Начинается летний сезон, сезон неги и отпусков. Даже веб-дизайн в это время становится легче: мы все чаще видим пустое пространство и простоту.
Это также выражается в нескольких июньских трендах. Мы видим множество элементов навигации с новым поворотом, кажется, что возвращаются круги и идеально симметричные сетки. Вот что в моде в этом месяце.
Помимо гамбургер-меню, когда мы в последний раз задумывались о тенденциях в навигации по сайту? Эта небольшая часть дизайна необходима, но редко становится главной задачей во многих проектах. Люди часто не в восторге от ряда ссылок.
Но эта тенденция захватывающая. Дизайнеры смешивают стандартное меню навигации со светлым фоном и темным текстом в пользу дизайна в обратном стиле. И это довольно мило.
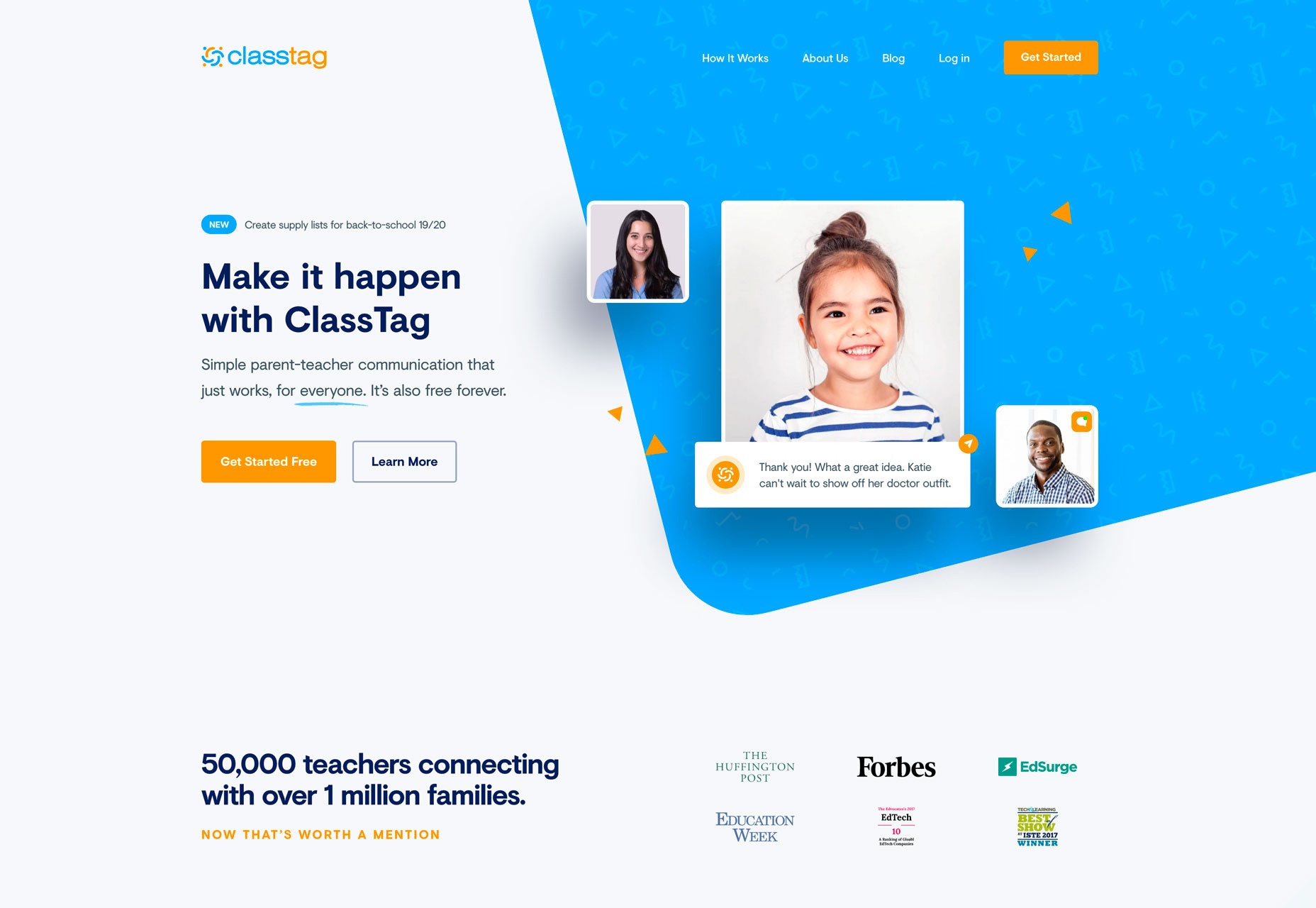
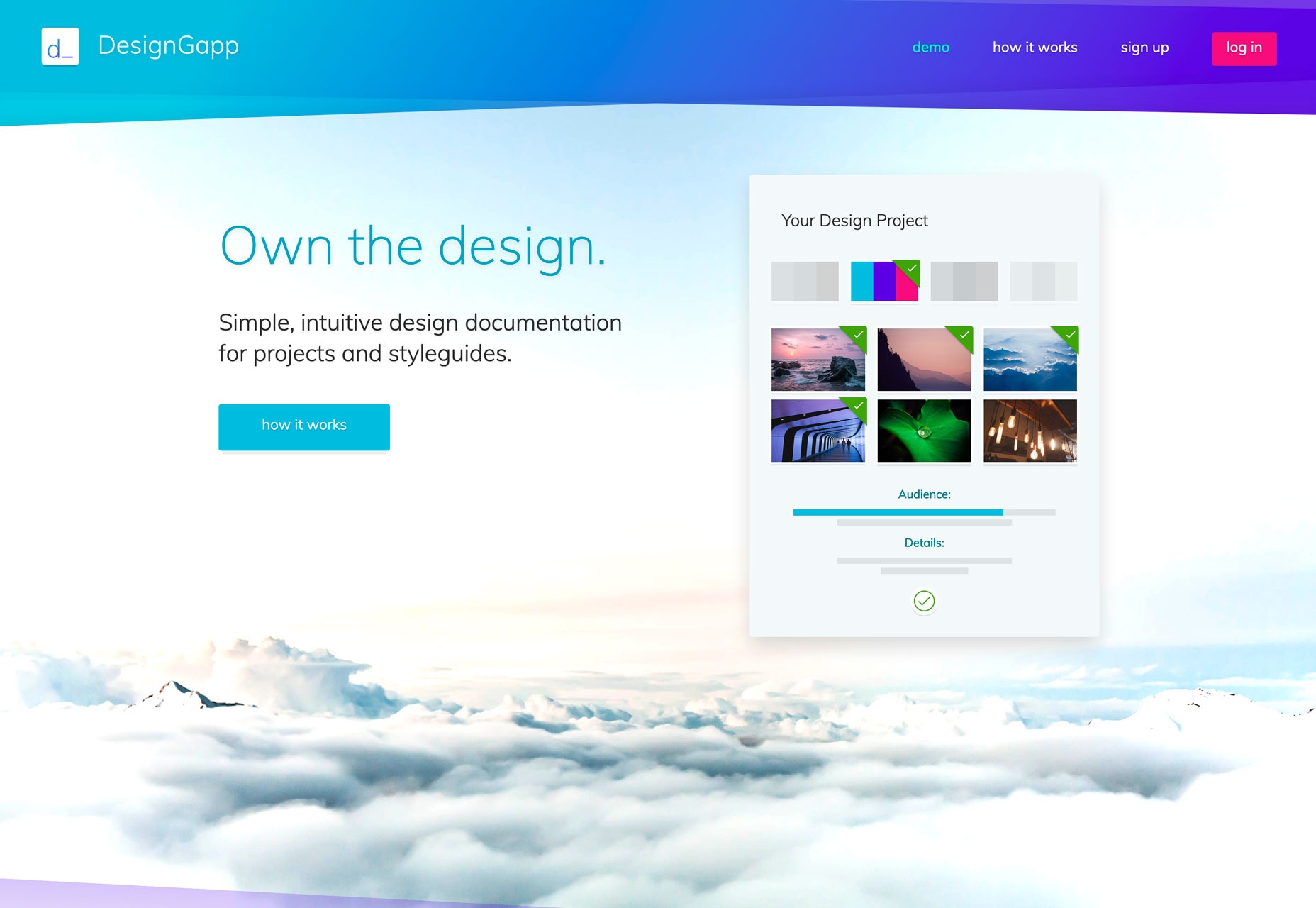
