Если вы посмотрите на новые тенденции дизайна приложений 2020 года ниже, вы заметите пару вещей. Во-первых, многие приложения выглядят намного более яркими, полированными, более захватывающими и во всех отношениях просто больше чем приложения, которые мы видели в прошлом, благодаря нашим телефонам ». развивающиеся технические характеристики. Но в то же время, многие дизайнеры приложений вовремя ищут вдохновение и работают над ретро-стилем, как пиксельные шрифты и возвращают цветовые палитры в свои дизайны, чтобы соединить чувство ностальгии пользователей.

Тенденции дизайна приложений на 2020 год не таковы несчастный случай. Поскольку приложения продолжают играть все более важные и важные роли в нашей жизни, их разработки развиваются, чтобы отражать и определять, как мы взаимодействуем с ними. Готовы посмотреть, что будет дальше с вашим телефоном, и найти вдохновение для вашего следующего дизайна приложения? Здесь мы собрали 9 трендов приложений, которые, по прогнозам, будут самыми горячими в 2020 году.
Содержание статьи
Вот 9 самых больших тенденций дизайна приложений 2020:
—
1. Иллюстрации спереди и по центру
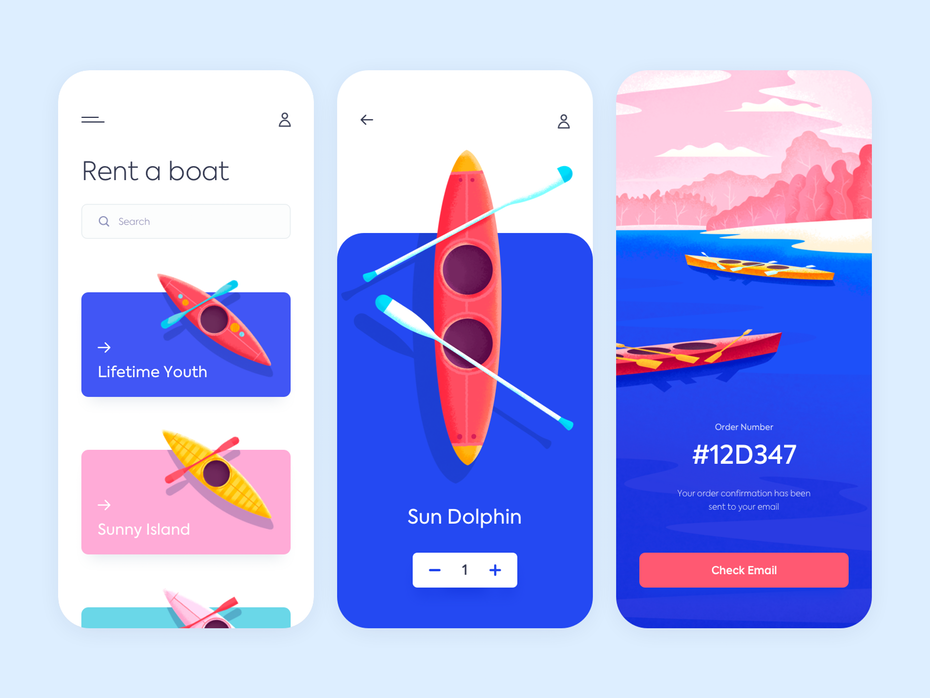
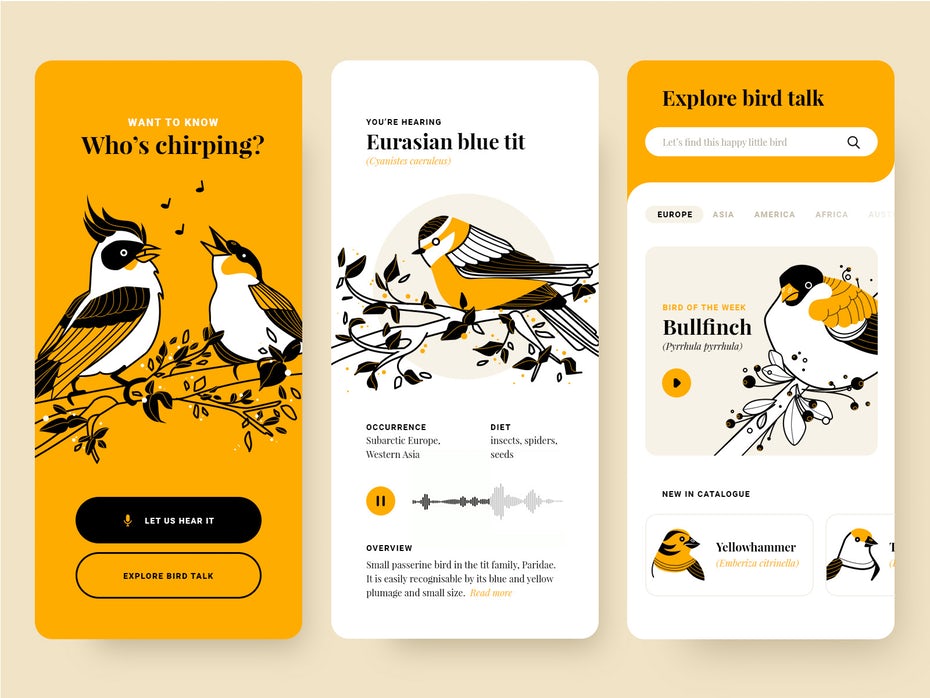
В 2020 году иллюстрации в приложениях станут большими — в буквальном смысле. Не просто графика, а настоящие иллюстрации, демонстрирующие произведения искусства, которыми являются приложения. Во многих случаях мы видим плоские и полуплоскостные иллюстрации в контрастных, привлекательных палитрах, которые Outcrowd делает в своем дизайне для Rent a boat. Иллюстрация может показаться более органичной, чем фотография или рисунок, который выглядит, ну, в общем, графическим. Предоставляя пользователям изображения, которые выглядят органично, приложения обозначают себя как удобную, знакомую среду.

