Анастасия Мариничева — дизайнер UI / UX, специализирующаяся на удивительных интерфейсах, креативных решениях и отличном пользовательском опыте. Она имеет более 5 лет опыта в дизайне и является молодым судьей в Awwwards. Найдите советы, бесплатные подарки и бесплатные подарки в ее Instagram.
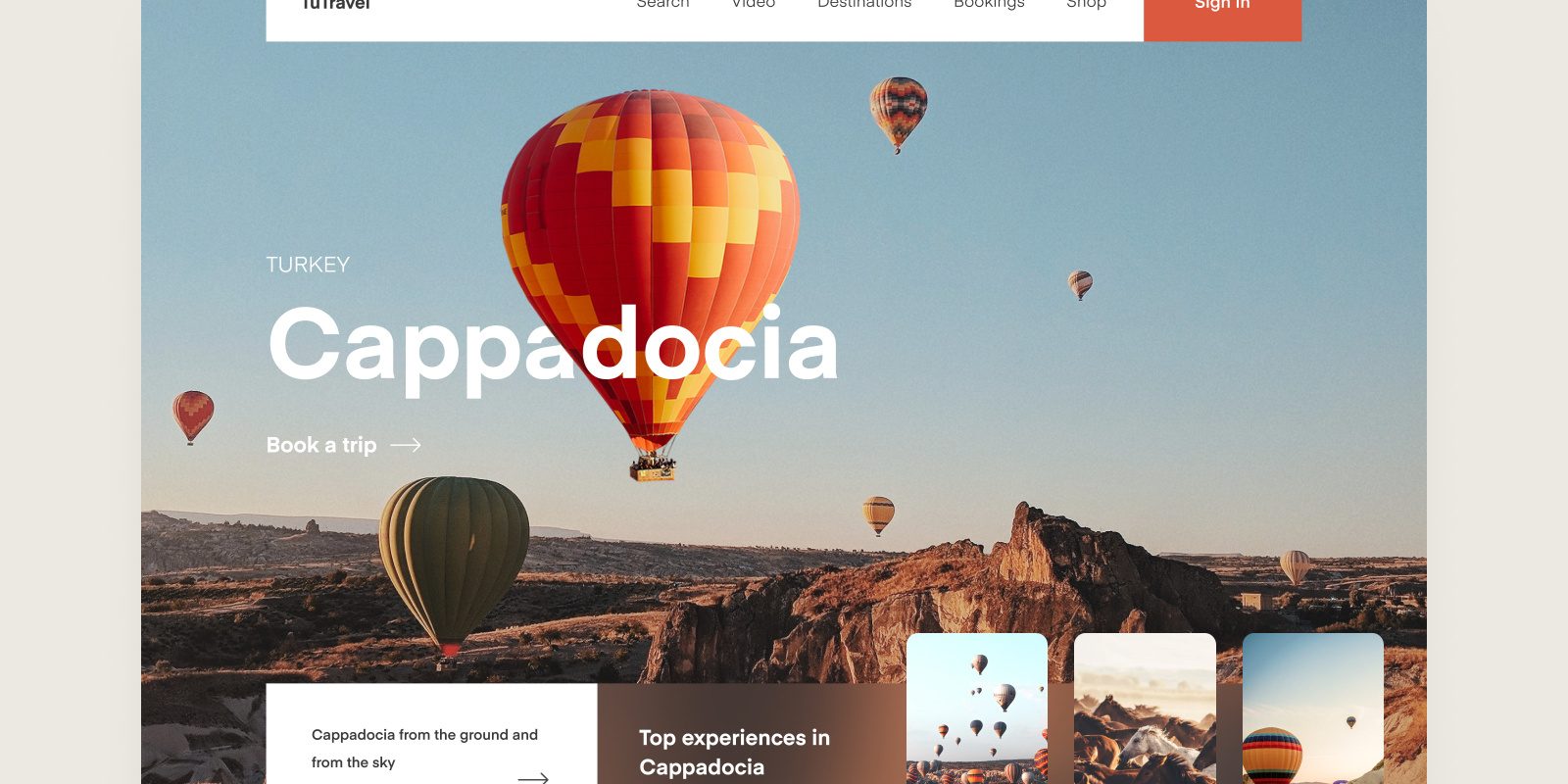
Хорошо расположенная фотография может рассказать историю одним взглядом, гораздо эффективнее, чем слова.
Многие дизайнеры недооценивают ценность фотографии в веб-дизайне. Если честно, я часами ищу действительно хорошие фотографии. Проблема в том, что вам нужно знать, что вы ищете. В этой статье я покажу вам лучшие виды фотографий, которые можно использовать в дизайне пользовательского интерфейса, и те фотографии, которые вам следует избегать.
