
HTML5 достиг рекомендованного статуса в 2014 году, так когда мы можем ожидать HTML6? Что ж, WHATWG — орган по стандартизации, вносящий изменения в спецификацию HTML — решил внедрить подход «живого документа» к стандартизации. Это означает, что мы вряд ли увидим большое обновление HTML6 в будущем, так как небольшие изменения в спецификации теперь происходят чаще.
Однако спецификации HTML постоянно пересматриваются и улучшаются. Поставщики браузеров всегда заняты внедрением новейших функций в более широкий мир, а это значит, что у нас всегда есть что попробовать. В вашем направлении есть изменения, которые стоит отметить — читайте о двух изменителях игры.
Пока вы здесь, вы также можете изучить руководство для начинающих по HTML-теги узнайте как использовать шаблон HTML или просмотрите наш выбор из лучших HTML API-интерфейсов .
Собственные модалы
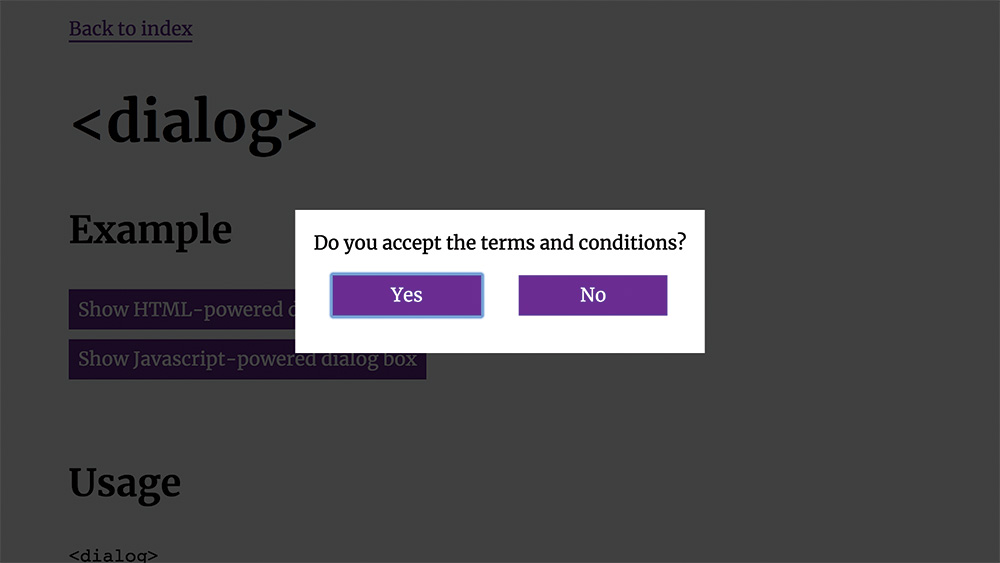
Одним из изменений, попадающих в браузеры, является элемент . Это действует как собственный эквивалент модальных окон на основе JavaScript, которые являются общим шаблоном проектирования на многих сайтах.
Его можно открывать и закрывать, переключая атрибут open . По умолчанию он будет отображаться над тем местом, где оно было размещено на странице. Вызов его метода openModal через JavaScript будет использовать более знакомый модальный интерфейс.
По умолчанию фон становится серым, а содержимое под ним перестает быть интерактивным.
Формы внутри модального диалога могут иметь атрибут метода диалога диалога который передаст значение и передаст значение обратно самому объекту диалога. Это делает отличным инструментом для подтверждения действий или других небольших взаимодействий.
Элемент стандартизирован, и в настоящее время полная поддержка поддерживается только в интернет-браузерах Chrome и Samsung. Те, у кого нет, по-прежнему будут отображать содержимое диалога, но вместо этого оно будет размещено внутри страницы.
Некоторые веб-приложения позволяют пользователям выполнять группы действий в своем интерфейсе. Они будут влиять на текущую страницу в той или иной форме, например, при добавлении элемента в список.
Ранее они были помечены как
- — неупорядоченный список действий пользователя мог взять. Хотя
] Меню содержит набор действий, которые могут быть вызваны элементами внутри них. Кроме этого, элемент









