Да, веб-анимация может быть доступна! Иногда просто требуется немного дополнительных усилий, чтобы убедиться, что это так. Есть стратегические меры, которые мы можем сделать, чтобы убедиться, что наша анимация положительно повлияет на доступность, например спланировать, как они способствуют общему UX и простоте использования нашего сайта. Есть также более тактические соображения, чтобы убедиться, что анимация на нашем сайте доступна, и именно здесь на помощь приходят Правила доступности веб-контента (WCAG).
Хотя различные контексты могут влиять на детали того, что вам нужно делать, WCAG предоставляет ряд рекомендаций для анимированного контента и взаимодействий. К ним относятся рекомендации о том, когда следует предоставлять элементы управления паузой и воспроизведением, ограничения для мерцания или мигания экрана, а также советы о том, когда следует предоставлять уменьшенные параметры движения для пользователей с чувствительностью к движению. Если вы давно не обращали на это внимания, спецификация была обновлена до версии 2.1 и теперь содержит еще более полезные инструкции о том, как мы можем создавать доступные веб-анимации.
Давайте рассмотрим каждую из этих рекомендаций более подробно, чтобы увидеть, как мы можем применить их в нашей работе в Интернете:
Содержание статьи
Пауза, Стоп, Скрыть
Первой из рекомендаций WCAG, которая применяется конкретно к анимации, является «Пауза, Стоп, Скрытие». Для этого заголовок дает довольно большую подсказку о том, о чем идет речь. В нем говорится:
Для любой движущейся, мигающей или прокручивающейся информации, которая (1) запускается автоматически, (2) длится более пяти секунд и (3) отображается параллельно с другим контентом, есть механизм, позволяющий пользователю приостанавливать, останавливать или скрывать его, если движение, мигание или прокрутка не являются частью деятельности, где это необходимо; […]
Рекомендация особенно применима к движению, инициированному веб-страницей без взаимодействия с пользователем, и поначалу может показаться, что это не относится к работе анимации пользовательского интерфейса. Большая часть длительностей, которые мы можем использовать в анимации пользовательского интерфейса, по отдельности намного меньше этого пятисекундного порога. Но есть несколько общих закономерностей, где это применимо. Например: карусели или слайд-шоу с автоматическим продвижением, анимированные фоны или анимированные иллюстрации. Хотя каждая отдельная анимация в этих шаблонах может быть очень короткой, общее создаваемое движение часто длится более пяти секунд. Это особенно верно, когда они предназначены для воспроизведения в бесконечном цикле, который определенно длиннее пяти секунд.
Как выполнить критерии паузы, остановки, скрытия
Если у вас есть некоторые из этих более длительных анимаций, вам нужно будет добавить какие-то элементы управления паузой и воспроизведением, которые позволят пользователям контролировать движение и / или автоматическое воспроизведение. Спецификация WCAG не определяет, как должны выглядеть эти элементы управления, вы полностью контролируете их дизайн.
Хорошим примером этого на практике является то, как в серии статей «Темная сторона сетки» обрабатываются примеры анимации. Каждая анимированная фигура зацикливается на бесконечном цикле после запуска, поэтому они предоставляют читателям кнопку воспроизведения / остановки для воспроизведения анимации, когда они хотят ее увидеть, и остановки, когда они будут готовы. Другие, более декоративные или иллюстративные анимации в статье воспроизводятся один раз, а затем представляют собой кнопку для их воспроизведения, если пользователи захотят. Расположение и дизайн кнопок также соответствует эстетике общего дизайна изделия, что делает их функциональными и эстетичными.
Анимированные GIF-файлы тоже заслуживают внимания. Если у вас есть зацикленный анимированный GIF-файл, для успешного соответствия этим критериям потребуются какие-то элементы управления паузой / воспроизведением. Оба метода, упомянутые в этом посте, помогают в этом.
Есть некоторые исключения из этой рекомендации, как отмечает WCAG. Особо следует отметить одно исключение — загрузчики и прелоадеры.
