
ОСНОВНЫЕ ВЫВОДЫ
- Сравнительная таблица товаров может выглядеть сложной и подавлять пользователей, если не спроектировать её правильно
- Результаты тестирования показали, что есть четыре приёма в дизайне, которые помогут улучшить функцию сравнения товаров для пользователей
В ходе широкомасштабного тестирования мы выяснили, что людям важно сравнивать товары, которые обладают множеством характеристик.
Однако просто наличия функции сравнения недостаточно. Дизайнер должен учесть несколько особенностей при её проектировании, чтобы она была полезной для пользователей.
В противном случае, как показывают результаты тестирования, покупатели будут испытывать трудности при использовании функции сравнения, а в некоторых случаях и вовсе разочаруются в ней.
В итоге некоторые пользователи не смогут найти подходящий товар и покинут сайт, не совершив покупку.
В этой статье мы обсудим результаты Premium-исследования, которые связаны с проектированием функции сравнения товаров, и рассмотрим способы, как сделать её удобной для восприятия.
Содержание статьи
4 способа сделать функцию сравнения удобной для восприятия
Результаты тестирования выявили 4 приёма в дизайне сравнительной таблицы, которые помогут пользователям сравнивать товары. Для этого необходимо:
- Удалять характеристики товаров с одинаковыми значениями
- Группировать характеристики товаров по категориям
- Закреплять заголовки столбцов в верхней части страницы, чтобы они оставались видимыми при прокрутке вниз
- Использовать горизонтальное выделение строк для удобства восприятия
1) Удаление характеристик товаров с одинаковыми значениями
Функции сравнения позволяют пользователям сравнивать несколько товаров по отдельным характеристикам.
Однако если многие или большинство отдельных характеристик товаров имеют одинаковые значения, то пользователю трудно понять, чем товары отличаются друг от друга. Этот факт снижает эффективность функции сравнения.