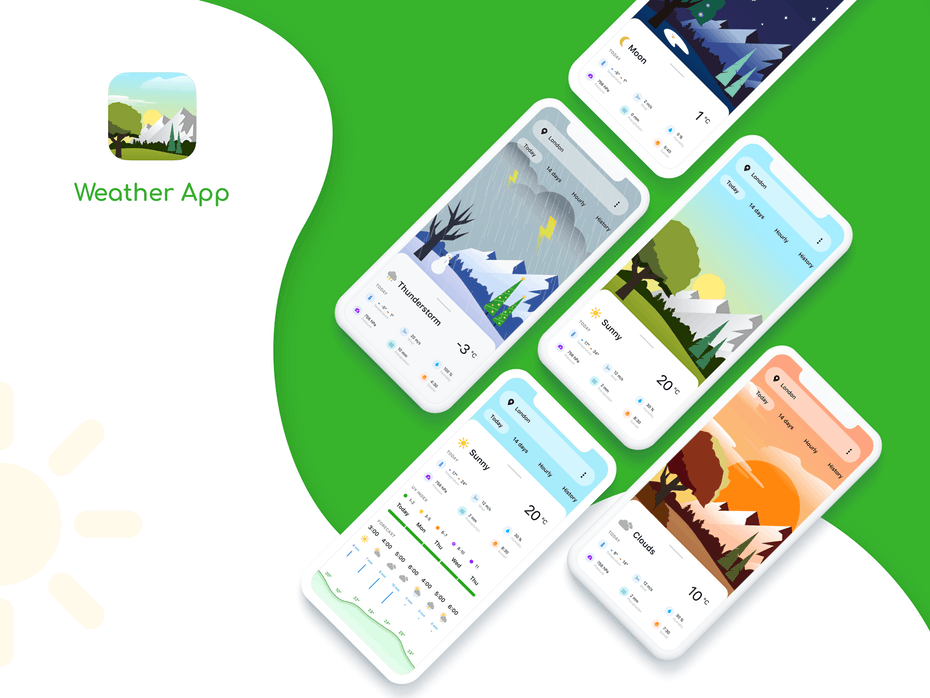
Будьте честны — сколько раз вы открывали приложение или выходили за пределы целевой страницы приложения, встречались со стеной текста, затем говорили «нет, tl; dr» и переходили прочь? Эта тенденция приложения направлена на то, чтобы привлечь внимание пользователей и удерживать его достаточно долго, чтобы убедиться, что они получили всю необходимую им информацию, например, дизайн погодных приложений Анджелины Скибы, который точно показывает пользователям что происходит снаружи, чтобы они знали как спланировать их наряды и маршруты.


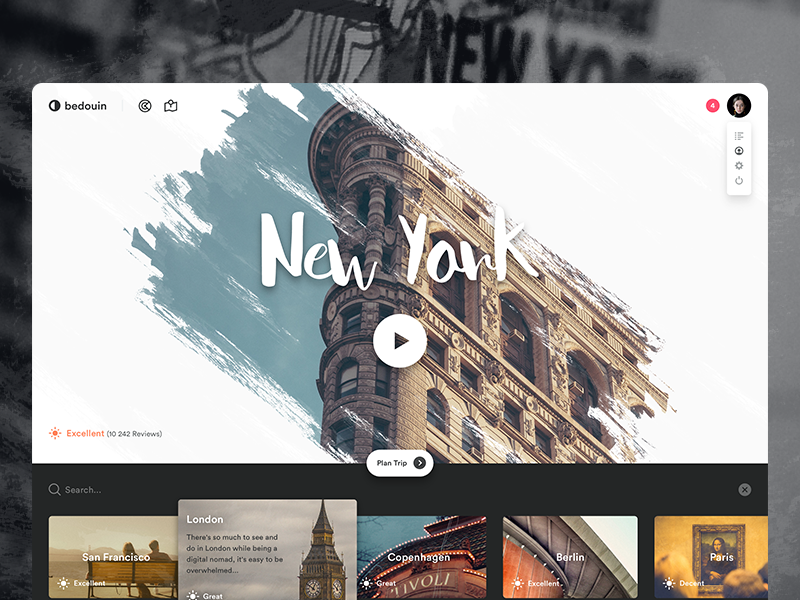
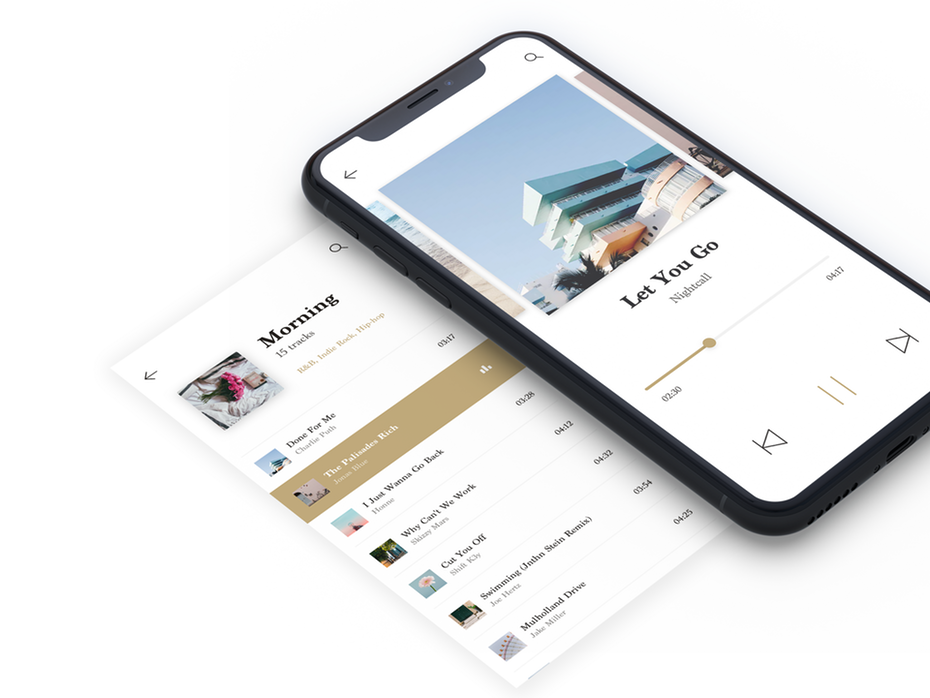
2. Шрифты с засечками
Пока приложения существовали, в них доминировали шрифты без засечек. В 2020 году это меняется. Шрифты без засечек никуда не денутся, но дизайнеры снимают их для поддержки ролей и дают шрифтам с засечками высший счет.
Совместное использование двух видов шрифтов создает визуальную иерархию, мгновенно отделяющую заголовки от вспомогательного текста, как мы видим, как это делает Мартин Загава в своей концепции дизайна для социального приложения. В его дизайне шрифты с засечками предназначены для структурного, неизменного текста в приложении, такого как имя пользователя и его лента предстоящих событий. Напротив, шрифты без засечек предназначены для всей временной и изменяемой информации, например, имен и дат конкретных партий.