Три вспышки или ниже порога
Эта рекомендация, вероятно, является основанием для большинства исследований, поскольку она восходит к временам эфирного телевидения. Основная причина этой рекомендации заключается в том, что, как известно, значительное мигание на экране вызывает приступы.
Кратко три вспышки или состояния ниже порога:
Веб-страницы не содержат ничего, что мигает более трех раз за любой период в одну секунду, или вспышка ниже общих пороговых значений вспышки и красной вспышки.
Как выполнить критерии трех вспышек или ниже порогового значения
WCAG предоставляет подробную информацию о размере, соотношении сторон и углах обзора, при которых мигание экрана можно считать безопасным. Но для большинства из нас, вероятно, проще всего избежать всего, что мигает более трех раз за одну секунду. Я не думаю, что многие UX-дизайнеры намеренно намеренно чрезмерно мигают экраном, но такое бывает. Например, дизайн, похожий на видеоигру или вызывающий сбой, может включать в себя мигание экрана, которое происходит чаще, чем три раза в секунду.
Одним из конкретных примеров дизайна, который включает в себя значительное количество миганий, является эта статья из Huffington Post, изображенная ниже. Это сильно стилизованная статья о том, как миллениалам труднее справляться с такими вещами, как работа и накопления на пенсию, чем предыдущим поколениям. Его глючный 8-битный дизайн видеоигры очень соответствует теме статьи. С точки зрения дизайна, это отличный выбор для тематики, и он хорошо выполнен. Но бывают случаи, как вы можете видеть на покадровых кадрах ниже, когда цвет текста мигает более трех раз в секунду.
Такое количество миганий может быть проблематичным для людей с эпилепсией или другими физическими реакциями, вызванными миганием. К их чести, Huffington Post также предоставил текстовую версию статьи для всех, кто чувствителен к миганию, как упоминает Эйлин в этом посте, а также предварительное предупреждение о потенциальной опасности мигания.
В целом, избегание эффектов, требующих частого мигания, является самым безопасным способом соответствовать этим критериям. Однако, если вы не можете избежать мигания анимации в своем проекте, WCAG предоставляет подробные инструкции относительно безопасных пороговых значений для мигания экрана. Также неплохо было бы предоставить расширенное предупреждение о мигающем контенте и альтернативную версию контента без мигающего эффекта (как в примере выше).
Уровни A, AA и AAA WCAG
WCAG имеет несколько уровней критериев и соответствия, поэтому в каждой рекомендации указано, к какому уровню она относится. Уровень соответствия — это минимальный уровень соответствия. Уровень AA является средним уровнем соответствия и указывает, что критерии для уровня A и AA были выполнены. Уровень AAA является наивысшим уровнем соответствия и требует соответствия критериям уровня A, AA и AAA. Как правило, для выполнения руководящих принципов уровня AAA требуются дополнительные усилия. (Если вы хотите узнать больше об этих уровнях и о том, что в них включено, помимо рекомендаций по анимации, которые мы здесь рассматриваем, я составил список полезных ресурсов в конце этой статьи.)
В целом, большинство людей стремятся к уровню соответствия AA, когда говорят, что делают доступный веб-сайт. Это также уровень, который вы можете увидеть запрошенным в RFP или кратком описании проекта. Последние два руководства, которые мы обсуждали, подпадают под критерии уровня AA и, следовательно, должны быть выполнены, чтобы заявить о соответствии уровню AA. Следующее руководство, однако, является частью критериев уровня AAA. Несмотря на то, что это выходит за пределы типичного уровня соответствия, это очень полезная рекомендация, которую следует учитывать, если ваш проект в значительной степени зависит от анимации. Я очень рекомендую применять его в своей работе.
Анимация из взаимодействий
Это руководство охватывает другой вид анимации, чем предыдущие два. Первые два обычно применяются к анимации, инициируемой самой веб-страницей, а этот применяется к анимации, инициированной взаимодействием с пользователем. В частности, в нем говорится:
Анимацию движения, запускаемую взаимодействием, можно отключить, если только анимация не является существенной для функциональности или передаваемой информации.