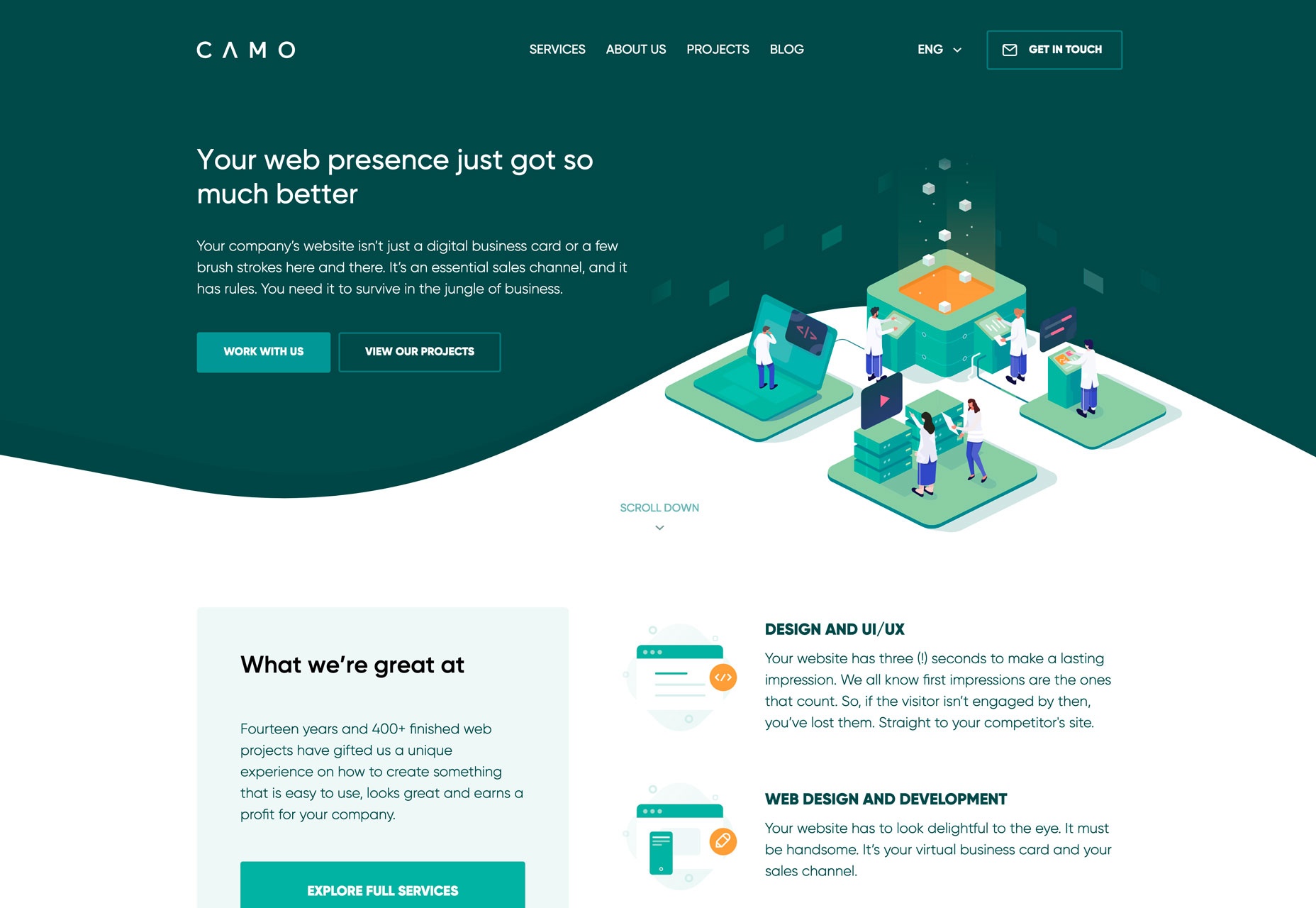
Каждый из приведенных ниже рисунков содержит элементы навигации на темном фоне.
Что здорово в этом стиле, так это то, что цвет на самом деле фокусирует дизайн по-другому. Во-первых, внимание обращено на большое белое пространство, которое является основной частью дизайна. Затем взгляд переходит на красочную область и сканирует навигационные элементы.
Это очень удобный шаблон, потому что элементы навигации могут помочь пользователям понять, о чем сайт. Этот ряд маленьких слов может помочь кому-то решить, хочет ли он остаться и узнать больше.
Цвет дает возможность задержаться на несколько секунд дольше.



2. Круги
Круги в дизайне веб-сайтов — это одна из тех тенденций, которая, кажется, зарождается и исчезает… и повторяется. Эта форма, кажется, некоторое время доминирует, а затем быстро исчезает.
У этого явления нет реальной причины — возможно, это верно для большинства дизайнерских тенденций. Помните, как были одержимы кругами дизайнерские проекты, когда пришел Material Design?
Лучшее в использовании кругов в дизайне — это то, что эта тенденция не зависит от других тенденций. Используйте круги почти для любой части дизайна, от навигационных элементов до панели, чтобы привлечь внимание к анимированному дисплею. Действительно нет единого набора правил для эффективного использования этой формы.
Круги работают из-за значений, связанных с ними. Поскольку у кругов нет идентифицируемого начала или конца, они, кажется, двигаются, как колесо. Форма иногда воспринимается как женская и культурно связана с любовью, энергией и силой. Вы можете увидеть это в каждом из проектов ниже.
