Дизайн-системы можно найти везде и практически во всем. Они находятся в операционной системе вашего смартфона, ноутбука, который вы используете для работы, и даже на посещаемых вами веб-сайтах.
Но что такое дизайн-система? Что в нее входит? Зачем их использовать? Мы собираемся ответить на эти вопросы в данной статье, более подробно рассмотрев дизайн-системы, а также их важность.
Дизайн-системы не являются чем-то исключительно используемым крупными брендами и дизайнерскими агентствами. Даже если вы внештатный дизайнер или занимаетесь малым бизнесом, дизайн-система может значительно улучшить качество вашей работы, дизайна и продуктов.
Давайте погрузимся и посмотрим, как вы можете интегрировать дизайн-системы в свои собственные проекты.
Содержание статьи
Что такое дизайн-система?
Дизайн-система может быть определена многими различными способами в зависимости от того, как и для чего она используется. В целом, это фреймворк, который вы используете для создания стандартных рекомендаций для конкретного проекта или продукта.
Однако дизайн-системы — это не только руководства по стилю, наборы пользовательского интерфейса и библиотеки компонентов. Они представляют собой комбинацию из них всех и даже больше.
Возьмем, к примеру, Apple App Store. У Apple есть набор правил и рекомендаций, которые заставляют каждого разработчика разрабатывать и создавать приложения определенным образом. Эта система дизайна охватывает все — от того, как вы проектируете интерфейс приложения, до промо-работ, которые вы показываете на странице App Store. Это позволяет Apple создавать более согласованный опыт работы с приложениями во всех приложениях в App Store.
Это всего лишь одна из многих систем, используемых Apple. На самом деле существует множество различных типов дизайн-систем, которые можно использовать на разных этапах разработки проекта или продукта.
Различные типы дизайн-систем
Слово «дизайн» в системе относится к общему процессу, который входит не только в графический и веб-дизайн, но и в различные другие проекты разработки продукта и пользовательского опыта. В результате вы столкнетесь с несколькими различными типами систем проектирования. Мы поговорим о трех основных дизайн-системах, которые широко используются сегодня.
- Дизайн-системы продукта: они подобны фреймворку для создания продукта. Хорошим примером такой системы проектирования продукта является система Salesforce Lightning Design, предлагающая вам полный набор компонентов для создания приложений.
- Дизайн-системы бренда: такие системы в основном используются для создания руководящих принципов для проектов, создаваемых предприятиями. Также они включают в себя несколько подкатегорий, таких как дизайн идентичности, визуальный дизайн, руководства по стилю и многое другое.
- Дизайн-системы пользовательского опыта: важно использовать дизайн-системы для создания пользовательского опыта, который приносят результаты. Например, создание воронок для привлечения потенциальных клиентов от посетителей веб-сайтов и превращения их в покупателей. Это делается с помощью дизайна пользовательского опыта.
Зачем использовать дизайн-системы?
Основная цель дизайн-систем — создание руководящих принципов и компонентов, которые можно повторно использовать для создания большего количества проектов, продуктов и опыта, сохраняя при этом согласованность.
Все это на самом деле приводит к огромной экономии вашего бюджета, а также времени, затрачиваемого на создание одних и тех же компонентов в каждом процессе разработки продукта.
Согласно опросу, многие компании выбирают дизайн-системы в интересах многократного использования кода, эффективности проектирования и согласованности UI /UX.
Основные элементы и преимущества дизайн-систем
Дизайн-система может быть использована несколькими различными способами. Вы можете использовать ее для создания согласованного пользовательского опыта, создания фирменных продуктов, создания масштабируемых приложений и многого другого.
Создание более последовательных визуальных дизайнов
В зависимости от типа продукта, который вы разрабатываете, система дизайна может состоять из множества различных элементов. Основными элементами являются цветовая система, типографская система, компоненты кода, фирменный стиль и рекомендации, инструкции по использованию и т. д.
Когда вы объединяете все эти элементы, вы создаете целостную дизайн-систему. Однако, как для дизайнера, лучшее преимущество использования системы дизайна — это возможность создавать более согласованные визуальные проекты.
Возьмем, к примеру, дизайн приложения. Вам нужно создать несколько экранов, процессов и пользовательских интерфейсов, которые не только используют один и тот же стиль дизайна, но и предлагают один и тот же пользовательский интерфейс на каждой странице. Система дизайна помогает вам достичь этой цели.
Обеспечение лучшего пользовательского опыта
Вы когда-нибудь использовали мобильное приложение, а затем его настольную версию, где получали совершенно другой и запутанный пользовательский опыт? Это явный признак отсутствия дизайн-системы.
С помощью набора готовых руководств, визуальных элементов и компонентов кода дизайн-системы позволяют поддерживать согласованность в любом количестве проектов приложений или продуктов. Что приводит к большему улучшению пользовательского опыта на разных платформах.