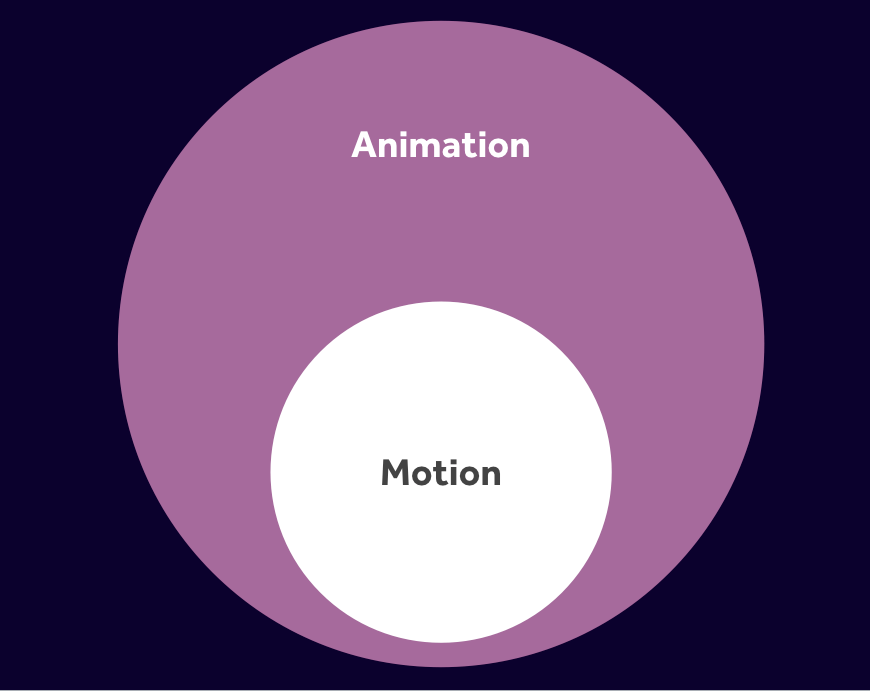
При первом чтении термин «анимация движения» может сбивать с толку, поскольку мы обычно используем термины «движение» и «анимация» как синонимы. Сначала это может показаться излишне конкретным, но в данном случае имеет смысл указать именно это. WCAG определяет анимацию движения как анимацию, которая используется для «создания иллюзии движения», и указывает, что «анимация движения не включает изменения цвета, размытие или непрозрачность».
По сути, термин анимация движения используется для обозначения того, что одни типы анимации создают ощущение движения, а другие нет. Это руководство касается именно тех анимаций, которые создают ощущение движения. При обсуждении анимации и доступности важно помнить об этом различии, чтобы вы могли эффективно сосредоточить свои усилия. Если бы мы выразили это различие в диаграмме Венна, очень похожей на глазное яблоко, это выглядело бы так:
 Как выполнить анимацию из критериев взаимодействий
Как выполнить анимацию из критериев взаимодействий
WCAG предлагает избегать ненужной анимации, предоставить пользователям возможность отключить любое несущественное движение или воспользоваться настройкой уменьшения движения в операционных системах и пользовательских агентах. Давайте рассмотрим каждый из них более подробно. Есть несколько разных вещей, которые мы можем сделать, чтобы не подвергать людей анимации, которая может вызвать у них головокружение, тошноту или что-то еще хуже.
Избегайте ненужной анимации
Здесь также играют роль контекст и ожидания. Количество движения, которое вы могли бы разумно ожидать встретить на веб-сайте фильма или видеоигры, сильно отличается от того, что вы могли бы разумно ожидать встретить, скажем, на государственном сайте или сайте строительной компании. Те же удивительные эффекты, которые могут отлично вписаться на сайт видеоигры, будут казаться ненужными или неуместными, скажем, на сайте правительства. Подумайте о контексте и ожиданиях, которые применимы к вашему сайту, и о том, соответствует ли объем анимации, которую вы используете в своем дизайне, этому контексту.