Почему это важно? Фотография может создать настроение дизайна. Когда речь заходит о сетевых и мобильных цифровых продуктах, фотография является одним из самых мощных инструментов, позволяющих определить, как выражается бренд. Хорошо расположенная фотография может рассказать историю одним взглядом, гораздо эффективнее, чем слова.
Вот несколько советов, которые следует учитывать при использовании фотографии в дизайне пользовательского интерфейса:
Содержание статьи
- 1 1. Придерживайтесь качественных фотографий
- 2 2. Оставьте «запас» из стоковой фотографии
- 3 3. Убедитесь, что любой текст имеет постоянный контраст
- 4 4. Используйте только соответствующие изображения
- 5 5. Используйте фотографии с высоким разрешением
- 6 6. Повторные визуальные мотивы
- 7 7. Меньше значит больше
- 8 Потрясающие ресурсы с потрясающими бесплатными фотографиями:
- 9 Дополнительные ресурсы по дизайну пользовательского интерфейса
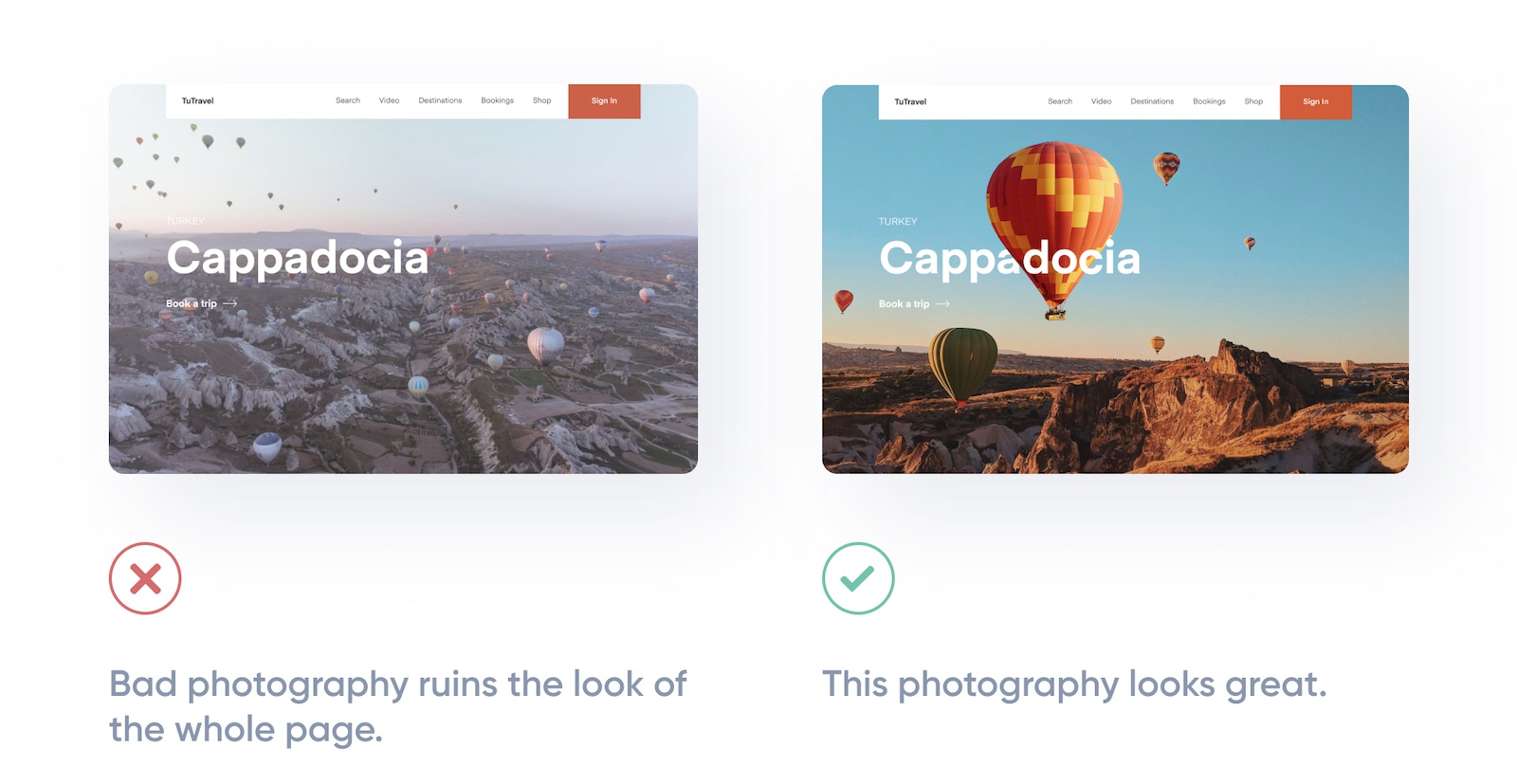
1. Придерживайтесь качественных фотографий
Плохие фотографии испортят дизайн, даже если все остальное выглядит великолепно.
