Вам нужно немного вдохновения? Мы собрали несколько полезных инструментов и ресурсов для работы с цветом, которые мы обнаружили за последнее время, чтобы помочь вам получить максимальную отдачу от своего творчества. Мы также совсем недавно рассмотрели инструменты аудита CSS, генераторы CSS, доступные интерфейсные компоненты, шаблоны интерфейса и расширения кода VS — вы тоже можете найти их полезными.
Сегодня мы уделяем внимание инструментам и ресурсам цвета для всех видов проектов, от всех типов цветовых палитр и генераторов до получения контраста и градиентов, подходящих для ваших проектов. Эта коллекция ни в коем случае не является полной, это скорее набор вещей, которые команда Smashing сочла полезными и которые, как надеется, сделают вашу повседневную работу более продуктивной и эффективной.
Если вас интересуют другие инструменты, подобные этим, загляните в нашу замечательную рассылку по электронной почте, и вы сможете получать подобные советы прямо в свой почтовый ящик!
Содержание статьи
- 1 Переменные CSS и HSLA
- 2 Сверхбыстрый генератор цветовых схем
- 3 Излишне информативные цветовые палитры
- 4 Простые монохромные цветовые палитры
- 5 Цветовые шкалы для визуализации данных
- 6 Вдохновение от реальной цветовой палитры
- 7 Генератор цветовых оттенков
- 8 Color Made Simple
- 9 Google, Но для цветов
- 10 Цветное вдохновение из забытых времен
- 11 Создание доступных цветовых палитр
- 12 Разработка доступных цветовых систем
- 13 Правильное управление цветом
- 14 Генератор градиентов CSS и ресурсы
- 15 Создавайте цветовые градиенты CSS с легкостью
- 16 Простые в использовании градиенты CSS
- 17 Путь к более красивым градиентам
- 18 Узнайте о силе градиентов CSS
- 19 Радужные градиенты с React
- 20 Создавайте красочные фоны в несколько кликов
- 21 Советы по режиму высокой контрастности
- 22 Кнопка проверки контрастности
- 23 Учебное пособие по переключению темного режима
- 24 Подведение итогов
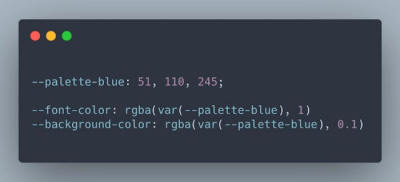
Переменные CSS и HSLA
Как вы обычно определяете цвета в CSS? С HEX? RGBA? Или вы используете HSLA? Максим Хекель использовал смесь HEX и RGBA, пока не натолкнулся на хитрый паттерн, который помог ему навести порядок и облегчить кодовую базу. Основа: переменные HSLA и CSS.

HSLA означает Hue Saturation Lightness Alpha, четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные оттенки синего, — вы заметите, что они имеют одинаковый оттенок и насыщенность. Используя подход Максима, вы можете определить часть оттенка и насыщенности с помощью переменной CSS и повторно использовать ее для определения других значений цвета — например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько мощным может быть CSS.
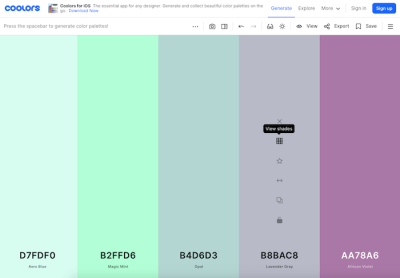
Сверхбыстрый генератор цветовых схем
Вам нужно создать цветовую палитру? Удобный инструмент, который поможет вам сделать это — и многое другое — это Coolors. В основе Coolors лежит генератор гладкой цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, добавив новые цвета.

Coolors также позволяет выбирать палитру из фотографии и создавать коллажи, градиенты и палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности текста и цветов фона, чтобы обеспечить доступность ваших цветовых комбинаций. И если вам просто нужно немного вдохновения, есть тысячи цветовых тем, которые тоже ждут, чтобы их изучить — просто нажмите на цвета, которые вам нравятся, и шестнадцатеричные значения будут скопированы в ваш буфер обмена. Наслаждайтесь!
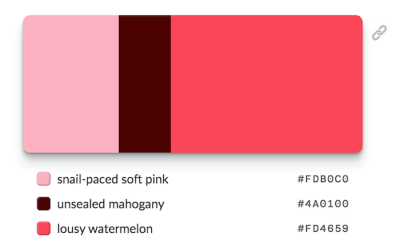
Излишне информативные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить мягкий розовый цвет улитки с незапечатанным красным деревом и паршивым арбузом в качестве цветовой схемы для вашего следующего проекта? Что ж, что сначала может показаться немного странным, так это концепция, лежащая в основе colors.lol, сайта для вдохновения цветов с «чрезмерно информативными цветовыми палитрами», как описывает его его создатель Адам Фюрер