Очевидно, что приложения путь мимо мира Шепчущих и Злых Птиц. Мы используем приложения для управления нашими инвестициями, брокерских деловых сделок и обсуждаем наши самые глубокие мысли с нашими терапевтами. Поскольку приложения играют более серьезную роль в нашей жизни, шрифты с засечками подчеркивают эту роль и визуально придают им серьезность, которой они заслуживают.



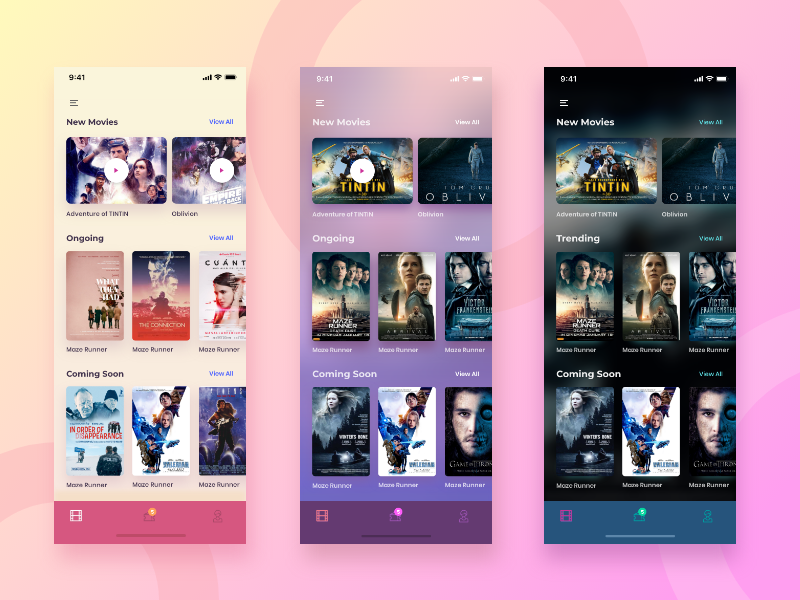
3. Футуристическая цветовая перегрузка
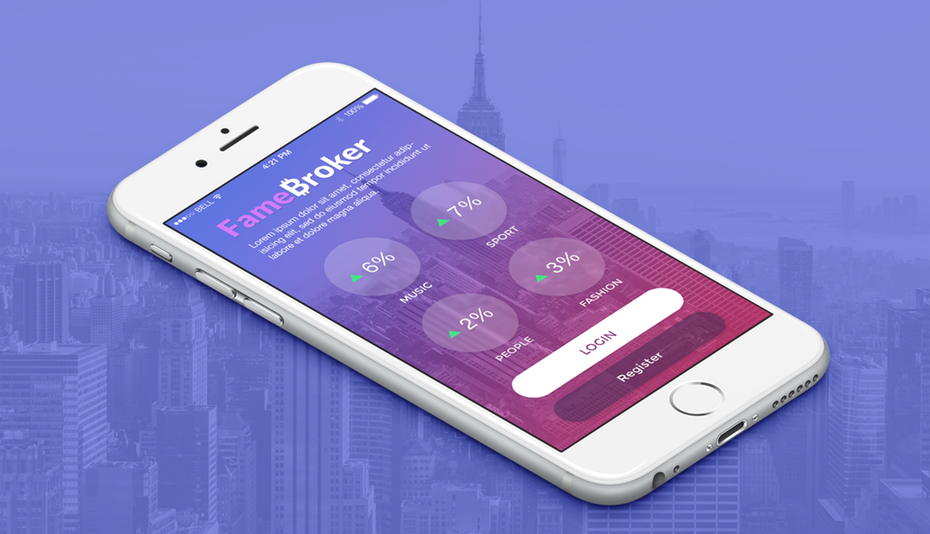
Еще одна из главных тенденций брендинга приложений на 2020 год — это максимальное количество цветов. И хотя дизайнеры приложений работают над созданием каждого цвета радуги, некоторые из них, в частности, фиолетовый, синий, розовый и другие неоновые цвета, кажутся лучшими. Зачем? Они цвета будущего. В отличие от коричневых и зеленых — земляных тонов — пурпурные, синие и розовые, которые мы наблюдаем, доминируют в тенденциях приложения — это цвета, которые не появляются в природе, цвета, которые только могут быть созданы дизайнером-человеком. Это, и они — цвета, которые действительно появляются на темном фоне, давая им яркое, даже киберпанк чувство.
Помимо того, что дизайнеры выглядят модно и пурпурно-синим, есть еще одна причина, по которой дизайнеры играют с цветом шире, чем раньше, и это также связано с технологиями: современные телефоны могут отображать яркие, яркие цвета в полной мере. потенциал.