Если вашему дизайну нужна фотография, и вы не талантливый фотограф, у вас есть два варианта: нанять профессионального фотографа или использовать качественную фотографию. Почти каждый раз я выбираю последнее. Этот вариант работает лучше всего, если ваши потребности более общие.
Существует множество полезных ресурсов, где вы можете приобрести качественные фотографии. Есть даже сайты, которые предлагают красивые фотографии бесплатно. В конце этой статьи я предоставлю вам список ресурсов.

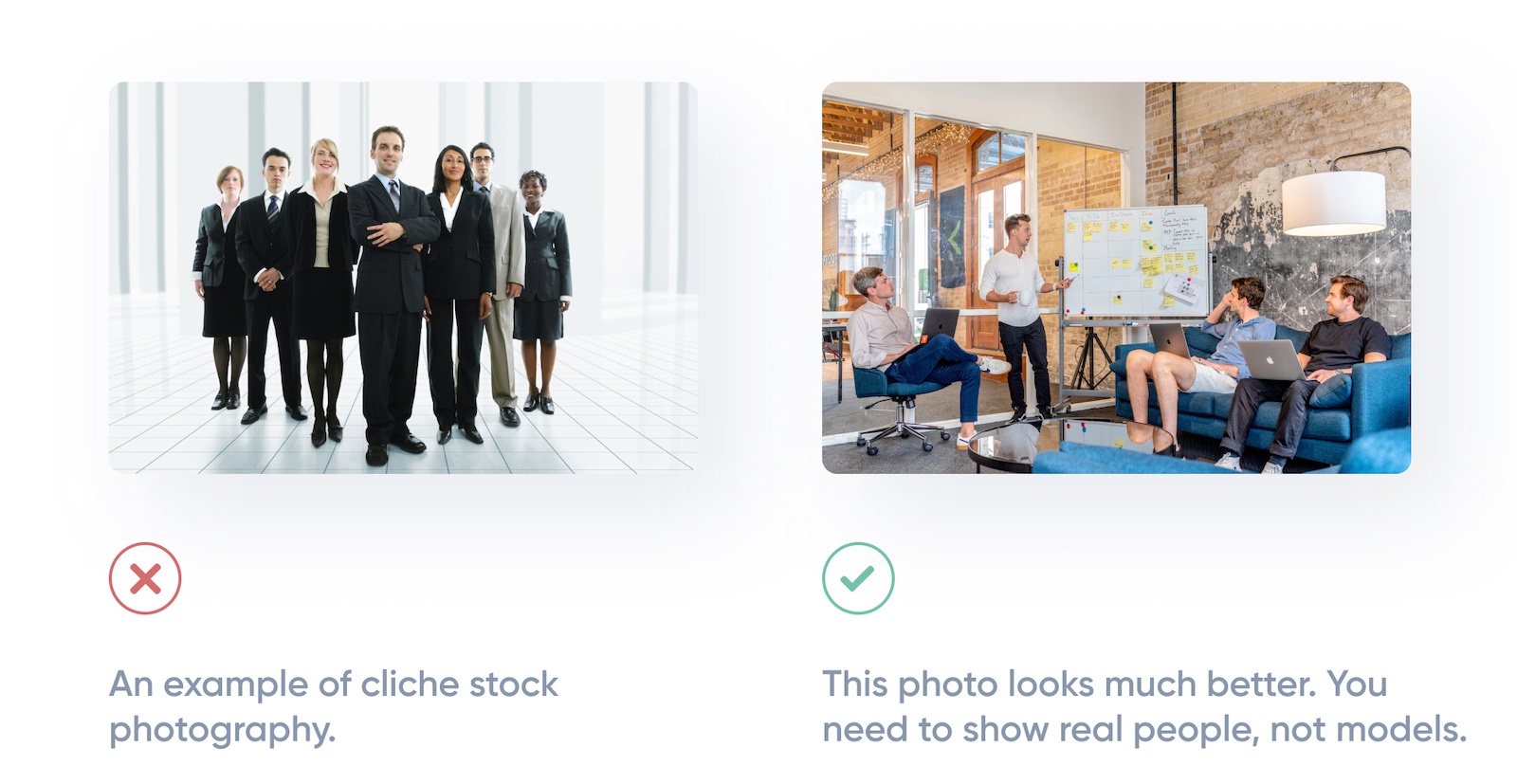
2. Оставьте «запас» из стоковой фотографии
Хотя стоковая фотография является отличным вариантом для поиска высококачественных фотографий, важно тщательно выбирать фотографии.