Палитры, созданные для увлекательного знакомства с интересными цветовыми комбинациями, выбираются вручную с помощью Twitter-бота @colorschemez. Лента случайным образом генерирует цветовые комбинации и сопоставляет каждому цвету прилагательное из списка, содержащего более 20 000 слов. За необычными именами, конечно, скрываются реальные шестнадцатеричные значения цвета, которые вы можете использовать сразу — # FDB0C0 # 4A0100 и # FD4659 в случае например, нежно-розовая улитка и ее приятели. Забавный взгляд на цвет.
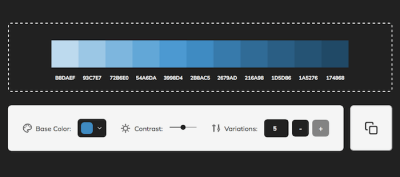
Простые монохромные цветовые палитры
Если вы когда-либо пытались создать согласованную монохроматическую цветовую палитру, вы знаете, что это может быть скучной задачей. После того, как он еще раз возился с бесконечными командами копирования и вставки, чтобы создать красивую палитру, Димитрис Раптис решил изменить это. Его решение: CopyPalette.

CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент сгенерирует идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить в свою любимую. инструмент дизайна. Настоящая экономия времени.
Цветовые шкалы для визуализации данных
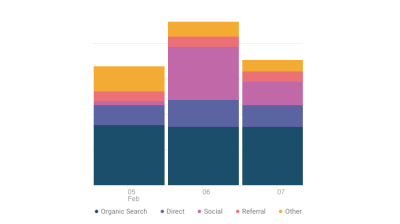
У разных видов визуализации данных разные потребности, когда дело касается цвета. Например, когда вы создаете круговые диаграммы, сгруппированные гистограммы или карты, было бы неплохо выбрать серию цветов, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить с ключом. Средство выбора цвета данных на основе Learn UI Design помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов конечных точек.

Для тех случаев, когда вы хотите показать значение одной переменной в вашей визуализации и, таким образом, вам нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, а нейтральный цвет — значение ближе к нулю) есть генератор Single Hue Scale.
И последнее, но не менее важное: расходящиеся цвета наиболее полезны для визуализаций, когда вы показываете переход от одной крайности через нейтральную середину к противоположной крайности (типичный пример — это «насколько демократы / республиканцы в каждом штате США " карта). Генератор Divergent Color Scale поможет вам найти лучшую шкалу для подобных случаев. Мощное трио, которое поднимет визуализацию данных на новый уровень.
Вдохновение от реальной цветовой палитры
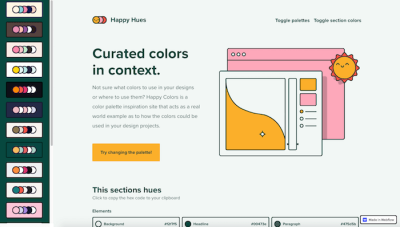
Есть много фантастических сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако, как только вы определились с понравившейся палитрой, главный вопрос все еще остается без ответа: как применить цвета к вашему дизайну? Happy Hues здесь, чтобы помочь.

Happy Hues вдохновляет вас на создание цветовой палитры, одновременно являясь реальным примером того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит в реальном дизайне. Умно!
Генератор цветовых оттенков
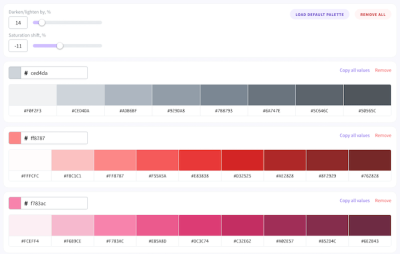
Еще один полезный инструмент для работы с цветом — генератор цветовых оттенков, который построили Виталий Ртищев и Влад Шилов. Вы можете ввести шестнадцатеричное значение, и инструмент покажет вам серию более светлых и темных оттенков.