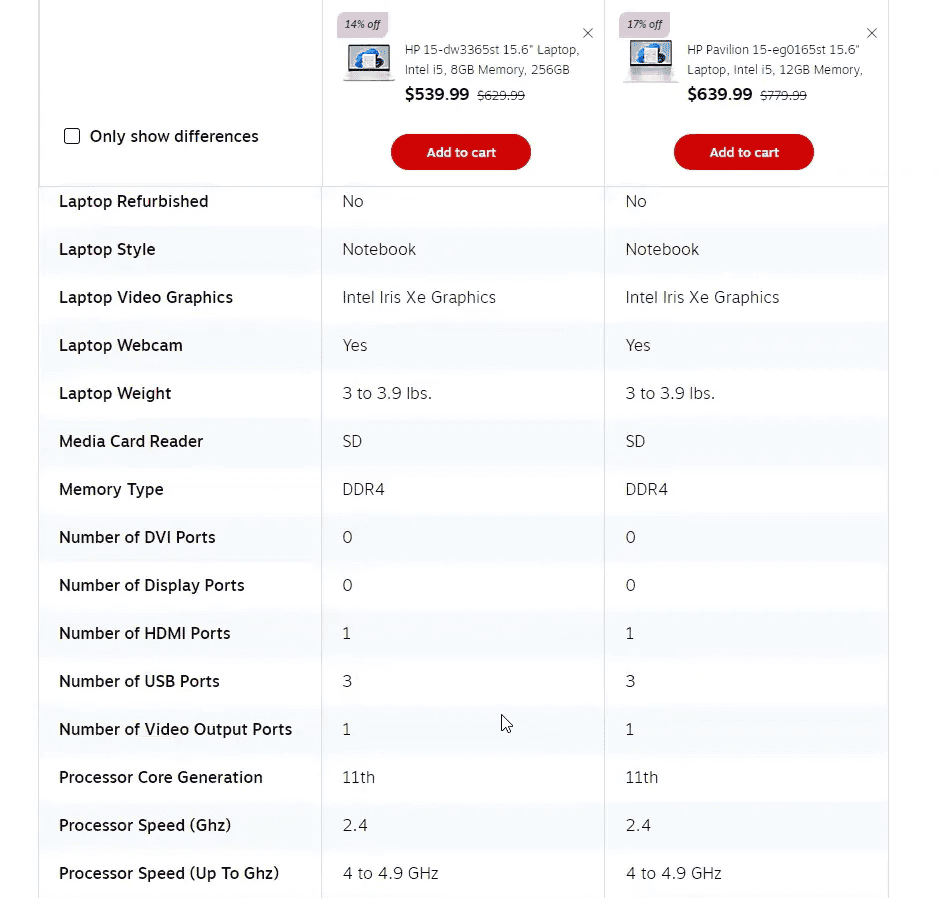
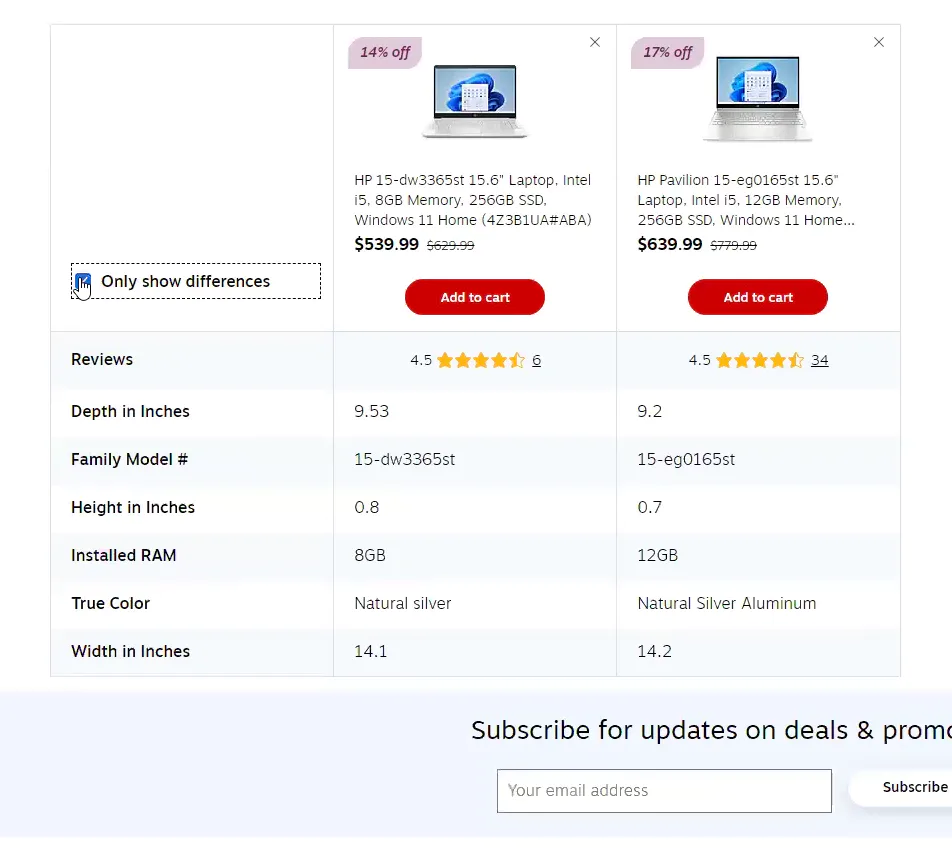
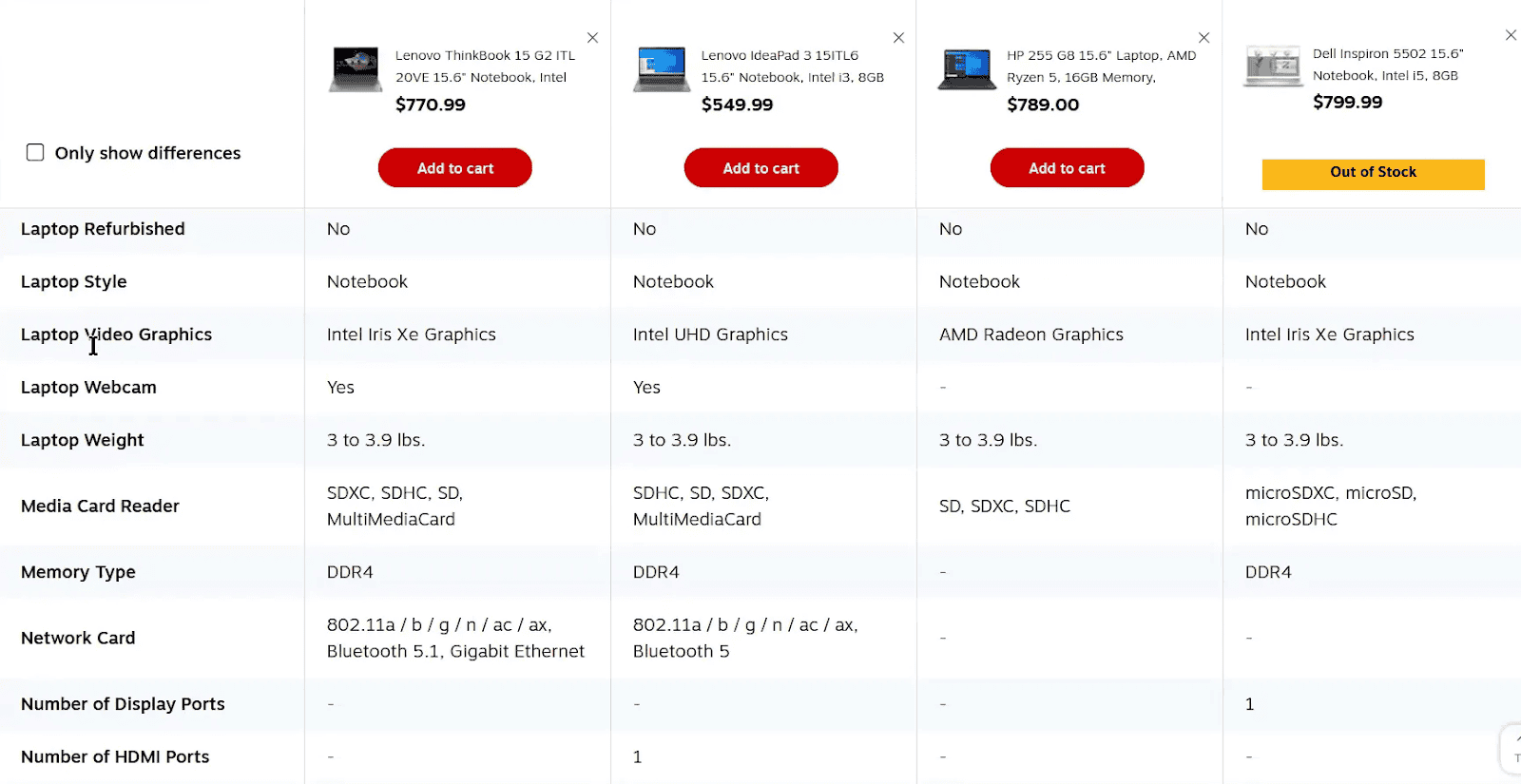
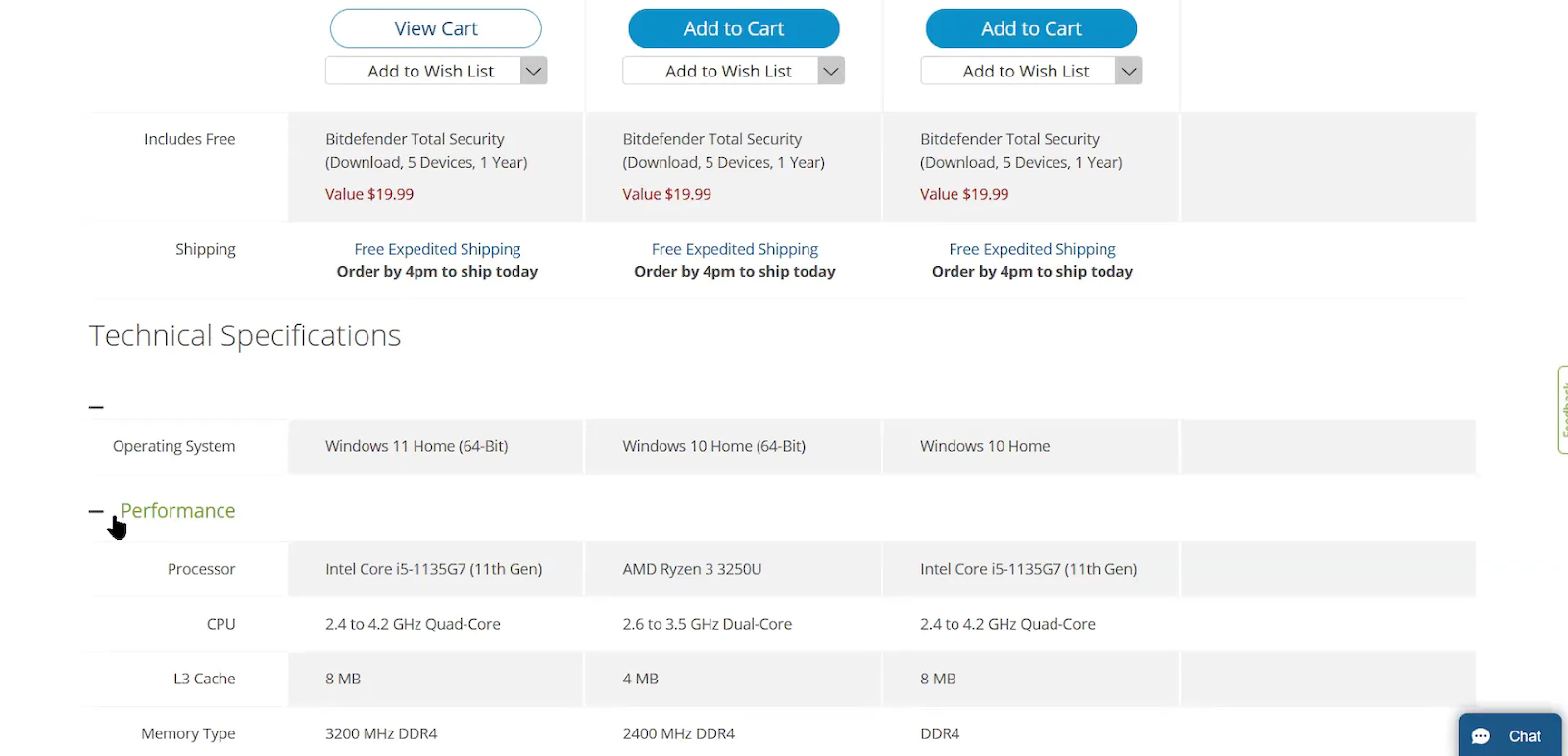
✅ «О, здесь даже можно выбрать функцию «Показывать только различия» («Only show differences»). Некоторые из этих различий не имеют для меня значения. Самое важное — оперативная память». На сайте Staples, прежде чем пользователь заметил чекбокс «Показывать только различия» («Only show differences»), он потратил некоторое время на просмотр всех технических характеристик (первое изображение). После того, как он спрятал те характеристики, которые имели одинаковые значения (второе изображение), процесс сравнения стал намного проще.
Поэтому важно дать пользователям возможность скрывать характеристики товаров с одинаковыми значениями.
На сайтах, где строки с одинаковыми характеристиками для всех товаров можно скрыть, пользователи могут сосредоточиться только на том, чем они отличаются. Это сэкономит время, необходимое для принятия решения о выборе наиболее подходящего товара.
Один из участников тестирования сравнивал принтеры. Он сообщил: «Мне нравится, что здесь есть функция “Показывать только различия”. Так легче выбрать товар, если я буду видеть менее подробную, но только самую полезную информацию».

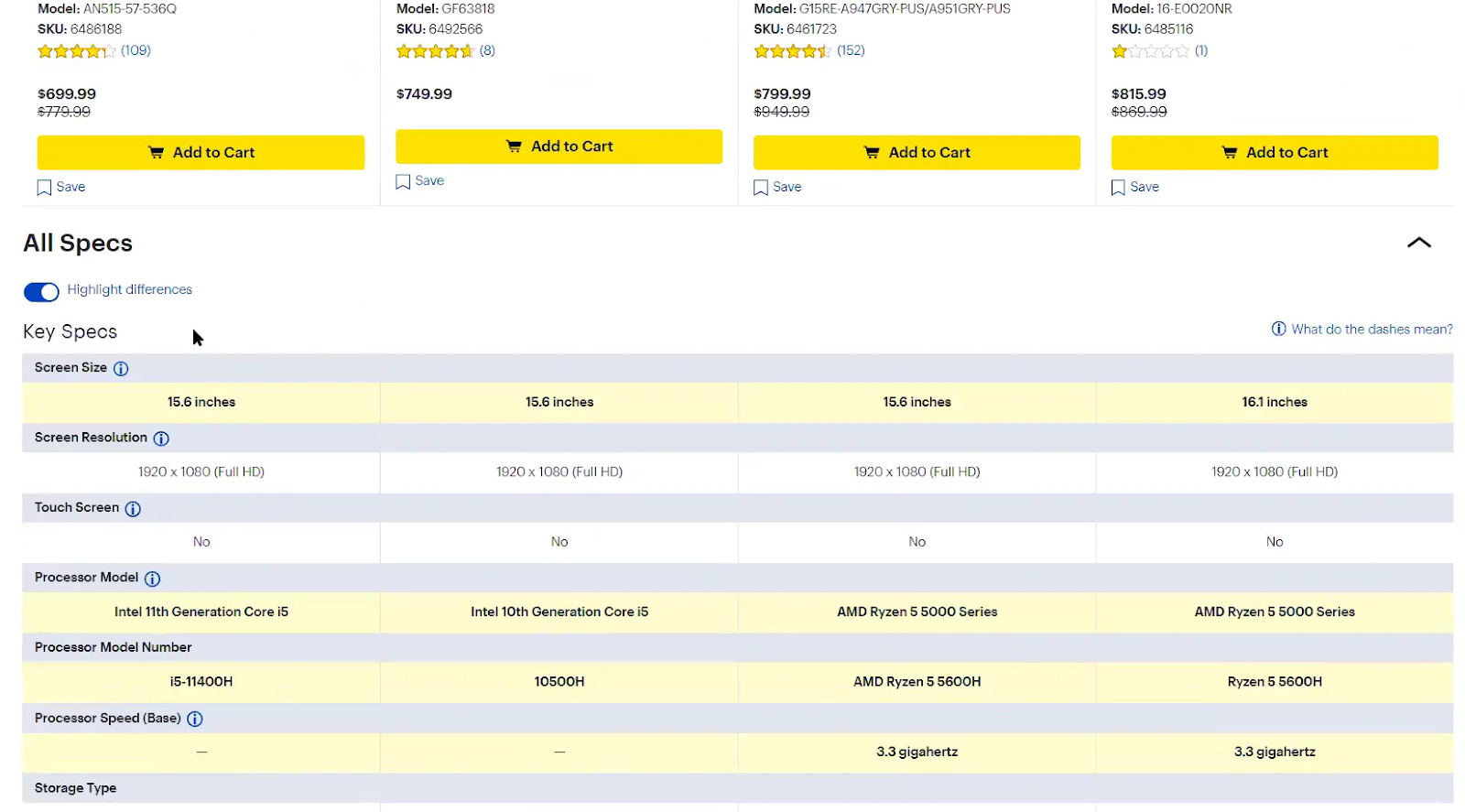
✅ «Да, на этом сайте я сразу могу увидеть, чем отличаются товары. Например, у всех товаров нет сенсорного экрана и у них у всех одинаковое разрешение экрана, и это не имеет значения. Здесь выделены только те характеристики, которые действительно важны… то, чем реально товары отличаются друг от друга». Выделение цветом характеристик с разными значениями, как это сделано на сайте Best Buy, также полезно, но оно не так сильно подчёркивает различия, как в том случае, когда характеристики с одинаковыми значениями полностью скрыты.