Создание легко масштабируемых продуктов
Продукты продолжают развиваться и смещать фокус. Особенно это касается современных стартапов. Ваши проекты и пользовательский опыт обычно меняются вместе с этими изменениями. Дизайн-система помогает вам масштабировать и изменять ваши продукты, сохраняя при этом согласованность.
Недавний сдвиг выделения подкастов в приложении Spotify является хорошим примером этого. Приложение использовало редизайн, чтобы выделить подкасты, не мешая работе пользователя. Это было сделано с помощью системы дизайна GLUE от Spotify.
Повышение эффективности работы ваших команд
Когда вы готовите еду на целую неделю, вам не нужно готовить еду каждый день. То же самое можно сказать и об использовании систем дизайна.
Когда у вас есть цветовая система, компоненты кода и рекомендации, уже продуманные и действующие, ваши команды могут непосредственно погрузиться в разработку дизайна и продуктов. Это позволит сэкономить огромное количество времени и усилий, которые идут на разработку продукта. А, кроме того, сделает ваши команды более эффективными и продуктивными.
Аутсорсинг при сохранении качества
Аутсорсинг различных частей разработки продукта очень распространен в наши дни. Одной из самых сложных частей аутсорсинга является поддержание качества и передача ваших требований внешним командам.
Дизайн-системы помогают вам лучше обмениваться мнениями с этими группами и поддерживать качество продукта на каждом этапе разработки.
Примеры лучших дизайнерских систем
Чтобы понять, как выглядят системы проектирования, давайте взглянем на некоторые реальные примеры систем проектирования в действии.
GLUE – Spotify Design System

Spotify разработала свою собственную уникальную систему дизайна под названием GLUE и даже имеет специальную команду только для того, чтобы убедиться, что система дизайна улучшается и правильно внедряется вместе с дизайном приложения.
Microsoft Fluent Design System
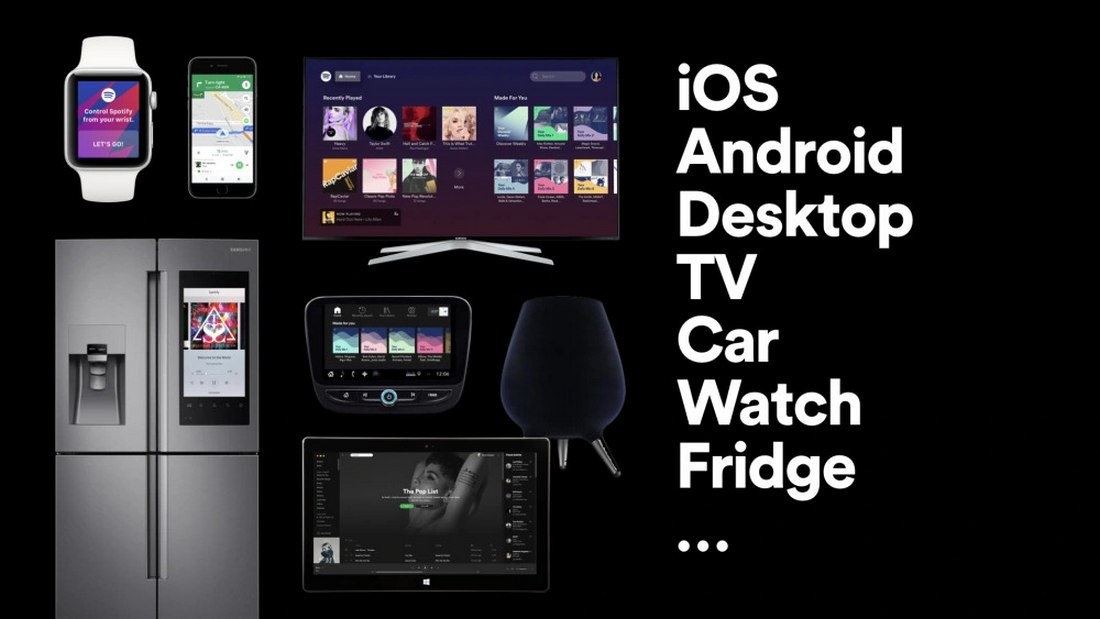
Система Fluent Design от Microsoft гарантирует, что ее пользовательские интерфейсы остаются неизменными для настольных ПК, Android, iOS, MacOS и веб-приложений.