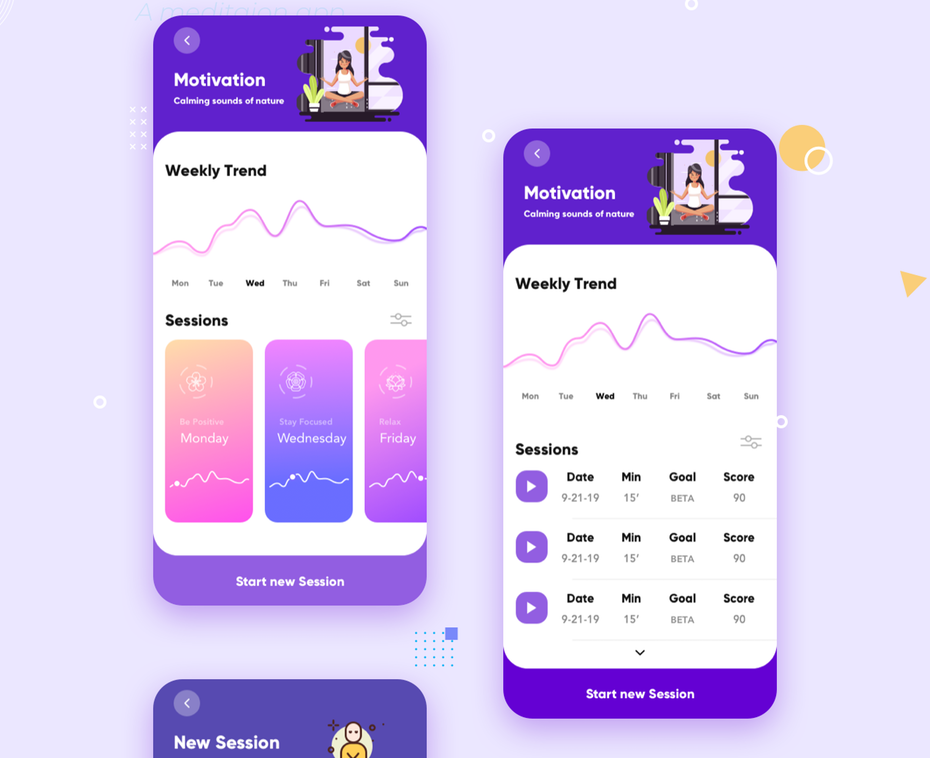
В дизайне приложения для медитации Entrain использует яркий, жирный фиолетовый цвет, чтобы создать персональный журнал пользователя, а затем различает их различные сессии и цели ниже с помощью градиентов розового, фиолетового и персикового цветов. Жирный фиолетовый и синий снова являются основными цветами в дизайне фотоигр Hazki, где светло-синяя рамка визуально отделяет чат от остальной части игры. Joharwn также использует яркий, почти неоновый синий цвет в качестве вторичного цвета в своем дизайне приложения подкаст-дизайна, но идет в противоположном направлении со своей максимальной цветовой палитрой: ярко-желтый, жирный оранжевый и резкий, яркий фон за фотографиями художников, чтобы сделать их лица поп на темном фоне.


4. Прозрачные элементы
Как мы видим в других перспективных тенденциях проектирования, в 2020 году градиенты по-прежнему становятся сильными. В мире приложений то, что отличает их от того, как мы видели их использование в последние несколько лет, — это как дизайнеры работают с градиентами. В 2020 году градиенты, наложения и всплывающие цвета будут прозрачными и полупрозрачными на вашем экране.
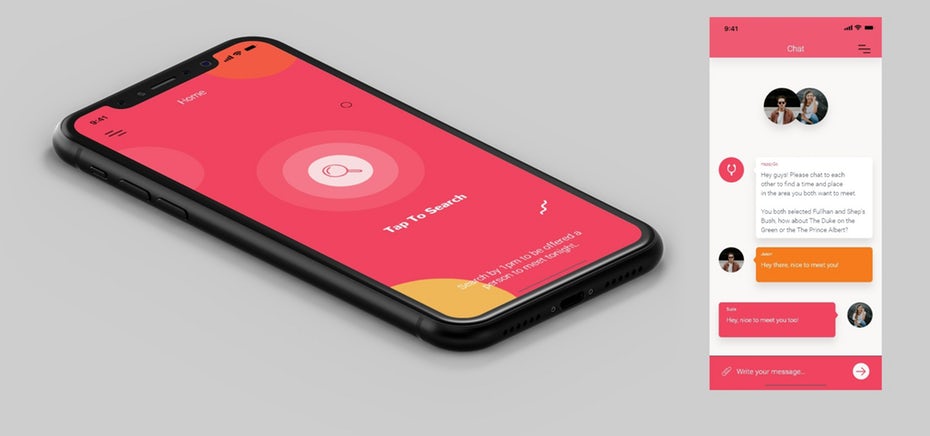
Когда вы можете видеть сквозь изображение, оно кажется легким. Такое ощущение, что вы можете сразу дотянуться и дотронуться до того, что за этим стоит, и это именно то, что дизайнеры приложений сенсации используют в этом году. BrioRom делает это в своем дизайне для Meetup, где прозрачное красное наложение позволяет сохранить красный фирменный знак Meetup, одновременно показывая пользователям, в чем именно суть Meetup: посещение IRL и встречи с людьми лицом к лицу.


Сделав некоторые элементы дизайна прозрачными, дизайнер облегчает их подгонку информации на странице, не кажется, подавляющим или тяжелым. Это важно, потому что на телефоне вам не хватает места для работы. В дизайне приложения для тренировок Elias craft прозрачный фиолетовый, зеленый и серый градиенты задают цветовую палитру приложения, позволяя пользователю четко видеть изображение и текст любой тренировки, которую они выполняют в данный момент. Он создает видимый барьер между текстом и изображением, но барьер, который больше напоминает прозрачную завесу, чем сплошную стену.

