитру
Один из очень классных трюков — использовать природу или архитектуру, чтобы вдохновиться и создать уникальную цветовую схему.
В интернете есть множество инструментов, которые помогут в создать цветовую палитру из изображения.
Примеры для использования:
Получайте удовольствие и черпайте вдохновение в вещах, которые вам нравятся.
5. Контраст — ваш друг
Используйте контраст в зависимости от целей.
Если хочется сосредоточить внимание пользователя на конкретном действии, рекомендуется использовать высококонтрастные цвета, чтобы помочь ему найти фокус.
Такие цвета, как синий, зеленый и красный, быстро расскажут о контексте еще до того, как пользователь прочитает текст кнопок.
Контраст помогает пользователям различать различные текстовые и нетекстовые элементы. Более высокий контраст делает изображения удобными для просмотра, а уменьшение контрастности может придать изображениям более ровный оттенок.
Однако при проектировании UI высокий уровень контрастности также может быть вредным, если его применять неосторожно. Если текст слишком сильно контрастирует с фоном, то UI будет труднее просмотреть.
Вот почему всегда полезно провести проверку контрастности с обесцвечиванием, оценить успех контраста или просто протестировать свой дизайн на разных экранах.
6. Следите за доступностью
Дизайнеру, важно заботиться о своих пользователях, особенно при работе с цветом, поскольку не все люди воспринимают его одинаково. Согласно последним исследованиям, около 285 миллионов человек во всем мире страдают нарушениями зрения: слепы или страдают другими нарушениями.
Несколько советов, которые следует учитывать при разработке цифровых продуктов:
- Не полагайтесь исключительно на цвета. Используйте вспомогательный текст и иконки для всех необходимых команд;
- Важно сделать так, чтобы элементы переднего плана выделялись на фоне, так же известно как, Неоморфизм не для всех;
- Противоречивые команды должны быть четко различимы, например (Синий против Красного);
- Всегда предоставляйте допустимый краткое описание для изображений;
- Внедрите навигацию с клавиатуры в продукт.
7. Точно подписывайте цвета.
При использовании цветов в системе дизайна всегда указывайте точное название для каждого цвета. Каждый член вашей команды должен понимать именования без лишней суеты и легко найти к определенный цвет в продукте.
Избегайте использования градации цвета в названиях, таких как Голубой или Темно-синий. Вместо этого используйте функциональные слова, которые лучше всего описывают цвет в пользовательском интерфейсе, например, «Положительный», «Предупреждение», «Активный», «Основной синий».
8. Инструменты и дополнительные материалы
Инструменты
- Coolors.co — хороший инструмент для выбора цвета.
- Designspiration.com — можно найти изображения на основе цвета по вашему выбору.
- Material Color Tool — можно применить цветовые палитры к пользовательскому интерфейсу и измерить уровень доступности любой комбинации цветов.
- Palx — можно создать цветовую палитру на основе основного цвета.
- Copypalette.app — создание своей палитру, которую можно легко скопировать / вставить ее в Sketch или Figma.
Для вдохновения
Для чтения
Color Theory For Designers — узнайте больше о теории цвета и различных типах цветовых схем.
The Psychology Of Color — узнайте значение каждого цвета.
Заключение
Подводя итог всему сказанному о цветах UI, можно прийти к трем основными принципами с Material design, которые можно использовать в своей работе
Последовательность
Цвет должен применяться во всем пользовательском интерфейсе последовательно и соответствовать бренду, который он представляет.
Определенность
Цвет должен создавать различие между элементами, с достаточным контрастом между ними.
Намеренность
Цвета следует применять целенаправленно, чтобы передать смысл разными способами, например отношениями между элементами и степенями иерархии.
Перевод на русский: Komarov.Design / Алина Остапенко
Оригинал публикации. Автор: Buninux.com.
⚡️ Больше инетресного контена для дизайна в моем телеграм канале www.t.me/komarovdesign и www.instagram.com/komarov.design Подписывайетсь!