Сколько веб-экранов вы видели с такими же счастливыми, улыбающимися лицами? Компетентно выглядящие деловые люди в четких костюмах? Старайтесь избегать клише и общий вид фотографии, когда вы можете. Это поможет вашему дизайну чувствовать себя более аутентичным и человечным.

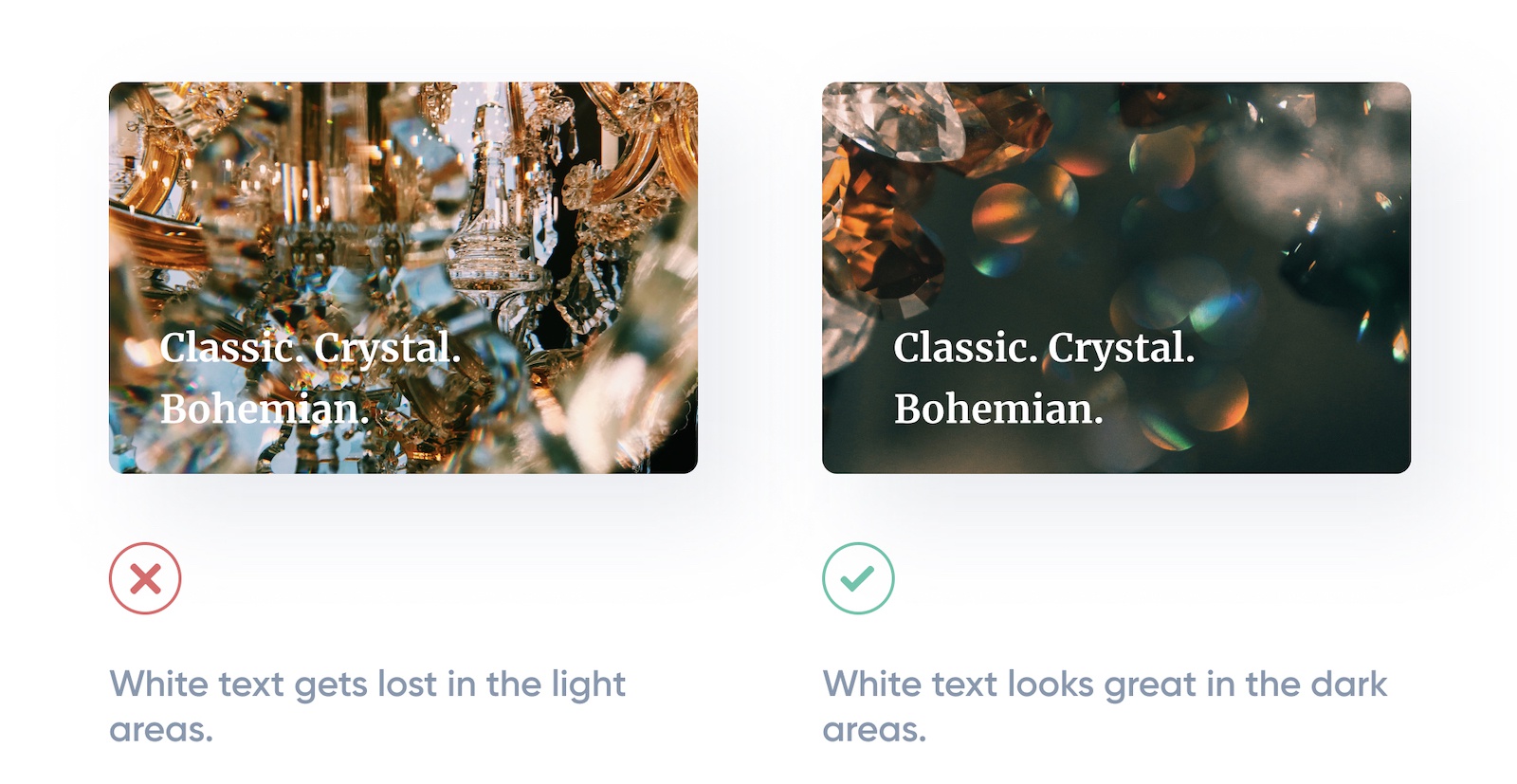
3. Убедитесь, что любой текст имеет постоянный контраст
Вы когда-нибудь пытались добавить заголовок к изображению большого героя, и его было трудно прочитать? Это потому, что проблема в имидже. Фотографии могут быть очень динамичными, с большим количеством действительно светлых областей и большим количеством действительно темных областей.