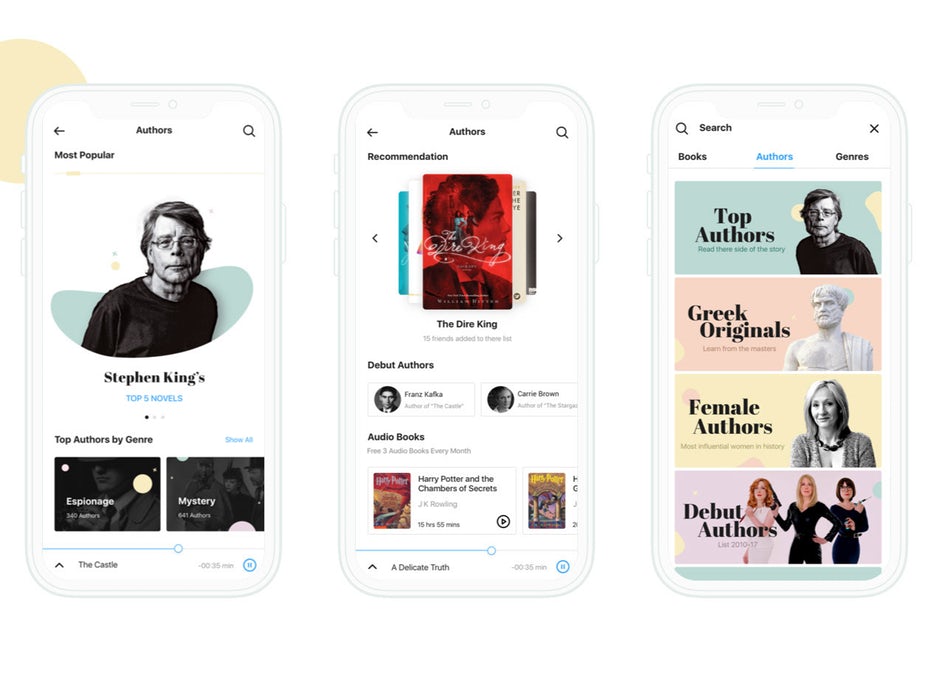
5. Округлые, органические формы
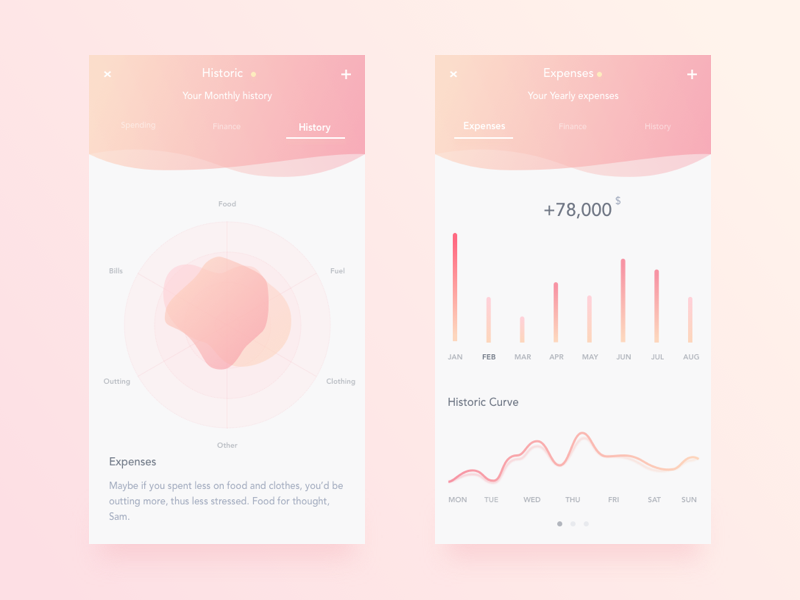
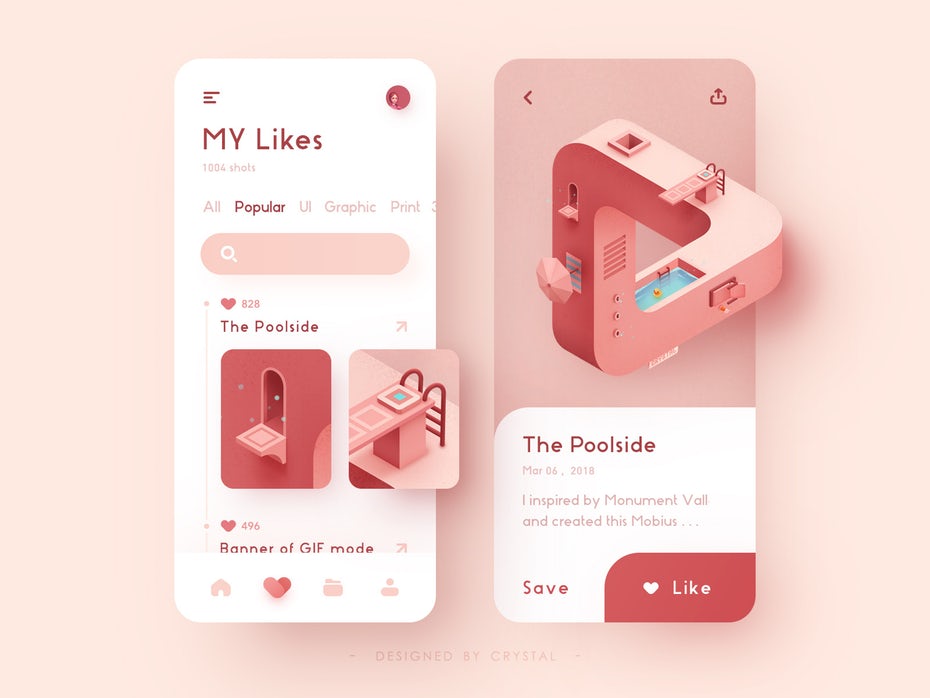
Закругленные органические формы — это еще одна тенденция, которую мы наблюдаем за пределами дизайна приложений. Подобно многим тенденциям дизайна приложений 2020 в этом списке, эти несовершенные, мягкие формы набирают обороты, потому что они упрощают взаимодействие со стереотипно холодными, стерильными техническими средами. Финансы — это та область, где в дизайне приложений можно использовать круглые формы, чтобы разрушить неудобные ожидания.
Вместо темно-синих и серых квадратов и прямоугольников, которые мы обычно ожидаем от финансовых приложений, в разделе «Надзор» ниже используются несбалансированные формы в нежно-розовых тонах, чтобы проиллюстрировать, где пользователь тратил деньги с помощью графика соловья. Столкнуться с тем, куда идут наши деньги, обычно не удобно … но благодаря мягким, органичным, несовершенным формам дизайн Oversight снимает весь страх и стресс с личных финансов и делает его доступным, человеческим и даже забавным.