Чтобы настроить серию оттенков, просто отрегулируйте процент, на который вы хотите осветлить / затемнить исходный цвет, и измените сдвиг насыщенности. Если результат вас устраивает, вы можете скопировать шестнадцатеричные значения цвета или всей палитры одним щелчком мыши.
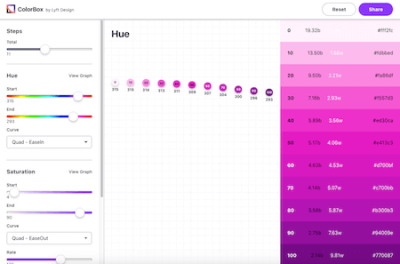
Color Made Simple
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть шелковицей. Но какой цвет они на самом деле означают? Во избежание недоразумений команда дизайнеров Lyft разработала собственную цветовую систему, которую легко освоить дизайнерам и разработчикам, но при этом учитывает доступность. Его исходный код открыт, поэтому ваша команда тоже может им воспользоваться: поприветствуйте ColorBox!

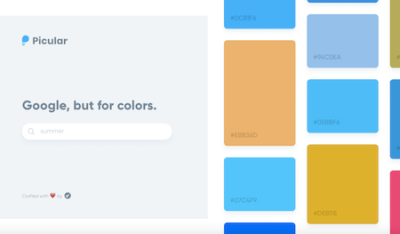
Google, Но для цветов
Вы вводите поисковый запрос, и вам предоставляется список ссылок. Так обычно работают поисковые системы, верно? Picular — другое дело. Вместо поиска релевантных сайтов Picular представляет вам цвета, соответствующие вашему запросу. «Лето», например, вернет разные оттенки синего, а также немного песочно-желтого и коричневого, а также немного розового. Каждый цвет помечен своим шестнадцатеричным значением, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он будет скопирован в буфер обмена.

Цветное вдохновение из забытых времен
Как насчет цветового вдохновения, которое, ну, немного отличается? Созданная Брэндоном Шепардом игра Color Leap перенесет вас в путешествие через 4000 лет истории цвета.
С 2000 г. до н.э. по 1960-е годы в проекте представлены 180 цветовых палитр, относящихся к 12 различным эпохам, каждая из которых представляет собой цветовой язык своего времени. Очаровательно!

Создание доступных цветовых палитр
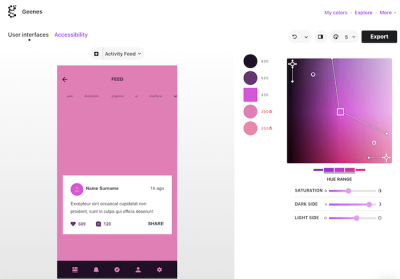
Подобрать идеальный оттенок или оттенок цвета — дело не только вкуса, но и доступности. Ведь при отсутствии цветового контраста продукт в худшем случае может даже стать непригодным для использования людьми с нарушениями зрения. Очень подробный инструмент для проверки контраста, который поможет вам заранее обнаружить потенциальные ловушки, взят от Gianluca Gini: Geenes.

Инструмент позволяет вам повозиться с диапазонами оттенков и насыщенностью и применить цветовые палитры к одному из трех выбираемых макетов пользовательского интерфейса. После применения вы можете вызвать различные виды нарушений зрения, чтобы увидеть, как пораженные люди видят цвета, и, наконец, принять обоснованное решение о лучших тонах для вашей палитры. Чтобы сразу использовать цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
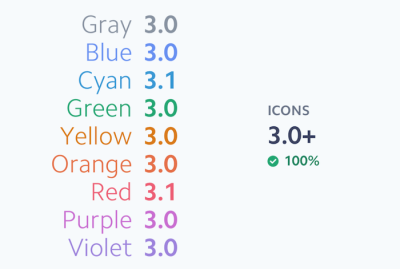
Разработка доступных цветовых систем
Правильная цветовая контрастность — важная часть обеспечения того, чтобы не только люди с нарушениями зрения могли легко использовать ваш продукт, но и все остальные, когда они находятся в условиях низкой освещенности или используют старые экраны. Однако, если вы когда-либо пытались создать доступную цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.