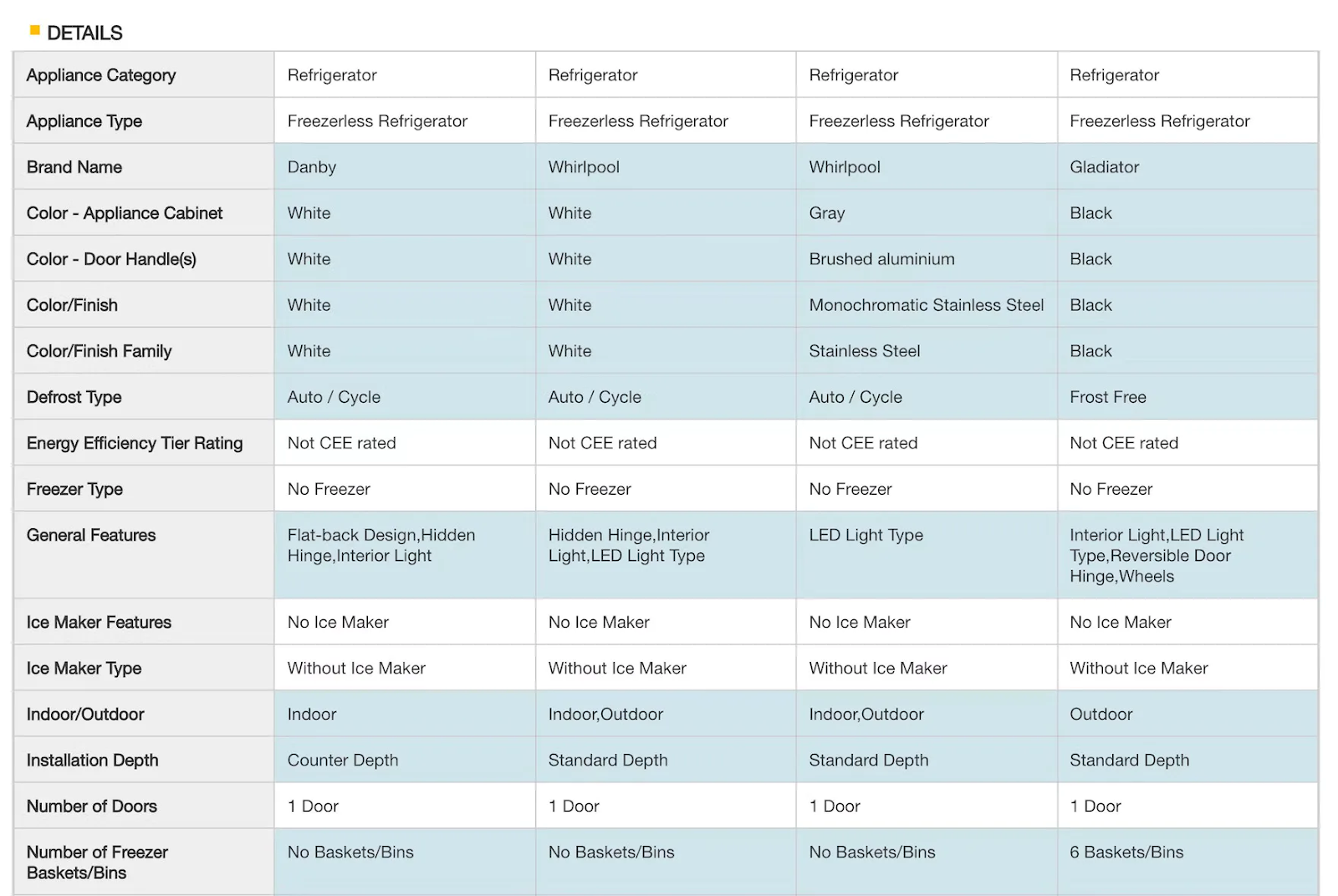
✅ На сайте Home Depot дизайнеры выделили голубым цветом характеристики, значения которых отличались друг от друга. Это позволяет пользователям быстро сравнивать товары
На некоторых сайтах вы увидите, что вместо возможности скрывать характеристики с одинаковыми значениями, дизайнеры подчёркивают различия, выделяя цветом соответствующие строки.
Хотя это полезнее, чем вообще не выделять характеристики, которые имеют разные значения, пользователю придётся приложить дополнительные усилия, чтобы понять, какие из них отличаются друг от друга, а какие имеют одинаковые значения.
Как сообщил один из участников тестирования: «Меня напрягает то, что… приходится много скроллить. Мне бы хотелось, чтобы они вообще не показывали характеристики с одинаковыми значениями».
Другой участник тестирования также предпочел бы видеть только то, чем отличаются товары: «Хорошо, когда различия выделены, но я разобрался бы в особенностях товаров быстрее, если бы характеристики с одинаковыми значениями скрыли».
Однако выделение различий цветом является приемлемой альтернативой, если для функции сравнения нельзя предусмотреть опцию «Показывать только различия».
2) Группировка характеристик товаров по категориям
При проведении тестирования специалисты заметили 2 различных подхода к упорядочиванию сравнительных характеристик: перечисление их в алфавитном порядке или группировка по категориям.

❌ На сайте Staples в сравнительной таблице характеристики товара расставлены в в алфавитном порядке, но их названия сформулированы так, что пользователям будет тяжело найти интересующие их характеристики. Например, вместо того, чтобы написать просто «Вес» («Weight») они написали «Вес ноутбука» («Laptop Weight»)*. Кроме того, те пользователи, которым важны характеристики, связанные с памятью, такие как «Тип памяти» («Memory Type»} и «L3 Cache», не смогут просмотреть их все сразу, потому что они расположены далеко друг от друга. Люди будут вынуждены прокручивать список вверх и вниз для просмотра каждой из них.
*Примечание переводчика. В данном случае в англоязычном варианте дополнение «Laptop» стоит на первом месте — «Laptop weight» («Вес ноутбука»). И так как другие характеристики товара содержат слово «Laptop» и начинаются с него («Laptop Refurbished», «Laptop Style» и т.д.), смысл расстановки характеристик товара в алфавитном порядке теряет смысл
Хотя расстановка характеристик в алфавитном порядке выглядит разумно, их неправильные наименования могут замедлить процесс поиска.
Например, во время тестирования мы обнаружили сайт, на котором видеокарта называлась «Laptop Video Graphics» («Видеографика ноутбука»), а на другом — просто «Graphics» («Видеографика»).
В результате несогласованности в наименованиях характеристик на разных сайтах пользователи не будут знать, где искать нужную функцию.
Из-за этих несоответствий некоторым людям, возможно, придётся просмотреть весь список в поисках интересующей их характеристики.

