Все, что вам нужно знать о дизайне кнопок.
Чтобы разработать правильные кнопки, нам нужно оглянуться назад на историю и происхождение физических кнопок, прямого предшественника компонента пользовательского интерфейса, который сегодня широко используется во всех цифровых продуктах.
Кнопки потрясающие. Прикосновение пальца приводит в движение прибор, автомобиль или систему, даже если пользователь не понимает действия основных механизмов или алгоритмы.
«Вы нажимаете кнопку, а мы делаем все остальное», — обратились к потенциальным потребителям камеры Kodak через броский и прямой слоган.

Это то, что очаровывает пользователей даже сегодня. Простое прикосновение – и все готово. Несмотря на то, что тонны новых бытовых приборов и других устройств переходят на сенсорные элементы управления, физические кнопки скоро не исчезнут, а сформированные ими поведенческие привычки влияют на интуитивный и простой в использовании дизайн вашей кнопки.
Содержание статьи
- 1 Стили сообщают о важности действия
- 1.0.1 Иногда нет «по умолчанию»
- 1.0.2 Не заставляй меня думать
- 1.0.3 Согласованность повышает скорость и точность
- 1.0.4 Сделайте кнопки достаточно большими
- 1.0.5 Доступный дизайн
- 1.0.6 Жесты становятся широко распространенными