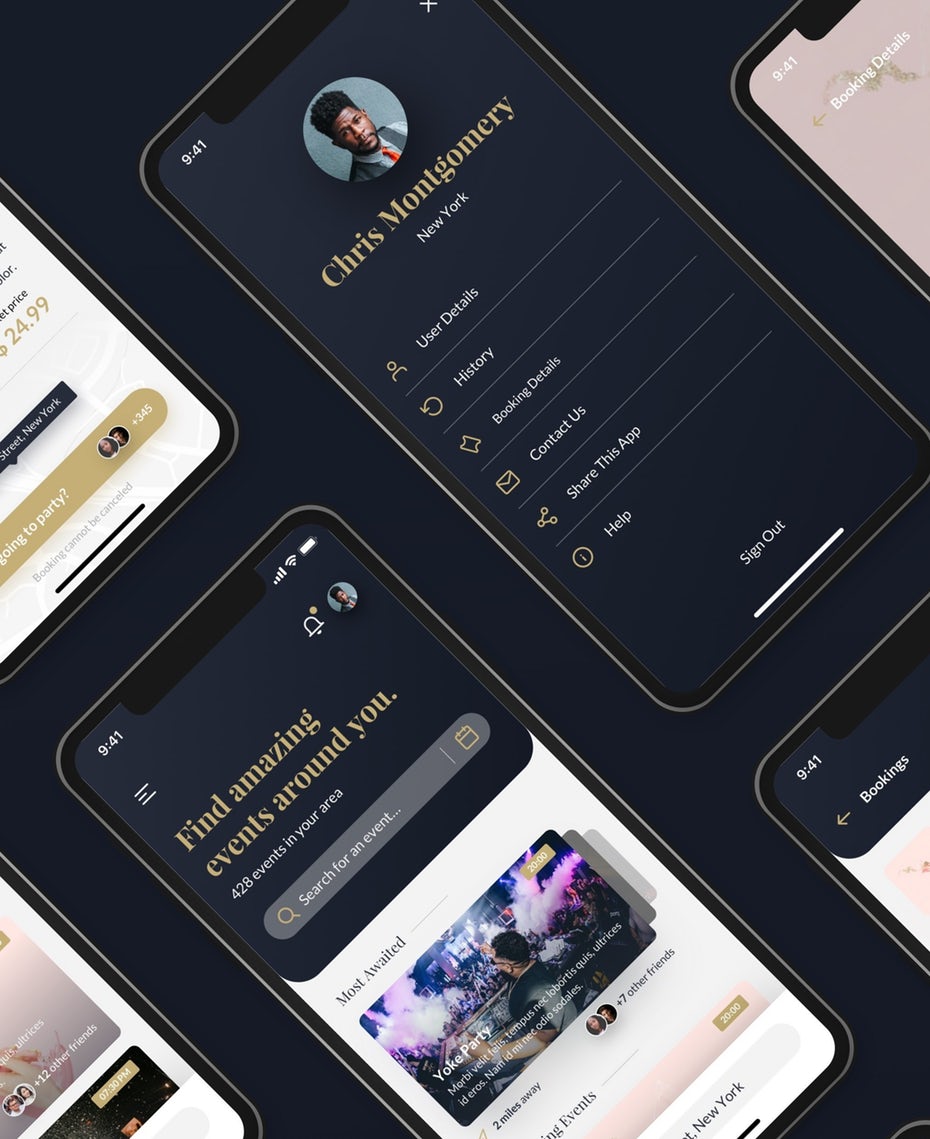
6. Темный режим
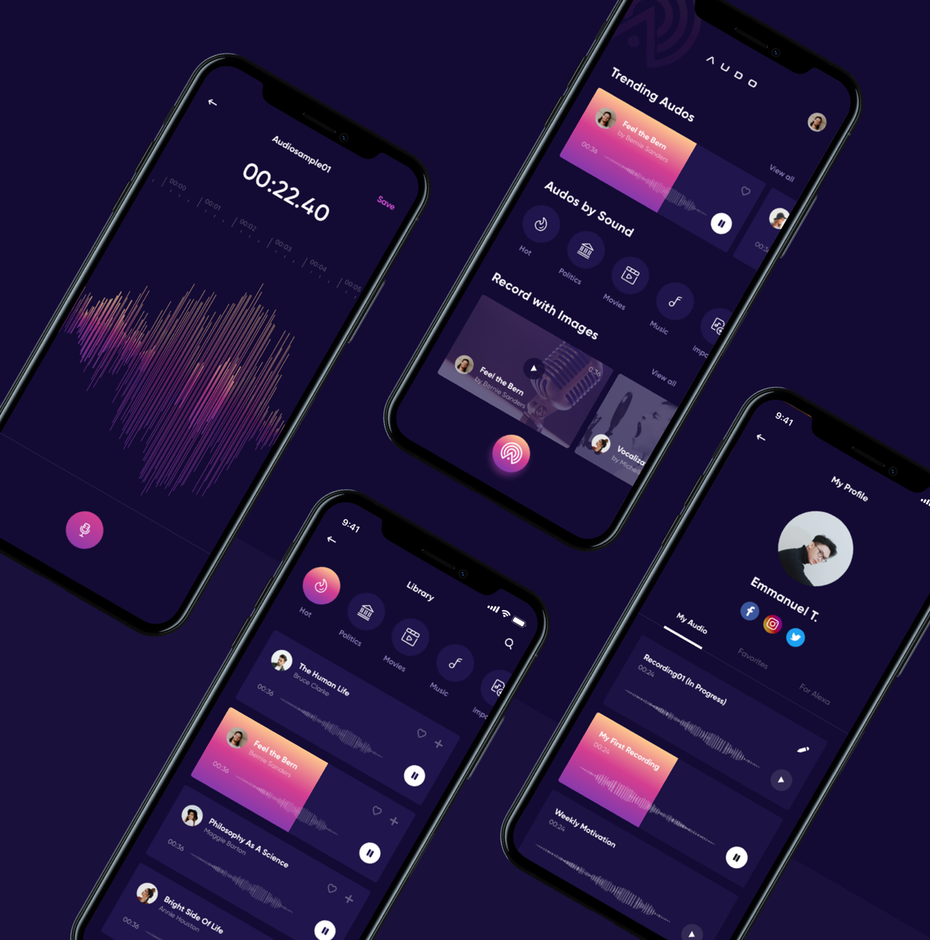
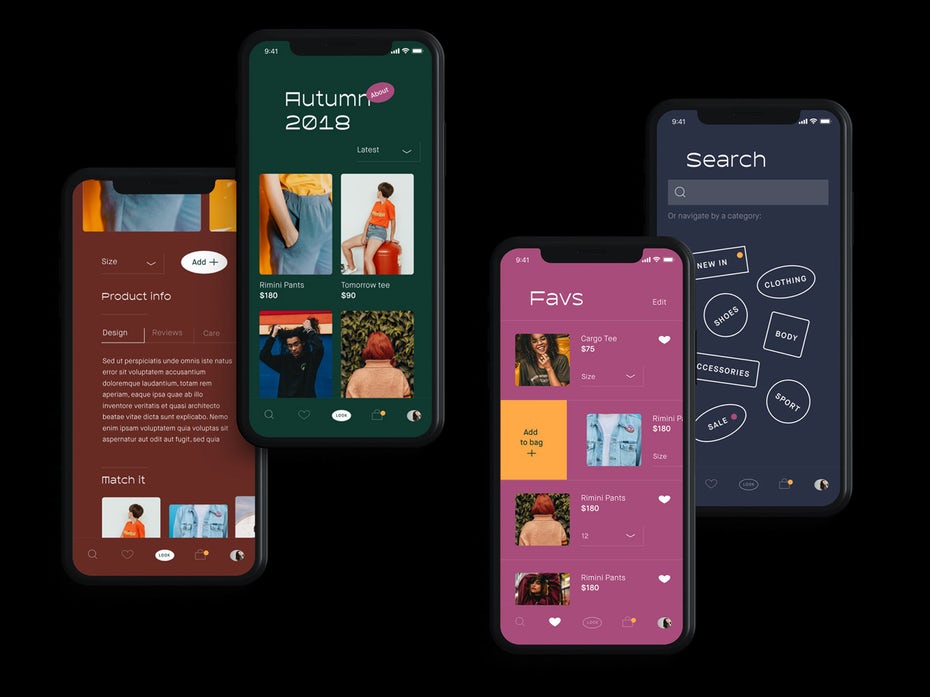
Мы тратим от трех до пяти часов в день на наши телефоны, и хотя это может повредить нашим глазам и разрядить батареи, наши привычки не изменятся в ближайшее время. В 2020 году дизайнеры приложений приспосабливаются к привычкам наших телефонов и сосредотачиваются на темном режиме. В темном режиме светлый (но не ярко-белый) текст контрастирует с темным фоном. Просмотр приложений в темном режиме не только защищает ваши глаза от усталости при прокрутке и отправке текстовых сообщений в темных помещениях, но и снижает нагрузку на батарею телефона.
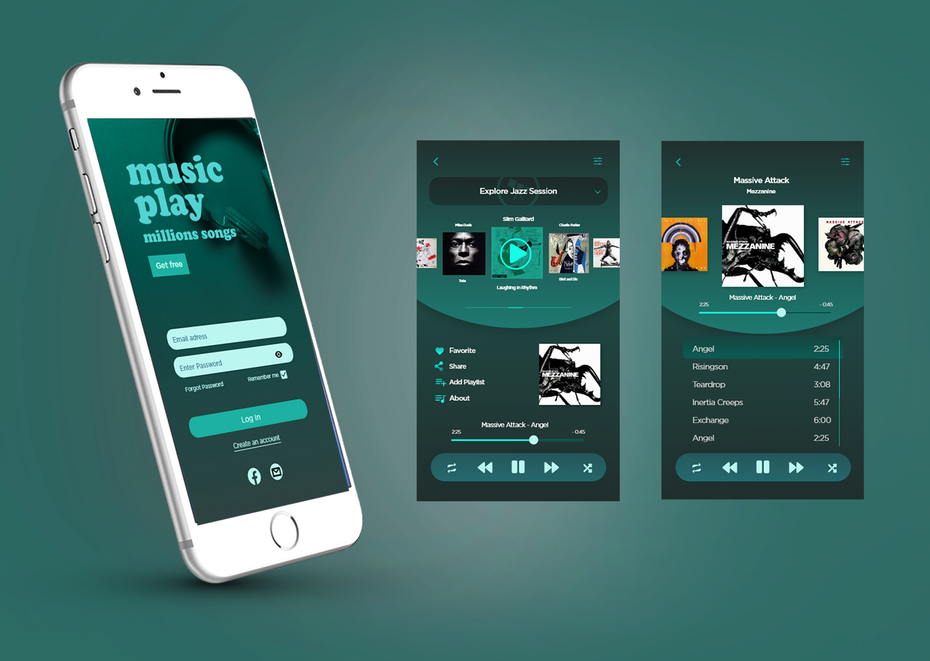
В готовящихся к 2020 году проектах приложений в темном режиме мы видим, как дизайнеры используют неоновые и светящиеся градиенты, чтобы элементы выглядели на темном фоне. ОБЪЯВЛЕНИЯ. использует яркие цвета действительно классным способом в своем приложении для анализа музыкальных данных, где каждому музыкальному жанру назначается свой собственный цвет, и пользователь может видеть, какие жанры он слушал каждый день и в разные моменты дня.


