Это руководство объяснит вам, как добавить больше меню навигации в вашу WordPress тему. Иногда вам может понадобиться добавить дополнительное меню навигации с важными или часто используемыми ссылками, чтобы повысить удобство использования вашего сайта.
- Регистрация нового меню
- Создание нового меню в WordPress Dashboard
- Добавить месторасположения меню к вашей теме
Для создания нового меню вам нужно отредактировать файлы вашей темы. Прежде чем вносить изменения в какие-либо файлы ядра, лучше всего сделать резервную копию всего сайта на случай, если что-то пойдет не так.
Чтобы добавить новую опцию расположения меню вам необходимо ‘register a menu’ (зарегистрировать меню) на административной панели в разделе Appearance > Menus (Внешний вид > Меню). Все, что для этого нужно, это добавить фрагмент кода в файл ‘functions.php’, расположенный в каталоге /wp-content/themes/your_theme/ на сервере.
Вы слышали о нашей новой подписке на услугу ONE? Если нет, просто продолжайте читать то, о чем я вам говорю! Наша новая услуга подписки ONE может дать вам прекрасную возможность сэкономить ваши деньги и получить больше товаров. Подписка стоит всего $ 16,60 в месяц и дает вам доступ к загрузке любых материалов из ONE пакета. Просто подпишитесь на ONE и получите неограниченное количество интересных элементов! Проверьте, какие темы WordPress у нас есть для вас в рамках подписки, и выберите наиболее подходящие.
Содержание статьи
Регистрация нового меню
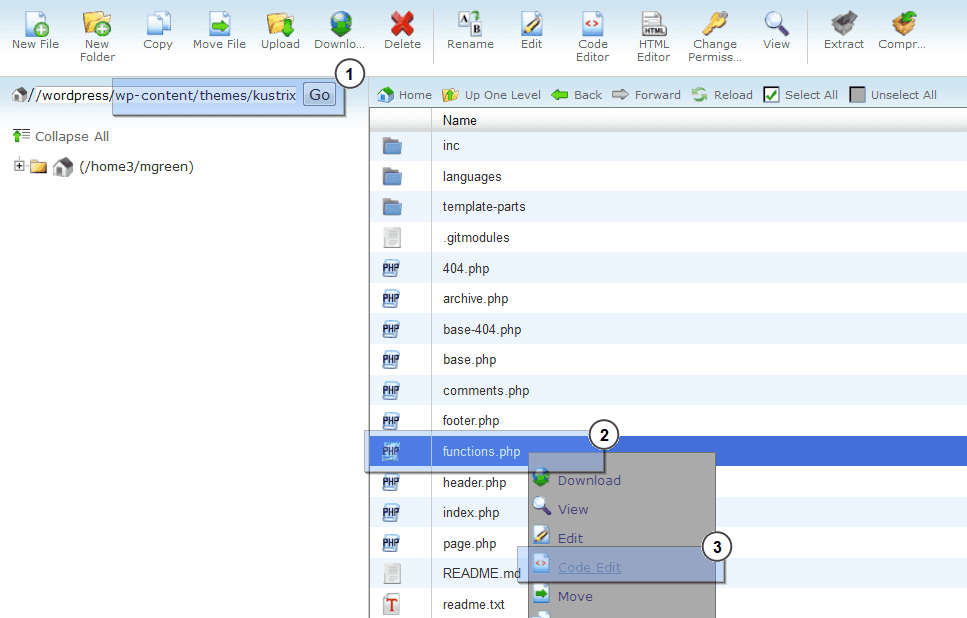
Получите доступ к вашему серверу, используя FTP-клиент или FileManager, предоставленный вашим хостом. Перейдите в каталог /wp-content/themes/your_theme/ на вашем сервере. Откройте файл functions.php для редактирования.