- 1.0.7 Хороший текст кнопки приглашает пользователей принять меры
- 1.0.8 ОК / Отмена или Отмена / ОК
- 1.0.9 Отключенные кнопки — плохо
Кнопки VS Cсылки
Кнопки сообщают о действиях, которые могут выполнять пользователи. Они обычно размещаются в вашем пользовательском интерфейсе в таких местах, как: диалоги, формы, панели инструментов и т. д. Различие между кнопками и ссылками большое:
- Ссылки используются при переходе в другое место, например: «Просмотреть все» и т. д.
- Кнопки используются, когда вы выполняете действие, например: «Отправить», «Объединить», «Создать новый», «Загрузить» и т. д.
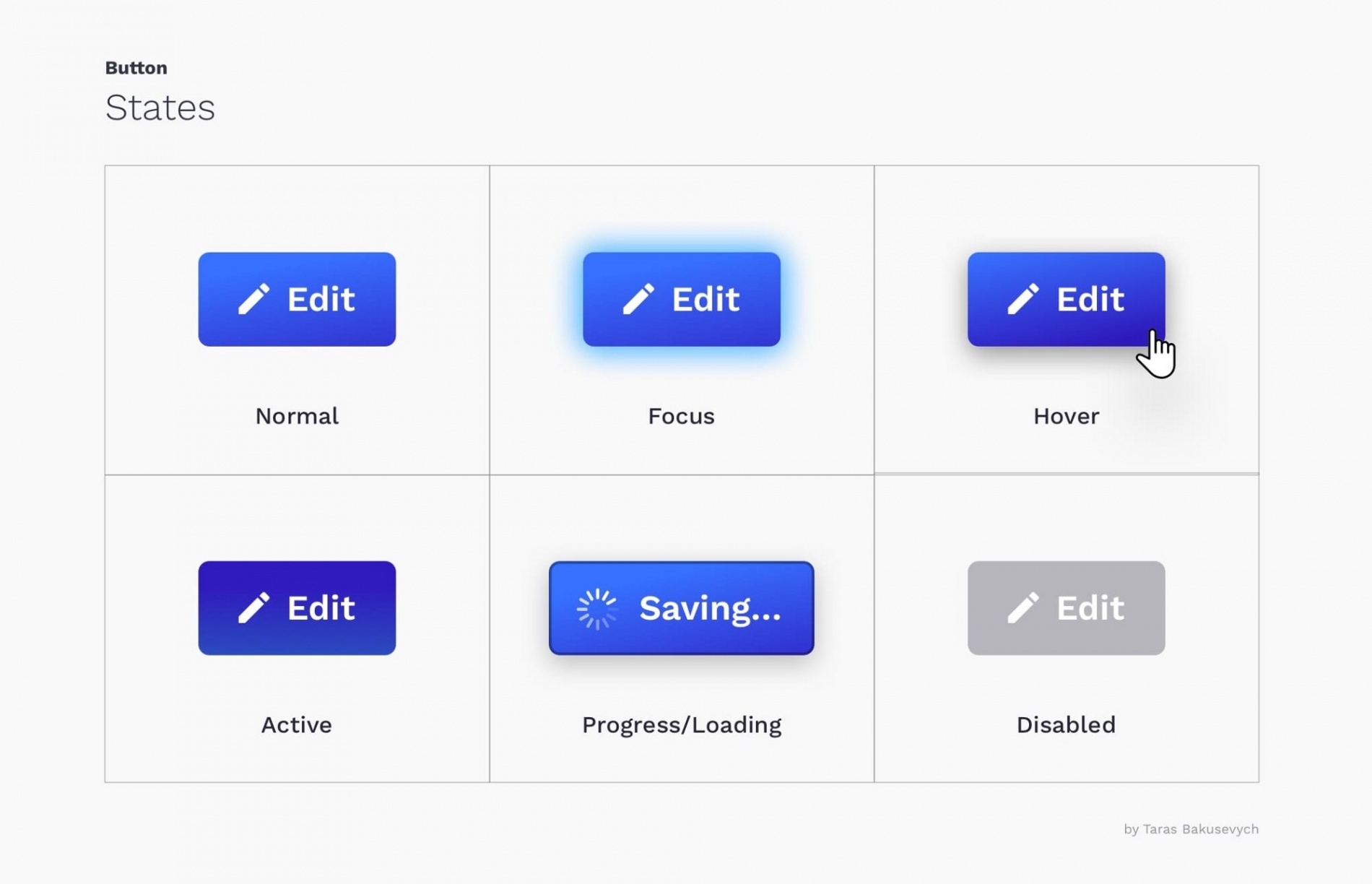
Состояние кнопки сообщает ее статус пользователю
Создание правильных взаимодействий и стилей для ваших кнопок является одной из наиболее важных частей процесса. Каждое состояние должно иметь четкие черты, которые отличают его от других состояний и окружающего макета, но не должны радикально изменять компонент или создавать много визуального шума.

- Обычный — сообщает, что компонент интерактивен и включен.
- Фокус — сообщает, что пользователь выделил элемент, используя клавиатуру или другой метод ввода.
- Наведение — сообщает, когда пользователь поместил курсор над интерактивным элементом.