7. 3D элементы
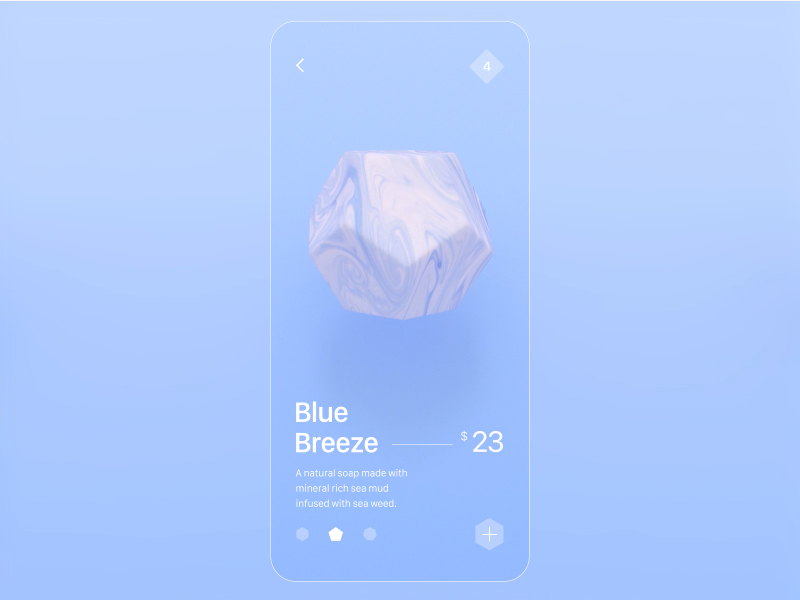
Некоторые из самых значительных тенденций брендинга в 2020 году сосредоточены на демонстрации того, что могут делать наши последние телефоны возможно, это больше всего. Дизайнеры делают 3D-элементы центральными элементами дизайна своих приложений, демонстрируя иммерсивные миры, которые они могут создавать с их помощью. Когда полностью трехмерное изображение идеально воспроизводится на плоском экране телефона, оно превращает приложение в физическое пространство, в которое пользователь чувствует, что может войти.
Glyph делает это исключительно хорошо в своем дизайне для Soap Store, который показывает вращающиеся 3D-рендеринг определенных продуктов, которые несет магазин. Глядя на это приложение не сильно отличается от просмотра Lush магазина; медленно вращающиеся мыла выглядят настолько реалистично, что пользователи могут поднять свои телефоны и попытаться сделать несколько вдохов.