Предоставьте пользователям возможность отключить потенциально проблемную анимацию движения
Если в вашем продукте есть движение, которое может быть триггером для людей с чувствительностью к движению, предоставление пользователям способа избежать этих запускающих анимаций является ответственным делом. Согласно определению WCAG, любой эффект, который можно рассматривать как анимацию движения, должен включать в себя сокращенную версию.
Эффекты параллакса — хороший тому пример. Согласно моим исследованиям, это повсеместно проблематично для людей с чувствительностью к движению, но это все еще очень популярная техника. Хотя было бы нереалистично призывать к полному прекращению всех эффектов параллакса, ответственная реализация параллакса требует предоставления пользователям некоторого уровня контроля, чтобы отключить это запускающее движение.
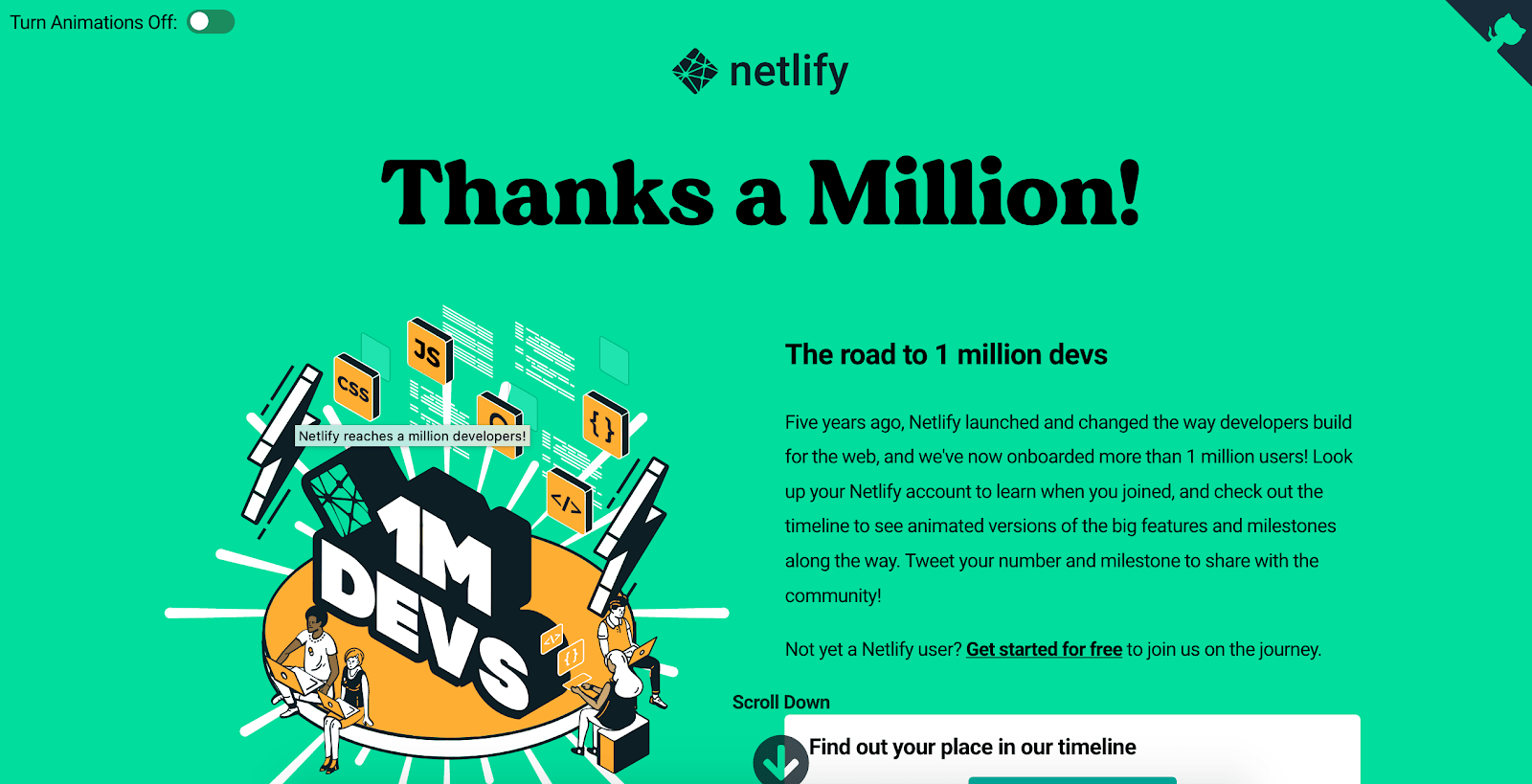
Обычно это интерпретируется как включение переключателя, настройки или предпочтения для пользователей, чтобы указать их предпочтение уменьшенному движению, и предоставление уменьшенных версий этих эффектов анимации движения при его активации. Сайт Netlify 1 Million Devs — один из примеров того, как работает переключатель движения, и на официальном сайте Animal Crossing он есть.
