Итак, мы знаем, что можно использовать анимации для установки связи со зрительной системой пользователя и таким образом ускорить его мыслительный процесс. Прекрасно! Однако, прежде чем анимировать каждый элемент проекта, нужно понять, когда и как использовать этот новый инструмент: с большой силой приходит большая ответственность, и всё такое.
Так как анимациям приходится бороться за время в рамках процессов дизайна и разработки со многими другими задачами, имеет смысл тратить наши ресурсы на то, что «далеко пойдет».
Эта глава познакомит вас с некоторыми основными приемами анимирования и покажет, как анимация применяется к общей системе. Тогда вы научитесь определять когнитивные затруднения и легкие пути, максимизирующие эффект от анимаций, в которые вы вкладываете свои силы.
Содержание статьи
Самые распространённые паттерны в анимации
Если вы видели столько же анимаций на сайтах и в приложениях, сколько их видела я, то вы наверняка уже заметили, что существуют определенные паттерны. Эти паттерны могут быть полезны для определения и краткого объяснения назначения анимации. Вот те категории, которые я использую чаще всего:
Переходы (Transitions): переносят пользователя из одной позиции в информационном пространстве (то есть на сайте или в приложении) на другую или перемещают его с задачи на задачу. Как правило, они оказывают огромное влияние на контент страницы, заменяя немалую часть информации.
Дополнения (Supplements): показывают или убирают со страницы информацию, но не меняют «местонахождение» пользователя или выполняемую задачу. Чаще всего с их помощью добавляют или обновляют дополнительный контент на странице.
Отклики (Feedback): отображает причинно-следственную связь между двумя и более событиями. Прием часто используется, чтобы связать действие пользователя и реакцию интерфейса;
Демонстрации (Demonstrations): объясняют, как что-то работает, или раскрывают детали, показывая, а не рассказывая.
Декорации (Decorations): не дают новой информации и носят чисто эстетический характер.
Давайте посмотрим на каждый из этих приемов и узнаем, как они влияют на UX.
Переходы (transitions)
Изначально Интернет был набором документов, связанных ссылками. После нажатия на ссылку браузер полностью очищал экран (часто выдавая при этом белую вспышку), прежде чем загрузить новую страницу с нуля. Это было приемлемо, когда перелинкованные документы содержали только текст, и куда менее приемлемо в эпоху, когда страницы наполнены большим количеством сложных в дизайне элементов и к тому же располагаются на одном домене. Такое повторное «воссоздание» шаблонных страниц не только тратит впустую ресурсы браузера, но и увеличивает нагрузку на восприятие пользователей, которым приходится заново ориентироваться в контенте и переоценивать его.
Анимация, а точнее движение, облегчает ориентацию пользователя в информационном пространстве, перекладывая напряжение на зрительную зону коры головного мозга. Использование переходов во время смены задач или при переходе между экранами идеально закрепляет, где пользователь был, куда движется и где находится сейчас — одним махом. Например, когда пользователь кликает по навигационной стрелке на странице Nike SB Dunk, один кроссовок уходит с экрана, а другой появляется с противоположной стороны (Илл. 2.1). Такой переход ясно даёт понять пользователям, как именно они двигаются по прямой цепочке от одного товара к другому; он помогает отслеживать положение в информационном пространстве и усиливает ощущение того, что кроссовки объемные и их можно потрогать.

Илл. 2.1 : На этой странице Nike переход используется для перемещения вперед и назад в прямой последовательности товаров. (Смотреть видео)
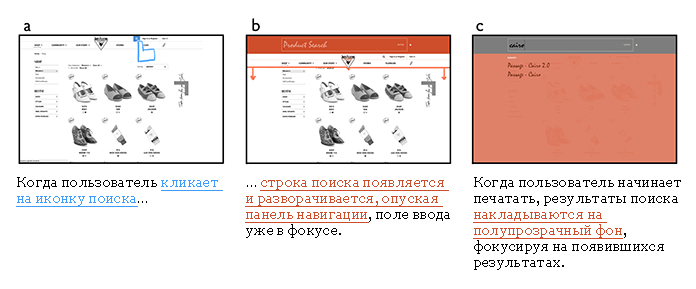
На другом обувном сайте, fluevog.com, переход ведёт от задачи к задаче (Илл. 2.2). Когда пользователь начинает печатать в строке поиска, результаты возникают поверх затемненного фона. Пользователь переходит от просмотра контента к изучению результатов поиска. Прием направляет внимание и при этом показывает, что к каталогу можно легко вернуться в любой момент.

