Псевдоэлементы CSS :: before и :: after позволяют вставлять «контент» до и после любого незамещенного элемента (например, они работают с
). Это эффективно позволяет отображать на веб-странице что-то, чего может не быть в содержимом HTML. Вы не должны использовать его для фактического контента, потому что он не очень доступен, так как вы даже не можете выбрать и скопировать текст, вставленный на страницу таким образом — это просто декоративный контент.
В этой статье я расскажу вам о семи различных примерах, демонстрирующих, как :: before и :: after могут быть использованы для создания интересных эффектов.
Обратите внимание, что в большинстве примеров я объясняю только те части кода, которые имеют дело конкретно с псевдоэлементами CSS. Тем не менее, весь CSS доступен во встроенных демонстрациях, если вы хотите увидеть код для дополнительных стилей.
Содержание статьи
Стилизация битых изображений
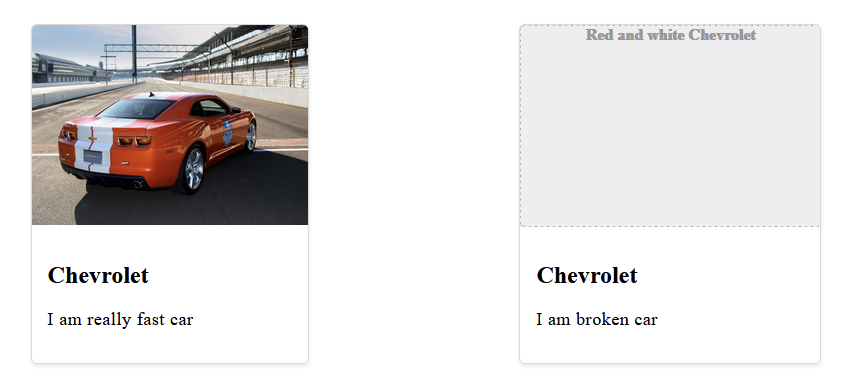
Когда пользователь посещает ваш веб-сайт, его подключение к Интернету (или фактор, не зависящий от вас) может препятствовать загрузке ваших изображений, и в результате браузер показывает значок сломанного изображения и alt текст (если он там есть).

Как насчет того, чтобы вместо этого показать пользовательский заполнитель? Вы можете сделать это с помощью :: before и :: after с небольшим позиционированием CSS.

img {
дисплей: блок; / * Избегать пробелов под изображением из-за высоты строки * /
положение: относительное;
ширина: 100%
}
Затем давайте создадим область эффекта разорванного изображения, используя псевдоэлемент изображения :: before . Для начала мы сделаем это со светло-серым фоном и немного более темной рамкой.
img :: before {
цвет фона: hsl (0, 0%, 93,3%);
граница: 1px пунктирная hsl (0, 0%, 66,7%);
/ * ... * /
}
— заменяемый элемент. Почему вы используете на нем псевдоэлемент :: before? Это не сработает !. Верный. В этом сценарии псевдоэлемент будет отображаться в Chrome и Firefox, когда изображение не загружается, а это именно то, что вам нужно. Между тем, Safari показывает только стили, примененные к альтернативному тексту.
Стиль применяется к верхнему левому углу сломанного изображения.

img :: before {
/ * ... * /
дисплей: блок;
высота: 100%;
}

img :: before {
/ * ... * /
радиус границы: 4 пикселя;
содержание: "";
позиция: абсолютная;
ширина: 100%;
}
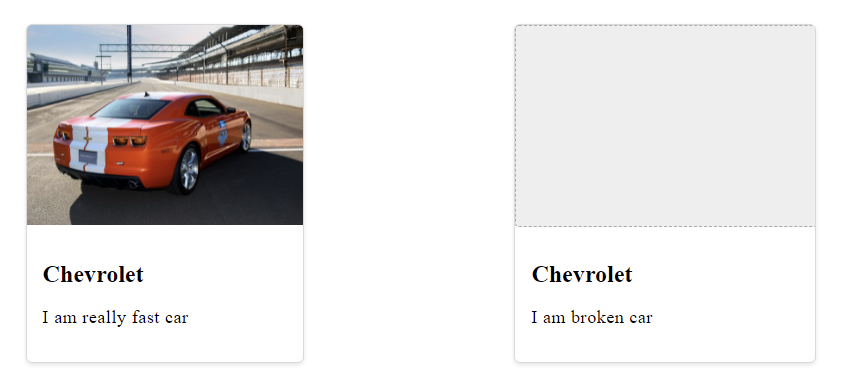
Если вы остановились здесь и проверили свою работу, возможно, вы почесали голову, потому что текст alt внезапно исчез.