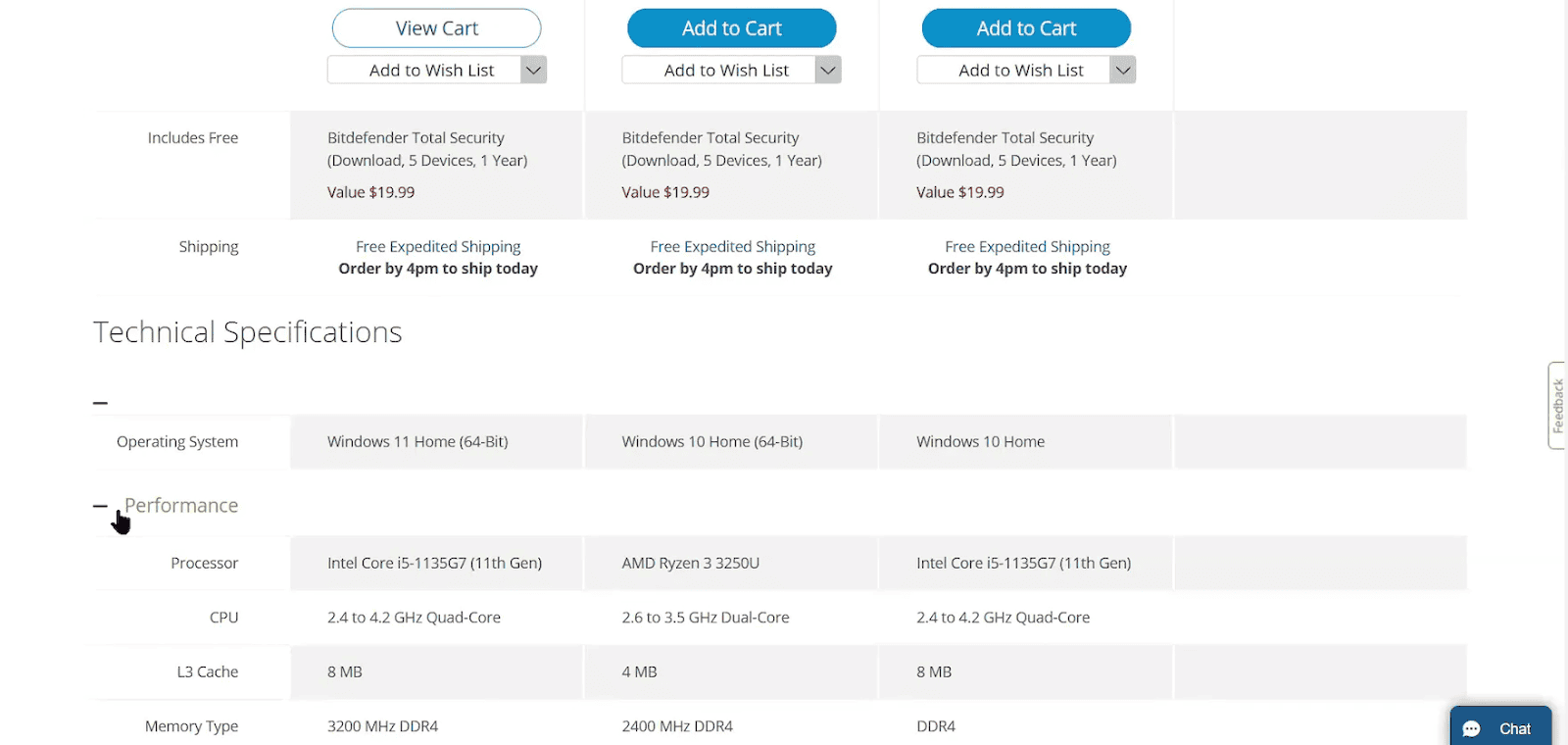
✅ «На сайте B&H дизайнеры объединили характеристики в подгруппы с отдельным подзаголовком, например, «Производительность» («Performance»} и «Дисплей» («Display»}. Мне это нравится больше, чем их расстановка в алфавитном порядке, как на сайте Staples… Я просто могу выстроить в голове структуру и понять, на какие именно характеристики смотрю в данный момент». Группировка характеристик по категориям значительно облегчила этому и многим другим участникам тестирования поиск интересующих их значений. Это было проще, чем просматривать их, когда они расставлены в алфавитном порядке.

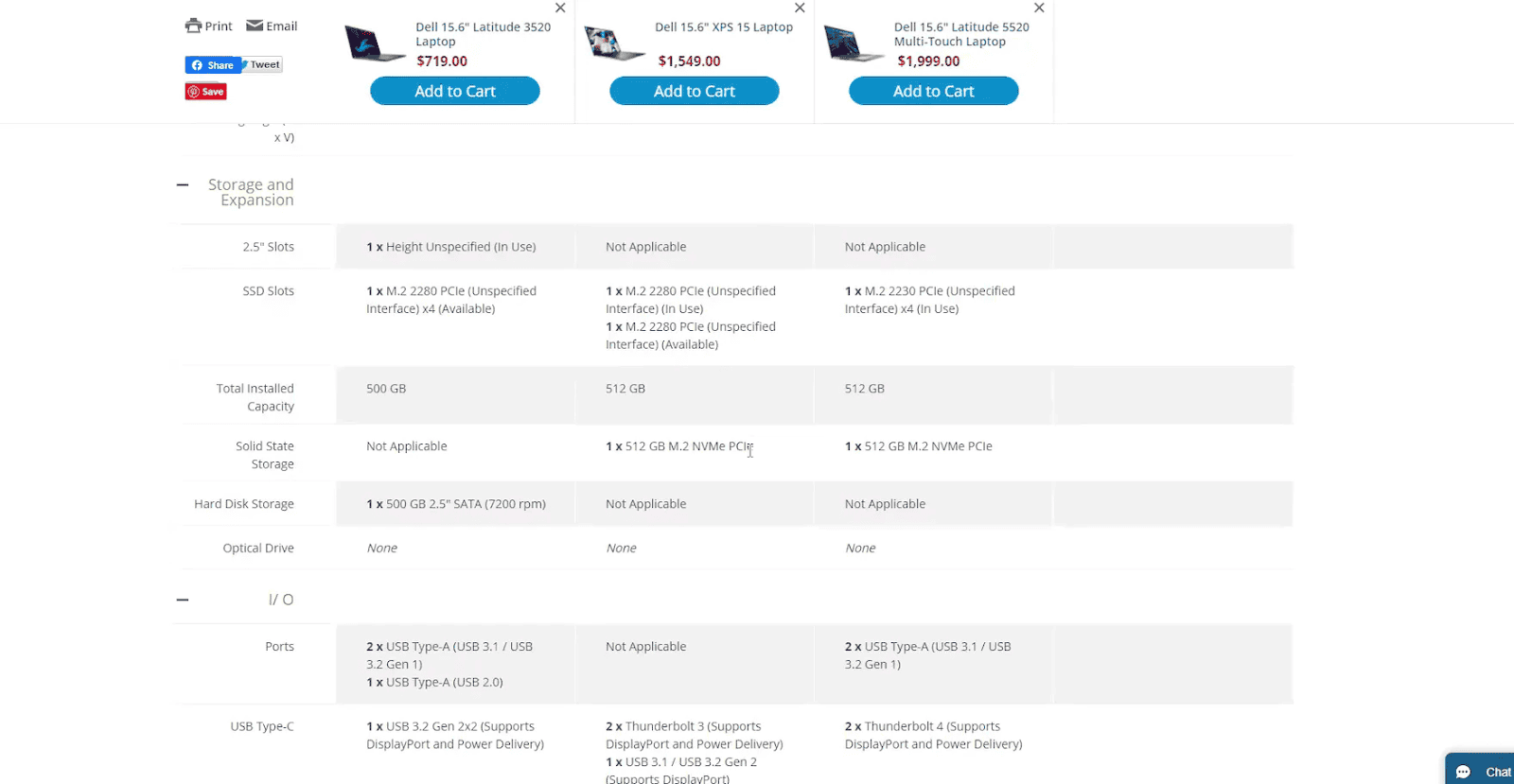
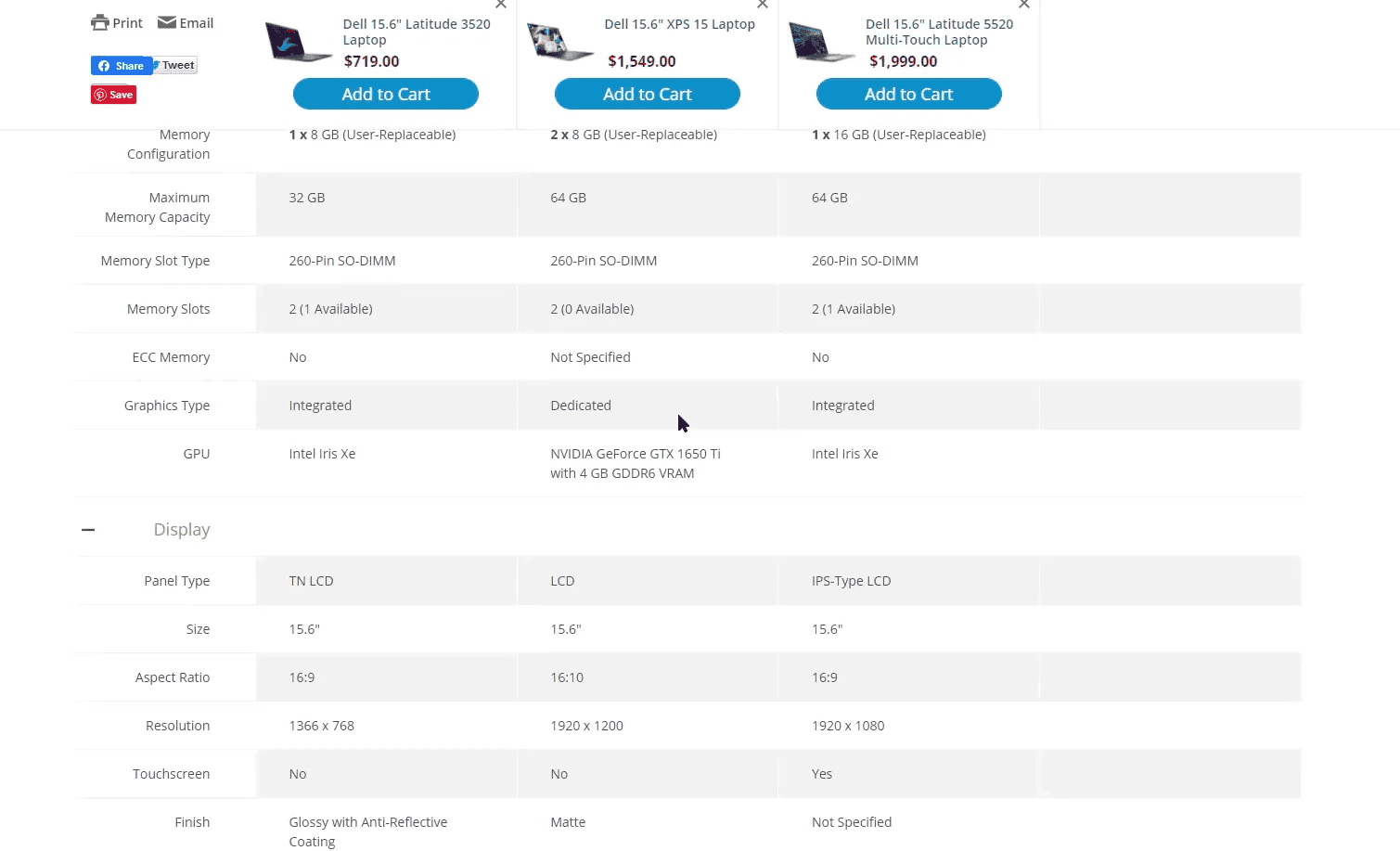
✅ «На сайте характеристики разбиты на подкатегории. Это приятно. Так потребитель может выбрать характеристики, которые ему важны и принять взвешенное решение». Этот участник также считает, что группировка связанных характеристик позволяет легче сконцентрироваться на одной широкой группе характеристик (например, «Хранение данных и расширение памяти» («Storage and Expansion»)), когда он сразу видит все связанные значения вместе.