Илл. 2.2 : На сайте Fluevog анимация перехода переводит пользователя от просмотра товаров к поиску. (Смотреть видео)
Дополнения (supplements)
Если анимации перехода переносят пользователя из одного состояния в другое, то дополнения приносят ему информацию. Вспомните, как информация, дополнительная по отношению к основному контенту, появляется или исчезает из поля зрения: информационные сообщения (alerts), выпадающие меню (dropdowns) и всплывающие подсказки (tooltips) — хорошие кандидаты для дополняющей анимации, появляющейся при открытии и закрытии страницы.
Помните о том, что эти анимации должны соотноситься с полем зрения пользователя. Подсказка будет появляться прямо рядом с курсором? Или придется переводить внимание на сообщение в углу экрана?
Когда пользователь добавляет продукт в корзину на glossier.com, корзина не открывается в новой вкладке. Вместо этого сайт обновляет содержимое корзины, показывая ее в боковой панели (Илл. 2.3с.). Анимация перехода отвлекла бы пользователя от изучения страницы, а анимация дополнения позволяет ему просто свернуть корзину и продолжить совершать покупки.
В корзине, размещённой в боковой панели, анимации дополнения используются чтобы быстро и аккуратно привлечь внимание пользователя: полоска прогресса постепенно заполняется, показывая, на какую сумму нужно совершить покупку, чтобы получить бесплатную доставку (Илл. 2.3d).

Илл. 2.3: Glossier.com использует анимации дополения, чтобы показать и спрятать корзину, дольше удерживая пользователя в режиме покупок, без принудительного перехода в режим приобретения. (Смотреть видео)
Эта корзина использует и третий прием анимации: при нажатии на кнопке «Add to Bag» («Добавить в корзину») появляется крутящаяся иконка, которая даёт пользователю фидбек о состоянии загрузки (Илл. 2.3b). К слову, о фидбеке…
Отклик (feedback)
Анимация может прямо откликаться на действия пользователя. Отжатие кнопки, эффект прокрутки — это моментальные реакции интерфейса на действия человека. В то же время, крутящийся значок загрузки показывает, что нужно подождать отклика компьютера. Без визуального фидбека людям остается только гадать, нажали ли они на кнопку «оплатить сейчас», и грузится ли страница вообще.
На сайте Monterey Bay Aquarium при наведении курсора кнопка меняет цвет с красного на синий, показывая, что элемент интерактивен и готов реагировать на действия пользователя (Илл. 2.4). Ховеры на кнопках — классический пример подобного вида анимации, отчасти потому, что получение пользователями визуальной обратной связи от кнопок крайне важно для бизнеса.

Илл. 2.4: На сайте Monterey Bay Aquarium при наведении курсора на кнопку срабатывает анимация, которая дает пользователю понять, что элемент является интерактивным. (Смотреть видео)
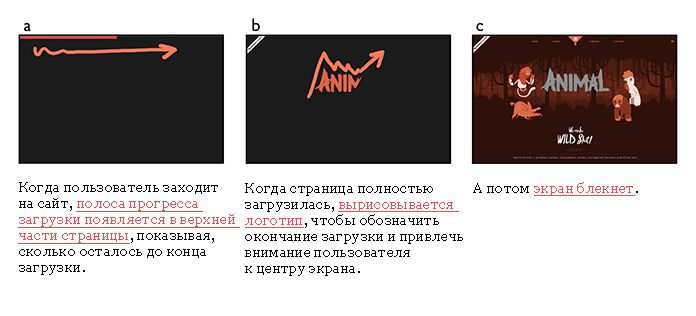
Цветная полоса загрузки на верхнем крае экрана и анимированная версия логотипа на сайте Design studio Animal используются, чтобы показать, что страница загружается, и чтобы указать момент окончания загрузки, одновременно подогревая интерес и усиливая «дикий» брендинг (Илл. 2.5).

Илл. 2.5: Design studio Animal использует прелоадер для отображения
прогресса загрузки и анимированный логотип, чтобы показать её завершение. (Смотреть видео)
Демонстрации (Demonstrations)
Демонстрирующие анимации — мои любимые. Они могут быть одновременно развлекательными и содержательными. Эти анимации расставляют информацию по местам, показывают, что и как происходит. Поэтому демонстрирующая анимация идеальна для инфографики. Позже вы узнаете, что у всех демонстрирующих анимаций есть кое-что общее — они рассказывают истории.
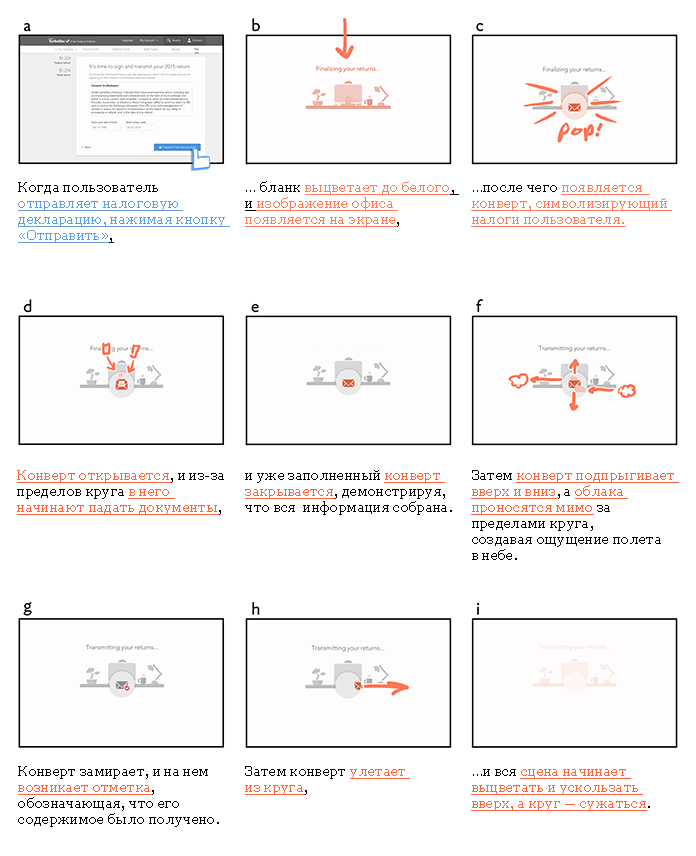
Прелоадер — это возможность объяснить пользователям, что происходит, пока они ждут. И TurboTax хорошо использует эту возможность (Илл. 2.6). После того как пользователь заполнил все пункты налоговой декларации, сайт не дает ему волноваться и пребывать в неведении — показывается, куда информация направляется и что он, пользователь, может ожидать. При этом дружеский и доступный образ бренда только усиливается. А еще это визуально захватывающее зрелище помогает посетителю отвлечься от слишком долгой загрузки!