- Активное или нажатое состояние сообщает о том, что пользователь нажал на кнопку.
- Ход / загрузка — используется, когда действие не выполняется немедленно и сообщает, что компонент находится в процессе завершения действия.
- Отключено — сообщает, что компонент в настоящее время не является интерактивным, но может быть включен в будущем.
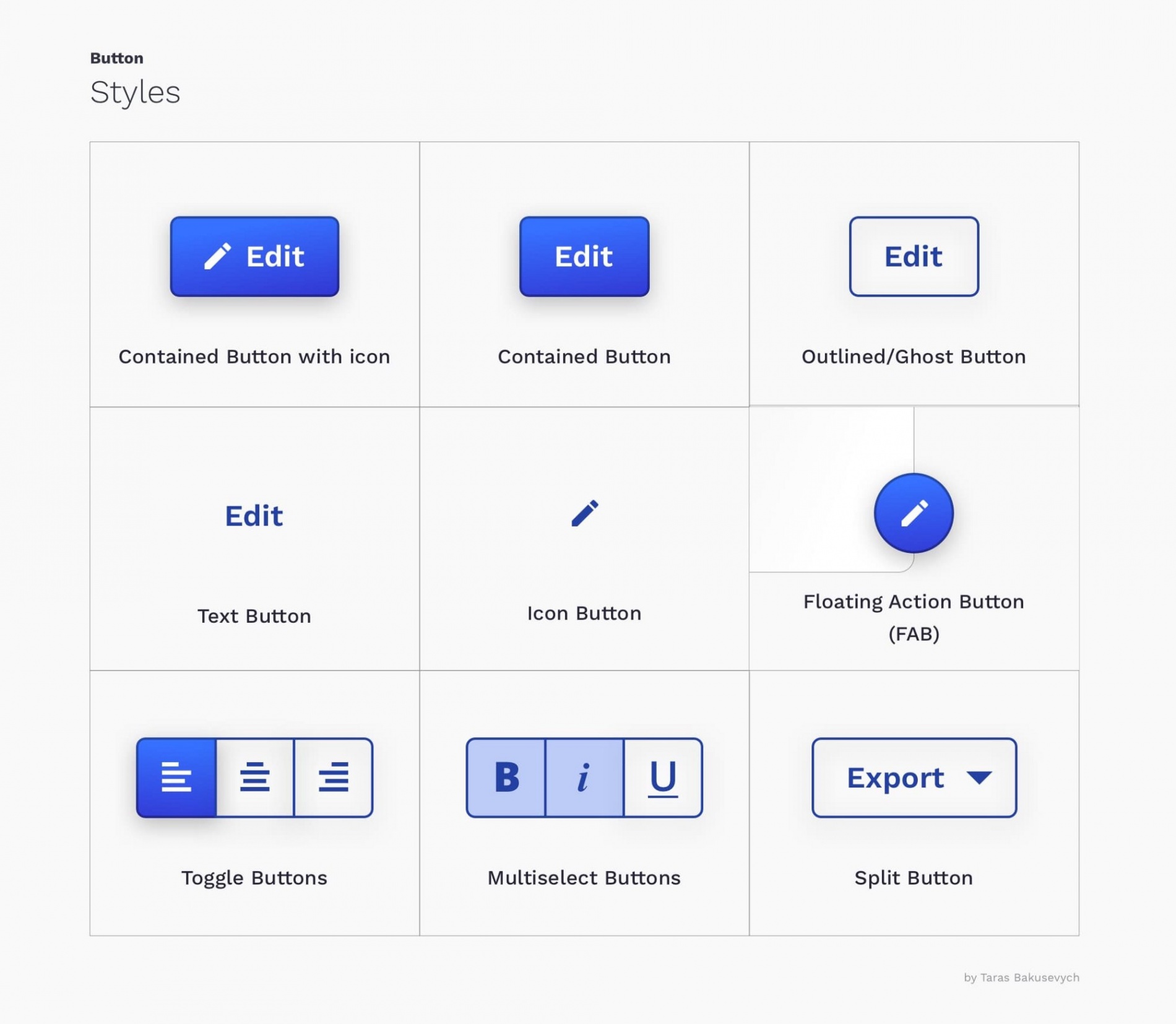
Кнопки бывают разных цветов, форм и размеров.
Наиболее распространенными являются прямоугольные кнопки с закругленными углами, которые легко идентифицировать и хорошо выглядят рядом с полем ввода. Выбор правильного стиля для кнопки будет зависеть от цели, платформы и рекомендаций. Вот некоторые из самых популярных вариаций стиля:

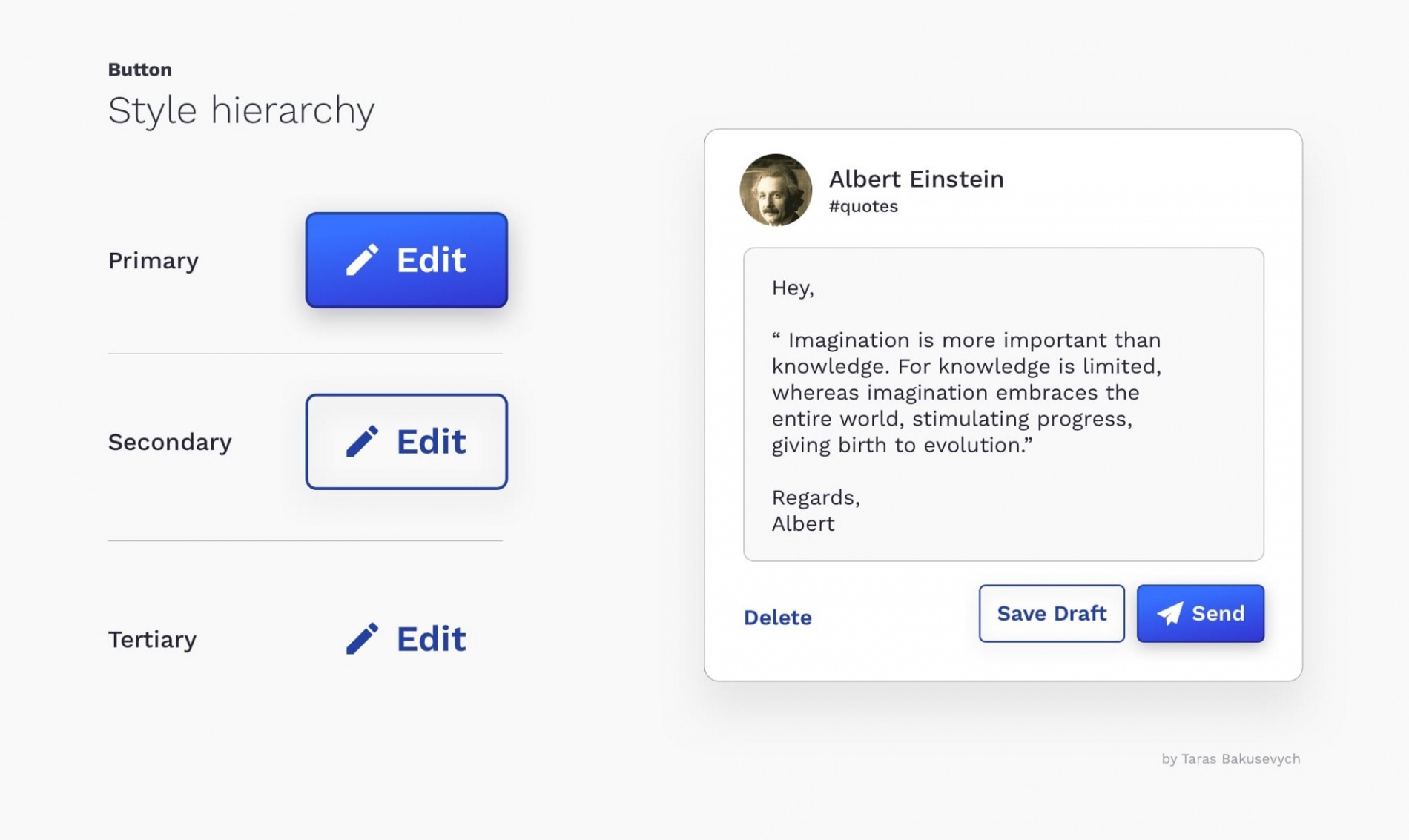
Стили сообщают о важности действия
Стили в основном используются для дифференциации более важных действий от менее важных. Создайте иерархию действий, которая будет направлять пользователя там, где есть множество вариантов. Обычно у вас может быть одна заметная кнопка (ее часто называют «основной») и несколько средних «второстепенных» и «третьестепенных» действий.

Иногда нет «по умолчанию»