Согласно результатам тестирования участники сочли распределение характеристик по категориям эффективным методом.
Пользователи сразу видят все связанные характеристики. Это облегчает обзор общих характеристик, например, всего, что связано с экранами (например, размер, разрешение, сенсорный экран) или скоростью (например, скорость процессора, тип памяти, кэш).
Кроме того, людям проще найти нужный заголовок конкретной категории, а не прокручивать всю таблицу, сканируя каждую строку.
Группировки и подзаголовки также дают дополнительные преимущества, поскольку делают таблицу менее пугающей. Они разбивают длинный список на группы, которые содержат связанные между собой характеристики.
Сгруппированные характеристики можно упорядочить по популярности или расставить в алфавитном порядке — ни один из этих методов не проявил себя как хороший или плохой во время тестирования.
3) Заголовки столбцов, закреплённые в верхней части страницы

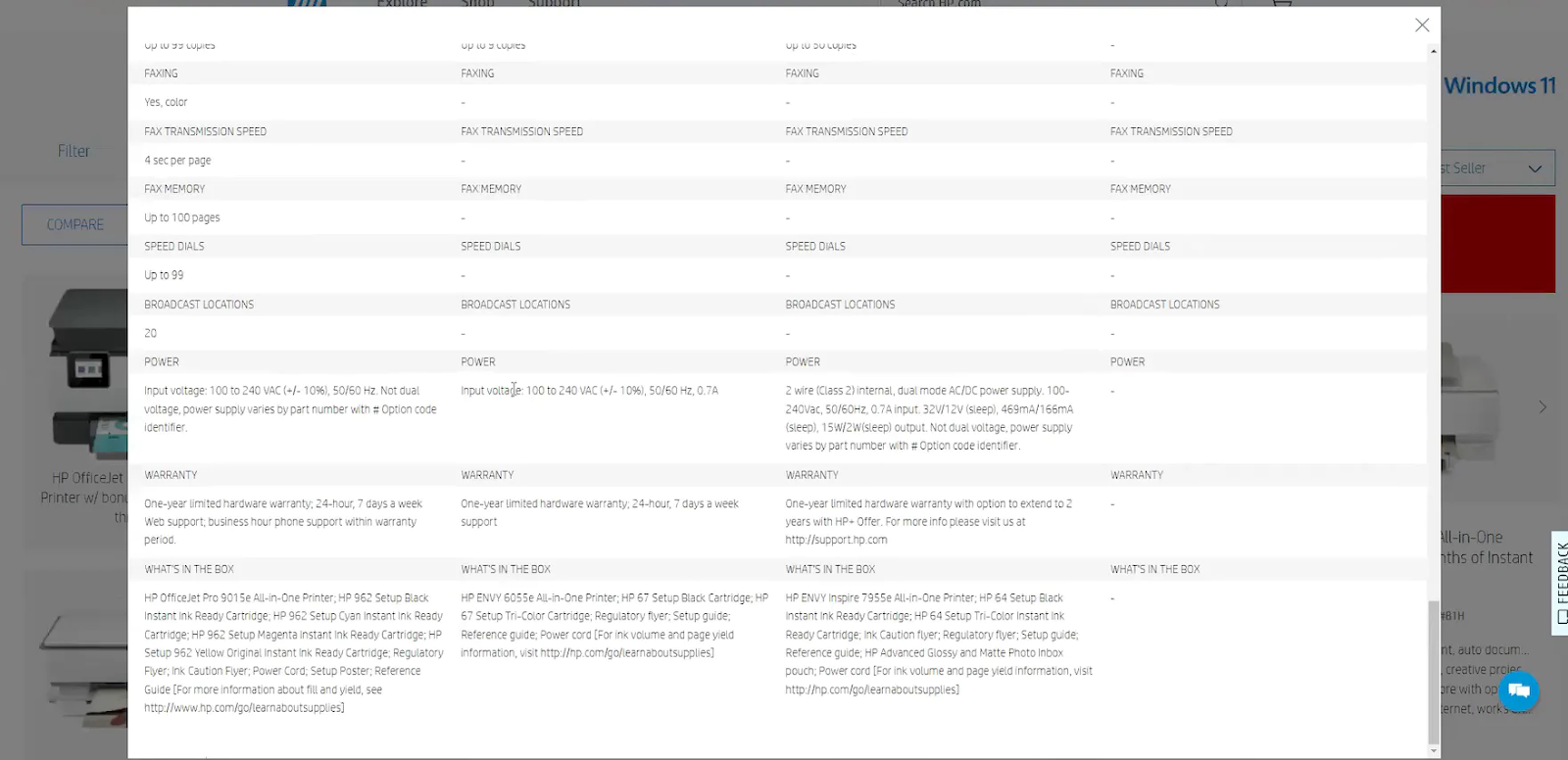
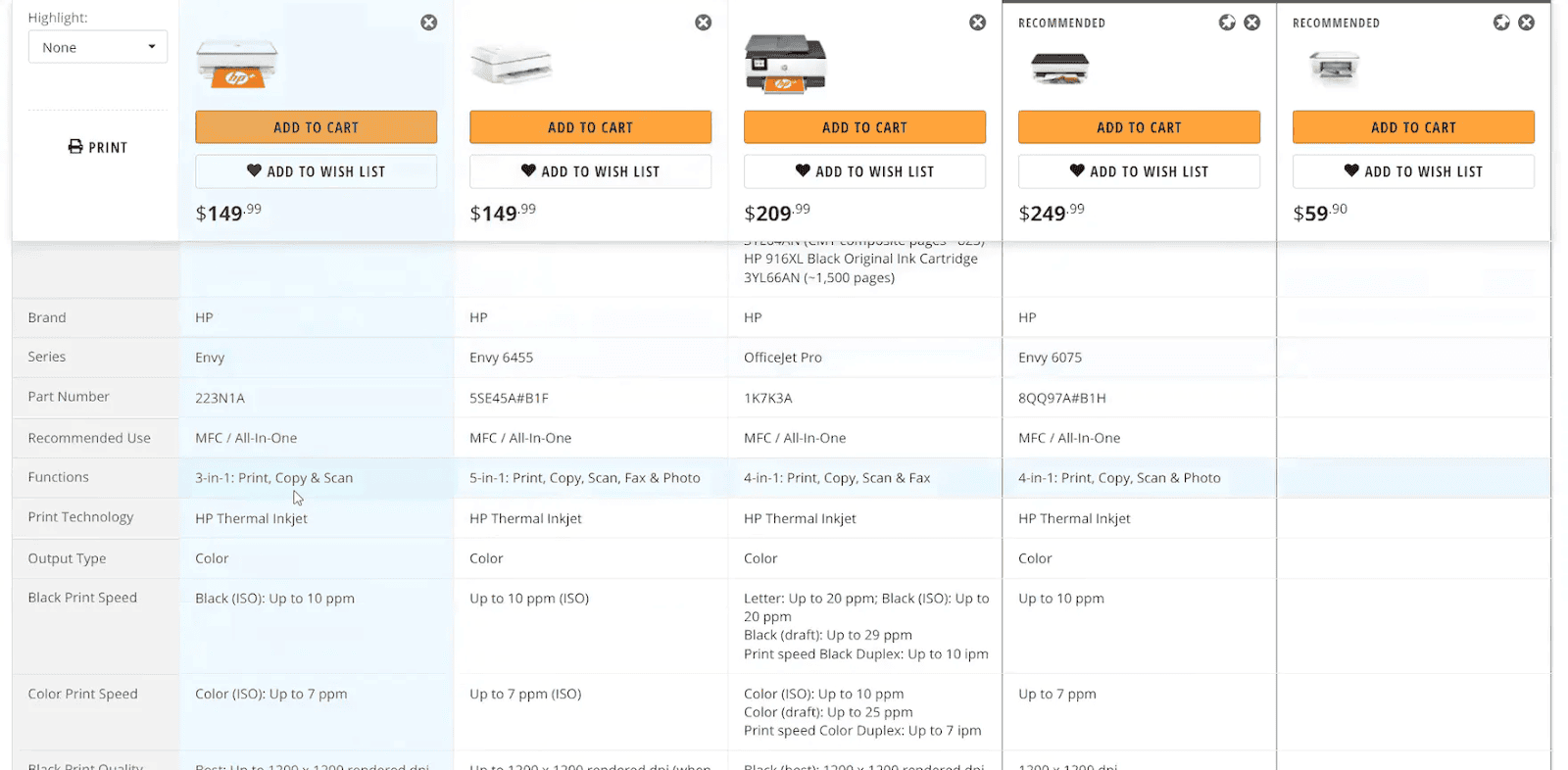
❌ На сайте HP в сравнительной таблице наименования товаров и цены исчезают при прокрутке вниз. Поэтому пользователю приходится возвращаться к началу страницы, чтобы вспомнить, к какому товару относится конкретное значение характеристики и соотнести его с ценой. Если интересующих его характеристик много, то для определения наиболее подходящего товара ему потребуется постоянно прокручивать страницу вверх и вниз.