8. Ретро флюиды
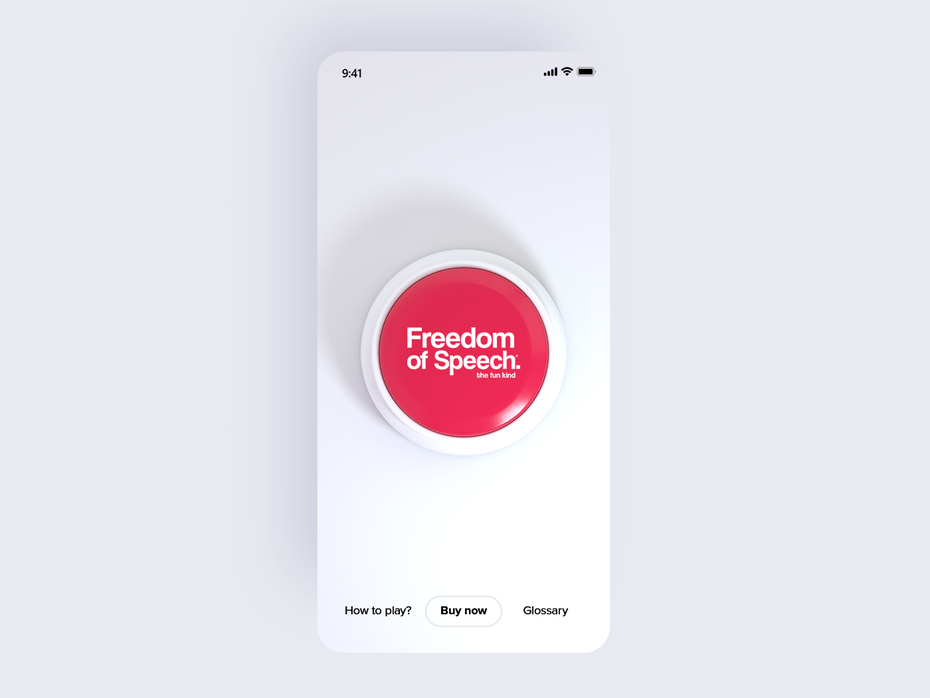
Еще одна из перспективных тенденций в дизайне приложений 2020 года — это тенденция, которую мы наблюдаем (и любим!) Во многих других местах: ретро-стиль! В частности, мы имеем в виду проекты, которые обращаются к видеоиграм и компьютерным экранам конца 80-х и начала 90-х годов с пиксельным текстом и блочной, простой графикой.
В некоторых приложениях, таких как дизайн экрана Джессики Альваро, ретро-шрифт удерживается на одном месте, привлекая внимание пользователя к кнопке запуска, сравнивая ее с более современными шрифтами в других местах на экране. Эта стратегия аналогична использованию шрифтов с засечками для обозначения заголовков вместо текста поддержки, как мы видим в других проектах приложений в этом году. Другие дизайны не содержат его в себе — они идут в стиле ретро, как и дизайн Morzsamx для Flappy Turtle, который возвращает пользователей в 90-е годы.
Хотя многие из ретро-дизайнов, которые мы видим, включают в себя пиксели и другие элементы экрана, но не все из них. Некоторые из них, такие как приложение Look Book Оливии Кинг, также работают в цветовых схемах и иллюстрациях в стиле ретро.


9. Персонализация и настройка
Еще одна перспективная тенденция в области приложений, которая использует возможности технологии, — это настраиваемые приложения. Это потому, что индивидуализация — это то, что мы хотим и чего мы ожидаем в наши дни. Мы привыкли к тому, что наши приложения знакомятся с нами, например, Spotify курирует пользовательские списки воспроизведения и Facebook, каким-то образом зная точно о чем мы говорили с друзьями за поздним завтраком. В 2020 году мы знаем, что наши приложения могут относиться к нам как к личностям. Так что дизайнеры приложений дают нам именно то, что мы хотим, создавая дизайны, которые позволяют персонализировать наш опыт работы с ними, в конечном итоге давая нам лучший опыт работы с приложениями.
Приложение генератора цитат Маноджа Бхаданы дает пользователям тот вид мотивации, который работает для них, предоставляя им множество различных вариантов. Эти варианты включают шрифт и тип мотивации, на которую отвечает пользователь. Таким образом, генератор не просто выдает общую, универсальную мотивацию. Он дает пользователям инструменты для генерации цитат, которые говорят непосредственно с их уникальными душами.

Настраиваемые приложения дают нам выбор, которого у нас не было несколько лет назад. Теперь пользователь может создать свой собственный персонализированный опыт с приложением, которое позволяет им чувствовать, что они находятся на месте водителя. Этот вид дизайна идеально подходит для приложений, которые пользователи держат рядом с собой и хотят взаимодействовать на их собственных условиях.


Готовы посмотреть, как дизайнеры «используют» эти тенденции?
—
Грядущие тенденции развития приложений в 2020 году — приятный дизайн. Темный режим приятен на глазах, когда мы читаем поздно ночью, а ностальгическая пиксельная графика переносит нас назад во времени, когда все стало проще, веселее и просто хорошо. Эти тенденции — только начало того, как мы увидим, как дизайнеры приложений раздвигают границы и принимают старые идеи в неожиданных направлениях в следующем десятилетии, и мы здесь для этого!