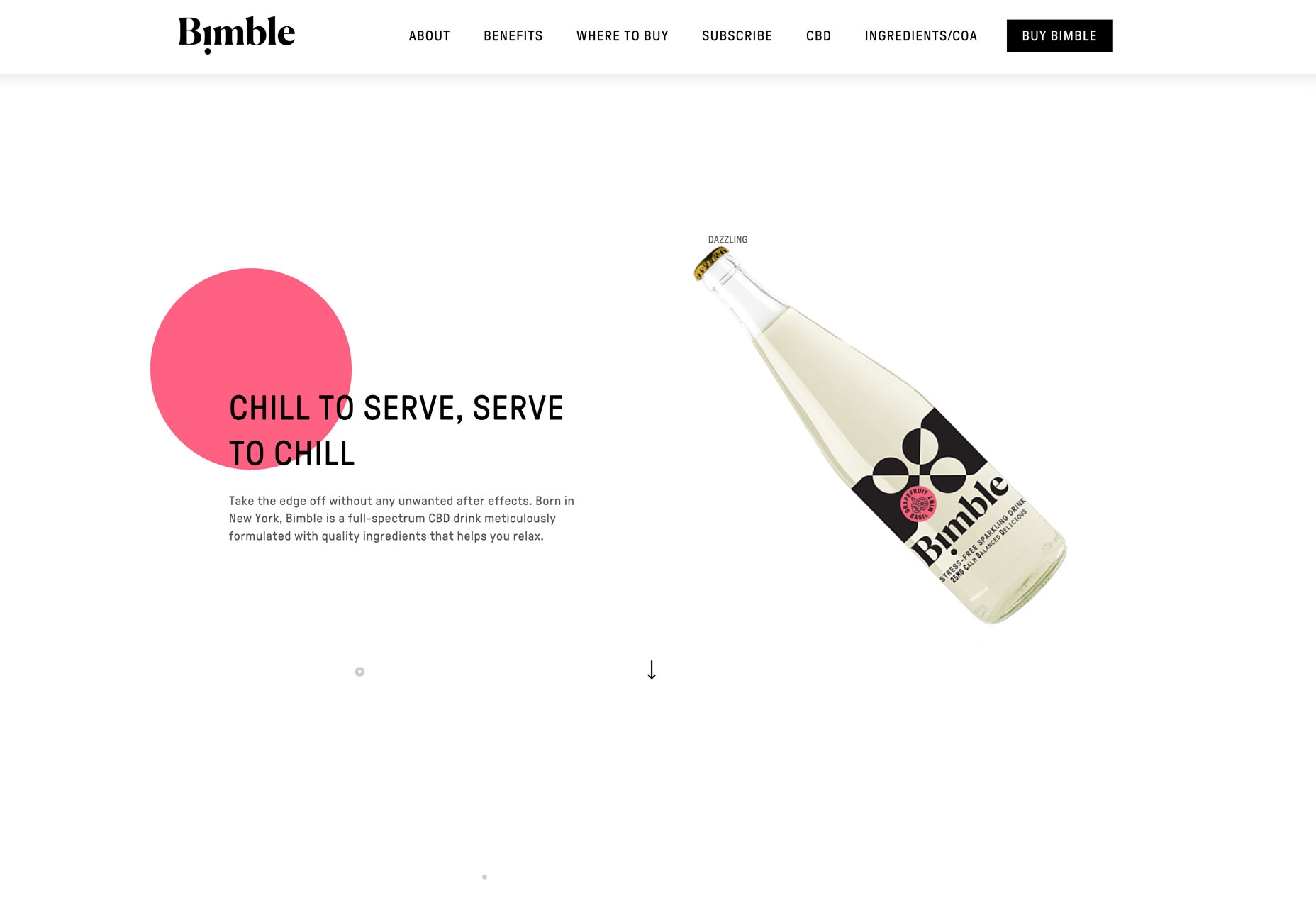
Bimble использует большой красочный круг, чтобы привлечь внимание.

Веб-сайт Ракель Акон использует несколько кругов для обозначения движения (или изменения, отсылка к роли личного тренера), а также гармонии.

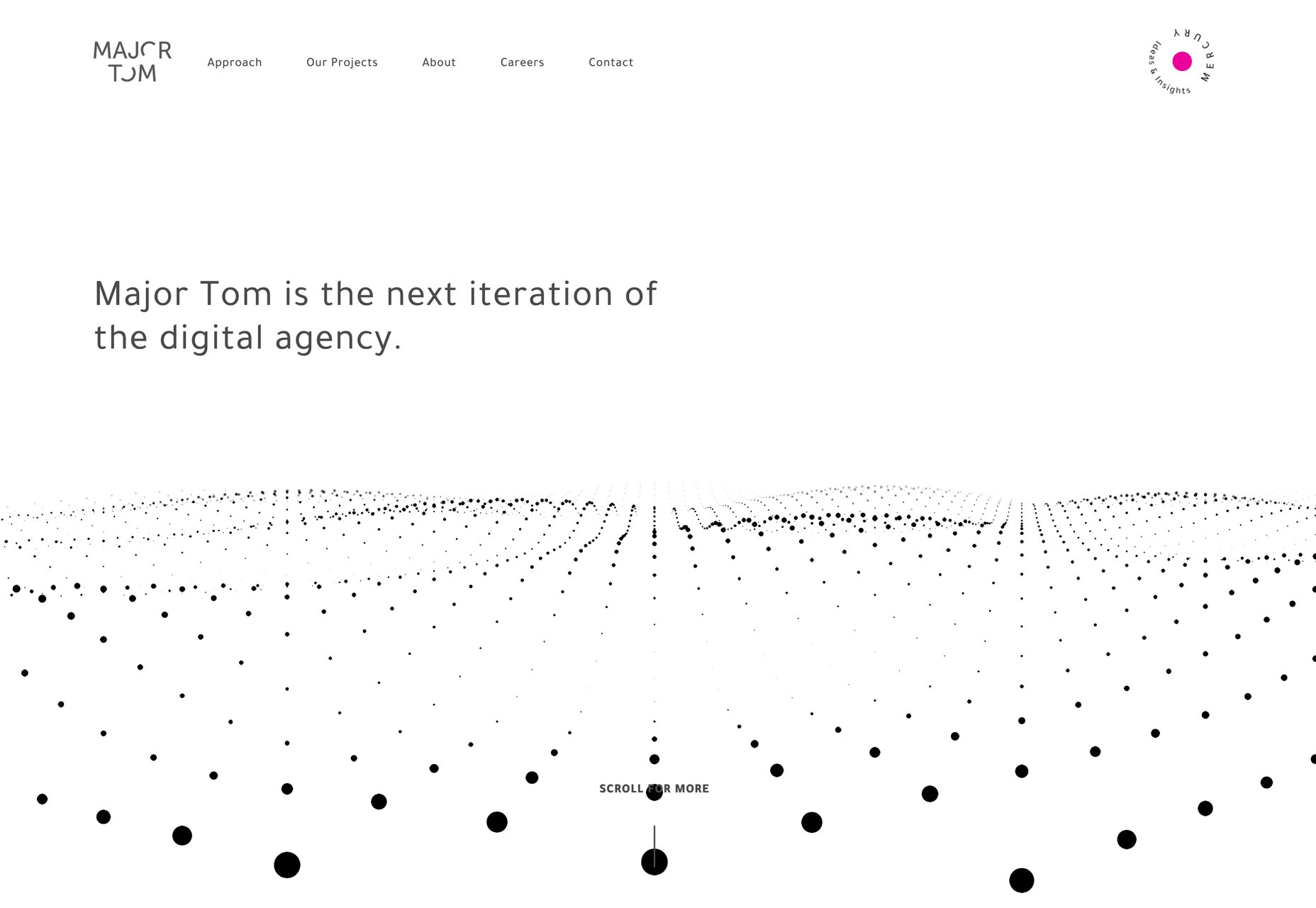
А здесь используются круги в движении, передавая мощную энергию с помощью анимации и яркой цветовой палитры.