Длина большинства сравнительных таблиц делает невозможным сохранение заголовков столбцов в поле видимости. Обычно заголовки включают наименование товара, миниатюру и цену.
Потеря этих деталей из поля зрения пользователя накладывает на него лишнюю когнитивную нагрузку, заставляя запоминать их при сравнении товаров.
Отсутствие наименований, миниатюр и цен товаров в пределах видимости, заставляет пользователя прикладывать усилия. Ведь он не может удержать в голове эти детали, и поэтому ему приходится возвращаться к верхней части таблицы каждый раз, когда он обнаруживает существенную разницу между товарами.

✅ «О, мне нравится, что заголовок всегда перед глазами. Это хорошо, что он закреплён вверху». Заголовки столбцов, закреплённые в верхней части страницы, как на сайте B&H Photo, остаются перед глазами пользователей. Они всегда видят наименование товара, цену и его миниатюру. Это облегчает людям процесс сравнения, поскольку им не нужно возвращаться наверх, чтобы увидеть эти важные характеристики.
Вместо этого тестирование показало, что заголовки столбцов, закреплённые в верхней части страницы, которые оставляют наименования товаров, миниатюры и цены в поле зрения пользователя при прокрутке вниз, помогают при сравнении товаров.
Заголовки столбцов, закреплённые в верхней части страницы, обеспечивают доступ к тем деталям, которые важны для процесса сравнения.
4) Горизонтальное выделение строк для удобства восприятия

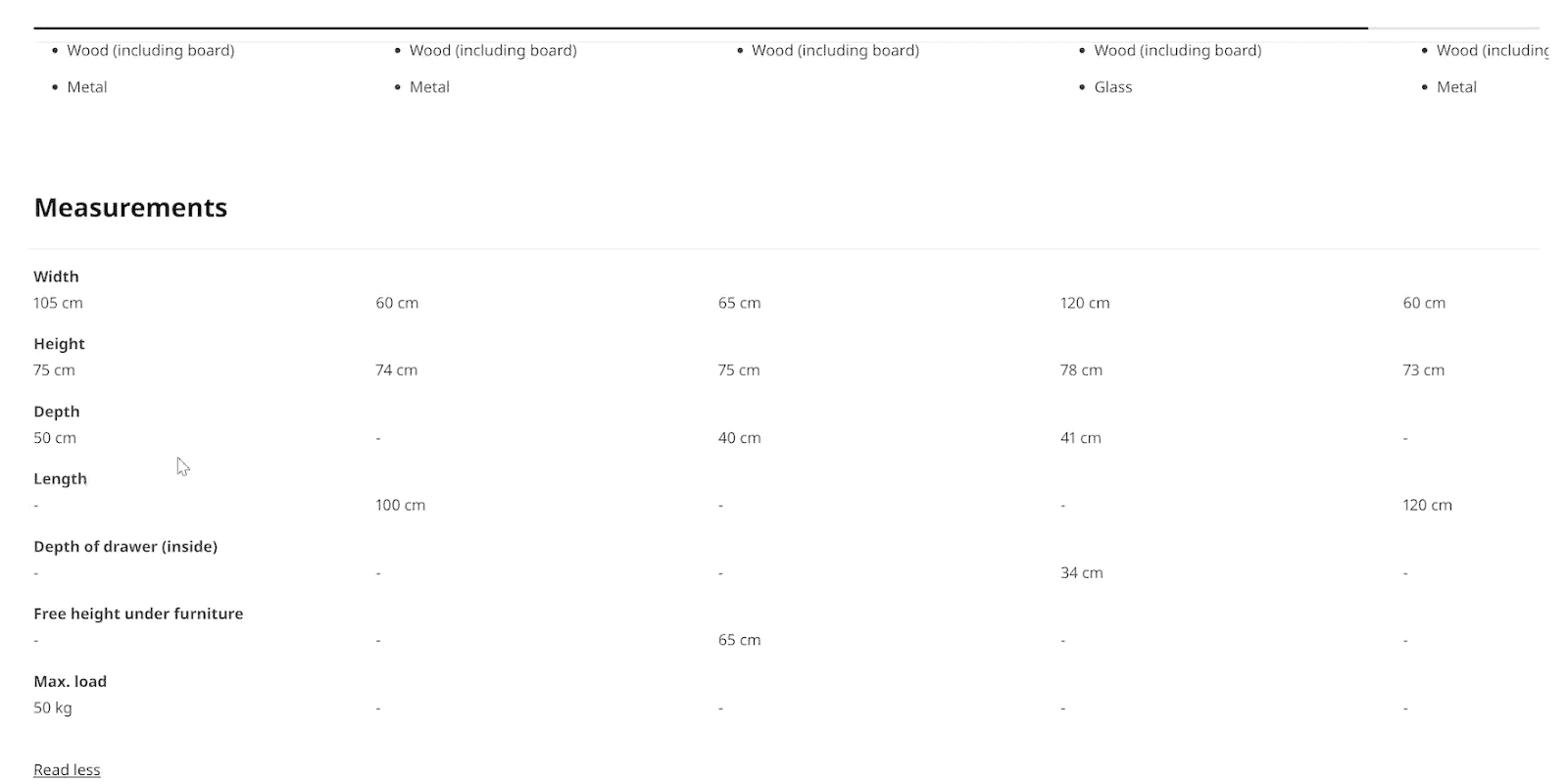
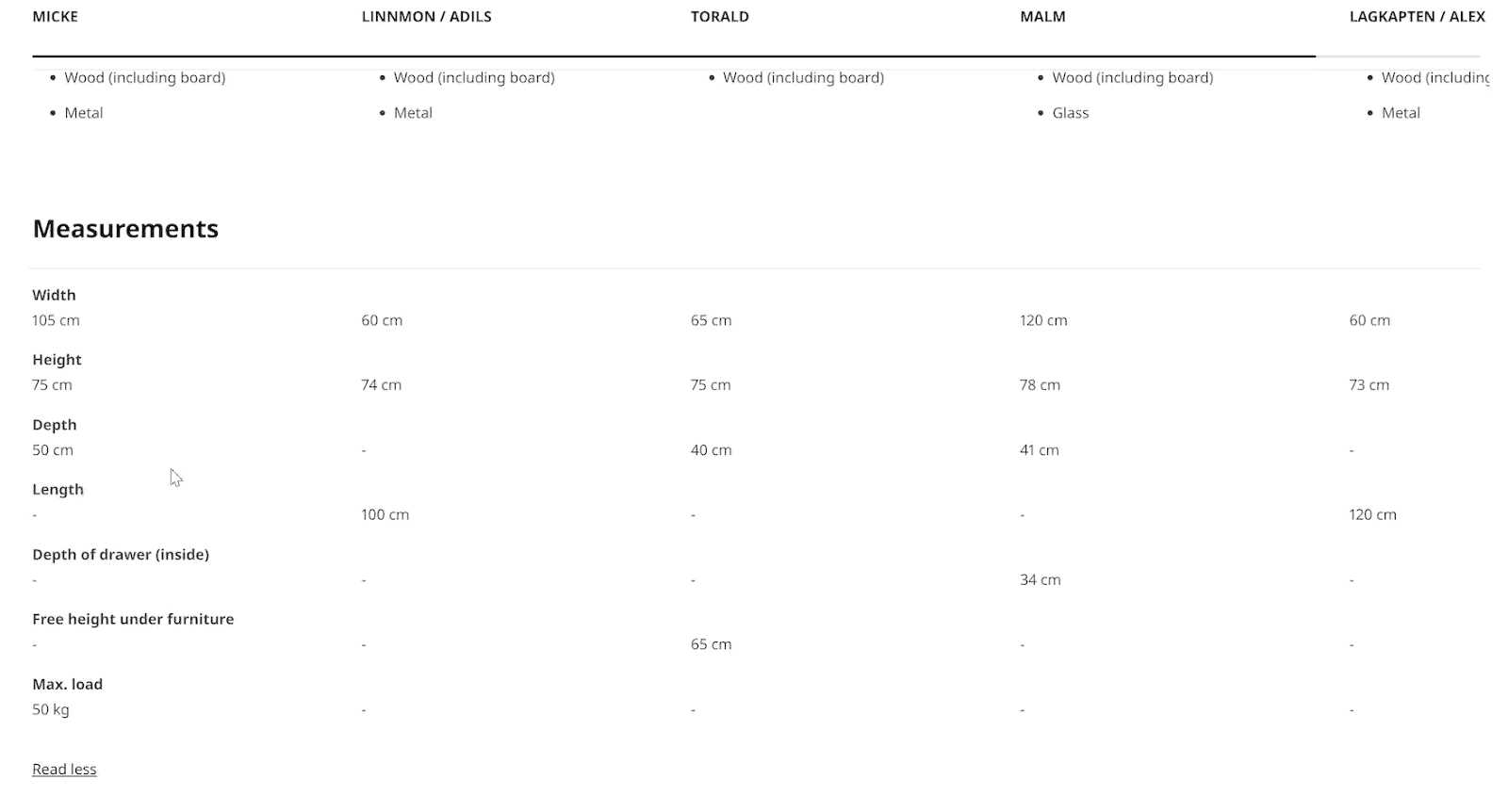
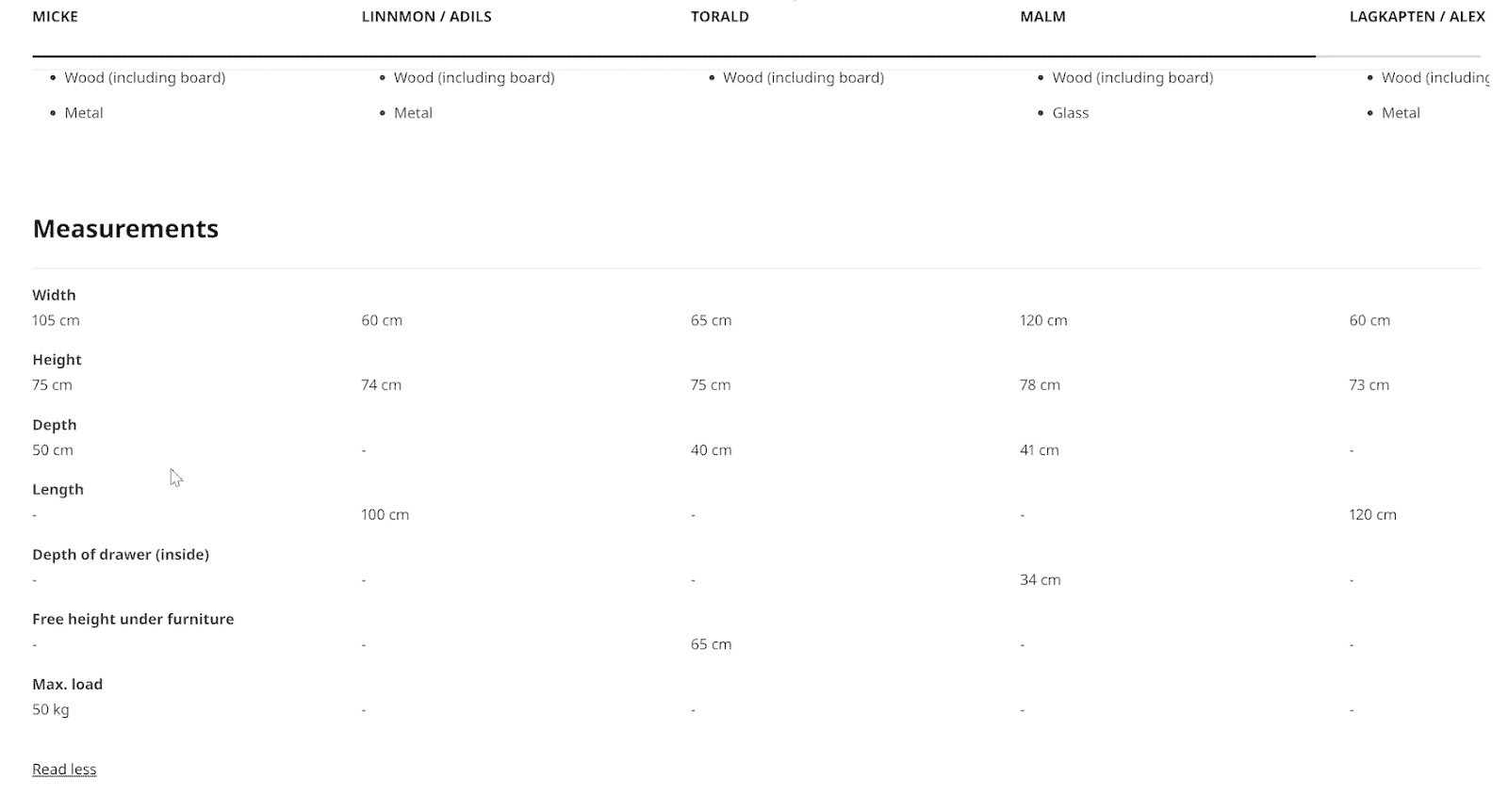
