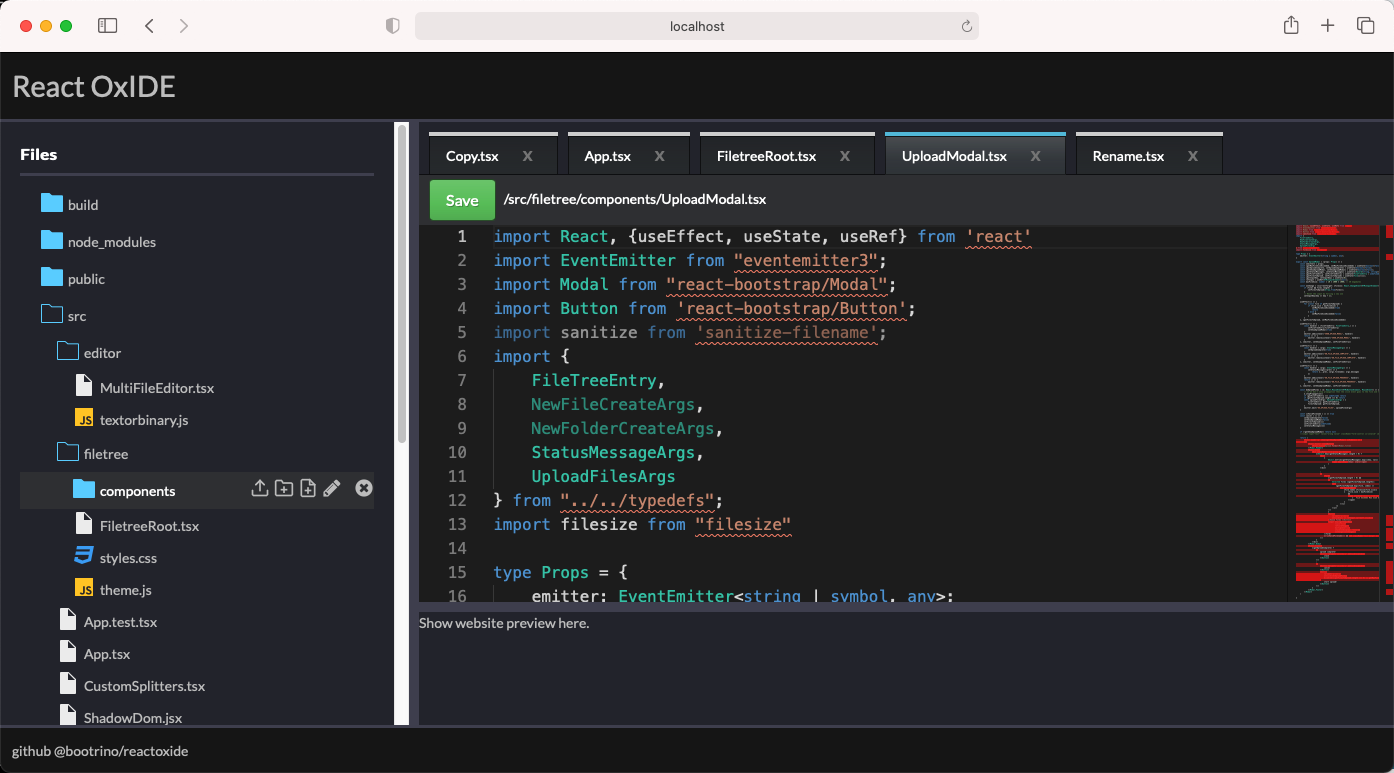
React Oxide — простой редактор кода, который вы можете добавить в свои проекты ReactJS.
Обзор YouTube по адресу: https://youtu.be/OmxKAWeN38I
Демонстрация в реальном времени по адресу: https://www.reactoxide.com/
Статус проекта :
Создано 28 сентября 2021 года Эндрю Стюартом andrew.stuart@supercoders.com.au
Лицензия: MIT
Вы можете задавать вопросы в выпусках github, но не ждите ответа — я могу быть заинтересован, а может и не быть заинтересован в чтении / исправлении проблем.
Характеристики :
- Написано на TypeScript
- Редактор Monaco (ядро VSCode) https://microsoft.github.io/monaco-editor/
- Вкладки
- Дерево файлов
- Функции управления файлами: новый файл / переименование / удаление / создание папки / загрузка файлов
- Совместимость с серверной частью WebDAV
- Bootstrap 5

Стиль кодирования React, управляемый событиями :
Этот проект использует eventemitter для связи между компонентами. Нигде нет государства, кроме составного местного государства.
Я не знаю, плохая ли это идея по какой-то причине, но так сделано, потому что мне нравится этот подход, и я считаю, что он делает вещи более простыми и понятными.
Если вы модифицируете это программное обеспечение, пожалуйста, следуйте тому же стилю кодирования Event Driven React для единообразия.
Что не хватает :
В настоящее время нет никакой обработки ошибок — если какая-либо файловая операция завершится неудачно, то информация не будет предоставлена, она просто выдаст ошибку.
Нет тестов — и я их не пишу — я сделал этот проект для себя, и мне не нужны тесты.
Кредиты :
Серверная часть WebDAV :
React Oxide взаимодействует с серверной частью WebDAV.
Существует множество серверов webDAV, если вы выполните поиск в Google, и вы их найдете.
Я загрузил этот сервер WebDAV на базе Python и запустил его локально с Python 3.9:
https://github.com/rexzhang/asgi-webdav
Команда для запуска сервера webDAV:
python3 -m asgi_webdav —host 0.0.0.0 —port 8000 —root-path.
имя пользователя — имя пользователя, пароль — пароль
ВАЖНО! WebDAV и CORS !!!! :
React Oxide требует отключения CORS
Если вы хотите развернуть React Oxide в Интернете, вам придется решить проблему CORS, разместив сервер WebDAV за обратным прокси-сервером. Я рекомендую Caddy, но все, например nginx, может с этим справиться.
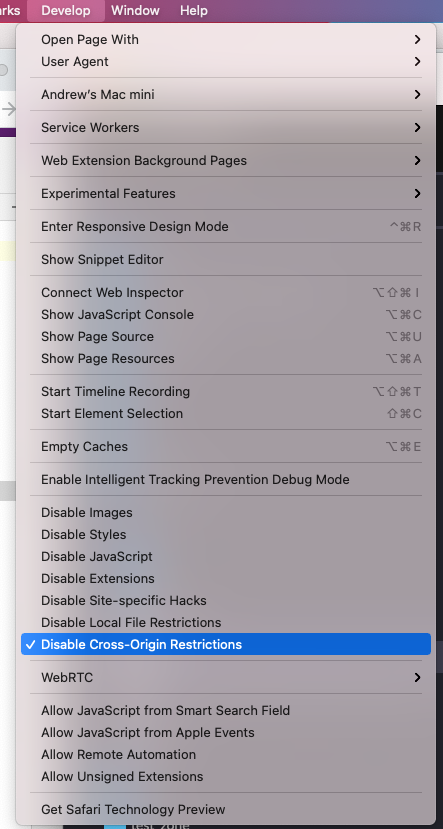
Во время разработки я не использовал прокси-сервер, вместо этого я использовал MacOS Safari для своей разработки, потому что в нем есть простой пункт меню для отключения CORS в меню Safari «Разработка»:
Очень жаль, что Chrome и Firefox не имеют возможности отключить CORS, как это делает Safari.