Если вам нужно использовать определенную фотографию, вы можете решить проблему контраста одним из следующих способов:
- Добавление оверлея
- Понижение контрастности изображения
- Раскраска изображения
- Добавление тени к вашему тексту

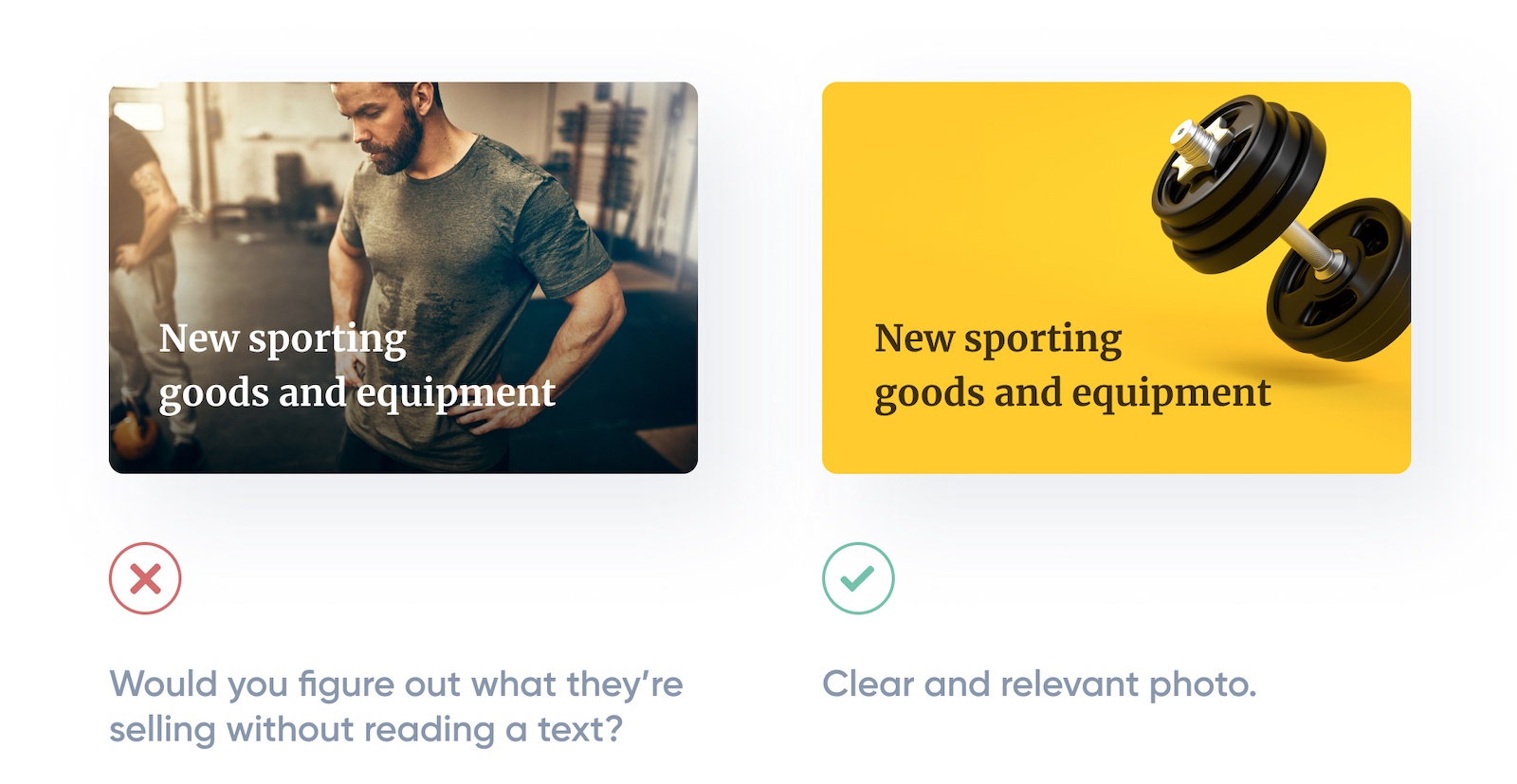
4. Используйте только соответствующие изображения
Не все изображения улучшают восприятие. Некоторые из них просто занимают место или, в худшем случае, вводят пользователя в заблуждение.
Пользователи реагируют на визуальные эффекты быстрее, чем текст, поэтому убедитесь, что ваш контент соответствует вспомогательным визуальным элементам. Вы должны выбрать изображения, которые тесно связаны с целями вашего продукта, и обеспечить их соответствие контексту.