3. Идеальные сетки
Мы используем самые разные виды сеток. И у каждого дизайнера есть свой взгляд на одну и ту же идею. Эта тенденция разрушает некоторые из них и возвращается к более простой симметричной сетке с накоплением, чтобы продемонстрировать несколько элементов.
В отличие от других макетов, эти совершенные сетки сбалансированы и гармоничны.
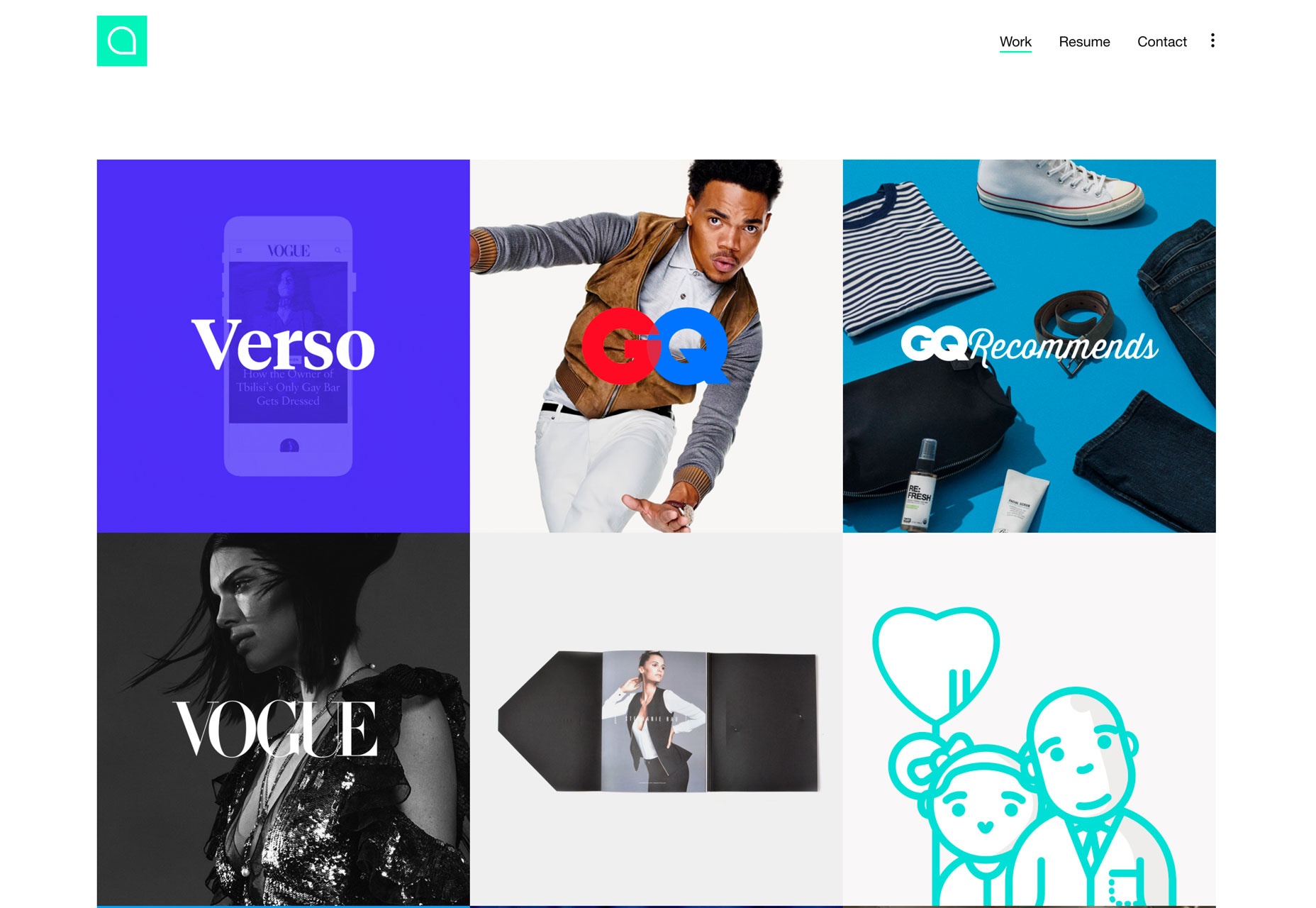
Хотя в этой тенденции нет ничего примечательного, она идеально подходит для блоков контента, которые сложно организовать визуально. Вот почему этот стиль отлично подходит для сайтов-портфолио.
Но это не только для них. Каждый сайт может использовать одну и ту же концепцию по-разному.
