Может быть, вы слышали шум о том, как легко создать веб-сайт Squarespace, или, может быть, вы были очарованы одним из их послов бренда A-list. Независимо от того, как вы заинтересовались Squarespace, вы, вероятно, здесь по одной причине: у вас есть идея веб-сайта и вы хотите «воплотить ее в жизнь».

В качестве альтернативы Wix или другим конструкторам веб-сайтов Squarespace представляет собой отличную платформу для создания веб-сайтов, даже если у вас нет предыдущего опыта. Интерфейс WYSIWYG делает создание веб-страницы таким же простым, как перетаскивание, а предустановленные шаблоны предоставляют вам структуру и настройку профессионально созданного сайта.
Тем не менее, есть некоторая кривая обучения, и удобный интерфейс имеет предел своего дружелюбия. Итак, если вы хотите узнать, как создать веб-сайт Squarespace, мы создали это практическое пошаговое руководство, которое отвечает на наиболее распространенные вопросы со скриншотами, чтобы избежать дальнейшей путаницы.
Содержание статьи
Как создать учетную запись Squarespace
—
Прежде чем что-либо делать, вам необходимо создать учетную запись Squarespace. Вам понадобится вход в Squarespace каждый раз, когда вы захотите редактировать свой сайт.
1. Перейдите на главный сайт Squarespace.
2. Несмотря на то, что есть несколько разных путей, чтобы попасть на страницу создания учетной записи, самый быстрый — щелкнуть Войти в правом верхнем углу главной страницы.
3. Щелкните Create Account в правом верхнем углу.
4. У вас есть выбор ID: Google, Apple или обычная электронная почта, плюс Twitter или Facebook в Другие варианты . Это будет идентификатор вашего аккаунта, но вы сможете изменить пароль.
5. На этом пока все. Отсюда вы попадаете прямо в редактор сайта, хотя ваша учетная запись уже создана. Вы можете войти в систему в любое время, чтобы продолжить с того места, на котором остановились. Вам пока не нужно беспокоиться об оплате или информации о кредитной карте.
Как сделать сайт Squarespace
—
После того, как у вас будет учетная запись, вы можете начать создавать свой веб-сайт Squarespace в любое время.
1. После входа в систему вы перейдете на страницу своей учетной записи. Щелкните в любом месте большого пустого поля или щелкните Создать сайт в правом верхнем углу. Они оба идут в одно и то же место.
2. Теперь вы находитесь на странице шаблонов Squarespace. Выбор шаблона — это самое важное решение, которое вы должны принять при создании веб-сайта Squarespace. (Если вы не хотите получить свой собственный уникальный дизайн, и в этом случае вы можете работать с дизайнером, чтобы создать индивидуальный веб-дизайн Squarespace специально для вас — да, это тоже вариант! Подробнее об этом в конце статьи.)
Поскольку выбор отличного шаблона очень важен, мы рекомендуем предварительно просмотреть краткий список предполагаемых шаблонов, прежде чем делать окончательный выбор. Вы можете увидеть самые популярные шаблоны по отраслям в левом вертикальном меню.
Чтобы просмотреть шаблоны, просто нажмите Предварительный просмотр рядом с интересующим вас шаблоном.
3. В предварительном просмотре показаны образцы снимков экрана в различных режимах, таких как рабочий стол, мобильный телефон или планшет, которые вы можете переключать, щелкая значки в верхнем левом углу. Чтобы просмотреть интерактивный образец того, как выглядит шаблон после публикации, нажмите Просмотреть демонстрационный сайт в правом верхнем углу.
4. Когда вы найдете нужный шаблон, нажмите Начать с этого дизайна если вы находитесь в предварительном просмотре, или Начать с… если вы находитесь на странице шаблона.
5. Теперь вы перешли к помощнику по адаптации. Здесь вы вводите название своего веб-сайта Squarespace и читаете краткое руководство о том, как редактировать страницы и проектировать свой сайт, или вы можете отказаться, нажав Пропустить .
6. Вот где начинается «веселье». В редакторе сайта вы можете создавать свой сайт, как хотите. К редактору нужно привыкнуть, поэтому мы рекомендуем поиграть и щелкнуть элементы, которые вам интересны, хотя ниже мы объясним, как выполнять некоторые из наиболее распространенных задач.