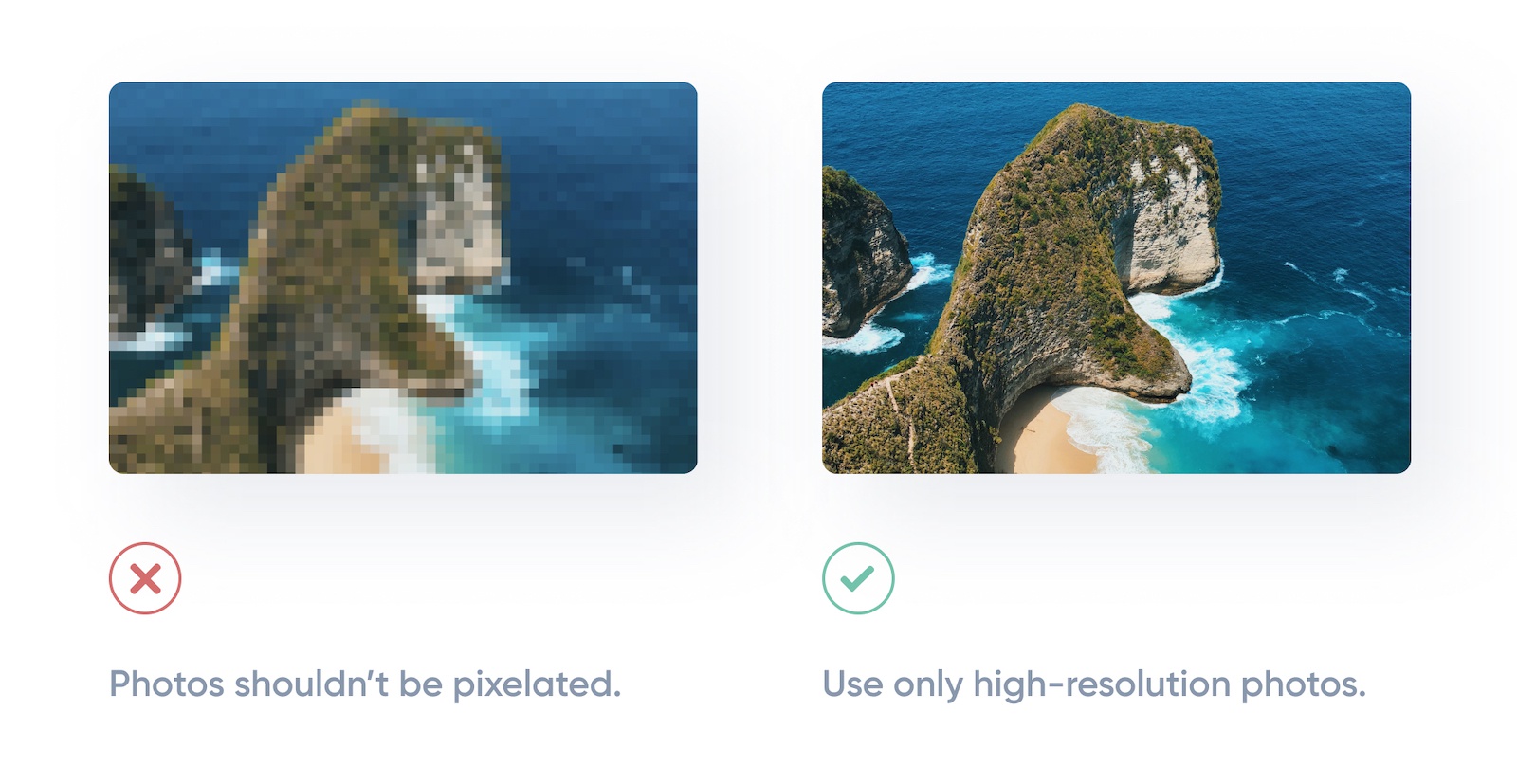
5. Используйте фотографии с высоким разрешением
Изображения с низким разрешением могут оказать значительное влияние на ваших пользователей. Иногда это может быть результатом неправильной оптимизации изображений или выбора небольших изображений, а затем увеличения масштаба.
В любом случае, убедитесь, что ваши фотографии не размыты и не имеют пикселей. При загрузке фотографии вы должны помнить: чем выше разрешение, тем лучше.