Габриэль Алвес использует смесь неподвижных и движущихся изображений для демонстрации проектов в почти квадратной сетке. Каждый элемент имеет всплывающую накладку с дополнительной информацией.

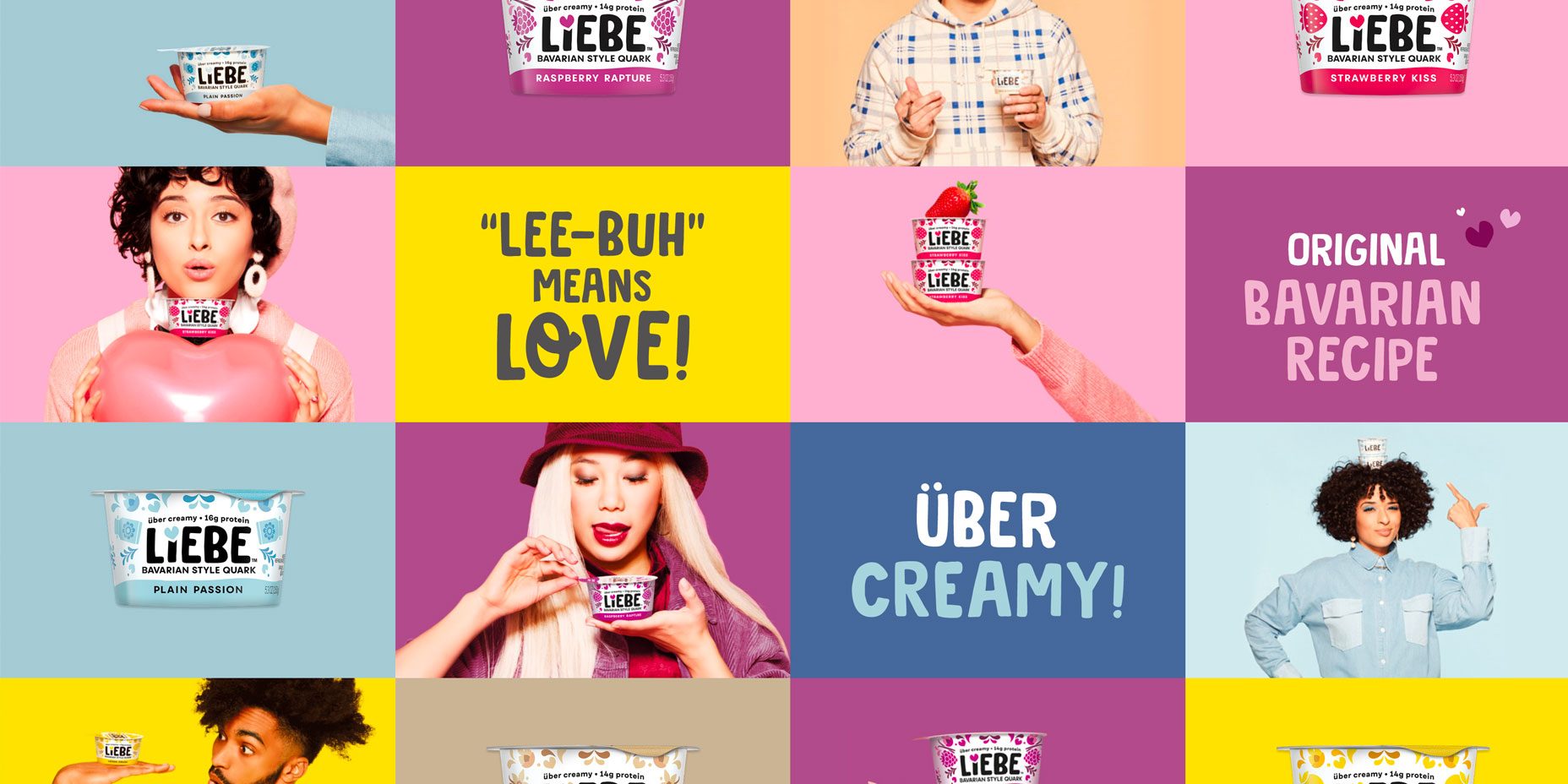
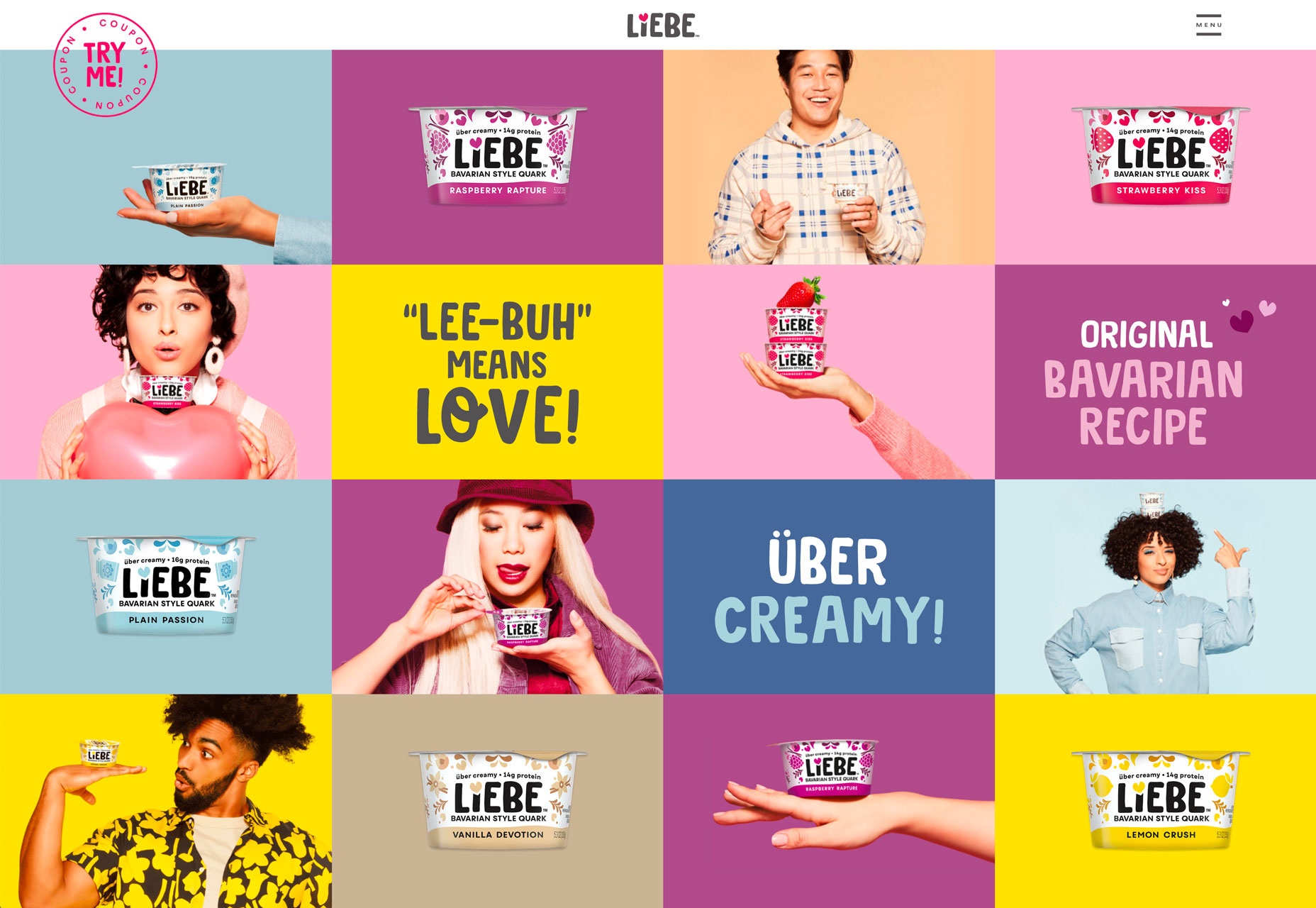
Полноэкранная сетка Liebe Quark содержит красочные сочетания изображений и текста, но на самом деле здесь нет интерактивных элементов.