Shopify Polaris

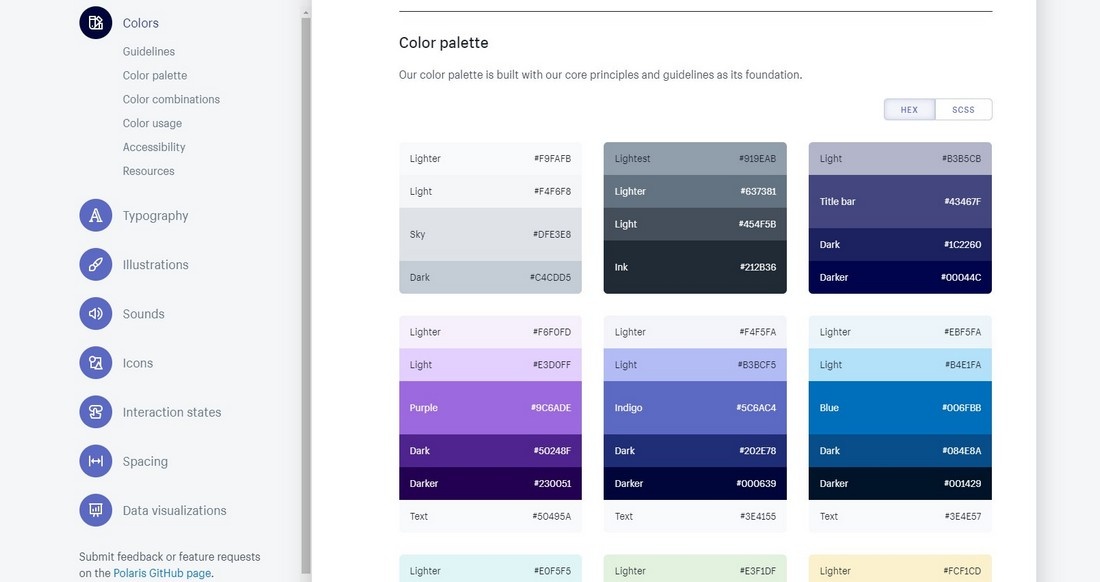
Shopify разбивает свою систему дизайна Polaris на несколько разделов, включая контент, дизайн, компоненты и опыт. Главным образом, чтобы помочь создать лучший продукт для своих клиентов.
Google Material Design

Google представила систему Material Design как способ, позволяющий разработчикам и дизайнерам создавать лучшие приложения для Android, iOS и интернета.
Atlassian

Atlassian называет свою систему дизайна «сквозным языком дизайна». Компания делится своим языком дизайна со многими принадлежащими им приложениями, в том числе со своим новым участником Trello.
Как создать свою собственную дизайн-систему
Независимо от того, являетесь ли вы независимым веб-дизайнером, дизайнерским агентством, разработчиком приложений или даже корпоративным брендом, создание системы дизайна — это одно из лучших вложений, которое вы можете сделать, чтобы создать согласованный дизайн с эффективным рабочим процессом.
К счастью, в настоящее время существует множество различных приложений и фреймворков, которые вы можете использовать для легкого создания дизайн-систем без каких-либо усилий. Вот лишь некоторые из приложений и фреймворков, которые вы можете использовать для создания собственной системы.
InVision Design System Manager
InVision обладает одним из наиболее полных и специализированных инструментов для создания законченных систем дизайна. Он позволяет вам объединить все элементы вашей системы проектирования в одном месте, чтобы поделиться своими компонентами кода, визуальными стилями и всем остальным со всей вашей командой.
Storybook
Storybook — это инструмент, который вы можете использовать для создания компонентов пользовательского интерфейса для ваших дизайн-систем. Он позволяет вам держать все компоненты пользовательского интерфейса вашей системы я хорошо организованными и синхронизированными.
Lightning Design System
Система Lightning Design от Salesforce — это полноценная система, позволяющая без особых усилий создавать приложения корпоративного уровня, сохраняя при этом согласованность и эффективность.
Bootstrap
Хотя Bootstrap — это HTML-фреймворк, который в основном используется в качестве руководства по стилю для дизайна веб-сайтов, он может стать идеальной отправной точкой для веб-дизайнеров при создании собственных систем дизайна. Например, создание тем для Bootstrap.
UXPin
UXPin охватывает все аспекты разработки продукта от дизайна до создания прототипов, в сотрудничестве с командой. Он также поддерживает возможность создавать и организовывать компоненты кода. Это идеальный инструмент для дизайнеров UX для создания более доступных дизайн-систем.
В заключение
Дизайн-система — это не то, что вы создаете, а потом забываете. Она должна постоянно совершенствоваться вместе с разработкой вашего продукта. Даже система дизайна Spotify GLUE постоянно совершенствуется, и в нее время от времени добавляются новые компоненты и элементы.
Каждый дизайнер, каждое агентство и каждая компания должны иметь свои системы дизайна. Это инвестиции, которые вы делаете, чтобы держать все под контролем и поддерживать качество.
Всем успешной работы и творчества!
Источник