Илл. 2.6: Демонстрируя, что происходит после того, как пользователь заполнил свои декларации, TurboTax одновременно информирует его и маскирует долгую загрузку страницы. (Смотреть видео)
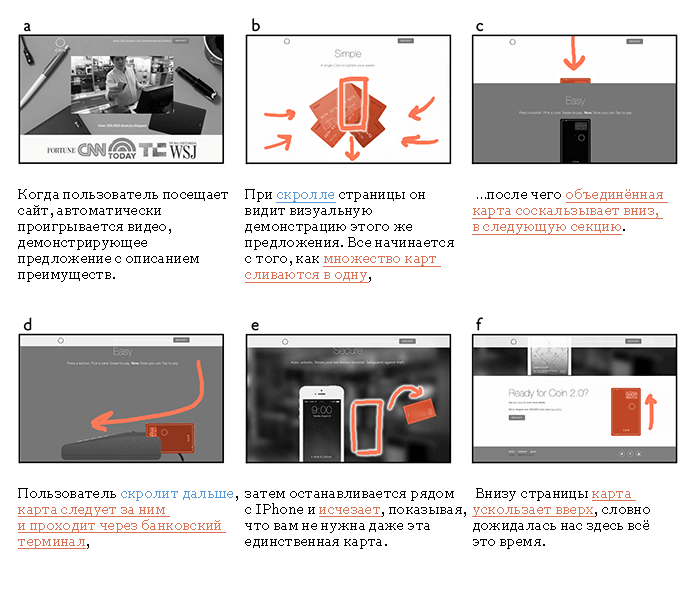
Coin отлично использует демонстрирующие анимации — сервис рассказывает о преимуществах своей объединённой карты, в то время как любопытные посетители листают сайт. (Илл. 2.7) И не нужно жать на кнопку «play», стараться высидеть рекламное видео или прорываться через абзацы поясняющего текста. Эта страница передает всю суть фразы «показывай, а не рассказывай».

Илл. 2.7: Когда посетитель листает сайт Coin, предлагаемые услуги появляются перед ним сами.(Смотреть видео)
Декорации (decorations)
Можно легко спутать декорирующие анимации с демонстрирующими. Но ключевая разница заключается в том, что демонстрирующие приносят новую информацию в систему, а декорирующие — нет. Они — жиры и сахара в анимационной пирамиде питания: прекрасно усиливают вкус, но хороши в меру.
Лучший способ распознать декорирующую анимацию в чистом виде — это задать вопрос: «Что пользователь может выяснить с помощью этой анимации? Она направляет его или показывает ему нечто, что он не смог бы узнать никак иначе?» Если ответ «нет», то вы, возможно, имеете дело с декорирующей анимацией.
И хотя этот тип анимации часто попадает под критику, он может помочь превратить что-то посредственное в нечто экстраординарное. Сайт Revisionist History использует декорирующую анимацию, чтобы оживить флэт-иллюстрации. Анимации добавляют как раз нужное количество интереса к визуальному наполнению, что стиль страницы остаётся строгим и не отвлекает от подкаста (Илл. 2.8).

Илл. 2.8: Сайт Revisionist History использует декорирующие анимации, чтобы сделать не-визуальное медиа более визуально интересным. (Смотреть видео)
Polygon.com потрясно использовал анимированные иллюстрации для создания центральных элементов в серии обзоров игровых консолей. Эти декорирующие анимации, может, и не привнесли новой информации, но они существенно укрепили бренд Polygon. А еще помогли этим обзорам выделиться на фоне остальных, в которых в то время использовали однотипные фотографии одинаковых устройств.

Илл. 2.9: Polygon использует декорирующую анимацию как сногсшибательный элемент, позволяющий компании выделиться среди остальных. (Смотреть видео)