img :: after {
содержимое: attr (alt);
/ * Немного светлого стиля * /
font-weight: жирный;
позиция: абсолютная;
высота: 100%;
слева: 0px;
выравнивание текста: центр;
верх: 1px;
ширина: 100%;
}
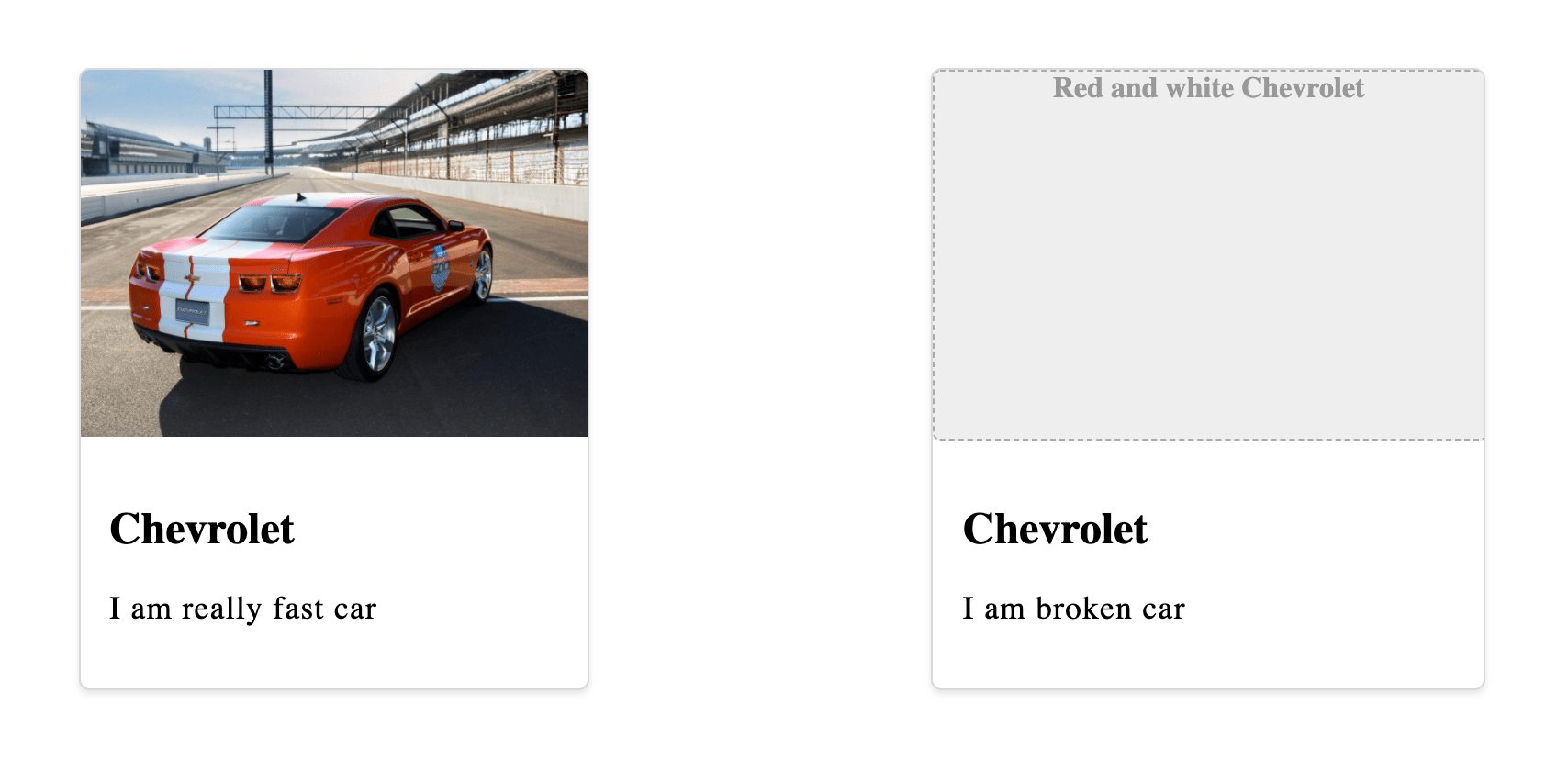
Это круто! По крайней мере, в Chrome.