Как правило, вы хотите сделать наиболее часто выбираемую кнопку «по умолчанию» (использовать основные стили) и перевести ее в сфокусированное состояние. Это помогает большинству пользователей быстрее выполнять свои задачи и направляет их в правильном направлении.
Исключение составляют случаи, когда все варианты одинаковы или действие особенно важно: в таких случаях вы хотите, чтобы пользователи явно выбирали кнопку, а не случайно.
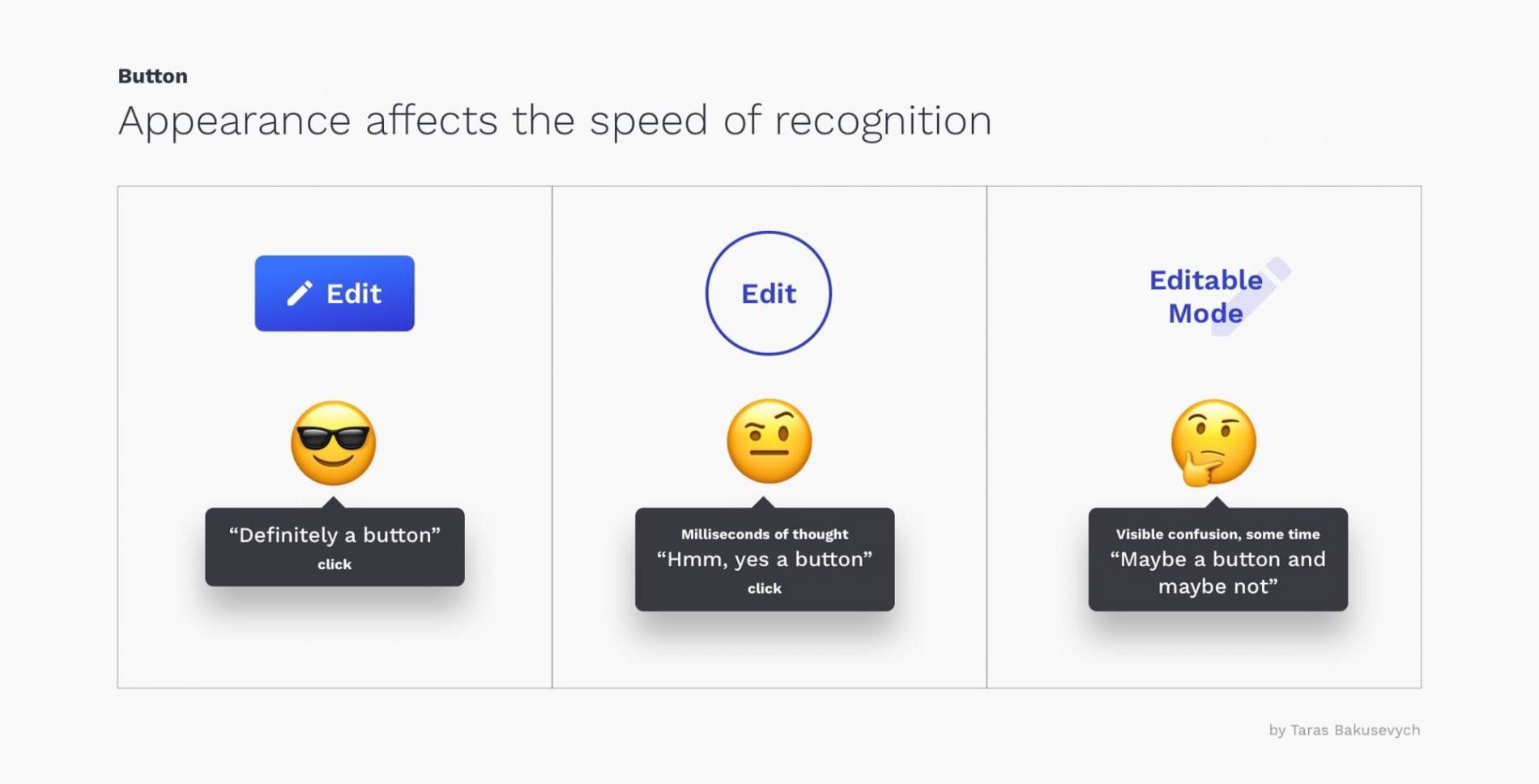
Не заставляй меня думать
«Не заставляй меня думать» — это название книги инженера Стива Круга. Один из многих моментов, которые он затрагивает — насколько важно сделать интерфейс понятным для пользователей, а не создавать головоломки или лабиринты.
Большое отклонение от того, что считается «стандартным», создаст дополнительные трудности для пользователей.

Избегайте использования одного и того же цвета для интерактивных и неинтерактивных элементов. Если интерактивные и неинтерактивные элементы имеют один и тот же цвет, людям трудно понять, где нажать.
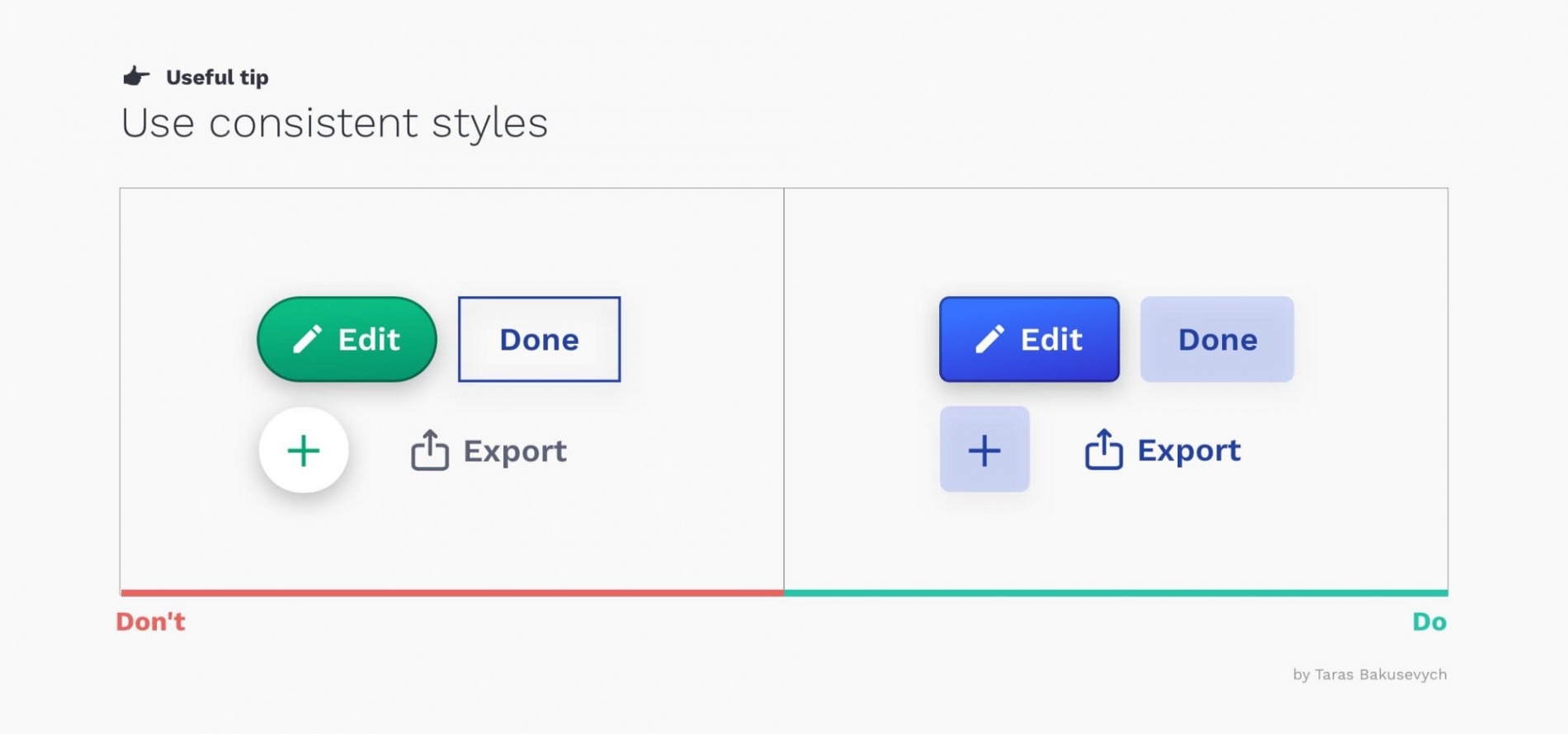
Согласованность повышает скорость и точность
«Согласованность — это один из самых мощных принципов юзабилити: когда вещи всегда ведут себя одинаково, пользователям не нужно беспокоиться о том, что произойдет». — Якоб Нильсен