 Воспользуйтесь функцией уменьшения движения
Воспользуйтесь функцией уменьшения движения
Сайты или приложения, которые не сильно полагаются на большое количество движений, могут обнаружить, что настраиваемый переключатель не подходит для них, и вместо этого используют медиа-запрос prefers-lower-motion для свой собственный. Это позволяет вам предоставлять уменьшенную версию сильно анимированного контента, когда это предпочтение присутствует глобально через операционную систему пользователя. Это также параметр, который они могут установить в одном месте и повлиять на различный контент, с которым они сталкиваются. Это делает его отличным инструментом для обнаружения и реагирования на потребность пользователя в уменьшении движения.
Я подробно писал об использовании prefers-limited-motion а не в Smashing Magazine, и об этом также рассказывалось в других статьях на этом сайте. Короче говоря, это позволяет нам получить доступ к чьим-либо предпочтениям движения на уровне ОС через медиа-запрос. Мы можем получить к нему доступ в CSS или JavaScript и использовать возвращаемое значение, чтобы обеспечить уменьшение движения для тех, кто этого хочет. Например, мы могли бы сделать это, чтобы создать уменьшенную вариацию движения подпрыгивающей CSS-анимации:
/ * К заголовку применен эффект постоянного подпрыгивания * /
h2 {
анимация: подпрыгивающая линейная бесконечная альтернатива 1,5 с;
}
/ * Заменить его более безопасным эффектом, когда prefers-Reduced-motion возвращает true * /
@media (предпочитает-уменьшенное-движение: уменьшить) {
h2 {
анимация: постепенное исчезновение 0,5 с - оба;
}
}
Некоторые сайты предпочитают одновременно использовать как настраиваемое переключение, так и параметры уменьшения движения. Если вы переходите на сайт с уменьшенным движением, запрошенным в настройках вашей операционной системы, вы автоматически получаете режим уменьшенного движения. Этот двусторонний подход — отличная стратегия для сайтов с большим количеством движений. Марси Саттон описывает основы того, как настроить этот подход, в своем курсе egghead.io, а также в этой демонстрации CodePen.
Используйте эти инструкции для своего следующего анимационного проекта
Вот и все, все, что WCAG говорит об анимации, объяснено в одном месте. Надеюсь, эта статья поможет вам уверенно сделать вашу работу с веб-анимацией доступной. Иногда это требует дополнительных усилий, но эти дополнительные усилия того стоят, когда они означают, что вы увеличили количество людей, которые могут осмысленно взаимодействовать с вашим сайтом.
Эта статья была посвящена рекомендациям, касающимся анимации, но анимация — не единственное место в нашей работе, где соображения доступности могут иметь большое значение. Есть несколько отличных ресурсов по доступности, которые охватывают более целостный взгляд на доступность. Одна из моих любимых — книга Лары Калбаг Доступность для всех . Такие сайты, как WebAIM и A11y Project, отлично подходят для поиска множества ресурсов. Если вы много работаете с анимацией с помощью SVG, статья Хизер о специальных возможностях SVG также станет хорошим ресурсом. Я настоятельно рекомендую ознакомиться с этими ресурсами, если вы еще не сделали этого.