Прокрутите до конца файла. Если вы хотите добавить только одно меню, добавьте следующий код в новую строку:
function register_my_menu() {
register_nav_menu('additional-menu',__( 'Additional Menu' ));
}
add_action( 'init', 'register_my_menu' );
В этом примере ’additional-menu’ (дополнительное меню) — это имя вашей темы, которое будет отображаться на странице меню панели администратора. ’Additional-menu’ — это имя, которое WordPress будет воспринимать, чтобы правильно выполнить ваш код.
Если вы хотите добавить несколько меню на свой сайт, добавьте следующий код в новую строку:
function register_my_menus() {
register_nav_menus(
array(
'additional-menu' => __( 'Additional Menu' ),
'another-menu' => __( 'Another Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
С помощью этого метода вы можете добавить столько новых меню, сколько захотите. Те же правила будут применяться при их именовании. Сохраните внесенные изменения в файл.
Создание нового меню в WordPress Dashboard
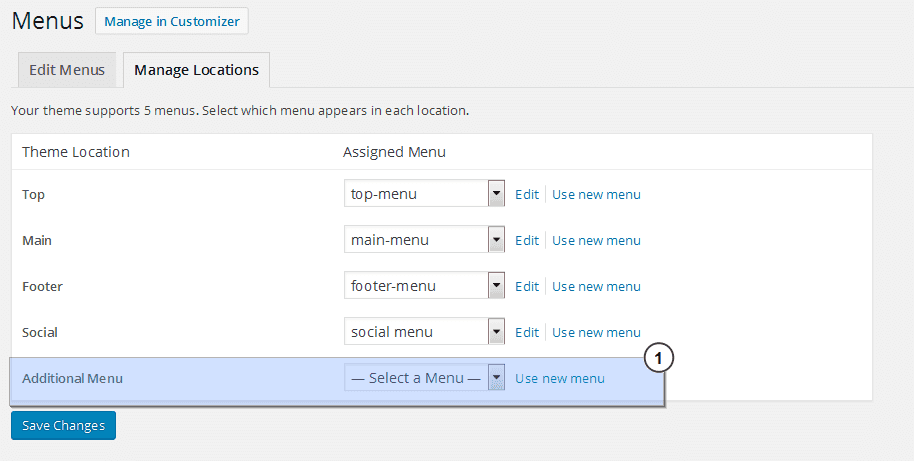
Перейдите в Appearance > Menus (Внешний вид > Меню) на вашей приборной панели. Вы заметите, что ваши новые меню будут перечислены в разделе “Theme Locations” (Расположение тем) в разделе “Manage Location” (Управление местоположением).
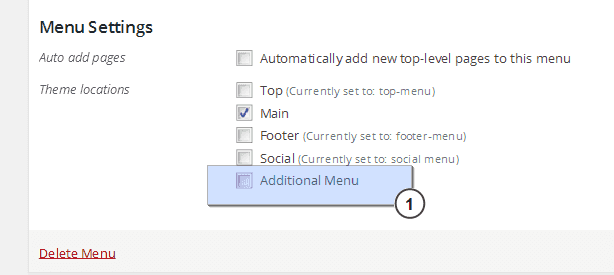
Свободно создавайте новое меню или используйте существующее. Создав новое меню, вы также можете управлять местоположениями, в которых они отображаются, во вкладке “Manage Locations” (Управление местоположениями).