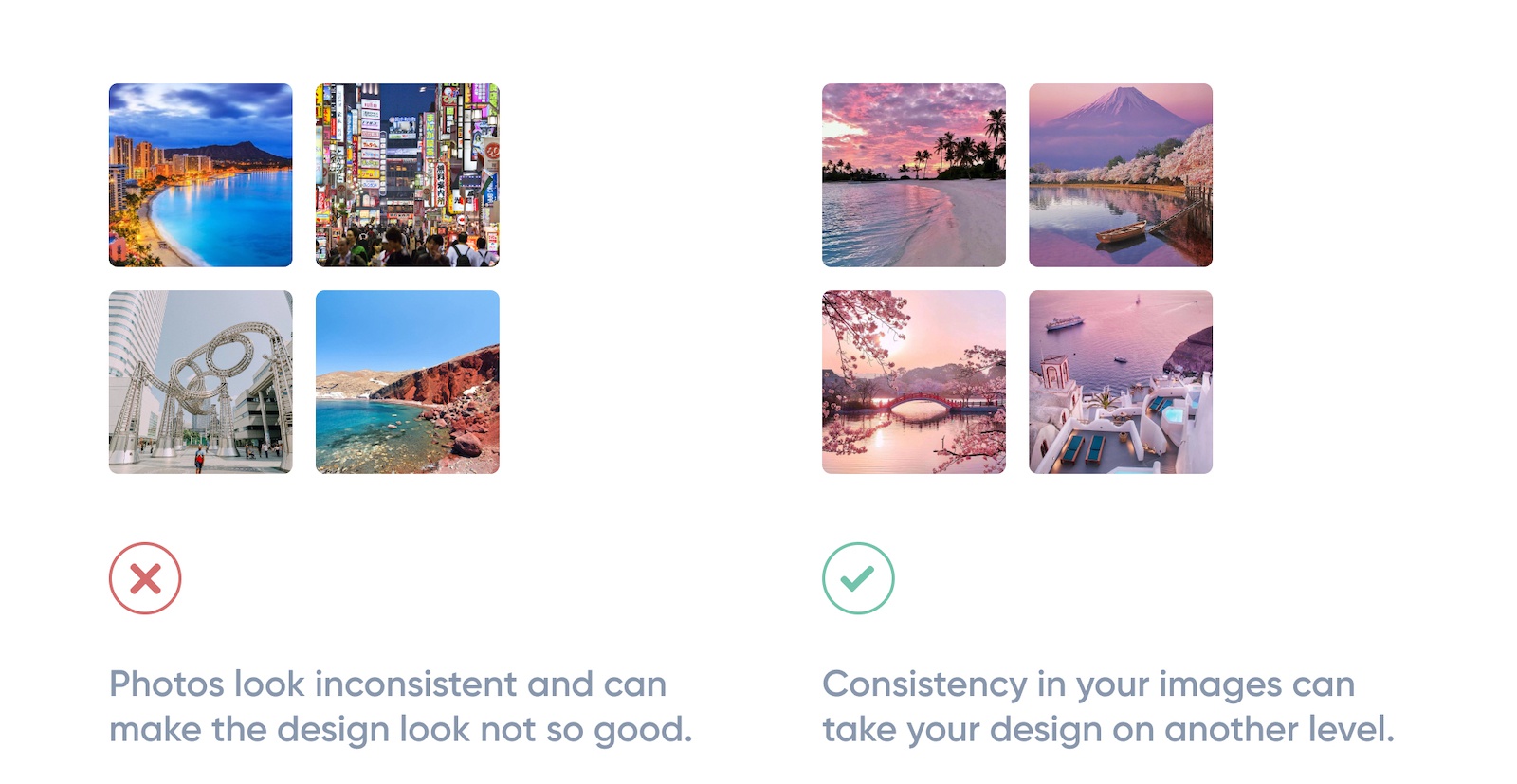
6. Повторные визуальные мотивы
У хорошего дизайна есть единство: он связывает воедино одну сущность, причем каждый элемент поддерживает другие структурно и внутренне. Это сложная цель для достижения. Но я обещаю, что ваш дизайн будет выглядеть намного лучше, если вы попытаетесь сделать вашу фотографию похожей.
Вы можете проверить мой профиль Dribbble для вдохновения. Я стараюсь, чтобы все фотографии дополняли друг друга, и каждый дизайн был одинаковым.