Согласованность повышает скорость и точность, помогает избежать ошибок. Сделайте так, чтобы пользователи могли чувствовать контроль и способность достичь своих целей в вашем продукте. При создании первичного, вторичного и третичного стилей постарайтесь найти некоторые общие элементы, такие как цвет, форма и т. д. Постарайтесь не только быть последовательными внутри вашей системы проектирования, но и брать в расчет платформу, для которой вы разрабатываете.

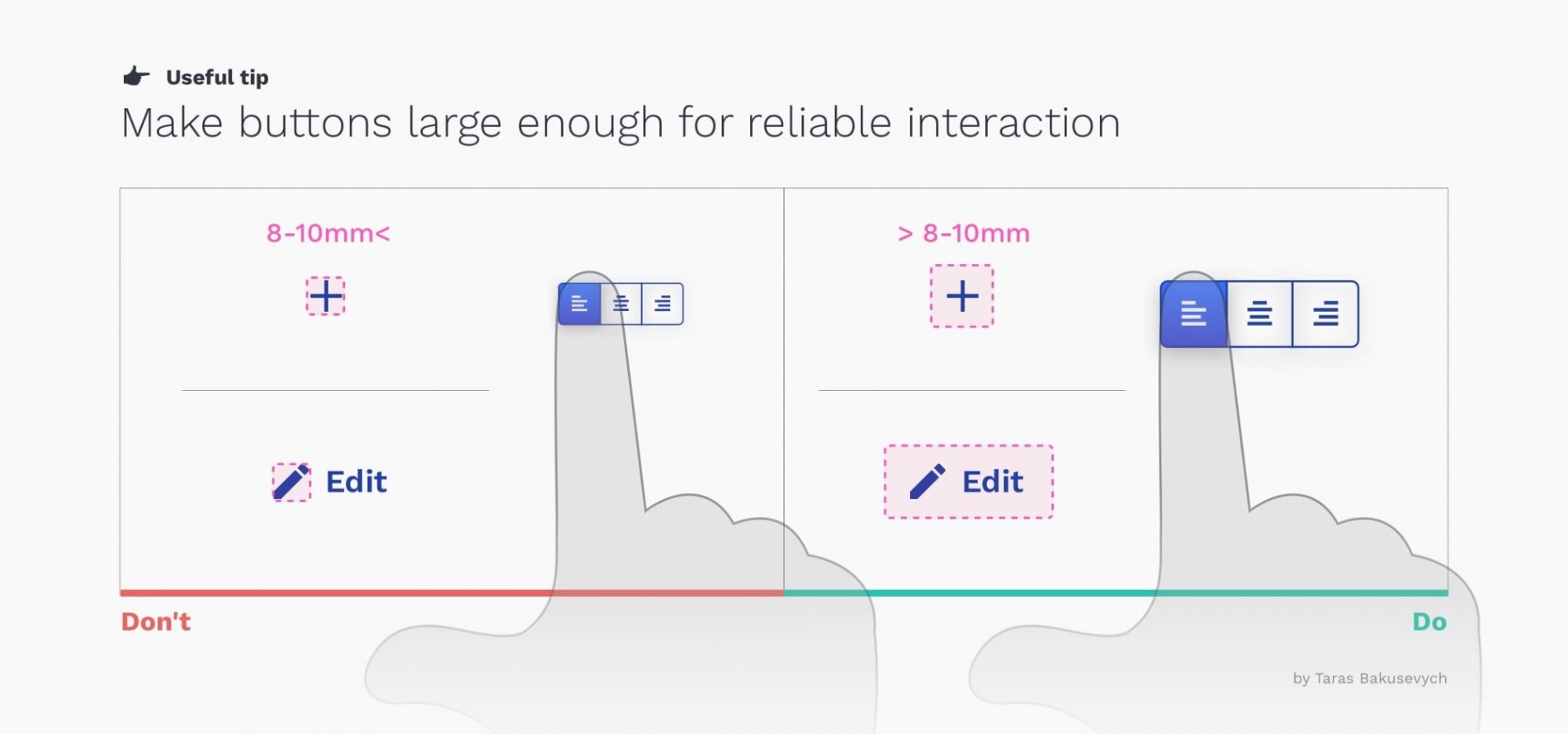
Сделайте кнопки достаточно большими
Нажатие кнопки должно быть простой задачей. Если пользователь не может успешно нажать на кнопку, или будет нажимать на соседний элемент по ошибке, это приведет к отрицательному опыту и потере времени.
Для большинства платформ подойдут кнопки как минимум 48 x 48 dp. Сенсорная цель такого размера дает физический размер около 9 мм, независимо от размера экрана. Рекомендуемый целевой размер для сенсорных элементов составляет не менее 7–10 мм.

Для кнопок со значками цель касания выходит за пределы визуальных границ элемента. Это относится не только к мобильным устройствам или планшетам, но и к мышке, например.
Доступный дизайн