❌ На сайте Ikea в сравнительной таблице строки не выделены с помощью горизонтальной стилизации. Это заставляет пользователей прикладывать дополнительные усилия при сканировании информации. В этой таблице из-за отсутствия данных в некоторых ячейках пользователям сложнее проводить воображаемую линию. Например, в строке «Длина» («Length») нет элементов дизайна, которые бы направляли взгляд пользователя.
Отсутствие горизонтальной стилизации строк по умолчанию может затруднить пользователям сканирование и правильную интерпретацию характеристик товара.
Например, без горизонтальных линий или альтернативных цветов для визуального разделения строк пользователи при прокрутке, скорее всего, потеряют то место, на котором они остановились. Они попытаются найти его и будут переводить взгляд слева от названия характеристики до её соответствующего значения справа.
Следовательно, пользователи будут сканировать таблицу медленнее или будут использовать курсор, чтобы отслеживать значение по горизонтали.

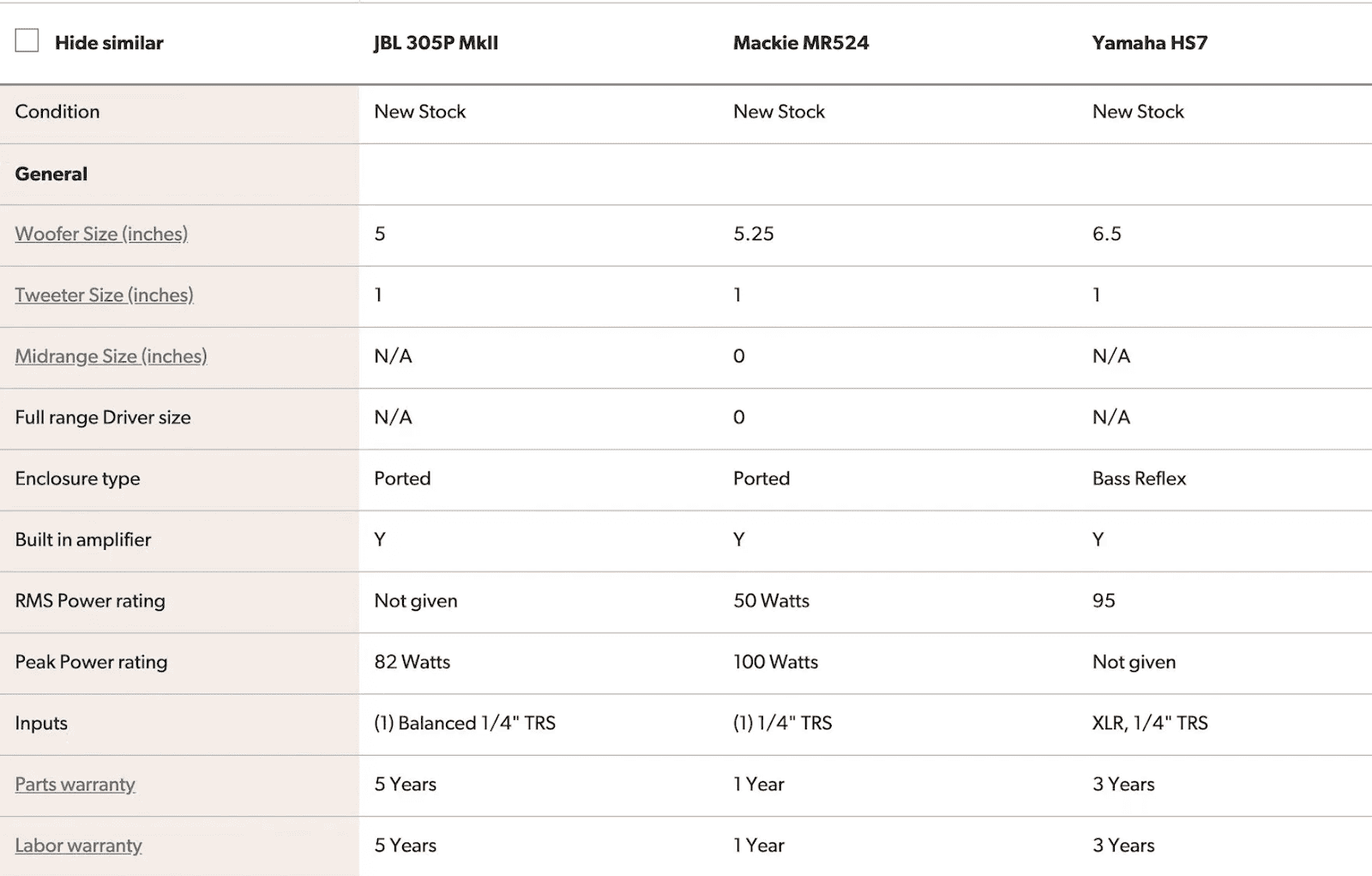
✅ Чередующееся выделение строк на сайте B&H Photo позволяет пользователям легко сравнивать технические характеристики товара в таблице.

✅ На сайте Crutchfield, в сравнительной таблице дизайнеры использовали разделительные линии, чтобы помочь пользователям сканировать информацию
Во время тестирования мы заметили, что почти на всех сайтах для визуального выделения строк есть горизонтальная стилизация — разделительные линии или чередование цветов фона.
Эти тонкие детали не только повышают удобство восприятия контента для пользователей, когда они сканируют таблицу, но и помогают визуально разбить список, в котором много текста, на части.