Команда Stripe решила решить эту проблему и переработала существующую цветовую систему. Преимущества, которые он должен предоставить из коробки: соблюдение правил доступности, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором цвет не имеет приоритета над другим. Если вам интересно узнать больше об их подходе, их сообщение в блоге даст вам ценную информацию.
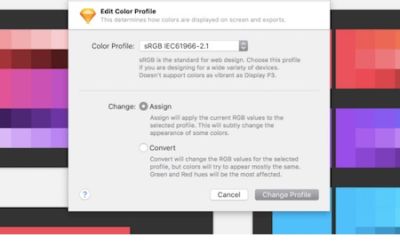
Правильное управление цветом
Управление цветом имеет важное значение, но действительно ли имеющиеся у вас настройки лучше всего подходят для ваших ресурсов и платформ, для которых вы создаете дизайн? В конце концов, вам нужно полагаться на то, что вы видите на экране. Это имеет решающее значение не только при выборе цвета, но и при оценке контрастности и разборчивости.

Чтобы помочь вам улучшить управление цветом, команда bjango обобщила все, что вам нужно знать об этом. Вы научитесь выбирать наиболее подходящее цветовое пространство для своих нужд и определять, когда следует назначать цветовой профиль, а когда лучше преобразовать в один. В качестве бонуса в статье также рассматриваются популярные программы для дизайна и способы максимально эффективного использования их параметров управления цветом.
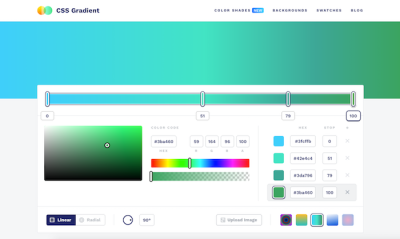
Генератор градиентов CSS и ресурсы
CSS-градиенты — это быстрый способ придать вашему дизайну свежий и дружелюбный вид. CSS Gradient — это замечательный небольшой инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в реальном времени и может быть скопирован в буфер обмена одним щелчком мыши.

Но это больше, чем просто генератор градиентов, на сайте также есть полезный контент по всем градиентам: технические статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, такие как коллекции оттенков, образцы градиентов и многое другое. вдохновение. Подробный взгляд на градиенты и способы их использования.
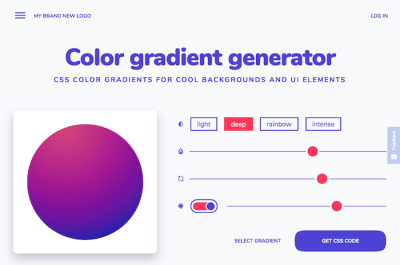
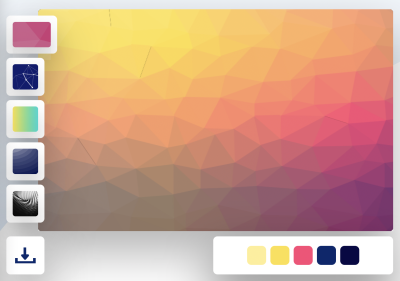
Создавайте цветовые градиенты CSS с легкостью
Для ручного подбора цветов для создания цветового градиента требуется опыт проектирования и хорошее понимание цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы торопитесь), генератор цветовых градиентов, созданный людьми из My Brand New Logo, имеет получил вашу спину.

Используя алгоритмы цветового градиента, генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре разных стиля градиентов: от тонкого до перламутрового и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте. Хорошо!
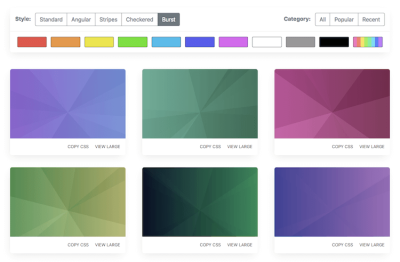
Простые в использовании градиенты CSS
Еще один удобный инструмент, который устраняет проблемы и превращает использование градиентов в простой процесс копирования и вставки, — это Gradient Magic, галерея уникальных градиентов CSS со всем, от стандартных градиентов до угловых, полосатых, клетчатых и взрывных градиентов. Чтобы найти свой любимый, вы можете просмотреть галерею по стилю и цвету. Отличное дополнение к любому набору инструментов!