В общем, вы можете перемещаться по основной категории, которую хотите редактировать, в левом меню — на отдельных страницах вашего веб-сайта (« Pages »), дизайн этих страниц (« Design »), функциональность электронной коммерции (« Commerce ») и др.
Вы можете открыть редактор WYSIWYG в любое время, щелкнув Изменить в левом верхнем углу предварительного просмотра сайта. Здесь вы можете изменить текст и изображения, добавить кнопки и многое другое. Вы также можете переключиться в режим просмотра мобильного устройства, щелкнув значок смартфона в правом верхнем углу.
Не стесняйтесь экспериментировать сами. В зависимости от вашего проекта вам могут потребоваться разные варианты дизайна, но интерфейс довольно понятен. Ниже приведены конкретные пошаговые инструкции для более сложных задач.
7. После внесения изменений в редакторе WYSIWYG вы должны сохранить (или отменить) их перед возвращением в главное меню редактирования. Для этого нажмите Готово в верхнем левом углу и выберите нужный вариант в раскрывающемся меню.
8. Чтобы предварительно просмотреть свой сайт и взаимодействовать с ним как пользователь, щелкните стрелку в правом верхнем углу. Вы можете просматривать свой сайт здесь, но не редактировать его. Чтобы вернуться, просто щелкните стрелку назад в правом верхнем углу.
9. Если вы серьезно относитесь к созданию веб-сайта Squarespace и хотите опубликовать свою страницу, в какой-то момент вам нужно будет подписаться на их платную услугу. Когда будете готовы, нажмите Подписаться в нижней части редактора сайта.
Существует четыре тарифных плана Squarespace: два для обычного бизнеса и два для электронной торговли. Чтобы увидеть сравнение всех функций и вариантов оплаты, посетите страницу цен Squarespace.
Оттуда это просто стандартная обработка кредитной карты. После оплаты вы можете опубликовать свой сайт в любое время.
Как редактировать страницу на вашем веб-сайте Squarespace
—
Большая часть редактора веб-сайтов Squarespace достаточно ясна для понимания, но некоторые общие задачи могут сбить с толку некоторых пользователей. Ниже мы объясняем, как добавить кнопку, отредактировать текст и настроить изображения в Squarespace.
Как добавить кнопку
1. Войдите в редактор WYSIWYG, как описано выше.
2. Шаблоны веб-сайтов Squarespace естественным образом разбиты на разделы. Вы можете видеть разрывы разделов, представленные серыми и черными круглыми вкладками, но они появляются только при наведении на них курсора. Если вы хотите добавить новую кнопку, вам нужно сделать это в этих областях. В противном случае вы можете отредактировать уже существующую кнопку шаблона, чтобы выполнить желаемое действие.
3. При нажатии на упомянутые выше вкладки открывается меню Content Blocks . Здесь вы можете добавить собственный контент, например текстовые блоки, изображения, видео, пустое пространство или, в данном случае, кнопки.
4. Нажмите кнопку в меню Content Blocks, чтобы добавить новую кнопку. Здесь вы можете настроить текст привязки, размер, выравнивание и целевой URL-адрес во всплывающем меню. Все остальное нужно где-то изменить.
5. Чтобы изменить шрифт и цвет кнопки, перейдите в главное меню редактирования (просто сохраните изменения, если вы находитесь в редакторе WYSIWYG). В главном меню нажмите Дизайн> Кнопки чтобы изменить настройки кнопок по умолчанию. Ваши изменения влияют на все кнопки.
6. Цвет ваших кнопок зависит от вашей общей цветовой палитры. Вы также можете изменить это в главном меню редактирования: перейдите в Дизайн> Цвета . Просто поймите, что это влияет не только на цвета кнопок.
Как редактировать текст
1. Есть два способа добавлять и редактировать текст на вашем веб-сайте Squarespace. Первый предполагает изменение текста, который уже размещен, дополнения выбранного вами шаблона.
Чтобы изменить ранее существовавший текст шаблона, просто войдите в редактор WYSIWYG и щелкните блок текста, который хотите отредактировать. Вы увидите текстовый редактор вверху с параметрами стиля текста, выравнивания, маркированных списков, заголовков и текстовых ссылок. (Мы объясним, как изменить шрифты ниже.)
2. Если вы хотите добавить текст туда, где его еще нет в шаблоне, вы можете сделать это в меню «Блок содержимого». Как мы объяснили выше, щелкните круглую серую / черную вкладку между разделами, чтобы открыть меню, а затем щелкните Текст. Это добавит новый текстовый раздел, в котором вы можете редактировать текст с помощью текстового редактора, как указано выше.