На сайте Newegg дизайнеры использовали выделение строки цветом при наведении. Оно помогает пользователям сосредоточиться на значениях определенной характеристики. Однако в идеале линии между строками должны быть толще, чтобы разделить их более чётко в том случае, когда пользователи просматривают таблицу без выделения какой-либо строки с помощью функции наведения.
В десктопных версиях выделение строки цветом при наведении может помочь ещё больше сократить усилия пользователей при просмотре таблицы.
Однако этот приём не следует использовать вместо стандартного выделения строк. Поскольку если пользователи не знают об эффекте наведения, они не смогут быстро найти нужные им строки.
Убедитесь, что функция сравнения товаров хорошо работает и закрывает потребности пользователей


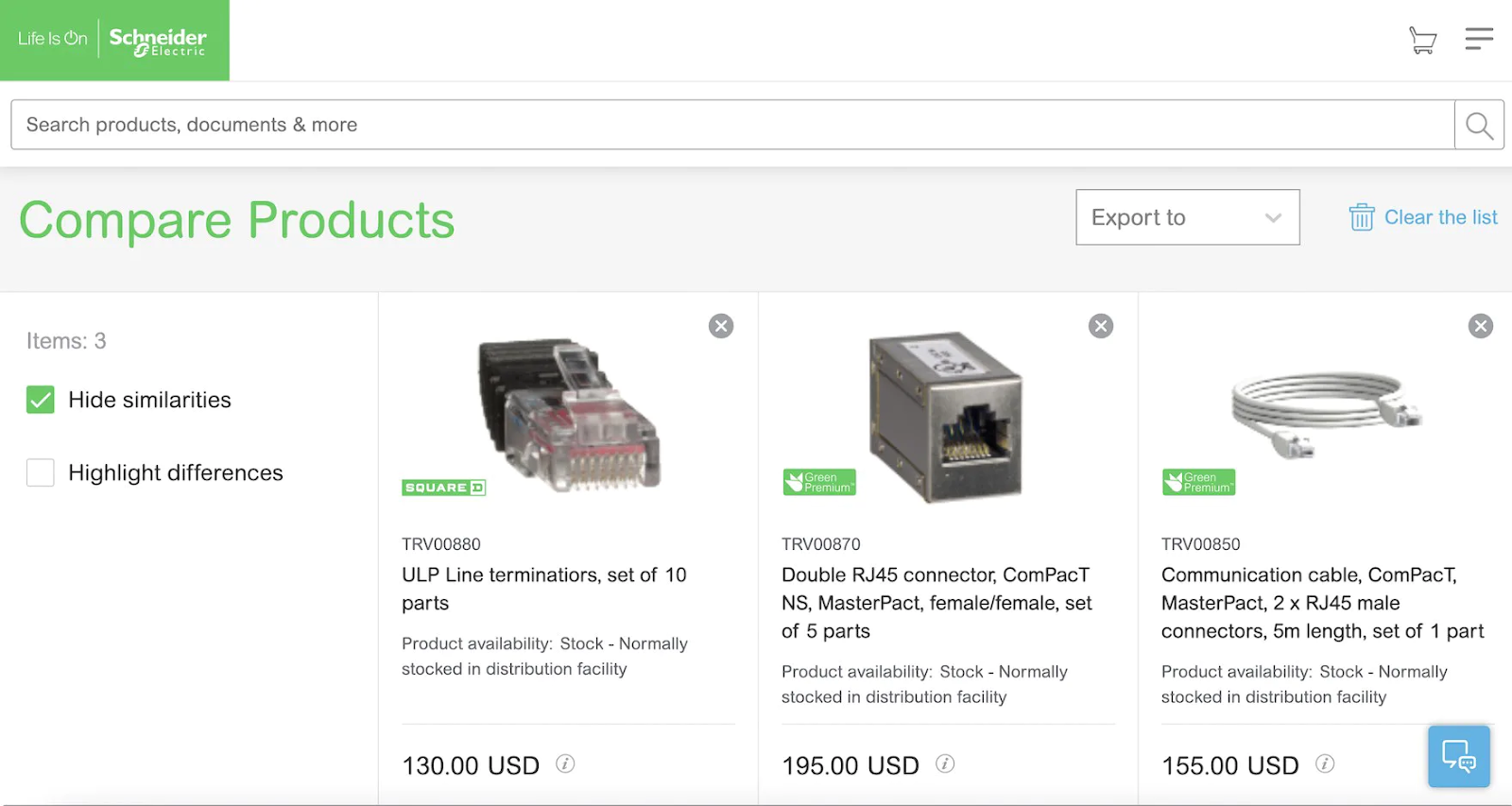
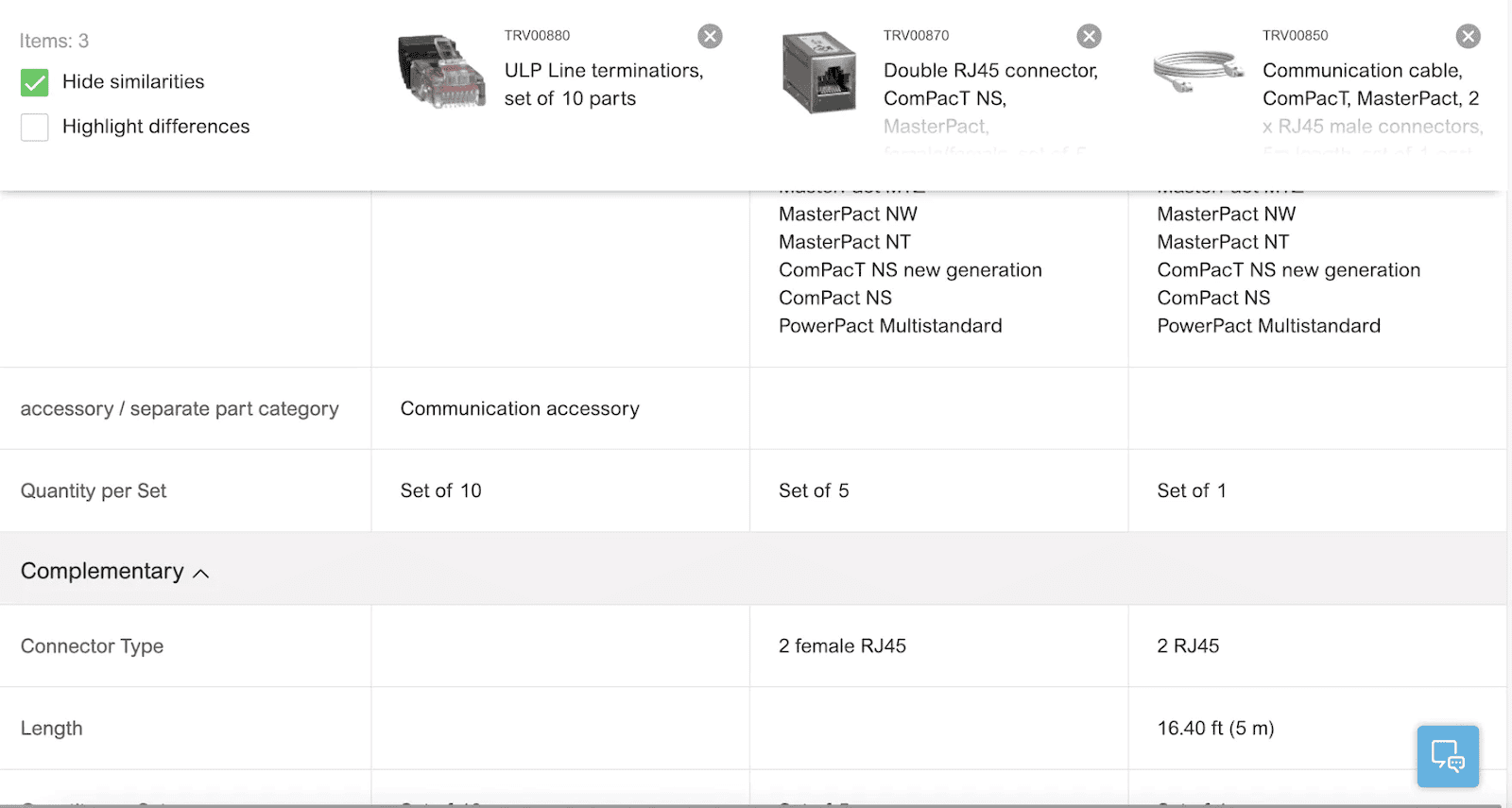
На сайте Schneider Electric функция сравнения позволяет пользователям «Скрывать одинаковые характеристики» («Hide similarities»), характеристики сгруппированы по категориям, заголовки столбцов закреплены и остаются в поле видимости при прокрутке вниз, а горизонтальные линии помогают разделить строки. На сайтах B2B, которые специализируются на электронных компонентах и оборудовании, функции сравнения очень важны. Пользователи будут активно сравнивать товары и полагаться на их характеристики, поэтому еще важнее правильно подобрать элементы дизайна, чтобы функция сравнения работала хорошо.
Функция сравнения для тех товаров, которые включают множество характеристик, помогает пользователям изучить товары.
Однако для того, чтобы она работала хорошо, используйте следующие четыре приёма:
- Удалите характеристики товаров с одинаковыми значениями
- Сгруппируйте характеристики товаров по категориям
- Закрепите заголовки столбцов в верхней части страницы, чтобы они оставались видимыми при прокрутке вниз
- Используйте горизонтальное выделение строк для удобства восприятия
Пользователи часто пользуются функцией сравнения, потому что она помогает им найти наиболее подходящий товар.
Перевод статьи 4 Ways to Optimize the Comparison Feature for Scanning из блога Baymard.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!