Эту рекомендацию следует применять для каждого компонента. Размер целевой области был одним из факторов, влияющих на доступность. Другие факторы — размер шрифта, цвет и контраст. Существует множество инструментов, которые помогут вам легко проверить, как работают ваши компоненты.
Дизайнеры должны тесно сотрудничать с командами разработчиков, чтобы убедиться, что кнопки работают с программами чтения с экрана. Роль кнопки должна использоваться для интерактивных элементов, которые инициируют ответ при активации пользователем. Добавление role = ”button” приведет к тому, что элемент отобразится как элемент управления кнопками для программы чтения с экрана.
Жесты становятся широко распространенными
Жесты позволяют пользователям взаимодействовать с приложением с помощью касания. Использование касания в качестве другого способа выполнения задачи может сэкономить время и упростить использование продукта. Поскольку некоторые жесты, такие как пролистывание для запуска контекстных действий, двойное нажатие на лайк или долгое нажатие, которые используются все шире с каждым днем, они все еще не очень заметны для обычного пользователя. Используйте их как альтернативный способ выполнить действие для более продвинутых пользователей.
Хороший текст кнопки приглашает пользователей принять меры
То, что говорят ваши кнопки, так же важно, как и то, как они выглядят. Использование неправильной метки может привести к путанице среди пользователей, потере времени и, возможно, к большим ошибкам.
Хороший текст кнопки приглашает пользователей принять меры. Лучше всего использовать глаголы и пометить кнопку тем, что она на самом деле делает. Это словно кнопка спрашивает пользователя: «Вы хотите (добавить в корзину)?» или «Хотите (подтвердить заказ)?».
Избегайте использования «Да», «Нет» или слишком общих меток, таких как «Отправить».
ОК / Отмена или Отмена / ОК
Оба варианта — просто выбор, и дизайнеры могут часами спорить о своих предпочтениях.
Действие OK сначала поддерживает естественный порядок чтения. Это может помочь сэкономить время, если мы знаем, что, скорее всего, именно это и выберет пользователь. Windows ставит ОК на первое место.
Если поставить «ОК» последним, помогите пользователям оценить все варианты, прежде чем предпринимать действия, и помогите избежать ошибок и поспешных решений. Apple ставит ОК на последнее место.
Любой из вариантов имеет хорошие аргументы в свою пользу, и ни один из этих вариантов не приведет к катастрофическим последствиям юзабилити.