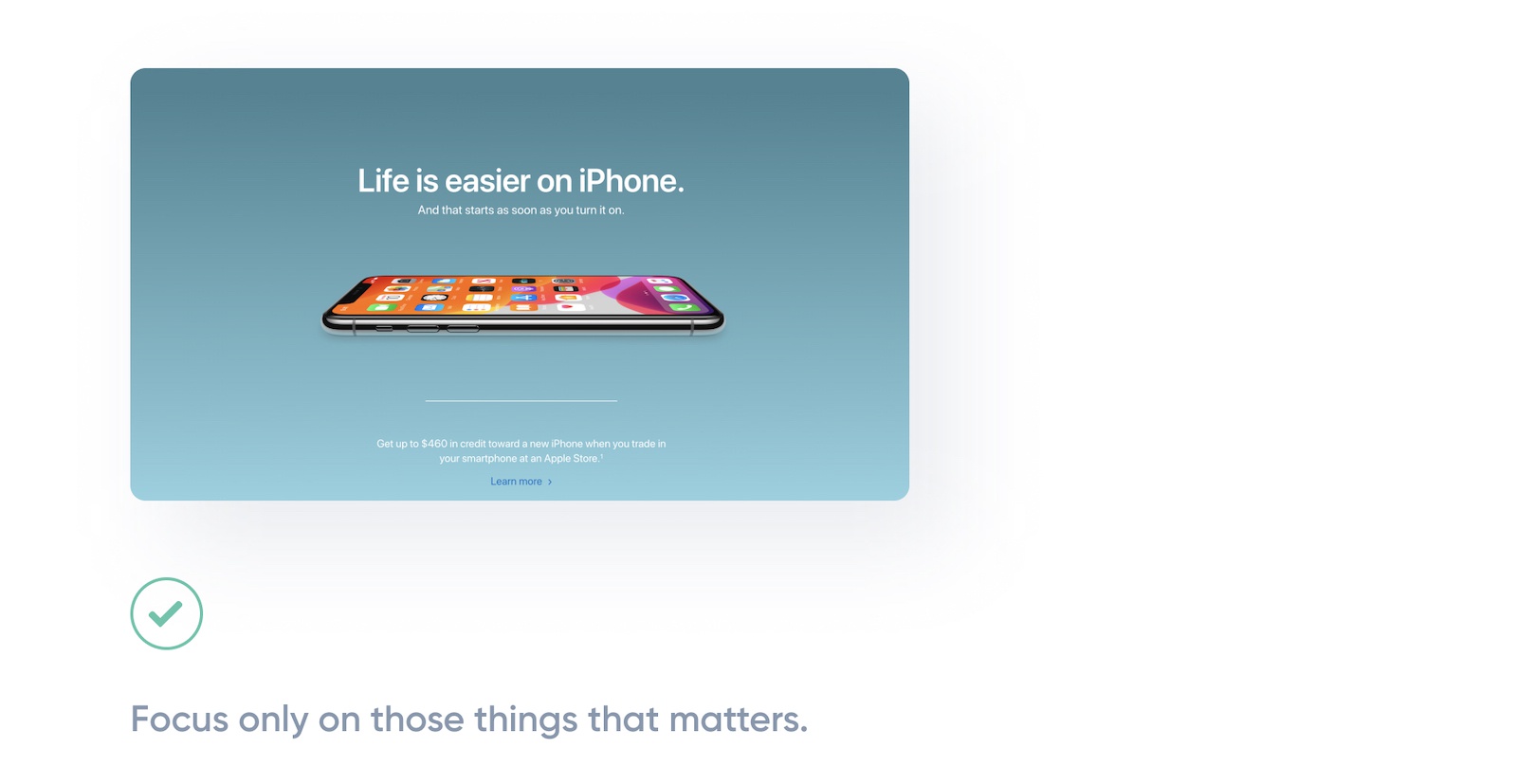
7. Меньше значит больше
Вы, наверное, слышали эту фразу раньше, верно? Иногда лучшее решение, которое вы можете принять, — это сосредоточиться на своем продукте, чтобы вы могли легко привлечь внимание пользователя.
Домашняя страница Apple — хороший пример того, как сфокусироваться на изображениях. Он элегантный, чистый и использует огромное количество пустого пространства и большие полноэкранные изображения для создания смелого дизайна. Вы можете посетить любую страницу на их веб-сайте и увидеть «чем меньше, тем лучше» практикуется — очевидно, любимое правило для Apple.

Потрясающие ресурсы с потрясающими бесплатными фотографиями:
Надеюсь, после прочтения этой статьи вы почувствуете себя намного увереннее в использовании фотографии в дизайне пользовательского интерфейса. Как и было обещано, вот несколько сайтов с фотографиями, которые вы можете изучить, если у вас нет возможности нанять фотографа. Это также мои личные фавориты:
1. Unsplash
Это мой самый любимый. Фотографии настолько профессиональны и красивы, что вы можете не поверить, что все это бесплатно! Вы можете видеть, что они выбирают вручную каждую фотографию и принимают только лучшее.
2. Pexels
Также отличный веб-сайт с фотографиями, которые хорошо помечены, доступны для поиска и легко обнаруживаются с помощью их страниц обнаружения.
3. Pixabay
Если вы не нашли то, что хотели на предыдущих сайтах, вы можете попробовать Pixabay. У них более 1,7 миллиона + высококачественных стоковых изображений.
Анастасия Мариничева — дизайнер UI / UX, специализирующаяся на удивительных интерфейсах, креативных решениях и отличном пользовательском опыте. Она имеет более 5 лет опыта в дизайне и является молодым судьей в Awwwards. Советы, бесплатные и бесплатные подарки ждут вас в ее Instagram.
Дополнительные ресурсы по дизайну пользовательского интерфейса
Найдите больше историй процесса в нашем блоге Courtside.
Есть предложение? Свяжитесь с историями@dribbble.com.