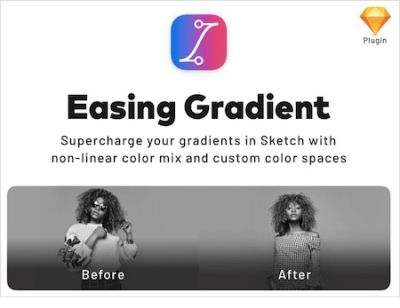
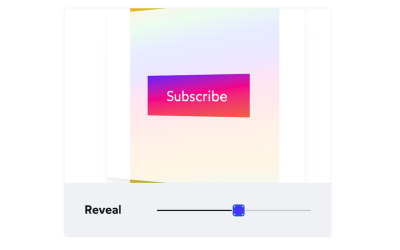
Путь к более красивым градиентам
Градиенты часто не выглядят такими плавными, как вы надеялись. Проблема в резких краях, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более красивых результатов, Андреас Ларсен создал небольшой плагин для Sketch: Easing Gradient.

Плагин делает ваши градиенты максимально невидимыми, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое, а также решение, написанное вручную.
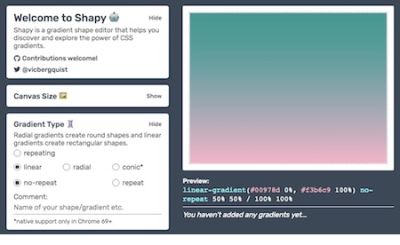
Узнайте о силе градиентов CSS
Шэпи. За милым названием скрывается мощный инструмент: редактор форм градиента, созданный Викторией Бергквист. Shapy позволяет открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов с помощью одного тега div . Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, когда вы будете удовлетворены тем, что видите в предварительном просмотре, вы можете скопировать CSS одним щелчком мыши. Удобно!

Радужные градиенты с React
Джош Комо любит творческие эксперименты. В своем прекрасном личном блоге он показывает аккордеоны со звуковыми эффектами, ярким режимом конфетти, неожиданно дружелюбными всплывающими окнами и многим другим. Плюс серия замечательных руководств по созданию всевозможных необычных эффектов с помощью React.

Например, Джош поделился тем, как он создавал волшебные радужные градиенты с помощью CSS Houdini и React Hooks (см. Репозиторий GitHub). Замечательный небольшой урок, который сделает ваш сайт или приложение ярким. Буквально.
Создавайте красочные фоны в несколько кликов
Классный фоновый рисунок может привлечь внимание к записи в блоге, улучшить ваш профиль в социальных сетях или просто освежить домашний экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.

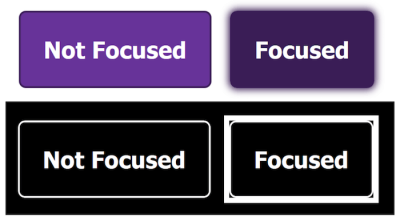
Советы по режиму высокой контрастности
Дизайн для различных режимов отображения может преподнести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы отображения операционной системы, и полностью заменяет созданные цвета цветами, заданными пользователем. К счастью, часто есть простые решения большинства проблем, связанных с режимом высокой контрастности.

В своей статье «Советы по использованию режима высокой контрастности» Сара Хигли делится пятью советами по устранению ошибок в режиме высокой контрастности. Они включают настраиваемые стили фокуса, связанные с SVG, с использованием медиа-запроса -ms-high-Contrast чтобы учитывать выбор цвета пользователем, а также то, что следует учитывать при тестировании. Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала дополнительные материалы для чтения.
Кнопка проверки контрастности
Достаточно ли контрастны ваши кнопки? В этом вам поможет программа проверки контрастности кнопок, созданная ребятами из Aditus. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте требованиям WCAG 2.1.

Для получения реалистичных результатов средство проверки не только проверяет состояние кнопок по умолчанию, но также принимает во внимание состояния наведения и фокуса, а также соседний фон. Приятная деталь: каждый раз, когда вы сканируете страницу, результаты сохраняются в уникальном URL-адресе, которым вы можете поделиться со своей командой. Драгоценный маленький помощник.
Учебное пособие по переключению темного режима
Переключатель темного / светлого режима — приятная особенность. Но как это реализовать? Себастьяно Герриеро проведет вас через все необходимые шаги. Его подход показывает, как создать темную тему для вашего проекта, а затем использовать настраиваемые свойства CSS для переключения на нее со светлой темы по умолчанию, когда к элементу тела добавляется определенный атрибут данных или класс.

Подведение итогов
Существуют буквально сотни ресурсов, связанных с цветом, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, что наиболее важно, помогут вам избежать некоторых трудозатрат, рутинные задачи.
Всем удачных закладок!
 (vf, il, yk)
(vf, il, yk)