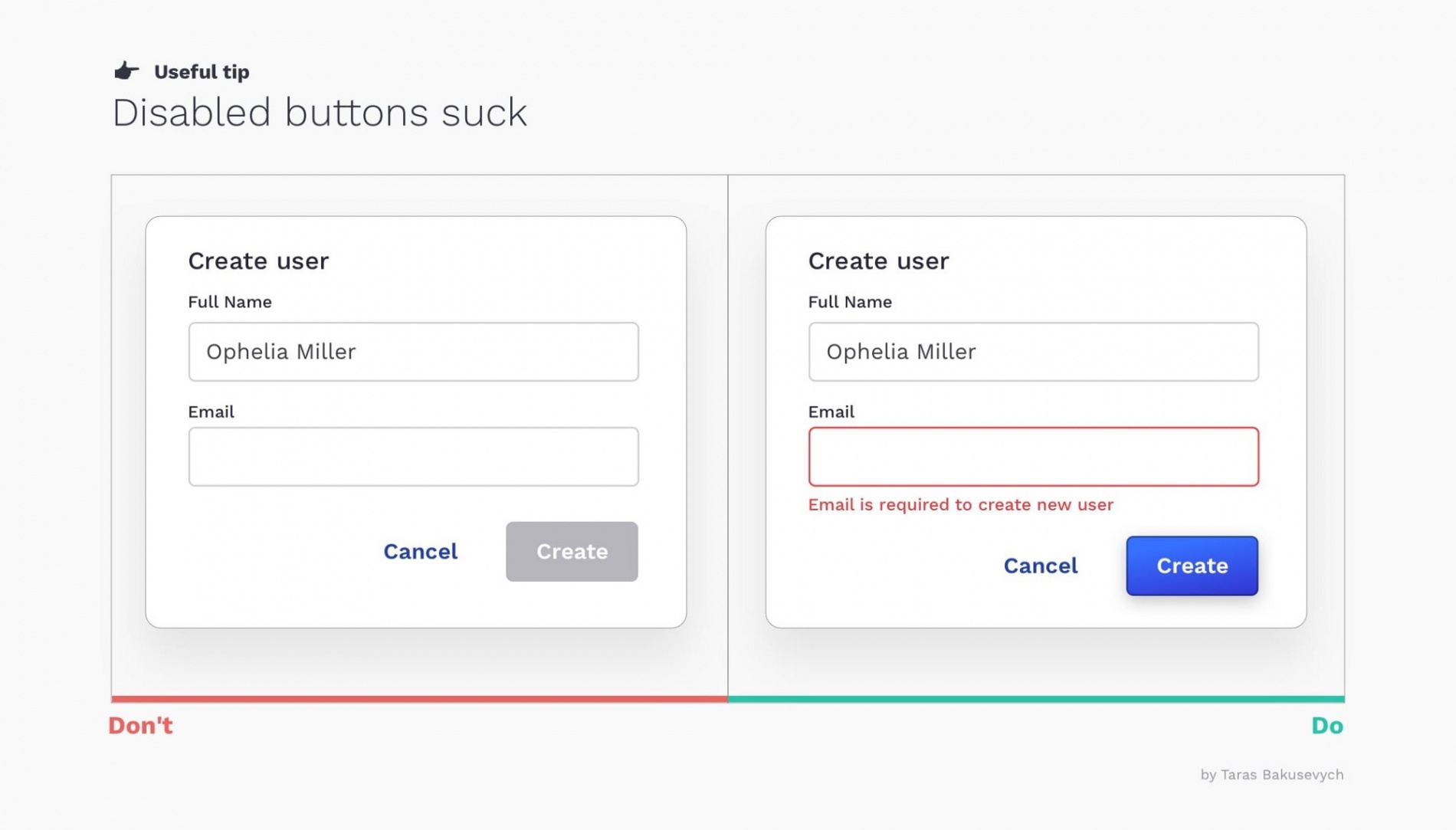
Отключенные кнопки — плохо
Все были в такой ситуации. Вы смотрите на экран, пытаясь выяснить, почему ваш прогресс заблокирован отключенной кнопкой и что вам нужно сделать, чтобы вернуть эту вещь к жизни. Отключенные элементы управления используются, чтобы указать, что компонент в настоящее время не является интерактивным, но может быть включен в будущем. Отключенные кнопки используются потому, что удаление кнопки из ее исходного местоположения и ее раскрытие в более позднем контексте может запутать пользователей.

Старайтесь избегать отключенных кнопок, если можете. Лучше пусть будет всегда включенным, и если пользователи не предоставили необходимую информацию, просто выделите пустые поля или покажите уведомление.
Источник