Добавить месторасположения меню к вашей теме
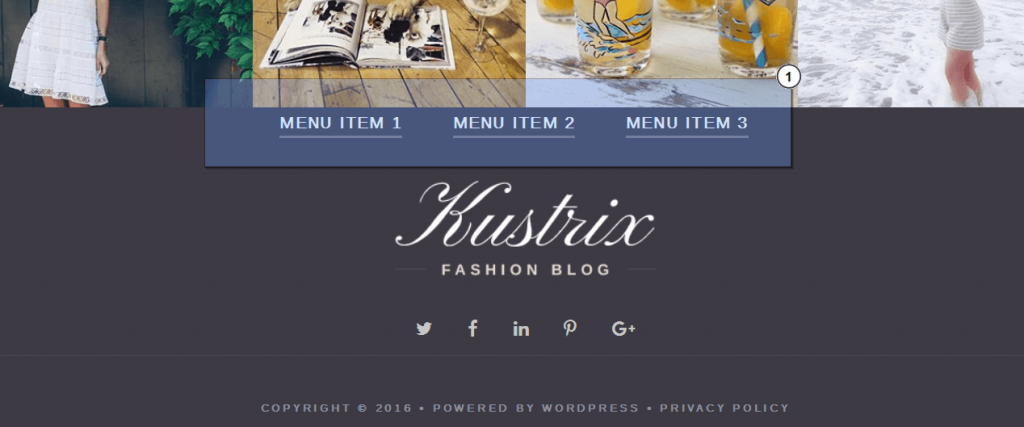
Здесь вы должны решить, где вы хотели бы разместить свое меню. Если вы хотите, чтобы ваше меню отображалось в верхней части страницы, вам нужно отредактировать файл ‘header.php’. Вы также можете поместить его в нижний колонтитул, что означает, что вы должны отредактировать файл ‘footer.php’. Вы даже можете отобразить меню на странице, отредактировав файл шаблона или на боковой панели, отредактировав файл ‘sidebar.php’.
Вы можете разместить свое новое меню где угодно. Вот минимальный объем кода, который нужно добавить в любой из этих файлов:
<?php wp_nav_menu( array( 'theme_location' => 'additional-menu' ) ); ?>
Где ‘additional-menu’ (дополнительное меню), это ваше новое меню.
Вы, вероятно, хотите стилизовать свое меню с помощью CSS, чтобы оно выходило за рамки базовой функциональности и в общем выглядело великолепно. Для этого вам нужно создать класс и добавить его в свою тему с помощью следующего кода:
<!--?wp_nav_menu( array( 'theme_location' => 'additional-menu', 'container_class' => 'new_menu_class' ) ); ?-->
Снова замените ‘additional-menu’ на имя, которое вы выбрали. Мы создали класс ‘new_menu_class’ в качестве примера, не стесняйтесь указывать здесь свой собственный класс стилей. Не забудьте добавить правила стиля для нового созданного класса в ваш файл style.CSS, который находится в каталоге /wp-content/themes/your_theme/ на сервере.
Вот и все, у вашей темы появилось дополнительное меню, и теперь вы на шаг приблизились к самому великому сайту. Оставайтесь с нами!
Часто задаваемые вопросы:
Что такое WordPress?
WordPress — самая популярная CMS в современной сети. Его используют более 30% веб-ресурсов, представленных в современной сети. WordPress — это система управления контентом с открытым исходным кодом, лицензированная по GPLv2, что означает, что любой может бесплатно использовать или изменять программное обеспечение WordPress.
Что такое WordPress тема?
Тема WordPress представляет собой набор шаблонов и таблиц стилей, используемых для определения внешнего вида и отображения веб-сайта на основе WordPress.
Какой Drag & Drop конструктор страниц для вашего WordPress сайта самый лучший?
Мы рекомендуем использовать конструктор страниц Elementor для настройки вашей WordPress темы или готового сайта. В маркетплейсе для Elementor растет число тем, шаблонов и плагинов, совместимых с конструктором.
Как добавить новые возможности для WordPress?
Вы можете добавить множество функций и инструментов на свой сайт WordPress с помощью плагинов. Плагин WordPress по сути является дополнением для вашего сайта. Плагины обычно добавляют новые функции или функциональность на ваш сайт WordPress без особых усилий с вашей стороны. Просто установите и настройте параметры плагина.
Читайте также:
5 способов кастомизации WordPress темы
Лучшие WordPress плагины Меню для сайта
Как создать сайт с помощью Gutenberg в WordPress