3. Независимо от того, как вы вводите текст на свой веб-сайт, вам нужно перейти в главное меню редактирования, чтобы изменить параметры дизайна, такие как шрифт и размер текста. В главном меню редактирования нажмите Дизайн> Шрифты чтобы настроить типографику.
Сначала вы можете выбрать шрифт с примерами заголовков и основного текста, а также ползунком настраиваемого размера. Однако вы можете более полно персонализировать типографику своего веб-сайта Squarespace, нажав на значок шестеренки (или «солнце») в правом верхнем углу выбранного шрифта.
Откроется более расширенное меню выбора шрифта. Здесь вы можете настроить, какие шрифты и размеры вы будете использовать для различных областей, например кнопок, заголовков, прайс-листов и т. Д.
Как добавлять, редактировать и изменять размер изображений и видео
1. Чтобы редактировать изображения и видео, вам сначала нужно войти в редактор WYSIWYG.
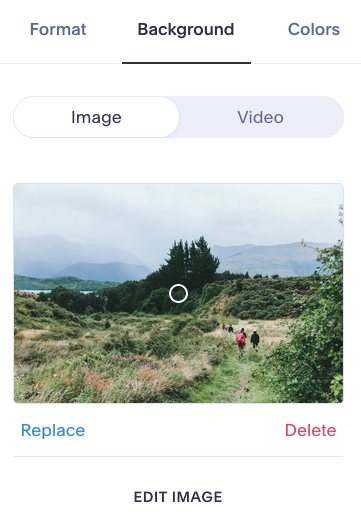
2. Чтобы отредактировать или заменить фоновое изображение или видео дважды щелкните это изображение в шаблоне . Будьте осторожны, не нажимайте слишком близко к тексту или кнопкам, иначе вы откроете для них редактор вместо изображения. Здесь вы можете отредактировать, удалить или заменить изображение или выбрать матовый цвет вместо фотографии.


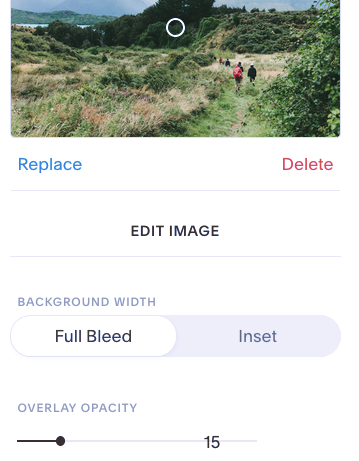
Здесь вы также можете выбрать Full Bleed (фотография доходит до границы страницы) или Inset (есть граница между фотографией и границей страницы) и выбрать прозрачность, если вы хотите поиграть с прозрачностью фотографии.
2. Для получения дополнительных параметров нажмите Редактировать изображение на вкладке Фон . Откроется редактор изображений с дополнительными параметрами, включая изменение размера фотографий, обрезку и цветокоррекцию.
3. Если вы хотите добавить новое изображение или видео там, где в шаблоне его еще нет, вы снова можете использовать меню Content Blocks. Щелкните круглую серо-черную вкладку и выберите Изображение или Видео .
Как создать веб-сайт Squarespace для электронной коммерции
—

В последние годы Squarespace наращивает функциональность электронной коммерции, чтобы конкурировать с такими разработчиками интернет-магазинов, как Shopify. Это дает интернет-магазинам больше возможностей для настройки дизайна, чем другие платформы электронной коммерции с раскраской по номерам.
Если вы не знаете, как создать веб-сайт Squarespace для электронной торговли, вот краткое руководство. Просто знайте заранее, что вам понадобится один из двух планов коммерческой подписки для создания и запуска интернет-магазина.
(ПРИМЕЧАНИЕ. Преимущество Squarespace в том, что вы можете добавить функциональность электронной коммерции в любой шаблон, предоставляя вам возможности настройки по сравнению с другими онлайн-конструкторами веб-сайтов. Однако, если вы новичок в веб-дизайне, возможно, лучше использовать шаблон. специально разработан для интернет-магазинов.)
1. Щелкните Commerce в главном меню редактирования.