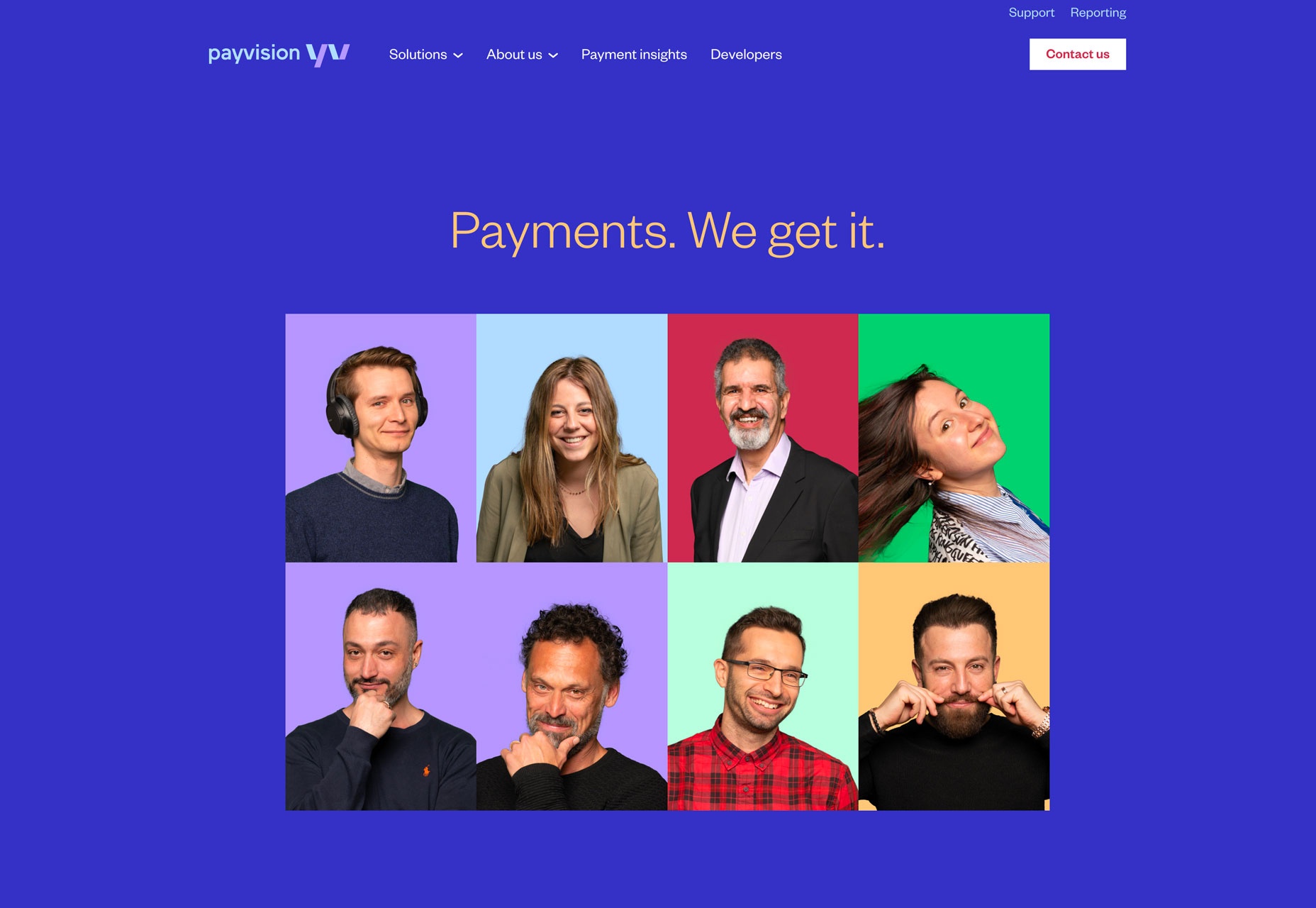
Payvision использует вертикальную сетку фотографий, чтобы выделить членов команды. Сетка не является полноэкранным вариантом, как в других примерах, она находится в центре для привлечения внимания.

Единственное, что объединяет все эти сетки, — это то, что элементы одинаковы по весу с точки зрения цвета и глубины на экране. Каждый элемент сетки заполняет свое собственное пространство и касается соответствующих элементов без пробелов между ними.
Эти сетки работают как единое целое, чтобы обеспечить четкую визуальную точку входа в дизайн.
Заключение
Нашим любимым трендом в этой коллекции стали круги. Эта простая форма имеет так много смысла и может быть использована многими разными способами. Вы можете даже не заметить круги, если не смотрите непосредственно на них.
А какая тенденция по вкусу вам?
Источник
С сайта freelance.today