img [alt] {
выравнивание текста: центр;
font-weight: жирный;
цвет: hsl (0, 0%, 60%);
}
Теперь у нас есть отличный заполнитель, совместимый с Chrome и Firefox.
Пользовательская цитата
Цитаты — это цитаты или отрывки из цитируемой работы. Они также предоставляют действительно прекрасную возможность разбить стену текста чем-то визуально интересным.
Есть много способов стилизовать цитаты. У Криса есть пять стилей, которые восходят к 2007 году.
Я хочу взглянуть на другую технику, которая включает :: before и :: after . Как мы видели в последнем примере, мы можем использовать свойство content для отображения сгенерированного содержимого и применять другие свойства для его украшения. Давайте поставим большие кавычки в начале и в конце цитаты.

HTML прост:
Несколько косметических элементов в CSS:
blockquote {
стиль шрифта: курсив;
высота строки: 1,618;
размер шрифта: 1.2em;
ширина: 30em;
положение: относительное;
отступ: 40 пикселей 80 пикселей;
}
Обратите внимание на положение : relative там, потому что, как вы узнаете, это важно для размещения цитат.
Как вы, наверное, догадались, мы будем использовать :: before для первой кавычки и :: после для заключительной. Теперь мы могли бы просто вызвать свойство content на обоих и создать там метки. Но CSS предлагает нам значения открытой цитаты и закрытой цитаты .
blockquote :: before {
содержание: открытая цитата;
/ * Поместите его вверху слева * /
верх: 0;
слева: 0;
}
blockquote :: after {
содержание: закрытая цитата;
/ * Поместите его в правом нижнем углу * /
внизу: 0;
справа: 0;
}
Это дает нам желаемые кавычки, но позвольте мне немного увеличить стили:
blockquote :: before,
blockquote :: after {
цвет фона: #cccccc;
дисплей: блок;
ширина: 60 пикселей;
высота: 60 пикселей;
высота строки: 1,618;
размер шрифта: 3em;
радиус границы: 100%;
выравнивание текста: центр;
позиция: абсолютная;
}
Значок Маркированный список
Мы упорядочили (
- ) и неупорядоченные (
) списки в HTML. Оба имеют стиль по умолчанию, продиктованный таблицей стилей пользовательского агента браузера. Но с псевдоэлементом :: before мы можем заменить эти «стандартные» стили чем-то своим. И угадай что? Мы можем использовать смайлики (😊) в свойстве content !
.name-list li :: before {
содержание: «😊»;
маржа справа: 15 пикселей;
размер шрифта: 20 пикселей;
}
Хотя это замечательно и все такое, стоит отметить, что мы действительно могли использовать псевдоэлемент :: marker который разработан специально для стилизации маркеров списка. Эрик Мейер показывает нам, как это работает, и, вероятно, это лучший способ в долгосрочной перспективе.
Анимированный тумблер
Один из самых изящных приемов стилизации форм — это создание переключателя из стандартного флажка HTML. Фактически, Прити Сэм недавно поделилась одним подходом к этому, продемонстрировав несколько других приемов стилизации флажков с использованием масок CSS.
Верный своему названию, тумблер используется для переключения между отмеченным и непроверенным состояниями элемента флажка.
Настройка осуществляется благодаря модификациям, добавленным к элементу с помощью псевдоэлементов :: before и :: after . Но сначала вот базовый CSS для элемента