2. Если вы впервые, откроется небольшой помощник по адаптации, который поможет вам начать работу. Вы должны ответить на вопросы о своей отрасли и ассортименте продукции или можете отказаться в любое время, нажав Пропустить .
3. Во-первых, вам нужно настроить страницы вашего магазина. В главном меню редактирования щелкните Страницы затем + Добавить страницу а затем Сохранить . Выберите один из двух вариантов размещения своих продуктов.
4. Теперь в вашем редакторе веб-сайтов Squarespace есть несколько образцов продуктов. Щелкните продукты (в предварительном просмотре или в редакторе WYSIWYG), чтобы открыть основные редакторы продуктов. В левом верхнем углу вы увидите варианты Редактировать продукт и Редактировать дизайн .
5. Щелкните Редактировать продукт чтобы открыть расширенный редактор продукта. Здесь вы можете отредактировать все особенности продукта: название, цену, фотографии, текст описания, варианты и все необходимое, а также некоторые дополнительные функции, такие как возможность периодической подписки или метаданные SEO. Вы также можете редактировать предварительный просмотр социальных сетей на вкладке «Социальные сети», а также дублировать или удалять продукты в нижнем меню.
6. Щелкните Редактировать дизайн (или в главном меню редактирования нажмите Дизайн> Элементы продукта ), чтобы открыть редактор дизайна продукта. Здесь вы можете настроить все элементы дизайна, не связанные с реальным продуктом, такие как расстояние между изображениями, выравнивание и общее размещение, а также действия щелчка мышью или функции слайд-шоу. Эти атрибуты дизайна влияют на все страницы продуктов.
7. Вам нужно выбрать способы оплаты, прежде чем ваш сайт станет доступен. В Торговля> Платежи вы можете выбрать один из трех вариантов для своего веб-сайта Squarespace: Stripe, PayPal или Point of Sale (при использовании Point of Sale есть свои требования, включая Square Reader).
Здесь вы также можете изменить валюту магазина.
8. Вам также необходимо указать способ доставки в Торговля> Доставка . Здесь вы выбираете способ доставки, а также редактируете конкретные формулы, определяющие размер платы за местоположение, процент наценки и поставщика услуг доставки. Различные способы доставки имеют разные варианты параметров.
9. Это все, что вам нужно для запуска магазина, но на вкладке «Торговля» есть много других полезных преимуществ.
- В Торговля> Оформление заказа вы можете точно настроить параметры оформления заказа и включить такие дополнительные возможности, как электронные письма о брошенных корзинах, минимальные суммы заказа или экспресс-расчет.
- В Торговля> Инвентарь вы можете увидеть быстрый список всех ваших страниц продуктов для быстрого редактирования и обновления.
- В Торговля> Клиенты можно просмотреть данные о клиентах, включая заказы и общие расходы.
- В Торговля> Скидки вы можете настроить рекламные кампании, такие как коды купонов или продажи с фиксированной скидкой.
У каждой бизнес-модели есть свои потребности, и доступно множество вариантов настройки. Если вы ищете что-то конкретное, о чем мы не упомянули, изучите главное меню редактирования, чтобы убедиться в этом сами.
Следует ли использовать шаблон или получить индивидуальный веб-дизайн Squarespace?
—

Веб-сайты Squarespace настолько популярны, потому что создать их может любой, независимо от опыта веб-дизайна. Тем не менее, если вы создадите его самостоятельно, практически не имея опыта в дизайне, он будет выглядеть как сайт, созданный с минимальным опытом проектирования или без него. И имейте в виду, что недостатком использования шаблона является то, что тысячи других людей используют тот же шаблон для своего веб-сайта. У вас есть параметры настройки, но есть ограничения на то, что вы можете делать с шаблоном.
Такой подход отлично подойдет для небольших и новых интернет-магазинов или предприятий, которые только начинают работать, но если вы серьезно относитесь к своему интернет-бизнесу, вам может понадобиться сайт, который будет выглядеть профессионально и уникально. Или вы можете искать нестандартный внешний вид или функциональность, которые вам не могут предложить шаблон.
Squarespace предлагает услугу, которая поможет вам найти профессионального веб-дизайнера, чтобы спроектировать ваш сайт для вас — вы можете рассказать им о своем бренде, потребностях и видении и объяснить все свои идеи веб-дизайна, а ваш опытный дизайнер воплотит их в жизнь. в уникальном веб-дизайне, созданном специально для вас.









